AJAX-XMLHttpRequest 详解
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
前言
XMLHttpRequest 概述
主要用途
工作流程
示例代码
GET 请求示例
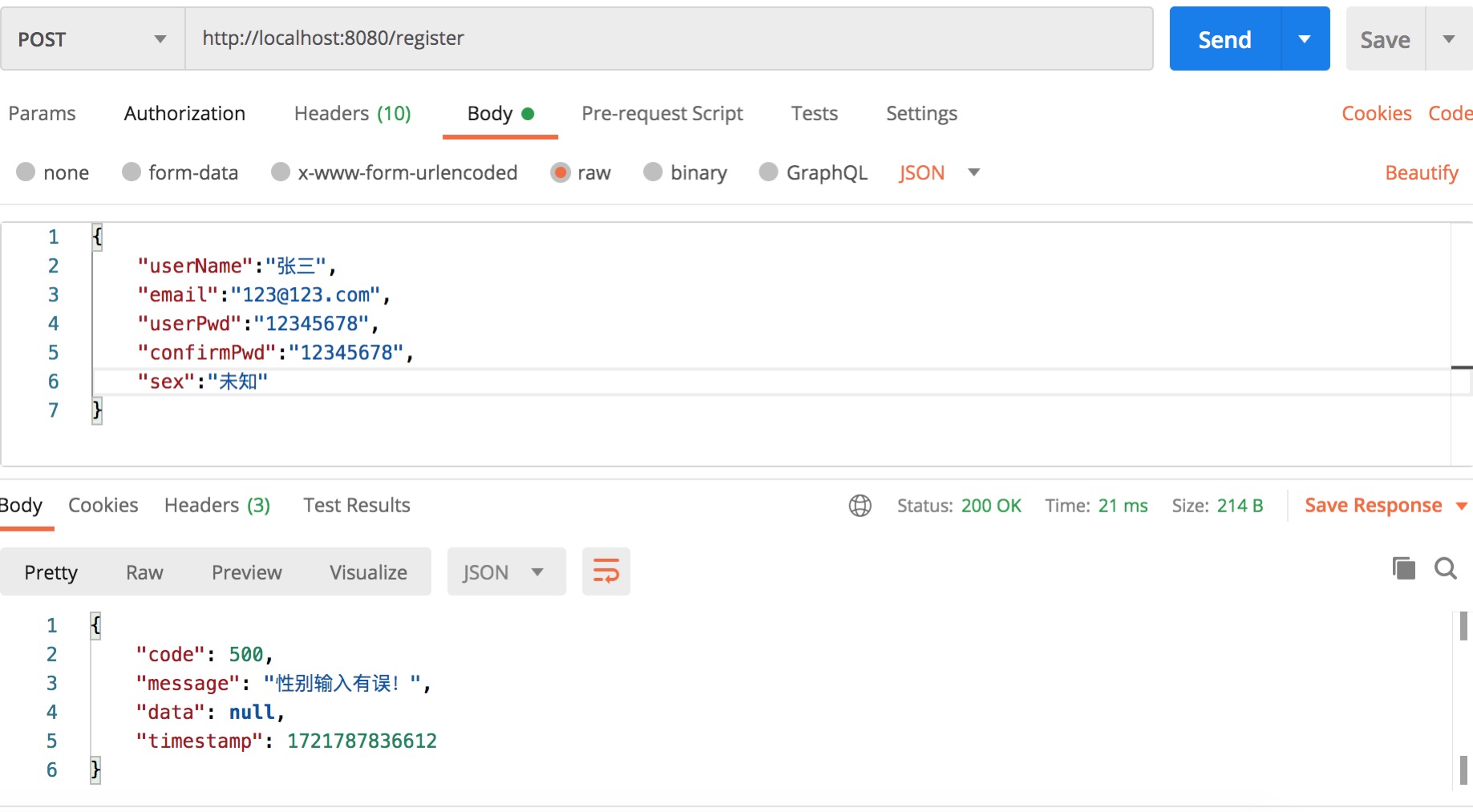
POST 请求示例
注意事项
工作原理
属性
方法
事件处理
实际应用中的注意事项
前言
在现代Web开发中,
XMLHttpRequest(XHR)是一个非常重要的对象,它允许JavaScript在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容。这种技术极大地提高了用户体验,减少了数据传输量,并促进了AJAX(Asynchronous JavaScript and XML)编程模式的兴起。本文将详细介绍XMLHttpRequest的基本用法、工作原理以及通过实际代码示例展示其应用。
XMLHttpRequest 概述
XMLHttpRequest是一个浏览器内置的API,它提供了一种方式,使得开发者能够使用JavaScript从客户端向服务器发送HTTP请求,并接收响应。尽管它的名字中包含“XML”,但实际上XMLHttpRequest可以处理多种类型的数据,包括但不限于XML、JSON、纯文本等。
主要用途
- 异步请求:在不中断用户当前操作的情况下,从服务器获取数据。
- 局部更新:仅更新页面的特定部分,而不是整个页面。
- 提升性能:减少数据传输量,提高页面加载速度和响应性。
工作流程
XMLHttpRequest的工作流程通常包括以下几个步骤:
- 创建
XMLHttpRequest对象:使用new XMLHttpRequest()创建一个新的实例。- 配置请求:使用
open()方法设置请求方法(如GET、POST)、URL和是否异步处理。- 发送请求:使用
send()方法发送请求。对于POST请求,通常还需要设置请求头(如Content-Type)和请求体。- 处理响应:监听
XMLHttpRequest对象的事件(如load、error等),以处理响应数据。
示例代码
GET 请求示例
下面的示例展示了如何使用XMLHttpRequest发送一个GET请求,从服务器获取数据,并处理响应。
// 创建一个XMLHttpRequest实例
var xhr = new XMLHttpRequest(); // 配置请求
xhr.open('GET', 'https://api.example.com/data', true); // 监听load事件,处理响应
xhr.onload = function() { if (xhr.status === 200) { // 假设服务器返回的是JSON数据 var data = JSON.parse(xhr.responseText); console.log(data); } else { console.error('请求失败:', xhr.statusText); }
}; // 监听error事件,处理错误
xhr.onerror = function() { console.error('请求过程中发生错误:', xhr.statusText);
}; // 发送请求
xhr.send();POST 请求示例
下面的示例展示了如何使用XMLHttpRequest发送一个POST请求,向服务器提交数据。
// 创建一个XMLHttpRequest实例
var xhr = new XMLHttpRequest(); // 配置请求
xhr.open('POST', 'https://api.example.com/submit', true); // 设置请求头
xhr.setRequestHeader('Content-Type', 'application/json'); // 准备发送的数据
var dataToSend = JSON.stringify({ name: 'John Doe', age: 30
}); // 监听load事件,处理响应
xhr.onload = function() { if (xhr.status === 200) { console.log('数据提交成功:', xhr.responseText); } else { console.error('数据提交失败:', xhr.statusText); }
