Flutter 状态管理新境界:多Provider并行驱动UI
前言
在上一篇文章中,我们讨论了如何使用 Provider 在 Flutter 中进行状态管理。
本篇文章我们来讨论如何使用多个 Provider。
在 Flutter 中,使用 Provider 管理多个不同的状态时,你可以为每个状态创建一个单独的 ChangeNotifierProvider,并在需要的地方使用 Provider.of<T>(context) 或 Consumer<T>来访问这些状态。
接下来让我们正式开始使用:
为每个状态创建类
为每个需要管理的状态创建一个类,并确保这些类继承自 ChangeNotifier。
class Counter with ChangeNotifier {int _count = 0;int get count => _count;void increment() {_count++;notifyListeners();}
}class ThemeSwitcher with ChangeNotifier {bool _isDarkTheme = false;bool get isDarkTheme => _isDarkTheme;void toggleTheme() {_isDarkTheme = !_isDarkTheme;notifyListeners();}
}
在应用的根或需要的地方提供状态
使用 ChangeNotifierProvider 来包裹你的应用或特定的 widget,并为每个状态提供一个 create 函数来创建其对应的实例。
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MultiProvider(providers: [ChangeNotifierProvider(create: (context) => Counter()),ChangeNotifierProvider(create: (context) => ThemeSwitcher()),],child: MaterialApp(home: MyHomePage(),),);}
}
在 widget 中访问状态
使用 Provider.of<T>(context) 或 Consumer<T> 在需要的地方访问状态。
class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {final counter = Provider.of<Counter>(context);final themeSwitcher = Provider.of<ThemeSwitcher>(context);return Scaffold(appBar: AppBar(title: Text('Multiple Providers Example'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),Text('${counter.count}',style: Theme.of(context).textTheme.headline4,),Switch(value: themeSwitcher.isDarkTheme,onChanged: (value) {themeSwitcher.toggleTheme();},),],),),floatingActionButton: FloatingActionButton(onPressed: () {counter.increment();},tooltip: 'Increment',child: Icon(Icons.add),),);}
}
更新状态
在状态类中修改属性,并调用 notifyListeners() 来通知所有监听这个状态的 widget 进行更新。
class Counter with ChangeNotifier {int _count = 0;int get count => _count;void increment() {_count++;notifyListeners(); // 通知所有监听这个状态的widget进行更新}
}class ThemeSwitcher with ChangeNotifier {bool _isDarkTheme = false;bool get isDarkTheme => _isDarkTheme;void toggleTheme() {_isDarkTheme = !_isDarkTheme;notifyListeners(); // 通知所有监听这个状态的widget进行更新}
}
完整示例
下面是一个例子,展示了如何使用 Provider 来管理两个不同的状态:
代码如下(示例):
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MultiProvider(providers: [ChangeNotifierProvider(create: (context) => Counter()),ChangeNotifierProvider(create: (context) => ThemeSwitcher()),],child: MaterialApp(home: MyHomePage(),),);}
}class Counter with ChangeNotifier {int _count = 0;int get count => _count;void increment() {_count++;notifyListeners();}
}class ThemeSwitcher with ChangeNotifier {bool _isDarkTheme = false;bool get isDarkTheme => _isDarkTheme;void toggleTheme() {_isDarkTheme = !_isDarkTheme;notifyListeners();}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {final counter = Provider.of<Counter>(context);final themeSwitcher = Provider.of<ThemeSwitcher>(context);return Scaffold(appBar: AppBar(title: Text('Multiple Providers Example'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),Text('${counter.count}',style: Theme.of(context).textTheme.headline4,),Switch(value: themeSwitcher.isDarkTheme,onChanged: (value) {themeSwitcher.toggleTheme();},),],),),floatingActionButton: FloatingActionButton(onPressed: () {counter.increment();},tooltip: 'Increment',child: Icon(Icons.add),),);}
}
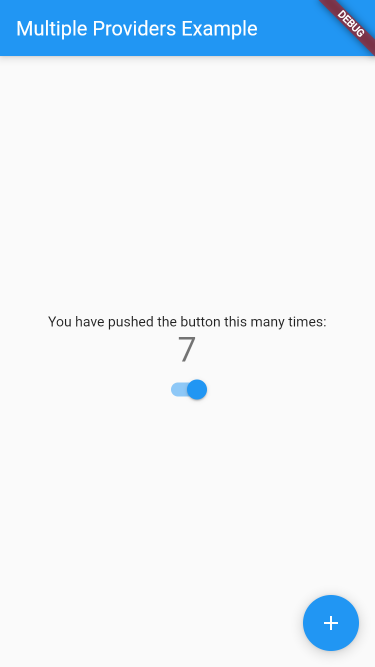
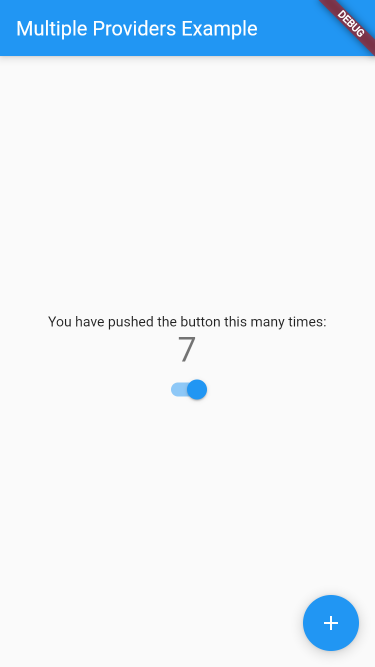
运行结果如下

