Adobe国际认证详解-网页设计认证专家行业应用场景解析
在当今数字化时代,网页设计已成为各行各业不可或缺的一环。而网页设计认证专家,作为经过Adobe国际认证体系严格考核的专业人才,正逐渐成为行业内炙手可热的存在。他们凭借深厚的网页设计理论基础和实践经验,为各行各业提供了高质量的网页设计服务,推动了行业的快速发展。

Adobe国际认证,这一由Adobe公司CEO签发的全球可查的权威国际认证体系,不仅提高了全球创意设计用户的使用技能和创作能力,更为行业内的专业人士提供了一个展示才华的平台。通过参加Adobe国际认证的资格考试,考生可以获得全球认可的Adobe国际认证证书,这是对他们专业技能和知识的一种认可,也是提升职业竞争力的重要途径。


网页设计认证专家在行业内有着广泛的应用场景,这主要体现在他们能够为不同行业的企业设计美观、易用的网页界面,进而提升用户体验,增强企业的品牌形象和用户黏性。
在电商平台中,网页设计认证专家是购物页面设计的关键人物。他们通过精心设计网页布局、色彩搭配和交互流程,为用户创造出舒适、便捷的购物环境。这样的设计不仅提升了用户的购物体验,还能有效引导用户完成购买行为,提高电商平台的转化率和销售额。
在新闻媒体领域,网页设计认证专家同样发挥着重要作用。他们为新闻媒体设计清晰、直观的资讯页面,帮助用户快速获取所需信息。同时,他们还通过优化页面结构和交互设计,提升用户的阅读体验,增强用户对新闻媒体的忠诚度和黏性。
除了电商平台和新闻媒体,网页设计认证专家在金融行业、教育行业、医疗行业等多个领域也展现出了广泛的应用前景。他们可以为金融机构设计安全、易用的在线交易平台,为教育机构设计富有教育意义的网站和教学资源,为医疗机构设计直观、便捷的在线预约和咨询系统。这些设计不仅提升了用户体验,也为企业带来了更高的品牌价值和市场竞争力。
简而言之,网页设计认证专家凭借自己深厚的网页设计理论基础和实践经验,以及专业的技能和知识,为各行各业提供了高质量的网页设计服务。他们的存在不仅提升了行业的整体水平,也为消费者带来了更加丰富多彩的网页体验。