}; // 监听error事件,处理错误
xhr.onerror = function() { console.error('请求过程中发生错误:', xhr.statusText);
}; // 发送请求
xhr.send(dataToSend);注意事项
- 异步处理:
XMLHttpRequest默认以异步方式工作,这意味着JavaScript代码不会等待服务器响应就继续执行。因此,需要在onload、onerror等事件处理函数中处理响应和错误。- 安全性:在使用
XMLHttpRequest时,需要注意跨域资源共享(CORS)策略,确保服务器允许来自当前域的请求。- 错误处理:不要忽略错误处理,特别是在生产环境中,确保能够捕获并处理所有可能的错误情况。
工作原理
XMLHttpRequest(XHR)是一个浏览器内置的API,它允许JavaScript代码向服务器发送HTTP请求,并接收服务器的响应。这种通信是异步的,意味着JavaScript代码不会阻塞等待服务器的响应,而是继续执行其他任务。当服务器响应到达时,会触发相应的事件(如load、error等),然后可以在这些事件的处理函数中处理响应数据。
属性
XMLHttpRequest对象拥有多个属性,用于表示请求的状态和响应的数据。以下是一些常用的属性:
- readyState:表示请求/响应过程的当前活动阶段。其值从0到4变化,分别表示未初始化、已打开、已发送、接收中、已完成。
- status:从服务器返回的状态码(如200表示成功,404表示未找到)。注意,这个属性仅当readyState为4时才有意义。
- statusText:伴随状态码的文本信息。
- responseText:作为响应体接收到的文本数据。
- responseXML:如果响应的内容类型是"text/xml"或"application/xml",这个属性将包含响应数据的XML DOM文档。
方法
XMLHttpRequest对象提供了一些方法来控制请求和响应过程:
- open(method, url, async, user, password):初始化一个请求。method指定请求的方法(如GET、POST),url是请求的URL,async指定请求是否异步处理,user和password用于认证(可选)。
- send(body):发送请求。如果请求是异步的,则此方法将立即返回,并在响应到达时触发相应的事件。如果请求是同步的,则此方法将等待服务器响应后再返回。body参数指定了POST请求时发送的数据(对于GET请求,body应为null或省略)。
- setRequestHeader(header, value):在请求发送之前设置HTTP请求头。这个方法可以在调用
send()方法之前被多次调用,以设置多个请求头。
事件处理
XMLHttpRequest对象提供了多个事件,用于处理请求过程中的不同阶段。最常用的事件包括:
- load:当请求成功完成时触发。此时可以安全地读取
responseText、responseXML等属性。- error:当请求失败时触发。可以通过检查
status和statusText属性来获取失败的原因。- readystatechange:每当
readyState属性发生变化时触发。这个事件在处理异步请求时非常有用,因为它允许你在请求的各个阶段执行不同的操作。
实际应用中的注意事项
- 异步处理:由于
XMLHttpRequest默认以异步方式工作,因此需要在事件处理函数中处理响应和错误。这意味着你不能直接在send()方法之后读取响应数据,因为此时数据可能还没有到达。- 跨域资源共享(CORS):在发送跨域请求时,需要服务器支持CORS策略,并在响应头中设置相应的CORS头(如
Access-Control-Allow-Origin)。否则,浏览器将阻止请求并触发error事件。- 错误处理:不要忽略错误处理。在实际应用中,应该始终监听
error事件,并在事件处理函数中处理可能的错误情况,以便向用户提供友好的错误提示。- 性能优化:在使用
XMLHttpRequest时,需要注意性能优化。例如,可以通过合并多个请求、使用GET请求代替POST请求(当不需要发送大量数据时)、缓存响应数据等方式来减少网络请求的次数和传输的数据量。- 安全性:注意保护用户数据的安全性。不要在不安全的网络环境中发送敏感信息(如密码、个人身份信息等),并确保服务器对敏感信息进行了适当的加密和保护。
相关文章:

AJAX-XMLHttpRequest 详解
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 前言 XMLHttpRequest 概述 主要用途 工作流程 示例代码 GET 请求示例 POST 请求示例 注意事项 工作…...

内容管理系统 Contentful 与 Baklib
对于希望管理其产品和服务的在线文档或知识库以支持其客户和员工的组织来说,市场上有太多的平台和工具。 遵循的做法之一是使用无头内容管理系统 (CMS)。 如果您是这样的组织之一,正在考虑使用无头 CMS - Contentful 之一来管理您的在线知识库࿰…...

[Mysql-视图和存储过程]
视图 视图是从一个或者几个基本表(或视图)导出的表。它与基 本表不同,是一个虚表。 创建使用视图 # 视图 -- 视图只能用来查询,不能做增删改 -- 创建视图 -- create view 视图名【view_xxx / v_xxx】 -- as 查询语句 create view…...

Linux下C++静态链接库的生成以及使用
目录 一.前言二.生成静态链接库三.使用静态链接库 一.前言 这篇文章简单讨论一下Linux下如何使用gcc/g生成和使用C静态链接库(.a文件)。 二.生成静态链接库 先看下目录结构 然后看下代码 //demo.h#ifndef DEMO_H #define DEMO_H#include<string&g…...

【8月EI会议推荐】第四届区块链技术与信息安全国际会议
一、会议信息 大会官网:http://www.bctis.nhttp://www.icbdsme.org/ 官方邮箱:icbctis126.com 组委会联系人:杨老师 19911536763 支持单位:中原工学院、西安工程大学、齐鲁工业大学(山东省科学院)、澳门…...

2024年【甘肃省安全员B证】考试资料及甘肃省安全员B证模拟试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年甘肃省安全员B证考试资料为正在备考甘肃省安全员B证操作证的学员准备的理论考试专题,每个月更新的甘肃省安全员B证模拟试题祝您顺利通过甘肃省安全员B证考试。 1、【多选题】5kW以上电动机开关箱中电…...

结合el-upload上传组件,验证文件格式及大小
结合el-upload上传组件,验证文件格式及大小 效果如下: 代码如下: upgradeFirmwareInfo.vue页面 <template><div><el-dialog title"新增固件升级包" :visible.sync"dialogFormVisible"top"7vh&qu…...

