持续集成08--Jenkins邮箱发送构建信息及测试报告
前言
在持续集成(CI)和持续部署(CD)的自动化流程中,及时通知团队成员关于构建的成功或失败是至关重要的。Jenkins,作为强大的CI/CD工具,提供了多种通知机制,其中邮件通知是最常用且有效的手段之一。本章节“持续集成08--Jenkins配置邮箱发送构建信息”将详细介绍如何在Jenkins中配置邮件发送功能,包括SMTP服务器的设置、邮件内容的自定义以及触发邮件发送的条件等,帮助团队实现更加高效和及时的沟通。
1、设置发送者邮箱
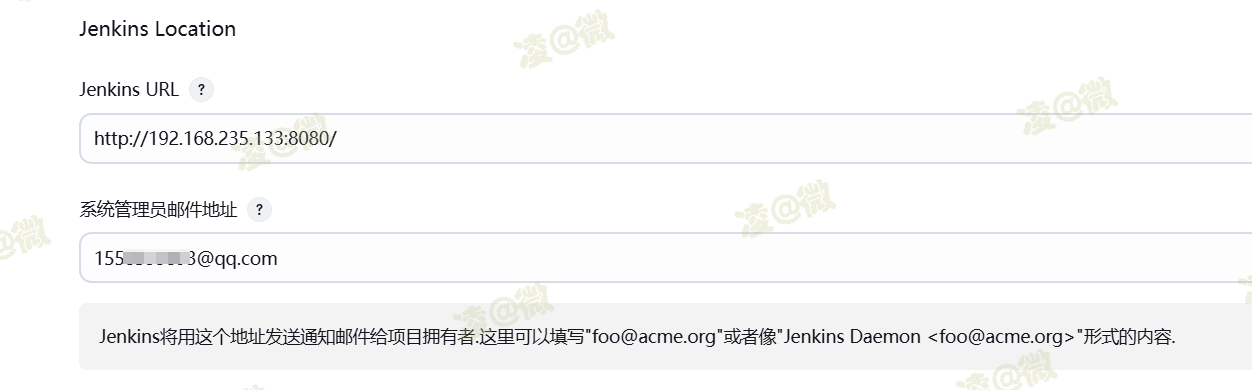
进入Manage Jenkins--System--Jenkins Location,系统管理员邮件地址填写自己的邮箱

2、系统邮箱通知配置(qq邮箱为例)
2.1、邮箱授权
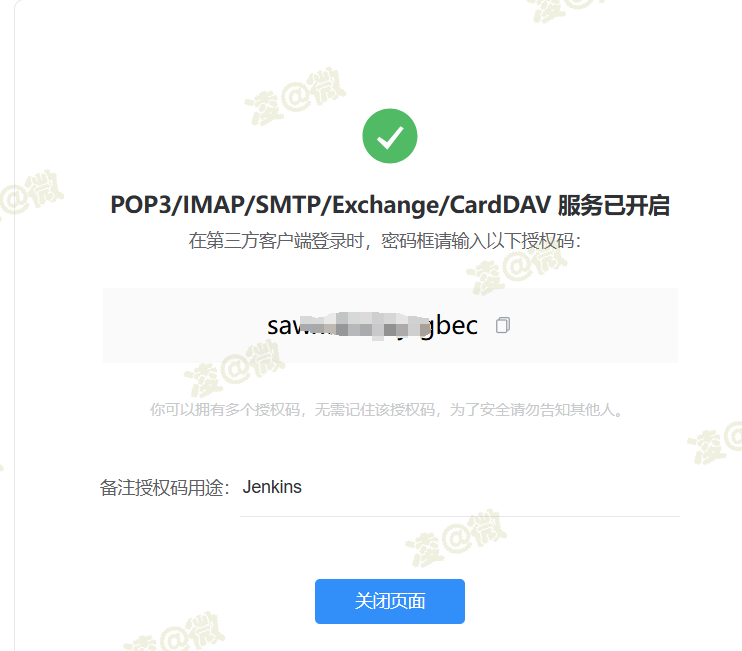
首先进行qq邮箱授权,qq授权码:登录qq邮箱,进入设置--账号--POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,开启服务,按照提示的验证方式进行授权验证,生成授权码;授权码记得记录下来,关闭后不可再次进行查看。


2.2、配置邮箱
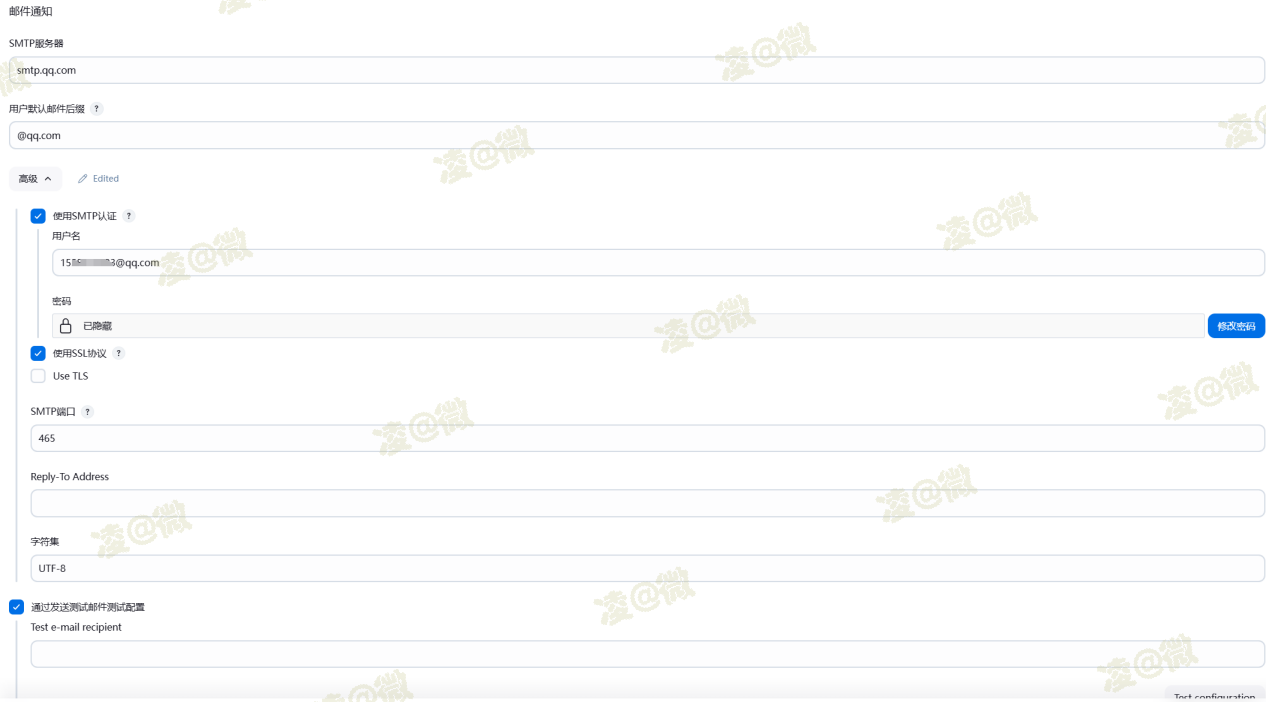
进入Manage Jenkins--System--邮箱通知,填写内容如图所示;打开高级,SMTP认证用户名要和我们上面设置的发送者邮箱一致,密码不是我们qq邮箱密码,不是qq邮箱密码,不是qq邮箱密码;此处密码填写上面我们生成的qq授权码;然后勾选使用SSL协议,端口改成465。

