重要的工作任务,怎么在电脑桌面设置倒计时?
在日常工作中,我们总是面临着众多工作任务,如何高效地管理和完成这些任务成为了每个职场人的必备技能。为任务设置倒计时,不仅能让我们清晰地看到任务的先后顺序,还能帮助我们更好地把握时间,提高工作效率。想象一下,当电脑桌面上显示着每个任务的倒计时,我们可以直观地了解到哪些任务即将到期,从而合理安排工作进度。

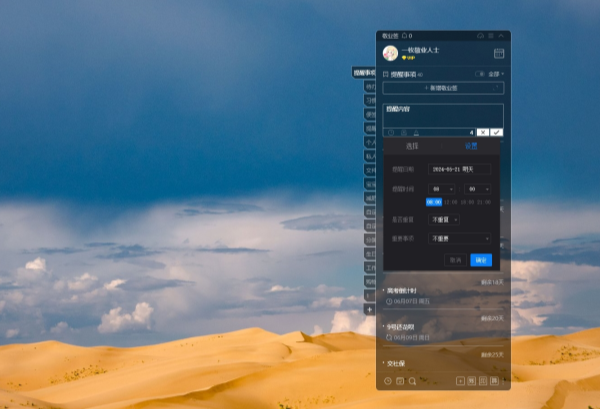
为了实现这一功能,敬业签这款能倒计时的提醒软件就显得尤为实用。它不仅能记录各种工作事项,还能根据任务的轻重缓急进行分类整理。更重要的是,敬业签为每项记录的任务都提供了提醒功能,无论是定时提醒,还是按天、周、月、年的周期性提醒,甚至是间隔提醒,都能轻松设置。此外,它还能根据任务描述中的时间点,自动生成AI智能提醒时间,极大地提高了工作效率。

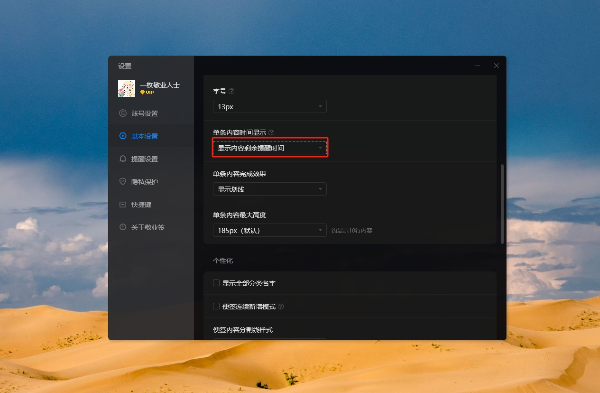
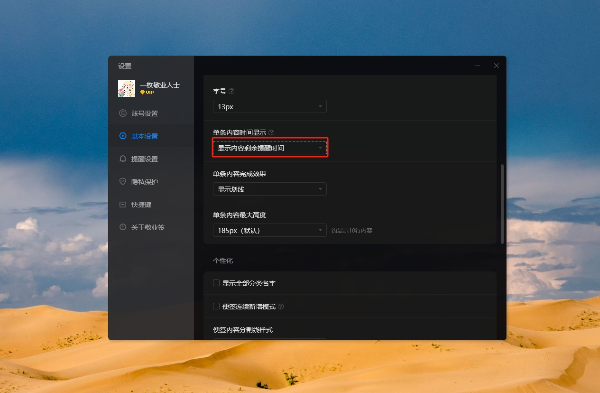
若想在电脑桌面上查看每项任务的倒计时时间,只需简单操作即可实现。点击软件头像,进入基本设置,将“单条内容时间显示”选项更改为“显示内容剩余提醒时间”。这样,在每个任务的右上角,就能实时查看倒计时时间,让我们对工作进度一目了然。

当每项任务的时间到达时,敬业签这款提醒app还会通过弹窗和响铃的方式及时提醒我们,确保我们不会错过任何重要任务。这样的设计简直太棒了,不仅帮助我们更好地管理时间,还能有效提高工作效率,让我们在职场中更加游刃有余。
相关文章:

重要的工作任务,怎么在电脑桌面设置倒计时?
在日常工作中,我们总是面临着众多工作任务,如何高效地管理和完成这些任务成为了每个职场人的必备技能。为任务设置倒计时,不仅能让我们清晰地看到任务的先后顺序,还能帮助我们更好地把握时间,提高工作效率。想象一下&a…...

