前端页面:用户交互持续时间跟踪(duration)user-interaction-tracker
引言
在用户至上的时代,精准把握用户行为已成为产品优化的关键。本文将详细介绍 user-interaction-tracker 库,它提供了一种高效的解决方案,用于跟踪用户交互的持续时间,并提升项目埋点的效率。通过本文,你将了解到如何在 Vue、React 以及其他框架中使用这个工具,助你更好地理解用户行为,优化产品性能。
本文亮点
- 掌握
user-interaction-tracker库的核心功能 - 学习在 Vue、React 中高效集成用户交互跟踪
- 提升项目埋点效率,优化用户体验
- 与同行交流,分享你的见解或提问
user-interaction-tracker:你的用户行为分析利器
库的介绍
user-interaction-tracker 是一个用于记录用户交互和时间的 JavaScript 库。它支持 Vue 2、Vue 3、React 以及其他 JavaScript 框架,提供了简单易用的 API 和插件机制。无论你是在开发 Vue 还是 React 应用,或者其他前端项目,这个库都可以轻松集成,帮助你更好地理解用户行为。
目标:实现用户交互持续时间跟踪(duration),并且提升项目埋点效率。

主要特性
- 跟踪用户操作时间:记录用户开始和结束操作的时间点。
- 计算操作持续时间:提供操作的持续时间,方便进行进一步分析。
- 支持自定义日志上传:可以定义自己的日志上传函数,将数据上传到服务器或进行其他处理。
- 多框架支持:兼容 Vue 2、Vue 3 和 React,同时也提供了 jQuery 和原生 JavaScript 的示例。
- 操作简单:提供
startAction和endAction方法,支持多个跟踪实例。
设计理念:灵活、高效、易用
全面适配多样化场景
在设计 user-interaction-tracker 之初,致力于打造一个能够适应不同需求、场景和项目的工具。以下是设计考量:
- 能不能支持多个跟踪实例?同时达到内存优化的目的?
- 如何灵活配置,操作简单使用,提升项目埋点效率?
- 出现异常是否应该暴露异常?
- 是否可以清除异常数据?
这些问题都需要在封装核心功能时一一解决。
技术亮点
-
多版本支持:为了确保兼容性,本库兼容 Vue2 和 Vue3,通过
Vue.use()方便地集成到 Vue 应用中。同时,对 React 和其他 JavaScript 框架的支持使得它能够广泛应用于各种项目。 -
属性名冲突:为了避免在不同 Vue 项目中出现名称冲突,提供了
globalName属性配置,允许用户自定义实例名称。 -
性能优化:在不需要埋点报告的环境(如测试环境)中,可以通过
enabled选项轻松禁用跟踪,减少不必要的性能开销。此外,使用 Map 替代 Object 来存储数据,优化了频繁操作下的大数据量处理。 -
异常处理:封装过程中考虑了操作失败、异常暴露及清除异常数据的情况,以确保在出现问题时能够有效处理。
无论是新手还是资深开发者都能轻松上手,大幅提升项目的埋点效率。
实战教程:快速集成 user-interaction-tracker
安装
使用 npm 或 yarn 安装 user-interaction-tracker:
npm install user-interaction-tracker
或
yarn add user-interaction-tracker
在 Vue 和 React 项目中的使用
Vue 3 项目集成
在 main.ts 中注册插件,并配置日志上传函数:
// main.ts
import { createApp } from 'vue';
import App from './App.vue';
import userInteractionTracker, { UploadLogFunction } from 'user-interaction-tracker';const app = createApp(App);const uploadLog: UploadLogFunction = (action, type, data) => {console.log(`Action: ${action}, Type: ${type}`, data);
};app.use(userInteractionTracker, {uploadLog,globalName: '$userTracker', // 可选,自定义全局变量名enabled: true // 可选,是否启用
});app.mount('#app');
在组件中使用
<template><div><button @click="handleStartAction">开始记录</button><button @click="handleEndAction">结束记录</button></div>