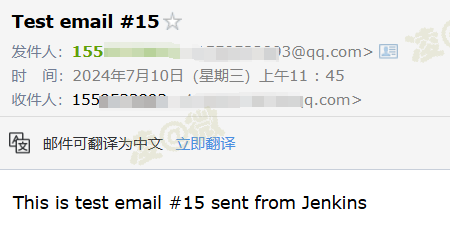
2.3、测试邮箱发送
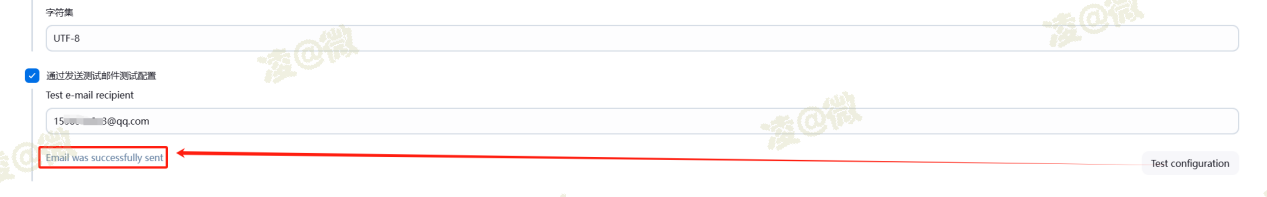
配置完毕后可以勾选通过发送测试邮件测试配置,Test e-mail填写邮箱地址,点击右下角Test,如果出现成功则说明配置完成,可以到QQ邮箱查看接收到的邮件。


3、系统配置邮箱扩展
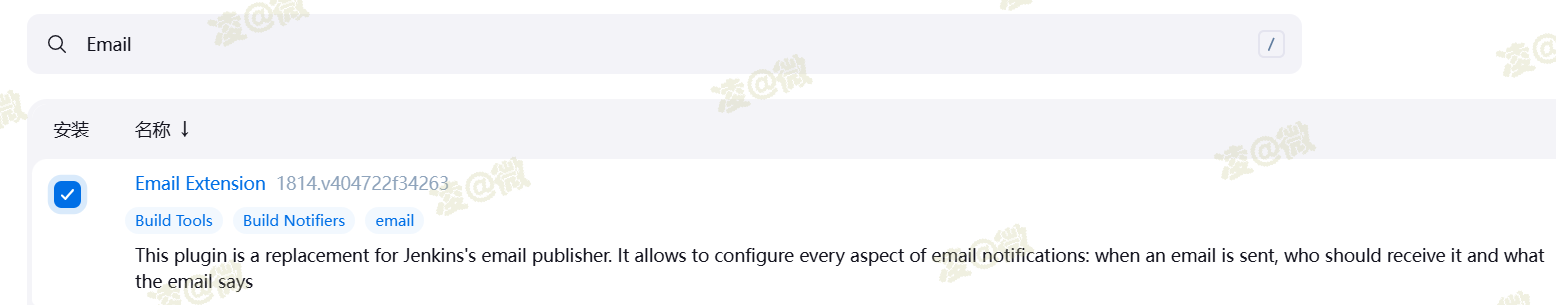
3.1、安装插件
Jenkins安装插件:Email Extension

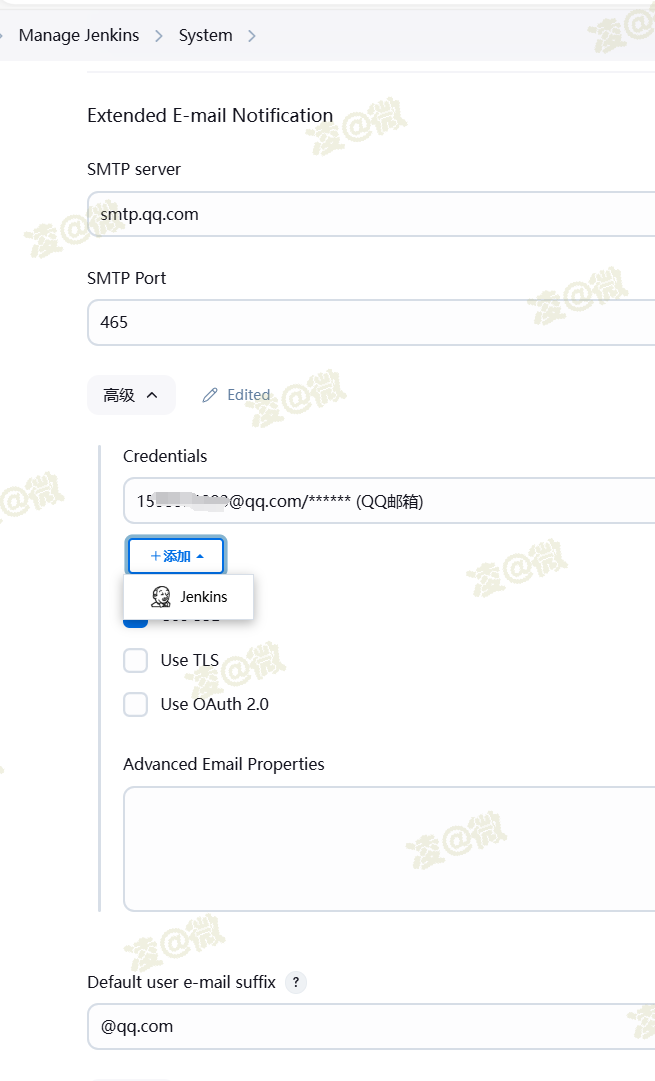
3.2、配置扩展
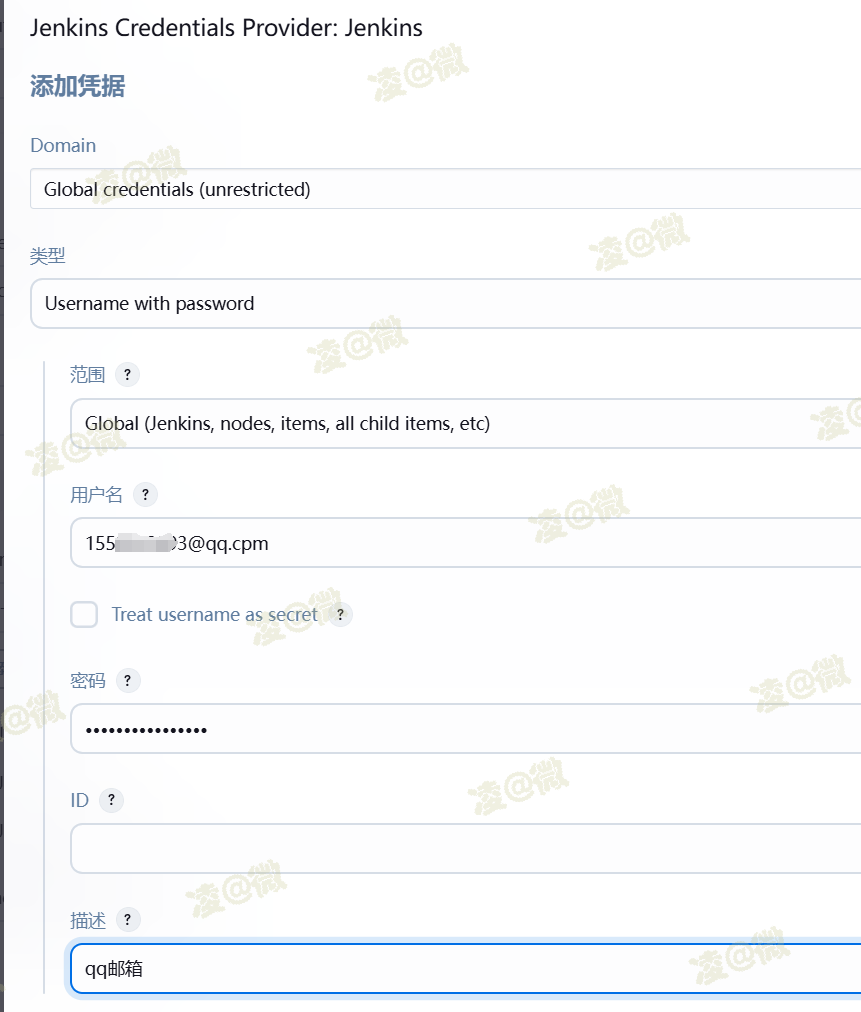
进入Manage Jenkins--System,找到Extended E-mail Notification,此处配置和我们邮件通知配置相似,打开高级,凭证添加方式和之前一样,用户名是qq邮箱,密码不是qq邮箱密码,不是qq邮箱密码,是qq邮箱授权码


