Vue.js[组件(Component)]
什么是:
拥有专属的HTML,CSS,数据的,可重用的页面独立区域
一个页面由多个组件聚合而成一个大型的页面
在代码层面上,一个组件就是一个可反复使用的自定义标签。
vs jq插件 vs boot组件
boot插件: 虽然可重用,但仍需要大量工作亲力亲为 且,不能绑定数据,比如: 轮播图,如果图片变化,就得改HTML,无法根据数据库变化,自动动态变化。
为什么:
松散耦合,便于重用,便于大项目维护,便于协作开发
何时:
今后,所有页面,都是由多个组件组合而成。
凡是重用的,必须先定义为组件,再使用
如何:
(1)创建一个组件:
<div id="app">...
<div>
new Vue({el:"#app",data: { ... }
})
根组件
Vue.component( '组件名' , {template: '一批HTML元素',data: function(){ return {....} },methods:{ },computed: { },watch: { }
} )
Vue.component(‘组件名’, {
//组件名推荐写法: xz-counter 用横线分割多个单词,不推荐使用驼峰命名
/*data:{ count: 1 }*/
//报错: The “data” option should be a function that returns a per-instance value in component definitions.
data: function(){
//强调: 自定义子组件中的data必须是一个函数,然后函数返回一个包含子组件模型数据的对象
return {
//因为,每个组件,为了避免在重用时,模型数据互相影响,就要求必须有自己专属的对象,而不是共用同一个对象。
//只有通过函数,动态创建{},才能反复创建多个模型数据对象,分别服务于各自所属的组件
count: 1}},methods:{add(){this.count++; //this指当前组件对象}},
watch:{},
computed:{},
template:
//组件最终会翻译为普通的html显示,html要定义在template中
<div>
//强调: 组件模板中,必须只能有一个父级根元素
//如果不加唯一父元素,报错: Component template should contain exactly one root element.
<button>-</button><span>{{count}}</span><button @click="add">+</button></div>`
})
(2)在视图中使用组件:
<div id="app"><组件名></组件名>
</div>
其实: var vm=new Vue({
//也是一个组件,而且是整个页面的根组件
el:
//只有根组件,才能使用el属性来绑定根元素
//其它自定义子组件中,都必须使用template属性代替el:
//其余以下属性,子组件也可使用
data:method: computed:watch:
})
模板HTML的写法: 2种:
- 写在template属性中:
问题: 不符合内容与行为分离的原则,不便于编写和维护
无法利用IDE的HTML语法提示 - 写在一个独立的
<template>元素中: ——强烈推荐
相关文章:
])
Vue.js[组件(Component)]
什么是: 拥有专属的HTML,CSS,数据的,可重用的页面独立区域 一个页面由多个组件聚合而成一个大型的页面 在代码层面上,一个组件就是一个可反复使用的自定义标签。 vs jq插件 vs boot组件 boot插件: 虽然可重用,但仍需…...

基于微信小程序+SpringBoot+Vue的校园自助打印系统(带1w+文档)
基于微信小程序SpringBootVue的校园自助打印系统(带1w文档) 基于微信小程序SpringBootVue的校园自助打印系统(带1w文档) 管理信息可以处理复杂的信息从而提高用户的工作效率,减少失误。所以本基于Vue和微信小程序的校园自助打印系统的开发非常有意义,本系…...

qt设置过滤器
1.创建事件过滤器类,在主窗口中安装事件过滤器 class PasteFilter : public QObject {Q_OBJECTpublic:PasteFilter(QObject *parent nullptr) : QObject(parent) {}protected:bool eventFilter(QObject *obj, QEvent *event) override {if (event->type() QEv…...

