【Qt】常用控件 Q widget的enabled属性,geometry属性
Qt是一个实现图形化程序的程序。为了便于我们开发,Qt为我们提供了许多“控件”。我们需要熟悉并掌握这些控件的使用。
一.什么是控件
控件是构成⼀个图形化界⾯的基本要素.
示例一:

像上述⽰例一中的,按钮,列表视图,树形视图,单⾏输⼊框,多⾏输⼊框,滚动条,下拉框等,都可以称为"控 件".
示例二:Qt designer中的控件

Qt作为⼀个成熟的GUI开发框架,内置了⼤量的常⽤控件.并且Qt也提供了"⾃定义控件"的能⼒,可以让程序猿在现有控件不能满⾜需求的时候,对现有控件做 出扩展,或者⼿搓出新的控件。
二.QWidget核心属性
在Qt中,使⽤QWidget类表⽰"控件".像按钮,视图,输⼊框,滚动条等具体的控件类,都是继承自QWidget.
可以说,QWidget中就包含了Qt整个控件体系中,通⽤的部分.

在Qt Designer中,随便拖⼀个控件过来,选中该控件,即可在右下⽅看到QWidget中的属性

这些属性,既可以通过Qt designer直接修改,也可以通过代码修改。
注:想了解具体属性及含义,可以再帮助文档中查询。
1.简述Qwidget核心属性
表格中列出来核心属性及其作用:
| 属性 | 作用 |
| enabled | 表示控件是否可用。true表示可用,false表示不可用 |
| geometry | 位置和尺寸,包含x,y,width,height 四个部分. 其中坐标是以⽗元素为参考进⾏设置的. |
| windowTitle | 设置widget标题 |
| windowlcon | 设置widget图标 |
| windowOpacity | 设置widget透明度 |
| cursor | 鼠标悬停时的图标形状 |
| font | 字体相关属性 |
| toolTip | 鼠标悬停在widget上会在状态栏中显示的提示信息 |
| toolTipDuring | toolTip 显⽰的持续时间 |
| statusTip | Widget 状态发⽣改变时显⽰的提⽰信息(⽐如按钮被按下等). |
| styleSheet | 允许使⽤ CSS来设置widget 中的样式. |
| focusPolicy | 该 widget 如何获取到焦点. Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点 Qt::TabFocus:控件可以通过Tab键获得焦点 • • • Qt::ClickFocus:控件可以通过⿏标点击获得焦点 • Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点 • Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可 ⽤) |
| windowModality | 指定窗⼝是否具有"模态"⾏为. |
| accessibleName | 设置widget的可访问名称.这个名称可以被辅助技术(像屏幕阅读器)获取到.这个属性⽤于实现⽆障碍程序的场景中(也就是给盲⼈写的程序). |
接下来让我们详细了解每个属性吧。
三.QWidget的enabled属性
1.概念
enabled属性用于表示部件是否可用,一个可用的部件可以接收和处理鼠标和键盘事件,当部件不可用时则无法接收和处理鼠标和键盘事件。
2.API
| api | 作用 |
| isEnabled() | 获取到控件的可⽤状态. |
| setEnabled() | 设置控件是否可使⽤.true 表⽰可⽤,false 表⽰禁⽤. |
• 所谓"禁⽤"指的是该控件不能接收任何⽤⼾的输⼊事件,并且外观上往往是灰⾊的.
• 如果⼀个widget被禁⽤,则该widget的⼦元素也被禁⽤.
3.代码示例
eg1:使⽤代码创建⼀个禁⽤状态的按钮

结果:

eg2:通过按钮2切换按钮1的禁⽤状态
步骤一:在designer中创建两个按钮,并右键,为其创建槽函数

步骤2:编写对应槽函数

QObject 的 objectName 属性介绍:
obiectName是QObject的重要属性。Qwidget继承QObject,也具有了该属性。
在⼀个 Qt 程序中,objectName 相当于对象的⾝份标识, 彼此之间不能重复.
在使⽤ Qt Designer 时,尤其是界⾯上存在多个widget 的时候,可以通过objectName 获 取到指定的widget对象.
结果:


四.geometry属性
1.概念
位置和尺寸。本质是四个属性的统称:
• x 横坐标
• y 纵坐标
• width 宽度
• height ⾼度
如图示:

