学习React(描述 UI)
React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件。从 web 端网站到移动端应用,屏幕上的所有内容都可以被分解成组件。在本章节中,你将学习如何创建、定制以及有条件地显示 React 组件。
本章节
- 如何创建你的第一个组件
- 在什么时候以及如何创建多文件组件
- 如何使用 JSX 为 JavaScript 添加标签
- 如何在 JSX 中使用花括号来从组件中使用 JavaScript 功能
- 如何用 props 配置组件
- 如何有条件地渲染组件
- 如何在同一时间渲染多个组件
- 如何通过保持组件的纯粹性来避免令人困惑的错误
- 为什么将 UI 理解为树是有用的
你的第一个组件
React 应用是由被称为 组件 的独立 UI 片段构建而成。React 组件本质上是可以任意添加标签的 JavaScript 函数。组件可以小到一个按钮,也可以大到是整个页面。这是一个 Gallery 组件,用于渲染三个 Profile 组件:
function Profile() {return (<imgsrc="https://i.imgur.com/MK3eW3As.jpg"alt="Katherine Johnson"/>);
}export default function Gallery() {return (<section><h1>Amazing scientists</h1><Profile /><Profile /><Profile /></section>);
}

组件的导入与导出
你可以在一个文件中声明许多组件,但文件的体积过大会变得难以浏览。为了解决这个问题,你可以在一个文件中只导出一个组件,然后再从另一个文件中导入该组件:
Gallery.js
import Profile from './Profile.js';export default function Gallery() {return (<section><h1>Amazing scientists</h1><Profile /><Profile /><Profile /></section>);
}
Profile.js
export default function Profile() {return (<imgsrc="https://i.imgur.com/QIrZWGIs.jpg"alt="Alan L. Hart"/>);
}
使用 JSX 书写标签语言
每个 React 组件都是一个 JavaScript 函数,它可能包含一些标签,React 会将其渲染到浏览器中。React 组件使用一种叫做 JSX 的语法扩展来表示该标签。JSX 看起来很像 HTML,但它更为严格,可以显示动态信息。
如果我们把现有的 HTML 标签粘贴到 React 组件中,它并不一定能成功运行:
export default function TodoList() {return (// This doesn't quite work!<h1>Hedy Lamarr's Todos</h1><imgsrc="https://i.imgur.com/yXOvdOSs.jpg"alt="Hedy Lamarr"class="photo"><ul><li>Invent new traffic lights<li>Rehearse a movie scene<li>Improve spectrum technology</ul>);
}
如果你有像这样的现有的 HTML 片段,你可以使用它进行语法转换 converter:
App.js
export default function TodoList() {return (<><h1>Hedy Lamarr's Todos</h1><imgsrc="https://i.imgur.com/yXOvdOSs.jpg"alt="Hedy Lamarr"className="photo"/><ul><li>Invent new traffic lights</li><li>Rehearse a movie scene</li><li>Improve spectrum technology</li></ul></>);
}

在 JSX 中通过大括号使用 JavaScript
JSX 可以让你在 JavaScript 文件中编写类似 HTML 的标签语法,使渲染逻辑和内容展示维护在同一个地方。有时你会想在标签中添加一点 JavaScript 逻辑或引用一个动态属性。在这种情况下,你可以在 JSX 中使用花括号来为 JavaScript “开辟通道”:
App.js
const person = {name: 'Gregorio Y. Zara',theme: {backgroundColor: 'black',color: 'pink'}
};export default function TodoList() {return (<div style={person.theme}><h1>{person.name}'s Todos</h1><imgclassName="avatar"src="https://i.imgur.com/7vQD0fPs.jpg"alt="Gregorio Y. Zara"/><ul><li>Improve the videophone</li><li>Prepare aeronautics lectures</li><li>Work on the alcohol-fuelled engine</li></ul></div>);
}

将 Props 传递给组件
React 组件使用 props 来进行组件之间的通讯。每个父组件都可以通过为子组件提供 props 的方式来传递信息。props 可能会让你想起 HTML 属性,但你可以通过它们传递任何 JavaScript 的值,包括对象、数组、函数、甚至是 JSX!
App.js
import { getImageUrl } from './utils.js'export default function Profile() {return (<Card><Avatarsize={100}person={{name: 'Katsuko Saruhashi',imageId: 'YfeOqp2'}}/></Card>);
}function Avatar({ person, size }) {return (<imgclassName="avatar"src={getImageUrl(person)}alt={person.name}width={size}height={size}/>);
}function Card({ children }) {return (<div className="card">{children}</div>);
}utils.js
export function getImageUrl(person, size = 's') {return ('https://i.imgur.com/' +person.imageId +size +'.jpg');
}

