Selenium - 设置元素等待及加载策略
7月18日资源分享:
耿直哥三部曲全——机器学习,强化学习,深度学习
链接: https://pan.baidu.com/s/1c_eVVeqCZmB6zszHt6ZXiw?pwd=tf2a
在使用Selenium进行网页自动化测试时,一个常见的问题是页面加载速度和元素的可见性问题。为了确保脚本的稳定性和可靠性,我们需要设置合适的等待策略来处理这些问题。本文将详细介绍Selenium中常用的元素等待和加载策略,并提供详细的代码案例。
1. 为什么需要等待策略?
网页的加载速度和元素的加载时间可能会因网络状况、服务器响应时间等因素而变化。如果不考虑这些因素,直接操作网页元素可能会导致NoSuchElementException、ElementNotVisibleException等错误。因此,合理的等待策略是确保Selenium脚本稳定运行的关键。
2. Selenium中的等待类型
Selenium提供了三种主要的等待方式:
- 隐式等待(Implicit Wait)
- 显式等待(Explicit Wait)
- 流式等待(Fluent Wait)
2.1 隐式等待(Implicit Wait)
隐式等待告诉Selenium WebDriver在查找一个元素时,如果元素没有立即出现,则等待一段时间。在等待的这段时间内,Selenium WebDriver会每隔一段时间重新尝试查找元素。
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("http://example.com")# 设置隐式等待
driver.implicitly_wait(10) # 等待最长10秒# 尝试查找元素
element = driver.find_element_by_id("myElement")2.2 显式等待(Explicit Wait)
显式等待是在代码中指定条件的等待,可以在指定的时间内等待某个条件成立。最常用的显式等待是WebDriverWait。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECdriver = webdriver.Chrome()
driver.get("http://example.com")# 设置显式等待
wait = WebDriverWait(driver, 10)
element = wait.until(EC.presence_of_element_located((By.ID, "myElement")))print(element.text)2.3 流式等待(Fluent Wait)
流式等待是显式等待的一种扩展,允许我们定义等待的最大时长、轮询间隔以及忽略的异常类型。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import FluentWait
from selenium.common.exceptions import NoSuchElementException
import timedriver = webdriver.Chrome()
driver.get("http://example.com")# 设置流式等待
wait = FluentWait(driver)
wait.with_timeout(10) # 最长等待10秒
wait.polling_every(2) # 每2秒检查一次
wait.ignoring(NoSuchElementException)element = wait.until(lambda x: x.find_element_by_id("myElement"))print(element.text)3. 综合案例:使用等待策略进行页面操作
接下来,我们将结合上述等待策略编写一个综合案例。在这个案例中,我们将访问一个模拟登录页面,输入用户名和密码,并点击登录按钮。我们将使用显式等待确保页面元素在操作之前已经加载完成。
示例网页结构
假设我们有一个简单的登录页面,其HTML结构如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login Page</title>
</head>
<body><form id="loginForm"><input type="text" id="username" name="username" placeholder="Username"><input type="password" id="password" name="password" placeholder="Password"><button id="loginButton">Login</button></form><div id="message"></div>
</body>
</html>Selenium脚本
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 初始化WebDriver
driver = webdriver.Chrome()
driver.get("http://localhost:8000") # 假设本地启动了一个服务try:# 显式等待用户名输入框加载完成wait = WebDriverWait(driver, 10)username_field = wait.until(EC.presence_of_element_located((By.ID, "username")))# 输入用户名username_field.send_keys("testuser")# 显式等待密码输入框加载完成password_field = wait.until(EC.presence_of_element_located((By.ID, "password")))# 输入密码password_field.send_keys("password123")# 显式等待登录按钮加载完成login_button = wait.until(EC.element_to_be_clickable((By.ID, "loginButton")))# 点击登录按钮login_button.click()# 显式等待登录结果消息显示message = wait.until(EC.presence_of_element_located((By.ID, "message")))print("Login message:", message.text)finally:# 关闭浏览器driver.quit()运行脚本
确保在本地启动一个包含上述HTML结构的服务,然后运行上述Selenium脚本。该脚本将自动打开浏览器,访问指定的URL,输入用户名和密码,并点击登录按钮。通过显式等待确保每一步操作中的元素都已加载完成。
4. 总结
等待策略在Selenium自动化测试中至关重要,可以有效提高脚本的稳定性和可靠性。本文介绍了隐式等待、显式等待和流式等待的用法,并通过一个综合案例展示了如何在实际项目中应用这些等待策略。希望这篇博客能帮助你更好地理解和使用Selenium中的等待机制。如果你有更多的等待策略或技巧,欢迎在评论区分享!
相关文章:

Selenium - 设置元素等待及加载策略
7月18日资源分享: 耿直哥三部曲全——机器学习,强化学习,深度学习 链接: https://pan.baidu.com/s/1c_eVVeqCZmB6zszHt6ZXiw?pwdtf2a 在使用Selenium进行网页自动化测试时,一个常见的问题是页面加载速度和元素的可见性问题。…...

【数据结构】线性结构——数组、链表、栈和队列
目录 前言 一、数组(Array) 1.1优点 1.2缺点 1.3适用场景 二、链表(Linked List) 2.1优点 2.2缺点 2.3适用场景 三、栈(Stack) 3.1优点 3.2缺点 3.3适用场景 四、队列(Queue) 4.1优点…...

json将列表字典等转字符串,然后解析又转回来
在 Python 中使用 json 模块来方便地在数据和 JSON 格式字符串之间进行转换,以便进行数据的存储、传输或与其他支持 JSON 格式的系统进行交互。 JSON 字符串通过 json.loads() 函数转换为 Python 对象。 pthon对象通过json.dumps()转为字符串 import jsonstr_list…...

记录|.NET上位机开发和PLC通信的实现
本文记录源自:B站视频 实验结果:跟视频做下来是没有问题的。能运行。 自己补充做了视频中未实现的读取和写入数据部分【欢迎小伙伴指正不对的地方】 目录 前言一、项目Step1. 创建项目Step2. 创建动态图片展示Step3. 创建图片型按钮Step4. 创建下拉框Ste…...

微服务实战系列之玩转Docker(二)
前言 上一篇,博主对Docker的背景、理念和实现路径进行了简单的阐述。作为云原生技术的核心之一,轻量级的容器Docker,受到业界追捧。因为它抛弃了笨重的OS,也不带Data,可以说,能够留下来的都是打仗的“精锐…...

Linux:信号的概念与产生
信号概念 信号是进程之间事件异步通知的一种方式 在Linux命令行中,我们可以通过ctrl c来终止一个前台运行的进程,其实这就是一个发送信号的行为。我们按下ctrl c是在shell进程中,而被终止的进程,是在前台运行的另外一个进程。因…...

云监控(华为) | 实训学习day2(10)
spring boot基于框架的实现 简单应用 - 用户数据显示 开发步骤 第一步:文件-----》新建---项目 第二步:弹出的对话框中,左侧选择maven,右侧不选任何内容. 第三步,选择maven后,下一步 第4步 :出现对话框中填写项目名称 第5步&…...

数据结构第35节 性能优化 算法的选择
算法的选择对于优化程序性能至关重要。不同的算法在时间复杂度、空间复杂度以及适用场景上有着明显的差异。下面我将结合具体的代码示例,来讲解几种常见的算法选择及其优化方法。 示例 1: 排序算法 场景描述: 假设我们需要对一个整数数组进行排序。 算法选择: …...
- 正态分布)
每天一个数据分析题(四百三十六)- 正态分布
X为服从正态分布的随机变量N(2, 9), 如果P(X>c)P(X<c), 则c的值为() A. 3 B. 2 C. 9 D. 2/3 数据分析认证考试介绍:点击进入 题目来源于CDA模拟题库 点击此处获取答案 数据分析专项练习题库 内容涵盖Python,SQL&…...

