【实现100个unity特效之8】使用ShaderGraph实现2d贴图中指定部分局部发光效果
最终效果
寒冰法师

火焰法师

文章目录
- 最终效果
- 寒冰法师
- 火焰法师
- 素材
- 一、功能分析
- 实现方法
- 基本思路
- Unity的Bloom后处理
- 为什么关键部位白色?
- 最终结果
- 二、 新建URP项目
- 三、合并图片
- 四、使用PS制作黑白图片
- 方法一 手动涂鸦
- 方法二 魔棒工具
- 1. 拖入图片进PS,选择魔棒工具,容差设置为0,取消勾选连续,点选想要发光的区域
- 2. 如果对一些选择不满意,可以点击添加到选区,就可以连续点选不满意的区域,如果不小心点错了,可以按Ctrl+z撤回
- 3. 全部选中后,点击新建图层
- 4. 将原来图层隐藏
- 5. 点击填充
- 6. 内容选白色,点击确认
- 7. 点击新建选区,把原来的选择去掉
- 8. 选择填充工具,颜色选黑色,容差设为0
- 9. 导出
- 最终效果
- 五、将黑白图片制作成主图片的次级纹理
- 六、素材默认不支持光照,修改材质
- 七、接下来在场景中添加bloom进行后处理
- 八、添加全局2D光源
- 九、新建受到光源影响的Sprite Lit ShaderGraph
- 十、配置Sprite Lit ShaderGraph节点
- Sample Texture 2D节点
- add节点
- Multiply节点相乘
- One Minus节点取反
- 颜色误差问题
- 修复
- Split节点 分裂
- 十一、多个次级纹理
- 最终效果
- shaderGraph最终连线图
- 寒冰法师
- 火焰法师
- 参考
- 源码
- 完结
素材
https://assetstore.unity.com/packages/2d/characters/gothicvania-church-pack-147117

一、功能分析
实现方法
将序列图中要发光的部位单独提取出来,进行处理完后在覆盖回原来的图片
具体的做法就是制作一张黑白的次级图片,白色的部分是对应主图片中要发光的部位,黑色部分就是背景

基本思路
1.让贴图中让想要发出光亮的部分使用一种更明亮的颜色
2.使用Bloom进行处理

Unity的Bloom后处理
是一种常用的后处理效果,可以让高亮区域的颜色逐渐扩散到周围并使得这些光源散发出更强烈的亮度,并产生柔和的光晕效果,增加视觉上的对比度和明亮感
为什么关键部位白色?
白色的RGB都是1,1乘任何数,都会变成那个数
黑色的RGB都是0,0乘任何数,都是0

最终结果
当我们处理完黑白次级图片后,就可以直接将其与主图片进行相加

二、 新建URP项目
如果你的项目默认不是URP项目,可以选择升级到URP,参考:【unity小技巧】为啥我们的模型材质显示粉色?unity普通项目升级URP项目

三、合并图片
这个主角素材图片默认是分开的,我们先将图片合并,方便后续抠图
在线工具:http://sjli.github.io/spritemaker_extjs/example.html
合并后的图片

四、使用PS制作黑白图片
方法一 手动涂鸦
可能精准但是耗时的方法,
推荐用第二种

方法二 魔棒工具
方便快捷的点选方法
1. 拖入图片进PS,选择魔棒工具,容差设置为0,取消勾选连续,点选想要发光的区域

2. 如果对一些选择不满意,可以点击添加到选区,就可以连续点选不满意的区域,如果不小心点错了,可以按Ctrl+z撤回

最终效果

3. 全部选中后,点击新建图层

4. 将原来图层隐藏

5. 点击填充

6. 内容选白色,点击确认

此时我们选中的部位就被白色填充了

7. 点击新建选区,把原来的选择去掉

8. 选择填充工具,颜色选黑色,容差设为0

9. 导出

最终效果
如果你比较懒,可以选择直接使用我准备好的黑图

五、将黑白图片制作成主图片的次级纹理
配置

制作成主图片的次级纹理,命名为_GlowTextures

六、素材默认不支持光照,修改材质
人物和场景都用这个Sprite-lit-default材质,这个材质可让我们的纹理接受光源影响


七、接下来在场景中添加bloom进行后处理
让相机支持后处理

新建Global Volume全局后处理

添加bloom泛光效果

Threshold(阈值):控制哪些亮度的像素会受到泛光效果的影响。高于阈值的像素才会产生泛光效果,低于阈值的像素将不受影响。调整阈值可以控制泛光的出现频率。一般在0-1之间。简单说就是这个值越小,就会有更多物体会亮起来,值越大亮起来的物体就越少。一般默认填0.9就可以了
Intensity(强度):控制泛光的亮度增强程度。增加该值会使泛光更明显,减小该值会减弱泛光效果。这个值可以控制光的亮度,值越大越亮。
八、添加全局2D光源

