HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 单选题序号3
基础认证题库请移步:HarmonyOS应用开发者基础认证题库
注:有读者反馈,题库的代码块比较多,打开文章时会卡死。所以笔者将题库拆分,单选题20个为一组,多选题10个为一组,题库目录如下,读者可以按需跳转。如果对您的阅读产生不便,笔者在这里向大家说声抱歉,请各位读者原谅。完整的md文档,等读者把题库整理完,会将网盘链接发出。
序号目录:
- 单选题
HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 单选题序号1
HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 单选题序号2
HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 单选题序号3 - 多选题
HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 多选题序号1
HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 多选题序号2
注:题目是乱序,每次考试,选项的顺序都不同
单选题题库 - 序号3
41、在方舟字节码的函数调用规范中,前三个参数表示的含义分别是
A、new.Target、this、函数对象本身
B、this、函数对象本身、new.Target
C、new.Target、函数对象本身、this
D、函数对象本身、new.Target、this
方舟字节码基本原理-学习ArkTS语言-基础入门 | 华为开发者联盟 (huawei.com)
42、下面关于方舟字节码格式IMM16_ID16_IMM8描述正确的是
A、8位操作码,16位立即数,16位id,8位立即数
B、8位操作码,16位立即数,2个8位寄存器
C、8位操作码,16位立即数,16位id,8位寄存器
D、16位前缀操作码,16位立即数,8位寄存器
方舟字节码基本原理-学习ArkTS语言-基础入门 | 华为开发者联盟 (huawei.com)
43、以下关于垂直滚动Grid组件使用cachedCount属性的说明正确的是**(题目选项有误)**
A、设置cachedCount为1,则Grid在显示范围上下各缓存1个Gridltem
B、设置cachedCount为1,则Grid在显示范围上下各缓存1行Gridltem
C、设置cachedCount为1,则Grid在显示范围下方缓存1行Gridltem
D、设置cachedCount为1,则Grid在显示范围下方缓存1个Gridltem
List-容器组件-基于ArkTS的声明式开发范式-ArkTS组件-ArkUI(方舟UI框架)-应用框架 | 华为开发者联盟 (huawei.com)
44、从桌面冷启动如下应用代码,点击Change按钮5次,整个过程中,代码中的2条log依次出现的次数是:(不确定,把所有选项列出)
class Data {num: numbertype: stringconstructor(num: number, type: string) {this.num = num;this.type = type;}
}@Reusable
@Component
struct Item {@State data: Data | undefined = undefined;aboutToAppear(): void {console.log("Demo log1");}aboutToReuse(params: ESObject): void {console.log("Demo 1og2");this.data = params.data}build() {Text("num = " + this.data?.num + ", type = " + this.data?.type)}
}@Entry
@Component
struct Index {data1: Data = new Data(1, "type1");data2: Data = new Data(2, "type2");@State data: Data = this.data1build() {Column() {if (this.data.type == "type1") {Item({ data: this.data }).reuseId(this.data.type)} else {Item({ data: this.data }).reuseId(this.data.type)}Button('Change').onClick(() => {if (this.data === this.data1) {this.data = this.data2} else {this.data = this.data1}})}}
}
A、2,4
B、6,0
C、1,0
D、1,5
45、以下哪份代码可以实现下图Grid布局

