【React】详解样式控制:从基础到进阶应用的全面指南
文章目录
- 一、内联样式
- 1. 什么是内联样式?
- 2. 内联样式的定义
- 3. 基本示例
- 4. 动态内联样式
- 二、CSS模块
- 1. 什么是CSS模块?
- 2. CSS模块的定义
- 3. 基本示例
- 4. 动态应用样式
- 三、CSS-in-JS
- 1. 什么是CSS-in-JS?
- 2. styled-components的定义
- 3. 基本示例
- 4. 动态样式
- 四、其他CSS-in-JS解决方案
- 1. emotion
- 2. JSS
- 五、最佳实践
在React中,样式控制是一个关键的组成部分,它决定了应用程序的外观和用户体验。理解如何在React中有效地管理和应用样式是开发高质量前端应用程序的基础。本文将深入探讨React中的样式控制方法,包括内联样式、CSS模块、CSS-in-JS以及Styled Components的应用。通过本文,你将全面了解如何在React中进行样式控制,并在实际项目中灵活应用这些技术。
一、内联样式
1. 什么是内联样式?
内联样式是将样式直接写在组件的style属性中,以对象的形式进行定义。这种方法可以将样式与组件的结构紧密结合,适用于一些简单的样式应用场景。
2. 内联样式的定义
在React中,内联样式的定义如下:
const divStyle = {color: 'blue',backgroundColor: 'lightgray',padding: '10px',borderRadius: '5px'
};function StyledComponent() {return <div style={divStyle}>这是一个内联样式的例子</div>;
}
3. 基本示例
以下是一个简单示例,演示如何使用内联样式为组件添加样式:
function InlineStyledComponent() {return (<div style={{ color: 'white', backgroundColor: 'blue', padding: '20px' }}>内联样式组件</div>);
}
4. 动态内联样式
内联样式也可以是动态的,可以根据组件的状态或属性进行变化:
function DynamicStyledComponent({ isActive }) {const style = {color: isActive ? 'green' : 'red',fontWeight: isActive ? 'bold' : 'normal'};return <div style={style}>动态内联样式组件</div>;
}
二、CSS模块
1. 什么是CSS模块?
CSS模块是一种将CSS文件中的类名局部化的方法,避免了全局命名空间污染。每个组件都有自己独立的样式,使用起来更加安全和高效。
2. CSS模块的定义
要使用CSS模块,首先需要配置构建工具(如Webpack),然后将CSS文件命名为[name].module.css,在组件中引入并使用:
/* styles.module.css */
.container {color: white;background-color: blue;padding: 20px;
}
import styles from './styles.module.css';function CSSModuleComponent() {return <div className={styles.container}>CSS模块组件</div>;
}
3. 基本示例
以下是一个示例,演示如何使用CSS模块为组件添加样式:
import styles from './Button.module.css';function Button() {return <button className={styles.button}>按钮</button>;
}
/* Button.module.css */
.button {color: white;background-color: green;padding: 10px 20px;border: none;border-radius: 5px;
}
4. 动态应用样式
可以根据组件的状态或属性动态应用CSS模块中的样式:
function DynamicCSSModuleComponent({ isActive }) {return (<div className={isActive ? styles.active : styles.inactive}>动态CSS模块组件</div>);
}
/* styles.module.css */
.active {color: green;font-weight: bold;
}.inactive {color: red;font-weight: normal;
}
三、CSS-in-JS
1. 什么是CSS-in-JS?
CSS-in-JS是一种将CSS样式直接写在JavaScript文件中的方法,通常使用第三方库(如styled-components、emotion等)来实现。它允许在JavaScript中定义和管理样式,提供了更强大的样式动态化和组件化能力。
2. styled-components的定义
styled-components是一个流行的CSS-in-JS库,允许你使用ES6的模板字符串语法定义样式:
import styled from 'styled-components';const StyledButton = styled.button`color: white;background-color: green;padding: 10px 20px;border: none;border-radius: 5px;
`;function StyledComponentsExample() {return <StyledButton>按钮</StyledButton>;
}
3. 基本示例
以下是一个示例,演示如何使用styled-components为组件添加样式:
import styled from 'styled-components';const Container = styled.div`color: white;background-color: blue;padding: 20px;border-radius: 5px;
`;function StyledComponentsExample() {return <Container>Styled Components 示例</Container>;
}
4. 动态样式
styled-components允许根据组件的属性动态应用样式:
const DynamicContainer = styled.div`color: ${props => (props.isActive ? 'green' : 'red')};font-weight: ${props => (props.isActive ? 'bold' : 'normal')};
`;function DynamicStyledComponentsExample({ isActive }) {return <DynamicContainer isActive={isActive}>动态Styled Components示例</DynamicContainer>;
}
四、其他CSS-in-JS解决方案
除了styled-components,还有许多其他CSS-in-JS库可以选择,例如emotion、JSS等。每种库都有其独特的特性和使用场景。
1. emotion
emotion是一个高性能的CSS-in-JS库,支持静态和动态样式的应用:
/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';const containerStyle = css`color: white;background-color: blue;padding: 20px;border-radius: 5px;
`;function EmotionExample() {return <div css={containerStyle}>Emotion 示例</div>;
}
2. JSS
JSS是另一种CSS-in-JS解决方案,强调样式与逻辑的分离:
import { createUseStyles } from 'react-jss';const useStyles = createUseStyles({container: {color: 'white',backgroundColor: 'blue',padding: '20px',borderRadius: '5px'}
});function JSSExample() {const classes = useStyles();return <div className={classes.container}>JSS 示例</div>;
}
五、最佳实践
- 选择适合的样式方法
根据项目需求和团队偏好,选择适合的样式控制方法。例如,小型项目可以使用内联样式或CSS模块,而大型项目则可以考虑CSS-in-JS解决方案。
- 避免全局样式冲突
使用CSS模块或CSS-in-JS可以有效避免全局样式冲突,确保每个组件的样式都是独立的。
- 动态样式管理
在需要动态样式的场景下,优先选择CSS-in-JS解决方案,因为它们提供了更灵活的样式动态化能力。
- 性能优化
在使用CSS-in-JS时,注意样式的性能优化。例如,避免在每次渲染时生成新的样式对象,尽量复用已有样式。