条件渲染
你的组件经常需要根据不同的条件来显示不同的东西。在 React 中,你可以使用 JavaScript 语法,如 if 语句、&& 和 ? : 操作符有条件地渲染 JSX。
在这个示例中,JavaScript 的 && 操作符将会条件渲染一个复选标签:
function Item({ name, isPacked }) {return (<li className="item">{name} {isPacked && '✔'}</li>);
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><ItemisPacked={true}name="Space suit"/><ItemisPacked={true}name="Helmet with a golden leaf"/><ItemisPacked={false}name="Photo of Tam"/></ul></section>);
}

渲染列表
通常,你需要根据数据集合来渲染多个较为类似的组件。你可以在 React 中使用 JavaScript 的 filter() 和 map() 来实现数组的过滤和转换,将数据数组转换为组件数组。
对于数组的每个元素项,你需要指定一个 key。通常你需要使用数据库中的 ID 作为 key。即使列表发生了变化,React 也可以通过 key 来跟踪每个元素在列表中的位置。
App.js
import { people } from './data.js';
import { getImageUrl } from './utils.js';export default function List() {const listItems = people.map(person =><li key={person.id}><imgsrc={getImageUrl(person)}alt={person.name}/><p><b>{person.name}:</b>{' ' + person.profession + ' '}known for {person.accomplishment}</p></li>);return (<article><h1>Scientists</h1><ul>{listItems}</ul></article>);
}
data.js
export const people = [{id: 0,name: 'Creola Katherine Johnson',profession: 'mathematician',accomplishment: 'spaceflight calculations',imageId: 'MK3eW3A'
}, {id: 1,name: 'Mario José Molina-Pasquel Henríquez',profession: 'chemist',accomplishment: 'discovery of Arctic ozone hole',imageId: 'mynHUSa'
}, {id: 2,name: 'Mohammad Abdus Salam',profession: 'physicist',accomplishment: 'electromagnetism theory',imageId: 'bE7W1ji'
}, {id: 3,name: 'Percy Lavon Julian',profession: 'chemist',accomplishment: 'pioneering cortisone drugs, steroids and birth control pills',imageId: 'IOjWm71'
}, {id: 4,name: 'Subrahmanyan Chandrasekhar',profession: 'astrophysicist',accomplishment: 'white dwarf star mass calculations',imageId: 'lrWQx8l'
}];
utils.js
import { people } from './data.js';
import { getImageUrl } from './utils.js';export default function List() {const listItems = people.map(person =><li key={person.id}><imgsrc={getImageUrl(person)}alt={person.name}/><p><b>{person.name}:</b>{' ' + person.profession + ' '}known for {person.accomplishment}</p></li>);return (<article><h1>Scientists</h1><ul>{listItems}</ul></article>);
}

保持组件纯粹
有些 JavaScript 函数是 纯粹 的。纯函数的基本定义:
- 只负责自己的任务。 它不会更改在该函数调用前就已存在的对象或变量。
- 输入相同,输出也相同。 在输入相同的情况下,对纯函数来说应总是返回相同的结果。
严格遵循纯函数的定义编写组件,可以让代码库体量增长时,避免一些令人困惑的错误和不可预测的行为。下面是一个非纯函数组件的示例:
let guest = 0;function Cup() {// Bad: changing a preexisting variable!guest = guest + 1;return <h2>Tea cup for guest #{guest}</h2>;
}export default function TeaSet() {return (<><Cup /><Cup /><Cup /></>);
}
你可以通过传递一个 props 来使这个组件变得纯粹,而非修改已经存在的变量:
function Cup({ guest }) {return <h2>Tea cup for guest #{guest}</h2>;
}export default function TeaSet() {return (<><Cup guest={1} /><Cup guest={2} /><Cup guest={3} /></>);
}
将 UI 视为树
React 使用树形关系建模以展示组件和模块之间的关系。
React 渲染树是组件之间父子关系的表示。

位于树顶部、靠近根组件的组件被视为顶层组件。没有子组件的组件被称为叶子组件。对组件的这种分类对于理解数据流和渲染性能非常有用。
对 JavaScript 模块之间的关系进行建模是了解应用程序的另一种有用方式。我们将其称为模块依赖树。