// A、通过设置Gridltem的columnStart和columnEnd
@Entry
@Component
struct GridExample3 {numbers: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9']scroller: Scroller = new Scroller()build() {Column({ space: 5 }) {Grid(this.scroller) {ForEach(this.numbers, (day: string) => {if (day === '0' || day === '5') {GridItem() {Text(day).fontSize(16).backgroundColor(0xF9CF93).width('100%').height(80).textAlign(TextAlign.Center)}.columnStart(1).columnEnd(4)} else {GridItem() {Text(day).fontSize(16).backgroundColor(0xF9CF93).width('100%').height(80).textAlign(TextAlign.Center)}}}, (day: string) => day)}.columnsTemplate('1fr 1fr 1fr 1fr').columnsGap(10).rowsGap(10).scrollBar(BarState.Off).width('100%').backgroundColor(0xFAEEE0).height(350)}}
}
// B、通过设置不同Gridltem的宽度
@Entry
@Component
struct GridExample3 {numbers: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9']scroller: Scroller = new Scroller()columnGap: number = 10gridItemWidth: number = 80build() {Column({ space: 5 }) {Grid(this.scroller) {ForEach(this.numbers, (day: string) => {if (day === '0' || day === '5') {GridItem() {Text(day).fontSize(16).backgroundColor(0xF9CF93).width(this.gridItemWidth * 4 + this.columnGap * 3).height(80).textAlign(TextAlign.Center)}} else {GridItem() {Text(day).fontSize(16).backgroundColor(0xF9CF93).width(this.gridItemWidth).height(80).textAlign(TextAlign.Center)}}}, (day: string) => day)}.columnsTemplate('1fr 1fr 1fr 1fr').columnsGap(this.columnGap).rowsGap(10).scrollBar(BarState.Off).width('100%').backgroundColor(0xFAEEE0).height(350)}}
}
// C、通过GridLayoutOptions
@Entry
@Component
struct GridExample3 {numbers: String[] = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9']scroller: Scroller = new Scroller()layoutOptions1: GridLayoutOptions = {regularSize: [1, 1],irregularIndexes: [0, 5],}build() {Column({ space: 5 }) {Grid(this.scroller, this.layoutOptions1) {ForEach(this.numbers, (day: string) => {GridItem() {Text(day).fontSize(16).backgroundColor (0xF9CF93).width('100%').height(80).textAlign(TextAlign.Center)}}, (day: string) => day)}.columnsTemplate('1fr 1fr 1fr 1fr').columnsGap(10).rowsGap(10).scrollBar(BarState.Off).width('100%').backgroundColor(0xFAEEE0).height(350)}.align(Alignment.Center)}
}
A、通过设置Gridltem的columnStart和columnEnd
B、通过设置不同Gridltem的宽度
C、通过GridLayoutOptions
46、已知下列代码PageOne页面为navigation中的某一子页面,依次点击PageOne页面中toPageTwo按钮,PageTwo页面中toPageOne按钮,此时获取当前页面的路由栈数量为多少(不确定,把所有选项列出)
// PageOne.ets
@Component
export struct PageOneTmp {@Consume('pageInfos') pageInfos: NavPathStack;build() {NavDestination() {Column() {Button('toPageTwo', { stateEffect: true, type: ButtonType.Capsule }).width('80%').height(40).margin(20).onClick(() => {this.pageInfos.pushPathByName('pageTwo',"")})}.width('100%').height('100%') }.title('pageOne').onBackPressed(() => {const popDestinationInfo = this.pageInfos.pop()console.log('pop返回值' + JSON.stringify(popDestinationInfo))return true})}
