vue3使用html2canvas
安装
yarn add html2canvas代码
<template><div class="container" ref="container"><div class="left"><img :src="logo" alt="" class="logo"><h2>Contractor's pass/承包商通行证</h2><div class="row"><div class="label">Name</div><div class="content"><div class="title">姓名</div><div class="value">张三</div></div></div><div class="row"><div class="label">Type of work</div><div class="content"><div class="title">职位</div><div class="value">钳工</div></div></div><div class="row"><div class="label">Number</div><div class="content"><div class="title">编号</div><div class="value">DDJFAS-001</div></div></div><div class="row"><div class="label">Unit</div><div class="content"><div class="title">单位</div><div class="value">大地巨人(广东)岩土工程有限公司大地巨人(广东)岩土工程有限公司</div></div></div></div><div class="right"><img :src="avatar" alt="" class="avatar"><img :src="rcode" alt="" class="rcode"></div></div><table border="1" cellspacing="0" width="900px" ref="table"><tr align="center"><td colspan="9">出门证</td></tr><tr><td colspan="2">单位名称</td><td colspan="2" style="word-break: break-all;width: 200px;">大地巨人(广东)岩土工程有限公司大地巨人(广东)岩土工程有限公司</td><td colspan="2">出门证编号</td><td colspan="3">DDJFAS-001</td></tr><tr><td colspan="2">出生日期</td><td colspan="2">2023年9月11日</td><td colspan="2">物资进场编号</td><td colspan="3">DDJFAS-001</td></tr><tr><td colspan="2">出门号</td><td colspan="7"><input type="checkbox">1号门<input type="checkbox">2号门</td></tr><tr><td colspan="2">经办人</td><td colspan="2"></td><td colspan="2">经办人电话</td><td colspan="3"></td></tr><tr><td colspan="2">运输公司名称</td><td colspan="7"></td></tr></table><div><button @click="getImg(1)">打印通行证</button><button @click="getImg(2)">打印出门证</button></div><img :src="imgResult" alt="">
</template>
<script lang="ts" setup>
import logo from '@/assets/1.png'
import avatar from '@/assets/2.png'
import rcode from '@/assets/3.png'
import html2canvas from "html2canvas";import { ref } from 'vue'
const container = ref<HTMLElement>()
const table = ref<HTMLElement>()
const imgResult = ref('')
const getImg = async (val: number) => {if (val == 1) {const canvas = await html2canvas(container.value)const imgData = canvas.toDataURL()const img = new Image()img.onload = function () {const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')// 设置你想要的宽度和高度const width = 620const height = 410canvas.width = widthcanvas.height = heightctx.drawImage(img, 0, 0, width, height)// 获取新的 data URLconst newImgData = canvas.toDataURL()imgResult.value = newImgData}img.src = imgData} else {const canvas = await html2canvas(table.value)const imgData = canvas.toDataURL()const img = new Image()img.onload = function () {const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')// 设置你想要的宽度和高度const width = 900const height = 200canvas.width = widthcanvas.height = heightctx.drawImage(img, 0, 0, width, height)// 获取新的 data URLconst newImgData = canvas.toDataURL()imgResult.value = newImgData}img.src = imgData}}</script>
<style scoped>
td {padding: 5px;text-align: center;
}.content {display: flex;
}.value {flex: 1;text-align: center;
}.row {font-weight: bolder;width: 370px;border-bottom: solid;
}.label {font-size: large;
}.logo {display: inline-block;width: 230px;height: 50px;
}.container {padding: 20px;border: solid;width: 620px;display: flex;justify-content: space-between;box-sizing: border-box;
}.right {position: relative;
}.avatar {position: absolute;right: 0;top: 0;width: 150px;height: 200px;
}.rcode {width: 185px;height: 120px;bottom: 0px;right: 0;position: absolute;
}
</style>

相关文章:

vue3使用html2canvas
安装 yarn add html2canvas 代码 <template><div class"container" ref"container"><div class"left"><img :src"logo" alt"" class"logo"><h2>Contractors pass/承包商通行证&l…...

OpenCV分水岭算法watershed函数的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 描述 我们将学会使用基于标记的分水岭算法来进行图像分割。我们将看到:watershed()函数的用法。 任何灰度图像都可以被视为一个地形表…...

laravel为Model设置全局作用域
如果一个项目中存在这么一个sql条件在任何情况下或大多数情况都会被使用,同时很容易被开发者遗忘,那么就非常适用于今天要提到的这个功能,Eloquent\Model的全局作用域。 首先看一个示例,有个数据表,结构如下࿱…...

