vue 3.0组件(下)
文章目录
- 前言:
- 一,`透传`属性和事件
- 1. 如何“透传属性和事件”
- 2.如何禁止“透传属性和事件”
- 3.多根元素的“透传属性和事件”
- 4. 访问“透传属性和事件”
- 二,插槽
- 1. 什么是插槽
- 2. 具名插槽
- 3. 作用域插槽
- 三,单文件组件CSS功能
- 1. 组件作用域CSS
- 2.深度选择器
- 3.CSS中的v-bind()
- 四,依赖注入
- 1. provide(提供)
- 2.inject(注入)
- 总结
前言:
上一章给大家讲解了组件的注册以及父子组件之间数据的传递,本文继续给大家讲解Vue3组件剩下的东西
一,透传属性和事件
1. 如何“透传属性和事件”
父组件在使用子组件的时候,如何“透传属性和事件”给子组件呢?
- 透传属性和事件并没有在子组件中用
props和emits声明 - 透传属性和事件最常见的如@click和class、id、style
- 当子组件只有一个根元素时,透传属性和事件会自动添加到该根元素上;如果根元素已有class或style属性,它会自动合并
// 父组件
<script setup>
import ChipVue from './components/Chip.vue';function say() {alert('Hello')
}
</script><template><!-- 透传的属性(style,class,title)在子组件中并没有在 props 声明 --><!-- 透传的事件(click)在子组件中并没有在 emits 声明 --><ChipVueclass="rounded"style="border: 1px solid blue;"title="纸片"@click="say"/>
</template>
// 子组件
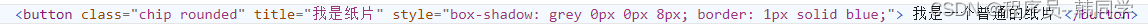
<template><!-- 当子组件只有一个根元素时,透传属性和事件会自动添加到该根元素上如果根元素已有 class 或 style 属性,它会自动合并--><button class="chip" style="box-shadow: 0 0 8px grey;">普通纸片</button>
</template><style>
.chip {border: none;background-color: rgb(231, 231, 231);padding: 8px 15px;
}.rounded {border-radius: 100px;
}
</style>
渲染结果:

2.如何禁止“透传属性和事件”
- 当子组件只有一个根元素时,透传属性和事件会自动添加到该根元素上,那怎么阻止呢?
- 在组合式 API 的
< script setup>中,你需要一个额外的< script>块来书写inheritAttrs: false选项声明来禁止
- 在组合式 API 的
// 父组件
<script setup>
import ChipVue from './components/Chip.vue';function say() {alert('Hello')
}
</script><template><!-- 透传的属性(style,class,title)在子组件中并没有在 props 声明 --><!-- 透传的事件(click)在子组件中并没有在 emits 声明 --><ChipVueclass="rounded"style="border: 1px solid blue;"title="纸片"@click="say"/>
</template>
// 子组件
<script>
export default {inheritAttrs: false // 阻止自动透传给唯一的根组件
}
</script><!-- 在组合式 API 的 <script setup> 中,你需要一个额外的 <script> 块来书写 inheritAttrs: false 选项声明来禁止
-->
<script setup></script><template><!-- 当子组件只有一个根元素时,透传属性和事件会自动添加到该根元素上如果根元素已有 class 或 style 属性,它会自动合并--><button class="chip" style="box-shadow: 0 0 8px grey;">普通纸片</button>
</template><style>
.chip {border: none;background-color: rgb(231, 231, 231);padding: 8px 15px;
}.rounded {border-radius: 100px;
}
</style>
3.多根元素的“透传属性和事件”
- 多根节点的组件并没有
自动“透传属性和事件”的行为,由于Vue不确定要将“透传属性和事件”透传到哪里,所以我们需要v-bind="$attrs"来显式绑定,否则将会抛出一个运行时警告
// 父组件
<script setup>
import ChipVue from './components/Chip.vue';function say() {alert('Hello')
}
</script><template><!-- 透传的属性(style,class,title)在子组件中并没有在 props 声明 --><!-- 透传的事件(click)在子组件中并没有在 emits 声明 --><ChipVueclass="rounded"style="border: 1px solid blue;"title="纸片"@click="say"/>
</template>
// 子组件
<template><!-- 多根节点的组件并没有自动“透传属性和事件”的行为 --><button class="chip">普通纸片</button><hr><button class="chip" v-bind="$attrs">普通纸片</button><hr><button class="chip" v-bind="$attrs">普通纸片</button>
</template><style>
.chip {border: none;background-color: rgb(231, 231, 231);padding: 8px 15px;
}.rounded {border-radius: 100px;
}
</style>
4. 访问“透传属性和事件”
- 在组合式 API 中的
< script setup>中引入useAttrs()来访问一个组件的“透传属性和事件”
// 父组件
<script setup>
import ChipVue from './components/Chip.vue';function say() {alert('Hello')
}
</script><template><!-- 透传的属性(style,class,title)在子组件中并没有在 props 声明 --><!-- 透传的事件(click)在子组件中并没有在 emits 声明 --><ChipVueclass="rounded"style="border: 1px solid blue;"title="纸片"@click="say"/>
</template>
// 子组件
<script setup>
import { useAttrs } from 'vue';// 透传的属性和事件对象
let attrs = useAttrs()// 在 JS 中访问透传的属性和事件
function showAttrs() {console.log(attrs)console.log(attrs.class)console.log(attrs.title)console.log(attrs.style)attrs.onClick()
}
</script><template><button class="chip" v-bind="attrs">普通纸片</button><hr><h6>{{ attrs }}</h6><ul><li>{{ attrs.title }}</li><li>{{ attrs.class }}</li><li>{{ attrs.style }}</li></ul><button @click="attrs.onClick()">执行透传的事件</button><hr><button @click="showAttrs">在 JS 中访问透传的属性和事件</button>
</template><style>
.chip {border: none;background-color: rgb(231, 231, 231);padding: 8px 15px;margin: 10px;
}.rounded {border-radius: 100px;
}
</style>
注意:
● 虽然这里的attrs对象总是反映为最新的“透传属性和事件”,但它并不是响应式的 (考虑到性能因素),你不能通过侦听器去监听它的变化
● 如果你需要响应性,可以使用prop或者你也可以使用onUpdated()使得在每次更新时结合最新的attrs执行副作用
二,插槽
- 在某些场景中,我们可能想要为子组件传递一些
模板片段,让子组件在它们的组件中渲染这些片段,为此 vue 提供了组件的插槽
1. 什么是插槽
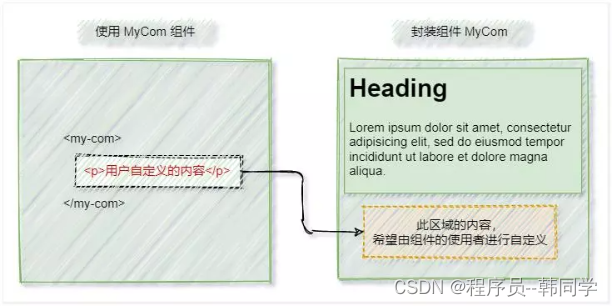
- 在封装组件时,可以使用
<slot>元素把不确定的、希望由用户指定的部分定义为插槽;插槽可以理解为给预留的内容提供占位符 - 插槽也可以提供
默认内容,如果组件的使用者没有为插槽提供任何内容,则插槽内的默认内容会生效
注意:如果在封装组件时没有预留任何插槽,用户提供传递一些模板片段将会被遗弃

