【HTML — 构建网络】HTML 入门
在本文中,我们将介绍 HTML 的绝对基础知识。为了帮助您入门,本文定义了元素、属性以及您可能听说过的所有其他重要术语。它还解释了这些在 HTML 中的位置。您将学习 HTML 元素的结构、典型的 HTML 页面的结构以及其他重要的基本语言功能。在此过程中,也将有机会玩转 HTML!
| 先决条件: | 已安装基本软件,并具有处理文件的基本知识。 |
|---|---|
| 目的: | 获得对 HTML 的基本熟悉,并练习编写一些 HTML 元素。 |
什么是 HTML?
HTML(超文本标记语言)是一种标记语言,它告诉网络浏览器如何构建您访问的网页。它可以像 Web 开发人员希望的那样复杂或简单。HTML 由一系列元素组成,您可以使用这些元素来包围、包装或标记内容的不同部分,以使其以某种方式显示或操作。封闭标签可以将内容转换为超链接以连接到另一个页面、斜体字等。例如,请考虑以下文本行:
<span style="background-color:var(--code-background-block)">My cat is very grumpy
</span>如果我们希望文本独立存在,我们可以通过将文本包含在段落 ("><p>) 元素中来指定它是一个段落:
<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>My cat is very grumpy<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>
</code></span>注意:HTML 中的标签不区分大小写。这意味着它们可以用大写或小写字母书写。例如,"><title>标签可以写成 、 、 等,这样就可以工作了。但是,为了保持一致性和可读性,最佳做法是将所有标记写成小写字母。<title><TITLE><Title><TiTlE>
HTML 元素剖析
让我们进一步探讨上一节中的段落元素:
 我们元素的解剖结构是:
我们元素的解剖结构是:
- 开场标签:它由元素的名称(在此示例中,p 代表段落)组成,并用左尖括号和右尖括号括起来。此开始标记标记元素开始或开始生效的位置。在此示例中,它位于段落文本的开头之前。
- 内容:这是元素的内容。在此示例中,它是段落文本。
- 结束标签:这与开始标记相同,不同之处在于它在元素名称之前包含一个正斜杠。这标记了元素结束的位置。未能包含结束标记是一个常见的初学者错误,可能会产生特殊的结果。
该元素是开始标记,后跟内容,后跟结束标记。
主动学习:创建您的第一个 HTML 元素
通过用标签包装“来编辑”可编辑代码“区域中的以下行,并要打开元素,请将开始标记放在行的开头。若要关闭元素,请将结束标记放在行尾。这样做应该会给行斜体文本格式!在“输出”区域中实时查看更改更新。<em></em>.<em></em>
如果您犯了错误,可以使用“重置”按钮清除您的工作。如果您真的遇到困难,请按“显示解决方案”按钮查看答案。

嵌套元素
元素可以放置在其他元素中。这称为嵌套。如果我们想说我们的猫非常脾气暴躁,我们可以将这个词用"><strong>元素包装,这意味着这个词要有strong(er)文本格式:
<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>My cat is <span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span>very<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span> grumpy.<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>
</code></span>筑巢有正确和错误的方法。在上面的示例中,我们首先打开了元素,然后打开了元素。为了正确嵌套,我们应该先关闭元素,然后再关闭 .pstrongstrongp
以下是错误嵌套方法的示例:
<span style="background-color:var(--background-critical)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>My cat is <span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span>very grumpy.<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>p</span><span style="color:var(--code-token-punctuation)">></span></span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span>
</code></span>标签必须以它们在彼此内部或外部的方式打开和关闭。与上面示例中的重叠类型相同,浏览器必须猜测您的意图。这种猜测可能会导致意想不到的结果。
虚空元素
并非所有元素都遵循开始标签、内容和结束标签的模式。一些元素由单个标签组成,该标签通常用于在文档中插入/嵌入某些内容。这样的元素被称为虚空元素。例如,"><img> 元素将图像文件嵌入到页面上:
<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>img</span><span style="color:var(--code-token-attribute-name)">src</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png<span style="color:var(--code-token-punctuation)">"</span></span><span style="color:var(--code-token-attribute-name)">alt</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>Firefox icon<span style="color:var(--code-token-punctuation)">"</span></span> <span style="color:var(--code-token-punctuation)">/></span>&相关文章:

【HTML — 构建网络】HTML 入门
在本文中,我们将介绍 HTML 的绝对基础知识。为了帮助您入门,本文定义了元素、属性以及您可能听说过的所有其他重要术语。它还解释了这些在 HTML 中的位置。您将学习 HTML 元素的结构、典型的 HTML 页面的结构以及其他重要的基本语言功能。在此过程中,也将有机会玩转 HTML! …...

javafx的ListView代入项目的使用
目录 1. 创建一个可观察的列表,用于存储ListView中的数据,这里的User是包装了用户的相关信息。 2.通过本人id获取friendid,及好友的id,然后用集合接送,更方便直观一点。 3.用for遍历集合,逐个添加。 4.渲染器&…...

