SwiftUI 6.0(Xcode 16)新 PreviewModifier 协议让预览调试如虎添翼

概览
用 SwiftUI 框架开发过应用的小伙伴们都知道,SwiftUI 中的视图由各种属性和绑定“扑朔迷离”的缠绕在一起,自成体系。

想要在 Xcode 预览中泰然处之的调试 SwiftUI 视图有时并不是件容易的事。其中,最让人秃头码农们头疼的恐怕就要数如何正确的向预览传入视图内部的状态了。
在本篇博文中,您将学到如下内容:
- 概览
- 1. PreviewModifier 到底有啥用?
- 2. 用 PreviewModifier “点缀”预览视图外观
- 3. PreviewModifier 诞生之前我们如何向预览传送数据?
- 4. 用 PreviewModifier 注入(inject)预览模拟数据
- 总结
遵循 SwiftUI 6.0(Xcode 16)新推出的 PreviewModifier 协议,正可谓是:“你好,我好,大家都好”。
不信?且看分晓!Let‘s go!!!😉
1. PreviewModifier 到底有啥用?
从 SwiftUI 6.0 开始,顺便借助 Xcode 16 的东风,苹果推出了全新的 PreviewModifier 协议:

正如该协议“自夸”的那样:PreviewModifier 可以让 Xcode 预览(Preview)界面和调试数据“浑然天成,融洽无间”。
有了 PreviewModifier,我们即可从两个方面来为预览调试“雪中送炭”:
- 统一改变预览中视图的外观;
- 为预览视图传入模拟测试数据;
下面,就让我们依次来看看它们究竟是如何“大施拳脚”的吧。
2. 用 PreviewModifier “点缀”预览视图外观
假若我们希望 Xcode 预览中某些被调试的视图都放在导航容器中,并且根据实际情况增加导航标题和导航栏 Logo。
注意,这些视图的 body 代码自身并没有嵌入到导航视图内,因为这是使用它们的父视图份内的事儿。这意味着,我们必须繁文缛节的在所有预览中将这些视图嵌入到导航视图中去:
#Preview {NavigationStack {ContentView().navigationTitle("SwiftUI 滚动行为演示").toolbar {Text("大熊猫侯佩 @ \(Text("CSDN").foregroundStyle(.red))").foregroundStyle(.orange).font(.headline.weight(.heavy))}}
}
如上代码所示:我们不但要在预览中为每个“潜在的”导航子视图添加导航容器(NavigationStack),还要不厌其烦的为它们设置相应的导航标题和 Logo 视图。
现在,我们看看 PreviewModifier 协议能为我们做些什么吧:
struct NavPreviewHelper: PreviewModifier {var title: Stringfunc body(content: Content, context: Void) -> some View {NavigationStack {content.navigationTitle(title).toolbar {Text("大熊猫侯佩 @ \(Text("CSDN").foregroundStyle(.red))").foregroundStyle(.orange).font(.headline.weight(.heavy))}}}
}
如大家所见,我们创建了一个 NavPreviewHelper 结构,并让其遵循 PreviewModifier 协议。我们只需实现其中的 body 方法,然后将预览测试的视图包裹在导航容器(NavigationStack)内部,并妥善为其设置了标题和预览 Logo。
有了 NavPreviewHelper 这位“贤内助”,我们可以易如反掌的将任何需要“如此炮制”的预览测试视图嵌入到 NavigationStack 中并妥善“装扮”了:
#Preview(traits: .modifier(NavPreviewHelper(title: "SwiftUI 滚动行为演示"))) {ContentView()
}#Preview("另一个视图", traits: .modifier(NavPreviewHelper(title: "另一个视图演示"))) {Text("另一个测试视图!")
}
从下面的演示中大家可以看到,我们的 NavPreviewHelper 就像“预览模版”一样,可供任何有此需求的预览视图使用了:

我们甚至还能通过 PreviewTrait 扩展,进一步简化 #Preview 宏中 NavPreviewHelper 的调用:
extension PreviewTrait where T == Preview.ViewTraits {@MainActor static func navHelper(_ title: String) -> PreviewTrait<T> {.modifier(NavPreviewHelper(title: title))}
}#Preview(traits: .navHelper("SwiftUI 滚动行为演示")) {ContentView()
}#Preview("另一个视图", traits: .navHelper("另一个视图演示")) {Text("另一个测试视图!")
}
3. PreviewModifier 诞生之前我们如何向预览传送数据?
在 PreviewModifier 降临之前,倘若我们想要为视图传入预览测试数据,在某些场景下非得大费周章一番不可:
#Preview {@Previewable var clock = Clock.newCountClock(name: "大熊猫侯佩的计时器")let container = ModelContainer.previewtry! container.mainContext.save(clock)return CountClockCell(clockID: clock.id).modelContainer(container)
}
如上代码所示:我们需要为所有使用 Clock 托管实例的预览视图“喋喋不休”的初始化测试数据。虽然使用 SwiftUI 6.0 新加入的 @Previewable 宏能够让实现简洁不少,但在每个预览视图之前都来上这么“一坨”代码,恐怕也绝非长久之计。毕竟,它严重违反了 DRY和 KISS原则。
关于 SwiftUI 6.0(Xcode 16) 中预览新增 @Previewable 宏的使用,请小伙伴们移步如下链接观赏更详细的内容:
- SwiftUI 6.0(Xcode 16)全新 @Entry 和 @Previewable 宏让开发妙趣横生
4. 用 PreviewModifier 注入(inject)预览模拟数据
现在,我们回到拥有 PreviewModifier 色彩斑斓的“新世界”中吧。
回忆一下之前 NavPreviewHelper 类型的实现:我们实际上完全忽略了 body 方法中的 context 参数(所以将其类型设置为 Void)。其实,这个 context 可以大有作为。
