VsCode SSH远程连接服务器【内网穿透公网连接】
文章目录
- 1.前言
- 2.VS code的安装和设置
- 2.1 VS code的下载安装
- 2.2 OpenSSH的启用
- 2.3 为VS code配置ssh
- 2.4 局域网内测试VS code的ssh连接
- 2.5 Cpolar下载安装
- 3.Cpolar端口设置
- 3.1 Cpolar云端设置
- 3.2 Cpolar本地设置
- 4.公网访问测试
- 5.结语
1.前言
记得笔者小时候看电视,看到影视角色总是用一个老式的键盘,噼里啪啦的在电脑屏幕上输入一行行字符,那时候觉得能这么操作电脑真的好帅,从而立下了长大以后也要这样使用电脑的志向。
长大以后,笔者的愿望终于实现,整天坐在电脑面前敲代码抓BUG;而小时候印象深刻的黑色屏幕白色字符,也被VS code成功复刻……。不过有一说一,VS Code确实好用,其丰富多样的插件,能方便的进行多语言编辑,而且VS code还拥有免费的远程开发功能,这对于使用者来说真的很实用。话不多说,现在就以安装在Windows系统上的VS code,如何使用Cpolar内网穿透与VS code配合,实现在Ubuntu(Linux)系统上远程写代码吧。
2.VS code的安装和设置
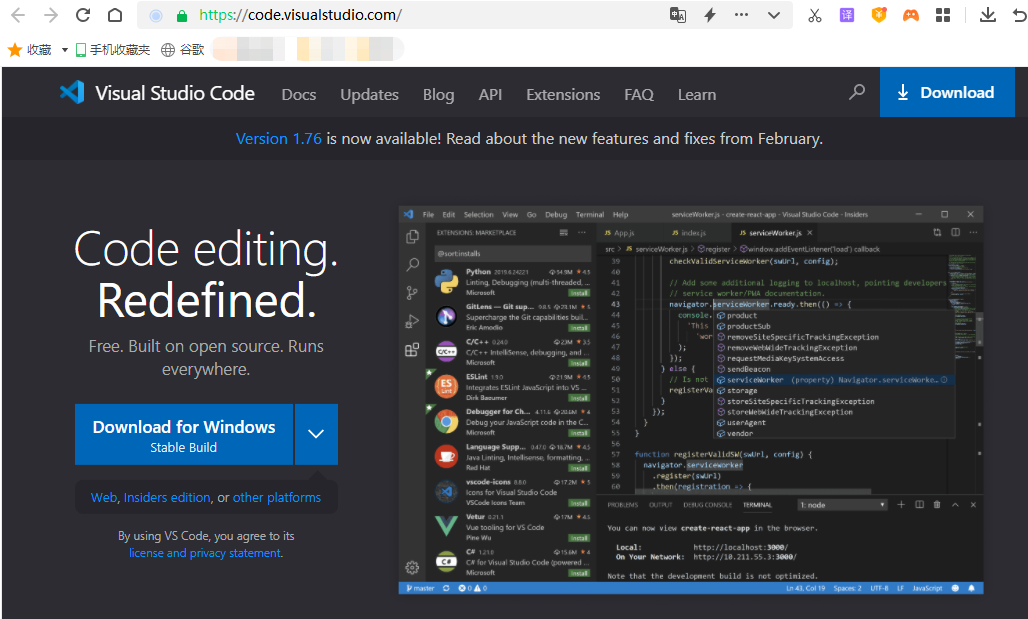
VS code作为微软这样的大厂推出的软件,自然不会在下载安装上为难用户,只要在浏览器中输入VS code,就能找到很多关于VS code的下载链接,不过为了安全起见,我们还是在VS code的官网上下载(code.visualstudio.com)。
2.1 VS code的下载安装
打开VS code的官方网站,可以轻松找到适应各操作系统版本的VS code程序,我们只要按需下载即可。

下载完成后,双击.exe文件安装即可启动安装程序,接着一路“下一步”即可。


只要稍等一会儿,VS code就安装到本地电脑的开始菜单和桌面都生成软件快捷方式。

2.2 OpenSSH的启用
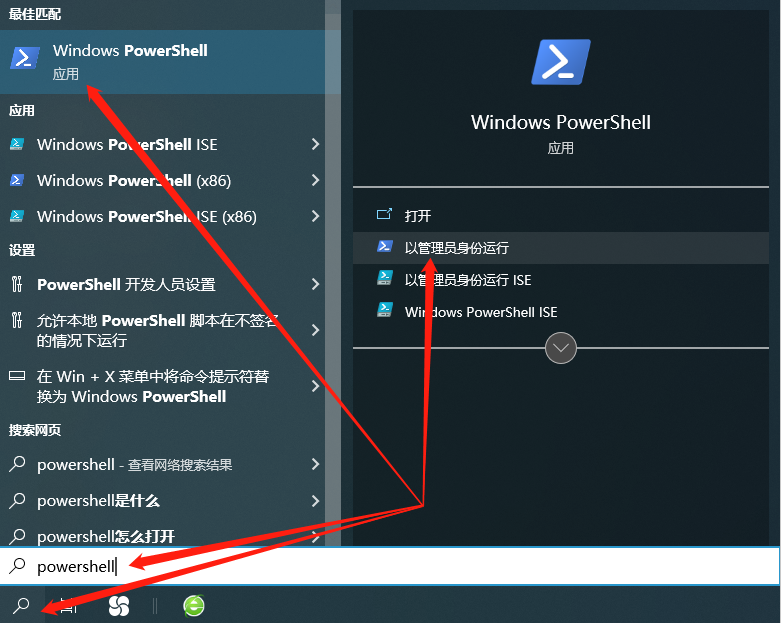
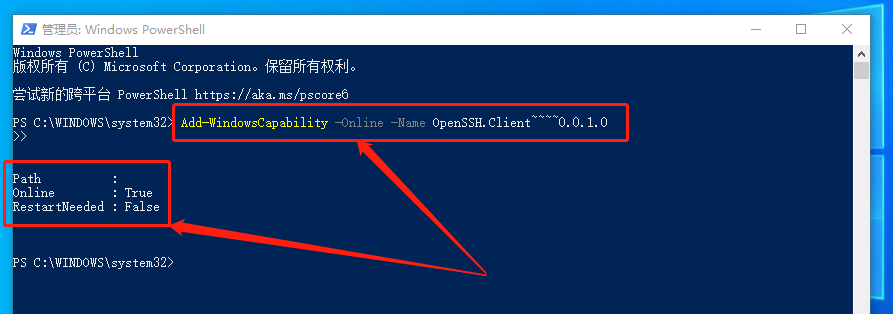
完成VS code的安装后,我们还需要在Windows系统电脑上启用OpenSSH,以提供.NET对象的支持。启用过程也很简单,只要在Windows的搜索界面,输入PowerShell。以管理员身份运行该命令行界面(如果不是管理员身份运行,可能导致修改设置不成功)


接着输入以下命令:
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
如果这个Windows系统没有安装过OpneSSH,那么就会进行OpenSSH的安装程序

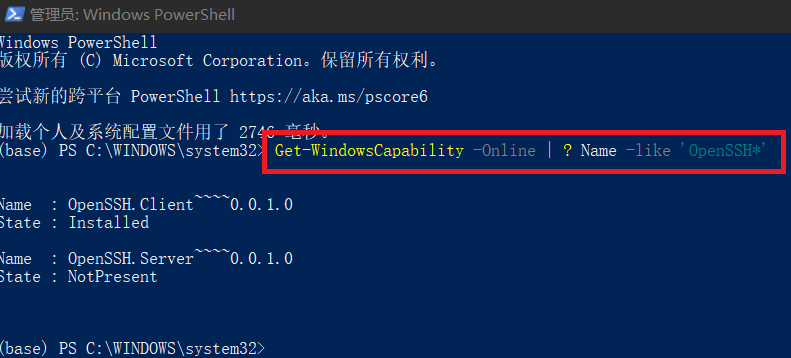
只要PowerShell显示如上内容,就说明OpenSSH安装成功。如果不知道是否安装了OpenSSH,那么可以输入命令:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
尝试启动OpenSSH,如果出现如下显示,就需要安装OpenSSH。