基于ABAP OLE技术实现对服务器文件进行读写操作
使用ABAP中的OLE(Object Linking and Embedding)技术,可以实现对服务器文件的读写操作。以下是一个示例,演示如何通过ABAP代码使用OLE自动化对象来读写服务器上的文件。这里主要以Excel文件的读写操作为例。 1. 读Excel文件 代码…...
字段的预处理解决方案)
求教Postgresql在jdbc处理bit(1)字段的预处理解决方案
文章目录 1.建表语句:2.使用以下方式的预处理方式都报错了3.可以先用sql拼接实现功能 1.建表语句: CREATE TABLE public.h_user (id serial4 not null,username varchar(50) NULL,"password" varchar(64) NULL,nickname varchar(60) NULL,ema…...

微信小程序-自定义tabBar
通过官网给出的示例自己实现了自定义的tabBar,但结果发现 无法监听页面生命周期函数 结语:原想的是实现不一样的效果(如下) 故尝试了自定义tabBar,虽然做出来了,但也发现这个做法存在不足: 在…...

vue3+element-plus 实现动态菜单和动态路由的渲染
在 Vue.js 中,使用 Vue Router 管理路由数据,并将其用于渲染 el-menu(Element UI 的菜单组件)通常涉及以下几个步骤: 定义路由元数据: 在你的路由配置中,为每个路由项添加 meta 字段,…...

GO-学习-03-基本数据类型
数据类型:基本数据类型和复合数据类型 基本数据类型:整型、浮点型、布尔型、字符串 复合数据类型:数组、切片、结构体、函数、map、通道(channel)、接口 整型: package main import "fmt" im…...

高并发场景下,系统的保护机制
伴随着分布式,微服务项目的快速发展。各个微服务的调用和通讯难免会出现依赖关系,如果上游服务在依赖下游服务的时候下游服务出现了故障从而导致下游服务的不可用,进一步导致了上游的服务被拖垮,就会发生服务雪崩,故障…...
)
服务器构建私有npm库(Docker + Verdaccio)
npm官网有时候因为网络原因包推不上去,那就简单构建个私有库 私有库不会被共享,且配置不需要太高1h2G就行 1.需要安装Docker,这个跳过了 2.生成配置文件 mkdir /home/verdaccio cd /home/verdaccio mkdir conf && mkdir storage &am…...

LabVIEW做二次开发时应该注意哪些方面?
在使用LabVIEW进行二次开发时,以下几个方面需要特别注意: 需求明确化: 确认并详细记录客户的需求,明确系统的功能、性能、可靠性等要求。制定详细的需求文档,并与客户反复确认,避免后期的需求变更和误解。 …...

docker配置上网代理获取镜像
一、添docker子配置档设置 1、创建目录 mkdir /etc/systemd/system/docker.service.d 2、创建http-proxy.conf文件,增加以下内容 cat > /etc/systemd/system/docker.service.d/http-proxy.conf <<EOF [Service] Environment“HTTP_PROXYhttp://192.168.0.2:8118…...

SqlSugar删除没有定义主键的实体类对应的数据库表数据
一般而言,使用SqlSugar的DbFirst功能创建数据库表实体类时,如果数据库表有主键,生成的实体类对应属性也会标识为主键,如下图所示。 但有时候生成的实体类没有自动配置主键,这时可以通过以下方式进行删除操作&…...

虚拟机复制后网络不可用,报错“network.service - LSB: Bring up/down networking”
查询IP地址,eth33 没有显示IP地址 尝试重启,有报错,并且有提示,按照提示执行下看看 解决办法 chkconfig NetworkManager offsystemctl disable NetworkManager.serviceservice NetworkManager stopservice network restart 之后检…...