相关文章:

【React】详解样式控制:从基础到进阶应用的全面指南
文章目录 一、内联样式1. 什么是内联样式?2. 内联样式的定义3. 基本示例4. 动态内联样式 二、CSS模块1. 什么是CSS模块?2. CSS模块的定义3. 基本示例4. 动态应用样式 三、CSS-in-JS1. 什么是CSS-in-JS?2. styled-components的定义3. 基本示例…...

【ROS2】高级:安全-理解安全密钥库
目标:探索位于 ROS 2 安全密钥库中的文件。 教程级别:高级 时间:15 分钟 内容 背景安全工件位置 公钥材料 私钥材料域治理政策 安全飞地 参加测验! 背景 在继续之前,请确保您已完成设置安全教程。 sros2 包可以用来创…...

C语言 ——— 数组指针的定义 数组指针的使用
目录 前言 数组指针的定义 数组指针的使用 前言 之前有编写过关于 指针数组 的相关知识 C语言 ——— 指针数组 & 指针数组模拟二维整型数组-CSDN博客 指针数组 顾名思义就是 存放指针的数组 那什么是数组指针呢? 数组指针的定义 何为数组指针…...

opencascade AIS_ManipulatorOwner AIS_MediaPlayer源码学习
前言 AIS_ManipulatorOwner是OpenCascade中的一个类,主要用于操纵对象的交互控制。AIS_ManipulatorOwner结合AIS_Manipulator类,允许用户通过可视化工具(如旋转、平移、缩放等)来操纵几何对象。 以下是AIS_ManipulatorOwner的基…...

如何防止用户通过打印功能复制页面文字
简单防白嫖,要让打印出来的页面是空白,通常的做法是在打印时隐藏页面上的所有内容。这可以通过CSS的媒体查询(Media Queries)来实现,特别是针对media print的查询。 在JavaScript中,你通常不会直接控制打印…...

Python3网络爬虫开发实战(3)网页数据的解析提取
文章目录 一、XPath1. 选取节点2. 查找某个特定的节点或者包含某个指定的值的节点3. XPath 运算符4. 节点轴5. 利用 lxml 使用 XPath 二、CSS三、Beautiful Soup1. 信息提取2. 嵌套选择3. 关联选择4. 方法选择器5. css 选择器 四、PyQuery1. 初始化2. css 选择器3. 信息提取4. …...

基于 HTML+ECharts 实现监控平台数据可视化大屏(含源码)
构建监控平台数据可视化大屏:基于 HTML 和 ECharts 的实现 监控平台的数据可视化对于实时掌握系统状态、快速响应问题至关重要。通过直观的数据展示,运维团队可以迅速发现异常,优化资源配置。本文将详细介绍如何利用 HTML 和 ECharts 实现一个…...

立创梁山派--移植开源的SFUD和FATFS实现SPI-FLASH文件系统
本文主要是在sfud的基础上进行fatfs文件系统的移植,并不对sfud的移植再进行过多的讲解了哦,所以如果想了解sfud的移植过程,请参考我的另外一篇文章:传送门 正文开始咯 首先我们需要先准备资料准备好,这里对于fatfs的…...

