vue-快速入门
Vue
前端体系、前后端分离
1、概述
1.1、简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 [10]
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, [4]是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
前端三要素:HTML、CSS、JavaScript
1.2、什么是CSS预处理器
CSS预处理器:用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用
常用的CSS预处理器有哪些:
- SASS:基于Ruby,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS
- LESS:基于Node.js,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS
1.3、MVVM模式的实现者
-
Model:模型层,在这里表示JavaScript对象
-
View:视图层,在这里表示DOM(HTML操作的元素)
-
ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的VIewModel层的实现者
- 在MVVM架构中,是不允许数据和视图直接通信的,只能通过VieModel来通信,而ViewModel就是定义了一个Observer观察者
-
ViewModel能过观察数据的变化,并对视图对应的内容进行更新
-
ViewModel能够监听到视图的变化,并能够通知数据发生变化
Vue.js就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
1.4、为什么使用Vue.js
- 完全解耦了View层和Model层,它是前后端分离实施方案的重要一环
- 轻量级,体积小是一个重要指标。Vue.js压缩后只有20多kb(Angular压缩后56+kb,React压缩后44+kb)
- 移动优先,更适合移动端,比如移动端的touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular和React(虚拟DOM)的长处,并拥有自己独特的功能如:计算属性
- 开源、社区活跃度高
2、第一个Vue程序
IDEA可以安装Vue的插件
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 导入Vue.js--><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
</head>
<body>
<!--view层模版-->
<div id="app">{{message}}
</div>
<!--1.导入Vue.js-->
<script>var vm = new Vue({el:"#app",//Model :数据data:{message:"hello vue"}});
</script></body>
</html>

3、基本语法
3.1、v-bind
我们成功创建了一个vue应用,看起来这跟渲染一个字符串模版非常相似,但是Vue在背后做了大量的工作。现在数据和DOM已经被建立了联系,所有的东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新
我们还可以用v-bind来绑定元素特性
<body>
<!--view层模版-->
<div id="app"><span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息</span>
</div>
<!--1.导入Vue.js-->
<script>var vm = new Vue({el:"#app",//Model :数据data:{message:"hello vue"+new Date().toLocaleString()}});
</script></body>

v-bind等被称为指定,指定带有前缀-v,以表示他们是Vue提供的特殊特性,他们会在渲染的DOM上应用特殊的响应式行为。在这里,这个指令的意思是:”将这个元素节点的title特性和Vue实例的message属性保持一致“
3.2、v-if,v-else
<body>
<!--view层模版-->
<div id="app"><h1 v-if="ok">Yes</h1><h1 v-else>No</h1></div>
<!--1.导入Vue.js-->
<script>var vm = new Vue({el:"#app",data:{ok:true}});
</script></body>
测试效果:


3.3、v-for
<body>
<!--view层模版-->
<div id="app"><li v-for="item in items">{{item.message}}</li></div>
<!--1.导入Vue.js-->
<script>var vm = new Vue({el:"#app",data:{items:[{message:"Java"},{message: "前端"}]}});
</script></body>
测试效果:

3.4、v-on(绑定事件)
</head>
<body>
<!--view层模版-->
<div id="app">
<button v-on:click="sayHi">Click Me</button></div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{message:'Java'},methods:{//方法必须定义在vue的Methods对象中,v-on事件sayHi:function (){alert(this.message);}}});
</script></body>

4、表单双绑、组件
4.1、什么是双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化
我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突
4.2、为什么要实现数据的双向绑定
在Vue.js中,如果vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服,即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简易操作
4.3、在表单中使用双向数据绑定
可以使用v-model指令在表单、、元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
注意:v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源。应该通过JavaScript的组件的data选项中声明初始值
4.4、单行文本
<body>
<!--view层模版-->
<div id="app">输入的文本:<input v-model="message"/> {{message}}</div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{message:"123"}});
</script></body>
实现效果:

4.5、多行文本
<body>
<!--view层模版-->
<div id="app">多行文本:<textarea v-model="message"></textarea> 多行文本是{{message}}</div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{message:"textarea"}});
</script></body>
实现效果:

4.6、单复选框
<body>
<!--view层模版-->
<div id="app">单复选框:<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{checked}}</label></div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{checked:false}});
</script></body>
实现效果:

4.7、多复选框
<body>
<!--view层模版-->
<div id="app">多复选框:<input type="checkbox" id="jack" value="jack" v-model="checkedNames"><label for="jack">jack</label><input type="checkbox" id="john" value="john" v-model="checkedNames"><label for="john">john</label><span>选中的值:{{checkedNames}}</span>
</div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{checkedNames:[]}});
</script></body>
实现效果:

4.8、单选按钮
<body>
<!--view层模版-->
<div id="app">单选按钮:<input type="radio" id="jack" value="jack" v-model="checkedNames"><label for="jack">jack</label><input type="radio" id="john" value="john" v-model="checkedNames"><label for="john">john</label><span>选中的值:{{checkedNames}}</span>
</div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{checkedNames:[]}});
</script></body>
实现效果:

4.9、下拉框
<body>
<!--view层模版-->
<div id="app">下拉框:<select v-model="selected"><option disabled value="">请选择</option><option>A</option><option>B</option><option>C</option>
</select><span>选中的值:{{selected}}</span></div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{selected:''}});
</script></body>
实现效果:

4.10、第一个Vue组件
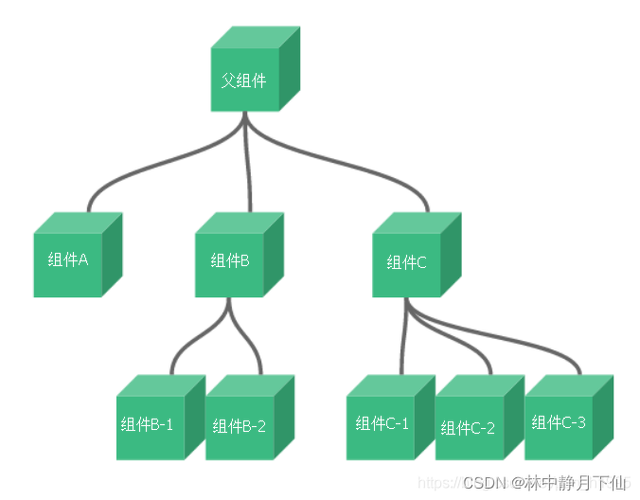
组件是可复用的Vue实例,跟JSTL的自定义标签、Thymeleaf的th:fragment等框架有着异曲同工之妙。通常一个应用会以一颗嵌套的组件树的形式来组织

使用Vue.component()方法注册组件,格式如下:
<body>
<!--view层模版-->
<div id="app">
<!--组件:传递给组件中的值:props--><jjq v-for="item in items" v-bind:j="item"></jjq></div>
<!--1.导入Vue.js-->
<script type="text/javascript">//定义一个Vue组件componentVue.component("jjq",{props:['j'],template:'<li>{{j}}</li>'});var vm = new Vue({el:"#app",data:{items:["Java","前端","运维"]}});
</script></body>
说明:
- Vue.component():注册组件
- my-component-li:自定义组件的名字
- template:组件的模版
- 使用props属性传递参数【注意:默认规则下props属性里的值不能为大写】
- v-for=“item in items”:遍历Vue实例中定义的名为items的数组,并创建同等数量的组件
- v-bind:item=“item”:将遍历的item绑定到组件中props定义的名为item属性上;=号左边item为props定义的属性名,右边的为item in items中遍历的item项的值
5、Axios异步通信
5.1、什么是Axios
Axios是一个开源的可以用在浏览器端NodeJs的异步通信框架,它的主要作业就是实现Ajax异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API【JS中链式编程】
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
官网:起步 | Axios中文文档 | Axios中文网 (axios-http.cn)
5.2、为什么要使用Axios
由于Vue.js是一个视图层框架并且作者严格遵守Soc(关注度分离度),所以Vue.js并不包含Ajax通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在2.0版本后停止了对该插件的维护并推荐了Axios框架。少用jQuery,因为它操作DOM太频繁
5.3、第一个Axios应用程序
我们开发的大部分接口都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:
创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下:
{"name": "jjq","url": "https://baidu.com","page": 1,"isNonProfit": true,"address": {"street": "星光大道","city": "洛杉矶","country": "美国"},"links": [{"name": "bilibili","url": "https://www.bilibili.com/?bsource=lenovo_browser"}]
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script><!-- v-clock:解决闪烁问题--><style>[v-clock]{display: none;}</style>
</head>
<body><div id="vue" v-clock><div>{{info.name}}</div><div>{{info.address.city}}</div><a v-bind:href="info.url">点我</a>
</div><script type="text/javascript">var vm = new Vue({el:"#vue",//data:属性 vmdata(){return{//请求的返回参数合适,必须和JSON字符串一样info:{name:null,address:{street:null,city:null,country:null},url:null},}},mounted(){ //钩子函数,链式编程axios.get('../data.json').then(response=>(this.info=response.data));}});
</script></body>
</html>
实现效果:

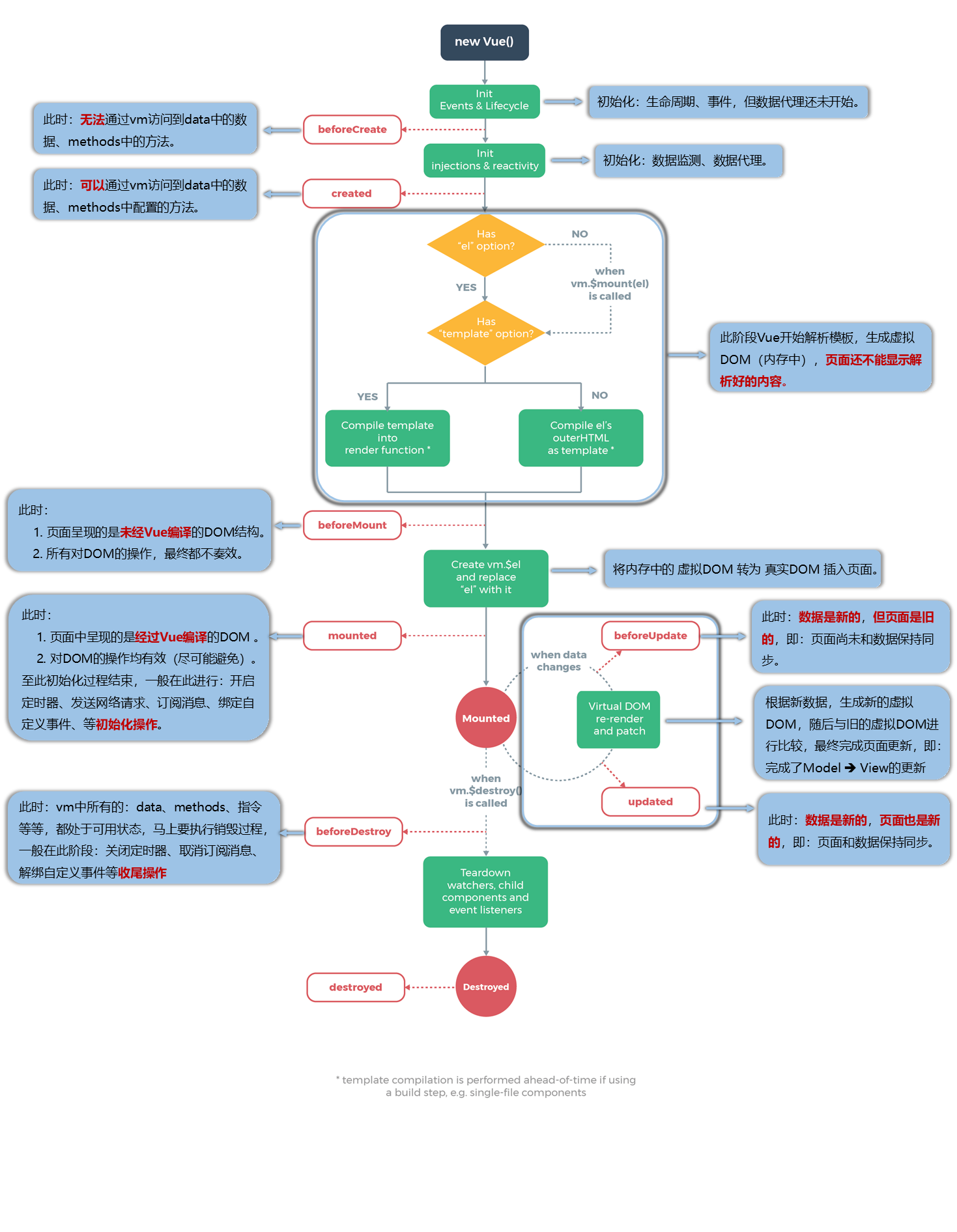
5.4、Vue生命周期

6、计算属性、内容分发、自定义事件
6.1、什么是计算属性
计算属性的重点是突出在属性两个字(属性是名词),首先它是一个属性其次这个属性有计算能力,这里的计算就是个函数;简单的说,它就是一个能够将计算结果缓存起来的属性(将行为转换成了静态的属性),可想象为缓存
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script></head>
<body>
<!--view层模版-->
<div id="app">
<p>currentTime1{{currentTime1()}}}</p></div>
<!--1.导入Vue.js-->
<script type="text/javascript">var vm = new Vue({el:"#app",data:{message:"hello"},methods:{currentTime1:function (){return Date.now(); //返回一个时间戳}},computed:{ //计算属性:methods,computed方法名不能重名,重名之后,智慧调用methods的方法currentTime2:function (){return Date.now(); //返回一个时间戳}}});
</script></body>
</html>
6.2、内容分发
在Vue.js中我们使用元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中
6.2.1、测试
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作的
vue插槽插槽
在Vue中,插槽是一种让父组件能够向子组件传递标记的方法。这使得组件可以用作标记的容器,并可以动态地插入不同的内容。
默认插槽:
子组件(Child.vue):
<template><div><slot></slot></div>
</template>
父组件:
<template><Child><p>这是默认插槽的内容</p></Child>
</template><script>
import Child from './Child.vue';export default {components: {Child}
}
</script>
具名插槽:
子组件:
<template><div><slot name="header"></slot><slot name="content"></slot><slot name="footer"></slot></div>
</template>
父组件:
<template><Child><template v-slot:header><h1>这是头部内容</h1></template><template v-slot:content><p>这是主体内容</p></template><template v-slot:footer><footer>这是底部内容</footer></template></Child>
</template><script>
import Child from './Child.vue';export default {components: {Child}
}
</script>
<body>
<!--view层模版-->
<div id="app"><tode><todo-title slot="todo-title":title="title"></todo-title><todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items></tode></div>
<!--1.导入Vue.js-->
<script type="text/javascript">//slot:插槽Vue.component("tode",{template: '<div>\<slot name="todo-title"></slot>\<ul>\<slot name="todo-items"></slot> \</ul>\</div>'});Vue.component("todo-title",{props:['title'],template: '<div>{{title}}</div>'});Vue.component("todo-items",{props:['item'],template:'<li>{{item}}<button>删除</button></li>'});var vm = new Vue({el:"#app",data:{title:'JJQ',todoItems:['JAVA','前端','运维']}});
</script></body>
6.3、自定义事件
通过以上的代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件要如何才能删除Vue实例中的数据?此时就涉及到参数传递与事件分发了。Vue为我们提供了自定义事件的功能能帮我们解决这个问题;使用this.$emit(‘自定义事件名’,参数),操作过程如下:
1、在Vue的实例中,增加了methods对象并定义了一个名为removeItems的方法
var vm = new Vue({el:"#app",data: {title: 'JJQ',todoItems: ['JAVA', '前端', '运维']},methods:{removeItems:function (index){console.log("删除了"+this.todoItems[index]+"ok");this.todoItems.splice(index,1); //一次删除一个元素}}});
2、修改todo-items待办内容组件的代码,增加一个删除按钮,并且绑定事件