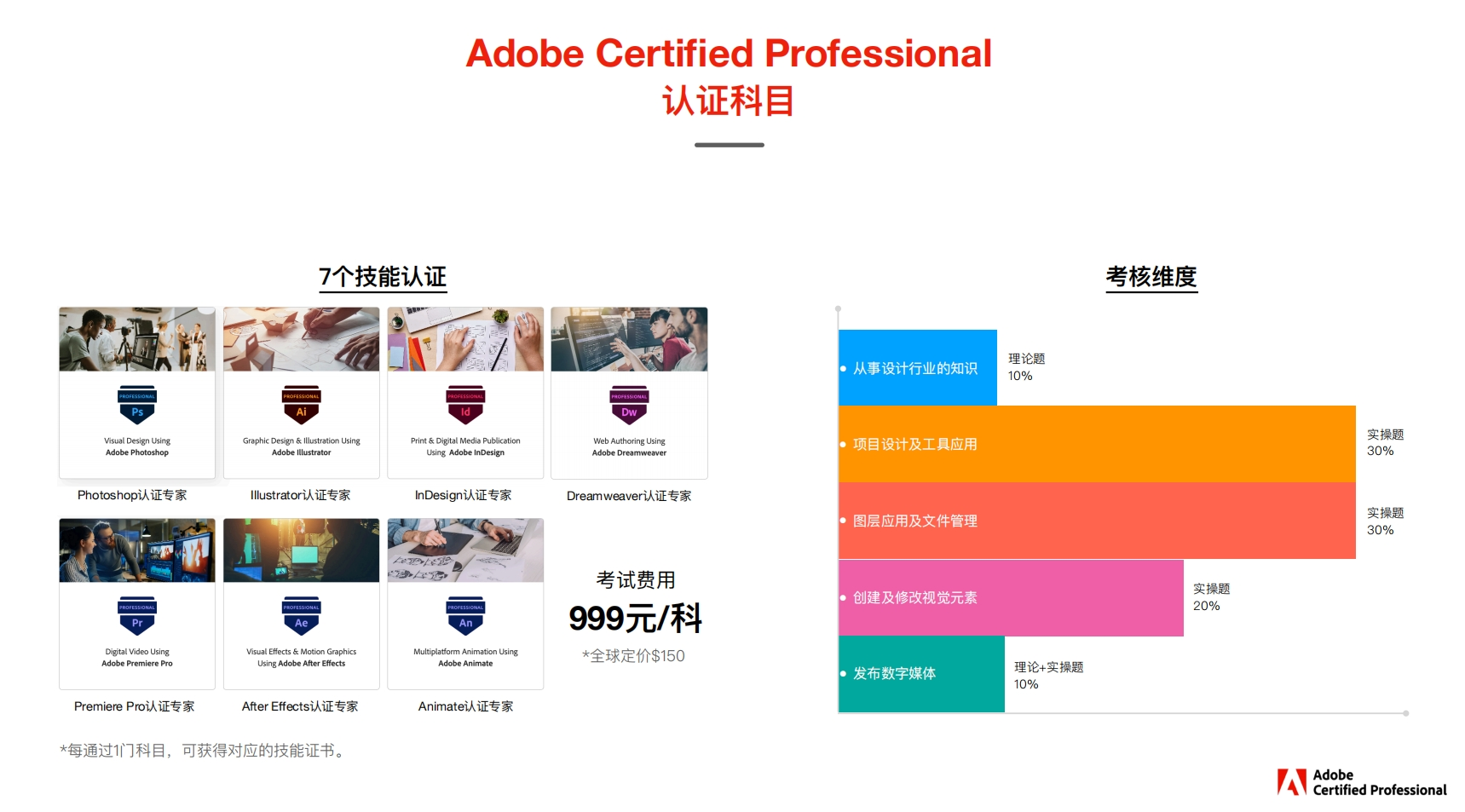
与网页设计认证专家的行业应用场景紧密相连的,是Adobe国际认证的资格考试。这一认证体系相当全面,不仅覆盖了产品技能认证,还包含了职业技能认证,从而满足了从初学者到专业人士不同阶段的学习和进阶需求。
产品技能认证:
该认证主要侧重于对Adobe系列软件的掌握程度。与网页设计相关的软件,如Dreamweaver、Photoshop和Animate等,每一个都有与之对应的认证考试。这些考试根据软件的复杂性和功能性,设置了不同级别的考核标准,以精准地评估考生在各个软件上的操作能力和专业知识。
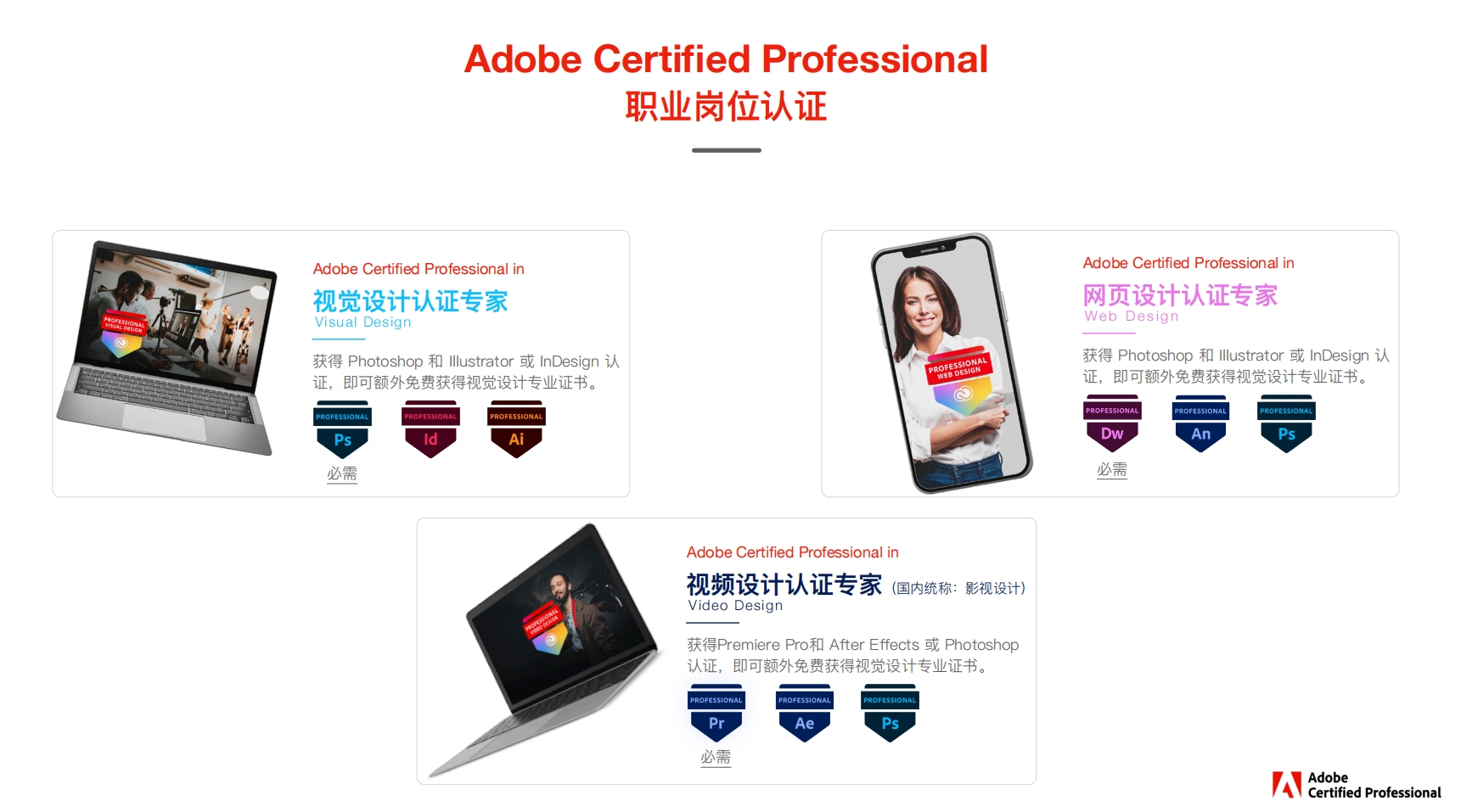
职业技能认证:
相较于产品技能认证,职业技能认证更加注重实际应用和行业标准的考量。它要求考生在掌握Adobe软件的基础上,能够灵活运用所学知识,完成符合行业标准的实际项目。在网页设计认证中,考生需要熟练掌握Dreamweaver作为必需软件,以及与Photoshop或Animate的组合使用,以设计出具有商业价值的网页作品。
无论是产品技能认证还是职业技能认证,Adobe国际认证的资格考试都采用了严谨科学的考核方式。每科考试都包含了多种题型,如选择判断题、情景题以及实操题,以全面检验考生的理论基础和实践能力。同时,考试时间、成绩总分以及获取证书的最低分数线都经过了精心设置,以确保考试的公平性和有效性。
考生通过参加这些考试,不仅可以系统地提升自己的技能水平,还能在达到标准后获得Adobe国际认证证书。这一证书在全球范围内具有广泛认可度,是证明考生掌握了Adobe软件专业技能和知识的重要凭证。对于网页设计认证专家而言,持有该证书无疑将为其在职场上增添更多竞争力,为他们打开更广阔的就业和职业发展空间。