}
// PageTwo.ets
export class Pages{names: string = ""values: NavPathStack | null = null
}@Builder
export function pageTwoTmp(info: Pages){NavDestination() {Column(){Button('toPageOne', { stateEffect: true, type: ButtonType.Capsule }).width('80%').height(40).margin(20).onClick(() => {(info.values as NavPathStack).pushPathByName('pageOne', null)})}.width('100%').height('100%')}.title('pageTwo').onBackPressed(() => {(info.values as NavPathStack).pop()return true})
}
A、1
B、2
C、3
D、4
47、在HarmonyOS应用开发中,当开发者遇到需要分析Release版本应用的崩溃或异常堆栈信息时,为了准确地将堆栈追踪信息对应到源代码的具体位置,以下哪个描述是正确的做法或理解
A、开发者需手动将Release构建生成的so文件与源代码进行映射,配合第三方工具进行堆栈信息还原,虽然过程繁琐,但最终能定位到问题代码位置
B.因为Release应用经过优化和去除Debug信息 ,直接从堆栈跟踪到源代码行号是不可能的,开发者只能依靠日志信息手工推测问题所在
C、DevEco Studio提供的Release应用堆栈解析功能,要求开发者在遇到问题时,需上传构建产物中的特定文件(如so、 source map、nameCache等)到指定工具或界面,借助这些文件辅助解析堆栈信息,实现从Release堆栈到源码的映射,便于快速定位问题
D、DevEco Studio通过集成的Release应用堆栈解析功能,自动利用构建时产生的so文件、source map文件、nameCache文件等,无需额外操作即可直接在Release应用中提供详细的源码级堆栈追踪信息
堆栈轨迹分析-故障分析-应用/服务调试-DevEco Studio | 华为开发者联盟 (huawei.com)
48、小李正在使用DevEco Studio进行Harmony0S应用的开发工作,他需要对一个频繁被调用的函数calculateData()进行重构,为了帮助小李高效地找到calculateData()函数的所有引用位置,并确保重构时考虑周全,以下哪个步骤是正确的使用DevEco Studio的“Find Usages”功能的操作方法
A、小李应将光标置于calculateData()函数的名称上,按下Ctrl + Shift+ F(macOS为Command + Shift + F)全局搜索该函数名,然后在搜索结果中筛选出真正的调用位置。
B、小李应该在菜单栏中选择“Navigate” > “Class”来打开类浏览器, 从中找到calculateData()函数, 并在此界面中手动检查所有引用。
C、小李只需将光标定位在calculateData()函数名上,右键点击并选择“Find Usages",或者直接使用快捷键Alt+ F7(macOS为Option+ F7),DevEco Studio会自动列出该函数在项目中的所有引用位置。
D、小李应当在项目目录树中找到calculateData()函数所在的文件, 直接双击打开文件,然后逐行扫描代码以手动查找该函数的所有调用位置。
49、在使用DevEco Studio的Profiler进行HarmonyOS应用或服务性能分析时,面对应用出现卡顿、加载慢等性能瓶颈问题,以下哪个描述最贴切地说明了“Time场景分析任务”的功能及其对开发者优化流程的帮助
A、Time场景分析任务仅提供应用/服务运行时的CPU使用率概览,帮助开发者粗略判断性能瓶颈,但不提供深入分析
B、Time场景分析任务专注于内存管理,帮助开发者监控应用内存泄漏,但对解决卡顿和加载耗时问题帮助有限
C、Time场景分析任务在应用运行时,通过显示所有函数执行的耗时排序列表,辅助开发者手动对比寻找耗时最短的函数进行优化
D、Time场景分析任务展示热点区域内的CPU和进程级调用栈耗时情况,支持代码跳转,助力开发者快速定位并优化耗时较长的代码段
50、开发者小林正在使用DevEco Studio开发一款HarmonyOS应用, 并在真机上进行调试。他在运行应用的过程中突然发现一处UI布局需要微调,希望在不中断当前应用运行的情况下看到调整效果,基于DevEco Studio提供的Hot Reload (热重载)能力,以下哪一种做法能让小林最有效地实现他的需求
A、继续运行应用,手动重启应用后检查布局是否符合预期
B、在不关闭应用的情况下,直接修改代码并保存,借助Hot Reload功能在真机上实时查看布局调整的效果
C、使用模拟器替代真机进行调试,因为Hot Reload仅在模拟器.上支持代码改动的即时生效
D、立即停止应用,修改代码后重新编译并部署到真机上
51、项目需要为不同的设备形态(如手机、智能手表)提供定制化构建。请说明如何在DevEco studio中设置不同的构建配置,以生成针对不同设备的hap包?
A、在工程级别build-profile.json5定义多个product,在每个product的config/distributionFilter中定义不同的设备类型
B、在工程级别build-profile.json5定义多个product,在每个product的config/deviceType中定义不同的设备类型
C、在模块级别build-profile.json5定义多个target, 在每个target的config/deviceType中 定义不同的设备类型
D、在模块级别build-profile.json5定义多个target,在每个target的config/distributionFilter中定义不同的设备类型
52、一个复杂的项目,该项目不仅包含主入口模块(Entry Module),还有多个特性的功能模块(Feature Modules/HSP),并且这些模块存在着相互调用关系。为了确保在调试过程中能够完整地测试所有交互逻辑,需要将涉及到的所有模块的HAP包都部署到目标设备上。请从以下选项中选择正确的操作步骤来配置DevEco Studio,以便一次性部署和调试项目中的多个模块
A、无需特殊配置,DevEco Studio会自动检测到项目中的所有模块依赖,并在每次调试运行时自动部署所有相关HAP包。
