HTML+JS+CSS计算练习
可填 题目数量 数字范围 计算符号
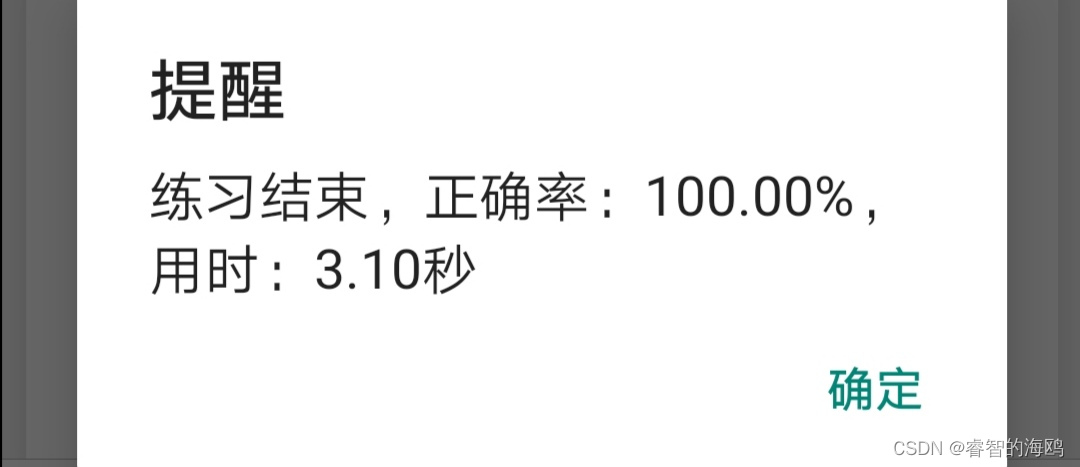
题目做完后会弹窗提示正确率、用时
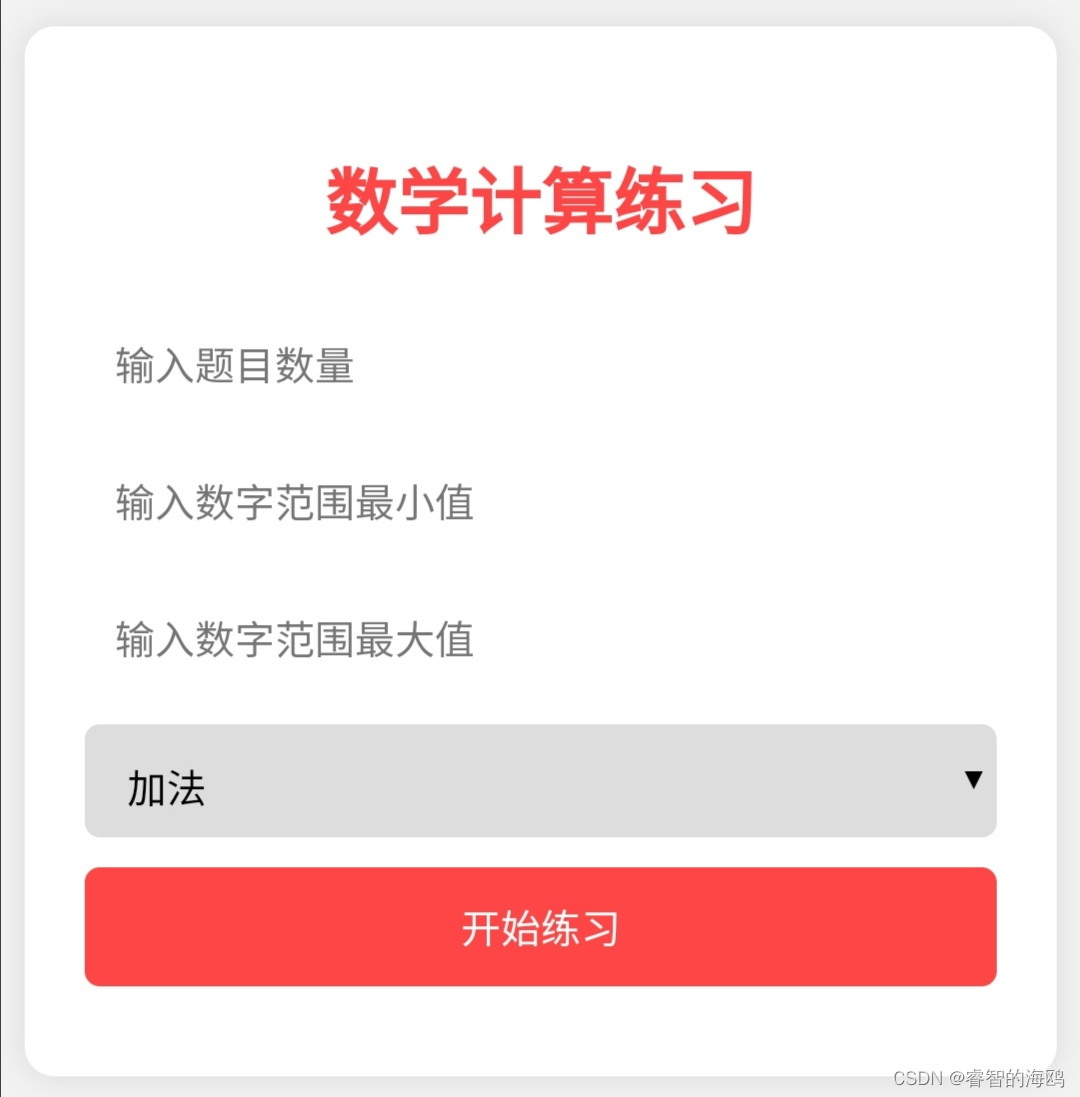
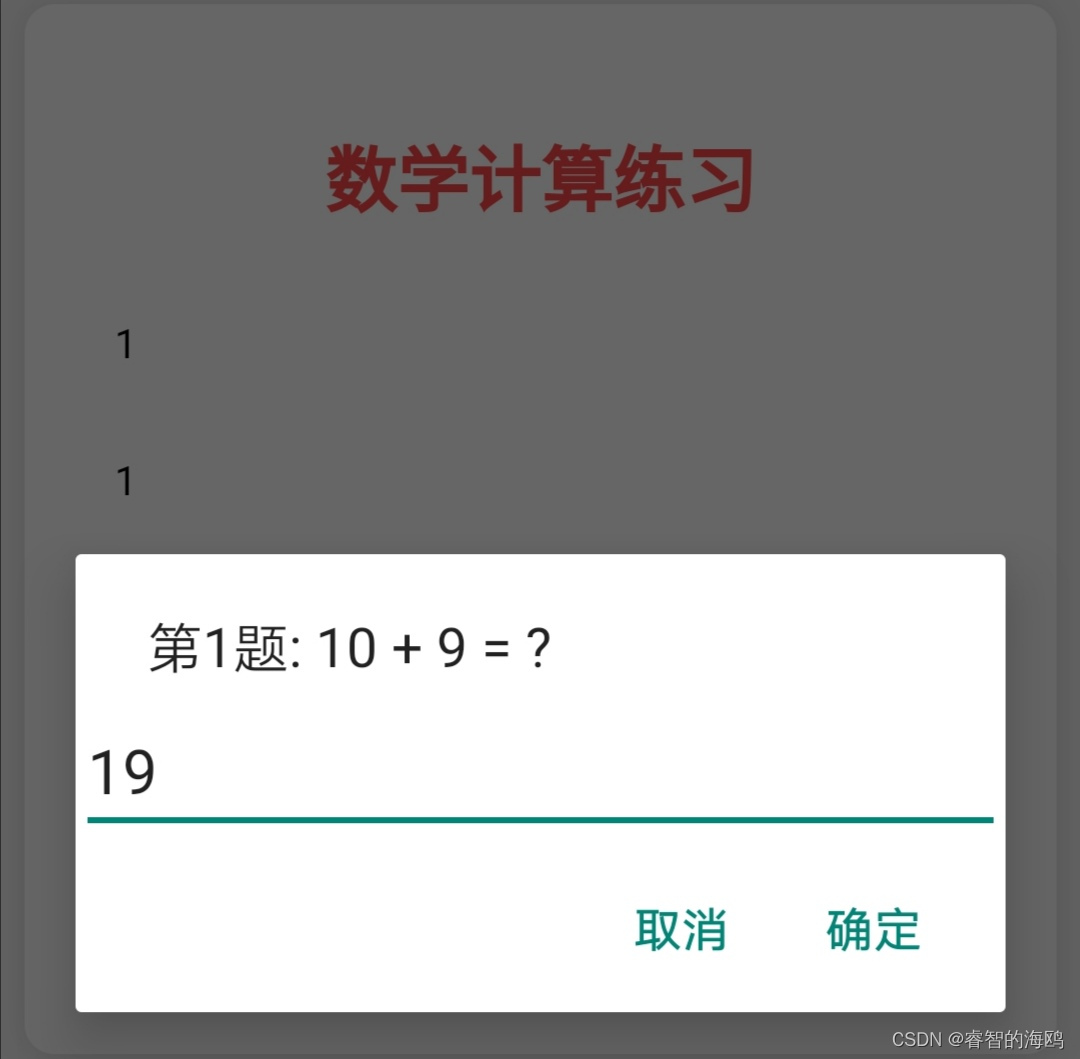
效果图 源代码在图片后面



