前端css常用笔记
文章目录
- 一、样式
- 二、vue笔记
- 2.1、组件之间的通信
- 2.1.1 子组件调用父组件的方法
- 2.1.2 父组件调用子组件的方法
- 2.1.3 孙组件调用祖父组件方法的实现
- 2.2、使用若依时,node_nodules越来越大的问题
- 2.3、echart笔记
一、样式
-
1 文字与图标对不齐的解决方法
/**给icon加上这个样式即可*/ vertical-align: -10%; -
2 让内部元素垂直水平居中
在父级div加上这个样式.main{width: 100%;height: 100vh;display: flex;justify-content: center; /**水平居中*/align-items: center; /**垂直居中*/ } -
3 禁止换行样式
- (1) 一行不换行并显示省略号
white-space:nowrap; overflow: hidden; text-overflow: ellipsis;- (2)自定义自能显示多少行,溢出使用省略号
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; /*行数* -
4 小程序使图片
images设置大小不变形mode='aspectFit(固定宽高)',mode='widthFix'(固定宽度并不变形)<!-- 固定宽高 --> <image src="images/wqs.png" mode='aspectFit' style="width: 100%;"></image><!-- 固定宽度 --> <image src="images/wqs.png" mode='widthFix' style="width: 100%;"></image> -
5 元素让内部元素一行显示
在要在一行显示的元素加上display: inline-block;样式即可<!--父级元素--> <div><!--子级元素--><div style="display: inline-block;"></div><div style="display: inline-block;"></div> </div> -
6 img加上让固定宽高图片变形的样式
object-fit: cover;<img class="avatar" src="20210914/07c92ea514be4610930c4da404ee6adb.jpg" style="object-fit: cover;"> -
css使img图片不变形
object-fit: cover; -
6 去掉原始input样式
/* 去掉默认样式 */
input{border: none;outline: none;
}/* 去掉取到光标时默认的样式 */
input:focus{border: none;outline: none;
}
- 8 原始的单选或者多选时点击文字选择选框
<!-- 单选框 -->
<label class="choice_label"><input type="radio" name="sex" value="男生"> <span>男生</span>
</label><!-- 复选框 -->
<label class="choice_label"><input type="checkbox" name="vehicle" value="我已知晓"><span>我已知晓</span>
</label>
- 9 让内容垂直横向居中
/**父级模块*/
.main{width: 100%;height: 100vh;background-color: red;display: flex;justify-content: center;align-items: center;
}
/**子模块*/
.center{width: 500px;height: 500px;background-color: aqua;
}
二、vue笔记
2.1、组件之间的通信
2.1.1 子组件调用父组件的方法
- 案例
// 子组件
export default {inject: ['fatherFunction'],methods:{// testfunc(){this.fatherFunction()}}
}
// 父组件
export default {inject: ['fatherFunction'],methods:{},provide () {return {fatherFunction: (item) =>{console.log('调用了父组件')}}},
}
2.1.2 父组件调用子组件的方法
- 案例
<headerChild ref="headerChild"></headerChild>
this.$refs.headerChild.属性
this.$refs.headerChild.方法
2.1.3 孙组件调用祖父组件方法的实现
- 在孙组件中使用inject: [‘fatherMethod’]
- 在祖父组件中的provide里调方法
- 例子:
<!--祖父组件-->
<template><div>祖父组件 </div>
</template>
<script>
import ServiceAreaComm from '@/components/serviceAreaComm.vue'
export default {name: 'AppraiseVisu',components: { ServiceAreaComm },data () {return {}},provide () {return {fatherMethod: (item) => this.areaParentFunc(item)}},mounted () {},methods: {// 祖父级方法areaParentFunc (id) {console.log('调用到了祖父级的方法areaParentFunc--->' + id)}}
}
</script>
<!-- 孙组件 -->
<template><div><button type="button" @click="fatherMethod">调用方法</button> </div>
</template>
<script>
export default {name: 'AreaMenuItem',props: {},data () {return {}},inject: ['fatherMethod'],methods: {}
}
</script>
2.2、使用若依时,node_nodules越来越大的问题
原因:若依内部加入的打包的问题
解决方法:将compression-webpack-plugin 插件注释掉即可
所在位置:vue.config.js中,
const CompressionPlugin = require('compression-webpack-plugin')
2.3、echart笔记
- 1 echarts随着窗口缩放自适应
option && this.myChart.setOption(option); // 创建好图形
window.onresize = this.myChart.resize; // 使图标自适应窗口
- 2 销毁图形
myChart.dispose()
- 3 创建图形与刷新图形的区别
myChart.setOption(option, true) // 刷新数据(刷新数据时不需要销毁图形)
myChart.setOption(option) // 创建数据
相关文章:

前端css常用笔记
文章目录 一、样式二、vue笔记2.1、组件之间的通信2.1.1 子组件调用父组件的方法2.1.2 父组件调用子组件的方法2.1.3 孙组件调用祖父组件方法的实现 2.2、使用若依时,node_nodules越来越大的问题2.3、echart笔记 一、样式 1 文字与图标对不齐的解决方法 /**给icon加上这个样式即…...

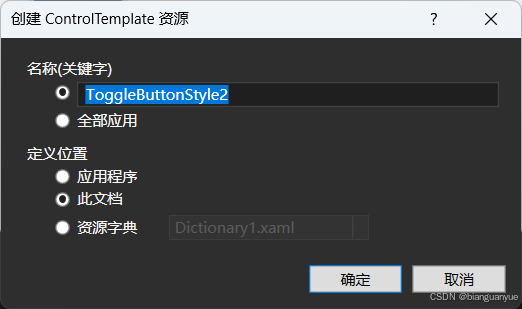
WINUI或WPF灵活使用样式、控件模板、自定义控件、用户控件
在WINUI与WPF 中,控件模板(ControlTemplate)、样式(Style)、自定义控件(CustomControl)和用户控件(UserControl)都是构建复杂和灵活用户界面的重要工具,但它们…...

如何用EXCEL自动解方程/方程组?利用 矩阵乘法X=A-*B,X=mmult(minverse(A), B)
目录 问题的由来 1 数据 → 模拟分析 → 单变量求解 1.1 找一个单元格填入公式 1.2 功能入口 1.3 选择单变量求解,分别填入内容 1.4 求解 1.5 这个感觉用处不大 2 重点介绍,用EXCEL进行矩阵运算解方程的操作 2.1 运用EXCEL进行矩阵运算&…...

ComfyUI进阶:Comfyroll插件 (二)
前言: 学习ComfyUI是一场持久战,而Comfyroll Studio 是一款功能强大的自定义节点集合,专为 ComfyUI 用户打造,旨在提供更加丰富和专业的图像生成与编辑工具。借助这些节点,用户可以在静态图像的精细调整和动态动画的复…...

Spring Boot集成Activity7实现简单的审批流
由于客户对于系统里的一些新增数据,例如照片墙、照片等,想实现上级逐级审批通过才可见的效果,于是引入了Acitivity7工作流技术来实现,本文是对实现过程的介绍讲解,由于我是中途交接前同事的这块需求,所以具…...

自动驾驶,革了谁的命
概述 从AI 的出现开始,到现在已经慢慢地开始改变着周遭的世界。 从对话聊天,到当前的看图识文,图片转动效等等,慢慢地在与实体结合后,其发挥的威力是巨大的。 科技将会是改变世界的核心驱动力之一,已经深…...

在线实习项目|泰迪智能科技企业级项目学习,暑期大数据人工智能学习
在线实习介绍 实习时间:每个项目周期七周左右 面向对象:大数据、计算机相关专业学生;大三、大四毕业年度学生 在线实习收获 1、获得项目实战技能,积累项目经验 2、获得在线实习证明 项目特点…...

【BUG】已解决:To update, run: python.exe -m pip install --upgrade pip
To update, run: python.exe -m pip install --upgrade pip 目录 To update, run: python.exe -m pip install --upgrade pip 【常见模块错误】 解决办法: 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰&…...

Lua 运算符
Lua 运算符 Lua 是一种轻量级的编程语言,广泛用于游戏开发、脚本编写和其他应用程序。它具有一套丰富的运算符,用于执行各种数学和逻辑操作。本文将详细介绍 Lua 中的运算符,包括算术运算符、关系运算符、逻辑运算符和其他特殊运算符。 算术…...