总之,网页设计认证专家在行业内有着重要的地位和广泛的应用场景。他们用自己的专业技能和知识,为各行各业提供了高质量的网页设计服务,推动了行业的快速发展和进步。同时,Adobe国际认证的资格考试也为网页设计人才提供了一个展示才华的平台,为他们打开了职场和就业的新天地。
相关文章:

Adobe国际认证详解-网页设计认证专家行业应用场景解析
在当今数字化时代,网页设计已成为各行各业不可或缺的一环。而网页设计认证专家,作为经过Adobe国际认证体系严格考核的专业人才,正逐渐成为行业内炙手可热的存在。他们凭借深厚的网页设计理论基础和实践经验,为各行各业提供了高质量…...
)
ESC(ELectronic Stability Control,电子稳定控制系统)
ESC通过实时监测车辆的动态参数,以及车辆轮胎的实际运动状态,通过调节车辆制动系统和发动机输出力,使车辆在紧急或危险情况下保持稳定,防止侧滑和失控。 ESC组成部分 传感器:用于检测车辆的动态参数,如车…...

减分兔搜题-12123学法减分20题目及答案 #媒体#职场发展
对于即将参加驾驶考试的朋友来说,掌握一些经典题目和答案至关重要。今天,我就为大家带来了这样一份干货——20道驾驶考试题目和答案,助你轻松应对考试!这些题目不仅包括了考试中常考的内容,还有针对难点和重点的详细解…...

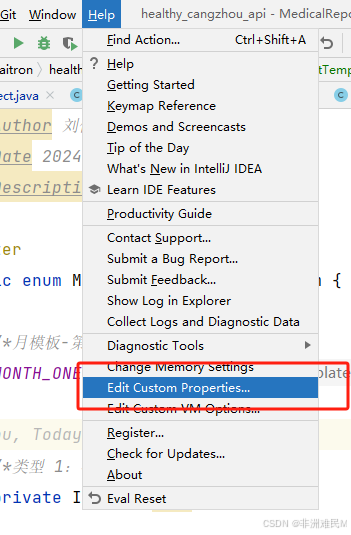
java用freemarker导出word
freemarker导出word 第一步、将word转换为xml格式第二步、将转换后的xml文件修改后缀为ftl后复制到项目 resources 目录下(可以自己新建一个文件夹放在文件夹中)第三步、格式化xml代码(如果问价太大可能会无法格式化)这时候需要在…...

CH01_WPF概述
第1章:WPF概述 本章目标 了解Windows图形演化了解WPF高级API了解分辨率无关性概念了解WPF体系结构了解WPF 4.5 WPF概述 欢迎使用 Windows Presentation Foundation (WPF) 桌面指南,这是一个与分辨率无关的 UI 框架,使用基于矢量的呈现引…...

秒懂设计模式--学习笔记(11)【结构型-享元模式】
目录 10、享元模式10.1 享元模式10.2 举例10.2.1 马赛克10.2.2 游戏地图(以草原地图作为范例) 10.3 总结 10、享元模式 10.1 享元模式 “享元”则是共享元件的意思享元模式的英文flyweight是轻量级的意思,这就意味着享元模式能使程序变得更…...
)
Python爬虫——1爬虫基础(一步一步慢慢来)
一、爬虫是什么? (spider) Python 爬虫是利用编程语言 Python 来获取互联网上的数据的技术。它可以自动化地访问网页、提取信息并进行数据处理。以下是Python爬虫的基础知识和步骤: 主要特点和功能: 自动化浏览&#…...

【js自学打卡9】抛出异常 / 幂计算 / 发布订阅 / map小知识点
1. 抛出异常的写法 抛出一个简单的字符串错误 throw Error2; // 抛出一个字符串抛出一个Error对象 throw new Error(出错了!);抛出一个自定义错误对象 function UserError(message) {this.message message;this.name "UserError"; } throw new User…...
几何 7 多点)
ArcGIS Pro SDK (九)几何 7 多点
ArcGIS Pro SDK (九)几何 7 多点 文章目录 ArcGIS Pro SDK (九)几何 7 多点1 构造多点 - 从映射点的枚举2 构造多点 - 使用 MultipointBuilderEx3 修改多点的点4 从多点检索点、2D 坐标、3D 坐标 环境:Visual Studio 2…...