跟我学C++中级篇——虚函数的性能
一、虚函数性能 一般来说,面向对象的设计中,继承和多态是其中两个非常重要的特征。从使用的过程来看,一般应用到继承的,使用多态的可能性就非常大。而多态的实现有很多种, 但开发者通常认为的多态(动多态&…...

trl - 微调、对齐大模型的全栈工具
文章目录 一、关于 TRL亮点 二、安装1、Python包2、从源码安装3、存储库 三、命令行界面(CLI)四、如何使用1、SFTTrainer2、RewardTrainer3、PPOTrainer4、DPOTrainer 五、其它开发 & 贡献参考文献最近策略优化 PPO直接偏好优化 DPO 一、关于 TRL T…...

GuLi商城-商品服务-API-品牌管理-品牌分类关联与级联更新
先配置mybatis分页: 品牌管理增加模糊查询: 品牌管理关联分类: 一个品牌可以有多个分类 一个分类也可以有多个品牌 多对多的关系,用中间表 涉及的类: 方法都比较简单,就不贴代码了...

【linux】服务器ubuntu安装cuda11.0、cuDNN教程,简单易懂,包教包会
【linux】服务器ubuntu安装cuda11.0、cuDNN教程,简单易懂,包教包会 【创作不易,求点赞关注收藏】 文章目录 【linux】服务器ubuntu安装cuda11.0、cuDNN教程,简单易懂,包教包会一、版本情况介绍二、安装cuda1、到官网…...

在 Apifox 中如何高效批量添加接口请求 Body 参数?
在使用 Apifox 进行 API 设计时,你可能会遇到需要添加大量请求参数的情况。想象一下,如果一个接口需要几十甚至上百个参数,若要在接口的「修改文档」里一个个手动添加这些参数,那未免也太麻烦了,耗时且易出错。这时候&…...

专业PDF编辑工具:Acrobat Pro DC 2024.002.20933绿色版,提升你的工作效率!
软件介绍 Adobe Acrobat Pro DC 2024绿色便携版是一款功能强大的PDF编辑和转换软件,由Adobe公司推出。它是Acrobat XI系列的后续产品,提供了全新的用户界面和增强功能。用户可以借助这款软件将纸质文件转换为可编辑的电子文件,便于传输、签署…...