为了让 context 物尽其用,我们需要另外实现一个 makeSharedContext 方法,用它来注入测试模型数据。
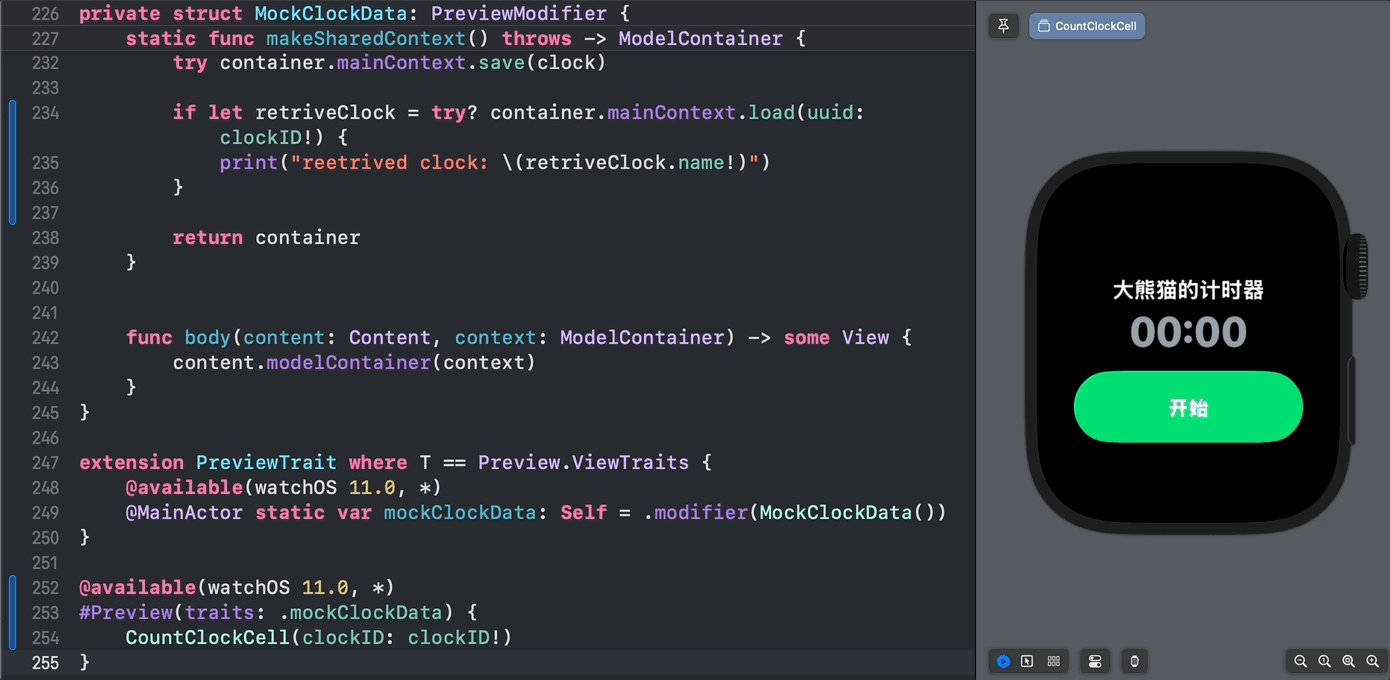
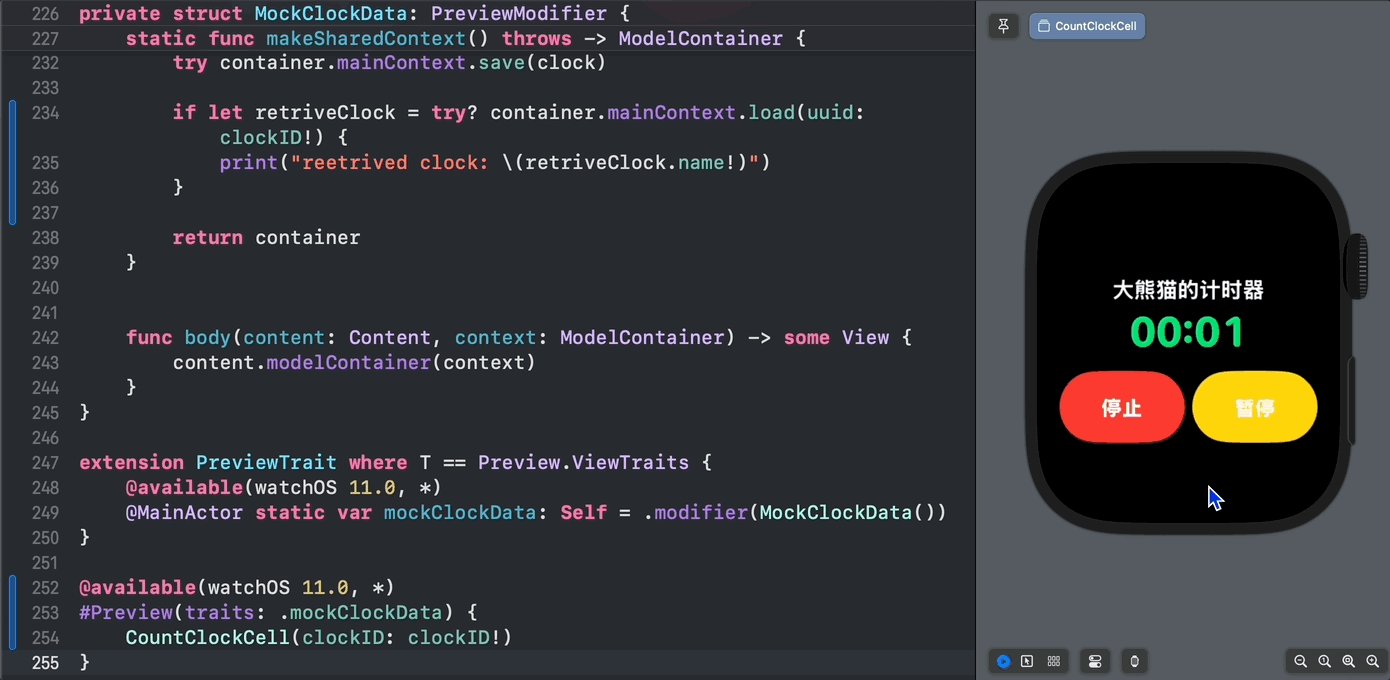
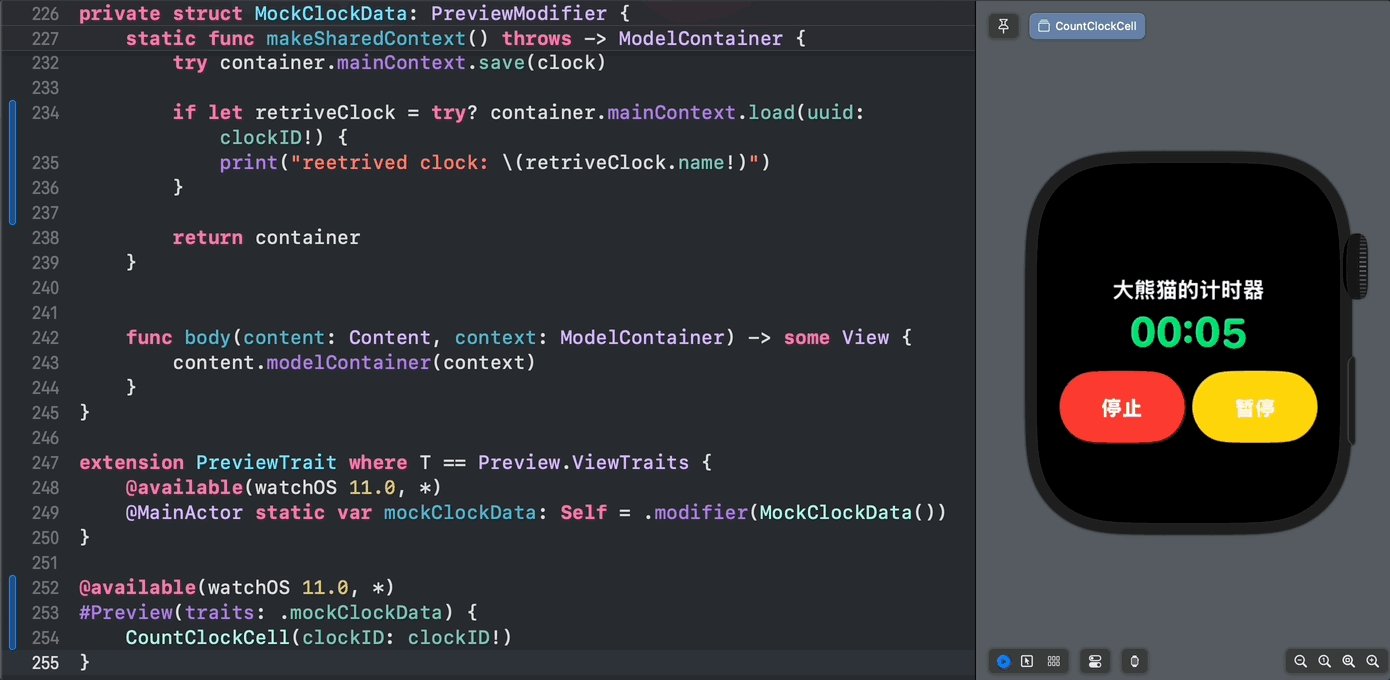
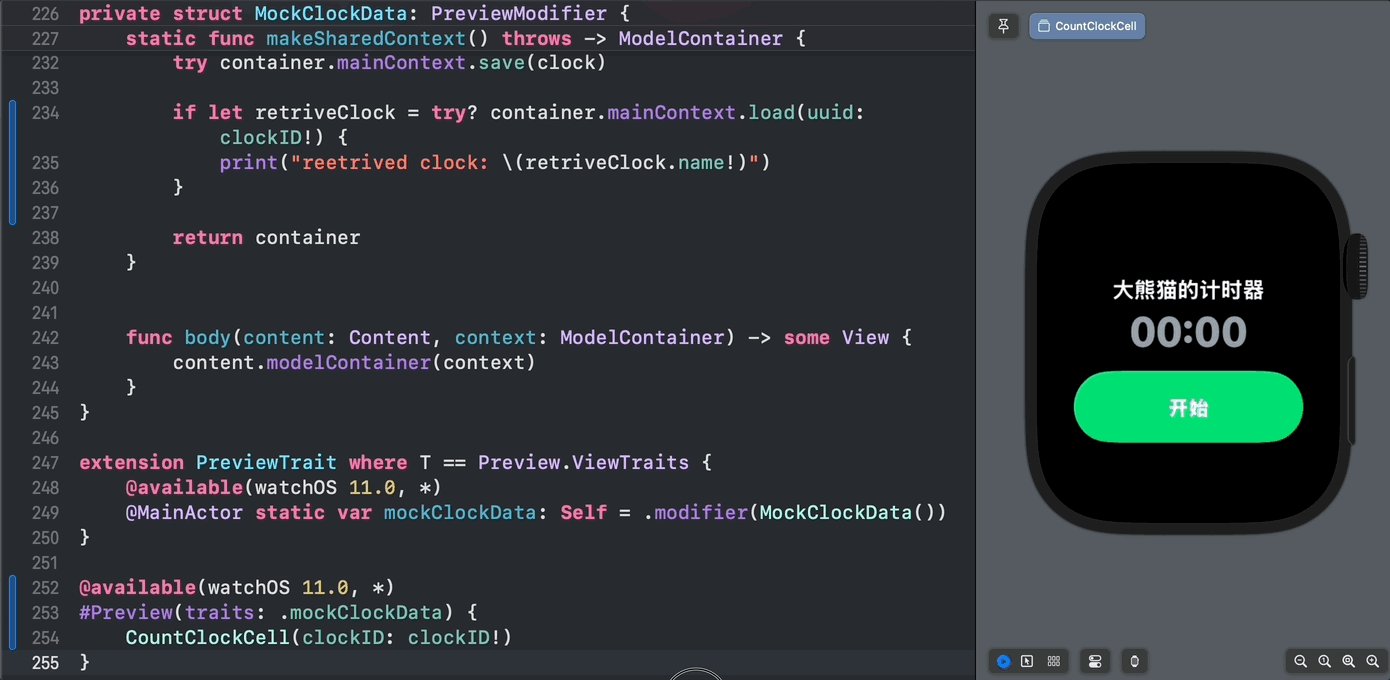
现在,我们尝试将前一个需要 Clock 模型数据的预览改写为 PreviewModifier “助人为乐”的形式:
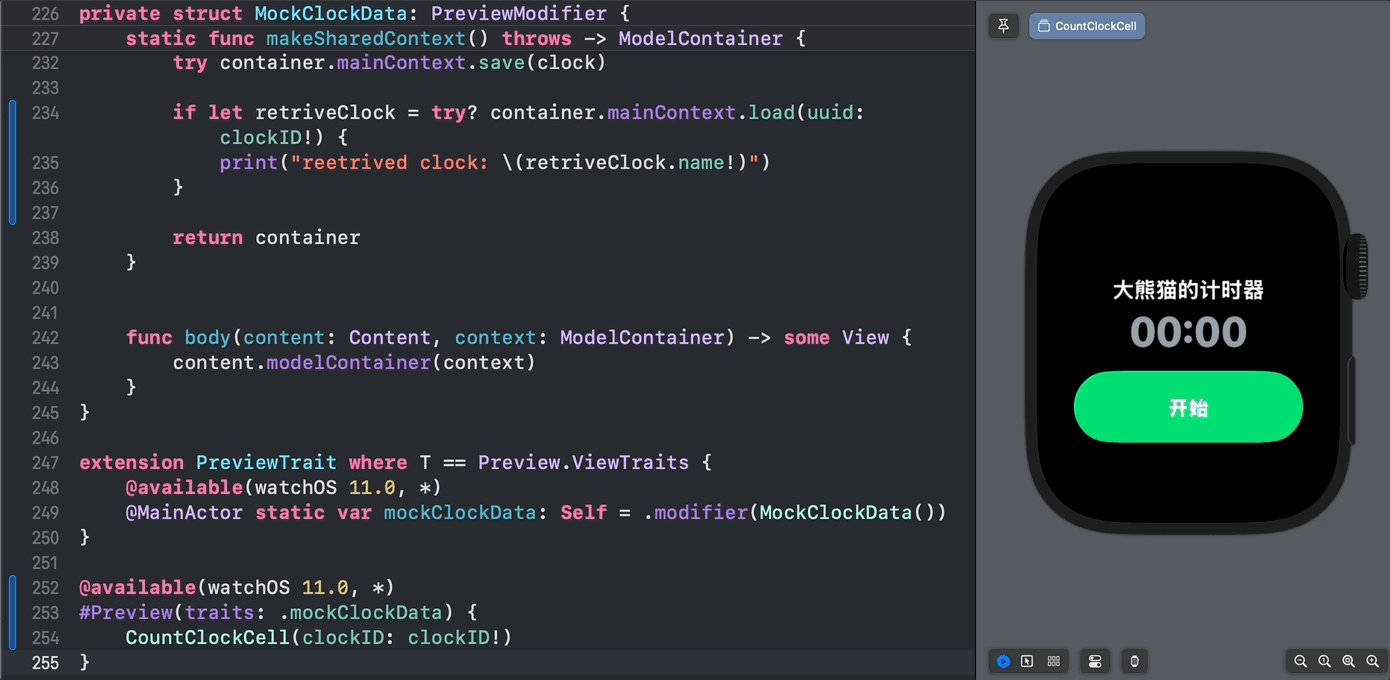
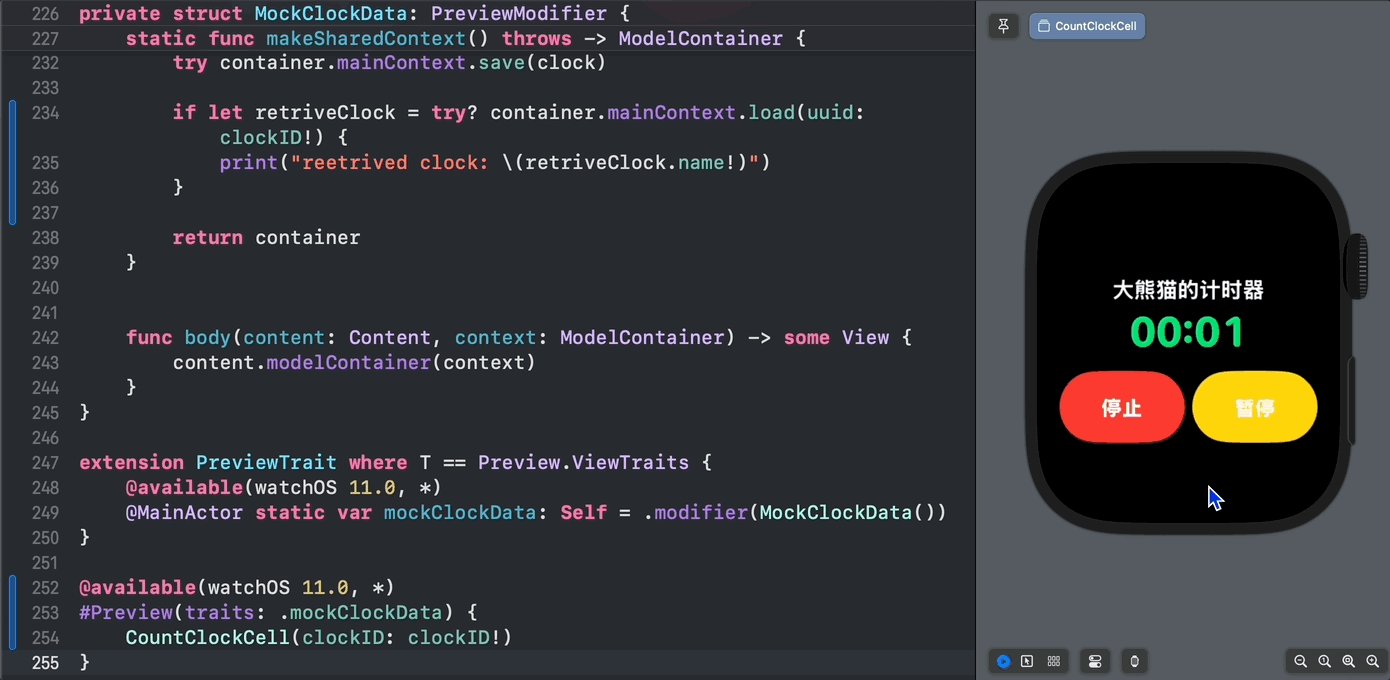
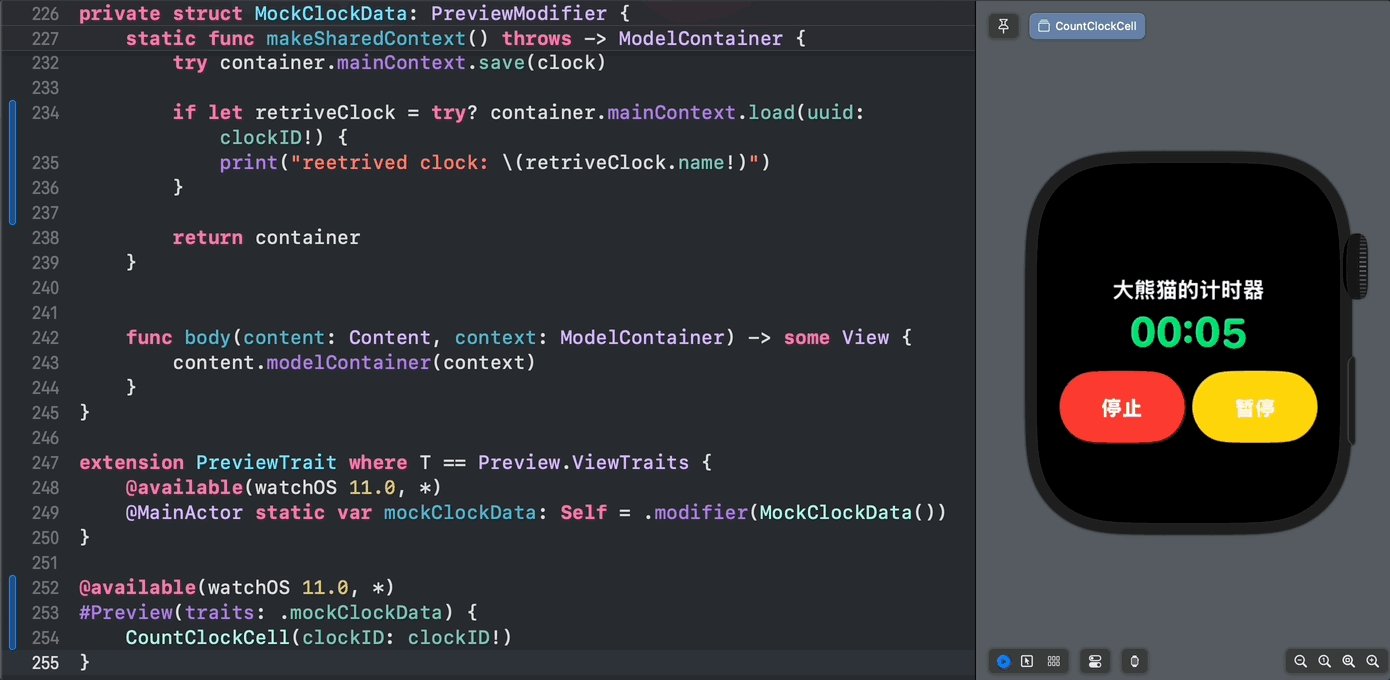
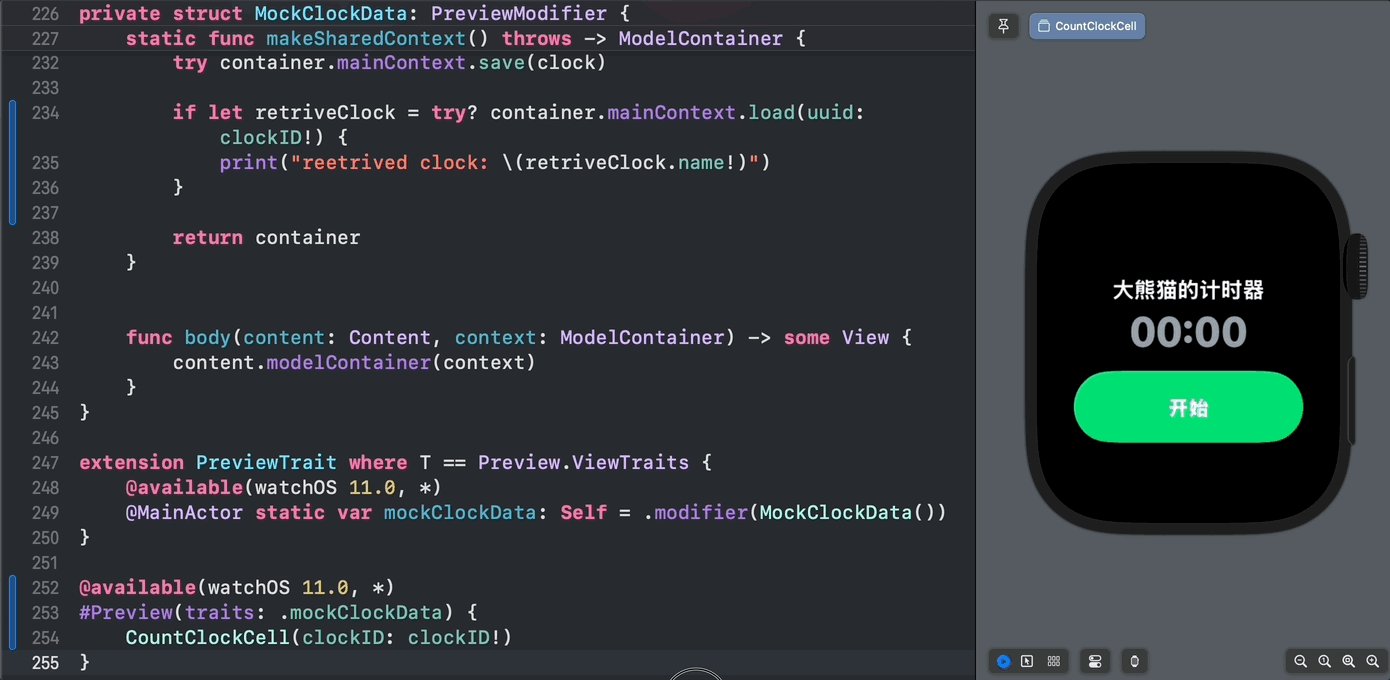
var clockID: UUID?
private struct MockClockData: PreviewModifier {static func makeSharedContext() throws -> ModelContainer {let container = ModelContainer.previewlet clock = Clock.newCountClock(name: "大熊猫的计时器")clockID = clock.idtry container.mainContext.save(clock)return container}func body(content: Content, context: ModelContainer) -> some View {content.modelContainer(context)}
}extension PreviewTrait where T == Preview.ViewTraits {@available(watchOS 11.0, *)@MainActor static var sampleData: Self = .modifier(MockClockData())
}@available(watchOS 11.0, *)
#Preview(traits: .mockClockData) {CountClockCell(clockID: clockID!)
}
从上面的代码可以看到,我们利用 makeSharedContext 方法在指定的 ModelContainer 中生成并保存了所需的测试数据,接下来在 Xcoce 预览中使用这些数据就是水到渠成的事情啦:

有了这位预览“好帮手”之后,我们现在可以为任何需要 Clock 托管数据的预览视图“套用” MockClockData “测试模版”啦,小伙伴们是不是觉得事倍功半,一步到位了呢?棒棒哒!💯
总结
在本篇博文中,我们介绍了如何使用 SwiftUI 6.0(Xcode 16)中最新的 PreviewModifier 协议让预览调试闲情逸致、如虎添翼。
感谢观赏,再会啦!😎
相关文章:

SwiftUI 6.0(Xcode 16)新 PreviewModifier 协议让预览调试如虎添翼
概览 用 SwiftUI 框架开发过应用的小伙伴们都知道,SwiftUI 中的视图由各种属性和绑定“扑朔迷离”的缠绕在一起,自成体系。 想要在 Xcode 预览中泰然处之的调试 SwiftUI 视图有时并不是件容易的事。其中,最让人秃头码农们头疼的恐怕就要数如…...

STM32被拔网线 LWIP的TCP无法重连解决方案
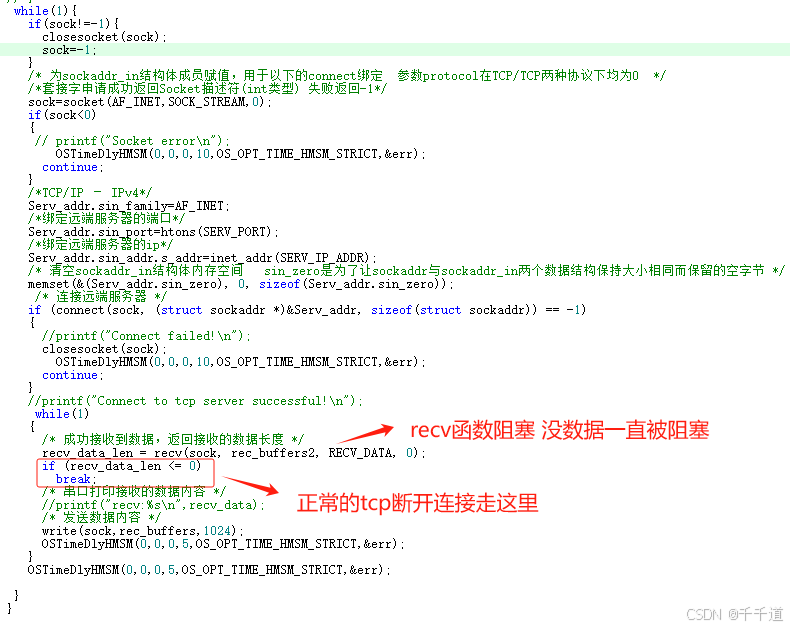
目录 一、问题描述 二、项目构成 三、问题解决 1.问题代码 2.解决思路 3.核心代码: 四、完整代码 1.监测网口插入拔出任务 2.TCP任务 3.创建tcp任务 4.删除tcp任务 五、总结 一、问题描述 最近遇到一个问题,就是我的stm32设备作为tcp客户端…...

