iOS实际开发中使用数据驱动页面布局

引言
在实际的APP开发中,我们通常会首先根据设计团队提供的视觉设计UI来构建我们的应用页面。这些设计通常是最全面和理想化的状态,因为设计师并不需要考虑用户的实际操作和交互。然而,如果我们仅仅根据这些设计进行硬编码,会在应用上线后发现许多难以处理的问题。
例如,有些功能会根据用户的身份选择性地显示或隐藏,有些功能会根据审核状态展示不同的样式,还有一些功能可能会根据运营活动来展示或撤销。如果我们通过硬编码来实现这些需求,那么在隐藏和显示某个功能时,可能需要修改大量代码来重新布局,这将极大地增加开发和维护的复杂度。
数据驱动页面布局
我们可以采用数据驱动页面布局的方案,让页面中的元素更加灵活可控,同时也使页面功能更易于扩展和维护。
案例

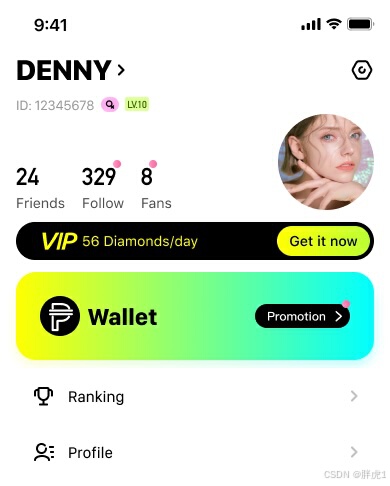
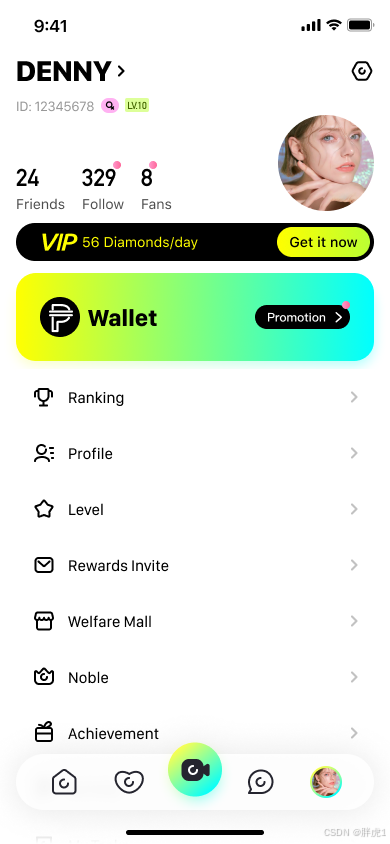
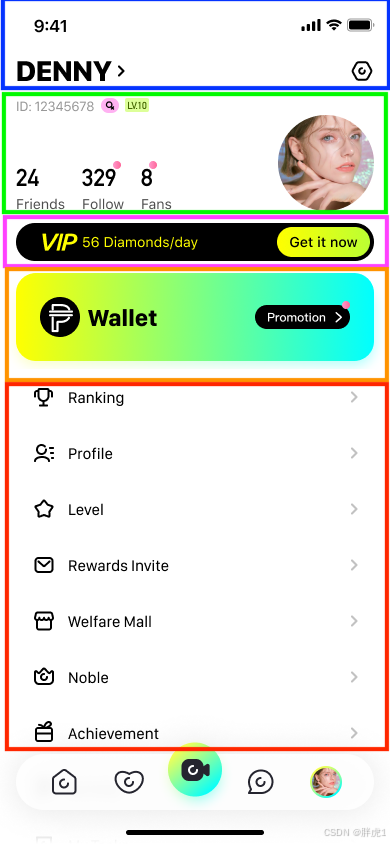
“Me”页是一个非常典型的案例。通常,这个页面功能复杂,元素类型多样。当我们看到这个设计时,脑海中应该已经有了大概的布局方案。接下来,我们将分别使用硬编码和数据驱动布局来实现这个页面,并分析它们之间的区别。
硬编码 - 直观布局