Failed to build get_cli:get:的解决方案
项目场景: 今天安装Getx命令行的时候,输入这面文档报了一个错: dart pub global activate get_cli 问题描述 提示:这里描述项目中遇到的问题: 例如:数据传输过程中数据不时出现丢失的情况,偶尔…...

短视频矩阵源码技术分享
在当今数字媒体时代,短视频已成为吸引观众和传递信息的重要手段。对于开发者而言,掌握短视频矩阵源码技术不仅是提升自身技能的需要,更是把握行业发展趋势的必然选择。本文将深入探讨短视频矩阵源码的关键技术要点及其实现方法,帮…...

轮播图自定义内容
官网:Swiper演示 - Swiper中文网 下载: npm i swiper Vue3示例代码: <template><div class"swiper mySwiper"><div class"swiper-wrapper"><div class"swiper-slide"><div>…...

大数据-44 Redis 慢查询日志 监视器 慢查询测试学习
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

Istio_01_Istio初识
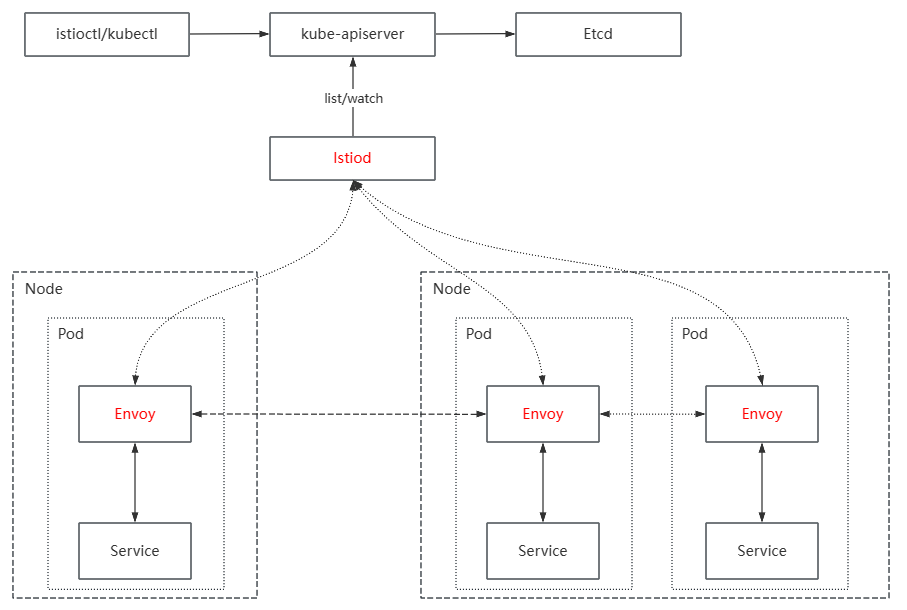
文章目录 IstioService Mesh Istio Istio: 以服务网格形态用于服务治理的开放平台和基础设施 本质: 以非侵入式治理服务之间的访问和调用服务治理: 流量管理、可观测性、安全性可同时管理多类基础设施(多种网络方案) 如: Istio和Kubernetes架构的结合 Istio通过Kubernetes的域…...

leetcode日记(47)螺旋矩阵Ⅱ
这题思路不难,就是找规律太难了。 我首先的思路是一行一行来,根据规律填入下一行的数组,第i行是由前i个数字(n-2*i)个增序数列后i个数字组成,后来觉得太难找规律了就换了一种思路。 思路大致是先计算出需…...

centos系统mysql主从复制(一主一从)
文章目录 mysql80主从复制(一主一从)一、环境二、服务器master1操作1.开启二进制日志2. 创建复制用户3. 服务器 slave1操作4. 在主数据库中添加数据 mysql80主从复制(一主一从) 一、环境 准备两台服务器,都进行以下操…...