// 父组件
<script setup>
import CardVue from './components/Card.vue'
</script><template><CardVue><!-- 向子组件插槽中提供内容 --><button>关闭</button></CardVue>
</template>
// 子组件
<template><div class="card"><h2 class="title"></h2><div class="subtitle"></div><div class="content"></div><div class="action"><!-- 定义一个插槽 --><!-- 插槽的默认内容,只有没有提供内容时,才会显示 --><slot>卡片功能区域</slot></div></div>
</template><style>
.card {width: 250px;border: 1px solid black;
}.card h2,
.card div {margin: 10px;padding: 5px;
}.title {border: 1px solid red;
}.subtitle {border: 1px solid green;
}.content {border: 1px solid blue;
}.action {border: 1px solid pink;
}
</style>
2. 具名插槽
- 如果在封装组件时需要预留多个插槽节点,则需要为每个
< slot>插槽指定具体的name名称,这种带有具体名称的插槽叫做“具名插槽” 没有指定name名称的插槽,会有隐含的名称叫做default- 在
< template>元素上使用v-slot:slotName或者#slotName向指定的具名插槽提供内容
// 父组件
<script setup>
import CardVue from './components/Card.vue'
</script><template><CardVue><!-- 向具名插槽提供内容 --><template v-slot:cardTitle>博客</template><template #cardSubtitle><i>百万博主分享经验</i></template><!-- 向子组件默认插槽中提供内容 --><!-- <button>关闭</button> --><template #default><button>关闭</button></template></CardVue>
</template>
// 子组件
<template><div class="card"><h2 class="title"><!-- 带有 name 的属性的插槽,称为具名插槽 --><slot name="cardTitle"></slot></h2><div class="subtitle"><slot name="cardSubtitle"></slot></div><div class="content"><slot name="cardContent"></slot></div><div class="action"><!-- 定义一个插槽 --><!-- 插槽的默认内容,只有没有提供内容时,才会显示 --><!-- 没有 name 属性的插槽称为默认插槽,会有一个隐含的名字:default --><slot>卡片功能区域</slot></div></div>
</template><style>
.card {width: 250px;border: 1px solid black;
}.card h2,
.card div {margin: 10px;padding: 5px;
}.title {border: 1px solid red;
}.subtitle {border: 1px solid green;
}.content {border: 1px solid blue;
}.action {border: 1px solid pink;
}
</style>
3. 作用域插槽
- 如何在向插槽提供的内容时获得子组件域内的数据呢?
- 在声明插槽时使用
属性值的方式来传递子组件的数据,这种带有数据的插槽称之为作用域插槽 - 在
< template>元素上使用v-slot:slotName="slotProps"或#slotName="slotProps"的方式来访问插槽传递属性值 - 如果没有使用
< template>元素,而是直接在使用子组件中直接给默认插槽提供内容,我们可以在使用该子组件时用v-slot="slotProps"来接收该插槽传递的数据对象
- 在声明插槽时使用
注意:
< slot >插槽上的name是一个Vue特别保留的属性,不会在作用域插槽中访问到
// 父组件
<script setup>
import CardVue from './components/Card.vue'
</script><template><CardVue><!-- 向具名插槽提供内容 --><template v-slot:cardTitle>博客</template><template #cardSubtitle><i>百万博主分享经验</i></template><!-- 访问插槽中提供的数据 --><template #cardContent="dataProps"><ul><li>{{ dataProps }}</li><li>博客的标题:{{ dataProps.cardBlog.title }}</li><li>博客的时间:{{ dataProps.cardBlog.time }}</li><li>博主:{{ dataProps.cardAuthor }}</li></ul></template><!-- 向子组件默认插槽中提供内容 --><!-- <button>关闭</button> --><template #default><button>关闭</button></template></CardVue><hr><CardVue v-slot="dataProps"><!-- 如果使用子组件时用到了 v-slot,则该子组件标签中将无法向其他具名插槽中提供内容 --><!-- <template #cardSubtitle><i>百万博主分享经验</i></template> --><button>{{dataProps.close}}</button><button>{{dataProps.sure}}</button></CardVue>
</template>
// 子组件
<script setup>
import { reactive, ref } from 'vue';let blog = reactive({title: 'Java 如何实现上传文件',time: '2021-12-25 15:33:25'
})let author = ref('爱思考的飞飞')let closeBth = ref('关闭')
let determine = ref('确定')