调低它的强度,因为我们不想让这些地面什么的亮起来
调低强度可以让这些物体,在Boom的阈值下面,可以让它们不亮起来,这里设为0.7了

九、新建受到光源影响的Sprite Lit ShaderGraph

按这个ShaderGraph新增材质挂载主角身上,可以看到主角变成了一坨,那是因为我们ShaderGraph还没有配置材质没有MainTex纹理属性。

十、配置Sprite Lit ShaderGraph节点
Sample Texture 2D节点
接收一个Texture2d类型的输入,输出这个Texture2d的RGBA

保存可以看到人物纹理已经渲染了

有同学就会有疑问了,我明明还没有配置主绝纹理,为啥主角就正常了。其实Unity它会自动根据这个reference上的值,从我们的精灵中尝试找到对应的纹理,而我们的主纹理里名称就是这个MainTex,就会自动找到主纹理,但是为了方便测试看到效果,这里我们还是手动配置一下主纹理

添加次级纹理,注意名称要对应,这样unity就会自动去查找到对应次级纹理,记得名称不需要下划线

为了方便演示,我们还是一样手动赋值一个纹理

add节点
add节点可以将两个纹理进行相加
我们的主纹理中有部分是透明的,而我们的这个黑白纹理中都是不透明的,虽然我们黑色的部分它的RGB都是O,但它的A是1,当我们直接使用这个(黑白纹理的)RGBA和主纹理(的RGBA)进行相加时,它的A会把主纹理的A给覆盖了,这样就会导致主纹理中的透明度都设为1了,透明部分都被覆盖了

我们只想取这个次级纹理的RGB,有一个简单的方法,就是直接使用其中任何一个通道,这里我们直接使用R通道。
当我们使用add的时候,Unity会自动进行转换,比如我们R是0,Unity会自动把它转换成RGBA都是0的值,而我们R是1的时候,Unity就会自动转换成RGBA都是1的值

保存,人物项链和攻击波已经亮起来了

这是因为白色是个很明亮的颜色,它已经达到了bloom能够处理的阈值,所以它就被bloom进行后处理了,赋予了光源
Multiply节点相乘
接下来我们添加一个color,使其可以修改我们的光源颜色,将黑白纹理和一个颜色进行相乘,达到修改白色部分的效果,颜色相乘,在Unity中叫做Multiply

可以修改颜色模式为HDR,这样就可以修改亮度

保存,效果

可以通过修改材质配置,修改颜色和亮度

效果

One Minus节点取反
颜色误差问题
细心的同学可能会发现,我设置的颜色和显示的颜色总是有点误差,显示的颜色总是偏浅。

因为修改颜色的原理大致就是修改要发光部位的底色,而最后加法的最终结果会受到底色的影响所以是有误差的

修复
不过这个问题其实可以通过将次级纹理(如果有多个次级纹理就使用Add节点把他们加起来之后)使用One Minus节点得到反相图,然后和主纹理通过Multiply节点相乘代替主纹理就可以避免掉这个问题了。

效果

Split节点 分裂
如果不想Alpha连线太长

可以在最后添加Split节点,把图片重新拆分RGBA,再连接

十一、多个次级纹理
如果有其他次级纹理,比如剑光和盾防纹理也是类似配置

然后使用Add把他们相加,最后应用到主纹理上

最终效果
shaderGraph最终连线图

寒冰法师


火焰法师


参考
www.youtube.com/watch?v=WiDVoj5VQ4c
https://www.youtube.com/watch?v=Tm0rRX8GnFk
https://www.bilibili.com/video/BV17x4y1d7om/
源码
整理好了我再放上来
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

相关文章:

【实现100个unity特效之8】使用ShaderGraph实现2d贴图中指定部分局部发光效果
最终效果 寒冰法师 火焰法师 文章目录 最终效果寒冰法师火焰法师 素材一、功能分析实现方法基本思路Unity的Bloom后处理为什么关键部位白色?最终结果 二、 新建URP项目三、合并图片四、使用PS制作黑白图片方法一 手动涂鸦方法二 魔棒工具1. 拖入图片进PS࿰…...