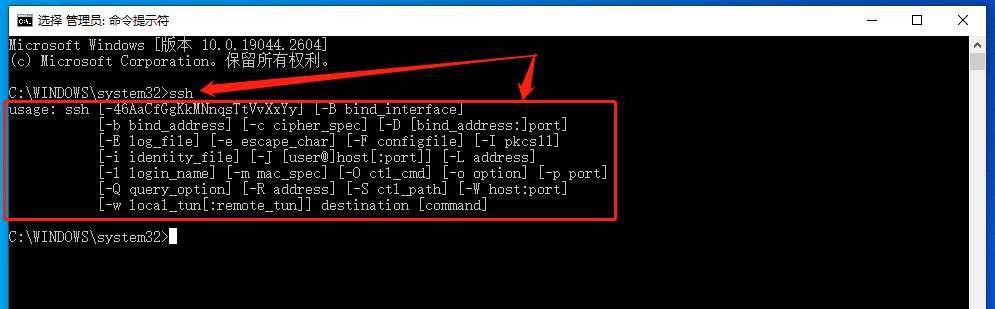
在OpenSSH安装完成后,再打开cmd输入命令ssh,只要显示如下内容,就说明OpenSSH启用成功。

2.3 为VS code配置ssh
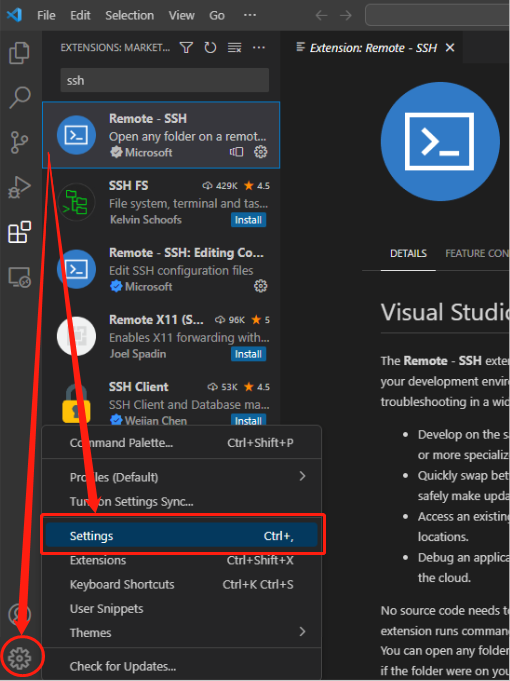
在成功安装启动OpenSSH后,接着就可以对VS code进行ssh配置。在VS code软件主界面左侧的“扩展”页面中,输入“ssh”寻找相关插件,这里我们选择第一个Remote - SSH进行安装。

Remote – SSH插件安装完成后,点击VS code主界面左下方的齿轮图表按钮,进入设置(settings)页面。

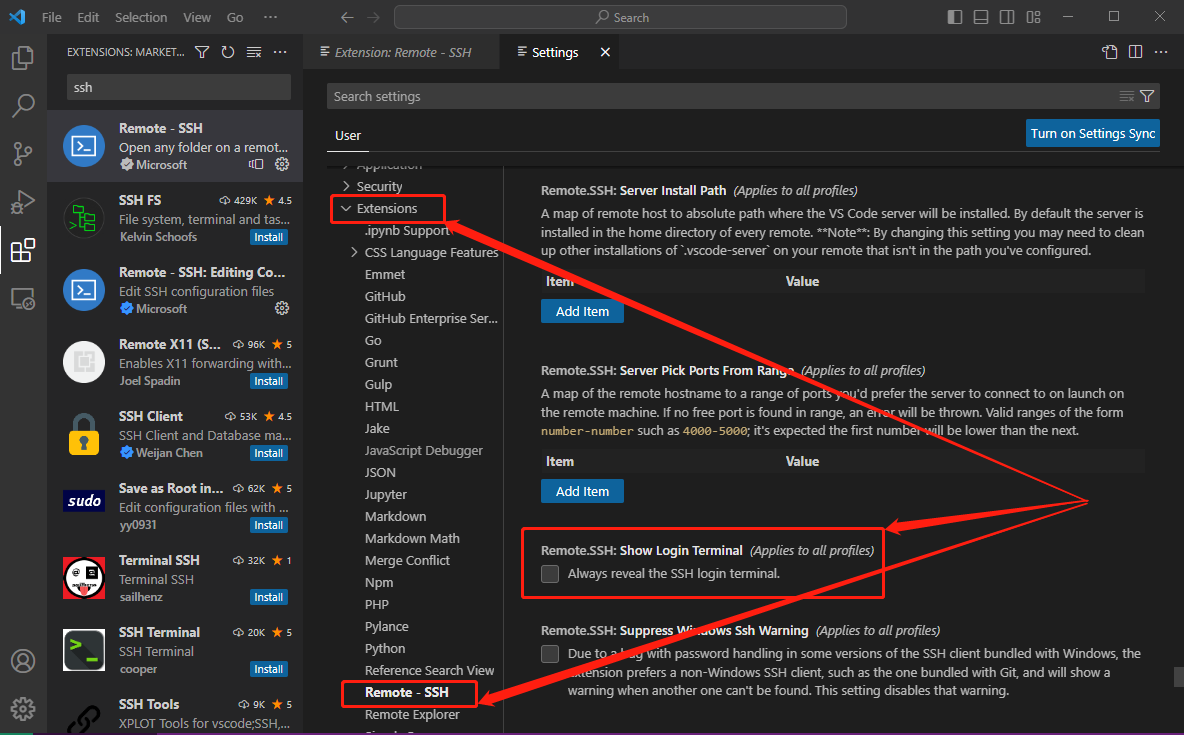
在设置页面,点击扩展(Extensions)按钮,并在下拉列表中找到Remote - SSH选项,将Remote.SSH:Show login Terminal选项勾选上(该选项会在页面较下方的位置,因此要多下拉几个页面),再保存关闭即可。

2.4 局域网内测试VS code的ssh连接
在完成VS code的ssh设置后,我们有必要测试下ssh连接功能是否正常,正好笔者手边有一台安装了Ubuntu系统的设备,就用它来测试下吧。首先取得Ubuntu在局域网内的地址。
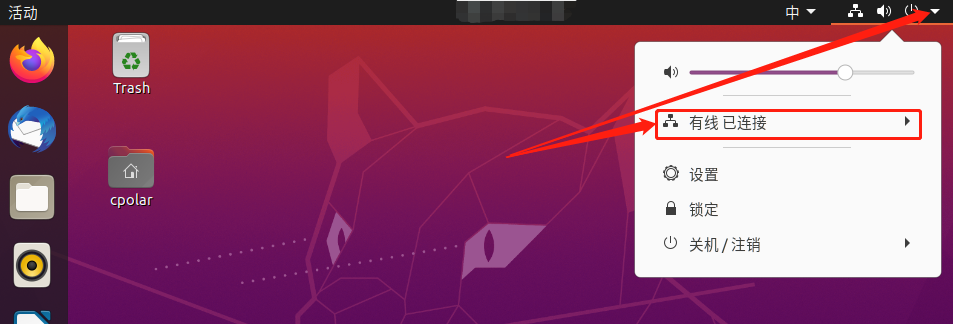
点击Ubuntu桌面右上角的小箭头,从下拉菜单中选择有线连接内的有线设置