B、在项目结构界面手动选择每个模块,单独编译并逐一将生成的HAP包通过HDC命令推送到设备上。
C、进入“Run > Edit Configurations”菜单,“Deploy Multi Hap”选项卡下,勾选“Deploy Multi Hap Packages”,随后在列表中选择需要部署的模块。
D、直接点击运行按钮,DevEco Studio会弹出对话框询问需要部署哪些模块,从中选择需要的模块后开始调试。
53、项目中涉及多个类的继承与重写。为了快速实现子类对父类方法的重写,小华想利用DevEco Studio提供的便捷功能来提高开发效率。他了解到,通过一个特定的操作流程,可以直接依据父类的模板生成子类中需要重写的方法代码,而无需手动编写完整方法体,在DevEco Studio中,如何正确使用Override Methods功能来快速生成子类需要重写的方法代码
A、将光标放置于任何代码行,按下Ctrl+B,然后在弹出菜单中选择Override Methods,之后勾选需要重写的方法并确认。
B、在项目结构视图中找到目标子类,双击打开后直接在代码编辑区输入重写方法的签名,DevEco Studio将自动完成剩余代
码。
C、通过菜单栏File > Settings,配置Override Methods快捷方式,之后在代码中仅需选中父类方法名,即可自动在子类中生
成重写代码。
D、将光标定位到子类的定义处,按下Ctrl+O(或右键单击选择Generate… > Override Methods),在弹出的对话框中选择
要重写的方法,点击OK完成生成。
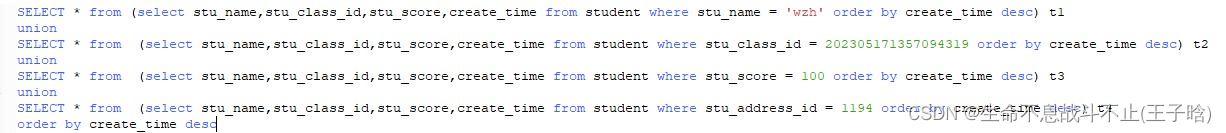
54、下面的配置存在有几处错误()
// module. json5配置文件:
{"module": {"name": "entry",// ..."abilities": [{"name": "EntryAbility","srcEntry": "./ets/entryability/EntryAbility.ets",// ..."skills": [{"entities": ["entity.system.home"],"actions": ["ohos.want.action.home"]}],"metadata": [{"name": "ohos.entry.shortcuts","resource": "$profile: shortcuts_ config"}]}]}
}
// 在/resources/base/profile/目录下配置shortcuts_config.json配置文件:
{"shortcuts": [{"shortcutId": "id_test1","label": "shortcutLabel","icon": "$media:shortcutIcon","wants": [{"bundleName": "com.ohos.hello","moduleName": "entry","abilityName": "EntryAbility"}]}]
}
A、1
B、2
C、3
D、4
55、下面的配置存在有几处错误()
// app.json5配置文件:
{"app": {"bundleName": "com.example.myapplication","vendor": "example","versionCode": 1000000,"versionName": "1.0.2","icon": "$media:app_icon","1abel": "$string:app_name","bundleType": "app"}
}
// module.json5配置文件:
{"module": {"name": "feature",//..."atomicService": {"preloads":[{"moduleName": "feature"}]}}
} A、1
B、2
C、3
D、4
56、(1)在UIAbility的onCreate生命周期中通过EventHub的on注册“event1”和“event2”事件。
import { hilog } from '@kit.PerformanceAnalysisKit';
import { UIAbility, Want, AbilityConstant } from '@kit. AbilityKit';
const DOMAIN NUMBER: number = 0xFF0O;
const TAG: string = '[EventAbility]';
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
//获取UlAbility实例的上下文
let context = this.context;
//获取eventHub
let eventhub = this.context.eventHub;
//执行订阅操作
eventhub.on('event1', this.eventFunc);
eventhub.on('event2', this.eventFunc);(2)在UI组件的click处理事件中调用如下的eventHubFunc,连续点击2次该控件后,运行日志输出是什么:
A、
B、
C、
D、
57、singleton模式的UIAbility,在冷启动时生命周期的执行顺序是:
A、onCreate->onWindowStageCreate->onForeground
B、onCreate->onBackground->onForeground
C、onCreate ->onForeground->onWindowStageCreate
D、onCreate->onBackground->onWindowStageCreate
58、开发者开发了一个应用,该应用只有一个hap包,其module.json5中abilities的配置如下所示,包含1个UlAbility(无Web组件)、1个FormExtensionAbility组件 、1个WorkSchedulerExtensionAbility组件,那么该应用在运行过程中,最多会存在几个应用进程:
A、1个
B、2个
C、3个
D、4个
59、hiAppEvent提供的Watcher接口,需要订阅到OS的崩溃事件,正确的实现方式()
60、当标记了@Reuseable的自定义组件实现了组件复用后,这个组件的复用范围是什么?
A、标记了@Reuseable的自定义组件的外层容器节点范围内
B、标记了@Reuseable的自定义组件的父组件范围内
C、整个页面都可以复用
D、整个应用内都可以复用
相关文章:

HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 单选题序号3
基础认证题库请移步:HarmonyOS应用开发者基础认证题库 注:有读者反馈,题库的代码块比较多,打开文章时会卡死。所以笔者将题库拆分,单选题20个为一组,多选题10个为一组,题库目录如下,…...

UE4-光照重建
当我们拉入新的光源和模型到我们的场景中后,会产生这样的情况: Preview:预览 表示此时由于光照物体所产生的阴影都是预览级别的并不是真正的效果。 方法一: 或者也可以在世界大纲中选中我们的光源,然后将我们的光源改变为可以…...

【2024德国签证】留学面签问题汇总
在去交材料的时候,可能会被随机安排面试。这些面试问题一般都很简单,主要是测试你的基本英文交流能力。无需担心,签证官不会问太专业的问题,因为他们也不懂专业内容。到目前为止,没有一个博士生因为这个面试被拒签。毕…...

知识点大纲
学习方法 学习、整理笔记过程中,顺便整理出一个以问题为模版的大纲,到时候对着问题,就像是在和面试官讲解那样,相当于升级版的费曼学习法 除了看博客,问gpt外,亲自实验也是获取知识及加深印象的关键点 很…...

MySQL:库表操作
MySQL:库表操作 库操作查看创建字符编码集 删除修改备份 表操作创建查看删除修改 库操作 查看 查看存在哪些数据库: show databases;示例: 查看自己当前处于哪一个数据库: select database();示例: 此处由于我不处于任…...
)
8.3 End-to-end Data Protection (Optional)
8.3 End-to-end Data Protection (Optional) 为了提供从应用程序到NVM介质并返回到应用程序本身的稳健数据保护,可以使用端到端数据保护。如果启用了此可选机制,则将额外的保护信息(例如CRC)添加到逻辑块中,控制器和/或主机软件可以对其进行评估,以确定逻辑块的完整性。…...

python实现图像对比度增强算法
python实现直方图均衡化、自适应直方图均衡化、连接组件标记算法 1.直方图均衡化算法详解算法步骤公式Python 实现详细解释优缺点 2.自适应直方图均衡化算法详解算法步骤公式Python 实现详细解释优缺点 3.连接组件标记算法详解算法步骤8连通与4连通公式Python 实现详细解释优缺…...

【D3.js in Action 3 精译_020】2.6 用 D3 设置与修改元素样式 + 名人专访(Nadieh Bremer)+ 2.7 本章小结
当前内容所在位置 第一部分 D3.js 基础知识 第一章 D3.js 简介(已完结) 1.1 何为 D3.js?1.2 D3 生态系统——入门须知1.3 数据可视化最佳实践(上)1.3 数据可视化最佳实践(下)1.4 本章小结 第二章…...