</template><script lang="ts" setup>
import { getCurrentInstance } from 'vue';const tracker = getCurrentInstance()?.appContext.config.globalProperties.$userTracker;// 开始操作
const handleStartAction = () => {tracker.startAction('action_name');
};// 结束操作
const handleEndAction = () => {tracker.endAction('action_name');
};
</script>
在 React 项目中使用
配置 user-interaction-tracker
// userTracker.ts
import UserInteractionTracker, { UploadLogFunction } from 'user-interaction-tracker';const uploadLog: UploadLogFunction = (action, type, data) => {console.log(`Action: ${action}, Type: ${type}`, data);
};const userTracker = new UserInteractionTracker({uploadLog,enabled: true // 可选,默认为false
});export { userTracker };
在组件中使用
// App.tsx
import React from 'react';
import { userTracker } from './userTracker';const App: React.FC = () => {const handleStartAction = () => {userTracker.startAction('someAction');};const handleEndAction = () => {userTracker.endAction('someAction');};return (<div><button onClick={handleStartAction}>Start Action</button><button onClick={handleEndAction}>End Action</button></div>);
}export default App;
更多框架示例
1、Vue2 代码详细示例
2、Vue3 代码详细示例
3、React 代码详细示例
4、其他框架示例(如jQuery或原生JavaScript)代码详细示例
配置选项与 API
配置参数
| 参数 | 类型 | 描述 | 默认值 |
|---|---|---|---|
uploadLog | 函数 | 上传日志的函数,接收 action(操作名称),type(操作类型),data(操作数据) | 必填 |
enabled | 布尔值 | 是否启用追踪器 | false |
globalName | 字符串 | 在 Vue 实例中的全局变量名 | $userTracker(仅支持vue2&vue3) |
API 方法
| 方法 | 描述 | 参数 | 返回值 |
|---|---|---|---|
startAction(action: string, options?: any) | 开始记录一个操作 | action (字符串): 操作名称options (可选, any): 开始操作的额外信息 | 无 |
endAction(action: string, options?: any) | 结束记录一个操作 | action (字符串): 操作名称options (可选, any): 结束操作的额外信息 | 无 |
getPendingActions(action?: string) | 获取未完成的操作 | action (可选, 字符串): 操作名称 | Object or Array |
clearActions(actions?: string[]): void | 清除指定的操作记录 | actions (可选, 数组): 要清除的操作名称数组 | 无 |
track(action: string, options?: any) | 交互埋点 | action (字符串): 操作名称options (可选, any): 额外信息 | 无 |
总结与回顾
通过本文,我们了解了 user-interaction-tracker 库,一款强大的用户交互跟踪工具。通过简单的配置和易用的 API,它不仅能够帮助我们精确记录用户行为,还能显著提升项目埋点效率。如果你正在寻找一种高效的用户行为跟踪方案,不妨试试这个库。
相关文章:

前端页面:用户交互持续时间跟踪(duration)user-interaction-tracker
引言 在用户至上的时代,精准把握用户行为已成为产品优化的关键。本文将详细介绍 user-interaction-tracker 库,它提供了一种高效的解决方案,用于跟踪用户交互的持续时间,并提升项目埋点的效率。通过本文,你将了解到如…...

中文分词库 jieba 详细使用方法与案例演示
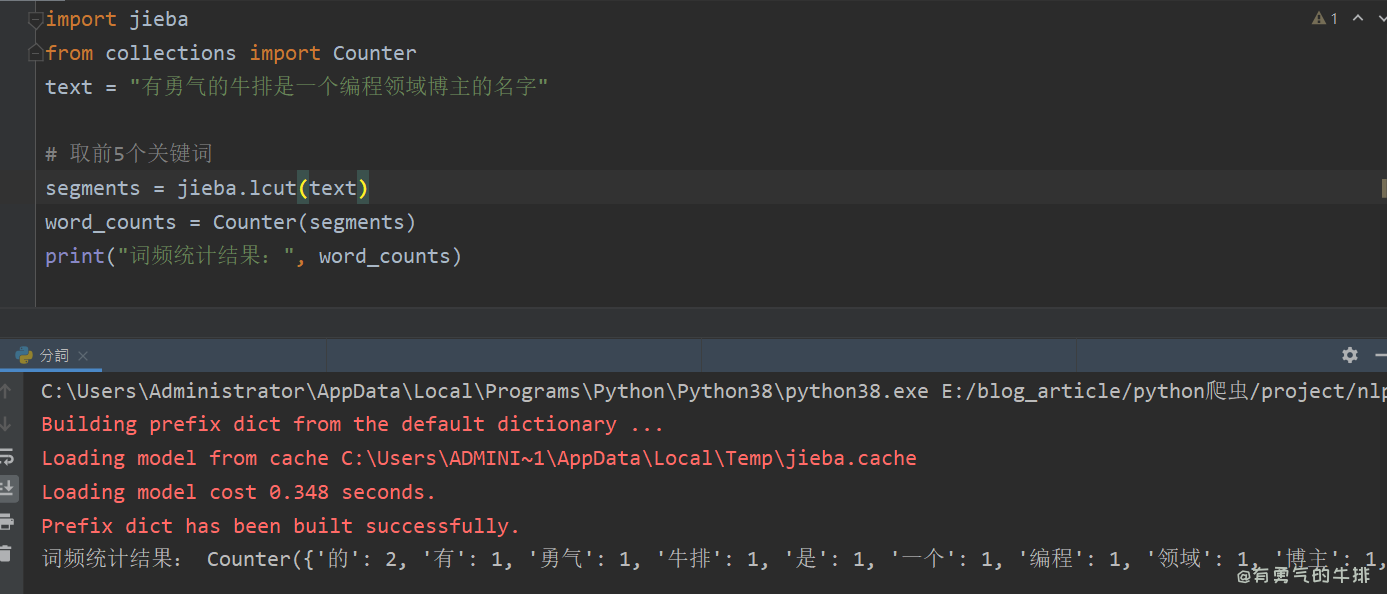
1 前言 jieba 是一个非常流行的中文分词库,具有高效、准确分词的效果。 它支持3种分词模式: 精确模式全模式搜索引擎模式 jieba0.42.1测试环境:python3.10.9 2 三种模式 2.1 精确模式 适应场景:文本分析。 功能࿱…...

EXO-helper解释
目录 helper解释 helper解释 在Python中,字符串 "\033[93m" 是一个ANSI转义序列,用于在支持ANSI转义码的终端或控制台中改变文本的颜色。具体来说,\033[93m 用于将文本颜色设置为亮黄色(或浅黄色,具体取决于终端的显示设置)。 这里的 \033 实际上是八进制的 …...

Qt开发网络嗅探器01
引言 随着互联网的快速发展和普及,人们对网络性能、安全和管理的需求日益增长。在复杂的网络环境中,了解和监控网络中的数据流量、安全事件和性能问题变得至关重要。为了满足这些需求,网络嗅探器作为一种重要的工具被 广泛应用。网络嗅探器是…...
)
mysql面试(三)
MVCC机制 MVCC(Multi-Version Concurrency Control) 即多版本并发控制,了解mvcc机制,需要了解如下这些概念 事务id 事务每次开启时,都会从数据库获得一个自增长的事务ID,可以从事务ID判断事务的执行先后…...

阿里云公共DNS免费版自9月30日开始限速 企业或商业场景需使用付费版
本周阿里云发布公告对公共 DNS 免费版使用政策进行调整,免费版将从 2024 年 9 月 30 日开始按照请求源 IP 进行并发数限制,单个 IP 的请求数超过 20QPS、UDP/TCP 流量超过 2000bps 将触发限速策略。 阿里云称免费版的并发数限制并非采用固定的阈值&…...

捷配生产笔记-一文搞懂阻焊层基本知识
什么是阻焊层? 阻焊层(也称为阻焊剂)是应用于PCB表面的一层薄薄的聚合物材料。其目的是保护铜电路,防止焊料在焊接过程中流入不需要焊接的区域。除焊盘外,整个电路板都涂有阻焊层。 阻焊层应用于 PCB 的顶部和底部。树…...

html 常用css样式及排布问题
1.常用样式 <style>.cy{width: 20%;height: 50px;font-size: 30px;border: #20c997 solid 3px;float: left;color: #00cc00;font-family: 黑体;font-weight: bold;padding: 10px;margin: 10px;}</style> ①宽度(长) ②高度(宽&a…...