Vue.component("todo-items",{props:['item','index'],//只能绑定当前组件的方法template:'<li>{{index}}---{{item}}<button @click="remove">删除</button></li>',methods:{remove:function (index){this.$emit('remove',index);}}});
3、修改todo-items待办内容组件的HTML代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到vue方法中
<div id="app"><todo><todo-title slot="todo-title":title="title"></todo-title><todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item"v-bind:index="index" v-on:remove="removeItems(index)"></todo-items></todo></div>
7、第一个vue-cli项目
7.1、什么是vue-cli
vue-cli是官方提供的一个脚手架,用于快速生成一个vue项目的模版
预先定义好的目录结构及基础代码
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上限
7.2、需要的环境
-
Node.js:Node.js — Run JavaScript Everywhere (nodejs.org)
-
确认nodejs安装成功
-
cmd下输入node -v查看是否能够正确打印出版本号即可
-
安装vue-cli
npm install -g @vue/cli #测试是否安装成功 #查看可以基于哪些模版创建vue应用程序,通常我们选择webpack #查看vue的版本 C:\Windows\System32>vue --version @vue/cli 5.0.8 -
1.创建一个Vue项目
-
2.创建一个基于webpack模版的Vue程序
vue create vue_test -
3.运行vue项目
cd vue_testnpm run serve

在浏览器中输入地址显示vue首页
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
补充:
常见的DOS命令

遇到的问题:
CMD中无法识别vue --version
解决方法:
在环境变量中,添加vue.cmd的地址
7.3、Webpack
在Node.js中已经写过了
8、vue-router路由
8.1、简介
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js过渡系统视图过渡效果
- 细粒度的导航控制
- 带有自动激活CSS class的链接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
8.2、安装
基于第一个vue-cli进行测试学习,先查看node_modules中是否存在vue-router
vue-router是一个插件包,所以我们还是需要用npm来进行安装,打开命令行工具,进入你的项目目录,输入下面命令
npm install vue-router --save-dev
将下面代码加入入口文件
import VueRouter from 'vue-router'Vue.config.productionTip = false//显示声明使用VueRouter
Vue.use(VueRouter);遇到的问题:因为使用的vue的版本与router的版本不兼容出现下面的错误

解决方法:安装低版本的router即可解决
npm install vue-router@^3.5.2
8.3、测试
1.编写Content.vue
<template><h1>内容页</h1>
</template><script>
export default {name:"Content"
}</script><style scoped></style>
2.编写Main.vue
<template><h1>首页</h1>
</template><script>
export default {name:"Main"
}</script><style scoped></style>
3.编写index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from '../components/Content'
import Main from '../components/Main'//安装路由
Vue.use(VueRouter);//配置导出路由
export default new VueRouter({routes:[{//路由路径path:'/content',name:'Content',//路径的跳转组件component:Content},{//路由路径path:'/main',name:'Main',//路径的跳转组件component:Main}]
})
4.编写App.vue
<template><div id="app"><h1>Vue-Router</h1><router-link to="/main">首页</router-link><router-link to="/content">内容页</router-link><router-view></router-view></div>
</template><script>export default {name: 'App'}</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>实现效果:


9、实战快速上手
我们采用ElementUI组件库,将指示点用到实际中
9.1、创建工程
注意:命令行都要使用管理员模式进行
1.创建一个名为hello-vue的工程vue init webpack hello-vue
2.安装依赖,我们需要安装vue-router、element-ui、sass-loader、node-sass四个插件
#进入工程目录
cd hello-vue
#安装vue-router
npm install vue-router
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
#安装SASS加载器
npm install sass-loader node-sass --save-dev
#启动测试
npm run dev
遇到的问题:element-ui安装失败,因为ElementUI不兼容vue2.6以上的版本

解决方法:降低npm的版本,下载Element的旧版本
npm install -g npm@6.14.8
命令:npm install --legacy-peer-deps element-ui --save
3.Npm命令解释:
npm install moduleName:安装模块到项目路径下npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到哪个磁盘的位置,要看npm config prefix的位置npm install -save moduleName:–save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入也来,-D为该命令的缩写
12.2、创建登录页面
在源码目录中创建如下结构:

创建首页视图,在views目录下创建一个名为Main.vue的视图组件
<template><div>首页</div>
</template>
<script>export default {name:"Main"}
</script>
<style scoped>
</style>创建登录页视图在views目录下创建名为Login.vue的视图组件,其中el-*的元素为ElementUI组件;
<template><div><el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"><h3 class="login-title">欢迎登录</h3><el-form-item label="账号" prop="username"><el-input type="text" placeholder="请输入账号" v-model="form.username"/></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" placeholder="请输入密码" v-model="form.password"/></el-form-item><el-form-item><el-button type="primary" v-on:click="onsubmit('loginForm')">登录</el-button></el-form-item></el-form><el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose"><span>请输入账号和密码</span><span slot="footer" class="dialog-footer"><el-button type="primary" @click="dialogVisible = false">确定</el-button></span></el-dialog></div>
</template><script>export default {name: "Login",data(){return{form:{username:'',password:''},//表单验证,需要在 el-form-item 元素中增加prop属性rules:{username:[{required:true,message:"账号不可为空",trigger:"blur"}],password:[{required:true,message:"密码不可为空",tigger:"blur"}]},//对话框显示和隐藏dialogVisible:false}},methods:{onSubmit(formName){//为表单绑定验证功能this.$refs[formName].validate((valid)=>{if(valid){//使用vue-router路由到指定界面,该方式称为编程式导航this.$router.push('/main');}else{this.dialogVisible=true;return false;}});}}}
</script><style lang="scss" scoped>.login-box{border:1px solid #DCDFE6;width: 350px;margin:180px auto;padding: 35px 35px 15px 35px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;box-shadow: 0 0 25px #909399;}.login-title{text-align:center;margin: 0 auto 40px auto;color: #303133;}
</style>创建路由,在router目录下创建一个名为index.js的vue-router路由配置文件
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({routes: [{//登录页path: '/main',component: Main},//首页{path: '/login',component: Login},]})
App.vue
<template><div id="app"><router-view></router-view></div>
</template><script>export default {name: 'App',}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from "./router"import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(router)
Vue.use(ElementUI)/* eslint-disable no-new */
new Vue({el: '#app',router,render:h=>h(App)
})测试:在浏览器打开 http://localhost:8080/#/login

如果出现错误: 可能是因为sass-loader的版本过高导致的编译错误,当前最高版本是8.0.2,需要退回到7.3.1 ;
去package.json文件里面的 "sass-loader"的版本更换成7.3.1,然后重新cnpm install就可以了;
10、嵌套路由
嵌套路由又成子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路径也按某种结构对应嵌套的各层组件,例如:

1、 创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
Profile.vue
<template><h1>个人信息</h1>
</template>
<script>export default {name: "UserProfile"}
</script>
<style scoped>
</style>2、在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件;
List.vue
<template><h1>用户列表</h1>
</template>
<script>export default {name: "UserList"}
</script>
<style scoped>
</style>3、 修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
Main.vue
<template><div><el-container><el-aside width="200px"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-caret-right"></i>用户管理</template><el-menu-item-group><el-menu-item index="1-1"><!--插入的地方--><router-link to="/user/profile">个人信息</router-link></el-menu-item><el-menu-item index="1-2"><!--插入的地方--><router-link to="/user/list">用户列表</router-link></el-menu-item></el-menu-item-group></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-caret-right"></i>内容管理</template><el-menu-item-group><el-menu-item index="2-1">分类管理</el-menu-item><el-menu-item index="2-2">内容列表</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></el-header><el-main><!--在这里展示视图--><router-view /></el-main></el-container></el-container></div>
</template>
<script>export default {name: "Main"}
</script>
<style scoped lang="scss">.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-aside {color: #333;}
</style>4、 配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块,代码如下
index.js
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//导入子模块
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({routes: [{//登录页path: '/main',component: Main,// 写入子模块children: [{path: '/user/profile',component: UserProfile,}, {path: '/user/list',component: UserList,},]},//首页{path: '/login',component: Login},]
})效果图:

11、参数传递
这里演示如果请求带有参数该怎么传递
demo
用的还是上述例子的代码 修改一些代码 这里不放重复的代码了
第一种取值方式
1、 修改路由配置, 主要是router下的index.js中的 path 属性中增加了 :id 这样的占位符
{path: '/user/profile/:id', name:'UserProfile', component: UserProfile
}2、传递参数
此时我们在Main.vue中的route-link位置处 to 改为了 :to,是为了将这一属性当成对象使用,注意 router-link 中的 name 属性名称 一定要和 路由中的 name 属性名称 匹配,因为这样 Vue 才能找到对应的路由路径;
<!--name是组件的名字 params是传的参数 如果要传参数的话就需要用v:bind:来绑定-->
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
3、在要展示的组件Profile.vue中接收参数 使用 {{$route.params.id}}来接收
Profile.vue 部分代码
<template><!-- 所有的元素必须在根节点下--><div><h1>个人信息</h1>{{$route.params.id}}</div>
</template>
第二种取值方式使用props减少耦合
1、修改路由配置,主要在router下的Index.js中的路由属性中增加了props:true属性
{path: '/user/profile/:id', name:'UserProfile', component: UserProfile, props: true
}
2、传递参数和之前一样 在Main.vue中修改route-link地址
<!--name是组件的名字 params是传的参数 如果要传参数的话就需要用v:bind:来绑定-->
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
3、在Profile.vue接收参数为目标组件增加props属性
<template><div>个人信息{{ id }}</div>
</template>
<script>export default {props: ['id'],name: "UserProfile"}
</script>
<style scoped>
</style>

12、组件重定向
但 Vue 中的重定向是作用在路径不同但组件相同的情况下,比如:
在router下面index.js的配置
{path: '/main',name: 'Main',component: Main
},
{path: '/goHome',redirect: '/main'
}
说明:这里定义了两个路径,一个是 /main ,一个是 /goHome,其中 /goHome 重定向到了 /main 路径,由此可以看出重定向不需要定义组件;
使用的话,只需要在Main.vue设置对应路径即可
<el-menu-item index="1-3"><router-link to="/goHome">回到首页</router-link>
</el-menu-item>
13、路由模式与404
路由模式有两种
- hash:路径带#符号,如http://localhost/#login
- history:路径不带#符号,如http://localhost/login
修改路由配置,代码如下:
export default new VueRouter({routes: [{//登录页path: '/main/:name',component: Main,//嵌套路由props:true,children:[{path:'/user/profile/:id',name:'UserProfile',component:UserProfile,props:true},{path:'/user/list',component:UserList},]}
编写Login.vue
methods:{onSubmit(formName){//为表单绑定验证功能this.$refs[formName].validate((valid)=>{if(valid){//使用vue-router路由到指定界面,该方式称为编程式导航this.$router.push('/main'+this.form.username);}else{this.dialogVisible=true;return false;}});}}}
编写Main.vue接收数据
<script>export default {props:['name'],name: "Main"}
</script>
在视图中传递参数
</el-dropdown><span>{{ name }}</span></el-header>
13.1、404
1、创建一个NotFound.vue视图组件
NotFound.vue
<template><div><h1>404,你的页面走丢了</h1></div>
</template>
<script>export default {name: "NotFound"}
</script>
<style scoped>
</style>2、修改路由配置index.js
import NotFound from '../views/NotFound'
{path: '*',component: NotFound
}
14、路由构造与异步请求
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
在Profile.vue中编写
export default {name: "UserProfile",beforeRouteEnter: (to, from, next) => {console.log("准备进入个人信息页");next();},beforeRouteLeave: (to, from, next) => {console.log("准备离开个人信息页");next();}}参数声明:
to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
14.1、在钩子函数中使用异步请求
1、安装Axios
cnpm install --save vue-axios
2、main.js引用Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
3、准备数据 : 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
数据和之前用的json数据一样 需要的去上述axios例子里
// 静态数据存放的位置
static/mock/data.json
4、在beforeRouteEnter中进行异步请求
Profile.vue
export default {//第二种取值方式// props:['id'],name: "UserProfile",//钩子函数 过滤器beforeRouteEnter: (to, from, next) => {//加载数据console.log("进入路由之前")next(vm => {//进入路由之前执行getData方法vm.getData()});},beforeRouteLeave: (to, from, next) => {console.log("离开路由之前")next();},//axiosmethods: {getData: function () {this.axios({method: 'get',url: 'http://localhost:8080/static/mock/data.json'}).then(function (response) {console.log(response)})}}}5、路由钩子和axios结合图

