vue使用audio 音频实现播放与关闭(可用于收到消息给提示音效)
这次项目中因为对接了即时通讯 IM,有个需求就是收到消息需要有个提示音效,所以这里就想到了用HTML5 提供的Audio 标签,用起来也是很方便,首先让产品给你个提示音效,然后你放在项目中,使用Audio 标签,然后引入这段提示音效即可,后续的操作也是我下面的代码,直接复制即可。

具体内容参考W3C详细文档:http://www.w3school.com.cn/jsref/dom_obj_audio.asp
<template><audio id="notionAudio" src="@/assets/audio/notionAudio.mp3" style="display:none;"></audio><el-button @click="playNotionAudio">开启音频</el-button><el-button @click="pauseNotionAudio">关闭音频</el-button>
</template>
<script>
export default {data() {return {is_open_audio: false, // 是否开启声音提示};},methods: {// 如果你也想在收到消息的时候播放提示音效,在收到消息回调的方法里面执行这个方法(playNotionAudio)即可。playNotionAudio() {const audio = document.getElementById('notionAudio');if (audio) {audio.play().then(() => {console.log('播放成功');this.is_open_audio = true;}).catch(function(error) {console.log("播放失败,用户需要进行交互以播放音频: ", error);});} },pauseNotionAudio() {// pause()方法只是暂停,这里还需要重新load,然后需要再次play,音乐就可重头播放。const audio = document.getElementById('notionAudio');if (audio) {audio.pause();audio.load();this.is_open_audio = false;} }, },
}
</script>
相关文章:

vue使用audio 音频实现播放与关闭(可用于收到消息给提示音效)
这次项目中因为对接了即时通讯 IM,有个需求就是收到消息需要有个提示音效,所以这里就想到了用HTML5 提供的Audio 标签,用起来也是很方便,首先让产品给你个提示音效,然后你放在项目中,使用Audio 标签&#x…...

STM32 产生Hard Fault 调试方法
STM32 产生hard-fault 调试方法 需求 当STM32 产生Hard Fault的时候我们希望可以打印出一些重要的寄存器信息,然后定位代码出错的地方。 参考 https://github.com/ferenc-nemeth/arm-hard-fault-handler 原理 STM32代码运行的时候一般在是main函数while(1)中循…...

java-selenium 截取界面验证码图片并对图片文本进行识别
参考链接 1、需要下载Tesseract工具并配置环境变量,步骤如下 Tesseract-OCR 下载安装和使用_tesseract-ocr下载-CSDN博客 2、需要在IDEA中导入tess4j 包;在pom.xml文件中输入如下内容 <!--导入Tesseract 用于识别验证码--><dependency>&l…...

【Linux】进程信号 --- 信号产生
👦个人主页:Weraphael ✍🏻作者简介:目前正在学习c和算法 ✈️专栏:Linux 🐋 希望大家多多支持,咱一起进步!😁 如果文章有啥瑕疵,希望大佬指点一二 如果文章对…...

Docker 容器中的 Docker Compose 简介
Docker Compose是什么 Docker Compose是一个用于定义和运行多个Docker容器的工具。它是Docker官方提供的开源项目,用于实现对Docker容器集群的快速编排。通过Compose,开发者可以使用YAML文件(通常是docker-compose.yml文件)来配置…...

手机日历如何与Outlook同步
有很多人和我一样遇到手机日历与Outlook同步问题,如新版outlook与小米日历的同步问题 - Microsoft Community,outlook账号无法在手机端自带的电子邮件App以exchange模式登录 - Microsoft Community,在安卓手机端无法电子邮件App以exchange模式…...

python基础语法 007 文件操作-1读取写入
1 文件操作 1.1 什么时候用文件操作? 打开文档写东西看东西拿文档做统计 在python 文档操作作用 存储数据读取数据 打开文件有什么用? 读取数据,写入数据不管什么数据都可以用open打开,如可复制一张图片 1.2 open() 读取,…...

C语言·函数(超详细系列·全面总结)
前言:Hello大家好😘,我是心跳sy,为了更好地形成一个学习c语言的体系,最近将会更新关于c语言语法基础的知识,今天更新一下函数的知识点,我们一起来看看吧! 目录 一、函数是什么 &a…...

