【日常记录】【插件】excel.js导出的时候给单元格设置下拉选择、数据校验等
文章目录
- 1. 代码基本结构
- 2. 导出的excel 某单元格的值设置为下拉选择
- 3. 如何把下拉选择项设置为动态
- 4. 单元格设置校验、提示
- 5. 在WPS上的设置
1. 代码基本结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/exceljs/4.3.0/exceljs.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/FileSaver.js/2.0.5/FileSaver.min.js"></script>
</head>
<script>const workbook = new ExcelJS.Workbook();const worksheet = workbook.addWorksheet("导入数据明细", { properties: { tabColor: { argb: 'FFC0000' } } }); // 创建工作表const worksheet2 = workbook.addWorksheet("工作表2"); // 创建工作表worksheet.views = [{state: 'frozen',ySplit: 2,}];// 设置列worksheet.columns = [{header: "下拉选择",width: 60,}]worksheet.getCell(`A2`).dataValidation = {type: "list",allowBlank: true,formulae: ['"One,Two,Three,Four"'],// formulae: ['"' + Object.values(fieldMap.SFLogisticsType).join(",") + '"'],};workbook.xlsx.writeBuffer().then((buffer) => {const blob = new Blob([buffer], {type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",});let aEl = document.createElement("a");aEl.style = "display: none";aEl.download = `测试excel ${new Date().getTime()}.xlsx`;aEl.href = window.URL.createObjectURL(blob);// 创建blob 文件链接document.body.appendChild(aEl);aEl.click();document.body.removeChild(aEl);window.URL.revokeObjectURL(aEl.href); // 销毁链接}).catch((err) => {console.error(err)});</script><body></body></html>
2. 导出的excel 某单元格的值设置为下拉选择
在
excel.js官方文档的,数据验证文章中有详细说明
验证类型
| 类型 | 描述 |
|---|---|
| list | 定义一组离散的有效值。Excel 将在下拉菜单中提供这些内容,以便于输入 |
| whole | 该值必须是整数 |
| decimal | 该值必须是十进制数 |
| textLength | 该值可以是文本,但长度是受控的 |
| custom | 自定义公式控制有效值 |
运算符
对于
list或custom 以外的其他类型,以下运算符会影响验证:
| 运算符 | 描述 |
|---|---|
| between | 值必须介于公式结果之间 |
| notBetween | 值不能介于公式结果之间 |
| equal | 值必须等于公式结果 |
| notEqual | 值不能等于公式结果 |
| greaterThan | 值必须大于公式结果 |
| lessThan | 值必须小于公式结果 |
| greaterThanOrEqual | 值必须大于或等于公式结果 |
| lessThanOrEqual | 值必须小于或等于公式结果 |
worksheet.getCell(`A2`).dataValidation = {type: "list", // 单元格类型allowBlank: true, // 是否可以为空formulae: ['"One,Two,Three,Four"'], // 可选值};

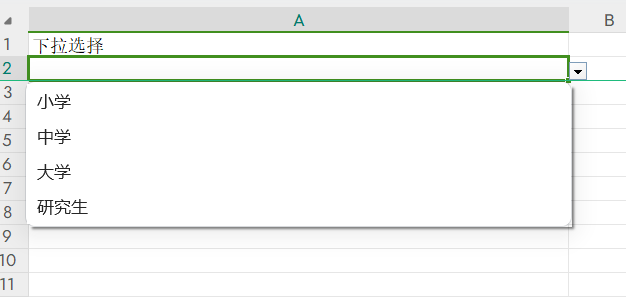
现在这个样子就是这个单元格的
值是下拉选择
3. 如何把下拉选择项设置为动态
一般这个下拉选择项的值,可能来源于
码表,需要调接口查询,然后 设置上去
worksheet.getCell(`A2`).dataValidation = {type: "list", // 单元格类型allowBlank: true, // 是否可以为空// formulae: ['"One,Two,Three,Four"'], // 可选值formulae: ['"' + ['小学', '中学', '大学', '研究生'].join(",") + '"'],};
要注意他这个格式
[' 逗号拼接的每一项 ']
逗号拼接的每一项,左右两边还有加上 双引号

