Flutter应用开发:掌握StatefulWidget的实用技巧
前言
随着移动应用的日益复杂,状态管理成为了 Flutter 应用开发中的一项重要挑战。
状态,即应用中的可变数据,它驱动着用户界面的渲染和交互。
在 Flutter 这样的声明式 UI 框架中,如何高效、可维护地管理状态,对于构建高性能、用户友好的应用至关重要。
Flutter 框架提供了多种内置机制来帮助开发者管理状态,如 StatefulWidget 和 setState。
然而,随着应用规模的扩大,这些基础机制可能不足以满足复杂状态管理的需求。
因此,社区涌现出了许多优秀的状态管理库和模式,如 Provider、Bloc、Redux、MobX 和 GetX 等。
本文将着重介绍原生的 StatefulWidget 和 setState。
优缺点
基础介绍:
setState 是 Flutter 中最基础的状态管理方法,适用于 StatefulWidget。
当调用 setState 方法时,Flutter 会重新构建该 StatefulWidget 的 build 方法,并传递最新的状态对象,从而更新 UI。
优点:
(1)简单直观:StatefulWidget 和 setState 是 Flutter 框架内置的,不需要额外安装库或包。
(2)性能较好:在需要更新 UI 时,只重新构建受影响的 widget 部分,而不是整个应用。
缺点:
(1)代码耦合度高:业务逻辑和 UI 代码紧密耦合在一起,不利于维护和扩展。
(2)跨组件状态共享困难:setState 只能更新当前 widget 的状态,跨组件共享状态需要手动传递状态对象,导致代码冗余和复杂性增加。
使用方式
在 Flutter 中,StatefulWidget 是一个可以改变其状态的 widget。
当你需要让你的 widget 在运行时根据用户交互或其他事件改变其外观或行为时,StatefulWidget 就显得非常有用。
setState 方法是 StatefulWidget 的核心,它用于通知 Flutter 框架状态已经改变,从而触发 widget 的重建。
使用步骤
1、创建一个 StatefulWidget 类
创建一个继承自 StatefulWidget 的类。在这个类中,你需要创建一个 State 类的实例,这个 State 类将持有 widget 的状态。
2、创建一个 State 类
创建一个继承自 State<T> 的类,其中 T 是你在第一步中创建的 StatefulWidget 类的类型。在这个类中,你可以定义变量来存储 widget 的状态,并可以重写 build 方法来构建 widget。
3、在 State 类中调用 setState:
当你需要更新 widget 的状态时,可以在 State 类中调用 setState 方法。
setState 方法接受一个函数作为参数,这个函数用于更新状态。
调用 setState 后,Flutter 框架会调用 build 方法来重新构建 widget,从而反映新的状态。
完整示例
下面是一个简单的例子,展示了如何使用 StatefulWidget 和 setState 来创建一个计数器:
代码如下:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: CounterWidget(),);}
}class CounterWidget extends StatefulWidget {_CounterWidgetState createState() => _CounterWidgetState();
}class _CounterWidgetState extends State<CounterWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Counter'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),Text('$_counter',style: Theme.of(context).textTheme.headline4,),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: Icon(Icons.add),),);}
}
运行结果如下

相关文章:

Flutter应用开发:掌握StatefulWidget的实用技巧
前言 随着移动应用的日益复杂,状态管理成为了 Flutter 应用开发中的一项重要挑战。 状态,即应用中的可变数据,它驱动着用户界面的渲染和交互。 在 Flutter 这样的声明式 UI 框架中,如何高效、可维护地管理状态,对于…...

SCADA系统在哪些行业中取得了不斐的成绩!
随着技术的发展,SCADA系统已经历了多代的发展。从基于专用计算机和专用操作系统的第一代SCADA系统,到基于通用计算机和通用操作系统的第二代,再到按照开放原则基于分布式计算机网络以及关系数据库技术的第三代,以及现在基于更高技…...

layui 监听弹窗关闭并刷新父级table
记录:easyadmin 监听弹窗关闭并刷新父级table 场景一:在二级页面的table中点击编辑,保存后刷新二级页面的table edit: function () {ea.listen(function (data) {return data;}, function (res) {ea.msg.success(res.msg, function () {var …...

Webpack详解
Webpack Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。它允许开发者将项目中的资源(如 JavaScript、CSS、图片等)视为模块,通过分析和处理这些模块之间的依赖关系,将它们打包…...

杰发科技AC7801 —— __attribute__指定地址存储常量
const uint8_t usFlashInitVal[] __attribute__((at(0x08002800))) {0x55,0x55,0x55,0x55,0x55};//定位在flash中,0x00030000开始的6个字节信息固定 注意7801的地址在8000000之后 如地址选0x00000800烧录时候报错 不知道是不是atclinktool的bug,使用_…...

docker pull 不下来 还是走代理好啊
docker国内镜像源配置及走代理设置_docker 镜像代理-CSDN博客 docker命令走代理 实际测试下来,就算我们修改成功了国内的镜像源,有时候由于国内镜像更新不及时,或者需要拉取的镜像比较冷门,只有域外镜像站才有,那么我…...

Java Scanner 类
Scanner 类是 Java 中用于读取用户输入的方便工具,它可以从各种数据源(如标准输入流、文件、字符串等)中读取基本类型和字符串。Scanner 类位于 java.util 包中,通常用于从键盘获取用户输入数据。 ### 主要功能和用法 1. **创建…...