GIT命令学习 二
📑打牌 : da pai ge的个人主页 🌤️个人专栏 : da pai ge的博客专栏 ☁️宝剑锋从磨砺出,梅花香自苦寒来 ☁️运维工程师的职责:监…...

LeetCode 150, 112, 130
文章目录 150. 逆波兰表达式求值题目链接标签思路代码 112. 路径总和题目链接标签思路代码 130. 被围绕的区域题目链接标签思路代码 150. 逆波兰表达式求值 题目链接 150. 逆波兰表达式求值 标签 栈 数组 数学 思路 本题很像 JVM 中的 操作数栈,当写出以下三行…...

c++应用网络编程之五Windows常用的网络IO模型
一、Windows的网络编程 其实对开发者而言,只有Windows和其它平台。做为一种普遍流行的图形OS,其一定会与类Linux的编程有着明显的区别,这点当然也会体现在网络编程上。Windows有着自己一套相对独立的上层Socket编程模型或者说框架࿰…...

PostgreSQL 中如何解决因大量并发删除和插入操作导致的索引抖动?
🍅关注博主🎗️ 带你畅游技术世界,不错过每一次成长机会!📚领书:PostgreSQL 入门到精通.pdf 文章目录 PostgreSQL 中如何解决因大量并发删除和插入操作导致的索引抖动一、理解索引抖动二、索引抖动的影响三…...

鑫创SSS1700USB音频桥芯片USB转IIS芯片
鑫创SSS1700支持IIC初始外部编(EEPROM选项),两线串行总线(I2C总线)用于外部MCU控制整个EEPROM空间可以通过MCU访问用于主机控制同步的USB HID外部串行EEPROM(24C02~24C16)接口,用于客户特定的USB视频、PID、…...

计算机视觉发展历程
文章目录 前言一、发展历程1)、萌芽期(1960s-1970s)2)、基础发展期(1980s)3)、系统开发期(1990s-2000s)4)、深度学习兴起期(2010s)5&a…...

从安装Node到TypeScript到VsCode的配置教程
从安装Node到TypeScript到VsCode的配置教程 1.下载Node安装包, 链接 2.双击安装包,选择安装路径,如下: 3.一直点击下一步,直至安装结束即可: 这个时候,node会默认配置好环境变量,并且…...

Jackson详解
文章目录 一、Jackson介绍二、基础序列化和反序列化1、快速入门2、序列化API3、反序列化API4、常用配置 三、常用注解1、JsonProperty2、JsonAlias3、JsonIgnore4、JsonIgnoreProperties5、JsonFormat6、JsonPropertyOrder 四、高级特性1、处理泛型1.1、反序列化List泛型1.2、反…...

【算法】字符串
快乐的流畅:个人主页 个人专栏:《算法神殿》《数据结构世界》《进击的C》 远方有一堆篝火,在为久候之人燃烧! 文章目录 引言一、最长公共前缀二、最长回文子串三、二进制求和四、字符串相乘 引言 字符串题,大多数是模…...

Python酷库之旅-第三方库Pandas(037)
目录 一、用法精讲 116、pandas.Series.div方法 116-1、语法 116-2、参数 116-3、功能 116-4、返回值 116-5、说明 116-6、用法 116-6-1、数据准备 116-6-2、代码示例 116-6-3、结果输出 117、pandas.Series.truediv方法 117-1、语法 117-2、参数 117-3、功能 …...

iOS 左滑返回事件的控制
0x00 视图结构 1-根视图 1.1-控制器A 1.1.1-控制器B 1.1.1.1-控制器C 0x01 控制 通过设置 self.navigationController.interactivePopGestureRecognizer.enabled 为 YES 或 NO 来控制当面界面,是否能左滑返回 在 控制器B 的生命周期方法内,设置属性 s…...

= null 和 is null;SQL中关于NULL处理的4个陷阱;三值逻辑
一、概述 1、NULL参与的所有的比较和算术运算符(>,,<,<>,<,>,,-,*,/) 结果为unknown; 2、unknown的逻辑运算(AND、OR、NOT)遵循三值运算的真值表; 3、如果运算结果直接返回用户,使用NULL来标识unknown 4、如…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