Linux下开放指定端口
比如需要开放82端口: #查询是否开通 firewall-cmd --query-port82/tcp#开放端口82 firewall-cmd --zonepublic --add-port82/tcp --permanent#重新加载防火墙 firewall-cmd --reload...

亚马逊测评行为的识别与防范:教你如何搭建安全的测评环境
亚马逊平台以其严格的内部系统和精密的买家信息对比机制而闻名。一旦发现买家存在不当评价行为,系统会立即展开深入的调查,追溯其所有的购买和评价记录。如果确认该买家存在补评价的行为,那么他/她之前留下的所有评价都可能会被系统自动删除。…...

如何通过成熟的外发平台,实现文档安全外发管理?
文档安全外发管理是企业信息安全管理的重要组成部分,它涉及到企业向外发送的文件,需要进行严格的控制和管理,防止敏感或机密信息的泄露。以下是一些关键考虑因素: 文件外发的挑战:企业在文件外发时面临的主要挑战包括…...

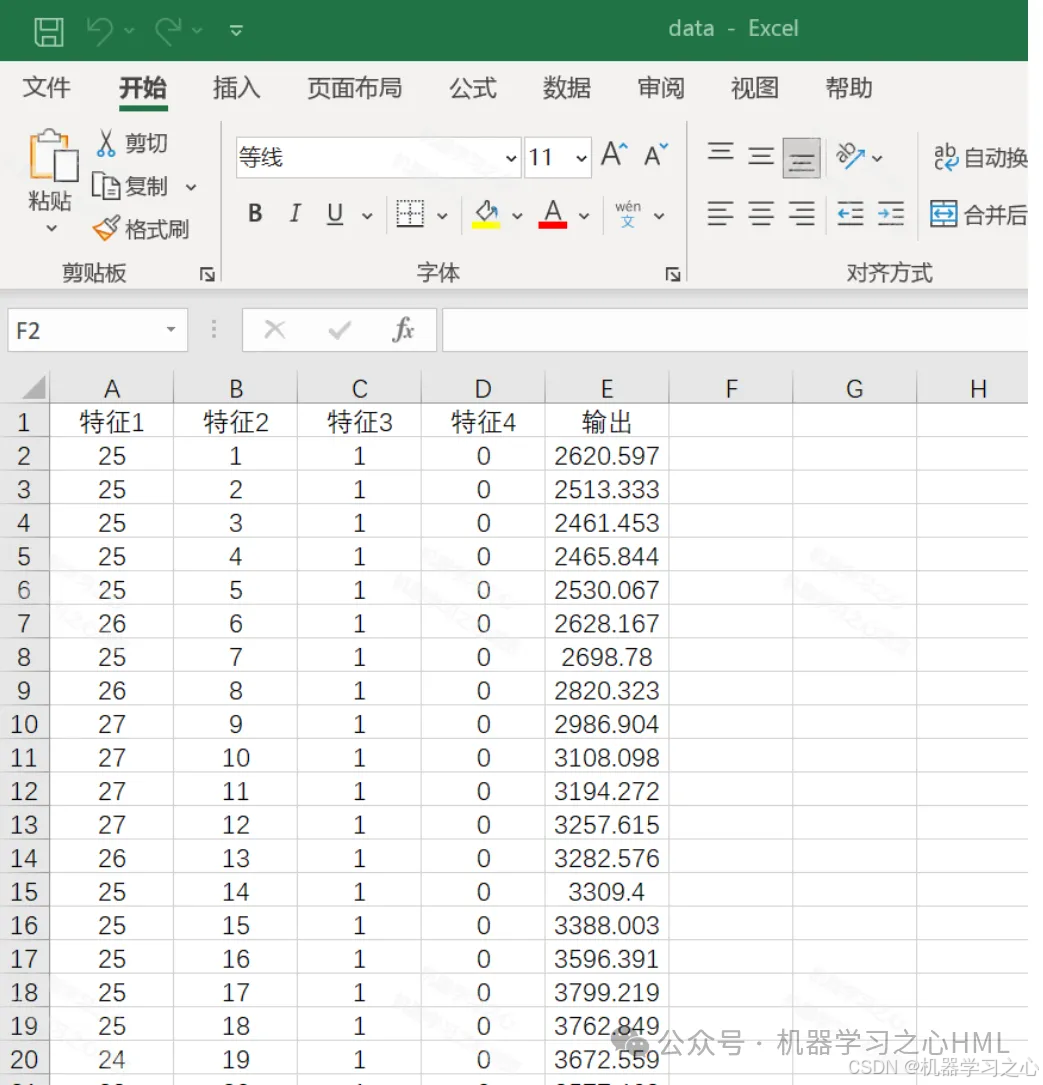
SCI一区级 | Matlab实现SSA-CNN-GRU-Multihead-Attention多变量时间序列预测
目录 效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.【SCI一区级】Matlab实现SSA-CNN-GRU-Multihead-Attention麻雀算法优化卷积门控循环单元融合多头注意力机制多变量时间序列预测,要求Matlab2023版以上; 2.输入多个特征,输出单个…...

Mysql中的几种常见日志
引言 本文是对Mysql中几种常见日志及其作用的介绍 一、error log(错误日志) MySQL 中的 error log(错误日志)是一种非常重要的日志类型,它记录了 MySQL 服务器在启动、运行及关闭过程中遇到的所有重要事件、错误信…...

2024年7月22日(nfs samba)
一、webserver 服务器:作用是发布nginx的web项目 1、安装nginx(只下载不安装) [rootweb_server ~]# yum -y install --downloadonly --downloaddir./soft/ nginx 2、配置一个本地的nginx仓库 [rootweb_server ~]# yum -y install createrepo…...

黑龙江网络安全等级保护测评策略概述
一、简介 黑龙江省网络安全等级保护测评策略是为了保障信息系统安全稳定运行,根据《网络安全法》和相关国家标准制定的综合性安全评估和加固过程。该策略不仅要求企业和机构明确自身信息系统的安全等级,还指导其实施相应的技术防护与管理措施࿰…...

笔记 7 :linux 011 注释,函 bread () , get_hash_table () , find_buffer ()
(57)接着介绍另一个读盘块的函数 bread,以及释放 bh 的函数 brelse( ): (58)因为 函数 get_blk()大量调用了其它函数,一版面列举不完,…...

vscode配置latex环境制作【文档、简历、resume】
vscode配置latex环境制作【文档、简历、resume】 1. 安装Tex Live及vscode插件 可以参考:vscode配置latex环境制作beamer ppt 2. 添加vscode配置文件 打开vscode,按下Ctrl Shift P打开搜索框,搜索Preference: Open User Settings (JSON…...

如何学习Spark:糙快猛的大数据之旅
作为一名大数据开发者,我深知学习Spark的重要性。今天,我想和大家分享一下我的Spark学习心得,希望能够帮助到正在学习或准备学习Spark的朋友们。 目录 Spark是什么?学习Spark的"糙快猛"之道1. 不要追求完美,在实践中学习2. 利用大模型作为24小时助教3. 根据自己的节…...
和桥(Bridges)的区别)
交换机(Switches)和桥(Bridges)的区别
交换机(Switches)和桥接器(Bridges)在网络和通信领域中都起着重要作用,它们有一些共同点,但也有一些显著的区别: 工作层次: 桥接器(Bridges):桥接…...

基于springboot+vue的汽车租赁管理系统
摘要 在当今快速发展的数字化时代,汽车租赁行业作为现代服务业的重要组成部分,正面临着前所未有的机遇与挑战。为提升管理效率、优化用户体验并促进业务增长,我们设计并实现了一套基于Spring Boot后端框架与Vue.js前端技术的汽车租赁管理系统…...