MySQL之视图和索引实战
1.新建数据库 mysql> create database myudb5_indexstu; Query OK, 1 row affected (0.01 sec) mysql> use myudb5_indexstu; Database changed 2.新建表 1.学生表student,定义主键,姓名不能重名,性别只能输入男或女,所在…...

快速参考:用C# Selenium实现浏览器窗口缩放的步骤
背景介绍 在现代网络环境中,浏览器自动化已成为数据抓取和测试的重要工具。Selenium作为一个强大的浏览器自动化工具,能够与多种编程语言结合使用,其中C#是非常受欢迎的选择之一。在实际应用中,我们常常需要调整浏览器窗口的缩放…...

MyBatis 插件机制、分页插件如何实现的
MyBatis 插件机制允许开发者在 SQL 执行的各个阶段(如预处理、执行、结果处理等)中插入自定义逻辑,从而实现对 MyBatis 行为的扩展和增强。以下是 MyBatis 插件运行原理的详细介绍: 插件接口 MyBatis 插件通过实现 org.apache.i…...

CentOS6.0安装telnet-server启用telnet服务
CentOS6.0安装telnet-server启用telnet服务 一步到位 fp"/etc/yum.repos.d" ; cp -a ${fp} ${fp}.$(date %0y%0m%0d%0H%0M%0S).bkup echo [base] nameCentOS-$releasever - Base baseurlhttp://mirrors.163.com/centos-vault/6.0/os/$basearch/http://mirrors.a…...

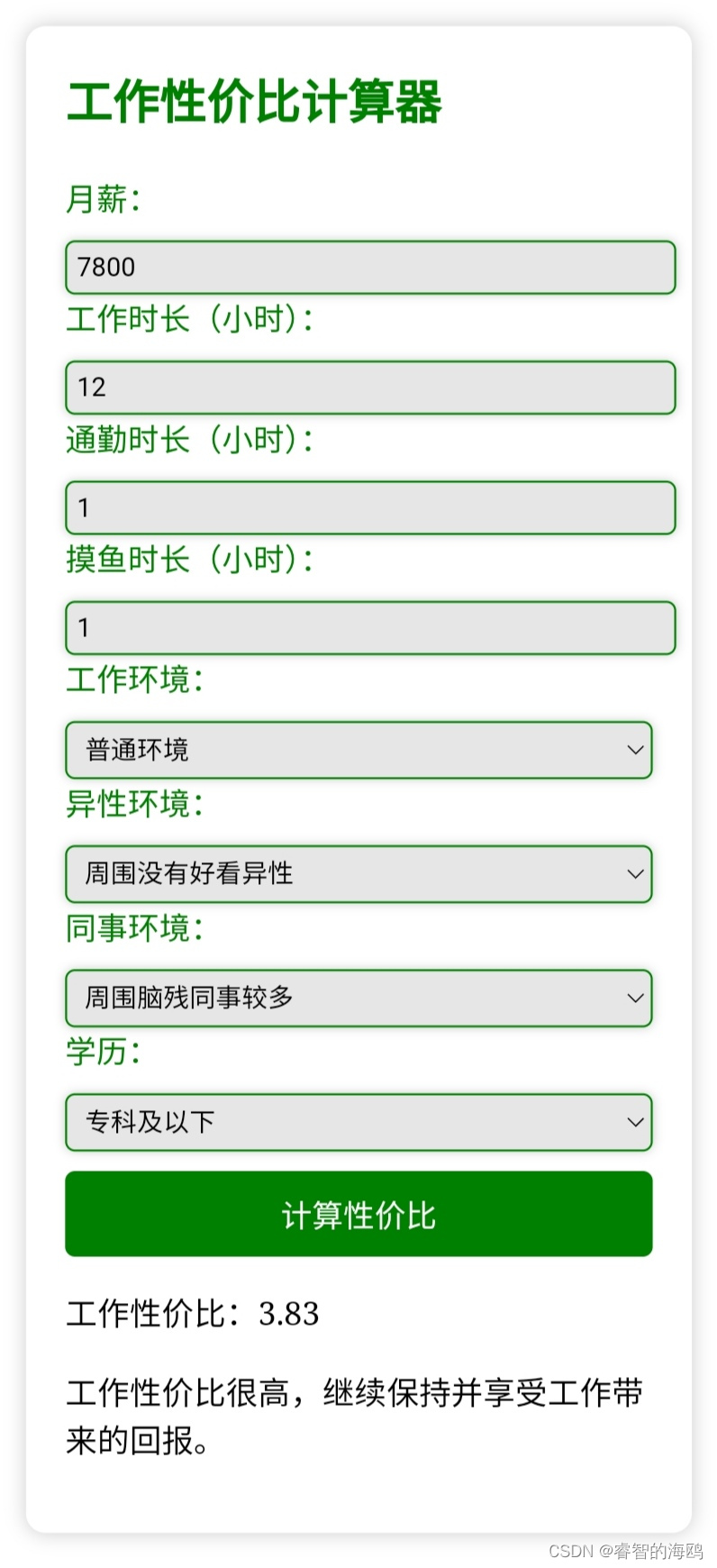
H5+CSS+JS工作性价比计算器
工作性价比=平均日新x综合环境系数/35 x(工作时长+通勤时长—0.5 x摸鱼时长) x学历系数 如果代码中的公式不对,请指正 效果图 源代码 <!DOCTYPE html> <html> <head> <style> .calculator { width: 300px; padd…...

