uniapp form表单校验
公司的一个老项目,又要重新上架,uniapp一套代码,打包生成iOS端发布到App Store,安卓端发布到腾讯应用宝、OPPO、小米、华为、vivo,安卓各大应用市场上架要求不一样,可真麻烦啊
光一个表单校验,就整了半天,以前用的都是element-ui的,现成的组件,这有换成uni-form的,记录一下怎么用的,还用到了uni-data-picker选择器(不过只能两级,得搞个方法封装一下能多级
包括:必填校验,手机号校验,身份证号校验,邮箱校验



带required的就是有校验
name要对应model里的值,要统一
// 限制只能输入数字
{format: 'number',errorMessage: '企业规模请输入数字'
}// 手机号校验
{pattern: /^1[0-9][0-9]\d{8}$/,errorMessage: '请输入正确的手机号码'
}// 身份证号校验
{pattern: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,errorMessage: '请输入正确的身份证号码'
}// 邮箱校验
{format: 'email',errorMessage: '请输入正确的邮箱'
}demo代码
<template><view class="curr_main"><view><uni-forms :modelValue="formData" ref="uniForm" :rules="uniRules"><uni-forms-item class="cu-form-group" label="企业名称:" name="enterpriseName" required><input type="text" v-model="formData.enterpriseName" placeholder="请输入企业名称" /></uni-forms-item><uni-forms-item class="cu-form-group" label="企业简称:" name="enterpriseShortName" required><input type="text" v-model="formData.enterpriseShortName" placeholder="请输入企业简称" /></uni-forms-item><uni-forms-item class="cu-form-group" label="企业规模:" name="enterpriseScale" required><input v-model="formData.enterpriseScale" placeholder="请输入企业规模(人)" /></uni-forms-item><uni-forms-item class="cu-form-group" label="联系电话:" name="phone" required><input type="text" v-model="formData.phone" placeholder="请输入联系电话" /></uni-forms-item><uni-forms-item class="cu-form-group" label="企业所在城市:" name="districtId" required><uni-data-picker placeholder="请选择企业所在城市" popup-title="请选择企业所在城市" :localdata="cityTree" v-model="formData.districtId" @change="onchange" @nodeclick="onnodeclick" @popupopened="onpopupopened" @popupclosed="onpopupclosed"></uni-data-picker></uni-forms-item><uni-forms-item class="cu-form-group" label="详细地址:" name="phone"><textarea maxlength="-1" @input="textareaBInput" v-model="formData.address" placeholder="请输入详细地址"></textarea></uni-forms-item><uni-forms-item class="cu-form-group margin-top" label="姓名:" name="legalName" required><input type="text" v-model="formData.legalName" placeholder="请输入姓名" /></uni-forms-item><uni-forms-item class="cu-form-group" label="身份证号码:" name="legalPassNumber" required><input type="text" v-model="formData.legalPassNumber" placeholder="请输入身份证号" /></uni-forms-item><uni-forms-item class="cu-form-group" label="邮箱:" name="email" required><input type="text" v-model="formData.email" placeholder="请输入邮箱" /></uni-forms-item></uni-forms></view><view class="flex justify-between padding-sm bg-fff"><button class="cu-btn round button-primary width-48" style="width:100%" @click="submit()">提交</button></view></view>
</template>
<script>export default{data(){return{pickerData: '',formData: {districtId: '',enterpriseName: '',enterpriseShortName: '',enterpriseCertificateType: '',certificateCode: '',enterpriseScale: '',phone: '',address: '',legalName: '',legalPassType: '',legalPassNumber: '',id: uni.getStorageSync('userId'),email: ''},cityTree: [],uniRules: {enterpriseName: {rules: [{required: true,errorMessage: '请输入企业名称',}]},enterpriseShortName: {rules: [{required: true,errorMessage: '请输入企业简称',}]},districtId: {rules: [{required: true,errorMessage: '请选择企业所在城市',}]},enterpriseScale: {rules: [{required: true,errorMessage: '请输入企业规模'},{format: 'number',errorMessage: '企业规模请输入数字'}]},phone: {rules: [{required: true,errorMessage: '请输入联系电话',},{pattern: /^1[0-9][0-9]\d{8}$/,errorMessage: '请输入正确的手机号码'}]},legalName: {rules: [{required: true,errorMessage: '请输入姓名',}]},legalPassNumber: {rules: [{required: true,errorMessage: '请输入身份证号码',},{pattern: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,errorMessage: '请输入正确的身份证号码'}]},email: {rules: [{required: true,errorMessage: '请输入邮箱',},{format: 'email',errorMessage: '请输入正确的邮箱'}]},},}},components:{},onLoad(params) {this.getCity()},methods:{onnodeclick(e) {this.formData.districtId = e.id},onpopupopened(e) {console.log('popupopened');},onpopupclosed(e) {console.log('popupclosed');},onchange(e) {console.log('onchange:', e);},getCity(){let areaRows = [{"id": 130000,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "河北省","districtShortName": "河北省","parentId": 0,"level": 1,"sortNumber": 30,"cities": [{"id": 130100,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "石家庄市","districtShortName": "石家庄","parentId": 130000,"level": 2,"sortNumber": 10,"cities": [{"id": 130100,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "和平区","districtShortName": "和平区","parentId": 130001,"level": 3,"sortNumber": 10,"cities": null},]},]},{"id": 140000,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "山西省","districtShortName": "山西省","parentId": 0,"level": 1,"sortNumber": 40,"cities": [{"id": 140100,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "太原市","districtShortName": "太原市","parentId": 140000,"level": 2,"sortNumber": 10,"cities": null},]}]areaRows?.map((item, index) => {item.text = item.districtName;item.value = item.id;item.children = item.cities;item.children?.map((el, inde) => {el.text = el.districtName;el.value = el.id;item.children = item.cities});});console.log(areaRows);// 试了下,只能两层this.cityTree = areaRows},textareaBInput(e) {this.textareaBValue = e.detail.value},submit(){console.log(this.formData);this.$refs.uniForm.validate().then(res=>{console.log('表单数据信息:', res);}).catch(err =>{console.log('表单错误信息:', err);})},},}
</script>
<style lang="scss">
</style>相关文章:

uniapp form表单校验
公司的一个老项目,又要重新上架,uniapp一套代码,打包生成iOS端发布到App Store,安卓端发布到腾讯应用宝、OPPO、小米、华为、vivo,安卓各大应用市场上架要求不一样,可真麻烦啊 光一个表单校验,…...

构建RSS订阅机器人:观察者模式的实践与创新
在信息爆炸的时代,如何高效地获取和处理信息成为了一个重要的问题。RSS订阅机器人作为一种自动化工具,能够帮助我们从海量信息中筛选出我们感兴趣的内容。 一、RSS 是什么?观察者模式又是什么? RSS订阅机器人是一种能够自动订阅…...

芯片基础 | `wire`类型引发的学习
在Verilog中,wire类型是一种用于连接模块内部或模块之间的信号的数据类型。wire类型用于表示硬件中的物理连线,它可以传输任何类型的值(如0、1、高阻态z等),但它在任何给定的时间点上只能有一个确定的值。 wire类型通…...

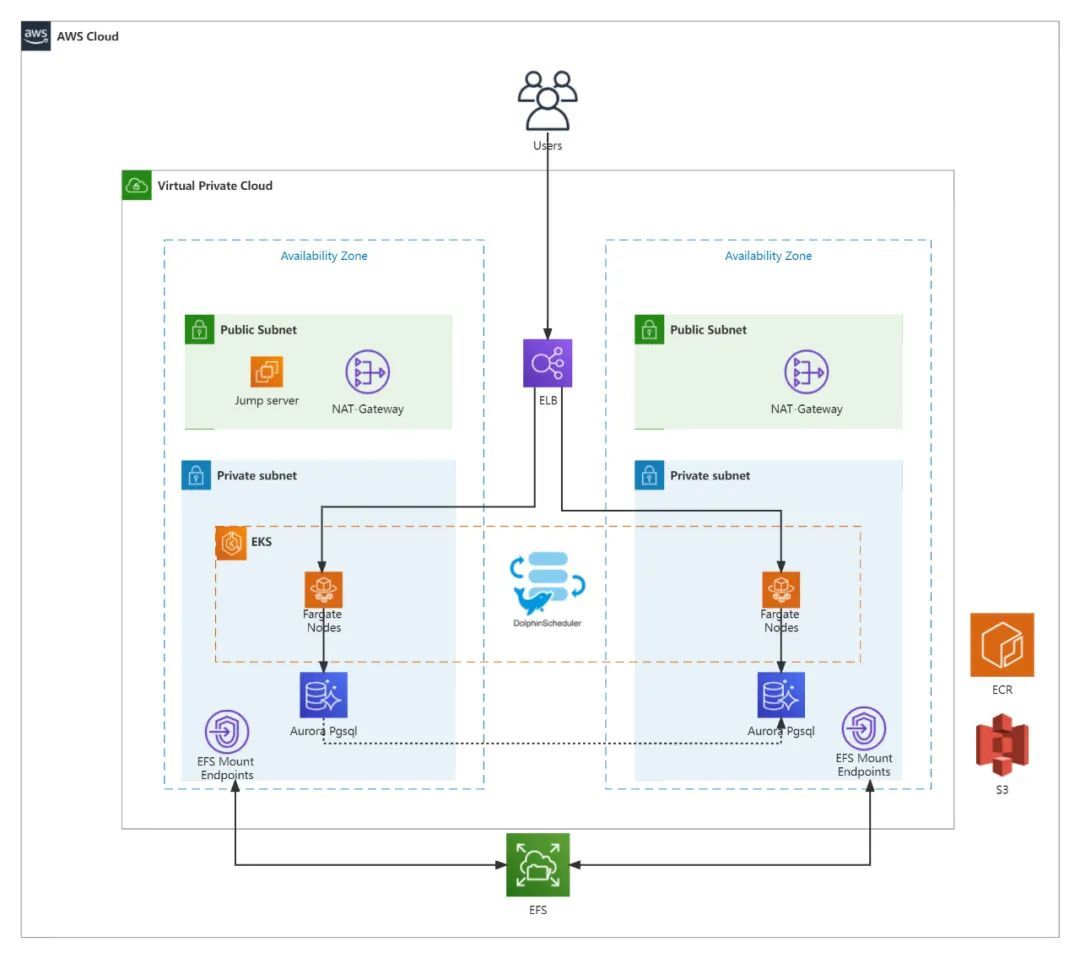
如何在AWS上构建Apache DolphinScheduler
引言 随着云计算技术的发展,Amazon Web Services (AWS) 作为一个开放的平台,一直在帮助开发者更好的在云上构建和使用开源软件,同时也与开源社区紧密合作,推动开源项目的发展。 本文主要探讨2024年值得关注的一些开源软件及其在…...

Quartus II 13.1添加新的FPGA器件库
最近需要用到Altera的一款MAX II 系列EPM240的FPGA芯片,所以需要给我的Quartus II 13.1添加新的器件库,在此记录一下过程。 1 下载所需的期间库 进入Inter官网,(Altera已经被Inter收购)https://www.intel.cn/content…...