注:
1.实际开发中,我们并不会直接使⽤这⼏个属性,⽽是通过⼀系列封装的⽅法来获取/修改
2.Qt坐标系为左手坐标系,左上角为原点。
2.API
| api | 作用 |
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个QRect,包含x,y,width,height.其 中 x, y是左上⻆的坐标. |
| setGeometry(QRect) setGeometry(int x,int y, int width,int height) | 设置控件的位置和尺⼨. 可以直接设置⼀个QRect, 也可以分四个属性单独设置. |
3.代码示例
eg1:控制按钮的位置
步骤一:在designer界⾯中拖五个按钮.

步骤二:转到按钮clicked()信号对应的槽函数,编写代码

结果:

问题:
运行程序我们看到,点击按钮只改变target按钮左上角位置,并且会影响尺寸变化,这不是我们预期的效果。
原因:
上述代码中我们是直接设置的 QRect 中的x,y.相当于修改左上点坐标。
实际上QRect内部是存储了左上和右下两个点的坐标,再通过这两个点的坐标差值计算⻓宽. 单纯修改左上坐标就会引起整个矩形的⻓宽发⽣改变.
优化:
设置左上点坐标的同时,设置尺寸使其和之前保持一致
优化版控制按钮位置:

结果:

eg2:表白恶搞
步骤一:往界⾯上拖拽两个按钮和⼀个Label.

步骤二:编写槽函数

结果:


五.window frame 的影响
window frame 窗口框架 是操作系统自带的
1. 影响
如果 widget 作为⼀个窗⼝ (带有标题栏, 最⼩化, 最⼤化, 关闭按钮), 那么在计算尺⼨和坐标的 时候就有两种算法. 包含window frame 和 不包含 window frame.
在Qt中,关于位置尺寸,提供了很多的API 有的API的位置是以Widget本体左上角为原点的不包含 window frame.有的API的位置是以window frame为左上角为原点.
其中 x(), y(), frameGeometry(), pos(), move() 都是按照包含 window frame 的⽅式来计算的.
其中 geometry(), width(), height(), rect(), size() 则是按照不包含 window frame 的⽅式来计算的.
当然, 如果⼀个不是作为窗⼝的 widget , 上述两类⽅式得到的结果是⼀致的.

2.API
| api | 作用 |
| x() | 获取横坐标,计算时包含 window frame |
| y() | 获取纵坐标,计算时包含 window frame |
| pos() | 返回 QPoint 对象, ⾥⾯包含 x(), y(), setX(), setY() 等⽅法.计算时包含 window frame |
| frame Size() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法.计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时包含 window frame 对象. |
| width() | 获取宽度 计算时不包含 window frame |
| height() | 获取⾼度 计算时不包含 window frame |
| size() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法.计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x,y, width, size.计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺⼨. 可以设置 x, y, width, height, 或者 QRect 对象.计算时不包含 window frame 对象 |
3.代码示例
geometry 和 frameGeometry 的区别
步骤:创建一个按钮,查看geometry 和 frameGeometry的返回值


结果:

问题:
执行程序, 可以看到
构造函数中, 打印出的 geometry 和 frameGeometry 是相同的.
但是在点击按钮时, 打印的 geometry 和 frameGeometry 则存在差异.原因:
在构造⽅法中, Widget刚刚创建出来,还没有加⼊到对象树中.此时也就不具备 Window frame.
在按钮的slot函数中,由于⽤⼾点击的时候,对象树已经构造好了,此时Widget 已经具备了 Window frame,因此在位置和尺⼨上均出现了差异.
注意:
如果把上述代码修改成打印 pushButton 的 geometry和frameGeometry,结果就是完全相 同的.因为 pushButton 并⾮是⼀个窗⼝.
相关文章:

【Qt】常用控件 Q widget的enabled属性,geometry属性
Qt是一个实现图形化程序的程序。为了便于我们开发,Qt为我们提供了许多“控件”。我们需要熟悉并掌握这些控件的使用。 一.什么是控件 控件是构成⼀个图形化界⾯的基本要素. 示例一: 像上述⽰例一中的,按钮,列表视图,树形视图,单⾏输⼊框,多⾏输⼊框,滚动…...