构建工具经常使用依赖树来捆绑客户端下载和渲染所需的所有 JavaScript 代码。对于 React 应用程序,打包大小会导致用户体验退化。了解模块依赖树有助于调试此类问题。
接下来应该……
请访问 你的第一个组件 这个章节并开始阅读!
希望这篇文章对你有所帮助,并能在实际工作中为你提供参考。如果你有任何问题或建议,欢迎在评论区留言。请记得一键三连(点赞、收藏、分享)哦!
相关文章:

学习React(描述 UI)
React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件。从 web 端网站到移动端应用,屏幕上的所有内容都可以被分解成组件。在本章…...

mysql字符类型字段设置默认值为当前时间
-- 2024-07-22 10:22:20 select (DATE_FORMAT(CURRENT_TIMESTAMP, %Y-%m-%d %H:%i:%s)); ALTER TABLE tablename MODIFY COLUNN CREATE_DATE varchar (23) DEFAULT(DATE_FORMAT(CURRENT_TIMESTAMP, %Y-%m-%d %H:%i:%s)) COMMENT "创建日期;...

java题目之数字加密以及如何解密
public class Main6 {public static void main(String[] args) {// 某系统的数字密码(大于0),比如1983,采用加密方式进行传输//定义了一个静态数组int []arr{1,9,8,3};//1.加密//先给每位数加上5for (int i 0; i <arr.length …...

Linux基于CentOS7【yum】【vim】的基础学习,【普通用户提权】
目录 yum生态 什么是yum yum是如何得知目标服务器的地址和下载链接 vim vim模式 命名模式 光标移动 插入模式 i键插 a键插 o键插 底行模式 批量化注释 批量化去注释 创建vim配置文件 例子 高亮功能: 缩进功能: 符号位自动补齐功能…...

盛元广通实验室自动化生物样本库质量控制管理系统
随着我国生物医学研究的不断深入和精准医疗的快速发展,对高质量生物样本的需求日益增长。近年来,我国生物样本库建设取得了显著进展。各级政府、高校和医院纷纷投入资源建设生物样本库,推动了生物样本资源的有效整合和利用。生物样本库的质量…...

Java | 自制AWT单词猜一猜小游戏(测试版)
目录 游戏标题 开发过程 开发想法 技术栈 代码呈现 导包 核心代码 游戏标题 探索知识的迷宫,体验自制AWT单词猜一猜小游戏 在数字时代,学习可以是多彩的,游戏可以是智慧的。我们自豪地推出“单词猜猜猜”是一款结合了教育与娱乐的自制…...

docker搭建ES 8.14 集群
参考:【docker搭建es8集群kibana】_docker 安装生产级 es 8.14 集群-CSDN博客 1、之前已搭建一台单机版的dockerES集群 参见 Elasticsearch docker 安装_docker 安装es8.14.3-CSDN博客 2、现在需要重新搭建为docker ES集群 准备新搭建3个点 一、准备工作 提前开…...

自定义特征的智能演进:Mojo模型中的动态特征选择控制
自定义特征的智能演进:Mojo模型中的动态特征选择控制 在机器学习领域,特征选择是提升模型性能和泛化能力的关键步骤。Mojo模型,作为一种高效的模型部署方式,其对特征的动态选择和控制能力是实现高级机器学习应用的重要特性。本文…...

Git->Git生成patch和使用patch
生成patch git format-patch -1 HEAD -o "输出目录"format-patch:用于生成补丁文件-1:-1 表示最近一次提交,-2 表示生成最近两次提交的补丁。HEAD:HEAD 指向当前分支的最新提交-o:指定生成的补丁文件的输出…...

开发面试算法题求教
在《无尽的拉格朗日》中,有许多不同的星系建筑物。每个星系建筑物的等级不同,带来的影响力也不同。 已知宇宙可以抽象为一个无穷大的平面直角坐标系,现在给定了每个星系建筑物的所在坐标(xi,yi)和它的影响力ri,距离其切比雪夫距离…...

OpenStack中nova的架构
1.1 nova-api 负责接收和相应客户的API调用。 1.2 compute core nova-schedule 负责决定在哪个计算节点运行虚拟机。 nova-compute 通过调用Hypervisor实现虚拟机生命周期的管理。一般运行在计算节点。 hypervisor 对虚拟机进行硬件虚拟化的管理软件ÿ…...