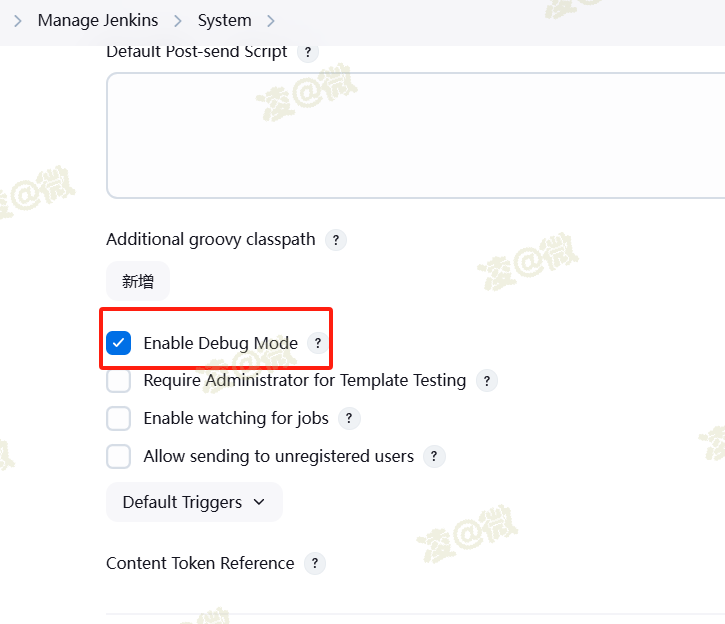
3.3、开启Debug模式
配置完后建议勾打开Enable Debug Mode,在我们构建时可以在日志输出页面打印出邮件相关日志,便于我们排查信息,流程走通后可以再关掉

4、项目邮箱通知配置
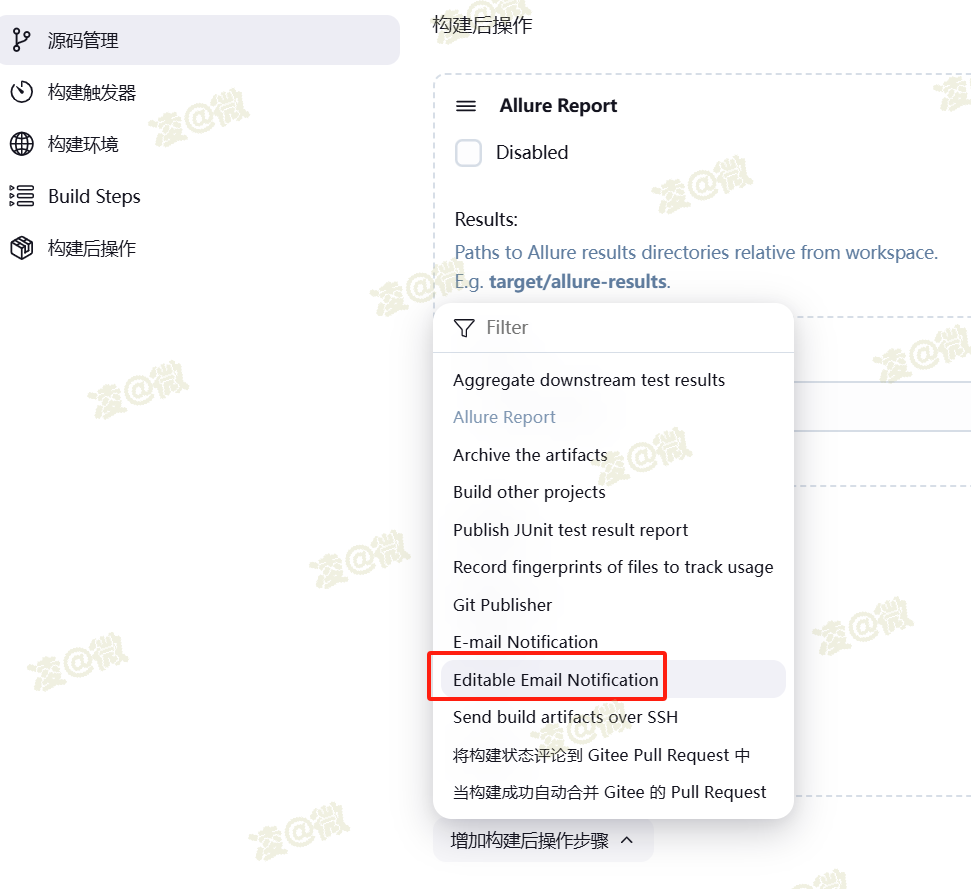
4.1、开启邮箱通知
进入项目配置页,在最后增加构建后操作步骤,选择Editable Email Notification;