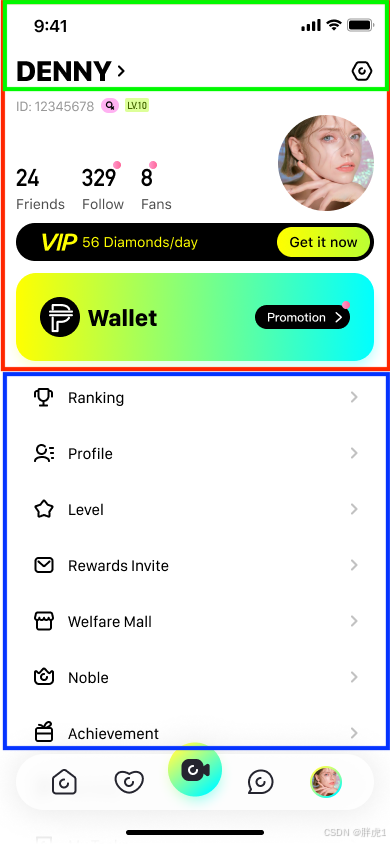
首先我们来分析一下页面结构,由于下面是重复的列表,那么很自然的我们就想到使用UITableView来实现的它,那么页面页面大致可以分为三个部分:
- 导航栏:绿色区域,这里包括了用户昵称和设置按钮。
- 列表头:红色区域,这里面包括了用户基本信息,VIP标记,钱包入口。
- 列表:蓝色区域,这里包括了Me页的所有小功能入口,比如等级,成就,榜单等等。
这么划分看起来合情合理,结构也很清晰,那我们接下来就来实现它,代码如下:
/// 列表let tableView = UITableView(frame: .zero, style: .plain)override func viewDidLoad() {super.viewDidLoad()addNavigationBar()addTableView()addTableHeaderView()}// 设置导航栏func addNavigationBar() {addCustomNavigationBar()}// 设置列表func addTableView() {tableView.frame = CGRect(x: 0, y: cs_navigationBarHeight, width: CS_SCREENWIDTH, height: CS_SCREENHIGHT - cs_navigationBarHeight)tableView.delegate = selftableView.dataSource = selftableView.backgroundColor = .whitetableView.separatorStyle = .noneself.view.addSubview(tableView)}// 设置列表头func addTableHeaderView() {let headerView = PHMeHeaderView()headerView.frame = CGRect(x: 0, y: 0, width: CS_SCREENWIDTH, height: 450.0)tableView.tableHeaderView = headerView}
由于我们的重点在于页面的布局方案,这里面就不展示每个元素的具体实现细节了。
总之我们已经按照设计图高度还原了UI,接下来我们来处理一下点击事件:
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {if indexPath.row == 0 {print("排行榜")} else if indexPath.row == 1 {print("个人资料")} else if indexPath.row == 2 {print("等级")} else if indexPath.row == 3 {print("邀请奖励")}.....}
好万事大吉了,看起来已经可以提测验收了,这时候产品突然告诉你,我们要在加一个“任务”到列表里面的第2个位置,这时候该怎么做呢?
似乎也还好,单就点击事件来说,我们只需要以此往下移动就可以了,修改后代码如下:
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {if indexPath.row == 0 {print("排行榜")} else if indexPath.row == 1 {print("任务")} else if indexPath.row == 2 {print("个人资料")} else if indexPath.row == 3 {print("等级")} else if indexPath.row == 4 {print("邀请奖励")}...}
这时候运营又要插个“活动”在第3个位置,但是只有VIP用户才显示,那我们又需要修改渲染部分和点击部分,还是单就点击事件来说,修改后代码如下:
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {if indexPath.row == 0 {print("排行榜")} else if indexPath.row == 1 {print("任务")} else {if isVip {if indexPath.row == 2 {print("活动列表")} else if indexPath.row == 3 {print("个人资料")} else if indexPath.row == 4 {print("等级")} else if indexPath.row == 5{print("邀请奖励")}} else {if indexPath.row == 2 {print("个人资料")} else if indexPath.row == 3 {print("等级")} else if indexPath.row == 4{print("邀请奖励")}}}}
哇,看起来有一点乱了,况且这还是只有一个条件,如果有多个元素需要多个条件来控制,那每次需要修改的代码可就有点吓人了。
同样地,如果红色区域的部分需要调整,那么列表头内部的元素布局也需要修改大量代码。显然,硬编码的方式虽然直观,但在面对复杂多变的需求时显得有些捉襟见肘。
数据驱动 - 灵活布局

