JavaScript(17)——事件监听
什么是事件?
事件是在编程时系统内发生的动作或发生的事情,比如用户在网页上单击一个按钮
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立刻调用一个函数做出响应,也称为绑定事件或注册事件
语法:
元素对象.addEventListener('事件类型',要执行的函数)
事件监听三要素:
- 事件源: 哪个dom元素被事件触发了,要获取dom元素
- 事件类型:用什么方式触发,比如鼠标单击click,鼠标经过mouseover等
- 事件调用的函数:要做什么事
示例:点击按钮弹出对话框
<body><button>点我</button><script>const but = document.querySelector('button')but.addEventListener('click', function () { alert('点我啦') })</script>
</body>点击关闭之后,盒子关闭

相关文章:

JavaScript(17)——事件监听
什么是事件? 事件是在编程时系统内发生的动作或发生的事情,比如用户在网页上单击一个按钮 什么是事件监听? 就是让程序检测是否有事件产生,一旦有事件触发,就立刻调用一个函数做出响应,也称为绑定事件或…...

Dav_笔记11:SQL Tuning Overview-sql调优 之 4
开发高效的SQL语句 本节介绍了提高SQL语句效率的方法: ■验证优化程序统计信息 ■审查执行计划 ■重构SQL语句 ■重组索引 ■修改或禁用触发器和约束 ■重组数据 ■随着时间的推移维护执行计划 ■尽可能少地访问数据 验证优化程序统计信息 查询优化器在确定最佳执行…...

vue3引入openlayers
安装ol包 OpenLayers作为 ol npm包提供,它提供了官方支持的API的所有模块。 官方地址:ol npm install ol模块和子模块约定 具有CamelCase名称的OpenLayers模块提供类作为默认导出,并且可能包含其他常量或函数作为命名导出: i…...

大数据管理中心设计规划方案(可编辑的43页PPT)
引言:随着企业业务的快速发展,数据量急剧增长,传统数据管理方式已无法满足高效处理和分析大数据的需求。建立一个集数据存储、处理、分析、可视化于一体的大数据管理中心,提升数据处理能力,加速业务决策过程࿰…...

Android --- 广播
广播是什么? 一种相互通信,传递信息的机制,组件内、进程间(App之间) 如何使用广播? 组成部分 发送者-发送广播 与启动其他四大组件一样,广播发送也是使用intent发送。 设置actionÿ…...

AR 眼镜之-蓝牙电话-实现方案
目录 📂 前言 AR 眼镜系统版本 蓝牙电话 来电铃声 1. 🔱 技术方案 1.1 结构框图 1.2 方案介绍 1.3 实现方案 步骤一:屏蔽原生蓝牙电话相关功能 步骤二:自定义蓝牙电话实现 2. 💠 屏蔽原生蓝牙电话相关功能 …...

stl-set
目录 目录 内部自动有序、不含重复元素 关于能不能自己造一个cmp,还挺复杂。 访问:只能用迭代器且受限 添加元素:没有pushback,用insert 复杂度:ologn 编辑 查找元素find()࿱…...

【Stable Diffusion】(基础篇五)—— 使用SD提升分辨率
使用SD提升分辨率 本系列博客笔记主要参考B站nenly同学的视频教程,传送门:B站第一套系统的AI绘画课!零基础学会Stable Diffusion,这绝对是你看过的最容易上手的AI绘画教程 | SD WebUI 保姆级攻略_哔哩哔哩_bilibili 在前期作画的…...

5.CSS学习(浮动)
浮动(float) 是一种传统的网页布局方式,通过浮动,可以使元素脱离文档流的控制,使其横向排列。 其编写在CSS样式中。 float:none(默认值) 元素不浮动。 float:left 设置的元素在其包含…...

Spring Cloud微服务项目统一封装数据响应体
在微服务架构下,处理服务之间的通信和数据一致性是一个重要的挑战。为了提高开发效率、保证数据的一致性及简化前端开发,统一封装数据响应体是一种非常有效的实践。本文博主将介绍如何在 Spring Cloud 微服务项目中统一封装数据响应体,并分享…...

java算法day20
java算法day20 701.二叉搜索树中的插入操作450.删除二叉搜索树中的节点108 将有序数组转换为二叉搜索树 本次的题目都是用递归函数的返回值来完成,多熟悉这样的用法,很方便。 其实我感觉,涉及构造二叉树的题目,用递归函数的返回值…...

web自动化测试-python+selenium+unitest
文章目录 Web自动化测试工具1. 主流的Web自动化测试工具2. Selenium家族史 Web自动化测试环境搭建基于Python环境搭建示例:通过程序启动浏览器,并打开百度首页,暂停3秒,关闭浏览器 页面元素定位1. 如何进行元素定位?2.…...