Windows及Linux系统加固
君衍. 一、Windows加固1、配置简介2、账户配置3、本地配置4、安全设置 二、Linux加固1、配置简介2、网络配置3、日志和审计配置4、访问认证和授权配置5、系统运维配置 一、Windows加固 1、配置简介 通常在Windows安全配置中有两类对象 一类是Windows Server,如win …...

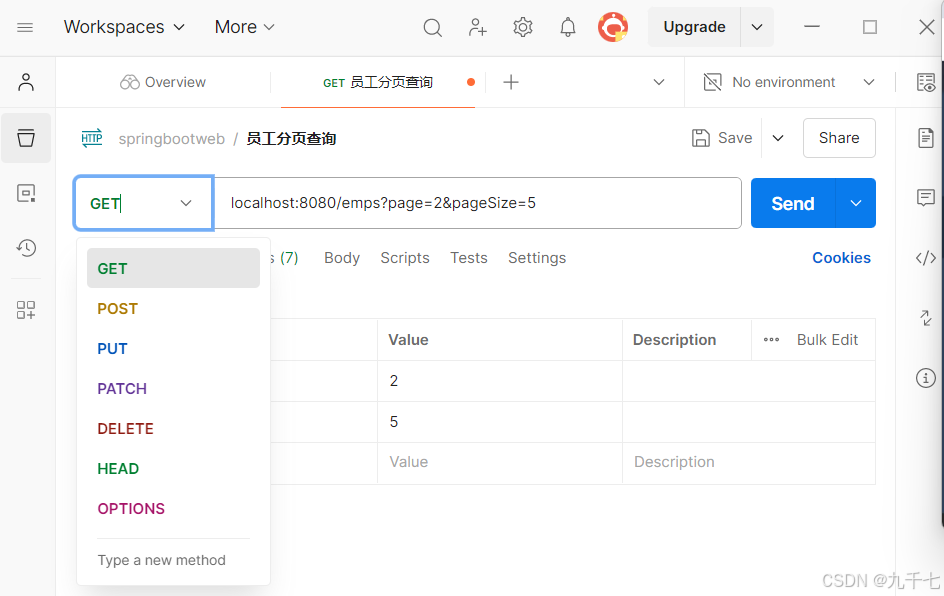
Postman安装使用教程(详解)
目录 一、Postman是什么 二、安装系统要求 三、下载Postman 四、注册和登录Postman 五、创建工作空间 六、创建请求 一、Postman是什么 在安装之前,让我们先来简单了解一下Postman。Postman是一个流行的API开发工具,它提供了友好的用户界面用于发送…...

【嵌入式开发之标准I/O】文件I/O的基本概念,打开、关闭、定位函数及实例
文件I/O和标准I/O 什么是文件I/O?什么是标准I/O? 文件I/O:文件I/O又称系统IO,系统调用,称之为不带缓存的IO(unbuffered I/O)。是操作系统提供的API接口函数。不带缓存指的是每个read,write都调用内核中的一个系统调…...

C++文件操作-文本文件-读文件
第一种 #include<iostream>//1、包含头文件 fstream #include<fstream> using namespace std;void test01() {//2、创建流对象ifstream ifs;//3、打开文件 并且判断是否打开成功ifs.open("test.txt", ios::in);if (!ifs.is_open()){cout << "…...

二叉树精选面试题
💎 欢迎大家互三:2的n次方_ 1. 相同的树 100. 相同的树 同时遍历两棵树 判断结构相同:也就是在遍历的过程中,如果有一个节点为null,另一棵树的节点不为null,那么结构就不相同 判断值相同:只需…...