</script><template><div class="card"><h2 class="title"><!-- 带有 name 的属性的插槽,称为具名插槽 --><slot name="cardTitle"></slot></h2><div class="subtitle"><slot name="cardSubtitle"></slot></div><div class="content"><!-- 带有数据的插槽称之为作用域插槽 --><!-- <slot>插槽上的 name 是一个Vue特别保留的属性,不会在作用域插槽中访问到 --><slot name="cardContent" :cardBlog="blog" :cardAuthor="author"></slot></div><div class="action"><!-- 定义一个插槽 --><!-- 插槽的默认内容,只有没有提供内容时,才会显示 --><!-- 没有 name 属性的插槽称为默认插槽,会有一个隐含的名字:default --><slot :close="closeBth" :sure="determine">卡片功能区域</slot></div></div>
</template><style>
.card {width: 450px;border: 1px solid black;
}.card h2,
.card div {margin: 10px;padding: 5px;
}.title {border: 1px solid red;
}.subtitle {border: 1px solid green;
}.content {border: 1px solid blue;
}.action {border: 1px solid pink;
}
</style>
三,单文件组件CSS功能
- 默认情况下,写在
.vue组件中的样式会全局生效,很容易造成多个组件之间的样式冲突问题
导致组件之间样式冲突的根本原因是:- 单页面应用程序中,所有组件的
DOM结构,都是基于唯一的index.html页面进行呈现的 - 每个组件中的样式,都会影响整个
index.html页面中的DOM元素
- 单页面应用程序中,所有组件的
1. 组件作用域CSS
- 当
< style>标签带有scoped属性的后:- 它的
CSS只会影响当前组件的元素,父组件的样式将不会渗透到子组件中 - 该组件的所有元素编译后会自带一个特定的属性
- 该
< style scoped>内的选择器,在编译后会自动添加特定的属性选择器 - 子组件的
根节点会同时被父组件的作用域样式和子组件的作用域样式影响,主要是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式
- 它的
// 转换前
<style scoped>
.error {color: red;
}
</style><template><div class="error">hi</div>
</template>
// 转换后
<style>
.error[data-v-f3f3eg9] {color: red;
}
</style><template><div class="example" data-v-f3f3eg9>hi</div>
</template>
案例:
// 父组件
<script setup>
import ButtonVue from './components/Button.vue';
</script><template><div class="error"><h3>【父】标题</h3><button>【父】普通按钮</button></div><hr><ButtonVue />
</template><!-- scoped 属性,让下方的选择器的样式只作用在该组件中,或者子组件的根元素上
-->
<style scoped>
h3 {border: 1px solid blue;
}.error {border: 1px solid red;padding: 15px;
}
</style>
// 子组件
<template><div class="error"><h3>【子】标题</h3><button>【子】普通按钮</button></div>
</template>
2.深度选择器
- 处于
scoped样式中的选择器如果想要做更“深度”的选择,即影响到子组件,可以使用:deep()这个伪类
// 编译前
<style scoped>.a :deep(.b) { /* ... */ }
</style>
// 编译后
<style>.a[data-v-f3f3eg9] .b { /* ... */ }
</style>
案例
// 父组件
<script setup>
import ButtonVue from './components/Button.vue';
</script><template><div class="error"><h3>【父】标题</h3><button>【父】普通按钮</button></div><hr><ButtonVue />
</template><!-- scoped 属性,让下方的选择器的样式只作用在该组件中,或者子组件的根元素上该组件中的所有元素及子组件中的根元素会加上固定的属性(data-v-~)该 css 选择器都会自动添加固定的属性选择器([data-v-~])
-->
<style scoped>
h3 {border: 1px solid blue;
}.error {border: 1px solid red;padding: 15px;
}/* 如果想在 style scoped 中让样式作用到子组件中,那么可以使用 :deep() 伪类选择器 */
.error:deep(button) {border: 2px solid green;padding: 8px 15px;
}
</style>
// 子组件
<template><div class="error"><h3>【子】标题</h3><button>【子】普通按钮</button></div>
</template>
3.CSS中的v-bind()
- 单文件组件的
< style >标签支持使用v-bindCSS函数将CSS的值链接到动态的组件状态 - 这个语法同样也适用于
< script setup>,且支持JavaScript表达式(需要用引号包裹起来) - 实际的值会被编译成
哈希化的CSS自定义属性,因此CSS本身仍然是静态的 - 自定义属性会通过
内联样式的方式应用到组件的某个元素上,并且在源值变更的时候响应式地更新
<script setup>
import { reactive } from 'vue';// 按钮主题
let btnTheme = reactive({backColor: '#000000', // 背景色textColor: '#FFFFFF' // 文本色
})
</script><template><button>普通按钮</button><hr>背景色:<input type="color" v-model="btnTheme.backColor">文本色:<input type="color" v-model="btnTheme.textColor">
</template><style scoped>button {/* 使用 v-bind() 可以使用该组件的中数据源,如果绑定的数据源值发生变化,则样式也会随着更新 */background-color: v-bind('btnTheme.backColor');color: v-bind('btnTheme.textColor');}
</style>
四,依赖注入
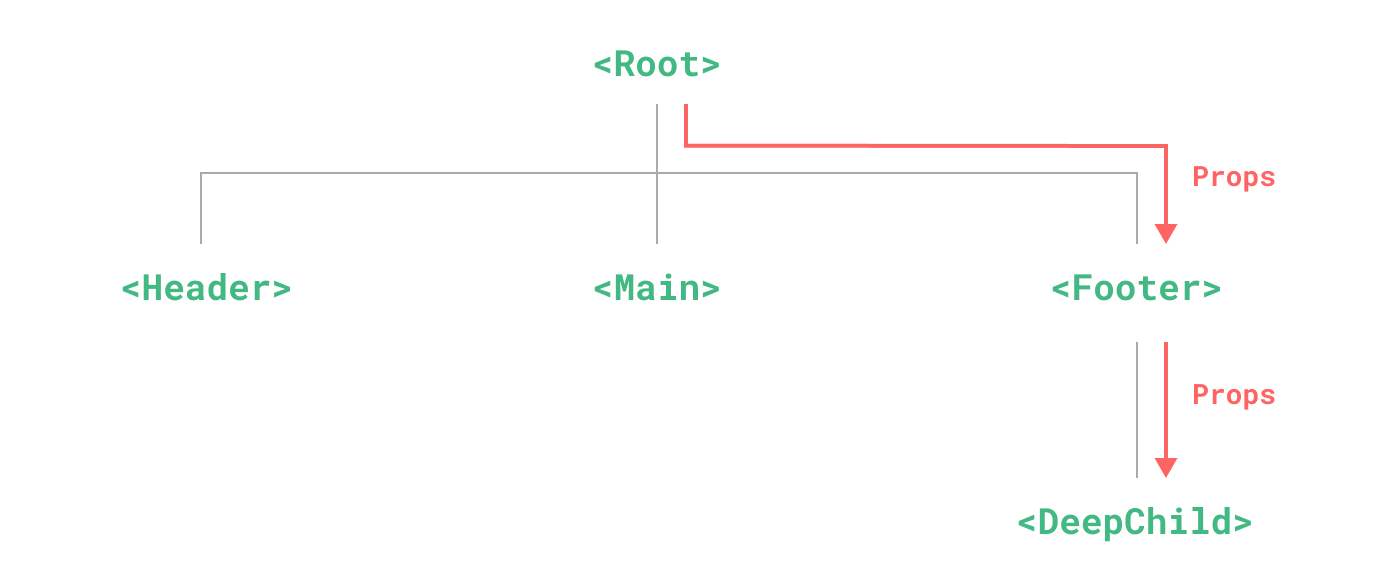
- 如果有一个深层的子组件需要一个较远的祖先组件中的部分数据,如果实现呢?
- 可使用props沿着组件链逐级传递下去,如图