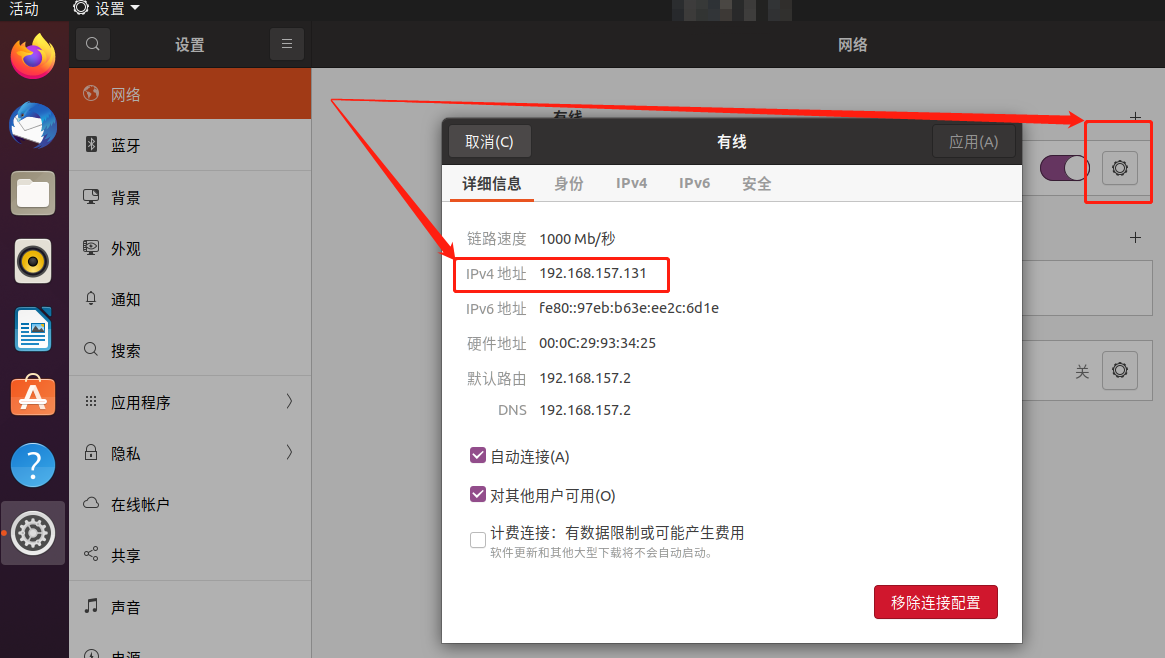
在新开的设置窗口,点击有线选项右侧的齿轮(设置),就能在新窗口中看到Ubuntu系统在本地局域网的地址。

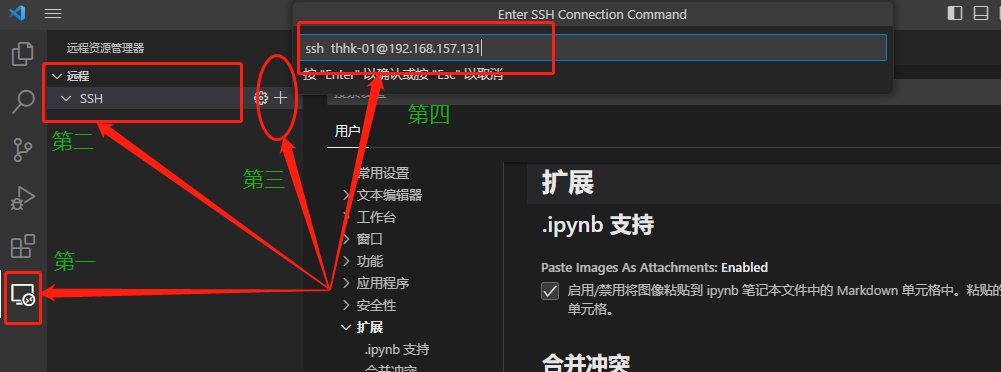
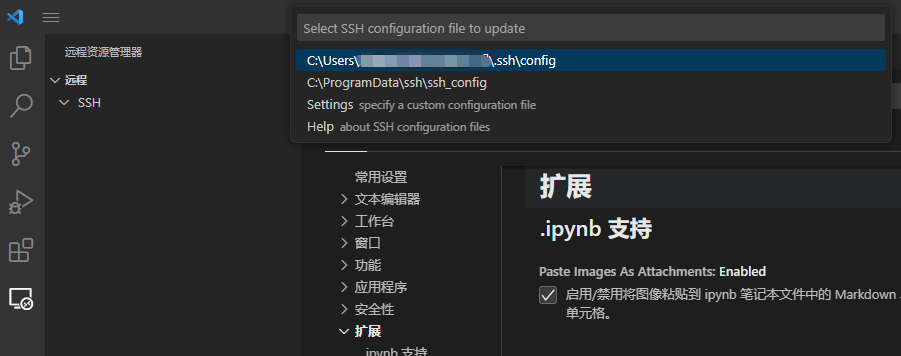
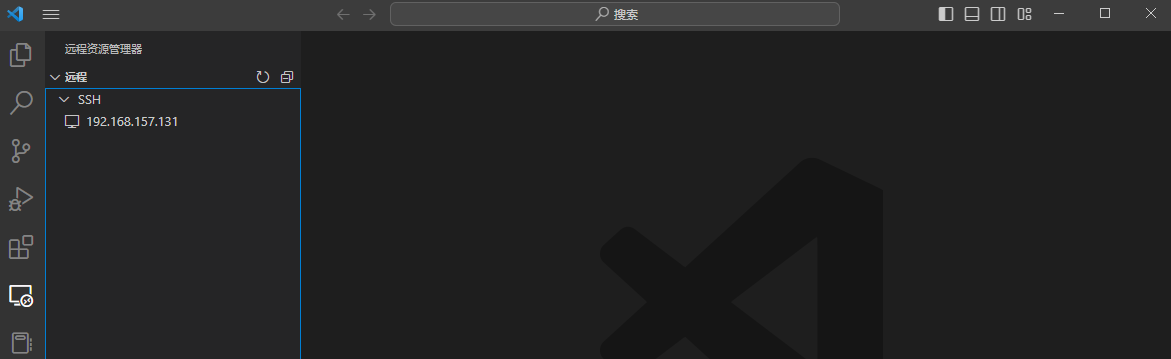
将这个地址记录下来,在回到VS code,点击VS code主界面左侧的远程按钮,进入远程连接设置页面。在这里,需要按照ssh Ubuntu用户名@局域网地址格式,将需要连接的地址输入页面上方的地址框内,再按回车输入。

在下拉列表中选择一个配置文件,就能将这个连接加入连接列表中


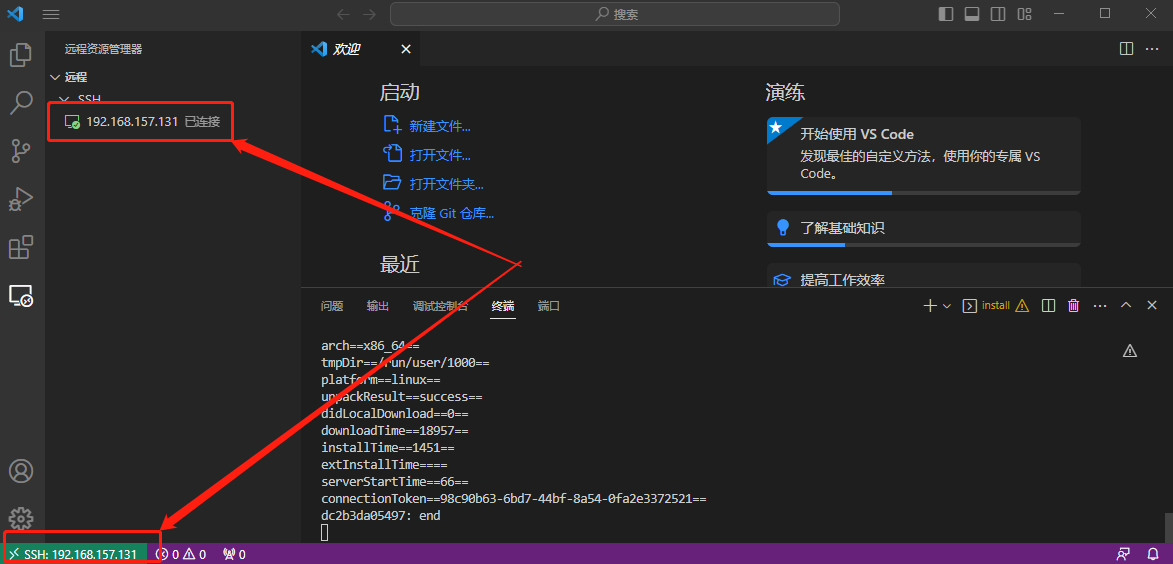
此时点击这个SSH,会出现ubuntu系统的连接密码,输入正确的密码后,就能连接进Ubuntu系统中进行操作。