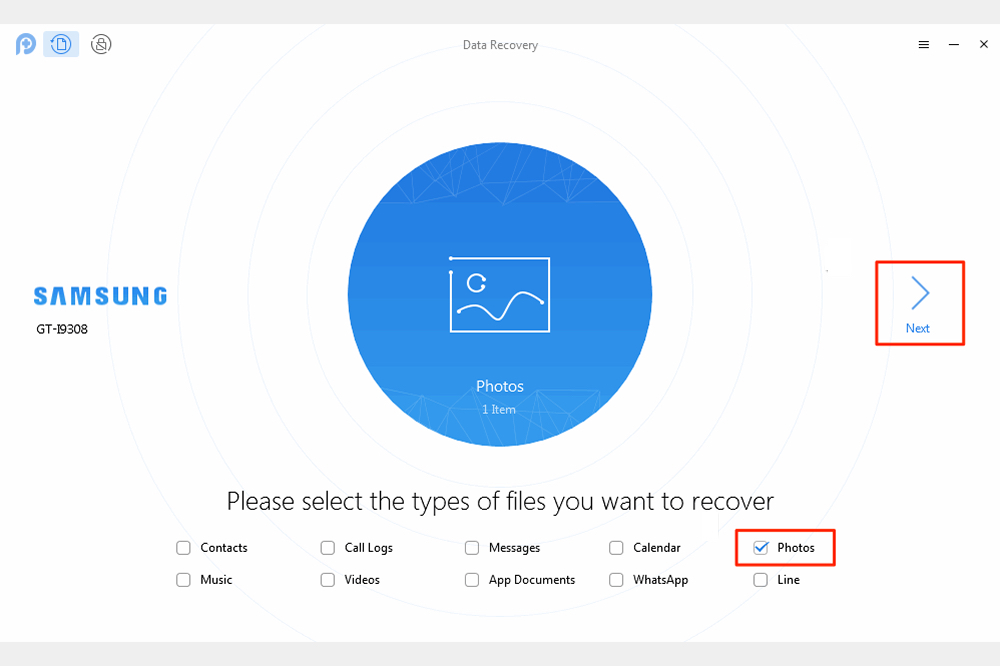
如何在 Android 中删除和恢复照片
对于智能手机用户来说,相机几乎已经成为一种条件反射:你看到值得注意的东西,就拍下来,然后永远保留这段记忆。但如果那张照片不值得永远保留怎么办?众所周知,纸质快照拿在手里很难舍弃,而 Andro…...
)
HarmonyOS Next原生应用开发-从TS到ArkTS的适配规则(六)
一、仅支持一个静态块 规则:arkts-no-multiple-static-blocks 级别:错误 ArkTS不允许类中有多个静态块,如果存在多个静态块语句,请合并到一个静态块中。 TypeScript class C {static s: stringstatic {C.s aa}static {C.s C.s …...

功能测试与APPSCAN自动化测试结合的提高效率测试策略
背景 手工探索性测试(Manual Exploratory Testing,简称MET)是一种软件测试方法,它依赖于测试人员的直觉、经验和即兴发挥来探索应用程序或系统。与传统的脚本化测试相比,手工探索性测试不遵循固定的测试脚本࿰…...

AVL树的理解和实现[C++]
文章目录 AVL树AVL树的规则或原理 AVL树的实现1.节点的定义2.功能和接口等的实现默认构造函数,析构函数拷贝构造函数插入搜索打印函数检查是否为平衡树,检查平衡因子旋转 AVL树 AVL树,全称Adelson-Velsky和Landis树,是一种自平衡…...

云计算遭遇的主要安全威胁
以下是详细说明云计算遭遇的所有主要安全威胁: 1. 数据泄露 描述:数据泄露是指未经授权的情况下访问和获取敏感数据。云计算环境中的数据泄露通常由于不安全的配置、软件漏洞或内部威胁造成。 案例: Capital One数据泄露:2019…...

[MySQL]02 存储引擎与索引,锁机制,SQL优化
Mysql存储引擎 可插拔式存储引擎 索引是在存储引擎底层上实现的 inno DB MySQL默认存储引擎: inno DB高可靠性和高性能的存储引擎 DML操作遵循ACID模型支持事务行级锁,提高并发访问性能支持外键 约束,保证数据完整性和可靠性 MySAM MySAM是MySQL的早期引擎 特点: 不支持事…...

ld,GNU 链接器介绍以及命令行参数详解
ld,GNU 链接器介绍以及命令行参数详解 当我们使用GCC编译源代码生成可执行程序,经过预处理、汇编、编译、链接四个阶段。 链接器(Linker)将多个目标文件和库文件链接起来,链接器还解决目标文件之间的符号引用ÿ…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