Leetcode之string
目录 前言1. 字符串相加2. 仅仅反转字母3. 字符串中的第一个唯一字符4. 字符串最后一个单词的长度5. 验证回文串6. 反转字符串Ⅱ7. 反转字符串的单词Ⅲ8. 字符串相乘9. 打印日期 前言 本篇整理了一些关于string类题目的练习, 希望能够学以巩固. 博客主页: 酷酷学!!! 点击关注…...

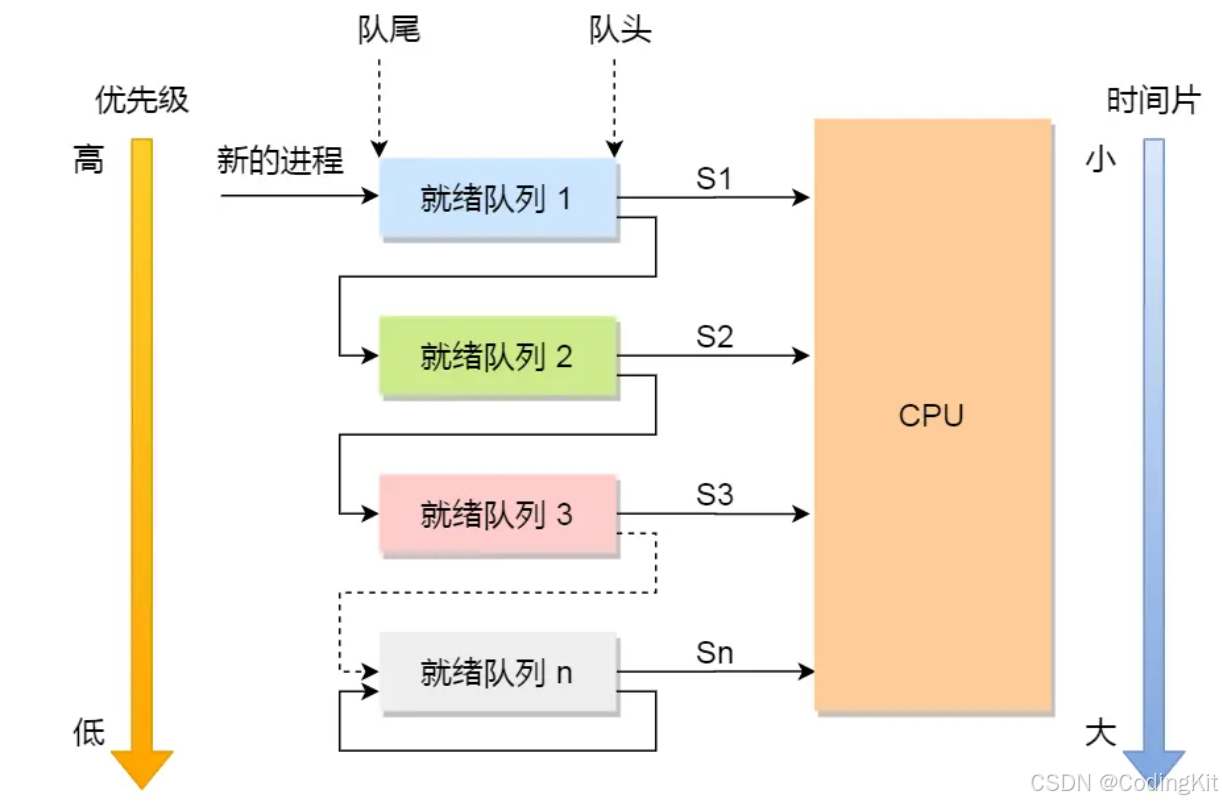
OS:处理机进程调度
1.BackGround:为什么要进行进程调度? 在多进程环境下,内存中存在着多个进程,其数目往往多于处理机核心数目。这就要求系统可以按照某种算法,动态的将处理机CPU资源分配给处于就绪状态的进程。调度算法的实质其实是一种…...
——DBSCAN算法)
【车辆轨迹处理】python实现轨迹点的聚类(一)——DBSCAN算法
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、单辆车轨迹的聚类与分析1.引入库2.聚类3.聚类评价 二、整个数据集多辆车聚类1.聚类2.整体评价 前言 空间聚类是基于一定的相似性度量对空间大数据集进行分组…...

Apache Kylin
Apache Kylin 是一个开源的分布式分析引擎,提供 SQL 查询接口及多维分析(OLAP)能力以支持超大规模数据集。它能在亚秒级的时间内提供 PB 级数据的查询能力,非常适合大数据分析和报表系统。 ### 入门指南 #### 1. 环境准备 首先…...