)
【html】html的基础知识(面试重点)
一、如何理解HTML语义化 1、思考 A、在没有任何样式的前提下,将代码在浏览器打开,也能够结构清晰的展示出来。标题是标题、段落是段落、列表是列表。 B、便于搜索引擎优化。 2、参考答案 A、让人更容易读懂(增加代码可读性)。 B、…...

Java 网络编程(TCP编程 和 UDP编程)
1. Java 网络编程(TCP编程 和 UDP编程) 文章目录 1. Java 网络编程(TCP编程 和 UDP编程)2. 网络编程的概念3. IP 地址3.1 IP地址相关的:域名与DNS 4. 端口号(port)5. 通信协议5.1 通信协议相关的…...

STM32 | 看门狗+RTC源码解析
点击上方"蓝字"关注我们 作业 1、使用基本定时7,完成一个定时喂狗的程序 01、上节回顾 STM32 | 独立看门狗+RTC时间(第八天)02、定时器头文件 #ifndef __TIM_H#define __TIM_H#include "stm32f4xx.h"void Tim3_Init(void);void Tim7_Init(void);…...

filebeat,kafka,clickhouse,ClickVisual搭建轻量级日志平台
springboot集成链路追踪 springboot版本 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.3</version><relativePath/> <!-- lookup parent from…...