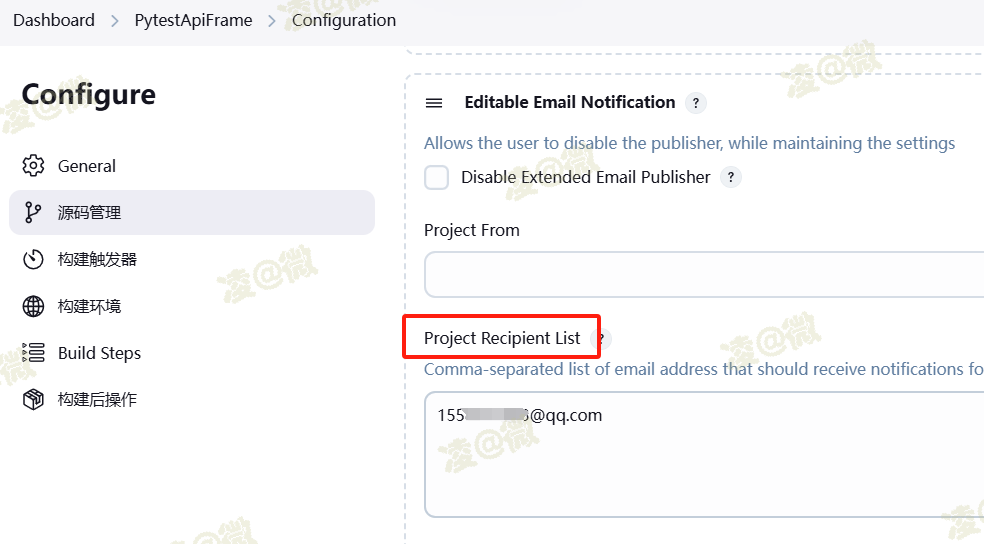
4.2、添加默认接收人
在Editable Email Notification内先为项目添加一个默认接收人

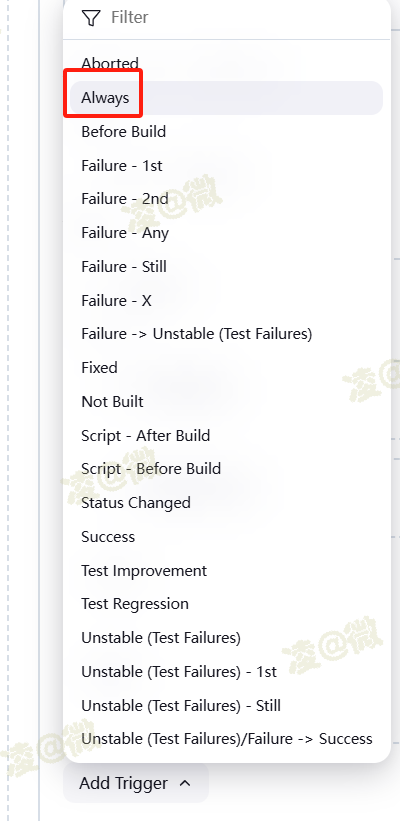
4.3、选择发送条件
打开高级设置(Advanced Settings)--打开Adding Trigger--选择always(表示构建发送邮件,其他选项包含构建成功发送、构建失败发送等,根据自己需求进行选择)

4.4、添加接收人员
Sent To表示发送对象,这里选择的是开发人员和接收人员

4.5、配置发送内容
打开高级
Recipient List(接收者列表):多个接收者用逗号隔开
Content Type(邮件内容格式):选择html
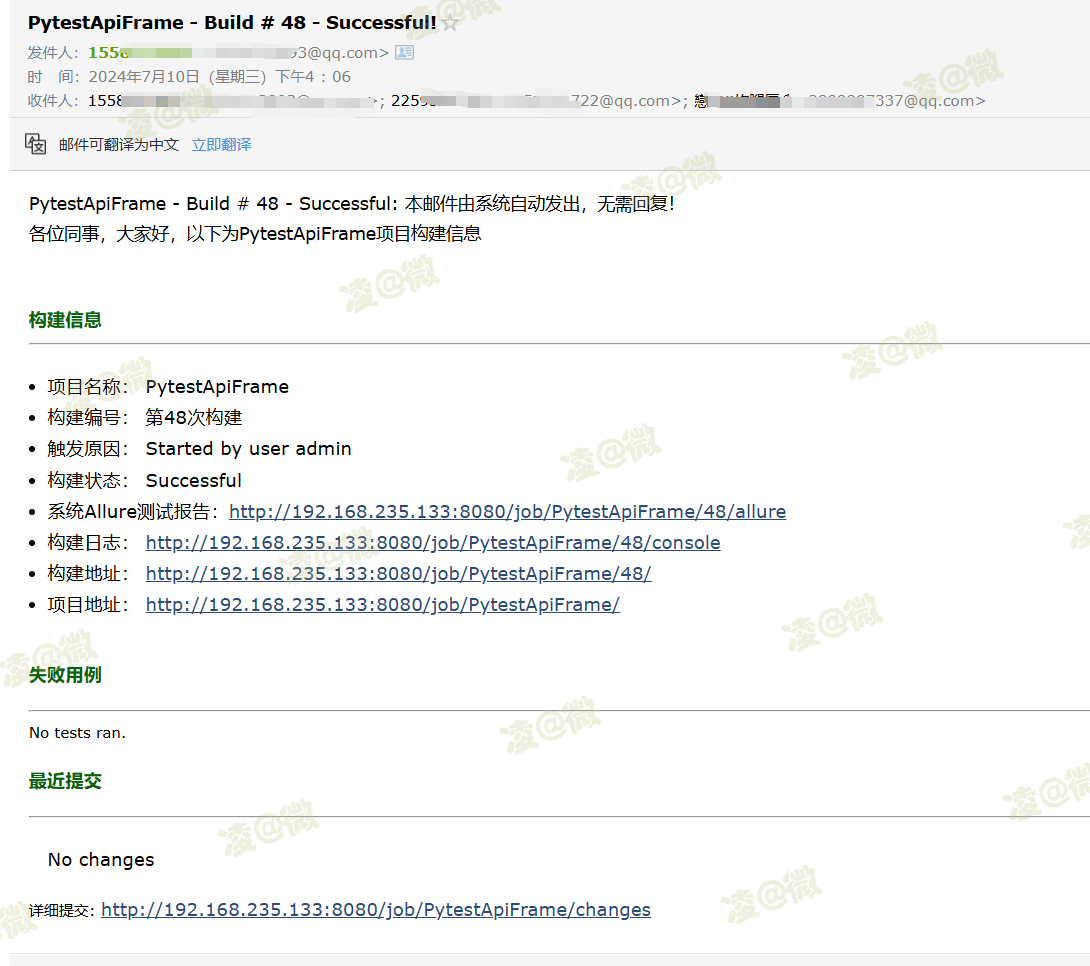
Subject(邮件主题):$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!,此模板包含项目名、jenkins构建编号、构建状态;
Content(邮件内容,下面使邮件模板):
$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <br/> 本邮件由Jenkins系统自动发出,无需回复!<br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> </tr> <tr> <td><br /> <b><font color="#0B610B" style="font-size: 11pt">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul style="font-size: 11pt"> <li>项目名称: ${PROJECT_NAME}</li> <li>构建编号: 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li><li>系统Allure测试报告:<a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建地址: <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>项目地址: <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> <h4><font color="#0B610B" style="font-size: 11pt">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/><h4><font color="#0B610B" style="font-size: 11pt">最近提交</font></h4>
<hr size="2" width="100%" />
<ul style="font-size: 11pt">
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes" style="font-size: 11pt">${PROJECT_URL}changes</a><br/></td> </tr> </table>
</body>
</html> 
4.6、构建项目
配置完成便可进行项目的构建,测试邮件接收情况,若出现接收不到邮件的情况,构建过程中查看日志输出信息,根据失败原因定位问题