- 可使用props沿着组件链逐级传递下去,如图
- 我们可在祖先组件使用provide提供数据,后代组件使用inject注入数据,如图

1. provide(提供)
在应用层如何提供:
- 在应用层方面可通过
app.provide()为后代提供数据
import { createApp } from 'vue'
const app = createApp({ })
app.provide('message', 'hello!') // message 注入名, 'hello' 值
在组件中如何提供:
- 在组合式 API` < script setup`> 中,可通过`provide()函数`来为后代组件提供数据<script setup>
import { ref, provide } from 'vue'const message = 'hello'
const title = ref('博客')
const subtitle = ref('百万博主分享经验')function changeSubtitle(sub) {this.subtitle = sub
}provide('message', message) // 提供固定数据
provide('title', title) // 提供响应式数据
provide('subtitle', subtitle) // 提供响应式数据
provide('changeSubtitle', changeSubtitle) // 为后代组件提供修改响应式数据 subtitle 的函数
</script>
2.inject(注入)
- 在组合式 API 中,使用
inject()函数的返回值来注入祖先组件提供的数据- 如果提供数据的值是一个
ref,注入进来的会是该ref对象,和提供方保持响应式连接 - 如果注入的数据并没有在
祖先组件中提供,则会抛出警告,可在provide()函数的第二个参数设置默认值来解决 - 他们可以在
JS和视图模板中直接访问
- 如果提供数据的值是一个
<script setup>
import { inject } from 'vue'const c_message = inject('message')
const title = inject('title')
const c_subtitle = inject('subtitle')
const c_changeSub = inject('changeSubtitle')
// 祖先组件并未提供 content,则会报警告,设置默认值来解决
const c_content = inject('content', '暂时还未有内容')
</script>
总结
以上就是vue3.0 组件的全部内容和基本用法,文章的代码为一个一个的案例感兴趣可以敲一敲看一看。希望本篇文章能够帮助到你,不懂得可以评论区或者私信问我,我也会一 一解答。谢谢观看!
我的其他文章:https://blog.csdn.net/m0_60970928?type=blog
相关文章:

vue 3.0组件(下)
文章目录前言:一,透传属性和事件1. 如何“透传属性和事件”2.如何禁止“透传属性和事件”3.多根元素的“透传属性和事件”4. 访问“透传属性和事件”二,插槽1. 什么是插槽2. 具名插槽3. 作用域插槽三,单文件组件CSS功能1. 组件作用…...