Redis 7.x 系列【30】集群管理命令
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 集群信息2.1 CLUSTER INFO 3. 节点管理3.1 CLUSTER MYID3.2 CLUSTER NODES3…...

将YOLOv8模型从PyTorch的.pt格式转换为TensorRT的.engine格式
TensorRT是由NVIDIA开发的一款高级软件开发套件(SDK),专为高速深度学习推理而设计。它非常适合目标检测等实时应用。该工具包可针对NVIDIA GPU优化深度学习模型,从而实现更快、更高效的运行。TensorRT模型经过TensorRT优化,包括层融合(layer …...

Hello SLAM(在Linux中实现第一个C++程序)
首先需要安装vim编辑器,输入命令 sudo apt install vim 在Ubuntu上安装好vim编辑器后,创建路径(/home/slambook/ch2),在该路径下创建一个cpp文档(touch hello.c),通过vim编辑器进行…...

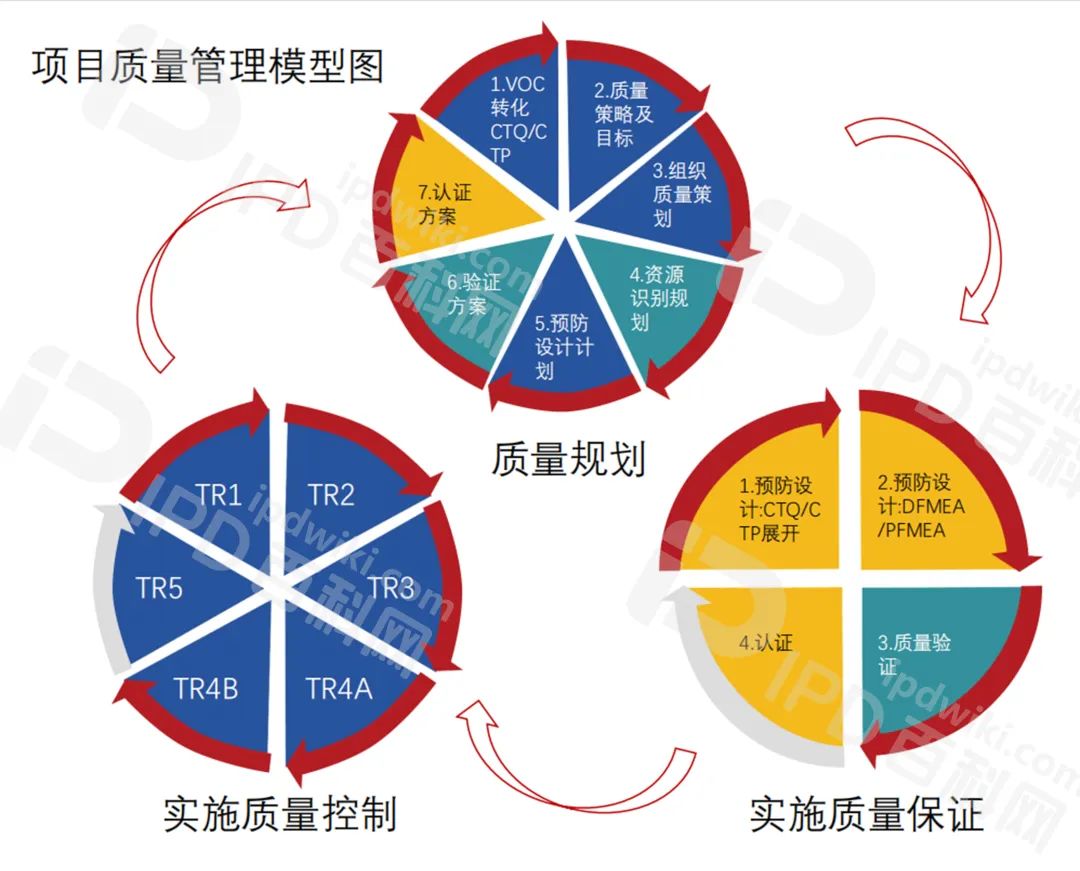
IPD推行成功的核心要素(十五)项目管理提升IPD相关项目交付效率和用户体验
研发项目往往包含很多复杂的流程和具体的细节。因此,一套完整且标准的研发项目管理制度和流程对项目的推进至关重要。研发项目管理是成功推动创新和技术发展的关键因素。然而在实际管理中,研发项目管理常常面临着需求不确定、技术风险、人员素质、成本和…...