5、 邮件发送allure报告附件
在构建完成后邮件内容只有查看报告的链接,无法离线查看,我们可以将allure报告文件夹压缩后作为附件,然后进行下载查看。
5.1、附件配置
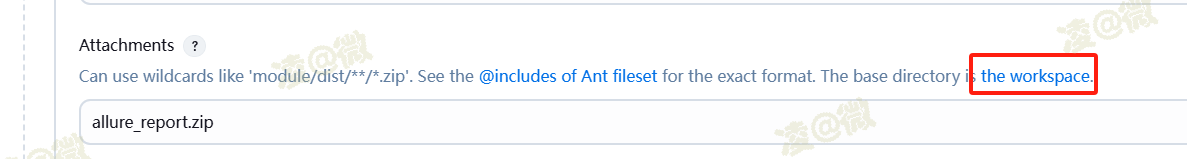
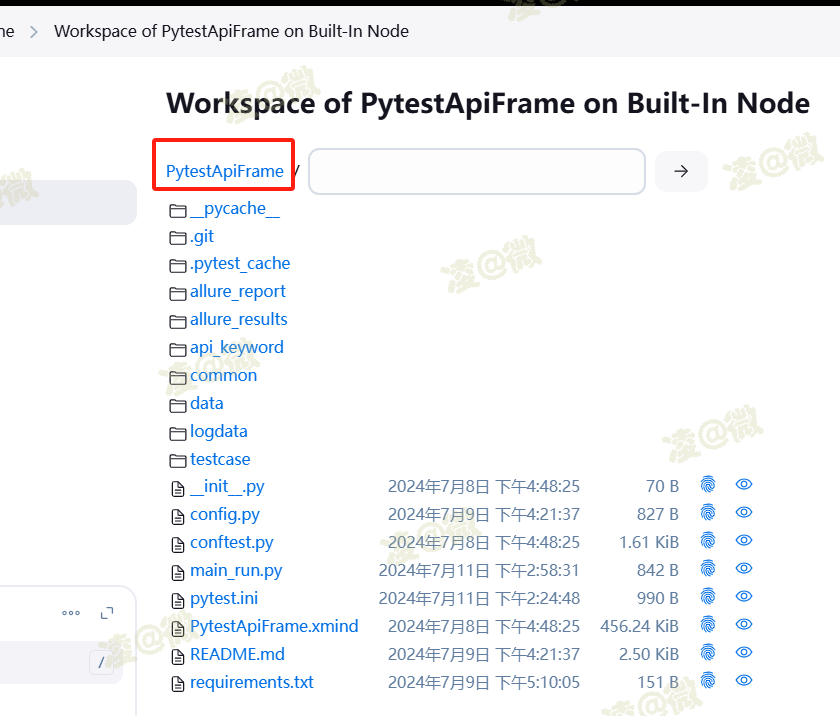
路径较深,仔细找:进入到项目配置页--找到Editable Email Notification--最下面打开Advanced Settings--Triggers栏,打开高级,也就是我们配置邮件模板的下面,找到Attachments; Attachments(附件):需要在工作空间相对路径目录下的文件,不能填写绝对路径,否则找不到文件;点击the workspace可以查看工作空间,这个路径就是我们代码目录,附件可以填写allure报告文件;


5.2、压缩文件
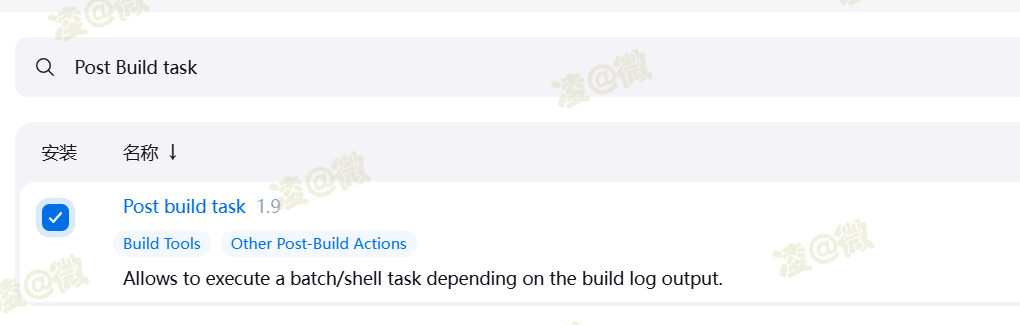
一般发送附件为压缩文件,而非文件夹,但是我们目录下并没有压缩文件,于是我就想着将allure报告文件夹压缩后再进行附件的发送;但是Jenkins构建后操作并不能添加shell脚本,需要安装插件post build task进行构建后执行shell脚本,压缩allure报告

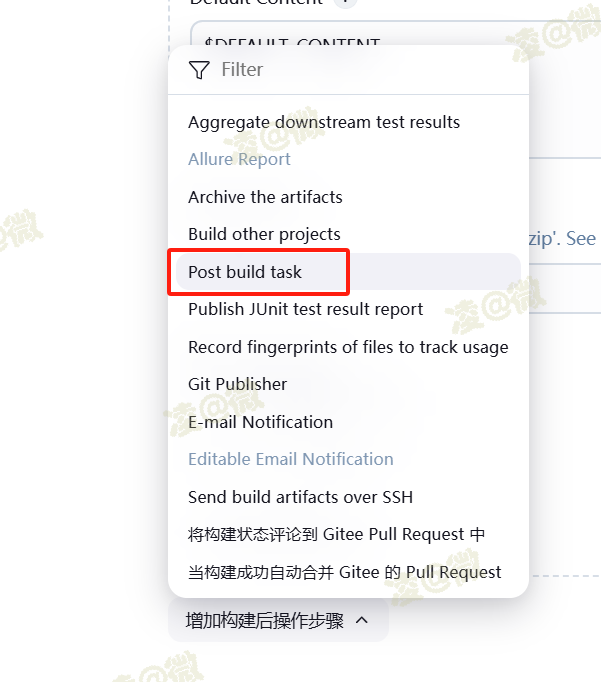
安装好插件后进入到项目配置页,拉到最后增加构建后操作步骤,选择post build task