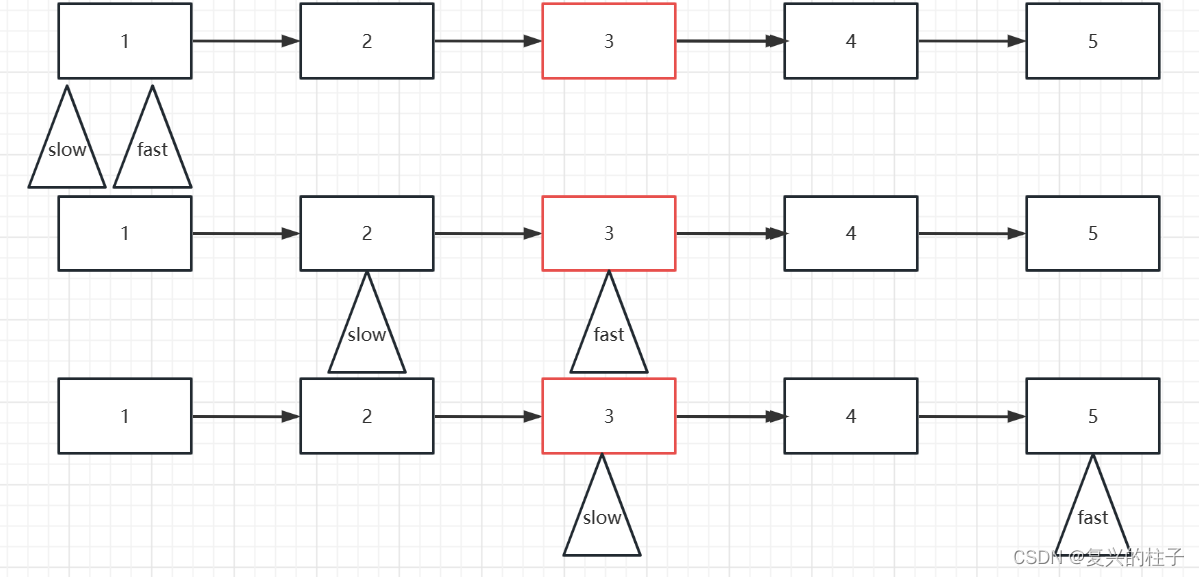
双指针 -876. 链表的中间结点-leetcode
开始一个专栏,写自己的博客 双指针,也算是作为自己的笔记吧! 双指针从广义上来说,是指用两个变量在线性结构上遍历而解决的问题。狭义上说, 对于数组,指两个变量在数组上相向移动解决的问题;对…...

Linux之运行级别
文章目录一、指定运行级别基本介绍CentOS7后运行级别说明一、指定运行级别 基本介绍 运行级别说明: 0:关机 1:单用户【找回丢失密码】 2:多用户状态没有网络服务 3:多用户状态有网络服务 4:系统未使用保留给用户 5:图形界面 6:系统重启 常用运行级别是3和5,也可以…...

python搭建web服务器
前言:相信看到这篇文章的小伙伴都或多或少有一些编程基础,懂得一些linux的基本命令了吧,本篇文章将带领大家服务器如何部署一个使用django框架开发的一个网站进行云服务器端的部署。 文章使用到的的工具 Python:一种编程语言&…...

【SpringCloud】SpringCloud Feign详解
目录前言SpringCloud Feign远程服务调用一.远程调用逻辑图二.两个服务的yml配置和访问路径三.使用RestTemplate远程调用四.构建Feign五.自定义Feign配置六.Feign配置日志七.Feign调优八.抽离Feign前言 微服务分解成多个不同的服务,那么多个服务之间怎么调用呢&…...

更改Hive元数据发生的生产事故
今天同事想在hive里用中文做为分区字段。如果用中文做分区字段的话,就需要更改Hive元 数据库。结果发生了生产事故。导致无法删除表和删除分区。记一下。 修改hive元数据库的编码方式为utf后可以支持中文,执行以下语句: alter table PARTITI…...

《Netty》从零开始学netty源码(八)之NioEventLoop.selector
目录java原生的WEPollSelectorImplnetty的SelectionKey容器SelectedSelectionKeySetnetty的SelectedSelectionKeySetSelectorSelectorTupleopenSelector每一个NioEventLoop配一个选择器Selector,在创建NioEventLoop的构造函数中会调用其自身方法openSelector获取sel…...