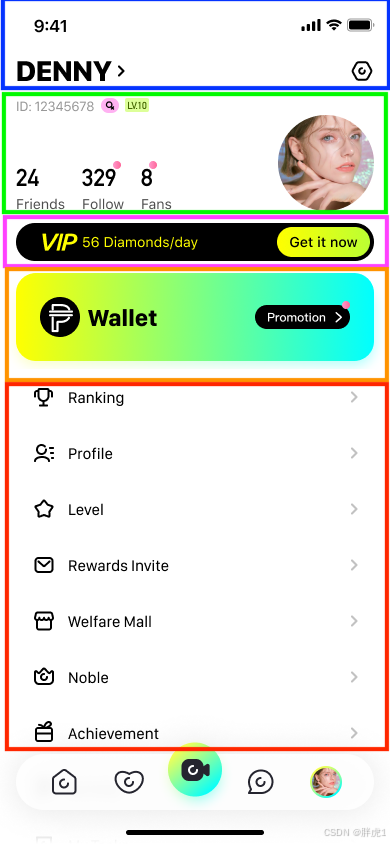
下面我们就使用数据驱动页面布局的方式再来实现这个页面。首先我们把页面的结构重新分割一下,将它们分割成更多更小的元素。
- 导航栏:蓝色区域部分,这里仍然是导航栏的保留区域。
- 用户信息:绿色部分,这里面包含了用户的基本信息。
- VIP:紫色部分,VIP入口。
- 钱包:橙色部分,钱包入口。
- 其它列表:红色部分,其它样式相同但功能不同的入口。
这样分割之后呢,我们就只需要关注导航栏和列表就可以了,导航栏的UI已经固定且已经是最小元素,应该没有不会有什么变化,那么我们就把重点放到列表上。
每一个不同的区域都是一种类型的列表元素,那我们需要提前将所有的列表类型进行注册,代码如下:
// 设置列表func addTableView() {tableView.frame = CGRect(x: 0, y: cs_navigationBarHeight, width: CS_SCREENWIDTH, height: CS_SCREENHIGHT - cs_navigationBarHeight)tableView.delegate = selftableView.dataSource = selftableView.backgroundColor = .whitetableView.separatorStyle = .noneself.view.addSubview(tableView)// 注册个人信息tableView.register(CSMeUserInfoCell.self, forCellReuseIdentifier: MeCellType.userInfo.rawValue)// 注册viptableView.register(CSMeVipCell.self, forCellReuseIdentifier: MeCellType.vip.rawValue)// 注册钱包tableView.register(CSMeWalletCell.self, forCellReuseIdentifier: MeCellType.wallet.rawValue)// 普通列表tableView.register(CSMeNormalCell.self, forCellReuseIdentifier: MeCellType.normal.rawValue)}
这样列表内所有元素的样式就都已经注册完成了,接下来我们开始处理数据。
首先继承自NSObject创建一个数据模型CSMeRowItemModel,代码如下:
class CSMeRowItemModel: NSObject {/// 标题var title:String?/// 图标var icon:UIImage?/// cellvar reuseIdentifier:String?/// 点击回调var clickBlock:(()->Void)?
}
该类里面有两个重要的数据 reuseIdentifier,列表cell的标识符,以及clickBlock一个闭包。
为了一步到位的介绍数据驱动布局的方式,我这里直接采用了分组的方式,因此还需要创建一个名为CSMeSectionItemModel的类,表示每组的数据,代码如下:
class CSMeSectionItemModel: NSObject {/// 子数据var subArray:[CSMeRowItemModel] = []/// 是否显示组标题var showSectionHeader:Bool = false
}
该类里面有一个主要数据就是subArray,里面保存了该组的item数据。
有了数据模型之后我们就可以开始构建数据列表了,为此我专门创建了一个CSMeConfigBuilder用来生成列表的页面数据。
生成Me页配置代码如下:
/// 生成me页配置func buildMeConfig() -> [CSMeSectionItemModel] {var meConfig = [CSMeSectionItemModel]()// 个人信息let profileItem = buildProfileItem()meConfig.append(profileItem)// viplet vipItem = buildVipItem()meConfig.append(vipItem)// 钱包let walletItem = buildWalletItem()meConfig.append(walletItem)// 第一组let oneSectionItem = buildNormalOneSectionItem()meConfig.append(oneSectionItem)// 第二组
// let twoSectionItem = buildNormalTwoSectionItem()
// meConfig.append(twoSectionItem)
// return meConfig}而构建item列表的方法都大同小异,我就来列举两个吧,
构建钱包item,代码如下:
// 生成钱包func buildWalletItem() -> CSMeSectionItemModel {let sectionItemModel = CSMeSectionItemModel()let walletItemModel = CSMeRowItemModel()walletItemModel.reuseIdentifier = MeCellType.wallet.rawValuewalletItemModel.clickBlock = {// 钱包CSRouter.shared.route(path: CSRouterUrlMeWalletRecharge)
// CSRouter.shared.route(path: CSRouterUrlShortVideoWallet)}sectionItemModel.subArray.append(walletItemModel)return sectionItemModel}
构建通用样式item,代码如下:
// 第一组func buildNormalOneSectionItem() -> CSMeSectionItemModel {let sectionItemModel = CSMeSectionItemModel()// 排行榜let rankItemModel = CSMeRowItemModel()rankItemModel.reuseIdentifier = MeCellType.normal.rawValuerankItemModel.title = "Ranking"rankItemModel.icon = UIImage(named: "me_item_ranking_icon")rankItemModel.clickBlock = { // 检查 是否是游客登录if CSTouristHelper.shared.checkTouristLogin(loginSuccess: nil) {return}// 跳转排行榜CSRouter.shared.route(path: CSRouterUrlHomeRank)}sectionItemModel.subArray.append(rankItemModel)// 个人信息let personalInfoItemModel = CSMeRowItemModel()personalInfoItemModel.reuseIdentifier = MeCellType.normal.rawValuepersonalInfoItemModel.title = "Personal Information"personalInfoItemModel.icon = UIImage(named: "me_item_personal_info_icon")personalInfoItemModel.clickBlock = {// 个人页guard let uid = CSAccountManager.shared.account?.user?.id else { return }var params = [String:Any]()params["uid"] = uidCSRouter.shared.route(path: CSRouterUrlMeProfile,params: params)}sectionItemModel.subArray.append(personalInfoItemModel)// 等级let levelItemModel = CSMeRowItemModel()levelItemModel.reuseIdentifier = MeCellType.normal.rawValuelevelItemModel.title = "Level"levelItemModel.icon = UIImage(named: "me_item_level_icon")levelItemModel.clickBlock = {//等级CSRouter.shared.route(path: CSRouterUrlMeLevel)}sectionItemModel.subArray.append(levelItemModel)// 邀请奖励let inviteItemModel = CSMeRowItemModel()inviteItemModel.reuseIdentifier = MeCellType.normal.rawValueinviteItemModel.title = "Rewards Invite"inviteItemModel.icon = UIImage(named: "me_item_invite_icon")inviteItemModel.clickBlock = {//邀请CSRouter.shared.route(path: CSRouterUrlMeInvite)}sectionItemModel.subArray.append(inviteItemModel)....return sectionItemModel
}接下来在页面控制器内我们只需要读取配置列表,使用列表数据直接渲染列表。
读取配置列表:
/// 配置let configBuiler = CSMeConfigBuilder()/// 配置列表var configList = [CSMeSectionItemModel]()func initData() {configList = configBuiler.buildMeConfig()}
使用列表数据渲染UI:
func numberOfSections(in tableView: UITableView) -> Int {return configList.count}func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {if section >= configList.count {CSAssert(false, "CSMeViewController section >= configList.count")return 0}let sectionItemModel = configList[section]return sectionItemModel.subArray.count}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {let sectionItemModel = configList[indexPath.section]let itemModel = sectionItemModel.subArray[indexPath.row]let cell = tableView.dequeueReusableCell(withIdentifier: itemModel.reuseIdentifier!, for: indexPath)cell.selectionStyle = .none// 个人信息if let userInfoCell = cell as? CSMeUserInfoCell {userInfoCell.renderUserInfo()}// 普通cellif let normalCell = cell as? CSMeNormalCell {normalCell.renderData(itemModel)}return cell}
只需要这样做,页面就会根据我们配置好的数据渲染出来了。接下来就是处理点击事件,这就更容易了,因为我们已经把事件和数据绑定到了一起,我们只需要获取对应的数据,然后来调用它的闭包,代码如下:
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {let sectionItemModel = configList[indexPath.section]let itemModel = sectionItemModel.subArray[indexPath.row]itemModel.clickBlock?()}
我们不需要添加任何判断,就可以把点击事件对应到我们想要的功能。
而且当页面需要添加元素,或者隐藏元素,哪怕是动态的显示和隐藏元素,我们都只需要操作CSMeConfigBuilder里面构建生成页面数据的方法,而不需要修改任何UI,除非是增加新的样式。
结语
通过这个典型的“Me”页案例,我们分别使用硬编码和数据驱动布局来实现页面构建。通过对比可以发现,在实际开发过程中,使用数据驱动页面布局的方式更加灵活且更容易扩展。每一个小元素都拥有完整的功能,在添加或删除时,我们只需要对数据略微进行修改,而不需要大幅度修改约束代码或添加大量的条件判断。这不仅提高了开发效率,也增强了代码的可维护性。
相关文章:

iOS实际开发中使用数据驱动页面布局
引言 在实际的APP开发中,我们通常会首先根据设计团队提供的视觉设计UI来构建我们的应用页面。这些设计通常是最全面和理想化的状态,因为设计师并不需要考虑用户的实际操作和交互。然而,如果我们仅仅根据这些设计进行硬编码,会在应…...

后端开发刷题 | 笔试
Linux 中,下面哪个选项不是 inode 中记录的数据() A 最后一次读取时间 B 最近修改的时间 C 该文件的实际内容 D 该文件的容量 正确答案:C 解析:储存文件的元信息,比如文件的创建者、文件的创建日期、文件的…...

ROS2入门到精通—— 2-8 ROS2实战:机器人安全通过狭窄区域的方案
0 前言 室内机器人需要具备适应性和灵活性,以便在狭窄的空间中进行安全、高效的导航。本文提供一些让机器人在狭窄区域安全通过的思路,希望帮助读者根据实际开发适当调整和扩展 1 Voronoi图 Voronoi图:根据给定的一组“种子点”࿰…...

STM32自己从零开始实操10:PCB全过程
一、PCB总体分布 分布主要参考有: 方便供电布线。方便布信号线。方便接口。人体工学。 以下只能让大家看到各个模块大致分布在板子的哪一块,只能说每个人画都有自己的理由,我的理由如下。 还有很多没有表达出来的东西,我也不知…...

折线图时间统计
1、查询本月的数据 2、查询最近一个月数据 1、查询本月数据 Date startTime DateUtil.getStartDayOfMonth();Date endTime DateUtil.getEndDayOfMonth();//获取日期//[2024-07-01, 2024-07-02, 2024-07-03, 2024-07-04, 2024-07-05, 2024-07-06, 2024-07-07, 2024-07-08, 20…...

Prompt工程:与AI聊天机器人更好地交流
Prompt工程:与AI聊天机器人更好地交流 1. 清楚地说明你想要什么2. 告诉AI它现在是谁3. 一步一步来4. 给AI一些例子5. 让AI检查自己的回答6. 把AI当作你的小助手7. 让AI帮你想主意8. 让AI告诉你它需要知道什么9. 教AI一步一步思考结语 大家好!今天我们来聊聊如何跟AI聊天机器人更…...

BGP之选路MED
原理概述 当一台BGP路由器中存在多条去往同一目标网络的BGP路由时,BGP协议会对这些BGP路由的属性进行比较,以确定去往该目标网络的最优BGP路由。BGP路由属性的比较顺序为Preferred Value属性、Local Preference属性、路由生成方式、AS_Path属性、Origin属…...

KunDB4.0:安全能力与Oracle兼容性提升,支持跨系统多租户部署
KunDB是星环科技自主研发的分布式交易型数据库,高度兼容Oracle和MySQL,提供数据强一致、高可用、高性能、高扩展、应用透明等能力,可在云上和物理机上容器化部署运行,一站式解决企业数据存储、管理、计算与安全性问题。 过去半年…...

JVM的 6 种垃圾回收算法
JVM的垃圾回收(Garbage Collection, GC)算法,在面试八股文时偶尔会被问到,了解一些常见的垃圾回收算法有利于面试时吊打面试官。 以下是JVM常见的几种垃圾回收算法的介绍: 1. 标记-清除算法(Mark-Sweep&a…...