4. 单元格设置校验、提示
worksheet.getCell(`A2`).dataValidation = {type: "list", // 单元格类型allowBlank: true, // 是否可以为空// formulae: ['"One,Two,Three,Four"'], // 可选值formulae: ['"' + ['小学', '中学', '大学', '研究生'].join(",") + '"'],operator: 'equal', // 运算符showErrorMessage: true, // 如若填错是否显示错误信息errorStyle: 'error', // 错误类型errorTitle: '提示', // 错误标题error: '请选择下拉列表的项'};
如若在单元格随便输入, 就会出现这个提示
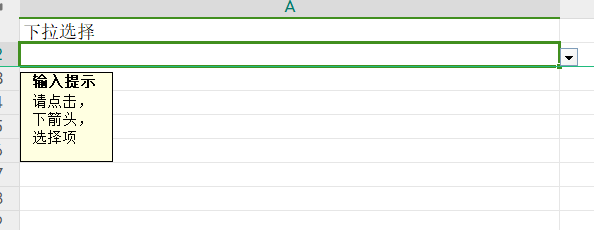
设置单元格提示
worksheet.getCell(`A2`).dataValidation = {type: "list", // 单元格类型allowBlank: true, // 是否可以为空// formulae: ['"One,Two,Three,Four"'], // 可选值formulae: ['"' + ['小学', '中学', '大学', '研究生'].join(",") + '"'],operator: 'equal', // 运算符showErrorMessage: true, // 如若填错是否显示错误信息errorStyle: 'error', // 错误类型errorTitle: '提示', // 错误标题error: '请选择下拉列表的项', // 错误具体信息showInputMessage: true, // 用户输入时,是否展示提示框promptTitle: '输入提示',// 提示标题prompt: '请点击,下箭头,选择项'// 提示具体信息};
5. 在WPS上的设置
- 点击有下拉选择的单元格
- 点击 数据
- 点击有效性




相关文章:

【日常记录】【插件】excel.js导出的时候给单元格设置下拉选择、数据校验等
文章目录 1. 代码基本结构2. 导出的excel 某单元格的值设置为下拉选择3. 如何把下拉选择项设置为动态4. 单元格设置校验、提示5. 在WPS上的设置 1. 代码基本结构 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><…...

分布式 I/O 系统Modbus TCP 耦合器BL200
BL200 耦合器是一个数据采集和控制系统,基于强大的 32 位微处理器设计,采用 Linux 操作系统,可以快速接入现场 PLC、SCADA 以及 ERP 系统, 内置逻辑控制、边缘计算应用,支持标准 Modbus TCP 服务器通讯,以太…...

人工智能导论-机器学习
机器学习概述 概述 本章主要介绍的机器学习的概念、发展历程、发展趋势、相关应用,着重拓展机监督学习和无监督学习的相关知识。 重点:机器学习的定义和应用; 难点:机器学习算法及分类。 机器学习 - 重要性 MachineLeaning出…...

计算机网络——网络层(路由选择协议、路由器工作原理、IP多播、虚拟专用网和网络地址转换)
目录 路由选择协议 因特网的路由选择协议特点 路由信息协议RIP RIP衡量目的网络距离 RIP选择路由器的方式 RIP具有以下三个重要特点 RIP的基本工作流程 RIP的距离向量算法 编辑 编辑 RIP存在的问题——“坏消息传播得慢” RIP的封装 开放最短路径优先协议OSPF…...

对接企业微信API自建应用配置企业可信IP
前言 为了实现系统调用团队会议功能,组织发起企业微信会议,于是需要和企业微信做API对接。对接过程很难受,文档不清晰、没有SDK、没有技术支持甚至文档报文和实际接口报文都不匹配,只能说企业微信的API是从业以来见过的最难用的AP…...

Windows右键新建Markdown文件类型配置 | Typora | VSCode
🙋大家好!我是毛毛张! 🌈个人首页: 神马都会亿点点的毛毛张 今天毛毛张分享的是如何在右键的新建菜单中添加新建MarkdownFile文件,这是毛毛张分享的关于Typora软件的相关知识的第三期 文章目录 1.前言🏝…...

PyTorch构建一个肺部CT图像分类模型来分辨肺癌
当你有5万个标注的肺部CT DICOM图像数据,并且希望使用PyTorch构建一个肺部CT图像分类模型来分辨肺癌,以下是详细的步骤和示例代码: 数据准备 首先,确保你的数据集被正确分为训练集、验证集和测试集,并且每个图像都有相…...

MySQL简介及数据库
mysql简介 mysql是一个轻量级关系型数据库管理系统,具有体积小,速度快,开源的优点 sql是一种结构化查询语言(Structured Query Language),专门用来管理和处理关系型数据库的标准化编程语言,mysql实现了SQL标准…...

服务器基础1
服务器基础复习01 1.环境部署 系统:华为欧拉系统 网络简单配置nmtui 因为华为欧拉系统密码需要复杂度 所以我们可以进入后更改密码 echo 123 | passwd --stdin root也可以 echo "root:123" | chpasswd2.关闭防火墙,禁用SElinux 首先先关…...