2776b6318ab1f784b1037.png)
14、路由构造与异步请求
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
在Profile.vue中编写
export default {name: "UserProfile",beforeRouteEnter: (to, from, next) => {console.log("准备进入个人信息页");next();},beforeRouteLeave: (to, from, next) => {console.log("准备离开个人信息页");next();}}参数声明:
to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
14.1、在钩子函数中使用异步请求
1、安装Axios
cnpm install --save vue-axios
2、main.js引用Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
3、准备数据 : 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
数据和之前用的json数据一样 需要的去上述axios例子里
// 静态数据存放的位置
static/mock/data.json
4、在beforeRouteEnter中进行异步请求
Profile.vue
export default {//第二种取值方式// props:['id'],name: "UserProfile",//钩子函数 过滤器beforeRouteEnter: (to, from, next) => {//加载数据console.log("进入路由之前")next(vm => {//进入路由之前执行getData方法vm.getData()});},beforeRouteLeave: (to, from, next) => {console.log("离开路由之前")next();},//axiosmethods: {getData: function () {this.axios({method: 'get',url: 'http://localhost:8080/static/mock/data.json'}).then(function (response) {console.log(response)})}}}5、路由钩子和axios结合图

相关文章:

vue-快速入门
Vue 前端体系、前后端分离 1、概述 1.1、简介 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。…...

【网络流】——初识(最大流)
网络流-最大流 基础信息引入一些概念基本性质 最大流定义 Ford–Fulkerson 增广Edmons−Karp算法Dinic 算法参考文献 基础信息 引入 假定现在有一个无限放水的自来水厂和一个无限收水的小区,他们之间有多条水管和一些节点构成。 每一条水管有三个属性:…...

【STM32嵌入式系统设计与开发---拓展】——1_10矩阵按键
这里写目录标题 1、矩阵按键2、代码片段分析 1、矩阵按键 通过将4x4矩阵按键的每一行依次设为低电平,同时保持其它行为高电平,然后读取所有列的电平状态,可以检测到哪个按键被按下。如果某列变为低电平,说明对应行和列的按键被按下…...

长期更新方法库推荐pmq-ui
# pmq-ui pmq-ui 好用方法库ui库, 欢迎您的使用 ## 安装 1. 克隆项目库到本地: 2. 进入项目目录:cd pmq-ui 3. 安装依赖:npm install pmq-ui ## 使用 <!-- 1. 启动应用: 2. 访问 [http://localhost:3000](http://localhost:300…...

<数据集>抽烟识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:4860张 标注数量(xml文件个数):4860 标注数量(txt文件个数):4860 标注类别数:1 标注类别名称:[smoking] 使用标注工具:labelImg 标注规则:对…...

SQL Server 端口设置教程
引言 你好,我是悦创。 在配置 SQL Server 的过程中,设置正确的端口非常关键,因为它影响到客户端如何连接到 SQL Server 实例。默认情况下,SQL Server 使用 TCP 端口 1433,但在多实例服务器上或出于安全考虑ÿ…...

【React1】React概述、基本使用、脚手架、JSX、组件
文章目录 1. React基础1.1 React 概述1.1.1 什么是React1.1.2 React 的特点声明式基于组件学习一次,随处使用1.2 React 的基本使用1.2.1 React的安装1.2.2 React的使用1.2.3 React常用方法说明React.createElement()ReactDOM.render()1.3 React 脚手架的使用1.3.1 React 脚手架…...

k8s部署kafka集群
k8s部署kafka集群 kafka(Kafka with KRaft) mkdir -p ~/kafka-ymlkubectl create ns kafkacat > ~/kafka-yml/kafka.yml << EOF apiVersion: v1 kind: Service metadata:name: kafka-headlessnamespace: kafkalabels:app: kafka spec:type: C…...
 组合)
(C++回溯01) 组合
77、组合 回溯题目三步走 1. 确定参数 2. 确定终止条件 3. for 循环横向遍历,递归纵向遍历 class Solution { public:vector<vector<int>> result;vector<int> path;void backtracking(int n, int k, int startIndex) {if(path.size() k) {…...

k8s学习笔记——安装istio的仪表盘之prometheus安装
接上一篇,继续安装istio的dashboard。 先到istio-1.22.0/samples/addons目录下,把yaml文件中的镜像仓库地址修改了,修改地址参考我之前写的CSDN里的镜像对照表。不然直接执行kubectl apply -f samples/addons这个命令后,依据会出…...

四、GD32 MCU 常见外设介绍 (7) 7.I2C 模块介绍
7.1.I2C 基础知识 I2C(Inter-Integrated Circuit)总线是一种由Philips公司开发的两线式串行总线,用于内部IC控制的具有多端控制能力的双线双向串行数据总线系统,能够用于替代标准的并行总线,连接各种集成 电路和功能模块。I2C器件能够减少电…...