线上环境服务器CPU飙升排查
前因 收到线上服务器CPU使用率100%的告警信息。 环境 jdk1.8CentOS Linux ;CentOS Linux 排查 查看服务器CPU使用率 果然cpu已经达到了100%了 命令 top 使用arthas工具 使用方式 arthas 执行命令java -jar arthas-boot.jar 然后执行命令 thread 看到有两个…...

unity文字||图片模糊
一.文字模糊 1、增大字体大小后等比缩放 快捷键R 2、更改字体渲染模式 二.图片模糊 1、更改过滤模式 2、更改格式或者压缩 3、如果只是图片边缘看不清,可以增加canvas/图片的每单位参考像素...

香薰学习笔记
1 喷香水的方法 ChatGPT-4o 学习使用香水是提升个人形象的一个好方法。 喷香水的方法如下: 皮肤吸收:香水最好喷在皮肤上,因为皮肤的温度能帮助香水散发出更好的香味。喷在衣服上可能会影响香水的原始味道。脉搏点:将香水喷在脉搏…...

iOS ------ weak的基本原理
1.weak的基本概念 weak弱引用,所引用的对象的引用计数不会加一,引用对象被释放的时候会自动设置为nil多用于解决对象间的相互引用造成内存泄露的循环引用的问题 2.实现原理 Person *object [[Person alloc] init]; id __weak objc object;Runtime维…...

实时更新UI界面
1.处理实时通信,几种方案 1:当一个用户发送一条需要实时更新的信息,我可以直接查找在线用户,通过在线用户来进行判断条件,发送更新请求 2:用户在一个需要实时更新的界面时,就不断的向服务端发…...

为什么Spring不推荐@Autowired用于字段注入
背景 Spring是Java程序员常用的框架之一。官方从Spring 4.0开始不推荐使用Autowired进行字段注入。 Spring注入方式 基于构造器注入:在构造器上使用Autowired。 优点:可以声明字段为final,确保字段在构造时被初始化。 基于setter方法注入&…...

【北京迅为】《i.MX8MM嵌入式Linux开发指南》-第三篇 嵌入式Linux驱动开发篇-第三十九章 Linux MISC驱动
i.MX8MM处理器采用了先进的14LPCFinFET工艺,提供更快的速度和更高的电源效率;四核Cortex-A53,单核Cortex-M4,多达五个内核 ,主频高达1.8GHz,2G DDR4内存、8G EMMC存储。千兆工业级以太网、MIPI-DSI、USB HOST、WIFI/BT…...

基于MobileNetv2的垃圾分类函数式自动微分-昇思25天打卡
基于MobileNetv2的垃圾分类 本文档主要介绍垃圾分类代码开发的方法。通过读取本地图像数据作为输入,对图像中的垃圾物体进行检测,并且将检测结果图片保存到文件中。 1、实验目的 了解熟悉垃圾分类应用代码的编写(Python语言)&a…...

STM32CubeIDE(CAN)
目录 一、概念 1、简述 2、CAN 的几种模式 二、实践 1、环回模式轮询通信 1.1 软件配置 1.2 代码编写 2、环回模式中断通信 2.1 软件配置 2.2 代码编写 一、概念 1、简述 STM32微控制器系列包含多个型号,其中一些型号集成了CAN(Controller Are…...
)
GO Channel使用详解(各种场景下的最佳实践)
GO Channel使用详解(各种场景下的最佳实践) 一个知识点:通过反射的方式执行 select 语句,在处理很多的 case clause,尤其是不定长的 case clause 的时候,非常有用。而且,在后面介绍任务编排的实现时,我也会采用这种方法,所以,我先带你具体学习下 Channel 的反射用法…...

SwiftUI 5.0(iOS 17)滚动视图的滚动目标行为(Target Behavior)解惑和实战
概览 在 SwiftUI 的开发过程中我们常说:“屏幕不够,滚动来凑”。可见滚动视图对于超长内容的呈现有着多么秉轴持钧的重要作用。 这不,从 SwiftUI 5.0(iOS 17)开始苹果又为滚动视图增加了全新的功能。但是官方的示例可…...
picker 构建记录
picker 构建记录 tomlinuxtom:~/openverify/picker$ cd picker bash: cd: picker: 没有那个文件或目录 tomlinuxtom:~/openverify/picker$ export BUILD_XSPCOMM_SWIGpython tomlinuxtom:~/openverify/picker$ make rm -rf temp build /home/tom/Tools/verible-v0.0-3724/bin/…...