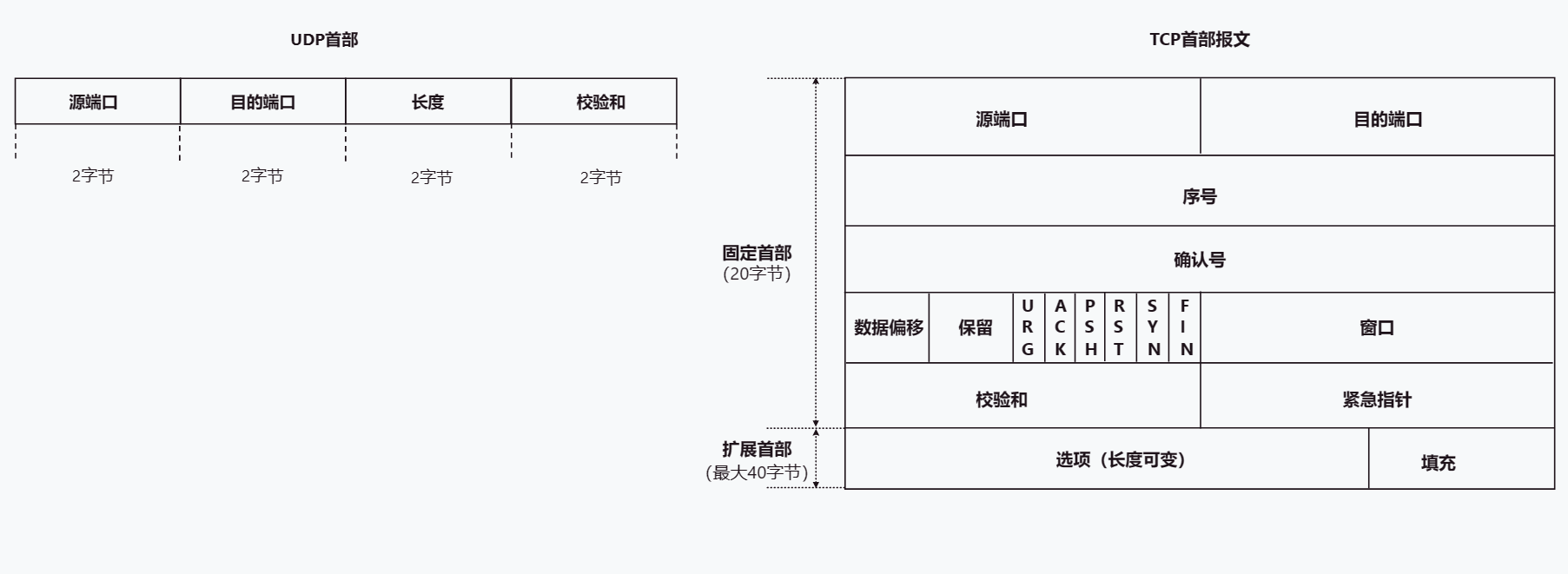
TCP UDP详解
文章目录TCP UDP协议1. 概述2. 端口号 复用 分用3. TCP3.1 TCP首部格式3.2 建立连接-三次握手3.3 释放连接-四次挥手3.4 TCP流量控制3.5 TCP拥塞控制3.6 TCP可靠传输的实现3.7 TCP超时重传4. UDP5.TCP与UDP的区别TCP UDP协议 1. 概述 TCP、UDP协议是TCP/IP体系结构传输层中的…...

超详细淘宝小程序的接入开发步骤
本文是向大家介绍的关于工作中遇到的如何对接淘宝小程序开发的步骤,它能够帮助大家省略在和淘宝侧对接沟通过程中的一些繁琐问题,便捷大家直接快速开展工作~~一、步骤演示1、首先我们打开淘宝开放平台,进入控制台2、进入控制台后,…...

【Python】正则表达式re库
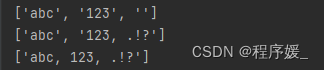
文章目录函数re.match函数re.search函数re.findall函数re.compile函数re.sub函数re.split函数修饰符正则表达式模式正则表达式实例函数 re.match函数 re.match()函数用于尝试从字符串的 起始位置 匹配一个模式,匹配成功返回一个匹配对象,否则返回None。…...

JDK8使用Visual VM根据Dump文件排查OutOfMemoryError生产问题思路
文章目录1. 前言2. 堆内存溢出3. GC执行异常4. 元空间内存溢出5. 创建线程异常6. 内存交换问题7. 数组长度过大8. 系统误杀异常1. 前言 当系统异常产生了dump文件需要我们对其进行排查时,其本质上考验的是我们对于Java运行时内存结构的知识掌握是否牢固以及对业务代…...