C++ 鼠标轨迹API【神诺科技SDK】
一.鼠标轨迹模拟简介 传统的鼠标轨迹模拟依赖于简单的数学模型,如直线或曲线路径。然而,这种方法难以捕捉到人类操作的复杂性和多样性。AI大模型的出现,使得神诺科技 能够通过深度学习技术,学习并模拟更自然的鼠标移动行为。 二.…...

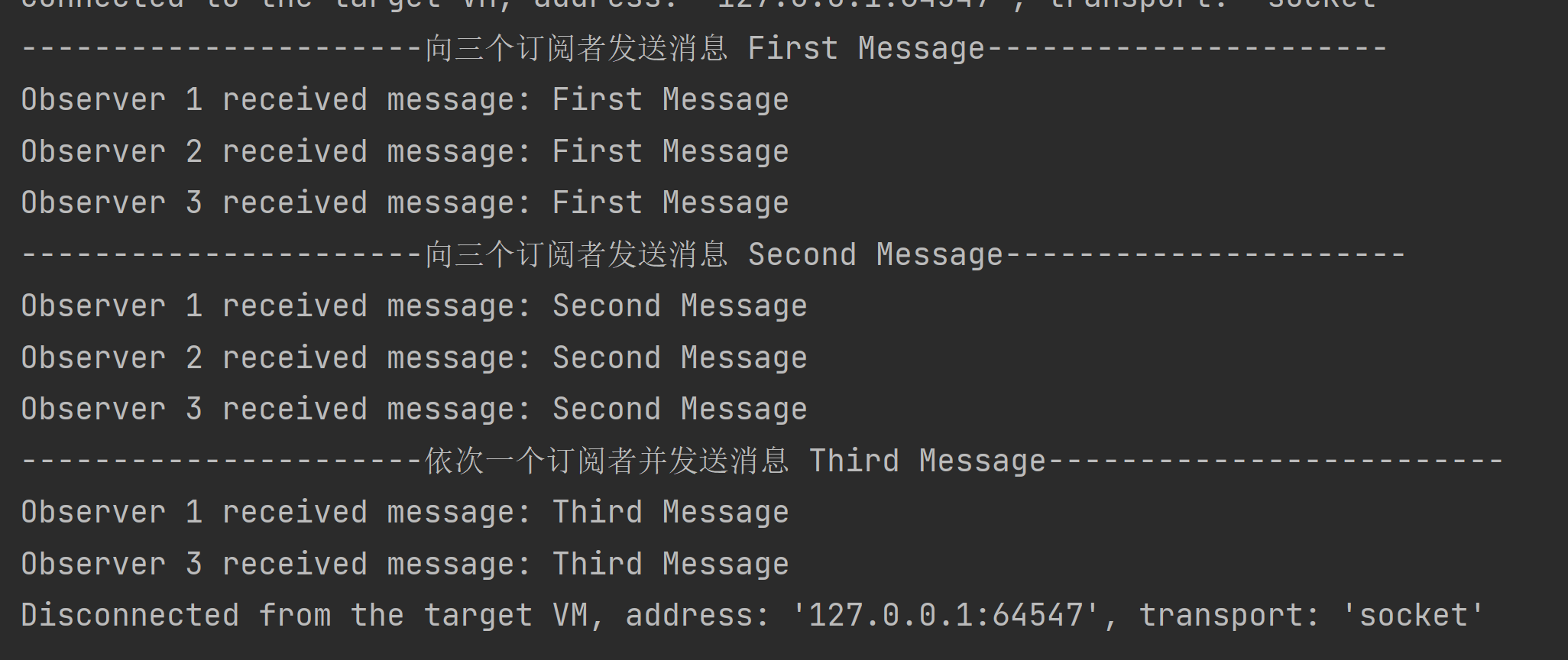
设计模式|观察者模式
观察者模式是一种行为设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。当主题对象发生变化时,它的所有观察者都会收到通知并更新。观察者模式常用于实现事件处理系统、发布-订阅模式等。在项目中,…...

python自动化运维 通过paramiko库和time库实现服务器自动化管理
目录 一.前言 二. 代码实现以及解析 2.1导入必要的库 2.2定义服务器信息 2.3创建 SSH 客户端连接函数 2.4执行远程命令函数 2.5获取系统信息函数 2.6重启服务函数 2.7 主函数 三.致谢 一.前言 在数字化时代,IT 基础设施的规模和复杂性不断增长&am…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