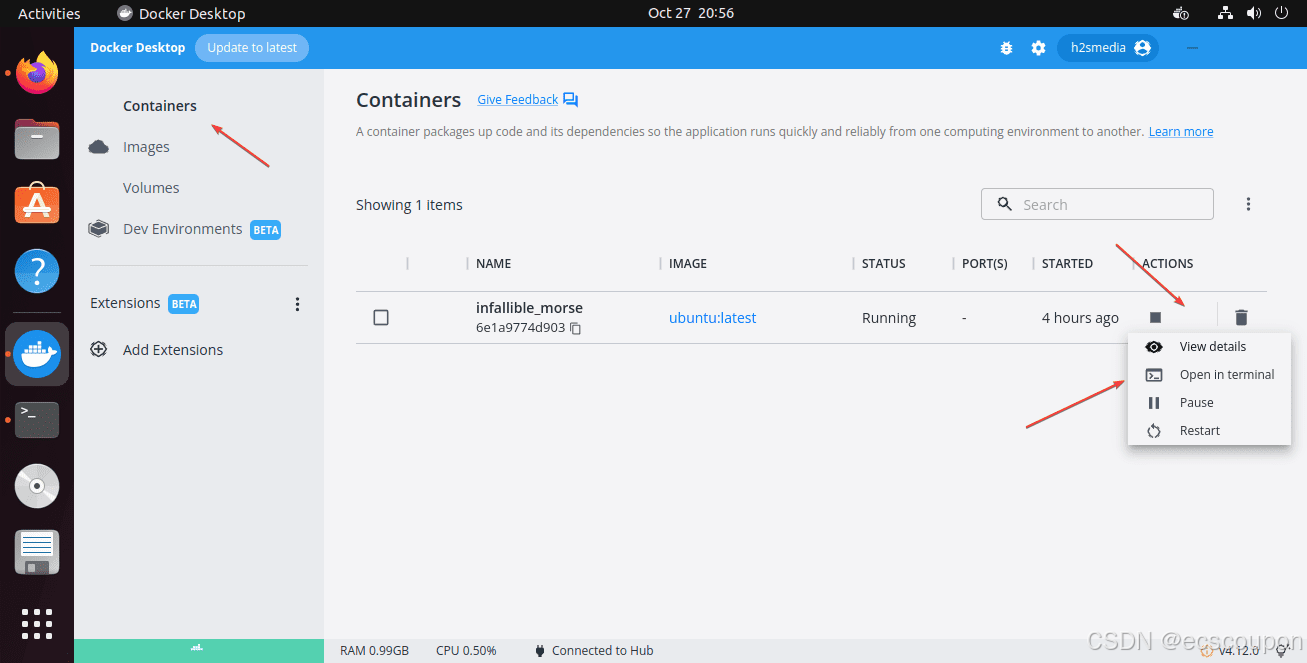
Ubuntu 24.04 LTS Noble安装Docker Desktop简单教程
Docker 为用户提供了在 Ubuntu Linux 上快速创建虚拟容器的能力。但是,那些不想使用命令行管理容器的人可以在 Ubuntu 24.04 LTS 上安装 Docker Desktop GUI,本教程将提供用于设置 Docker 图形用户界面的命令…… Docker Desktop 是一个易于使用的集成容…...

XML 和 SimpleXML 入门教程
XML 和 SimpleXML 入门教程 XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。它是一种自我描述的语言,允许用户定义自己的标签来表示数据。SimpleXML 是 PHP 中的一个扩展,用于解析和操作 XML 数据。本文将介绍 XML 和 …...

leetcode--链表类题目总结
本文作为刷题时对链表类题目的总结. 常见技巧: 引入虚拟头节点 便于处理边界情况便于对链表操作快慢双指针(判环,找环的入口等)链表逆序(推荐使用 虚拟头节点 头插法 进行逆序) 链表逆序( 头插法 虚拟头节点):链表内指定区间反转_牛客题霸_牛客网 虚拟节点:合并…...

打卡第22天------回溯算法
开始学习了,希望我可以尽快成功上岸! 一、回溯理论基础 什么是回溯法?回溯法也可以叫做回溯搜索法,它是一种搜索的方式。 回溯是递归的副产品,只要有递归就会有回溯。 回溯法的效率回溯法的本质是穷举,穷举所有可能,然后找出我们想要的答案。如果想让回溯法高效一些,可…...

Ubuntu对比两个文件内容有什么区别?
在Ubuntu(或任何基于Linux的系统)中,你可以使用多种命令行工具来比较两个文件的内容差异。以下是一些常用的方法: 1. **diff 命令**: diff 是Linux中用于比较两个文件差异的标准工具。它逐行比较文件,并显示…...

python:本机摄像头目标检测实时推理(使用YOLOv8n模型)
本文将介绍如何使用本机摄像头进行目标检测实时推理的python代码。 文章目录 一、下载YOLO权重文件二、环境配置三、完整代码 一、下载YOLO权重文件 https://github.com/ultralytics/ultralytics?tabreadme-ov-file 拉到网页最下面,选择适合的模型,下…...