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数学计算练习</title><style>body {font-family: Arial, sans-serif;background-color: #f2f2f2;}.container {max-width: 400px;margin: 50px auto;background-color: #fff;padding: 20px;border-radius: 10px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}h2 {text-align: center;margin-bottom: 20px;color: #ff4646;}input, select, button {display: block;width: 100%;margin-bottom: 10px;padding: 10px;border: none;border-radius: 5px;}button {background-color: #ff4646;color: #fff;cursor: pointer;}button:hover {background-color: #ff1f1f;}</style>
</head>
<body><div class="container"><h2>数学计算练习</h2><input type="number" id="numOfQuestions" placeholder="输入题目数量"><input type="number" id="minNumber" placeholder="输入数字范围最小值"><input type="number" id="maxNumber" placeholder="输入数字范围最大值"><select id="operation"><option value="add">加法</option><option value="subtract">减法</option><option value="multiply">乘法</option><option value="divide">除法</option></select><button onclick="startQuiz()">开始练习</button></div><script>function startQuiz() {var numOfQuestions = document.getElementById('numOfQuestions').value;var minNumber = document.getElementById('minNumber').value;var maxNumber = document.getElementById('maxNumber').value;var operation = document.getElementById('operation').value;var correctAnswers = 0;var startTime = new Date().getTime();for (var i = 0; i < numOfQuestions; i++) {var num1 = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + parseInt(minNumber);var num2 = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + parseInt(minNumber);var question, answer;switch (operation) {case 'add':question = num1 + ' + ' + num2;answer = num1 + num2;break;case 'subtract':question = num1 + ' - ' + num2;answer = num1 - num2;break;case 'multiply':question = num1 + ' * ' + num2;answer = num1 * num2;break;case 'divide':if (num2 === 0) {continue;}question = num1 + ' ÷ ' + num2;answer = num1 / num2;break;}var userAnswer = prompt('第' + (i+1) + '题: ' + question + ' = ?');if (userAnswer && parseFloat(userAnswer) === answer) {correctAnswers++;}}var endTime = new Date().getTime();var totalTime = (endTime - startTime) / 1000;var accuracy = (correctAnswers / numOfQuestions) * 100;alert('练习结束,正确率:' + accuracy.toFixed(2) + '%,用时:' + totalTime.toFixed(2) + '秒');}</script>
</body>
</html>点赞❤️ 关注 🖲 收藏 ⭐️
相关文章:

HTML+JS+CSS计算练习
可填 题目数量 数字范围 计算符号 题目做完后会弹窗提示正确率、用时 效果图 源代码在图片后面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevic…...
)
设计模式使用场景实现示例及优缺点(行为型模式——责任链模式)
在一个遥远的森林深处,有一个和谐的动物王国。这个王国里的动物们都有各自的职责,大家相互合作,共同维护着森林的和平与繁荣。 一天,森林里来了一只迷路的小兔子,她焦急地四处张望,不知道该怎么办。于是&am…...

CSS-1_0 CSS和文档流
文章目录 CSS和文档流如何证明这个流的存在呢?流和display番外:inline-block 碎碎念 CSS和文档流 首先什么叫流呢? 通常来说,我们最终看到的网页是HTML文档中定义的各个元素挨个输出的结果,这种一个接一个输出的方式…...

小程序图片下载保存方法,图片源文件保存!
引言 现在很多时候我们在观看到小程序中的图片的时候,想保存图片的原文件格式的话,很多小程序是禁止保存的,即使是让保存的话,很多小程序也会限制不让保存原文件,只让保存一些分辨率很低的,非常模糊的图片…...

新书速览|深入理解Hive:从基础到高阶:视频教学版
《深入理解Hive:从基础到高阶:视频教学版》 本书内容 《深入理解Hive:从基础到高阶:视频教学版》采用“理论实战”的形式编写,通过大量的实例,结合作者多年一线开发实战经验,全面地介绍Hive的使用方法。《深入理解Hiv…...

钡铼Profinet、EtherCAT、Modbus、MQTT、Ethernet/IP、OPC UA分布式IO系统BL20X系列耦合器
BL20X系列耦合器是钡铼技术开发的一款用于分布式I/O系统的设备,专为工业环境下的高速数据传输和远程设备控制而设计,支持多种工业以太网协议,包括Profinet、EtherCAT、Modbus、MQTT、Ethernet/IP和OPC UA等。如果您正在考虑部署BL20X系列耦合…...