总结
本文主要介绍了在 Flutter 中如何使用多个 Provider 进行状态管理。
类似的状态管理还有 Bloc 和 GetX 的使用,后续会继续分享它们的使用方式,欢迎关注。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,gonghao同名
相关文章:

Flutter 状态管理新境界:多Provider并行驱动UI
前言 在上一篇文章中,我们讨论了如何使用 Provider 在 Flutter 中进行状态管理。 本篇文章我们来讨论如何使用多个 Provider。 在 Flutter 中,使用 Provider 管理多个不同的状态时,你可以为每个状态创建一个单独的 ChangeNotifierProvider…...

标识符和关键字的区别是什么,常用的关键字有哪些?自增自减运算符,移位运算符continue、break、return的区别是什么?
标识符和关键字的区别是什么,常用的关键字有哪些? 标识符标识符就是当我们给变量,方法,类命名时候的名字,而被赋予特殊含义的标识符就是关键字。例如生活中,当我们需要开一家店时候,我们不能将…...

在VS Code上搭建Vue项目教程(Vue-cli 脚手架)
1.前期环境准备 搭建Vue项目使用的是Vue-cli 脚手架。前期环境需要准备Node.js环境,就像Java开发要依赖JDK环境一样。 1.1 Node.js环境配置 1)具体安装步骤操作即可: npm 安装教程_如何安装npm-CSDN博客文章浏览阅读836次。本文主要在Win…...

AGI 之 【Hugging Face】 的【零样本和少样本学习】之三 [无标注数据] 的简单整理
AGI 之 【Hugging Face】 的【零样本和少样本学习】之三 [无标注数据] 的简单整理 目录 AGI 之 【Hugging Face】 的【零样本和少样本学习】之三 [无标注数据] 的简单整理 一、简单介绍 二、零样本学习 (Zero-shot Learning) 和少样本学习 (Few-shot Learning) 1、零样本学…...

Docker 和 k8s 之间是什么关系?
Docker 简介 Docker 功能: Docker 是一款可以将程序和环境打包并运行的工具软件。通过 Docker,可以将程序及其依赖环境打包,确保在不同操作系统上一致的运行效果。 环境一致性问题: 程序依赖于特定的环境,不同操作系统…...

敲详细的springframework-amqp-rabbit源码解析
看源码时将RabbitMQ的springframework-amqp-rabbit和spring-rabbit的一套区分开,springboot是基于RabbitMQ的Java客户端建立了简便易用的框架。 springboot的框架下相对更多地使用消费者Consumer和监听器Listener的概念,这两个概念不注意区分容易混淆。…...
Mini Apps小程序)
Telegram Bot、小程序开发(三)Mini Apps小程序
文章目录 一、Telegram Mini Apps小程序二、小程序启动方式三、小程序开发小程序调试模式初始化小程序Keyboard Button Mini Apps 键盘按钮小程序【依赖具体用户信息场景,推荐】**Inline Button Mini Apps内联按钮小程序**initData 的自动传递使用内联菜单时候哪些参数会默认传…...