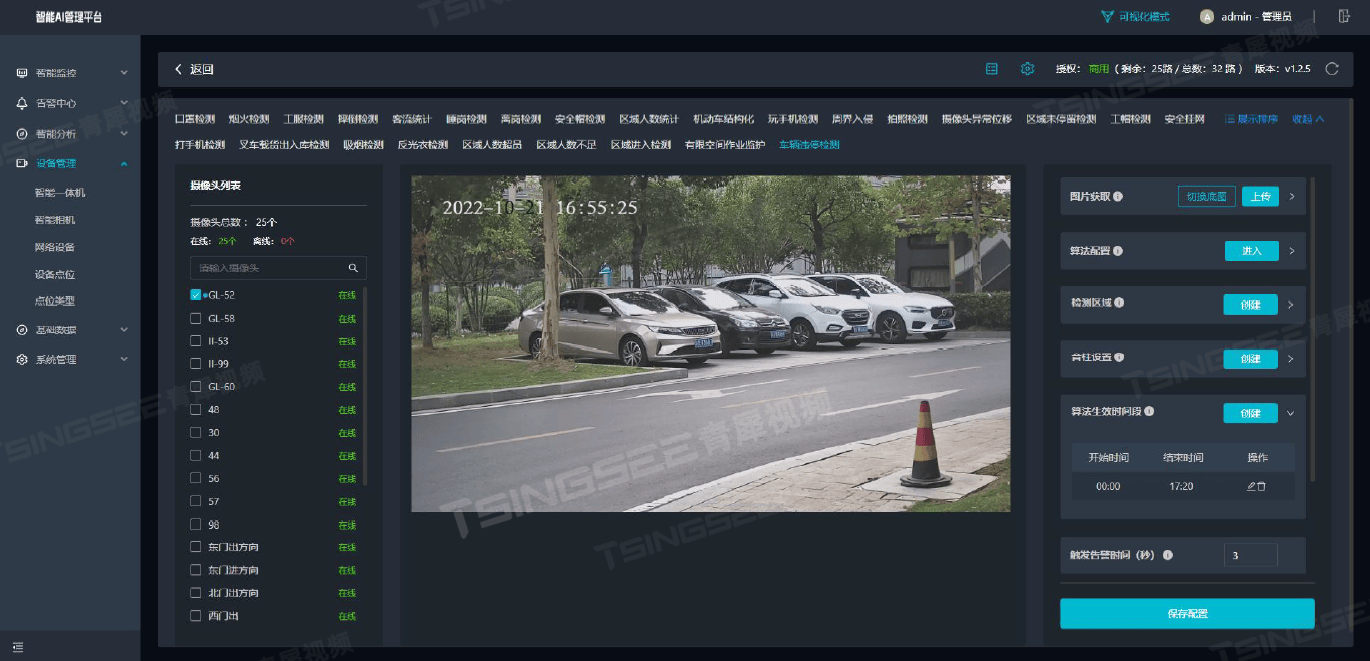
园区道路车辆智能管控视频解决方案,打造安全畅通的园区交通环境
一、背景需求分析 随着企业园区的快速发展和扩张,道路车辆管理成为了保障园区秩序、提升运营效率及确保员工安全的重要任务。针对这一需求,旭帆科技TSINGSEE青犀提出了一种企业园区道路车辆管控的解决方案,通过整合视频监控、智能识别等技术…...

