前端位运算运用场景小知识(权限相关)
前提:此篇结合AI、公司实际业务产出,背景是公司有个业务涉及权限,用位运算来控制的,比较新奇,所以记录一下(可能自己比较low)
前端js位运算一般实际的应用场景在哪
ai回答:
- 整数运算与性能优化:
- 位运算直接对整数的二进制位进行操作,因此在处理大量整数运算时,相较于常规算术运算,位运算通常具有更高的性能。
- 在一些需要快速计算整数的场景中,如游戏开发、加密解密等,位运算尤为有用。
- 权限与状态管理:
- 位运算常用于权限与状态的管理。例如,可以使用位掩码(bitmask)来设置、检查和修改一系列独立的标志位,每个标志位代表一个特定的权限或状态。
- 按位与(&)、按位或(|)和按位异或(^)等运算符在处理此类场景时特别有用。
- 图像处理与图形学:
- 位运算在图像处理与图形学中也有广泛应用,因为颜色和像素数据通常可以用二进制位来表示。
- 例如,可以使用位运算来组合、修改或比较像素的颜色值,实现各种图像效果。
- 数据加密与校验:
- 位运算在数据加密和校验中扮演着重要角色。
- 例如,可以使用按位异或(^)运算符来加密或解密数据,因为异或操作具有可逆性。
- 校验和(checksum)的计算也经常使用位运算来确保数据的完整性和准确性。
- 快速判断与转换:
- 位运算可以用于快速判断一个数的性质,如奇偶性、符号等。
- 通过位运算,还可以将一个整数快速转换为其他格式的数据,如布尔数组。
- 网络编程与底层通信:
- 在网络编程和底层通信中,位运算常用于编解码和协议解析等任务。
- 例如,可以使用位运算来解析数据包的头部信息,或者将数据按照特定的位格式进行编码和解码。
- 浮点数向下取整:
- 在处理浮点数时,有时需要将其向下取整为最接近的整数。虽然JavaScript提供了Math.floor()函数来实现这一功能,但位运算也可以作为一种快速替代方案(例如,使用num | 0)。
关于权限与状态管理
- 公司业务涉及权限业务,以往认知只知道几种控制权限的实现方案:例如
动态路由、自定义指令、用户权限、菜单|按钮权限、接口权限等等,但这个用位运算来控制权限的比较有趣
什么是位运算?
- 位运算(Bit Manipulation)是直接在整数的二进制位上进行的操作,相当于转成二机制数进行运算
按位与(&)
按位与操作符会将两个数的二进制表示进行逐位比较,当且仅当两个相应的二进制位都为1时,结果位才为1,否则为0。
示例:
A: 1010 (十进制中的 10)
& B: 1100 (十进制中的 12)
----------
结果: 1000 (十进制中的 8)
按位或(|)
按位或操作符会将两个数的二进制表示进行逐位比较,只要两个二进制位中有一个为1时,结果位就为1。
示例:
A: 1010 (十进制中的 10)
| B: 1100 (十进制中的 12)
----------
结果: 1110 (十进制中的 14)
按位异或(^)
按位异或操作符会将两个数的二进制表示进行逐位比较,当两个相应的二进制位相异时,结果位为1,否则为0。
示例:
A: 1010 (十进制中的 10)
^ B: 1100 (十进制中的 12)
----------
结果: 0110 (十进制中的 6)
左移(<<)
左移操作符会将数的所有位向左移动指定的位数。右侧空出的位用0填充,左侧溢出(超出位数限制)的位则丢弃。
示例:
将数字 4 (二进制中的 0100) 左移 1 位:A: 0100 (十进制中的 4)
<< 1
----------
结果: 1000 (十进制中的 8)
位取反(~)
位取反操作符会对数字的二进制表示中的每一位执行取反操作(0变为1,1变为0)。注意,由于位取反是对整个数字进行操作(通常是32位或64位,取决于JavaScript的实现),所以结果可能是负数,因为最高位(符号位)也可能被取反。
示例(以8位为例,但JavaScript中的位运算通常是32位):
A: 0100 (十进制中的 4,假设只有4位)
~
----------
结果: 1011 (十进制中的 -5,如果是8位二进制,最高位是符号位)
在JavaScript中,因为数字是以补码形式表示的,所以位取反后得到的是一个负数。在上面的例子中,如果假设是4位的二进制数(仅用于演示),那么0100(即4)会得到1011,这在4位二进制中不是一个有效的正数值,但如果看作是有符号的8位二进制数(最高位为符号位),则1011表示的是-5(因为它是正数5的补码的反码加1)。
权限业务实际怎么使用
假设我们有一个用户系统,每个用户可以有多个权限,如读取(READ)、写入(WRITE)、删除(DELETE)和执行(EXECUTE)等。我们可以使用位运算为每个权限分配一个唯一的位,并将这些位组合起来存储在一个整数中。
权限定义
const PERMISSIONS = {READ: 1 << 0, // 1 (二进制: 0001)WRITE: 1 << 1, // 2 (二进制: 0010)DELETE: 1 << 2, // 4 (二进制: 0100)EXECUTE: 1 << 3 // 8 (二进制: 1000)
};
这里使用左移操作符(<<)来为每个权限分配一个唯一的位。例如,READ 权限被分配了最低位(即 2 的 0 次方,即 1),WRITE 权限是 2 的 1 次方(即 2),以此类推。
用户权限
假设我们有一个用户,该用户具有 READ 和 EXECUTE 权限:
let userPermissions = PERMISSIONS.READ | PERMISSIONS.EXECUTE; // 9 (二进制: 1001)
这里使用按位或操作符(|)来组合 READ 和 EXECUTE 权限。
检查权限
现在我们可以使用按位与操作符(&)来检查用户是否具有某个权限:
function checkPermission(userPermissions, permissionToCheck) {return (userPermissions & permissionToCheck) === permissionToCheck;
}console.log(checkPermission(userPermissions, PERMISSIONS.READ)); // true
console.log(checkPermission(userPermissions, PERMISSIONS.WRITE)); // false
console.log(checkPermission(userPermissions, PERMISSIONS.EXECUTE)); // true
在这个 checkPermission 函数中,我们通过将 userPermissions 和要检查的 permissionToCheck 进行按位与操作,并检查结果是否等于 permissionToCheck 来判断用户是否具有该权限。如果结果等于 permissionToCheck,则说明该位被设置(即用户具有该权限),否则说明该位未被设置(即用户不具有该权限)。
添加或删除权限
我们还可以使用按位或和按位异或操作符来添加或删除用户的权限:
// 添加 WRITE 权限
userPermissions |= PERMISSIONS.WRITE; // 11 (二进制: 1011)// 删除 READ 权限
userPermissions &= ~PERMISSIONS.READ; // 10 (二进制: 1010) 这里的 ~ 是位取反操作符
我们使用按位或操作符(|=)为 userPermissions 添加了 WRITE 权限,使用按位异或操作符(&= ~)删除了 READ 权限。注意,在删除权限时,我们使用了位取反操作符(~)来创建一个只有 READ 位被设置为 0 的掩码,然后将该掩码与 userPermissions 进行按位与操作,从而清除 READ 位。
相关文章:
)
前端位运算运用场景小知识(权限相关)
前提:此篇结合AI、公司实际业务产出,背景是公司有个业务涉及权限,用位运算来控制的,比较新奇,所以记录一下(可能自己比较low) 前端js位运算一般实际的应用场景在哪 ai回答: 整数运算与性能优化ÿ…...