为何Vue3比Vue2快
Proxy响应式 PatchFlag 编译模板时,动态节点做标记标记,分为不同的类型,如TEXT PROPSdiff算法时,可以区分静态节点,以及不同类型的动态节点 <div>Hello World</div> <span>{{ msg }}</span>…...

人工智能与社交变革:探索Facebook如何领导智能化社交平台
在过去十年中,人工智能(AI)技术迅猛发展,彻底改变了我们与数字世界互动的方式。Facebook作为全球最大的社交媒体平台之一,充分利用AI技术,不断推动社交平台的智能化,提升用户体验。本文将深入探…...

八股文之java基础
jdk9中对字符串进行了一个什么优化? jdk9之前 字符串的拼接通常都是使用进行拼接 但是的实现我们是基于stringbuilder进行的 这个过程通常比较低效 包含了创建stringbuilder对象 通过append方法去将stringbuilder对象进行拼接 最后使用tostring方法去转换成最终的…...
深度挖掘行情接口:股票市场中的关键金融数据API接口解析
在股票市场里,存在若干常见的股票行情数据接口,每一种接口皆具备独特的功能与用途。以下为一些常见的金融数据 API 接口,其涵盖了广泛的金融数据内容,其中就包含股票行情数据: 实时行情接口 实时行情接口:…...

逆向破解 对汇编的 简单思考
逆向破解汇编非常之简单 只是一些反逆向技术非常让人难受 但网络里都有方法破解 申请变量 : int a 0; 00007FF645D617FB mov dword ptr [a],0 char b b; 00007FF645D61802 mov byte ptr [b],62h double c 0.345; 00007FF645D61…...

搜维尔科技:人机交互学术应用概览
人机交互学术应用概览 搜维尔科技:人机交互学术应用概览...

植物遗传转化相关介绍【卡梅德生物】
植物的遗传转化是指以植物器官、组织、细胞或原生质体作为受体,应用重组DNA技术,将外源基因导入植物基因组,以获得转基因植物的技术。目前应用最普遍的植物基因的遗传转化方法主要有农杆菌介导法和DNA直接转入法。 一.植物遗传转化…...

0711springNews新闻系统管理 实现多级评论
0611springmvc新闻系统管理-CSDN博客 0711springNews新闻系统管理项目包 实现多级评论-CSDN博客 数据库字段 需要添加父节点id,通过该字段实现父评论和子评论的关联关系。 对象属性 实现链表,通过一个父评论可以找到它对应的所有子孙评论。 业务层 实现…...

如何在Ubuntu上安装并启动SSH服务(Windows连接)
在日常的开发和管理工作中,通过SSH(Secure Shell)连接到远程服务器是一个非常常见的需求。如果你在尝试通过SSH连接到你的Ubuntu系统时遇到了问题,可能是因为SSH服务未安装或未正确配置。本文将介绍如何在Ubuntu上安装并启动SSH服…...

docker build时的网络问题
docker build时无法yum安装包,因为无法访问外网,无法ping通外网。 解决办法: systemctl stop NetworkManager.service firewall-cmd --permanent --zonetrusted --change-interfacedocker0 systemctl start NetworkManager.service systemct…...

Vue的安全性:防范XSS攻击与安全最佳实践
引言 随着Web应用的普及,前端安全问题日益受到重视。Vue作为当下流行的前端框架,其安全性也成为开发者关注的焦点。跨站脚本攻击(XSS)是常见的Web安全漏洞之一,本文将讨论如何在使用Vue时防范XSS攻击,并分享其他Vue中的安全最佳实践。 什么是XSS攻击? XSS攻击是一种将…...

ARM架构(一)—— ARMV8V9基础概念
目录 1.ARMCore的时间线2.ARM术语小结2.1 A64和arrch642.2ARM架构现在的5个系列2.3 微架构2.4 PE2.5 Banked2.6 ARM文档术语2.7 IMPLEMENTATION DEFINFD 和 DEPRECATED2.8 EL1t和EL1h 3 ARMv7的软件架构4 安全状态切换模型4.1 Secure state和Non-secure state介绍 5 Interproce…...

如何使用Python进行数据分析
Python是一种广泛应用于数据科学和机器学习领域的编程语言。本文将介绍如何使用Python进行数据分析,包括Python在数据分析中的应用场景、常用库和工具,以及实际案例分析。 一、Python在数据分析中的应用场景 数据清洗:处理缺失值、异常值&a…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...