Docker部署kafka,Docker所在宿主机以外主机访问
# 安装启动zookeeper docker run -d --name zookeeper --publish 2181:2181 --volume /etc/localtime:/etc/localtime zookeeper:latest --network 指定的网络 -p:设置映射端口(默认2181) -d:后台启动 # 启动kafka docker run -d…...

控制欲过强的Linux小进程
控制欲强?视奸?普通人那才叫视奸,您是皇帝,天下大事无一逃过您的耳目,您想看什么就看什么,臣怀疑他在朋友圈私养兵士,囤积枪甲,蓄意谋反,图谋皇位啊! 哈哈哈哈开个玩笑&…...

探讨元宇宙和VR虚拟现实之间的区别
在数字时代,人们对虚拟现实的兴趣与日俱增。在虚拟现实技术的推动下,出现了两个概念:元宇宙和VR虚拟现实。虽然这两个概念都与虚拟现实有关,但它们有着不同的特点和用途。在本文中,我们将探讨元宇宙和VR虚拟现实之间的…...

Docker Desktop安装
0 Preface/Foreward 1 安装 1.1 运行docker安装包 安装完Docker Desktop后,运行Docker Desktop,出现WSL 2安装不完整情况,具体情况如下: 解决方法:旧版 WSL 的手动安装步骤 | Microsoft Learn 也可以直接下载新的安…...

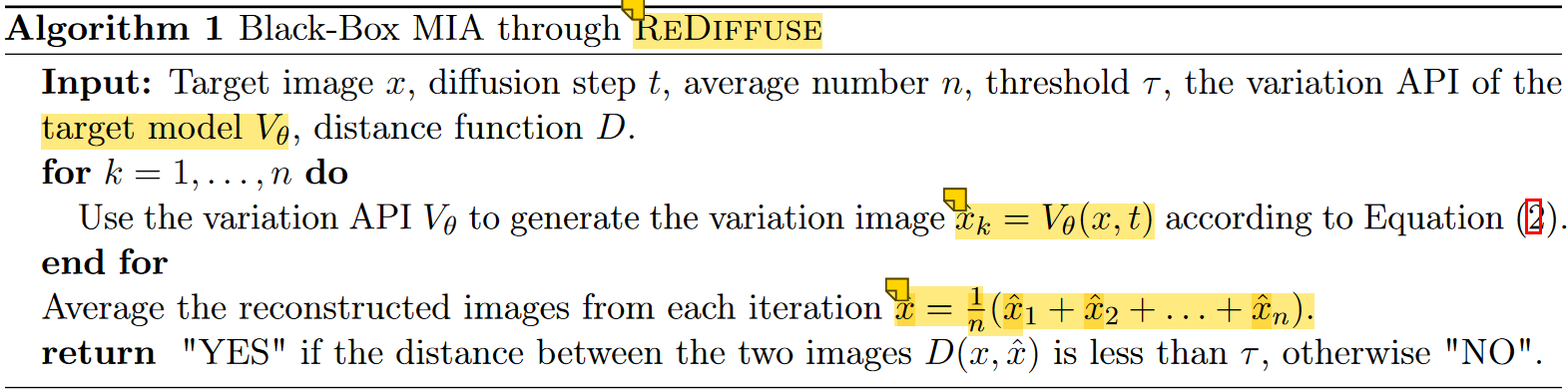
《Towards Black-Box Membership Inference Attack for Diffusion Models》论文笔记
《Towards Black-Box Membership Inference Attack for Diffusion Models》 Abstract 识别艺术品是否用于训练扩散模型的挑战,重点是人工智能生成的艺术品中的成员推断攻击——copyright protection不需要访问内部模型组件的新型黑盒攻击方法展示了在评估 DALL-E …...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