【云原生】Kubernetes中的DaemonSet介绍、原理、用法及实战应用案例分析
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

使用框架构建React Native应用程序的最佳实践
在React Conf上,我们更新了关于开始构建React Native应用程序的最佳工具的指导:一个React Native框架——一个包含所有必要API的工具箱,让您能够构建生产就绪的应用程序。 现在推荐使用React Native框架(如Expo)来创建…...

Godot入门 02玩家1.0版
添加Node2D节点,重命名Game 创建玩家场景,添加CharacterBody2D节点 添加AnimatedSprite2D节点 从精灵表中添加帧 选择文件 设置成8*8 图片边缘模糊改为清晰 设置加载后自动播放,动画循环 。动画速度10FPS,修改动画名称idle。 拖动…...

Docker-Compose配置zookeeper+KaFka+CMAK简单集群
1. 本地DNS解析管理 # 编辑hosts文件 sudo nano /etc/hosts # 添加以下三个主机IP 192.168.186.77 zoo1 k1 192.168.186.18 zoo2 k2 192.168.186.216 zoo3 k3注:zoo1是192.168.186.77的别名,zoo2是192.168.186.18的别名,zoo3是192.168.186.1…...

Python中,集合几种基本运算
在Python中,集合具有几种基本的集合运算,这些运算可以用于处理集合中的数据。以下是Python集合的常见运算,包括并集、交集、差集和对称差集等,并提供代码示例来显示其用法。 并集 (Union) 并集是两个集合中所有唯一元素的结合&a…...

netsuite查询货品库存
//单品可用数量获取var inventorySearch search.create({type: inventoryitem,filters: [[internalid, is, lineItem2.nsSkuId] // 根据 SKU ID 进行筛选],columns: [search.createColumn({name: locationquantityavailable,summary: SUM}) // 获取可用库存总和]});var result…...