IEDA怎么把springboot项目 启动多个
利用Idea提供的Edit Configurations配置应用参数。 点击Modify Options进行添加应用参数: 确保这里勾选...

Vue 3项目安装Element-Plus
Element Plus 是一个基于 Vue 3 的现代前端UI框架,它旨在提升开发体验,并为开发者提供高效、优雅的组件。如果你正在使用 Vue 3 进行项目开发,那么安装和集成 Element Plus 是一个不错的选择。在本文中,博主将详细介绍如何在 Vue …...

Git下载安装
一、介绍 Git是一个分布式版本控制系统,最初由Linus Torvalds创建,用于管理和跟踪代码的变化。它可以轻松地处理个人项目和大型团队项目的版本控制需求。 Git的主要特点包括: 分布式:每个开发者都可以拥有自己的本地仓库&#x…...

linux中的目录操作函数
参考 【Linux系统编程】Linux 文件系统探究:深入理解 struct dirent、DIR 和 struct stat结构 stat函数 C标准库提供了访问linux的目录的函数接口现对目录的操作。 一、libc接口 libc访问目录的流程为:打开目录,访问目录,关闭目…...

JSON 文件第一段飘红
问题 原因 这个问题通常发生在尝试用 ESLint 去解析 JSON 文件时。ESLint 主要设计用于检查 JavaScript 代码的语法和风格,而JSON是一种数据交换格式,不包含 JavaScript 的逻辑结构,如函数、变量声明等。 解释报错原因 当ESLint遇到它不能识…...

go使用gjson操作json数据
gjson使用 gjson介绍安装gjson库解析 JSON 字符串路径语法复杂查询遍历和修改结论 gjson介绍 gjson 是一个 Go 语言库,用于快速解析 JSON 数据。它提供了非常简洁的 API 来查询 JSON 数据,无需预先定义 Go 结构体或映射(map)来匹…...

Mac 下华为鸿蒙 :DevEco Studio 开发工具下载
1.登录:华为开发者中心--开发--下载工具DevEco Studio 2.下载完成后 ,安装,并创建一个新项目。 3.Tools --点击SDK Manager 下载SDK: 如果报:淘宝镜像源错误: npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_H…...

C进阶—动态内存管理
这里写目录标题 动态内存分配的原因动态内存函数mallocfreecallocrealloc C/C内存开辟柔性数组柔性数组特点 动态内存分配的原因 常见的内存开辟方式: int a 10;//在栈空间上开辟4个字节 char arr[10] {0};//在栈空间上开辟连续的10个字节上述开辟的空间问题&am…...
)
QT表格显示MYSQL数据库源码分析(七)
一. 连接MySQL数据库 首先,创建了一个QSqlDatabase对象,并设置数据库类型为"QMYSQL"。然后,它设置了数据库的主机名,端口号,数据库名,用户名和密码。最后,尝试打开数据库连接&#x…...

excel系列(三) - 利用 easyexcel 快速实现 excel 文件导入导出
一、介绍 在上篇文章中,我们介绍了 easypoi 工具实现 excel 文件的导入导出。 本篇我们继续深入介绍另一款更优秀的 excel 工具库:easyexcel 。 二、easyexcel easyexcel 是阿里巴巴开源的一款 excel 解析工具,底层逻辑也是基于 apache p…...

探索前后端数据传输模式:Java、Go与Python的实践20240719
深入解析前后端数据传输:Java、Go与Python的实践 引言 在当今的互联网时代,用户对Web应用的性能和交互体验有着越来越高的要求。无论是信息展示型网站还是复杂的企业应用,前后端数据传输的效率和模式选择都至关重要。本文将深入探讨三种主流…...

【YashanDB知识库】yac修改参数后关闭数据库hang住
【标题】yac修改参数后关闭数据库hang住 【问题分类】性能优化 【关键词】YashanDB, yac, shutdown hang 【问题描述】修改yac参数后执行shutdown immediate,数据库hang住。 【问题原因分析】 Shutdown操作时,线程在获取gInstance->trigger->s…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