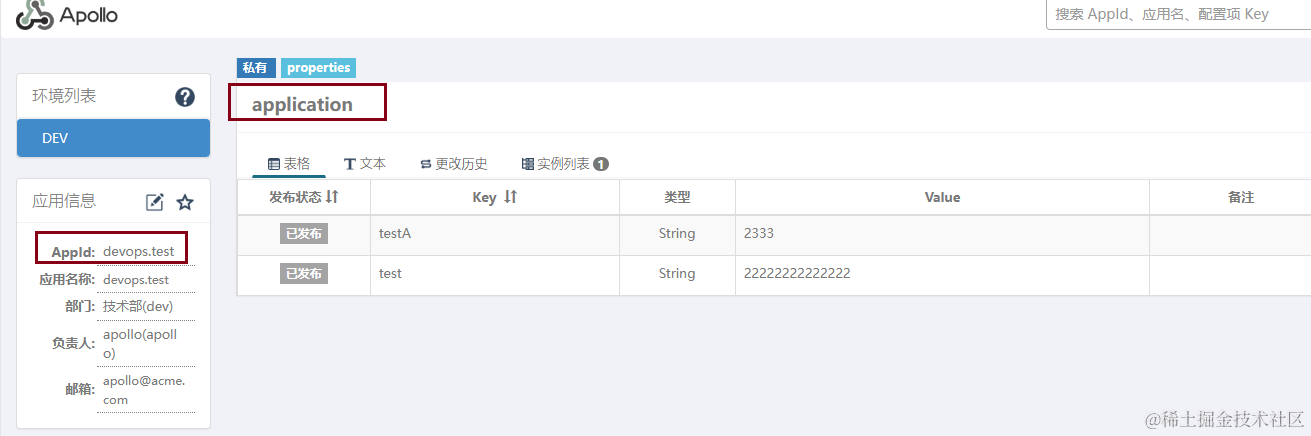
Apollo 配置中心的部署与使用经验
前言 Apollo(阿波罗)是携程开源的分布式配置管理中心。 本文主要介绍其基于 Docker-Compose 的部署安装和一些使用的经验 特点 成熟,稳定支持管理多环境/多集群/多命名空间的配置配置修改发布实时(1s)通知到应用程序支…...

Perl中的设计模式革新:命令模式的实现与应用
Perl中的设计模式革新:命令模式的实现与应用 在面向对象编程中,设计模式是解决特定问题的成熟模板。命令模式作为行为设计模式之一,它将请求封装为对象,从而允许用户根据不同的请求对客户进行参数化。本文将深入探讨如何在Perl中…...

Java8-求两个集合取交集
在Java8中,求两个集合的交集可以使用不同的三种方式:传统的循环遍历、使用Stream API的filter操作和使用Stream API的Collection操作。 方法一:传统的循环遍历 首先,我们创建两个集合list1和list2,并给它们添加一些元…...

爬虫学习4:爬取王者荣耀技能信息
爬虫:爬取王者荣耀技能信息(代码和代码流程) 代码 # 王者荣耀英雄信息获取 import time from selenium import webdriver from selenium.webdriver.common.by import By if __name__ __main__:fp open("./honorKing.txt", "…...

在Ubuntu 14.04上安装和使用Memcache的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 随着您的网站的增长和流量的增加,最快显示压力的组件之一是后端数据库。如果您的数据库没有分布式和配置来处理高负载…...

PCDN技术如何降低运营成本?
PCDN技术通过以下几种方式降低运营商的运营成本: 1.利用用户设备作为缓存节点: PCDN技术将用户设备纳入内容分发网络,利用这些设备的闲置带宽和存储资源来缓存和分发内容。这种方式不需要运营商投入大量的高成本服务器和带宽资源,从而降低了硬件和带宽…...

服务器数据恢复—V7000存储硬盘故障脱机的数据恢复案例
服务器存储数据恢复环境: 某品牌P740小型机AIXSybaseV7000磁盘阵列柜,磁盘阵列柜中有12块SAS机械硬盘(其中包括一块热备盘)。 服务器存储故障: 磁盘阵列柜中有一块磁盘出现故障,运维人员用新硬盘替换掉故障…...

BSV区块链在人工智能时代的数字化转型中的角色
发表时间:2024年6月13日 企业数字化转型已有约30年的历史,而人工智能(以下简称AI)将这种转型提升到了一个全新的高度。这并不难理解,因为AI终于使企业能够发挥其潜力,实现更宏大的目标。然而࿰…...
加载与修改)
android audio 相机按键音:(二)加载与修改
相机按键音资源,加载文件路径: frameworks/av/services/camera/libcameraservice/CameraService.cpp 按键音,加载函数: void CameraService::loadSoundLocked(sound_kind kind) { ATRACE_CALL(); LOG1("Cam…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...