Linux:基础命令学习
目录 一、ls命令 实例:-l以长格式显示文件和目录信息 实例:-F根据文件类型在列出的文件名称后加一符号 实例: -R 递归显示目录中的所有文件和子目录。 实例: 组合使用 Home目录和工作目录 二、目录修改和查看命令 三、mkd…...

遇到Websocket就不会测了?别慌,学会这个Jmeter插件轻松解决....
websocket 是一种双向通信协议,在建立连接后,websocket服务端和客户端都能主动向对方发送或者接收数据,而在http协议中,一个request只能有一个response,而且这个response也是被动的,不能主动发起。 websoc…...

高性能 Java 本地缓存 Caffeine 框架介绍及在 SpringBoot 中的使用
在现代应用程序中,缓存是一种重要的性能优化技术,它可以显著减少数据访问延迟,降低服务器负载,提高系统的响应速度。特别是在高并发的场景下,合理地使用缓存能够有效提升系统的稳定性和效率。 Caffeine 是一个高性能的…...

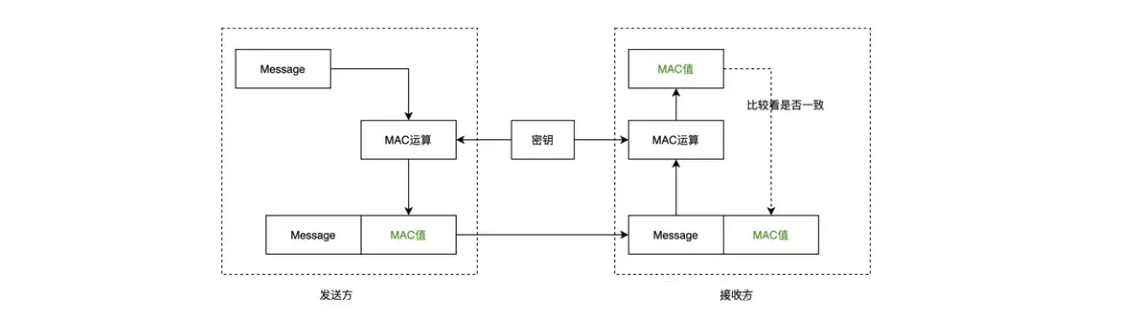
Http 和 Https 的区别(图文详解)
在现代网络通信中,保护数据的安全性和用户的隐私是至关重要的。HTTP(Hypertext Transfer Protocol)和 HTTPS(Hypertext Transfer Protocol Secure)是两种常见的网络通信协议,但它们在数据保护方面的能力存在…...

DP学习——外观模式
学而时习之,温故而知新。 外观模式 角色 2个角色,外观类,子系统类。 个人理解 感觉就是对外接口封装,这个是封装一个功能的对外接口,越简单越好,提供给第三方用。 应用场景 封装为对外库时ÿ…...

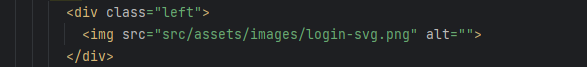
Vue3 + Vite 打包引入图片错误
1. 具体报错 报错信息 报错代码 2. 解决方法 改为import引入,注意src最好引用为符引入,不然docker部署的时候可能也会显示不了 <template><img :src"loginBg" alt""> </template><script langts setup> …...

搭建NFS、web、dns服务器
目录 1、搭建一个nfs服务器,客户端可以从该服务器的/share目录上传并下载文件 服务端配置: 客户端测试: 2、搭建一个Web服务器,客户端通过www.haha.com访问该网站时能够看到内容:this is haha 服务端配置: 客户端…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