虽然此时已经在局域网内,使用VS code连接上了ubuntu系统,但这明显不是我们的最终目标,我们的目标是在任何地方(公共互联网内)都能轻松连接到局域网的Ubuntu系统。这时我们就需要使用cpolar内网穿透,为Ubuntu生成一个公共互联网地址,让VS code能通过公共互联网准确找到。
2.5 Cpolar下载安装
为了能让局域网内的Ubuntu系统得到一个公共互联网地址,我们得在Ubuntu系统中安装一个内网穿透软件——cpolar,并使用cpolar为Ubuntu生成可供连接的公共互联网地址。
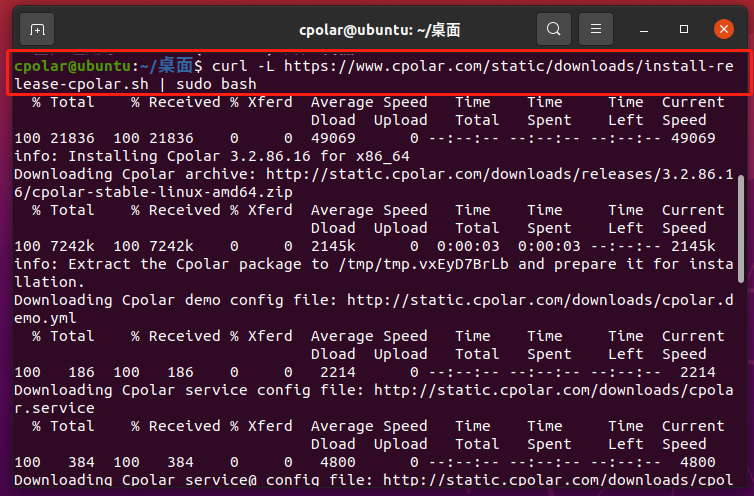
首先是在Ubuntu系统内安装cpolar,它支持一键自动安装脚本:
- 安装cpolar
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
(注:如果是国外安装,可以输入短连接安装)
curl -sL https://git.io/cpolar | sudo bash

- 查看版本号,正常显示即为安装成功
cpolar version
- token认证
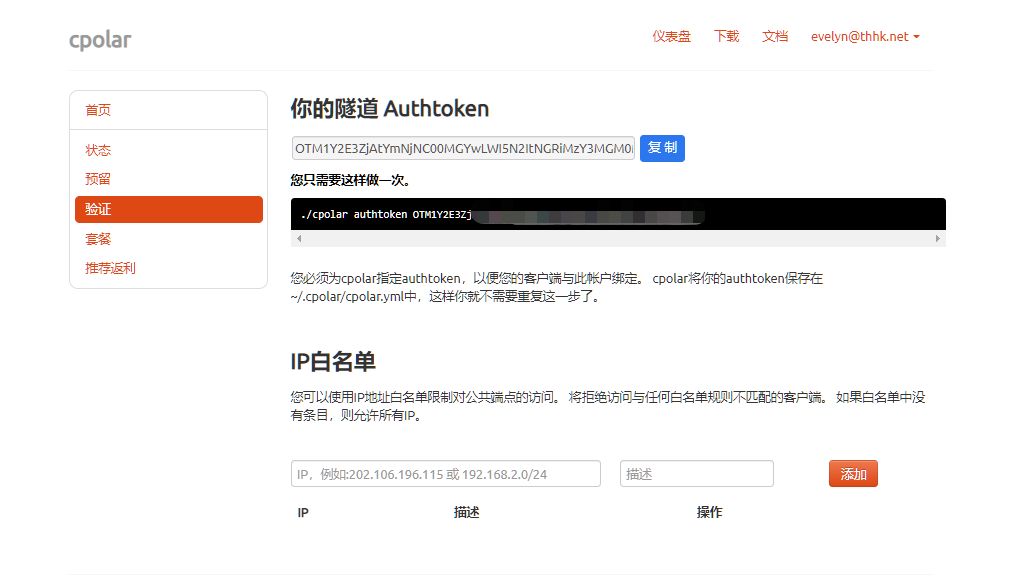
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试,有正常生成相应的公网地址,按ctrl+c退出
cpolar http 8080
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
- 查看服务状态,显示如下图所示为active则为已启动状态
sudo systemctl status cpolar

- 登录 cpolar web UI管理界面
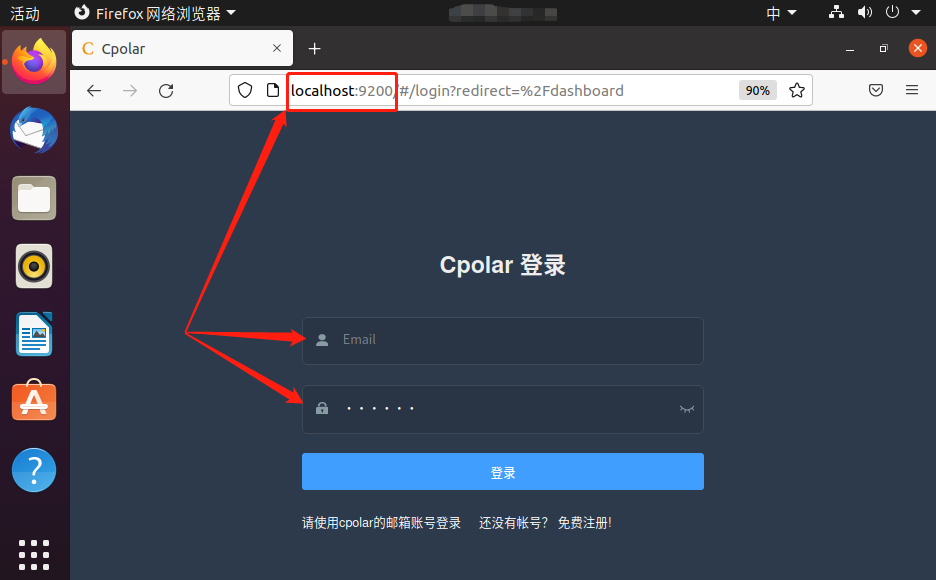
Cpolar在Ubuntu系统中安装完成后,就可以在Ubuntu的浏览器中,输入localhost:9200,打开cpolar的Web-UI界面。出于网络安全的考虑,cpolar为每个用户分配了单独通道,并且以口令码和不对称加密方式保障数据安全,因此在本地电脑上登录cpolar客户端需要先免费注册用户。
在cpolar客户端登录页面可以直接点开cpolar的官网,转入cpolar新用户注册页面。当然,也可以登录cpolar官网(www.cpolar.com)进行新用户注册


最后,在Ubuntu系统上登录,就能进入cpolar客户端的主界面。

3.Cpolar端口设置
Cpolar安装完毕后,就可以进行进一步设置,为Ubuntu系统设置一个公共互联网地址,让VScode能够远程连入进行操作。由于笔者不想每天更新VScode的远程连接地址(免费版cpolar24小时内会重置一次免费连接地址,也就是临时连接),因此将cpolar升级至专业版套餐,获得了拥有固定TCP地址的权限,而要获取固定TCP地址,需要在cpolar云端和cpolar客户端两方面进行设置(临时连接只需要在cpolar客户端进行设置,免费用户可以参见Cpolar本地设置章节)。
3.1 Cpolar云端设置
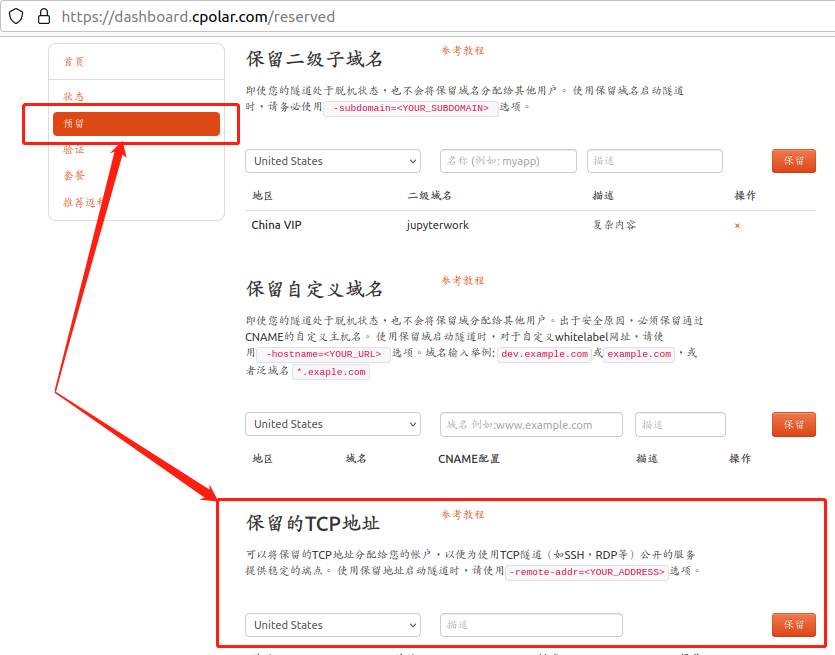
在登录cpolar官网后,在cpolar主界面左侧,点击预留按钮,进入预留数据隧道设置页面,在这里,我们可以创建个人专属的空白数据隧道(TCP\HTTP\FTP等),而这条数据隧道与cpolar客户端连接起来,就能生成稳定的内网穿透数据隧道,只有知道这条数据隧道入口(即隧道的公共互联网地址)的人,才能连入客户端所指的硬件(或软件)。