<数据集>光伏板缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:2400张 标注数量(xml文件个数):2400 标注数量(txt文件个数):2400 标注类别数:4 标注类别名称:[Crack,Grid,Spot] 序号类别名称图片数框数1Crack8688922Grid8248843S…...

leetcode 513. 找树左下角的值
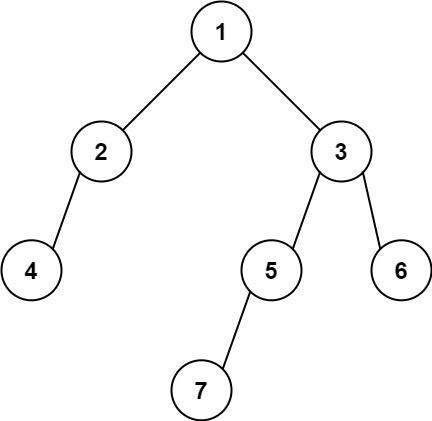
给定一个二叉树的 根节点 root,请找出该二叉树的 最底层 最左边 节点的值。 假设二叉树中至少有一个节点。 示例 1: 输入: root [2,1,3] 输出: 1示例 2: 输入: [1,2,3,4,null,5,6,null,null,7] 输出: 7提示: 二叉树的节点个数的范围是 [1,104]-231 < Node.val &…...

C++并发编程实战学习笔记
一、C的并发: 多进程并发: 将应用程序分为多个独立的进程,它们在同一时刻运行,就像同 时进行网页浏览和文字处理一样。独立的进程可以通过进程间常规的通信渠道传递讯息(信号、套接字、文件、管道等等)。不过,这种进程…...

【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【25】【分布式事务】
持续学习&持续更新中… 守破离 【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【25】【分布式事务】 本地事务事务的基本性质事务的隔离级别(下面四个越往下,隔离级 别越高,并发能力越差)事务的传播行为(是否…...

HC05主从一体蓝牙模块的裸机使用——单片机<-->蓝牙模块
HC-05是一种常用的蓝牙模块,具有低功耗、低成本、易于使用的特点。它可以实现与其他蓝牙设备(如手机、电脑等)进行无线通信。HC-05蓝牙模块具有串口通信接口,可以通过串口与主控制器(如Arduino、Raspberry Pi等&#x…...

“点点通“餐饮点餐小程序-计算机毕业设计源码11264
"点点通"餐饮点餐小程序 XXX专业XX级XX班:XXX 指导教师:XXX 摘要 随着中国经济的飞速增长,消费者的智能化水平不断提高,许多智能手机和相关的软件正在得到更多的关注和支持。其中,微信的餐饮点餐小程序更…...

C#知识|账号管理系统-账号信息管理界面[1]:账号分类选择框、Panel面板设置
哈喽,你好啊,我是雷工! 前一节实现了多条件查询后端代码的编写, 接下来继续学习账号信息管理界面的功能编写,本节主要记录账号分类选择框和Panel的设置, 以下为学习笔记。 01 功能说明 本节实现以下功能: ①:账号分类选择框只能选择,无法自由输入; ②:账号分类框默认…...

Meta即将推出4000亿的Llama 3 超级AI模型,或将改写大语言模型竞争格局!|TodayAI
2024年4月,科技巨头Meta发布了其最新的AI大型语言模型——Llama 3,该模型基于一个至少比前代产品Llama 2大七倍的数据集,展现出前所未有的性能。在最初发布时,Llama 3提供了8B和70B两种参数规模的版本,并迅速超越了Goo…...

数据挖掘新技能:Python爬虫编程指南
Python爬虫的优势 Python之所以成为数据爬取的首选语言,主要得益于其丰富的库和框架支持。以下是一些常用的库: Requests:用于发送HTTP请求,简单易用,是Python爬虫的基础库。BeautifulSoup:用于解析HTML文…...

object-C 解答算法:移动零(leetCode-283)
移动零(leetCode-283) 题目如下图:(也可以到leetCode上看完整题目,题号283) 解题思路: 本质就是把非0的元素往前移动,接下来要考虑的是怎么移动,每次移动多少? 这里需要用到双指针,i 记录每次遍历的元素值, j 记录“非0元素值”需要移动到的位置; 当所有“非0元素值”都移…...

靖江美食元宇宙
关于“靖江美食元宇宙”的具体信息,搜索结果中并未提供直接相关的详细描述。不过,搜索结果显示了有关元宇宙在食品领域的应用和探索,例如食品元宇宙的概念、不同品牌尝试进入元宇宙市场的例子等。这些信息表明,元宇宙技术正在被用…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