OceanBase:引领下一代分布式数据库技术的前沿
OceanBase的基本概念 定义和特点 OceanBase是一款由蚂蚁金服开发的分布式关系数据库系统,旨在提供高性能、高可用性和强一致性的数据库服务。它结合了关系数据库和分布式系统的优势,适用于大规模数据处理和高并发业务场景。其核心特点包括: …...

Win11鼠标卡顿 - 解决方案
问题 使用Win11系统使,鼠标点击任务栏的控制中心(如下图)时,鼠标会有3秒左右的卡顿,同时整个显示屏幕也有一定程度的卡顿。 问题原因 排除鼠标问题:更换过不同类型的鼠标,以及不同的连接方式…...

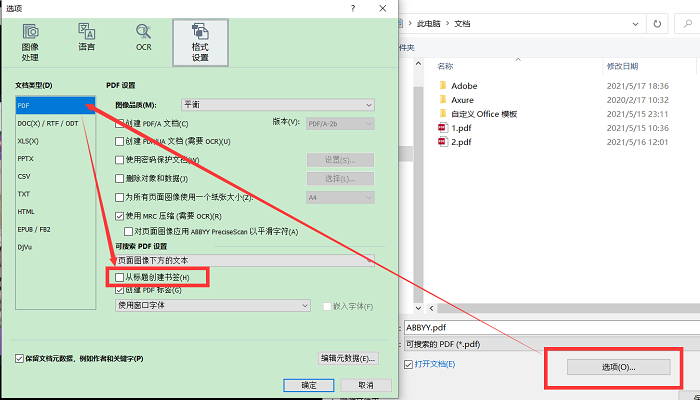
使用 ABBYY FineReader PDF 15 在创建或转换 PDF 时自动生成书签
使用 ABBYY 为 PDF 文件添加书签,可以帮助快速定位文档中的主要内容,也能更方便的梳理出一份文档大纲。 有很多 PDF 文件在创建时并没有编辑书签,这里介绍使用 ABBYY FineReader PDF 15(Win 系统)在 PDF 中自动添加书…...

k8s集群新增节点
目前集群状态 如K8S 集群搭建中规划的集群一样 Masternode01node02IP192.168.100.100192.168.100.101192.168.100.102OSCent OS 7.9Cent OS 7.9Cent OS 7.9 目前打算新增节点node03 Masternode01node02node03IP192.168.100.100192.168.100.101192.168.100.102192.168.100.1…...

springAMQP自定义fanout交换机进行消息的广播
rabbitmq一共有三种交换机: fanout--广播direct--定向topic--话题 rabbitmq-web端 首先我们需要建立一个名叫cybg.fanout交换机与两个自定义的队列用于测试广播效果 我这里就起名字叫做fanout_queue1&fanout_queue2 项目中: 首先对我们的Liste…...

Nginx配置缺少导致CSS不起作用
引言 在Web开发中,确保样式表正确加载是前端显示正常工作的关键。然而,有时候即使CSS文件的路径和代码本身没有问题,CSS样式也可能无法正确应用。本文将分享一个常见的问题——Nginx配置缺少导致的CSS不起作用,以及如何解决这个问…...

从代理模式到注解开发
代理模式 package org.example.proxy;public class ProxyClient {public static void main(String[] args) {ProxyBuilder proxyBuilder new ProxyBuilder();proxyBuilder.build();} }interface BuildDream {void build(); }class CustomBuilder implements BuildDream {Over…...
)
力扣刷题(自用)
哈希 128.最长连续序列 128. 最长连续序列 - 力扣(LeetCode) 这个题要求O(n)的时间复杂度,我一开始想的是双指针算法(因为我并不是很熟悉set容器的使用),但是双指针算法有小部分数据过不了。 题解给的哈…...

网站开发:使用VScode安装yarn包和运行前端项目
一、首先打开PowerShell-管理员身份运行ISE 输入命令: set-ExecutionPolicy RemoteSigned 选择“全是”,表示允许在本地计算机上运行由本地用户创建的脚本,没有报错就行了 二、接着打开VScode集成终端 输入 npm install -g yarn 再次输入以…...

Linux_线程的使用
目录 1、线程与进程的关系 2、线程的优缺点 3、创建线程 4、查看启动的线程 5、验证线程是共享地址空间的 6、pthread_create的重要形参 6.1 线程id 6.2 线程实参 7、线程等待 8、线程退出 9、线程取消 10、线程tcb 10.1 线程栈 11、创建多线程 12、__th…...

[word] word如何编写公式? #微信#知识分享
word如何编写公式? word如何编写公式?Word中数学公式是经常会使用到的,若是要在文档中录入一些复杂的公式,要怎么做呢?接下来小编就来给大家讲一讲具体操作,一起看过来吧! 方法一:…...

Pytest 框架快速入门
Pytest 框架常用功能介绍 一、简介 Pytest 是一个功能强大的 Python 测试框架,具有简单易用、测试用例清晰易读、支持参数化、可运行由 Nose 和 unittest 编写的测试用例、拥有丰富的第三方插件且可自定义扩展、支持重复执行失败的用例以及方便与持续集成工具集成…...

抖音视频素材去哪里找啊?视频素材网站库分享
在这个视觉盛宴的抖音平台上,高质量和有趣的视频素材常常是吸引观众的重要钥匙。如果你也正在寻找那些能让你的视频作品更加出色的资源,那么恭喜你,今天我将为你介绍10个超实用的视频素材网站,让你的抖音视频创作充满创意和效率。…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