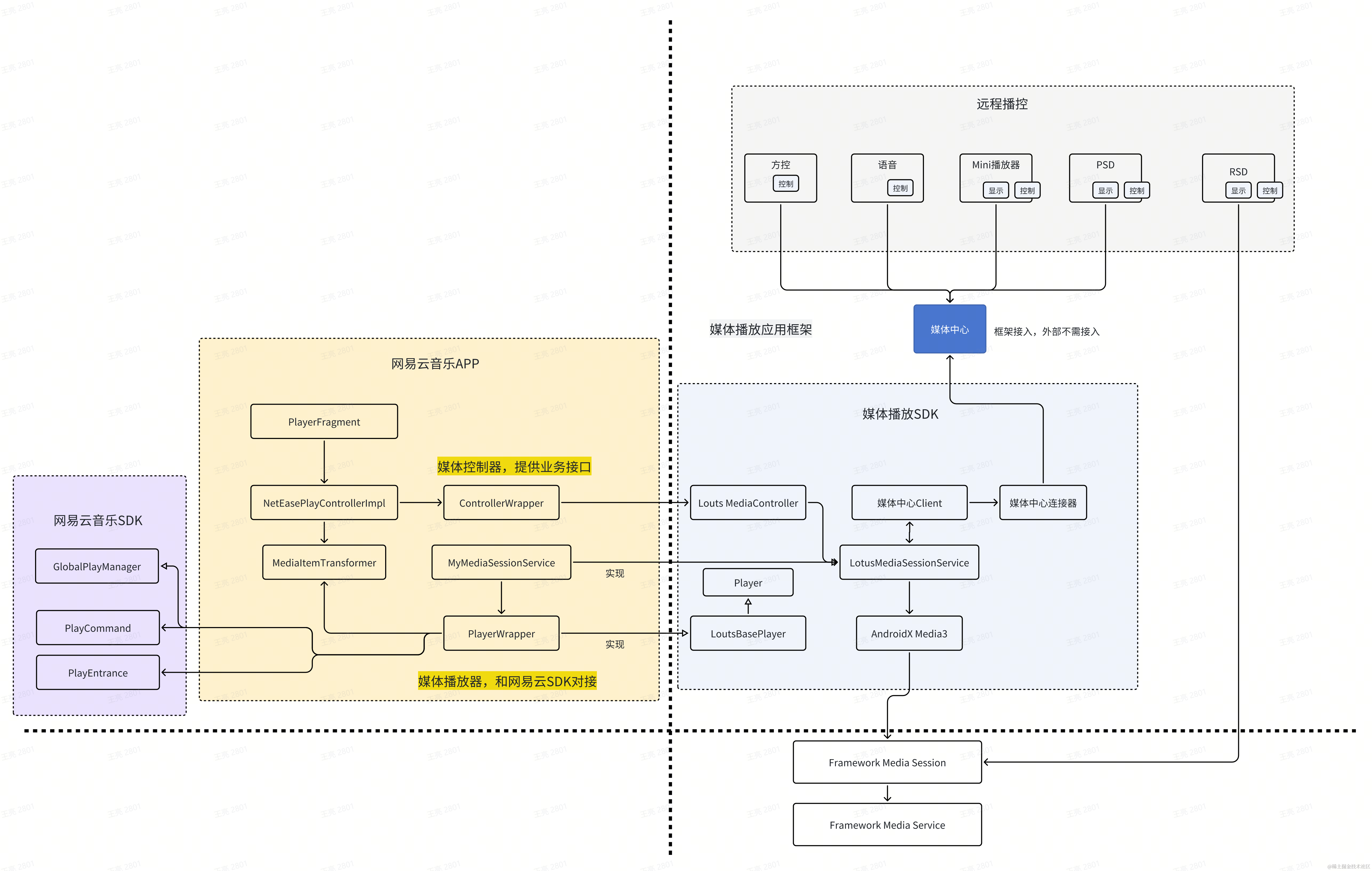
车载音视频App框架设计
简介 统一播放器提供媒体播放一致性的交互和视觉体验,减少各个媒体应用和场景独自开发的重复工作量,实现媒体播放链路的一致性,减少碎片化的Bug。本文面向应用开发者介绍如何快速接入媒体播放器。 主要功能: 新设计的统一播放U…...

StarRocks on AWS Graviton3,实现 50% 以上性价比提升
在数据时代,企业拥有前所未有的大量数据资产,但如何从海量数据中发掘价值成为挑战。数据分析凭借强大的分析能力,可从不同维度挖掘数据中蕴含的见解和规律,为企业战略决策提供依据。数据分析在营销、风险管控、产品优化等领域发挥…...
)
VUE中setup()
在Vue中,setup() 函数是Vue 3.0及更高版本引入的一个重要特性,它是Composition API的入口点。setup() 函数用于初始化组件的状态和逻辑,包括定义响应式数据、方法和生命周期钩子。以下是关于setup() 函数的详细解释: 1. 作用与特…...

【单元测试】SpringBoot
【单元测试】SpringBoot 1. 为什么单元测试很重要?‼️ 从前,有一个名叫小明的程序员,他非常聪明,但有一个致命的缺点:懒惰。小明的代码写得又快又好,但他总觉得单元测试是一件麻烦事,觉得代码…...

分布式搜索引擎ES-elasticsearch入门
1.分布式搜索引擎:luceneVS Solr VS Elasticsearch 什么是分布式搜索引擎 搜索引擎:数据源:数据库或者爬虫资源 分布式存储与搜索:多个节点组成的服务,提高扩展性(扩展成集群) 使用搜索引擎为搜索提供服务。可以从海量…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