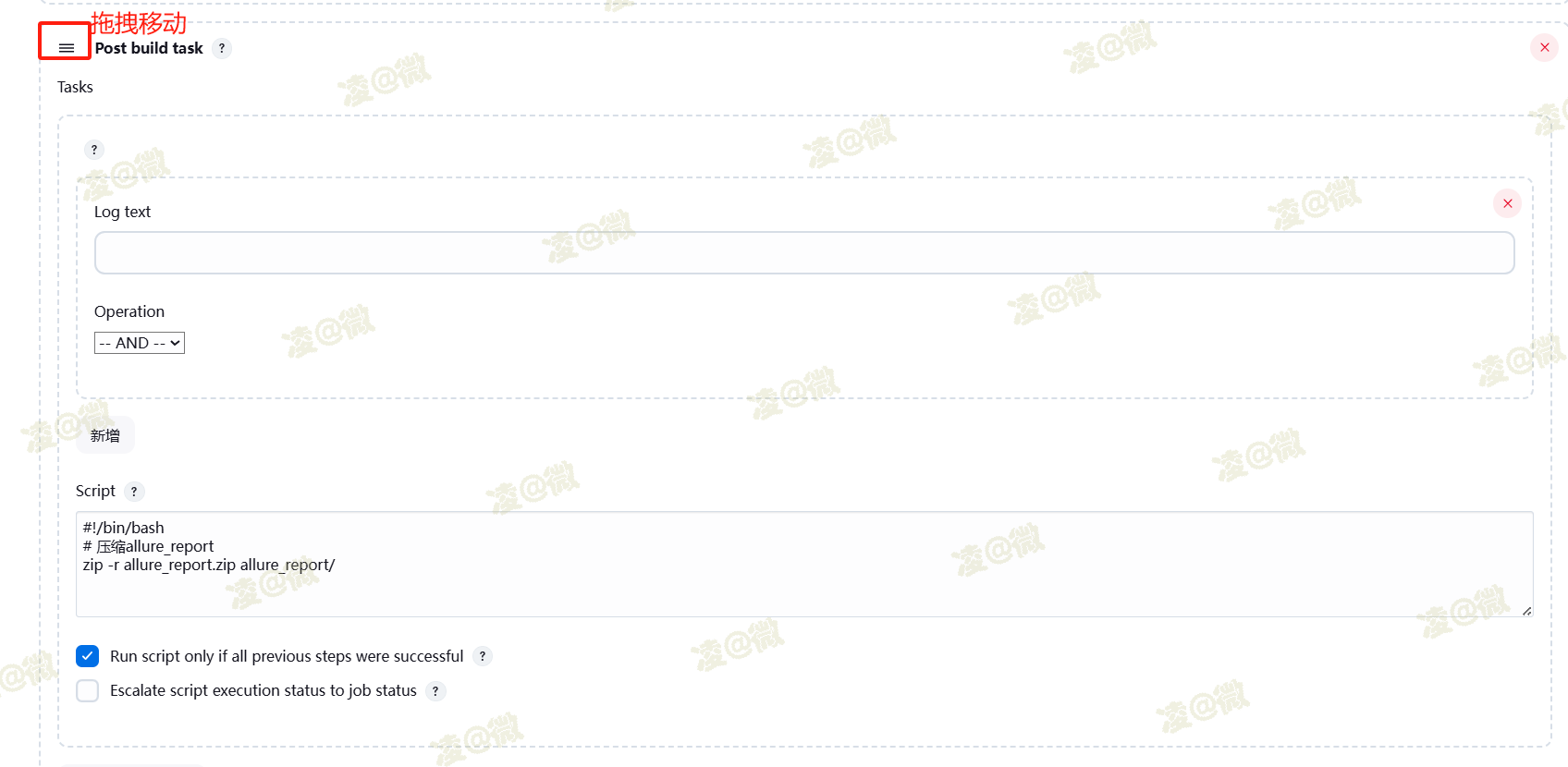
Script栏添加压缩allure报告文件夹的shell脚本,注意:此步骤要移动到生成allure report和发送邮件Editable Email Notification步骤的中间,也就是说生成报告,进行压缩,然后再发送邮件

#!/bin/bash
# 压缩allure_report
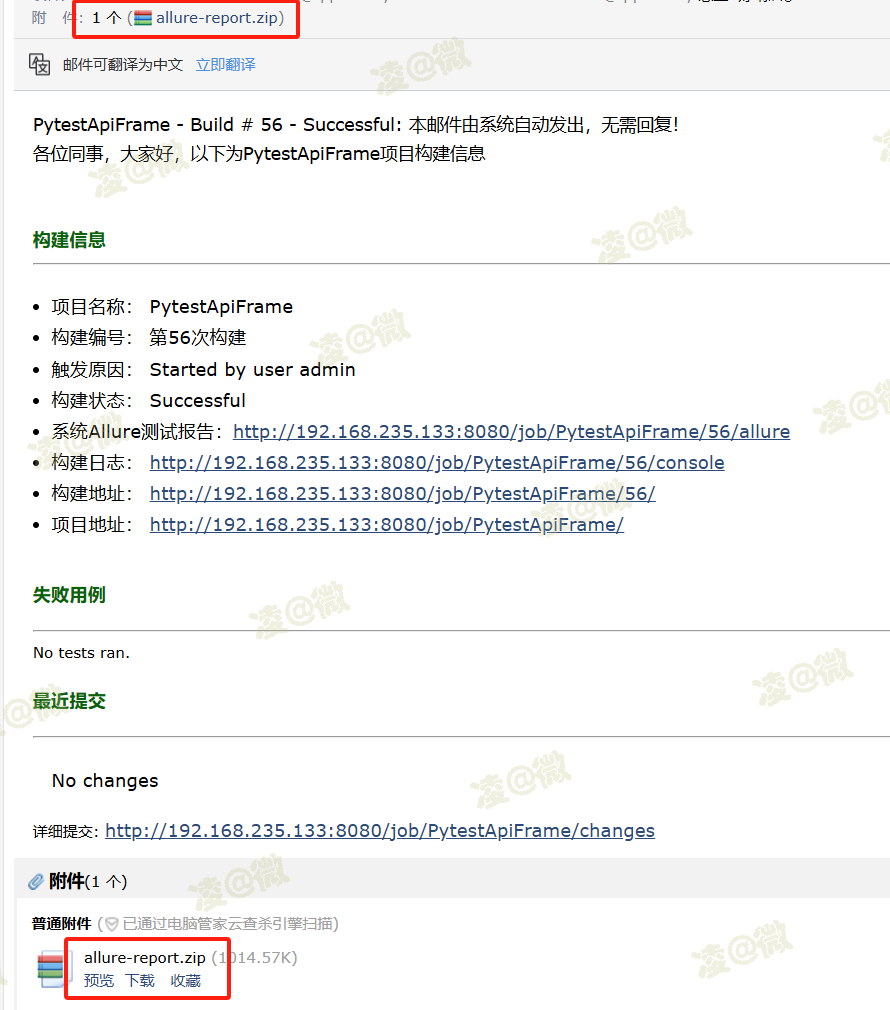
zip -r allure_report.zip allure_report/保存后构建项目,可以看到附件来了

6、allure报告离线查看
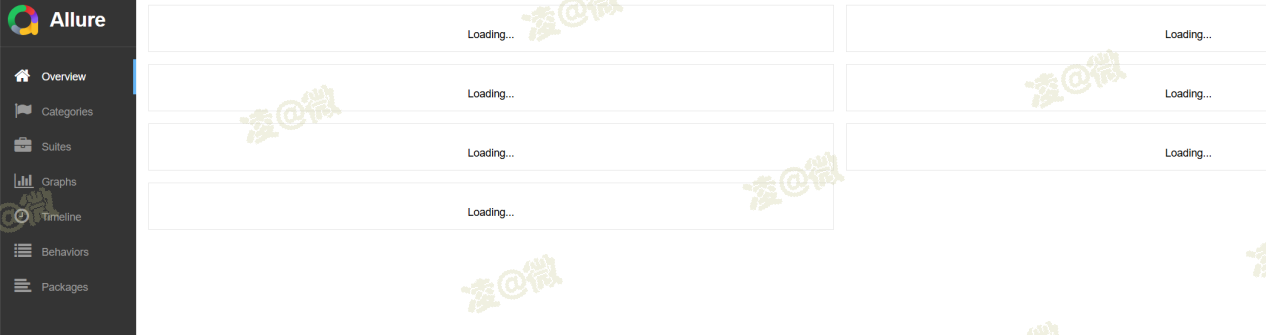
附件是可以发送了,但是下载的附件解压后会发现index.html页面加载不到数据。这次因为allure报告需要allure服务才能进行查看,直接打开是无法查看的。