Django实战项目之进销存数据分析报表——第一天:Anaconda 环境搭建
引言 Anaconda是一个流行的Python和R语言的发行版,它包含了大量预安装的数据科学、机器学习库和科学计算工具。使用Anaconda可以轻松地创建隔离的环境,每个环境都可以有自己的一套库和Python版本,非常适合多项目开发。本文将指导你如何安装A…...

Linux部署Prometheus+Grafana
【Linux】PrometheusGrafana 一、Prometheus(普罗米修斯)1、Prometheus简述2、Prometheus特点3、Prometheus生态组件4、Prometheus工作原理 二、部署Prometheus1、系统架构2、部署Prometheus3、修改配置文件4、配置系统启动文件 三、部署 Node Exporter …...

【视频讲解】神经网络、Lasso回归、线性回归、随机森林、ARIMA股票价格时间序列预测|附代码数据
全文链接:https://tecdat.cn/?p37019 分析师:Haopeng Li 随着我国股票市场规模的不断扩大、制度的不断完善,它在金融市场中也成为了越来越不可或缺的一部分。 【视频讲解】神经网络、Lasso回归、线性回归、随机森林、ARIMA股票价格时间序列…...

低代码前端框架Amis全面教程
什么是Amis? 1.1 Amis的基本概念 Amis是一个基于JSON配置的前端低代码框架,由百度开源。它允许开发者通过简单的JSON配置文件来生成复杂的后台管理页面,从而大大减少了前端开发的工作量。Amis的核心理念是通过配置而非编码来实现页面的构建…...

Windows 如何安装和卸载 OneDrive?具体方法总结
卸载 OneDrive 有人想问 OneDrive 可以卸载吗?如果你不使用当然可以卸载,下面是安装和卸载 OneDrive 中的卸载应用具体操作步骤: 卸载 OneDrive 我们可以从设置面板中的应用选项进行卸载,打开设置面板之后选择应用,然…...

c# .net core中间件,生命周期
某些模块和处理程序具有存储在 Web.config 中的配置选项。但是在 ASP.NET Core 中,使用新配置模型取代了 Web.config。 HTTP 模块和处理程序如何工作 官网地址: 将 HTTP 处理程序和模块迁移到 ASP.NET Core 中间件 | Microsoft Learn 处理程序是…...

Spring后端框架复习总结
之前写的博客太杂,最近想把后端框架的知识点再系统的过一遍,主要是Spring Boot和Mybatis相关,带着自己的理解使用简短的话把一些问题总结一下,尤其是开发中和面试中的高频问题,基础知识点可以参考之前写java后端专栏,这篇不再赘述。 目录 Spring什么是AOP?底层原理?事务…...

基于Llama Index构建RAG应用
前言 Hello,大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者,本文参与活动是2024 DataWhale AI夏令营;😲 在本文中作者将通过: Gradio、Streamlit和LlamaIndex介绍 LlamaIndex 构…...

SSLRec代码分析
文章目录 encoder-models-general_cfautocf.py data_utilsdata_handler_general_cf.py输入输出说明使用方法 trainertuner.py encoder-models-general_cf autocf.py import torch as t # 导入PyTorch并重命名为t from torch import nn # 从PyTorch导入神经网络模块 import …...
(2))
第四节shell条件测试(1)(2)
一,命令执行结果判定 &&在命令执行后如果没有任何报错时会执行符号后面的动作 ||在命令执行后如果命令有报错会执行符号后的动作 示例: vim lee.sh #!/bin/bash ls /mnt/file &> /dev/null &&{echo /mnt/filr is not existecho no }||{echo /mnt/fi…...
申请https证书的具体流程
申请HTTPS证书的具体流程通常涉及以下步骤,不过请注意,具体细节可能因不同的证书颁发机构(CA)而有所差异: 1、确定证书类型: 证书类型:根据需求选择合适的SSL证书类型。常见的有DV(…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...