2023年网络安全比赛--网络安全事件响应中职组(超详细)
一、竞赛时间 180分钟 共计3小时 二、竞赛阶段 1.找出黑客植入到系统中的二进制木马程序,并将木马程序的名称作为Flag值(若存在多个提交时使用英文逗号隔开,例如bin,sbin,…)提交; 2.找出被黑客修改的系统默认指令,并将被修改的指令里最后一个单词作为Flag值提交; 3.找出…...

【半监督学习】3、PseCo | FPN 错位对齐的高效半监督目标检测器
文章目录一、背景二、方法2.1 基础框架结构2.2 带噪声的伪边界框学习2.3 多视图尺度不变性学习三、实验论文:PseCo: Pseudo Labeling and Consistency Training for Semi-Supervised Object Detection 代码:https://github.com/ligang-cs/PseCo 出处&a…...

Tomcat+Servlet初识
文章目录Tomcat什么是TomcatTomcat的安装启动tomcat静态页面的访问动态页面的访问一个Servlet程序的部署流程Tomcat 什么是Tomcat Tomcat是一个HTTP服务器,在开发或调试Servlet代码时应用广泛;使用Tomcat,实际就是将用户浏览器输入的http请…...

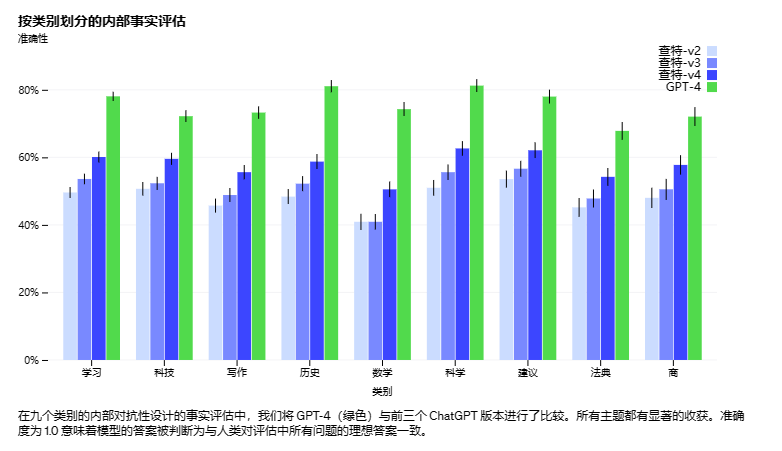
ChatGPT-4 终于来了(文末附免费体验地址)
大家好,我是小钱学长。 ChatGPT4.0 重磅来袭,今天一打开plus页面出现的就是这个GPT-4的体验界面!现在就带大家一起看看GPT4.0。 进入之后是这样的 看到最下面有一行话,目前应该是4个小时限制100条消息。 GPT-4有什么优势&…...

【C++学习】类和对象(中)一招带你彻底了解六大默认成员函数
前言:在之前,我们对类和对象的上篇进行了讲解,今天我们我将给大家带来的是类和对象中篇的学习,继续深入探讨【C】中类和对象的相关知识!!! 目录 1. 类的6个默认成员函数 2. 构造函数 2.1概念介…...

面试——Java基础
说一说你对Java访问权限的了解 在修饰成员变量/成员方法时,该成员的四种访问权限的含义如下: private:该成员可以被该类内部成员访问; default:该成员可以被该类内部成员访问,也可以被同一包下其他的类访…...

JavaWeb——Request(请求)和Response(响应)介绍
在写servlet时需要实现5个方法,在一个service方法里面有两个参数request和response。 浏览器向服务器发送请求会发送HTTP的请求数据——字符串,这些字符串会被Tomcat所解析,然后这些请求数据会被放到一个对象(request)里面保存。 相应的Tom…...

JMeter压测文件上传接口和中文乱码
一、压测文件上传接口 新建测试计划,然后添加需要的元件。 1、添加HTTP信息头管理器 可以在测试计划中添加,也可以在线程组里面添加。 我的接口使用到 token信息。这里在测试计划中添加。 2、添加线程组 上图解释:会在 2秒钟之内启动起来 5…...

CSRF漏洞复现
目录标题原理如何实现和xss区别危害CSRF实战(pikachu)dvwa靶场CSRF(Cross Site Request Forgery)。跨站请求伪造原理 攻击者会伪造一个请求(一般是一个链接),然后让用户去点击,然后…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