Django F()函数
F()函数的作用 F()函数在Django中是一个非常强大的工具,主要用于在查询表达式中引用模型的字段。它允许你在数据库层面执行各种操作,而无需将数据加载到Python内存中。这不仅提高了性能,还允许你利用数据库的优化功能。 字段引用 在查询表达…...

GraphRAG的实践
好久没有体验新技术了,今天来玩一下GraphRAG 顾名思义,一种检索增强的方法,利用图谱来实现RAG 1.配置环境 conda create -n GraphRAG python3.11 conda activate GraphRAG pip install graphrag 2.构建GraphRAG mkdir -p ./ragtest/i…...

自动驾驶三维车道线检测系列—LATR: 3D Lane Detection from Monocular Images with Transformer
文章目录 1. 概述2. 背景介绍3. 方法3.1 整体结构3.2 车道感知查询生成器3.3 动态3D地面位置嵌入3.4 预测头和损失 4. 实验评测4.1 数据集和评估指标4.2 实验设置4.3 主要结果 5. 讨论和总结 1. 概述 3D 车道线检测是自动驾驶中的一个基础但具有挑战性的任务。最近的进展主要依…...

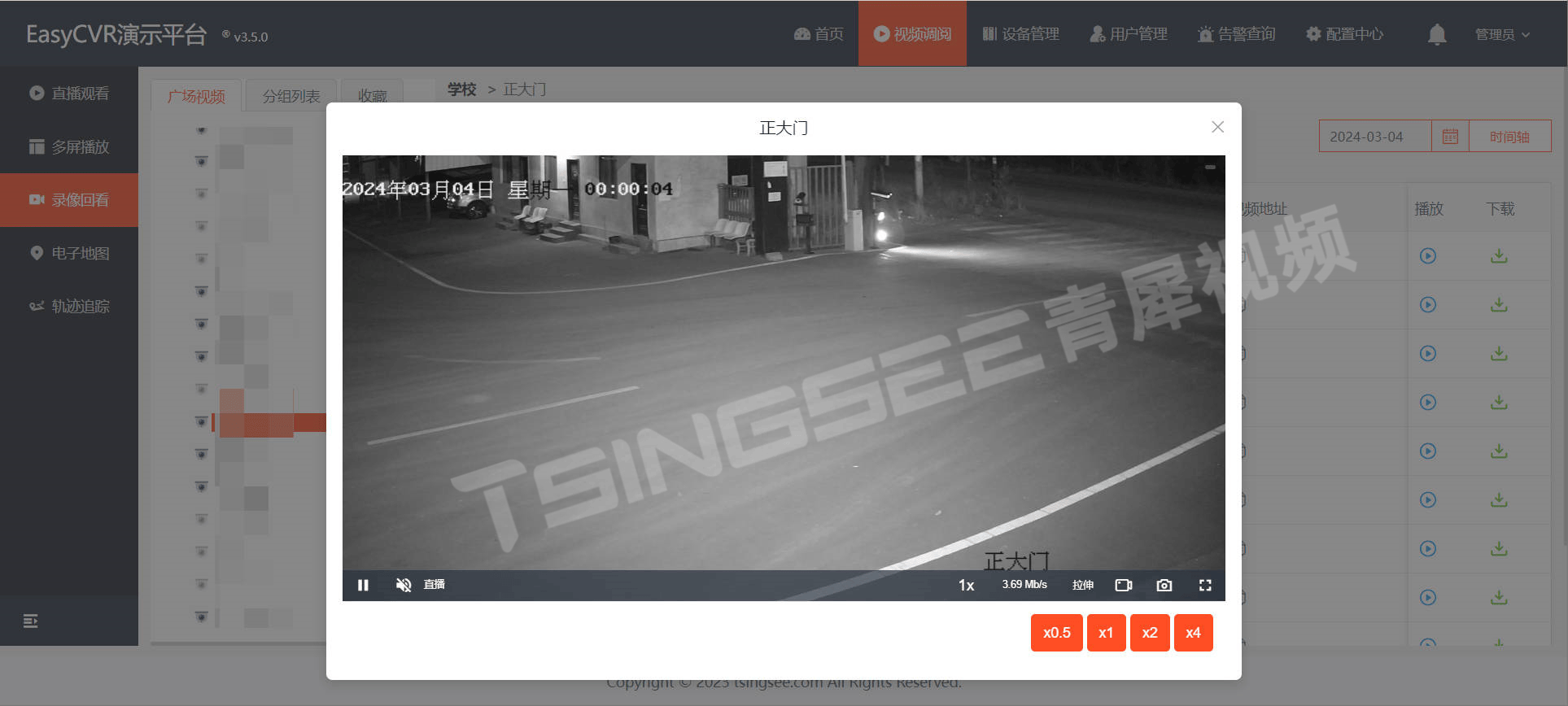
守护动物乐园:视频AI智能监管方案助力动物园安全与秩序管理
一、背景分析 近日,某大熊猫参观基地通报了4位游客在参观时,向大熊猫室外活动场内吐口水的不文明行为。这几位游客的行为违反了入园参观规定并可能对大熊猫造成严重危害,已经被该熊猫基地终身禁止再次进入参观。而在此前,另一熊猫…...