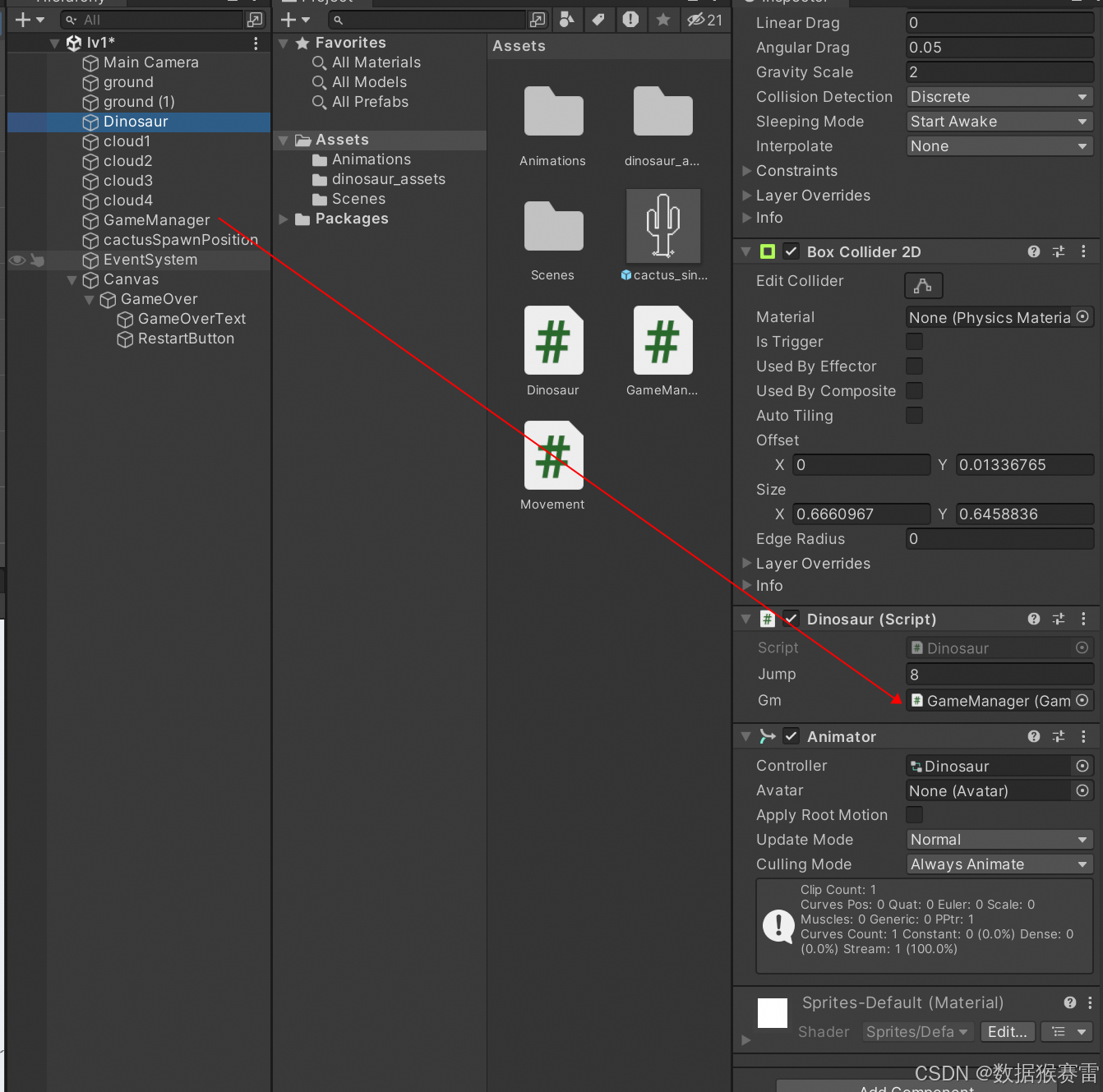
Unity3d开发google chrome的dinosaur游戏
游戏效果 游戏中: 游戏中止: 一、制作参考 如何制作游戏?【15分钟】教会你制作Unity小恐龙游戏!新手15分钟内马上学会!_ unity教学 _ 制作游戏 _ 游戏开发_哔哩哔哩_bilibili 二、图片资源 https://download.csdn.…...