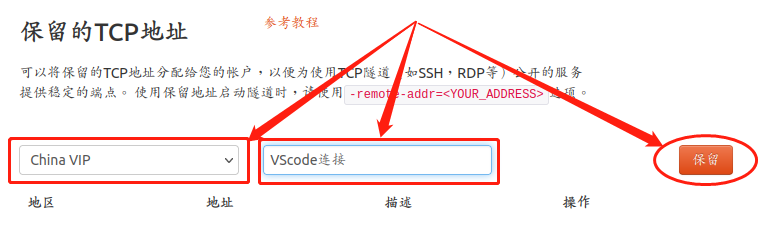
由于我们需要远程登录的是Ubuntu系统,因此采用TCP方式连接,在预留页面找到保留的TCP地址栏位,并对这个栏位的信息进行简单设置。设置内容主要为两项:
- 地区 – 只要在下拉菜单中,就近选择即可(就近选择降低延迟);
- 描述 – 该栏可以看做数据隧道的备注,方便分辨即可;

这两项内容设置完成后,就可以点击栏位右侧的保留按钮,将这条数据隧道保存下来,并生成一个公共互联网地址(也就是内网穿透数据隧道的入口)。这里我们需要将刚刚保留成功的公网地址复制下来。
3.2 Cpolar本地设置
完成cpolar云端的设置后,我们回到Ubuntu系统的cpolar客户端,将云端的空白数据隧道与本地Ubuntu系统连接起来。
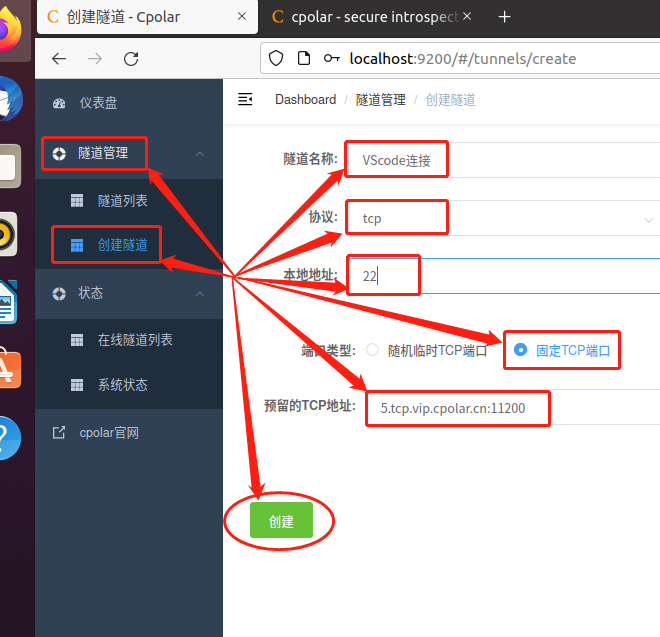
点击cpolar客户端左侧隧道管理项下的创建隧道按钮,就能进入本地数据隧道的设置页面。免费版cpolar想要创建数据隧道,也是这样操作。
同样的,我们在登录cpolar客户端后,也需要进行几项设置。这几项设置为:
- 隧道名称——就是这条数据隧道的备注,用来区分不同隧道的用处;
- 协议——就是这条数据隧道的传输协议,如网页、数据传输、设备互联等,这里选择TCP协议;
- 本地地址——这里需要填入软件(或内网设备)的端口号,因此我们填入Ubuntu系统的固定输出端口号22;
- 端口类型——也就是内网穿透数据隧道类型,在cpolar云端设置了保留隧道的,就可以选择“固定TCP端口”;若只是临时测试,就可以选择“随机临时TCP端口”(需要注意,固定TCP端口要将cpolar升级至专业版及以上);
- 预留的TCP地址——在选择了“固定TCP端口”后就会出现该栏位,我们将cpolar云端生成的地址粘贴进来(若勾选的是“随机临时TCP端口”选项,则不会出现该栏位);
各项设置都填入后,点击下方的创建按钮,就能将云端空白数据隧道与本地Ubuntu连接起来,让VS code可以通过这条数据隧道穿透内网,对Ubuntu系统进行操作。

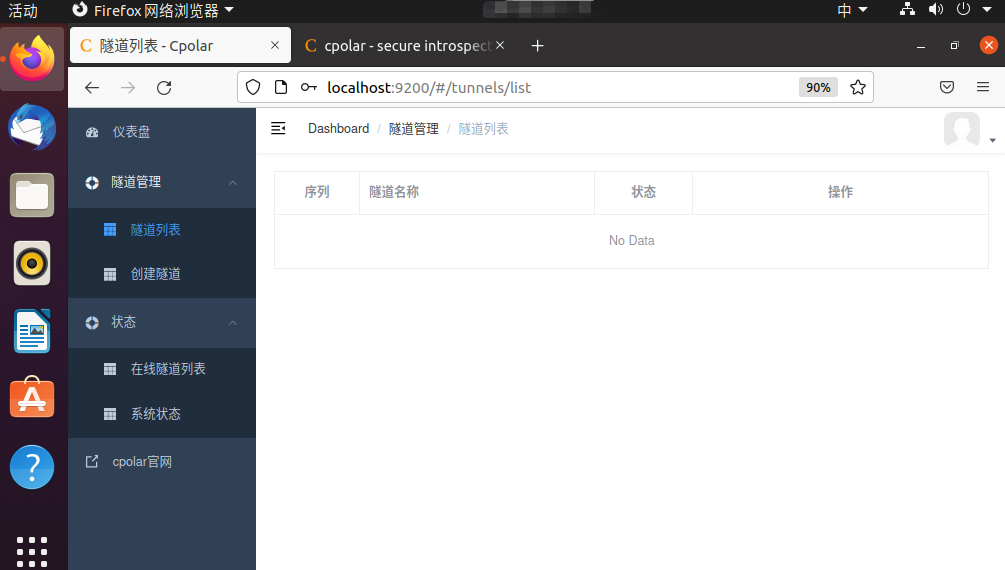
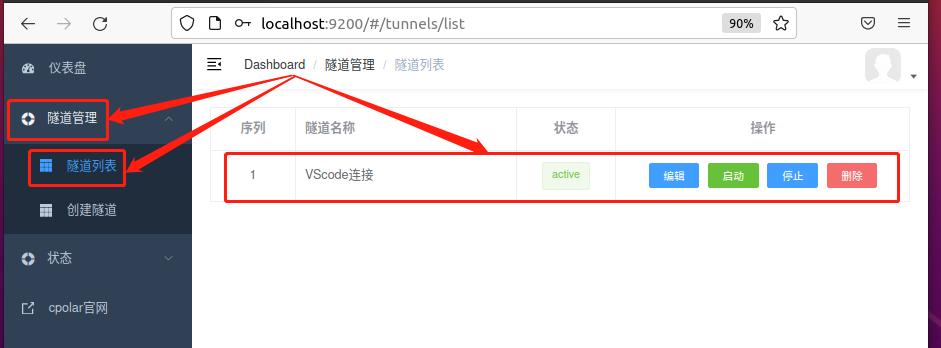
创建的数据隧道,可以在隧道管理项下的隧道列表页面进行操作,包括启动、暂停、关闭和删除隧道,或者对隧道进行重新编辑,修改已有信息等(新安装的用户会有两条预创建隧道,我们也可以在这里进行重新编辑和修改)。