《0基础》学习Python——第二十二讲__网络爬虫/<5>爬取豆瓣电影封面图
一、爬取豆瓣电影的图片封面 1、经过上节课我们所爬取的豆瓣电影的电影名、年份、国家、导演、主演、剧情,那么接下来我们将学习如何去爬取这些电影的图片,并将这些图片存放在文件夹中。 2、过程实现: 2.1、获取网页源码 首先还是和爬取电影名…...

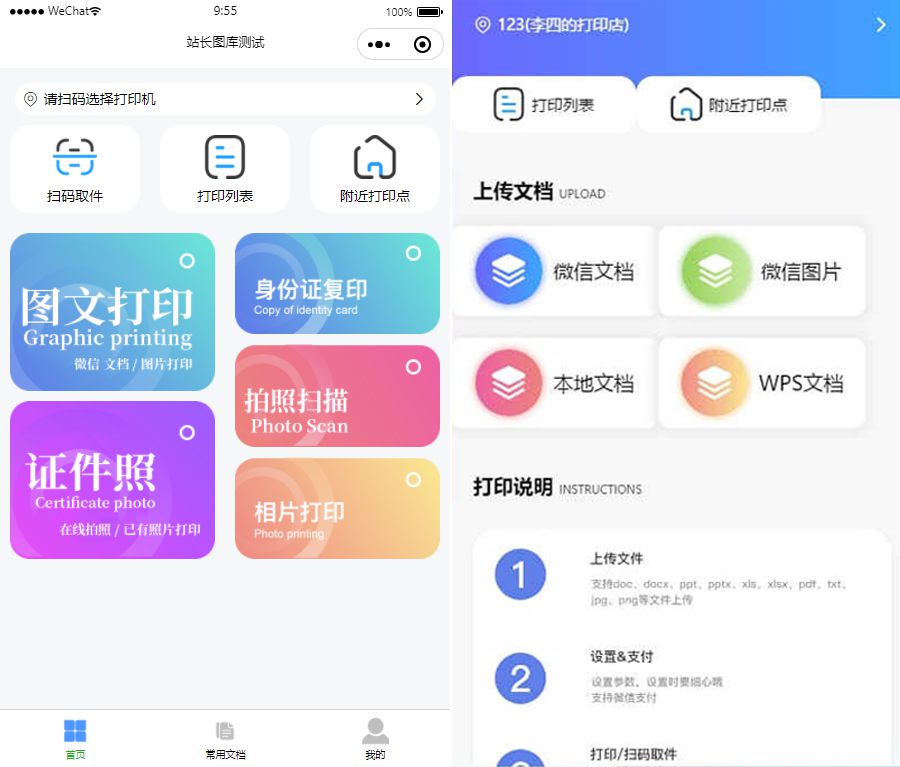
全新UI自助图文打印系统小程序源码/自助云打印机前后端源码
全新UI自助图文打印系统小程序源码,自助云打印机前后端源码。最新的自助图文打印系统和证件照云打印小程序源码采用了PHP作为后端开发语言,旨在为用户提供全面的自助打印服务。 这些服务覆盖了多种文件格式,包括文档、图片、表格等。除此之外…...

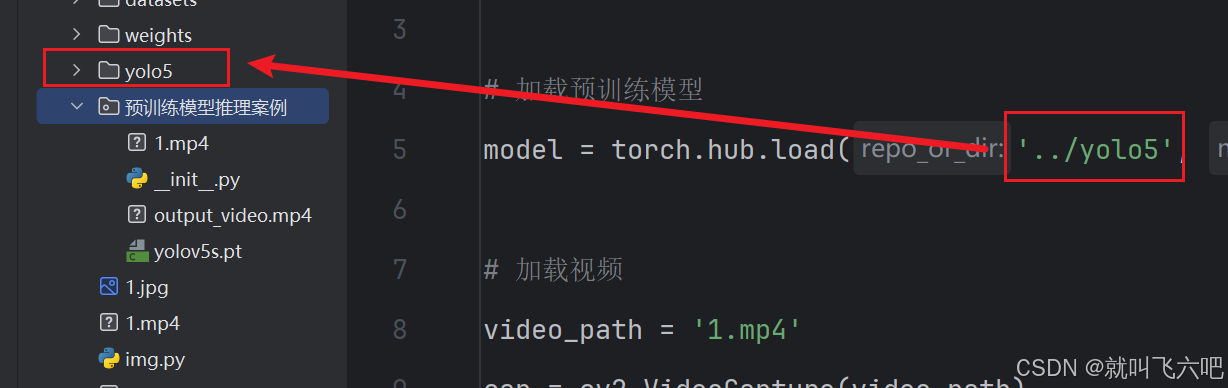
yolo5图片视频、摄像头推理demo
yolo5图片、视频推理demo 图片 import torch# 加载预训练模型 model torch.hub.load(./yolo5, custom, pathyolov5s.pt, sourcelocal)# 加载图片 img 1.jpg# 进行推理 results model(img)# 解析结果 detections results.xyxy[0].cpu().numpy() # [x1, y1, x2, y2, confid…...

Scala学习笔记19: 隐式转换和隐式参数
目录 第十九章 隐式转换和隐式参数1- 隐式转换1. 隐式准换函数: 施展魔法的咒语2. 隐式类: 为已有类型添加魔法3. 隐式转换规则: 魔法生效的条件4. 举例说明: 见证魔法的时刻5. 注意事项: 谨慎使用魔法 2. 隐式参数1. 语义: 隐藏在背后的参数2. 使用 隐式参数的方式2.1 隐式值:…...

用户登录安全是如何保证的?如何保证用户账号、密码安全?
1.HTTP协议直接传输密码(无加密) 前端 直接发送HTTP请求(无加密),攻击者可直接捕获网络包,看到下面的明文信息 因此,使用HTTP协议传输会直接暴露用户敏感信息。 2.HTTPS协议直接传输密码&…...

Java 写一个可以持续发送消息的socket服务端
前言 最近在学习flink, 为了模仿一个持续的无界的数据源, 所以需要一个可以持续发送消息的socket服务端. 先上效果图 效果图 socket服务端可以持续的发送消息, flink端是一个统计单词出现总数的消费端,效果图如下 源代码 flink的消费端就不展示了, 需要引入一些依赖和版本…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