【SOC 芯片设计 DFT 学习专栏 -- DFT OCC 与 ATPG的介绍】
请阅读【嵌入式及芯片开发学必备专栏】 请阅读【芯片设计 DFT 学习系列 】 如有侵权,请联系删除 转自: 简矽芯学堂 简矽芯学堂 2024年01月18日 09:00 陕西 文章目录 OCC 介绍Fast ScanFull chip ATPGPartition ATPGHierarchical ATPG OCC 介绍 OCC&am…...
)
自动驾驶-机器人-slam-定位面经和面试知识系列03之C++STL面试题(01)
这两天有点忙耽搁了,抱歉!!! 这个博客系列会分为C STL-面经、常考公式推导和SLAM面经面试题等三个系列进行更新,基本涵盖了自己秋招历程被问过的面试内容(除了实习和学校项目相关的具体细节)。…...

红狮金业解读:分析高价位黄金的后续投资吸引力
在全球经济格局不断变化的背景下,黄金作为传统的避险资产一直备受投资者关注。近期,金价持续走高,引发了市场对黄金是否仍然是优质资产配置的讨论。本文红狮启富将从长期需求、价格驱动因素的变化以及汇率影响三个角度,深入分析黄…...

LDR6020双盲插便携显示器应用
随着USB Type-C接口的普及,越来越多的手机和笔记本电脑都支持通过C接口输出视频。这个小巧而精密的接口,大有把传统的HDMI和DisplayPort接口取而代之的架势。特别是usb4的推出,更是为USB TYPE-C接口一统有线接口形态奠定了基础。 单USB-C接口…...

【HashMap源码学习】
HashMap的底层结构 HashMap是基于分离链表法解决散列冲突的动态散列表。 1、在jdk7中,使用的是“数组 链表”,发生散列冲突的时候键值对会用头插法添加到单链表中; 2、在jdk8中,使用的是“数组 链表 红黑树”,发…...

Git关联本地仓库和远程仓库
Step 1 添加远程仓库: git remote add <远程仓库别名><远程仓库地址> Step 2 git push -u <远程仓库名><分支名> 查看远程仓库: git remote -v 拉取远程仓库内容: 拉取服务器仓库过程中,如果本地和服务器有文件冲突,则会拉取失…...

【Django】在vscode中新建Django应用并新增路由
文章目录 打开一个终端输入新建app命令在app下的views.py内写一个视图app路由引入该视图项目路由引入app路由项目(settings.py)引入app(AntappConfig配置类)运行项目 打开一个终端 输入新建app命令 python manage.py startapp antapp在app下的views.py内…...

DT浏览器首页征集收录海内外网址
DT浏览器首页征集收录海内外网址,要求页面整洁,内容丰富,知识性和可读性强,符合大众价值观,不含恶意代码...

便携解码耳放
想象一下,你正在拥挤的地铁上,耳机里传来的音乐却仿佛带你置身于音乐厅,每一个音符都清晰、动人。这不是科幻小说,而是便携解码耳放(DAC/AMP)带给你的真实体验。无论你是在旅行、通勤还是在咖啡馆里工作&am…...

响应式编程框架Reactor之 Flux 和 Mono 的介绍和区别
Flux和Mono在Reactor框架中都是响应式编程模型的重要概念,它们在处理异步数据流时发挥着重要作用,两者之间也存在一些差异。 Mono的介绍 基本概念: Mono是Reactor中的一个类,它表示一个异步的单个值或零个值的结果。Mono可以看作是一个特殊的Publisher,用于产生数据流,…...

2.3 openCv 对矩阵执行掩码操作
在矩阵上进行掩模操作相当简单。其基本思想是根据一个掩模矩阵(也称为核)来重新计算图像中每个像素的值。这个掩模矩阵包含的值决定了邻近像素(以及当前像素本身)对新的像素值产生多少影响。从数学角度来看,我们使用指定的值来做一个加权平均。 具体而言,掩模操作通常涉…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

Linux【5】-----编译和烧写Linux系统镜像(RK3568)
参考:讯为 1、文件系统 不同的文件系统组成了:debian、ubuntu、buildroot、qt等系统 每个文件系统的uboot和kernel是一样的 2、源码目录介绍 目录 3、正式编译 编译脚本build.sh 帮助内容如下: Available options: uboot …...

分布式计算框架学习笔记
一、🌐 为什么需要分布式计算框架? 资源受限:单台机器 CPU/GPU 内存有限。 任务复杂:模型训练、数据处理、仿真并发等任务耗时严重。 并行优化:通过任务拆分和并行执行提升效率。 可扩展部署:适配从本地…...