FairGuard游戏加固入选《嘶吼2024网络安全产业图谱》
2024年7月16日,国内网络安全专业媒体——嘶吼安全产业研究院正式发布《嘶吼2024网络安全产业图谱》(以下简称“产业图谱”)。 本次发布的产业图谱,共涉及七大类别,127个细分领域。全面展现了网络安全产业的构成和重要组成部分,探…...

数据仓库事实表
数据仓库中的三种常见事实表类型:事务事实表、周期快照事实表和累积快照事实表 事务事实表: 事务事实表是记录事务级别数据的事实表。它记录了每个事务发生的具体度量指标,如销售金额、数量等。事务事实表的优势在于能够提供详细的事务级别…...

LeetCode题练习与总结:两数之和Ⅱ-输入有序数组--167
一、题目描述 给你一个下标从 1 开始的整数数组 numbers ,该数组已按 非递减顺序排列 ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index…...

在 Java 中,怎样设计一个可扩展且易于维护的微服务架构?
在Java中设计一个可扩展且易于维护的微服务架构,可以考虑以下几个方面: 模块化设计:将应用拆分为多个小的、独立的模块,每个模块负责处理特定的业务逻辑。每个模块可以独立开发、测试和部署,增加或替换模块时不会影响其…...

零基础入门鸿蒙开发 HarmonyOS NEXT星河版开发学习
今天开始带大家零基础入门鸿蒙开发,也就是你没有任何编程基础的情况下就可以跟着石头哥零基础学习鸿蒙开发。 目录 一,为什么要学习鸿蒙 1-1,鸿蒙介绍 1-2,为什么要学习鸿蒙 1-3,鸿蒙各个版本介绍 1-4࿰…...

Chromium CI/CD 之Jenkins实用指南2024-在Windows节点上创建任务(九)
1. 引言 在现代软件开发流程中,持续集成(CI)和持续交付(CD)已成为确保代码质量和加速发布周期的关键实践。Jenkins作为一款广泛应用的开源自动化服务器,通过其强大的插件生态系统和灵活的配置选项…...

ceph进程网卡绑定逻辑
main() //如osd进程,是ceph_osd.cc文件的main函数;mon进程,是ceph_mon.cc文件的main函数 -->pick_addresses() // 会读取"cluster_network_interface"和"public_network_interface"这两个配置项来过滤ip ---->fill…...

学习opencv
初步学习可以参考: OpenCV学习之路(附加资料分享)_opencv资料-CSDN博客 【OpenCV】OpenCV常用函数合集【持续更新】_opencv函数手册-CSDN博客 整体框架可以参考: OpenCV学习指南:从零基础到全面掌握(零…...

利用双端队列 实现二叉树的非递归的中序遍历
双端队列:双向队列:支持插入删除元素的线性集合。 java官方文档推荐用deque实现栈(stack)。 pop(): 弹出栈中元素,也就是返回并移除队头元素,等价于removeFirst(),如果队列无元素,则…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...