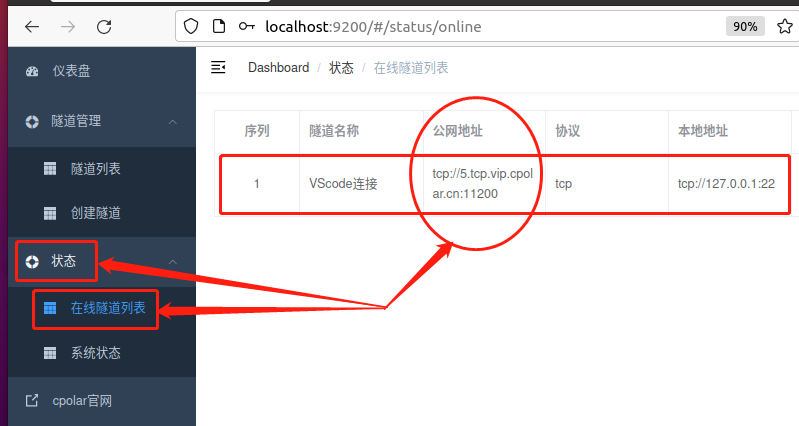
而这条数据隧道的入口(公共互联网地址),可以在状态项下的在线隧道列表中找到。

4.公网访问测试
获得Ubuntu系统在公共互联网上的地址后,接下来的操作就很简单了,我们在位于公共互联网的电脑上打开VS code,新建一个远程SSH连接。连接的格式与设置局域网连接相同,都是ssh ubuntu的用户名@地址,这里我们只要将地址位置填入cpolar创建的Ubuntu公共互联网地址即可。
需要注意的是,在ssh ubuntu的用户名@地址格式中,我们需要去掉公共互联网地址的tcp://;以及地址后端端口号前的:,并将其更换为空格-p空格。在这里,新建SSH连接的内容就成为:
ssh cpolar@5.tcp.vip.cpolar.cn -p 11200

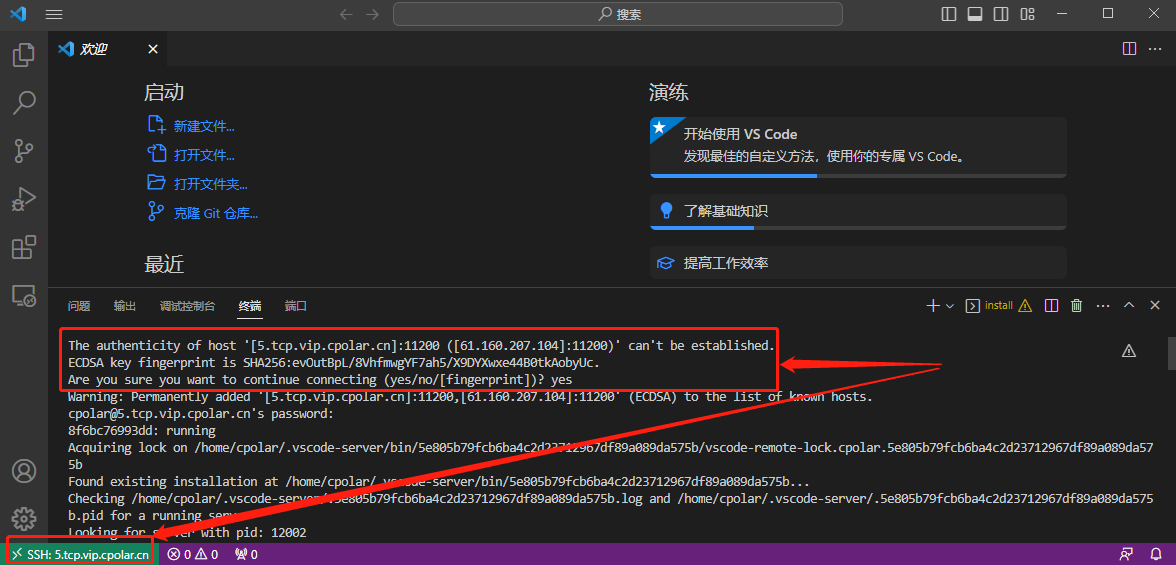
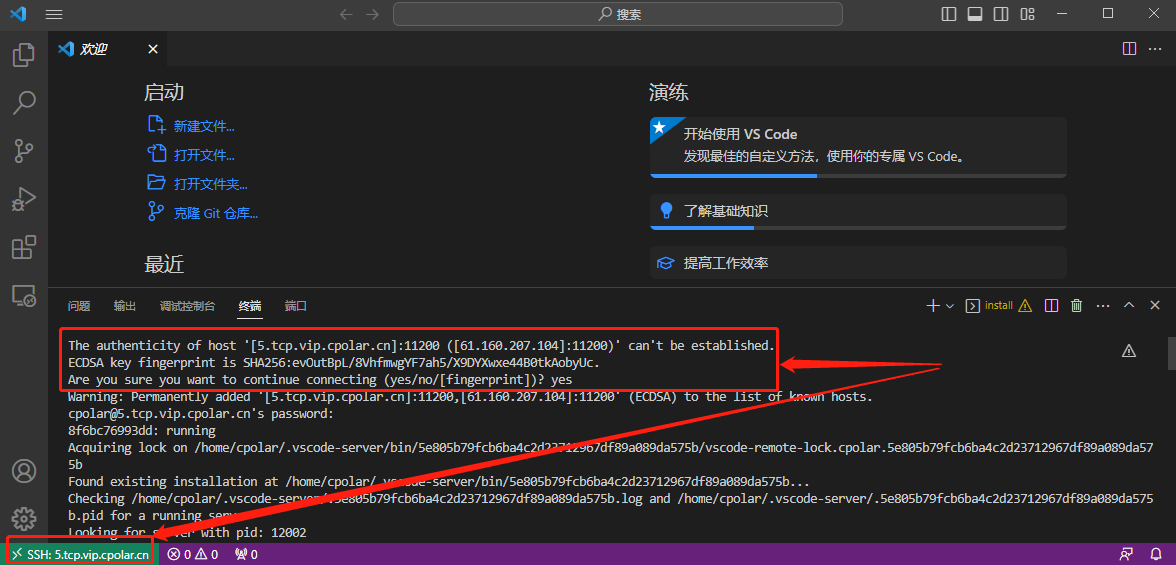
新建这条数据隧道后,再点击连接,就能轻松从公共互联网上的VS code,连接到局域网的Ubuntu系统,实现远程操作的目的。

5.结语
当然,这样的远程连接并不只限于Ubuntu系统,还可以用在其他Linux系统上(比如centOS之类),大大节省了我们的精力。
也许,当我们在某通过cpolar+VScode配合远程敲代码时,也会有个小朋友带着惊叹和羡慕的眼神注视着我们,默默立下了以后也要这么帅的操作电脑的希望呢
相关文章:

VsCode SSH远程连接服务器【内网穿透公网连接】
文章目录1.前言2.VS code的安装和设置2.1 VS code的下载安装2.2 OpenSSH的启用2.3 为VS code配置ssh2.4 局域网内测试VS code的ssh连接2.5 Cpolar下载安装3.Cpolar端口设置3.1 Cpolar云端设置3.2 Cpolar本地设置4.公网访问测试5.结语1.前言 记得笔者小时候看电视,看…...