Spark实时(四):Strctured Streaming简单应用
文章目录 Strctured Streaming简单应用 一、Output Modes输出模式 二、Streaming Table API 三、Triggers 1、unspecified(默认模式) 2、Fixed interval micro-batches&am…...

SpringBoot上传超大文件导致OOM,完美问题解决办法
问题描述 报错: Caused by: java.lang.OutOfMemoryError at java.io.ByteArrayOutputStream.hugeCapacity(ByteArrayOutputStream.java:123) ~[?:1.8.0_381] at java.io.ByteArrayOutputStream.grow(ByteArrayOutputStream.java:117) ~[?:1.8.0_381] at java.…...

PyTorch 的各个核心模块和它们的功能
1. torch 核心功能 张量操作:PyTorch 的张量是一个多维数组,类似于 NumPy 的 ndarray,但支持 GPU 加速。数学运算:提供了各种数学运算,包括线性代数操作、随机数生成等。自动微分:torch.autograd 模块用于…...

Java开发之LinkedList源码分析
#来自ゾフィー(佐菲) 1 简介 LinkedList 的底层数据结构是双向链表。可以当作链表、栈、队列、双端队列来使用。有以下特点: 在插入或删除数据时,性能好;允许有 null 值;查询效率不高;线程不安…...

外卖霸王餐系统架构怎么选?
在当今日益繁荣的外卖市场中,外卖霸王餐作为一种独特的营销策略,受到了众多商家的青睐。然而,要想成功实施外卖霸王餐活动,一个安全、稳定且高效的架构选择至关重要。本文将深入探讨外卖霸王餐架构的选择,以期为商家提…...

AV1技术学习:Transform Coding
对预测残差进行变换编码,去除潜在的空间相关性。VP9 采用统一的变换块大小设计,编码块中的所有的块共享相同的变换大小。VP9 支持 4 4、8 8、16 16、32 32 四种正方形变换大小。根据预测模式选择由一维离散余弦变换 (DCT) 和非对称离散正弦变换 (ADS…...

Git操作指令
Git操作指令 一、安装git 1、设置配置信息: # global全局配置 git config --global user.name "Your username" git config --global user.email "Your email"2、查看git版本号 git -v # or git --version3、查看配置信息: git…...

CSS 创建:从入门到精通
CSS 创建:从入门到精通 CSS(层叠样式表)是网页设计中不可或缺的一部分,它用于控制网页的布局和样式。本文将详细介绍CSS的创建过程,包括基本概念、语法结构、选择器、样式属性以及如何将CSS应用到HTML中。无论您是初学者还是有经验的开发者,本文都将为您提供宝贵的信息。…...

Windows 11 系统对磁盘进行分区保姆级教程
Windows 11磁盘分区 磁盘分区是将硬盘驱动器划分为多个逻辑部分的过程,每个逻辑部分都可以独立使用和管理。在Windows 11操作系统中进行磁盘分区主要有以下几个作用和意义: 组织和管理数据:分区可以帮助用户更好地组织他们的数据,…...

探索WebKit的CSS盒模型:深入理解Web布局的基石
探索WebKit的CSS盒模型:深入理解Web布局的基石 在Web开发的世界中,CSS盒模型(Box Model)是构建网页布局的核心原理。WebKit,作为Safari浏览器的渲染引擎,对CSS盒模型有着深入而精确的支持。本文将带你深入…...

c++初阶知识——string类详解
目录 前言: 1.标准库中的string类 1.1 auto和范围for auto 范围for 1.2 string类常用接口说明 1.string类对象的常见构造 1.3 string类对象的访问及遍历操作 1.4. string类对象的修改操作 1.5 string类非成员函数 2.string类的模拟实现 2.1 经典的string…...

php接口返回的json字符串,json_decode()失败,原来是多了红点
问题: 调用某个接口返回的json,json_decode()失败,返回数据为null, echo json_last_error();返回错误码 4 经过多次调试发现:多出来一个红点,预览是看不到的。 解决:要去除BOM头部 $resul…...

Python3网络爬虫开发实战(2)爬虫基础库
文章目录 一、urllib1. urlparse 实现 URL 的识别和分段2. urlunparse 用于构造 URL3. urljoin 用于两个链接的拼接4. urlencode 将 params 字典序列化为 params 字符串5. parse_qs 和 parse_qsl 用于将 params 字符串反序列化为 params 字典或列表6. quote 和 unquote 对 URL的…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