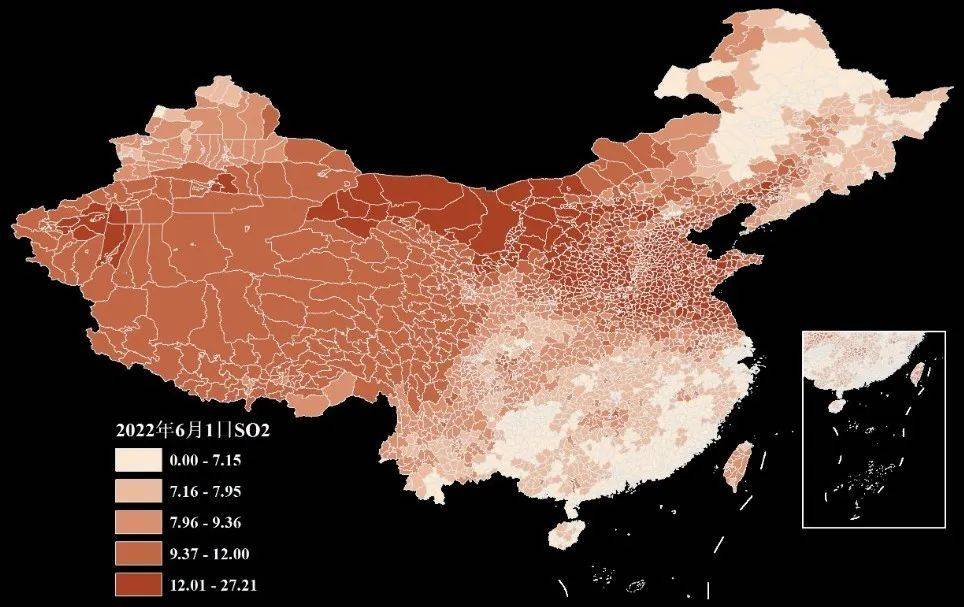
【数据分享】2013-2022年我国省市县三级的逐日SO2数据(excel\shp格式\免费获取)
空气质量数据是在我们日常研究中经常使用的数据!之前我们给大家分享了2000——2022年的省市县三级的逐日PM2.5数据和2013-2022年的省市县三级的逐日CO数据(均可查看之前的文章获悉详情)! 本次我们分享的是我国2013——2022年的省…...

【玩转C语言】第五讲--->数组-->一维和多维深度理解
🔥博客主页🔥:【 坊钰_CSDN博客 】 欢迎各位点赞👍评论✍收藏⭐ 引言: 大家好,我是坊钰,为了让大家深入了解C语言,我开创了【玩转C语言系列】,将为大家介绍C语言相关知识…...

Apache Flink 任务提交模式
Flink 任务提交模式 Flink可以基于多种模式部署:基于Standalone 部署模式,基于Yarn部署模式,基于Kubernetes部署模式以上不同集群部署模式下提交Flink任务会涉及申请资源,各角色交互过程,不同模式申请资源涉及到的角色…...

Ubuntu22.04安装OMNeT++
一、官网地址及安装指南 官网地址:OMNeT Discrete Event Simulator 官网安装指南(V6.0.3):https://doc.omnetpp.org/omnetpp/InstallGuide.pdf 官网下载地址:OMNeT Downloads 旧版本下载地址:OMNeT Old…...

Matlab课程设计——手指静脉识别项目
手指静脉识别项目 项目方案设计介绍 本项目实现手指图像的处理和匹配算法,需要处理的数据是本人不同手指的图像,首先经过图像处理,使得指静脉的纹理增强凸显处理,然后将所有的这些图像进行相互间的匹配,检验类内和类…...

centos软件安装
安装方式 一、二进制安装 --解压即用,只针对特殊平台 --jdk tomcat 二、RPM:按照一定规范安装软件,无法安装依赖的文件 --mysql 三、yum:远程安装基于RPM,把依赖的文件安装上去,需要联网 四、源码安装 jdk安…...