6.1、allure报告离线查看方式一
创建文件一个后缀名为.bat文件,在文件内写入以下内容,然后将这个文件放到我们解压出来的报告所在文件夹下,通过双击运行这个bat文件来打开报告页面。如果内部使用,可以将创建好的.bat文件提前发送给使用人,然后让他放到报告文件夹下。

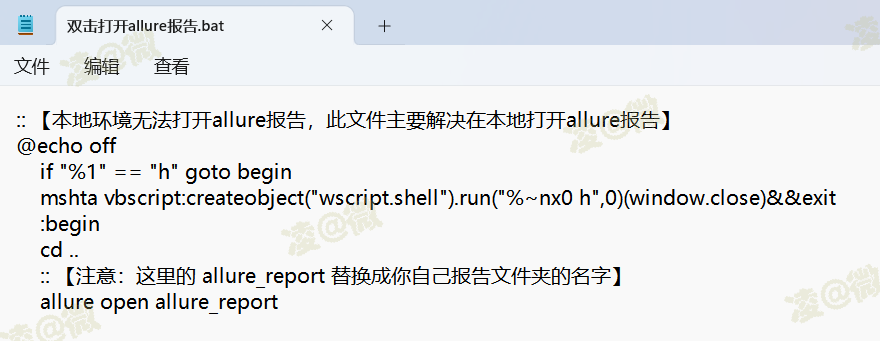
:: 【本地环境无法打开allure报告,此文件主要解决在本地打开allure报告】
@echo offif "%1" == "h" goto beginmshta vbscript:createobject("wscript.shell").run("%~nx0 h",0)(window.close)&&exit:begincd ..:: 【注意:这里的 allure_report 替换成你自己报告文件夹的名字】allure open allure_report

6.2、allure报告离线查看方式二(未成功)
通过单独发送bat文件的方式需要告知接收方,如何创建bat文件与使用,有点麻烦;于是我在想如果将bat文件放到我们的项目代码中,生成报告后将bat文件复制到allure报告文件夹内,然后再进行压缩,作为附件发送给接收方,这样就不用让接收方做额外的操作了。
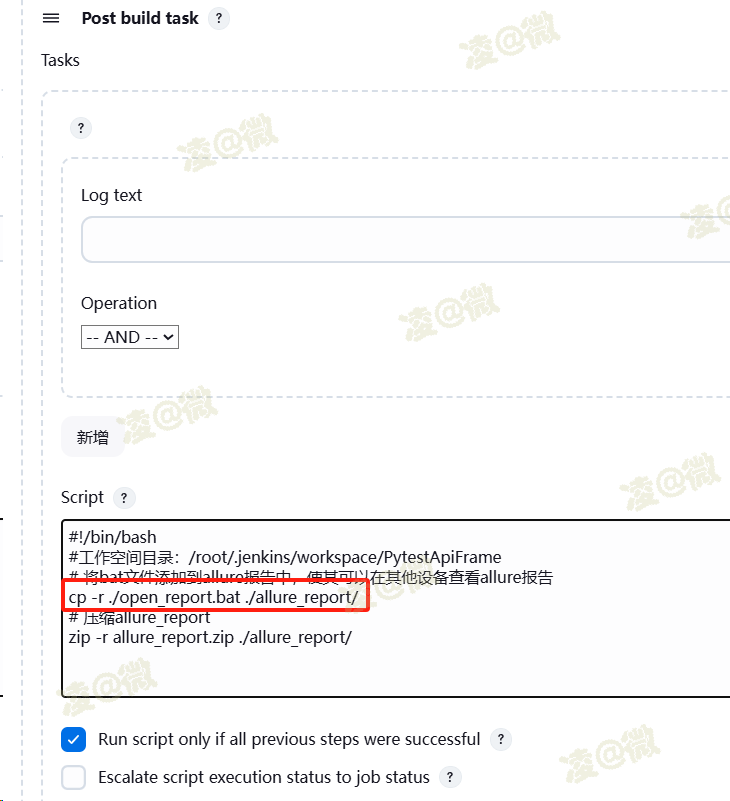
开始行动: 首先将bat文件创建好,放到我们的代码中(注意:linux环境不要使用中文,要用英文名);然后进入到Jenkins项目配置页,找到post build task,在shell命令压缩文件前添加复制bat文件到报告内的命令,然后保存,构建项目
# 将bat文件添加到allure报告中,使其可以在其他设备查看allure报告
cp -r ./open_report.bat ./allure_report/
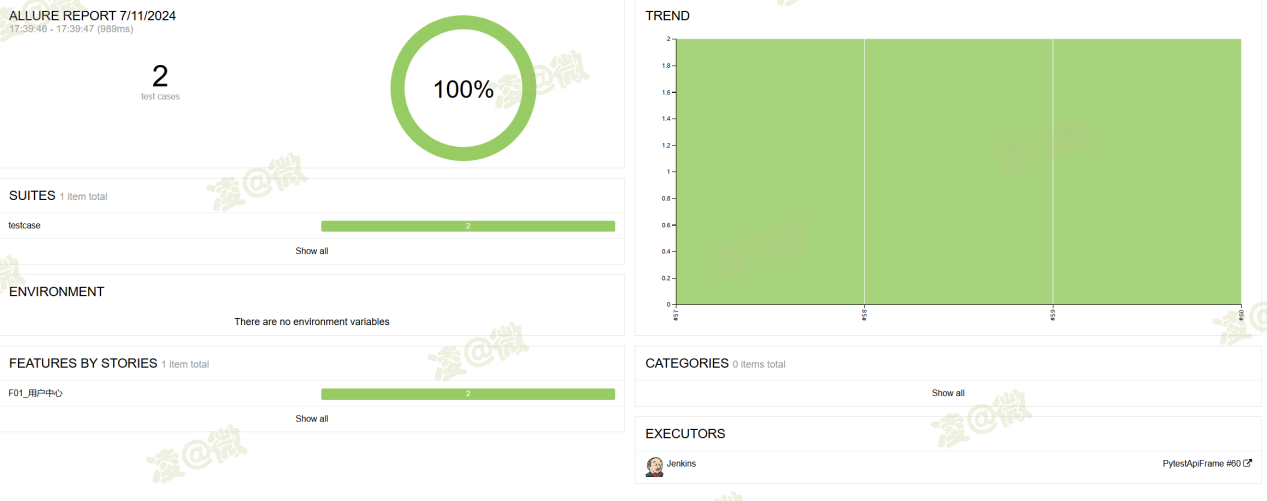
保存后进行构建,接收到邮件下载附加后解压,通过bat文件运行打开allure报告。。。
然而我无法运行,打不开报告,系统卡死!!!经过各种排查,发现我从本地将bat推送到gitee这一步就不行了;本地原文件可以打开报告,上传到gitee,再从gitee下载下来这个bat就打不开报告了,这从源头就给我按死了,至今未解决,甚是不解啊。。。

总结:我目前只能通过方式一来进行实现了,将bat文件单独发送给接收方,让接收方放到allure报告内查看;方式二是一个优化的思路,感兴趣的朋友可以尝试方式二是否正常,如果能实现这套流程还是非常nice的;然而,我放弃。。。后续有解决方法了再来更新吧
总结
通过本章节“持续集成08--Jenkins配置邮箱”的学习,可以基本掌握在Jenkins中配置邮件发送功能的关键步骤。从SMTP服务器的配置到邮件内容的自定义,再到触发邮件发送的条件设置,每一步都详细阐述了如何操作。现这将大大提升团队的响应速度和协作效率,为持续集成和持续部署流程的顺利进行提供有力保障。同时,通过自定义邮件内容,还可以根据实际需求调整通知的详细程度和格式,使团队成员能够更加清晰地了解构建状态和需要采取的行动。
相关文章:

持续集成08--Jenkins邮箱发送构建信息及测试报告
前言 在持续集成(CI)和持续部署(CD)的自动化流程中,及时通知团队成员关于构建的成功或失败是至关重要的。Jenkins,作为强大的CI/CD工具,提供了多种通知机制,其中邮件通知是最常用且有…...