Git分支合并以及分支部分合并 提交记录合并
Git分支合并,以及分支部分合并,提交记录合并 最近工作中用到git分支合并的场景,记录一下. 分支整体合并,合并所有记录 仅合并分支部分代码...

IDEA关联数据库
《IDEA破解、配置、使用技巧与实战教程》系列文章目录 第一章 IDEA破解与HelloWorld的实战编写 第二章 IDEA的详细设置 第三章 IDEA的工程与模块管理 第四章 IDEA的常见代码模板的使用 第五章 IDEA中常用的快捷键 第六章 IDEA的断点调试(Debug) 第七章 …...

【Leetcode】14. 最长公共前缀
leetcode原地址:https://leetcode.cn/problems/longest-common-prefix 描述 编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 “”。 示例 1: 输入:strs [“flower”,“flow”,“flight”…...

【BUG】已解决:zipfile.BadZipFile: File is not a zip file
已解决:zipfile.BadZipFile: File is not a zip file 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武汉城市开发…...

小白新手搭建个人网盘
小白新手搭建个人网盘 序云服务器ECS重置密码远程连接ECS实例 安装OwnCloud安装Apache服务PHP运行环境NAS挂载挂载验证操作体验 序 阿里云文件存储NAS(Apsara File Storage NAS)是一个可大规模共享访问,弹性扩展的分布式文件系统。本文主要是…...

NineData全面支持PostgreSQL可视化表结构设计
“PostgreSQL 是最像 Oracle 的开源关系型数据库“,也正因为如此,很多企业都青睐 PostgreSQL,拿它当成 Oracle 的替代品。所以毫无疑问,目前 PostgreSQL 在企业中非常常见。 对于直接接触 PostgreSQL 的开发人员而言,…...

从系统层面认识Linux及mysql中的多表查询
为什么计算机起始时间是1970年1月1日 为什么计算机起始时间是1970年1月1日-CSDN博客https://blog.csdn.net/csdn_kou/article/details/81535452 date "%Y-%m-%d %H:%M:%S" 查看日期 sudo ln -s /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 在数据层面 CPU不…...

PCB(印制电路板)制造涉及的常规设备
印制电路板(PCB)的制造涉及多种设备和工艺。从设计、制作原型到批量生产,每个阶段都需要不同的专业设备。以下是一些在PCB制造过程中常见的设备: 1. 计算机辅助设计(CAD)软件: - 用于设计PC…...

《Windows API每日一练》10.3 公用对话框
Windows最初发行时的主要目标之一就是提倡一种标准化的用户界面。对于公用菜单 项来说,这一目标实现得很快。几乎所有的软件制造商都采用了Alt-File-Open组合来打开 文件。但是,真正用来打开文件的对话框却经常很不一样。 从Windows 3.1开始,…...

C++中的引用
在C中,我们要学习一个新的概念,叫做引用。引用不是对象,它只是给变量取一个别名。就好比,我们每个人总会右一下外号,或者是小名。当朋友或者家长不管是直接叫你的名字,还是叫你的小名,你都会答应…...

【自学安全防御】三、企业双机热备和带宽管理的综合实验
实验拓扑: 实验任务: 12,对现有网络进行改造升级,将当个防火墙组网改成双机热备的组网形式,做负载分担模式,游客区和DMZ区走FW3,生产区和办公区的流量走FW1 13,办公区上网用户限制流…...

无极与有极电容的区别
无极性电容与有极性电容:差异与应用探索 在电子元件的广阔世界里,电容器无疑是不可或缺的一部分。它们以储存电荷和调节电路中的电压与电流而闻名。然而,电容器并非一概而论,其中最为显著的区别之一就是无极性电容与有极性电容。…...

入坑树莓派(2)——树莓派4B与手机蓝牙通信
入坑树莓派(2)——树莓派4B与手机蓝牙通信 1、引言 在入坑树莓派(1)中已经搞掂了可视化问题。现在继续开展下一步,尝试与手机通信,一开始是想弄wifi连接的,但发现基于wifi的APP比较难弄,为了降低开发的难度,又因为树莓派板子自带蓝牙模块,所以直接选用蓝牙连接手机…...

RocketMQ单结点安装/Dashboard安装
目录 1.安装NameServer 2.安装Broker 3.使用自带工具测试数据发送 4.使用DashBoard进行查看 5.关闭相关设备 前置条件:两台虚拟机CentOS Linux release 7.5.1804(ps:当然也可以都部署在一台机器上) RocketMq属于天生集群。需要同时启动nameServer和Broker进行…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