力扣 217. 存在重复元素,389. 找不同,705. 设计哈希集合,3. 无重复字符的最长子串,139. 单词拆分
217. 存在重复元素 题目 给你一个整数数组 nums 。如果任一值在数组中出现 至少两次 ,返回 true ;如果数组中每个元素互不相同,返回 false 。 AC代码 class Solution { public:bool containsDuplicate(vector<int>& nums) {// …...

嵌入式软件工作能力
1. 工作能力 技术能力强,并不代表工作能力 2. 流程把控 3. 项目管理 4. “找茬”能力 5. 文档输出能力...

景区导航导览系统:基于AR技术+VR技术的功能效益全面解析
在数字化时代背景下,游客对旅游体验的期望不断提升。游客们更倾向于使用手机作为旅行的贴身助手,不仅因为它能提供实时、精准的导航服务,更在于其融合AR(增强现实)、VR(虚拟现实)等前沿技术&…...

Mybatis-Plus代码生成器配置方法
Mybatis-Plus网址:https://baomidou.com/pages/779a6e/#%E4%BD%BF%E7%94%A8 第一步:引入依赖 <!-- 代码生成器 --> <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId>…...

三主机部署HP Anyware Manager服务
一、序言 在部署拓扑和方案方面,HP Anyware Manager 非常灵活,可以部署在单个主机中,也可以部署在多个主机中,具体取决于组织的网络环境和运营要求。 二、单主机部署 2.1 描述 此部署配置是当 Anyware Manager 和 MongoDB 以及…...

Grafana :利用Explore方式实现多条件查询
背景 日志统一推送到Grafana上管理。所以,有了在Grafana上进行日志搜索的需求,而进行日志搜索通常需要多条件组合。 解决方案 通过Grafana的Explore的方式实现多条件查询。 直接看操作步骤: 在主页搜索框中输入“Explore” 进入这个界面…...

腾讯技术创作特训营 -- SUPERWINNIE -- AI重塑社交内容
目录 1 什么是AI社交内容 2 案例拆解 3 用LLM做爆文选题 4 用LLM出爆文脚本提示词 1 什么是AI社交内容 任何一个因素被AI取代都是AI社交内容 2 案例拆解 数字人 资讯素材 录屏产品的素材(小红书测试AI产品) 脚本 素材 剪辑 3 用LLM做爆文选题 &…...

AV1技术学习: Compound Prediction
一、双向 Compound Prediction AV1支持两个参考帧的预测通过多种复合模式线性组合。复合预测公式为 其中,权重m(x, y) is scaled by 64 以进行整数计算,R1(x, y)和R2(x, y)表示两个参考块中位于(x, y)的像素。P(x, y)将按比例缩小 1/64 以形成最终的预测…...

watch监听vue2与vue3的写法
watch的属性值 handler:回调函数, 即监听到变化时应该执行的函数,可以是单独的函数或带有 immediate 和 deep 属性的对象watch: {someProperty: function(newVal, oldVal) {// 处理逻辑}}deep: 其值是true或false, 当属性值是对象或数组时,深度观察会监…...

docker搭建普罗米修斯监控gpu
ip8的服务器监控ip110和ip111的服务器 被监控的服务器110和111只需要安装node-export和nvidia-container-toolkit 下载镜像包 docker pull prom/node-exporter docker pull prom/prometheus docker pull grafana/grafana新建目录 mkdir /opt/prometheus cd /opt/prometheus/…...

像 MvvmLight 一样使用 CommunityToolkit.Mvvm 工具包
文章目录 简介一、安装工具包二、实现步骤1.按照MvvmLight 的结构创建对应文件夹和文件2.编辑 ViewModelLocator3.引用全局资源二、使用详情1.属性2.命令3. 消息通知4. 完整程序代码展示运行结果简介 CommunityToolkit.Mvvm 包(又名 MVVM 工具包,以前称为 Microsoft.Toolkit…...
--循环)
python入门课程Pro(2)--循环
循环 第1课 for循环的基本操作1.循环2.遍历3.for 循环遍历字典(1) 遍历字典的键(2)遍历字典的值(3)遍历字典的键和值 4.练习题(1)班级成绩单(2)最出名的城市(3)修改成绩(…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