专题四:设计模式总览
前面三篇我们通过从一些零散的例子,和简单应用来模糊的感受了下设计模式在编程中的智慧,从现在开始正式进入设计模式介绍,本篇将从设计模式的7大原则、设计模式的三大类型、与23种设计模式的进行总结,和描述具体意义。 设计模式体…...

基于X86+FPGA+AI数字化医疗设备:全自动尿沉渣检测仪
助力数字医疗发展,信迈可提供全自动尿沉渣检测仪专用计算机 随着信息技术的不断进步,医疗也进入了一个全新的数字化时代。首先是医疗设备的数字化,大大丰富了医疗信息的内涵和容量,具有广阔的市场发展前景。 数字化医疗设备&…...

vue2导入elementui组件库
第一步安装 npm i element-ui -S 第二步在main.js中导入 第三步使用然后在运行项目...

Django定时任务框架django-apscheduler的使用
1.安装库 pip install django-apscheduler 2.添加 install_app django_apscheduler 3.在app下添加一个task.py文件,用来实现具体的定时任务 task.pydef my_scheduled_job():print("这个任务每3秒执行一次", time.time()) 4.在app下创建一个manag…...

知识库文档处理,word转markdown
前一篇我讲解了如何对接MiniMax实现FAQ,其实知识库不仅仅可以实现FAQ,还能实现帮助文档的查询,内部培训资料的查询等等,但是这些培训资料大部分是word版本的,并且有层级结构,比如标题1,标题1-1等…...

TF和TF-IDF区别和联系
TF(Term Frequency)和TF-IDF(Term Frequency-Inverse Document Frequency)都是用于文本挖掘和信息检索的统计方法,用于评估一个词在文档或文档集合中的重要性。 一.TF(Term Frequency) 1.定义…...

02线性表 - 链表
这里是只讲干货不讲废话的炽念,这个系列的文章是为了我自己以后复习数据结构而写,所以可能会用一种我自己能够听懂的方式来描述,不会像书本上那么枯燥和无聊,且全系列的代码均是可运行的代码,关键地方会给出注释^_^ 全…...

高性能、安全、低碳绿色的趋势下,锐捷网络发布三擎云办公解决方案 3.0
桌面虚拟化作为云时代的主流和热门技术,已经取得了广泛应用。随着生成式 AI 爆炸式发展,CSDN 看到,人工智能正在引发计算、开发、交互三大范式的全面升级,技术开发或将迎来一次全新的科技变革周期,因此 VDI 云桌面随之…...

python3 shutil排除特定或者模糊匹配文件或目录
import shutil import fnmatchdef ignore_files(dir, files):# 定义要忽略的模式ignore_patterns = [file2.txt, dir2, *复制*.py]ignore_list = []<...

Spire.PDF for .NET【文档操作】演示:如何在 C# 中切换 PDF 层的可见性
我们已经演示了如何使用 Spire.PDF在 C# 中向 PDF 文件添加多个图层以及在 PDF 中删除图层。我们还可以在 Spire.PDF 的帮助下在创建新页面图层时切换 PDF 图层的可见性。在本节中,我们将演示如何在 C# 中切换新 PDF 文档中图层的可见性。 Spire.PDF for .NET 是一…...

新文件覆盖旧文件还能复原吗?八大excel文档修复软件免费
新文件覆盖旧文件还能复原吗?文件操作失误,尤其是新文件意外覆盖旧文件的情况时有发生,面对文件被覆盖的情况,我们不仅需要冷静应对,更需要掌握一系列有效的恢复策略。本文将深入探讨八种免费方法,旨在帮助…...

Android 10.0 Launcher3拖拽图标进入hotseat自适应布局功能实现一
1.前言 在10.0的系统rom定制化开发中,在对于launcher3的一些开发定制中,在对hotseat的一些开发中,需要实现动态hotseat居中 的功能,就是在拖拽图标进入和拖出hotseat,都可以保持hotseat居中的功能,接下来分…...

彻底解决idea的编解码问题
一、打开idea,找到Setting,点击File Encoding编解码设置,将以下标红的三个部分全部设置为UTF-8.同理如果你的项目使用的是GBK或者其他编码格式,那么也设置为统一。 二、点击Java Compiler设置补齐-encoding utf-8参数 三、如果你的项目使用到…...

仅两家!云原生向量数据库 PieCloudVector 全项通过信通院「可信数据库」评测
7月16日,2024 可信数据库发展大会在北京隆重举行。大会以“自主、创新、引领”为主题,近百位数据库领域的专家、学者齐聚一堂,带来高质量的数据库技术洞察与实战经验。 本次可信数据库发展大会中,中国信通院正式公布 2024 年上半年…...

vue使用x6画流程图,简单使用
官网 https://x6.antv.antgroup.com/tutorial/getting-started 安装 npm install antv/x6 --save 使用 <template><div>3333<div id"container" style"width: 800px;height: 800px;"></div></div> </template> <…...

低代码中间件学习体验分享:业务系统的创新引擎
前言 星云低代码平台介绍 星云低代码中间件主要面向企业IT部门、软件实施部门的低代码开发平台,无需学习开发语言/技术框架,可视化开发PC网页/PC项目/小程序/安卓/IOS原生移动应用,低门槛,高效率。针对企业研发部门人员少&#…...

阿里云ACP云计算高级攻城狮通用知识
🔥概述 阿里云云计算高级工程师ACP认证是面向使用阿里云云计算产品的架构、开发、运维类人员的专业技术认证,主要考核考生利用阿里云云计算技术服务体系设计稳定、安全、高性能、易扩展、低成本的企业云计算架构的能力。 前提:在写适用人群…...

log4js node日志插件
最近不是特别忙在用express搭建后台项目,在开发过程中遇到了需要输入日志的问 本来想直接用node自带的console来实现,后来发现console输出的日志达不到自己希望的 日志格式,后来各种百度发现了log4js插件,本文来记录log4js插件使用…...

【MQTT(3)】开发一个客户端,QT-Android安卓手机版本
手机版本更加方便 生成安卓库 参考了这个代码 在编译Mosquitto以支持安卓平台时,主要涉及到使用Android NDK(Native Development Kit)进行交叉编译。环境的准备参考之前的博客【QT开发(17)】2023-QT 5.14.2实现Andr…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