Java 实现分页的几种方式详解
目录 分页概述Java实现分页的几种方式 手动分页基于JDBC的分页基于Hibernate的分页基于MyBatis的分页[基于Spring Data JPA的分页](#基于Spring Data JPA的分页)使用PageHelper插件的分页 分页中的注意事项总结 分页概述 分页是指将大量数据分成若干小块,每次只显…...

vite构建vue3项目hmr生效问题踩坑记录
vite构建vue3项目hmr生效问题踩坑记录 hmr的好处 以下是以表格形式呈现的前端开发中HMR(热模块替换)带来的好处: 好处描述提升开发效率允许开发者在不刷新整个页面的情况下实时更新修改的代码,减少等待时间保持应用状态在模块替…...

区块链赋能民生大数据
区块链技术作为一种新兴的信息技术,其在民生大数据领域的应用正逐渐展现出巨大的潜力和价值。以下是对区块链赋能民生大数据的详细阐述: 一、区块链技术概述 区块链是一种去中心化、分布式账本技术,具有数据不可篡改、可追溯、公开透明等特…...

10 Vue 特性要点
Vue2 特性要点 Vue2 源码理解 Vue 双向数据绑定 先从单向绑定切入单向绑定非常简单,就是把Mode1绑定到view,当我们用Javascript代码更新Model时, view就会自动更新 双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View, Mode1的数据也自动被更新了 因为 Vue 是数据双向…...

ESP32和mDNS学习
目录 mDNS的作用mDNS涉及到的标准文件组播地址IPv4 多播地址IPv6 多播地址预先定义好的组播地址 mDNS调试工具例程mDNS如何开发和使用注册服务查询服务 mDNS的作用 mDNS 是一种组播 UDP 服务,用来提供本地网络服务和主机发现。 你要和设备通信,需要记住…...

学习SQL如何使用CASE语句查询分析设备状态
学习SQL如何使用CASE语句查询分析设备状态 一、前言1. 问题背景2. SQL查询分析3. SQL查询解析 二、结论 一、前言 在实际应用中,经常需要对设备的状态进行监控和分析。通过SQL查询,我们可以有效地从数据库中提取和计算设备的状态信息。本文将介绍如何编…...

Gartner发布2024年零信任网络技术成熟度曲线:20项零信任相关的前沿和趋势性技术
大多数组织都制定了零信任信息安全策略,而网络是零信任实施领域的顶级技术。此技术成熟度曲线可以帮助安全和风险管理领导者确定合适的技术,以将零信任原则嵌入其网络中。 战略规划假设 到 2026 年,15% 的企业将在企业拥有的局域网上用 ZTNA …...

React hook 之 useState
在组件的顶部定义状态变量,并传入初始值,确保当这些状态变量的值发生变化时,页面会重新渲染。 const [something,setSomething] useState(initialState); useState 返回一个由两个值组成的数组:1、当前的 state,在首次…...

jenkins中shell脚本中使用构建参数化Groovy变量的四种方式
jenkins中shell脚本中使用构建参数化Groovy变量的四种方式: 以字符变量为例: 流水线代码: pipeline {agent {//label "${server}"label "${28}"}stages {stage(Hello) {steps {echo Hello Worldecho "${28}"echo "…...

Robot Operating System——ParameterEventHandler监控Parameters的增删改行为
大纲 创建订阅"/parameter_events"的Node监控自身Node内部Parameter监控自身Node外部Parameter监听所有Node的所有Parameter的变动执行效果总结 在《Robot Operating System——AsyncParametersClient监控Parameters的增删改行为》一文中,我们通过AsyncPa…...

计算机网络(Wrong Question)
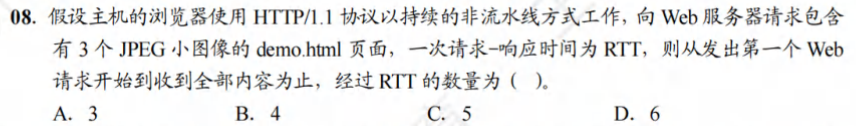
一、计算机网络体系结构 1.1 计算机网络概述 D 注:计算机的三大主要功能是数据通信、资源共享、分布式处理。(负载均衡、提高可靠性) 注:几段链路就是几段流水。 C 注:记住一个基本计算公式:若n个分组&a…...

Docker+consul容器服务的更新与发现
1、Consul概述 (1)什么是服务注册与发现 服务注册与发现是微服务架构中不可或缺的重要组件。起初服务都是单节点的,不保障高可用性,也不考虑服务的压力承载,服务之间调用单纯的通过接口访问。直到后来出现了多个节点…...

全网最详细!! Linux 安装、配置教程
一、下载安装包 首先去官网下载VMware最新版本,以及发行版CentOS -7,懒得下载的可以私信我,我给你发包 其中,CentOS(Community Enterprise Operating System)是一个基于Linux的开源操作系统,它是…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