服务器注意事项
1. 远程服务器不允许关机,只能重启; 2. 重启服务器应关闭服务; 3. 不要在服务器访问高峰运行高负载命令; 4. 远程配置防火墙是不要把自己踢出服务器; 5. 制定合理的密码规范并定期更新; 6. 合理分配权…...

学生信息管理系统设计
学生信息管理系统的设计是一个综合性的项目,涉及到数据的存储、检索、更新和删除等基本操作,同时也需要考虑系统的易用性、安全性和扩展性。以下是一些关键步骤和要素,用于指导设计这样一个系统: 1. 需求分析 目标用户ÿ…...

Python求均值,方差,标准差
参考链接:变异系数(Coefficient of Variation,COV)和协方差(Covariance, Cov)-CSDN博客 参考链接:pandas中std和numpy的np.std区别_numpy pandas std-CSDN博客 在计算蛋白质谱数据中的每个蛋白对应的变异…...

DDei在线设计器-HTML渲染
Html渲染 HtmlViewer插件通过将一个外部DIV附着在图形控件上,从而改变原有图形的显示方式。允许使用者自己定义HTML通过HTML元素。本示例演示了通过Html来扩展渲染图形,从而获得更加丰富的图形展现。 通常情况下,我们创建的图形控件ÿ…...

【React Hooks原理 - useSyncExternalStore】
概述 在React项目中说到状态管理,我们第一时间想到的就是使用useState、useReducer这种Hooks来进行状态管理。但是这种是针对React内部的状态,如果有时候我们需要订阅外部的状态并影响React组件的更新的话,那通过这种内部状态管理API显然不能…...

C++STL初阶(7):list的运用与初步了解
在了解了vector之后,我们只需要简单学习List与vector不一样的接口即可 1.list的基本接口 1.1 iterator list中,与vector最大的区别就是迭代器由随机迭代器变成双向迭代器 string和vector中的迭代器都是随机迭代器,支持-等,而LIS…...

el-menu弹出菜单样式不生效
1. 使用 ruoyi 项目时出现的问题。 <template><el-menu:default-active"activeMenu":collapse"false":unique-opened"true"class"container":collapse-transition"true"mode"horizontal"><sideba…...
)
Springboot 3.x - Reactive programming (2)
三、WebFlux Blocking Web vs. Reactive Web Blocking Web (Servlet) and Reactive Web (WebFlux) have significant differences in several aspects. 1. Front Controller Servlet-Blocking Web: Uses DispatcherServlet as the front controller to handle all HTTP req…...

WPF+Mvvm 项目入门完整教程(一)
WPF+Mvvm 入门完整教程一 创建项目MvvmLight框架安装完善整个项目的目录结构创建自定义的字体资源下载更新和使用字体资源创建项目 打开VS2022,点击创建新项目,选择**WPF应用(.NET Framework)** 创建一个名称为 CommonProject_DeskTop 的项目,如下图所示:MvvmLight框架安装…...

[解决方法]git上传的项目markdown文件的图片无法显示
应该有不少初学者会遇到这种情况 以下是本人摸索出的解决方法 我使用的是typora,首先设置typora的图片设置 文件>偏好设置>图像 如下: 选择这个就会在此文件的同级目录下创建一个assets文件夹来存放此markdown文件的所有图片 然后勾选优先使用相…...

【React】使用 antd 加载组件实现 iframe 的加载效果
文章目录 代码实现: import { Spin } from antd; import { useState } from react;export default function () {const [loading, setLoading] useState(true);return (<div style{{ position: relative, height: 100% }}><Spinstyle{{ position: absolu…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