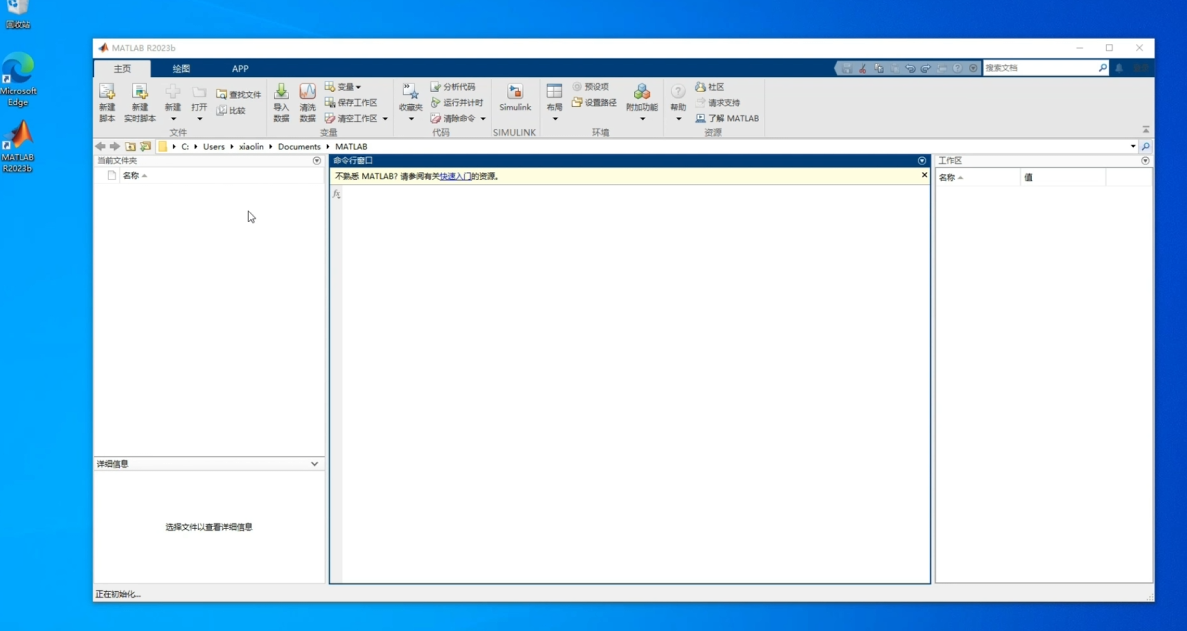
MATLAB R2023b下载安装教程汉化中文版设置
MATLAB R2023b下载安装教程汉化中文版设置 Matlab 是一款功能强大的商业数学软件 Matlab(Matrix Labortory)即矩阵实验室,它在数值计算、数据分析、算法开发、建模与仿真等众多领域都发挥着重要作用。 Matlab 具有以下显著特点和优势&…...

Java二十三种设计模式-工厂方法模式(2/23)
工厂方法模式:设计模式中的瑞士军刀 引言 在软件开发中,工厂方法模式是一种常用的创建型设计模式,它用于处理对象的创建,将对象的实例化推迟到子类中进行。这种模式不仅简化了对象的创建过程,还提高了代码的可维护性…...

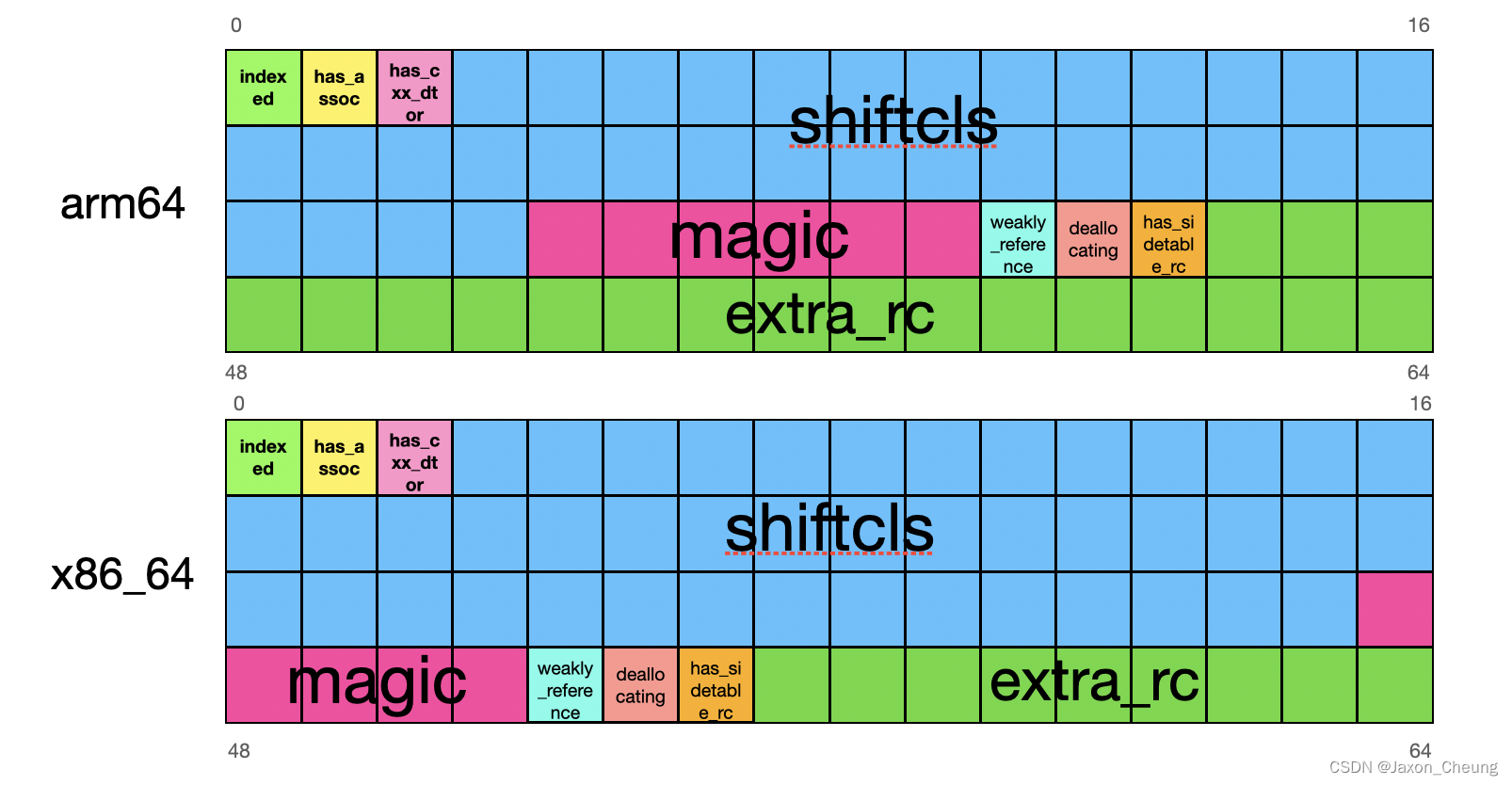
【iOS】OC类与对象的本质分析
目录 前言clang常用命令对象本质探索属性的本质对象的内存大小isa 指针探究 前言 OC 代码的底层实现都是 C/C代码,OC 的对象都是基于 C/C 的数据结构实现的,实际 OC 对象的本质就是结构体,那到底是一个怎样的结构体呢? clang常用…...