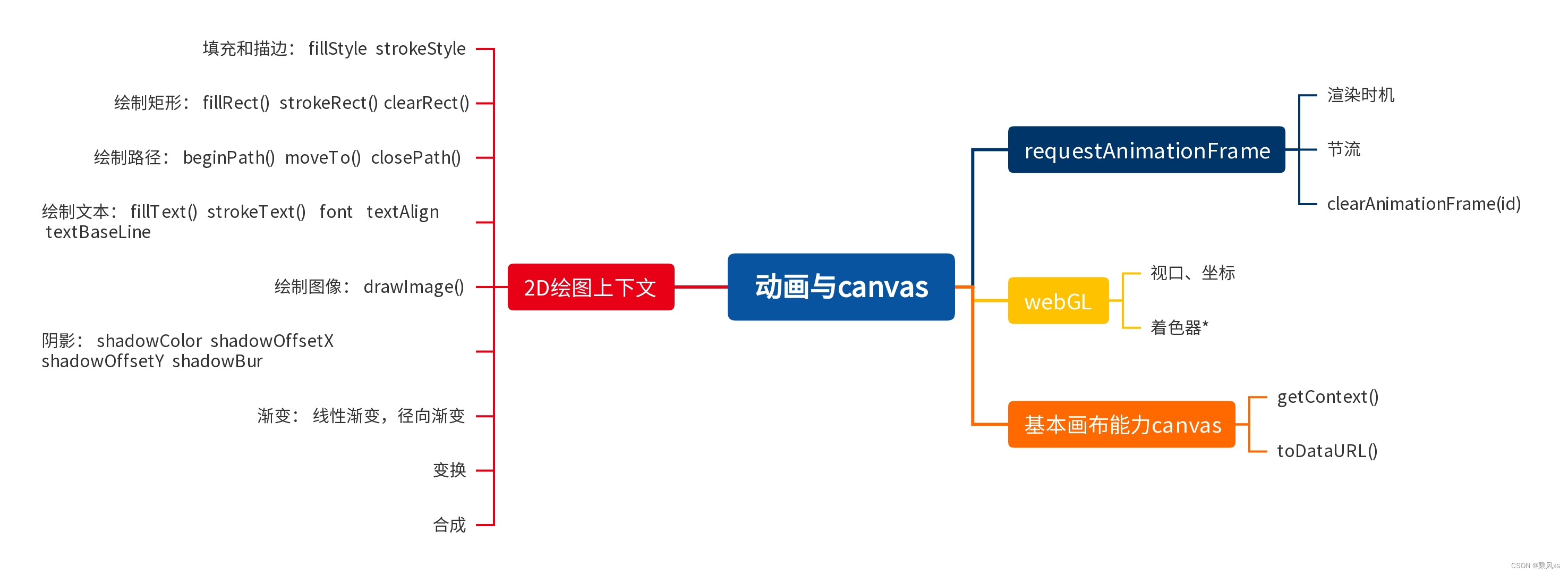
十八、动画与canvas
1.RequestAnimationFrame 早期定时动画 setTimeout和setInterval不能保证时间精度,第二个参数只能保证何时将代码添加到浏览器的任务队列 requestAnimationFrame(cb)的cb在浏览器重绘屏幕前调用 function updateProgress(){const div document.getElementById(d…...

自动化测试学习-Day4-selenium的安装和8种定位方法
哈喽,大家好! 本人21年毕业,软件工程专业,毕业后一直从事金融行业的软件测试。 希望大家一起见证一名卑微测试的成长之路。 目录 一、环境准备 1.浏览器下载 2.浏览器驱动下载 3.下载selenium 二、Selenium定位元素的8种方法…...

【Kubernetes】第二十五篇 - 布署 nodejs 后端项目(下)
一,前言 上一篇,介绍了部署后端项目之前,需要的准备的相关配置信息; 本篇,创建 Deployment、Service 完成后端项目布署; 二,解决 jenkins 安全问题 构建 docker 镜像之后,登录 do…...

贪心算法之区间问题总结
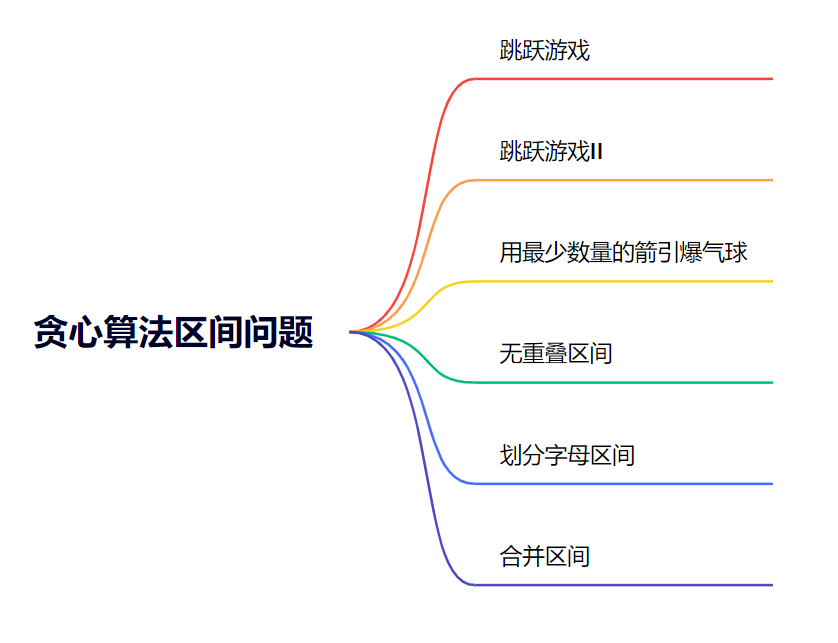
一、跳跃游戏跳跃游戏类的问题,不关心每一步怎么跳,只需要关心最大覆盖范围这里注意i是在当前最大可覆盖范围内遍历,如{2,1,0,1},就是在0~2范围内遍历,千万不能0~numsSize-1范围内遍历!!&#x…...

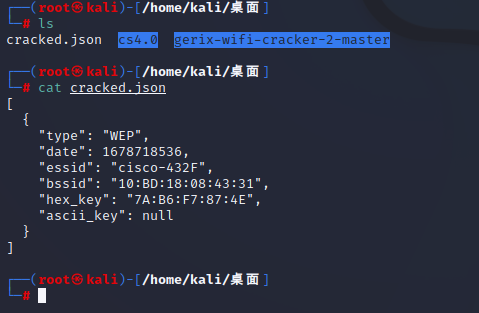
无线WiFi安全渗透与攻防(七)之WIFI07-WEP-wifite自动化渗透WEP加密
WIFI07-WEP-wifite自动化渗透WEP加密 1.wifite介绍 wifite是一款自动化wep、wpa以及wps破解工具,不支持windows和osx。wifite的特点是可以同时攻击多个采用wep和wpa加密的网络。wifite只需简单的配置即可自动化运行,期间无需人工干预。 目前支持任何li…...

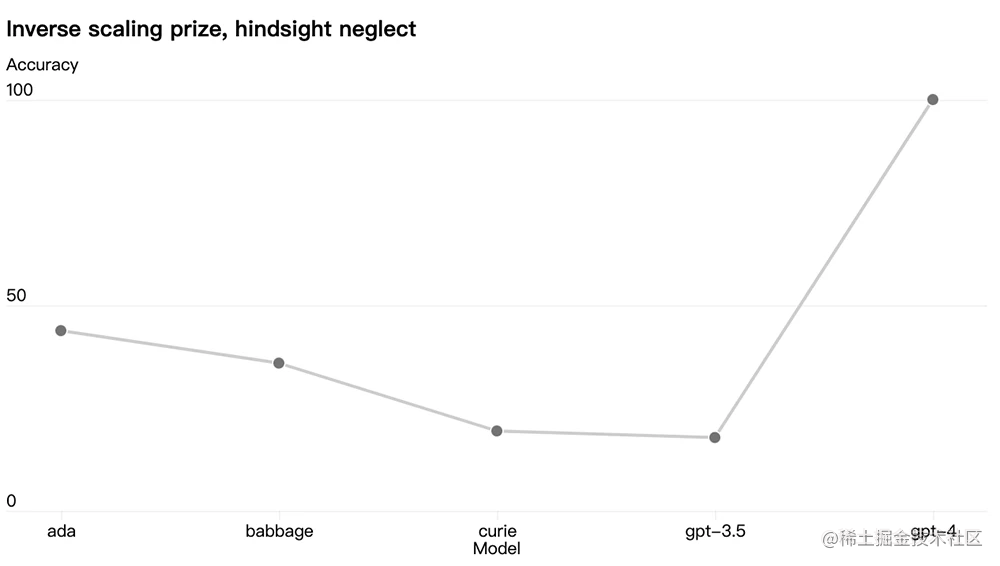
震撼,支持多模态模型的ChatGPT 4.0发布了
最近几个月,互联网和科技圈几乎ChatGPT刷屏了,各种关于ChatGPT的概念和应用的帖子也是围绕在周围。当去年年底ChatGPT发布的那几天,ChatGPT确实震撼到了所有人,原来AI还可以这么玩,并且对国内的那些所谓的人工智能公司…...