配置php-fpm服务
nginx(unix domain socket方式) server {listen 80;#root /test/php/publiclocation / {#URL重写 例如隐藏index.phpif (!-f $request_filename) {rewrite ^(.*)$ /index.php?s/$1 last;break;}}location ~ [^/]\.php(/|$) {#try_files $uri 404;fastcgi_index index.php;…...

科普文:Linux系统安全加固指南
本指南仅关注安全性和隐私性,而不关注性能,可用性或其他内容。 列出的所有命令都将需要root特权。以“$”符号开头的单词表示一个变量,不同终端之间可能会有所不同。 选择正确的Linux发行版 选择一个好的Linux发行版有很多因素。 避免分发…...

MFC开发,自定义消息
在MFC开发中,主要核心机制就是消息机制。QT与之类似的机制就是信号与槽。QT中的信号与槽是非常容易自定义的,MFC也是如此,自定义也是比较方便,况且自定义消息或者控件在整个GUI图形化界面开发中也是非常重要的部分,上篇…...

如何在 SpringBoot 中优雅的做参数校验?
一、故事背景 关于参数合法性验证的重要性就不多说了,即使前端对参数做了基本验证,后端依然也需要进行验证,以防不合规的数据直接进入服务器,如果不对其进行拦截,严重的甚至会造成系统直接崩溃! 本文结合…...

Godot入门 03世界构建1.0版
在game场景,删除StaticBody2D节点,添加TileMap节点 添加TileSet图块集 添加TileSet源 拖动图片到图块,自动创建图块 使用橡皮擦擦除。取消橡皮擦后按住Shift创建大型图块。 进入选择模式,TileMap选择绘制,选中图块后在…...
)
GitHub每日最火火火项目(7.26)
1. 项目名称:meta - llama / llama3 项目介绍:这是 Meta Llama 3 的官方 GitHub 站点。目前尚不清楚该项目的具体功能和特点,但从名称推测,它可能与 Llama 3 模型相关,或许涉及到该模型的开发、训练或应用等方面。 项…...

微服务实践和总结
H5原生组件web Component Web Component 是一种用于构建可复用用户界面组件的技术,开发者可以创建自定义的 HTML 标签,并将其封装为包含逻辑和样式的独立组件,从而在任何 Web 应用中重复使用。 <!DOCTYPE html> <html><head…...

Spring Boot中的策略模式:优雅地处理不同商品类型的订单
引言 在开发复杂的业务系统时,我们经常会遇到需要根据不同条件执行不同逻辑的情况。例如,在电商平台中,可能需要根据商品的不同类型(如电子产品、服装、食品等)来执行不同的业务逻辑,比如不同的库存管理、…...

django_创建菜单(实现整个项目的框架,调包)
文章目录 前言代码仓库地址在线演示网址启动网站的时候出现错误渲染路径的一些说明文件结构网页显示一条错误路由顺序js打包出现问题的代码函数没有起作用关于进度开发细节显示不了图片梳理一下函数调用的流程修改一些宽度参数classjs 里面的一些细节让三个按钮可以点击设置按钮…...

最新全新UI异次元荔枝V4.4自动发卡系统源码
简介: 最新全新UI异次元荔枝V4.4自动发卡系统源码 更新日志: 1增加主站货源系统 2支持分站自定义支付接口 3目前插件大部分免费 4UI页面全面更新 5分站可支持对接其他分站产品 6分站客服可自定义 7支持限定优惠 图片: 会员中心截图&…...

PyTorch安装CUDA标准流程(可解决大部分GPU无法使用问题)
最近一段时间在研究PyTorch中的GPU的使用方法,之前曾经安装过CUDA,不过在PyTorch中调用CUDA时无法使用。考虑到是版本不兼容问题,卸载后尝试了其他的版本,依旧没有能解决问题,指导查阅了很多资料后才找到了解决方案。 …...

C++从入门到起飞之——初始化列表类型转换static成员 全方位剖析!
🌈个人主页:秋风起,再归来~🔥系列专栏:C从入门到起飞 🔖克心守己,律己则安 目录 1、初始化列表 2、 类型转换 3. static成员 4、完结散花 1、初始化列表 • 之前我们实现构造函数…...

PHP框架简介
PHP是一种广泛使用的开源脚本语言,主要用于Web开发,它可以创建动态交互式Web页面。而PHP框架则是一套用于开发Web应用程序的工具和库的集合,它可以帮助开发者更高效地编写PHP代码,提高开发速度和代码的可维护性。 理解PHP框架&am…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