LeetCode题练习与总结:组合两个表--175
一、题目描述 SQL Schema > Pandas Schema > 表: Person ---------------------- | 列名 | 类型 | ---------------------- | PersonId | int | | FirstName | varchar | | LastName | varchar | ---------------------- personId 是该表的主…...

数据结构:二叉搜索树(简单C++代码实现)
目录 前言 1. 二叉搜索树的概念 2. 二叉搜索树的实现 2.1 二叉树的结构 2.2 二叉树查找 2.3 二叉树的插入和中序遍历 2.4 二叉树的删除 3. 二叉搜索树的应用 3.1 KV模型实现 3.2 应用 4. 二叉搜索树分析 总结 前言 本文将深入探讨二叉搜索树这一重要的数据结构。二…...

深入理解Prompt工程
前言:因为大模型的流行,衍生出了一个小领域“Prompt工程”,不知道大家会不会跟小编一样,不就是写提示吗,这有什么难的,不过大家还是不要小瞧了Prompt工程,现在很多大模型把会“Prompt工程”作为…...

代码随想录算法训练营day6 | 242.有效的字母异位词、349. 两个数组的交集、202. 快乐数、1.两数之和
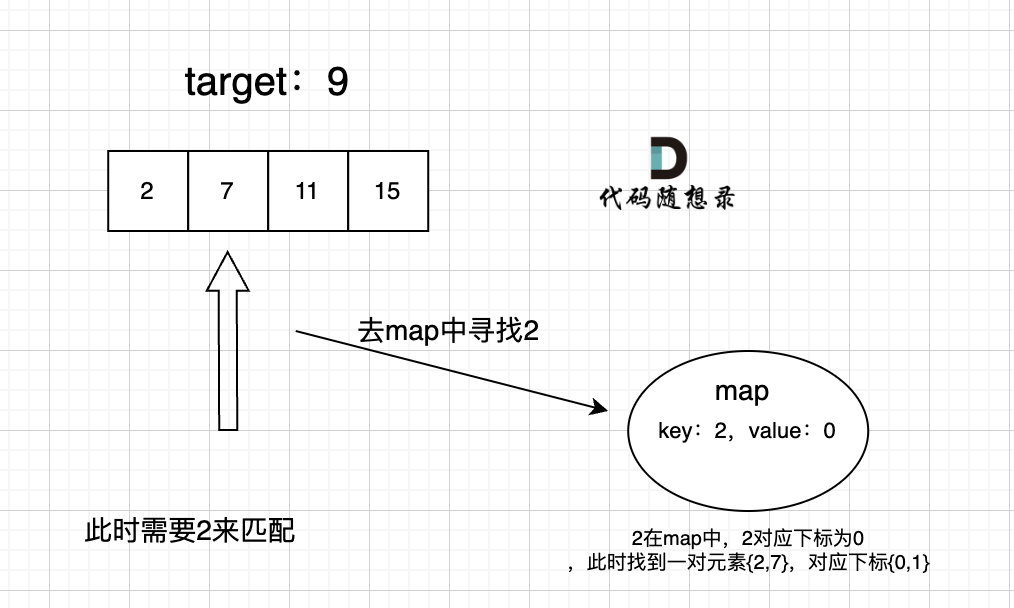
文章目录 哈希表键值 哈希函数哈希冲突拉链法线性探测法 常见的三种哈希结构集合映射C实现std::unordered_setstd::map 小结242.有效的字母异位词思路复习 349. 两个数组的交集使用数组实现哈希表的情况思路使用set实现哈希表的情况 202. 快乐数思路 1.两数之和思路 总结 今天是…...

vue3 vxe-table 点击行,不显示选中状态,加上设置isCurrent: true就可以设置选中行的状态。
1、上个图,要实现这样的: Vxe Table v4.6 官方文档 2、使用 row-config.isCurrent 显示高亮行,当前行是唯一的;用户操作点击选项时会触发事件 current-change <template><div><p><vxe-button click"sel…...

Linux没有telnet 如何测试对端的端口状态
前段时间有人问uos没有telnet,又找不到包。 追问了一下为什么非要安装telnet,答复是要测试对端的端口号。 这里简单介绍一下,测试端口号的方法有很多,telent只是在windows上经常使用,linux已很少安装并使用该命令&…...

花几千上万学习Java,真没必要!(二十九)
1、基本数据类型包装类: 测试代码1: package apitest.com; //使用Integer类的不同方法处理整数。 //将字符串转换为整数(parseInt)和Integer对象(valueOf), //将整数转换回字符串(…...

C#如何引用dll动态链接库文件的注释
1、dll动态库文件项目生成属性中要勾选“XML文档文件” 注意:XML文件的名字切勿修改。 2、添加引用时XML文件要与DLL文件在同一个目录下。 3、如果要是添加引用的时候XML不在相同目录下,之后又将XML文件复制到相同的目录下,需要删除引用&am…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