IDEA常用插件列表
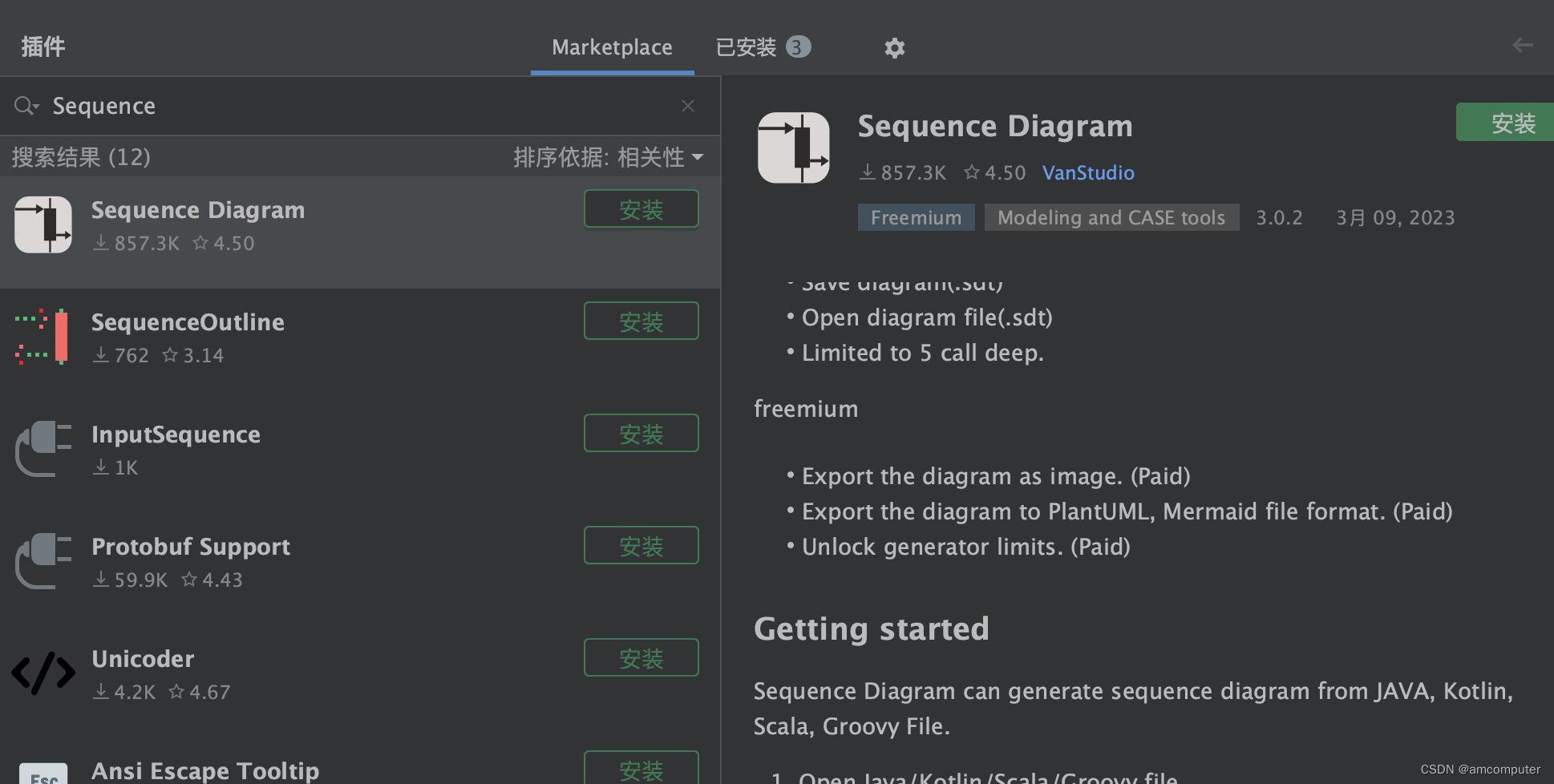
一 背景 IDEA常用插件列表,用来提供工作效率。你都安装了吗 IntelliJ IDEA 默认安装并提供了非常多的工具,比如 Maven Integration、Markdown support、SSH Remote Run 等。其中有很多好用,但是不为人知的工具。 二 插件列表 阿里代码规约…...

比df更好用的命令!
大家好,我是良许。 对于分析磁盘使用情况,有两个非常好用的命令:du 和 df 。简单来说,这两个命令的作用是这样的: du 命令:它是英文单词 disk usage 的简写,主要用于查看文件与目录占用多少磁…...

【Git使用学习】记录学习过程(1)
安装就省略了,安装结果如下。 Git Bash:这是一个模拟Linux环境的命令行工具,可以使用Git的所有功能。Git GUI:这是一个图形化界面的工具,可以方便地执行Git的常用操作。Git CMD:这是一个Windows命令行工具&…...

K_A18_001 基于STM32等单片机采集MQ2传感参数串口与OLED0.96双显示
K_A18_001 基于STM32等单片机采集MQ2传感参数串口与OLED0.96双显示一、资源说明二、基本参数参数引脚说明三、驱动说明IIC地址/采集通道选择/时序对应程序:四、部分代码说明1、接线引脚定义1.1、STC89C52RCMQ2传感参模块1.2、STM32F103C8T6MQ2传感参模块五、基础知识学习与相关…...

【云原生·Docker】常用命令
目录 🍁1、管理命令 🍁2、帮助命令 🍁3、镜像命令 🍁4、容器命令 🍂4.1.查看容器 🍂4.2.创建容器 🍂4.3.删除容器 🍂4.4.拷贝文件 🍂4.5.查看容器IP 🍁5、部署…...

户外露营储能电源芯片CSU3AF10
户外露营的项目有很多,随着户外储能电源的发展,越来越多的电子产品可以在户外使用,也不用担心因为在户外时间过长而手机或者其他电子产品电量耗尽。户外储能电源可保证人们随时随地的用电需求,同时也可以满足家电炊具的供电需求&a…...

无线WiFi安全渗透与攻防(八)之WEP-Hirte渗透WEP加密
WEP-渗透WEP新思路–Hirte 1.Hirte介绍 Hirte是破解无线网络WEP Key的一种攻击类型 只要客户端设备(笔记本电脑,手机等)连接过的无线网络,那些WIFI即使是不在攻击者范围内也都能被破解,因为该wifi的WEP密钥和配置文…...

前端常考面试题整理
display:none与visibility:hidden的区别 这两个属性都是让元素隐藏,不可见。两者区别如下: (1)在渲染树中 display:none会让元素完全从渲染树中消失,渲染时不会占据任何空间;visibility:hidden不会让元素…...

二十二、身份验证与权限
一、 准备工作 为了讲清楚身份验证与权限,我们再创建一个应用projects,设计模型如下: class Project(models.Model):name models.CharField(项目名称, max_length20, help_text项目名称)desc models.CharField(项目描述, max_length200, help_text项目…...

k8s pod 升级与回滚
当集群中的某个服务需要升级时,我们需要停止目前与该服务相关的所有pod,然后下载新版本镜像并创建新的pod。如果集群规模比较大,则这个工作变成了一个挑战,而且先全部停止然后逐步升级的方式会导致较长时间的服务不可用。kubernet…...

【Go】Go语言开发环境安装
【Go】Go语言开发环境安装 导入 安装环境:Winowds 我现在是win7安装的,与win10整体步骤是一样的,只是部分显示的时候有点差异不影响; 【名词】 编译器:先将代码编译成可执行文件,再执行; —…...

el-switch使用
效果图: 1.表格代码,给el-waitch加上change事件 <el-table-column prop"status" label"状态" align"center" width"150"> <template slot-sc…...

【算法入门】字符串基础
目录 一.字符串引言1.字符串基础二.洛谷P5734详解1.字符串相关库函数💫(1) strcpy函数 💫💫(2) strcat函数 💫💫(3)strstr函数 💫2.题…...

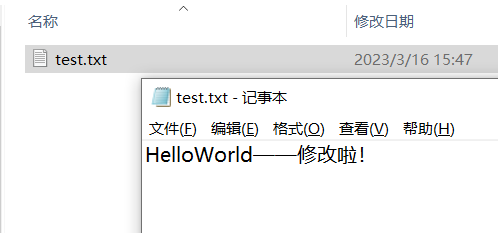
TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...