【SpingCloud】客户端与服务端负载均衡机制,微服务负载均衡NacosLoadBalancer, 拓展:OSI七层网络模型
客户端与服务端负载均衡机制 可能有第一次听说集群和负载均衡,所以呢,我们先来做一个介绍,然后再聊服务端与客户端的负载均衡区别。 集群与负载均衡 负载均衡是基于集群的,如果没有集群,则没有负载均衡这一个说法。 …...

【Elasticsearch】Elasticsearch 中的节点角色
Elasticsearch 中的节点角色 1.主节点(master)1.1 专用候选主节点(dedicated master-eligible node)1.2 仅投票主节点(voting-only master-eligible node) 2.数据节点(data)2.1 内容…...

pip install与apt install区别
pipapt/apt-get安装源PyPI 的 python所有依赖的包软件、更新源、ubuntu的依赖包 1 查看pip install 安装的数据包 命令 pip list 2 查看安装包位置 pip show package_name参考 https://blog.csdn.net/nebula1008/article/details/120042766...

分表分库是一种数据库架构的优化策略,用于处理大规模数据和高并发请求,提高数据库的性能和可扩展性。
分表分库是一种数据库架构的优化策略,用于处理大规模数据和高并发请求,提高数据库的性能和可扩展性。以下是一些常见的分表分库技术方案: 1. **水平分表(Horizontal Sharding)**: - 将单表数据根据某个…...

【ffmpeg命令入门】获取音视频信息
文章目录 前言使用ffmpeg获取简单的音视频信息输入文件信息文件元数据视频流信息音频流信息 使用ffprobe获取更详细的音视频信息输入文件信息文件元数据视频流信息音频流信息 总结 前言 在处理多媒体文件时,了解文件的详细信息对于调试和优化处理过程至关重要。FFm…...

【IoTDB 线上小课 05】时序数据文件 TsFile 三问“解密”!
【IoTDB 视频小课】持续更新!第五期来啦~ 关于 IoTDB,关于物联网,关于时序数据库,关于开源... 一个问题重点,3-5 分钟详细展开,为大家清晰解惑: IoTDB 的 TsFile 科普! 了解了时序数…...

python-爬虫实例(4):获取b站的章若楠的视频
目录 前言 道路千万条,安全第一条 爬虫不谨慎,亲人两行泪 获取b站的章若楠的视频 一、话不多说,先上代码 二、爬虫四步走 1.UA伪装 2.获取url 3.发送请求 4.获取响应数据进行解析并保存 总结 前言 道路千万条,安全第一条 爬…...

C# yaml 配置文件的用法(一)
目录 一、简介 二、yaml 的符号 1.冒号 2.短横杆 3.文档分隔符 4.保留换行符 5.注释 6.锚点 7.NULL值 8.合并 一、简介 YAML(YAML Aint Markup Language)是一种数据序列化标准,广泛用于配置文件、数据交换和存储。YAML的设计目标是…...

人工智能与机器学习原理精解【4】
文章目录 马尔科夫过程论要点理论基础σ代数定义性质应用例子总结 马尔可夫过程概述一、马尔可夫过程的原理二、马尔可夫过程的算法过程三、具体例子 马尔可夫链的状态转移概率矩阵一、确定马尔可夫链的状态空间二、收集状态转移数据三、计算转移频率四、构建状态转移概率矩阵示…...
)
Go channel实现原理详解(源码解读)
文章目录 Go channel详解Channel 的发展Channel 的应用场景Channel 基本用法Channel 的实现原理chan 数据结构初始化sendrecvclose使用 Channel 容易犯的错误总结Go channel详解 Channel 是 Go 语言内建的 first-class 类型,也是 Go 语言与众不同的特性之一。Channel 让并发消…...

数据结构-C语言-排序(4)
代码位置: test-c-2024: 对C语言习题代码的练习 (gitee.com) 一、前言: 1.1-排序定义: 排序就是将一组杂乱无章的数据按照一定的规律(升序或降序)组织起来。(注:我们这里的排序采用的都为升序) 1.2-排…...

灰色关联分析【系统分析+综合评价】
系统分析: 判断哪个因素影响最大 基本思想:根据序列曲线几何形状的相似程度来判断其练习是否紧密 绘制统计图并进行分析 确定子序列和母序列 对变量进行预处理(去量纲、缩小变量范围) 熟练使用excel与其公式和固定(…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