【机器学习】使用Python的dlib库实现人脸识别技术
🔥 个人主页:空白诗 文章目录 一、引言二、传统人脸识别技术1. 基于几何特征的方法2. 基于模板匹配的方法3. 基于统计学习的方法 三、深度学习在脸识别中的应用1. 卷积神经网络(CNN)2. FaceNet和ArcFace 四、使用Python和dlib库实…...

GitHub 令牌泄漏, Python 核心资源库面临潜在攻击
TheHackerNews网站消息,软件供应链安全公司 JFrog 的网络安全研究人员称,他们发现了一个意外泄露的 GitHub 令牌,可授予 Python 语言 GitHub 存储库、Python 软件包索引(PyPI)和 Python 软件基金会(PSF&…...
)
【面试题】Golang 锁的相关问题(第七篇)
目录 1.Mutex 几种状态 1. 锁定状态(Locked) 2. 未锁定状态(Unlocked) 3. 唤醒状态(Woken) 4. 饥饿状态(Starving) 5. 等待者计数(Waiters Count) 总结…...

深入剖析CommonJS modules和ECMAScript modules
目录 前言CommonJS:服务器端模块化的先驱背景与起源语法与机制 ECMAScript Modules:现代前端的基石背景与起源语法与机制 比较与权衡语法差异加载机制编译时与运行时运行时行为构建第三方库现代开发环境 结论 前言 在 JavaScript 生态系统中,…...

角点检测及MATLAB实现
一、角点简介 角点通常指的是两条直线构成角时的交点。在更广泛的应用中,角点这一概念也被扩展到数字图像处理领域,其中角点被定义为图像中物体轮廓线的连接点,这些点在某方面属性特别突出,即在某些属性上强度最大或者最…...

TypeScript导学:从零开始
引言 TypeScript的背景 TypeScript是一种由微软开发的开源编程语言,它是JavaScript的一个超集,添加了可选的静态类型和基于类的面向对象编程。自2012年首次发布以来,TypeScript因其能够提高代码的可读性、可维护性和可扩展性而迅速获得了广…...

【BUG】已解决:IndexError: list index out of range
已解决:IndexError: list index out of range 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武汉城市开发者社区主…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