力扣高频SQL 50题(基础版)第五题
文章目录 力扣高频SQL 50题(基础版)第五题1683. 无效的推文题目说明:思路分析:实现过程:结果截图: 力扣高频SQL 50题(基础版)第五题 1683. 无效的推文 题目说明: 表&a…...

Air780EP- AT开发-阿里云应用指南
简介 使用AT方式连接阿里云分为一机一密和一型一密两种方式,其中一机一密又包括HTTP认证二次连接和MQTT直连两种方式 关联文档和使用工具: AT固件获取在线加/解密工具阿里云平台 准备工作 Air780EP_全IO开发板一套,包括天线SIM卡࿰…...

【中项】系统集成项目管理工程师-第4章 信息系统架构-4.4数据架构
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

excel批量新建多个同类型的表格
背景引入 比如,一个企业有多个部门,现在需要按照某一个excel表模板收集各个部门的信息,需要创建数十个同类型表格,且标题要包含部门名称。 1.修改模板表格标题 在一个文件夹下面放入需要发放给各个部门的表格,将标题…...

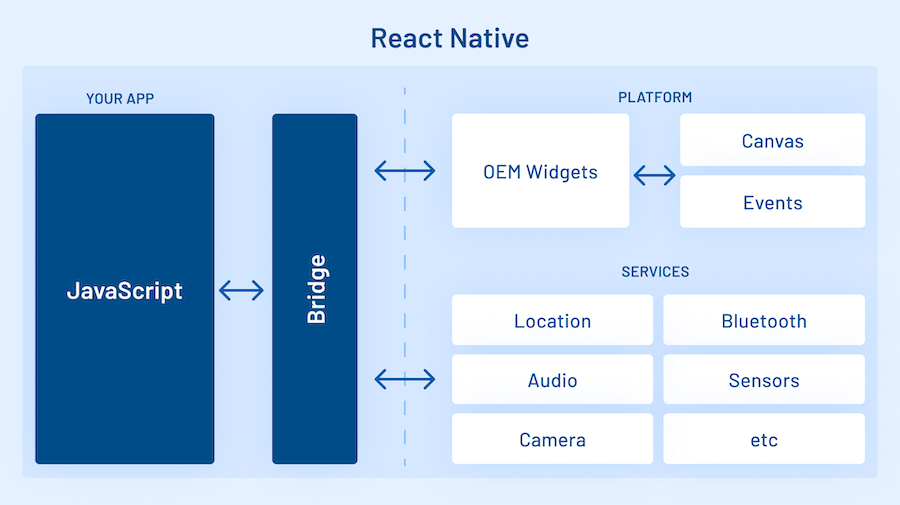
React Native 与 Flutter:你的应用该如何选择?
Flutter 和 React Native 都被认为是混合应用程序开发中的热门技术。然而,当谈到为你的项目使用框架时,你必须考虑哪一个是最好的:Flutter 还是 React Native? 本篇文章包含 Flutter 和 React Native 在各个方面的差异。因此&…...

DP学习——状态模式
学而时习之,温故而知新。 状态模式 角色 2个角色,引用类,状态行为类。 和策略模式很相似 状态行为封装成很多独立的状态行为类——就是把不同的状态及其要执行的方法单独封装起来。 而策略模式类似,是不同的算法封装成一个个…...

前端性能优化面试题汇总
面试题 1. 简述如何对网站的文件和资源进行优化? 参考回答: 举列: 1.文件合并(目的是减少http请求):使用css sprites合并图片,一个网站经常使用小图标和小图片进行美化,但是很遗憾这些小图片…...

C#基于SkiaSharp实现印章管理(4)
前几篇文章实现了绘制不同外形印章的功能,印章内部一般包含圆形、线条等形状,有些印章内部还有五角星,然后就是各种样式的文字。本文实现在印章内部绘制圆形、线条、矩形、椭圆等四种形状。 定义FigureType枚举记录印章内部形状ÿ…...
))
Vue全家桶 - pinia 的理解和学习2(Pinia 核心概念的插件、组件外的 Store 和 服务器渲染(SSR))
Pinia(Vue 的专属状态管理库) Vue全家桶 - pinia 的理解和学习1(Pinia 核心概念的 Store、State、Getter、Action) https://blog.csdn.net/weixin_54092687/article/details/140520675 插件 由于有了底层 API 的支持,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
