vue.js入门
目录
一. 框架概述
二. vue常用命令
2.1 插值表达式
2.2 v-text
2.3 v-html
2.4 v-on
2.5 v-model
2.6 v-show
2.7 v-if
2.8 v-else
2.9 v-bind
2.10 v-for
三. vue生命周期函数
目录
一. 框架概述
二. vue常用命令
2.1 插值表达式
2.2 v-text
2.3 v-html
2.4 v-on
2.5 v-model
2.6 v-show
2.7 v-if
2.8 v-else
2.9 v-bind
2.10 v-for
三. vue生命周期函数
四.前端项目结构
五.在HBuilder X中搭建vue-cli项目
1. 安装node.js前端环境
2. HBuilder X创建一个vue-cli项目
3. vue-cli项目结构
4. 如何运行前端项目
5. 创建组件
6. 组件路由(页面跳转)
6.1 创建router目录
6.2 使用路由
6.3 在main.js中配置路由
六. 解决npm下载依赖很慢
一. 框架概述
我们之前写的javaScript代码都是原生的,而框架是在基础语言之上,对其进行了封装,使我们只关心要操作的数据,而不关心如何从对象上得到数据,方便程序员进行开发,提高效率的,我们要介绍的vue.js就是前端的一种框架,它是对javaScript的一种封装
二. vue常用命令
2.1 插值表达式
写法:{{vue中的数据}}
作用:可以根据括号里vue中的数据获取到对应的值,只要vue中与它对应的数据发生改变,插值表达式中的值也会发生改变,一般用于设置文本内容,不影响标签中原本的值,但不能解析内容中的html标签
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue.js --><script src="js/v2.6.10/vue.min.js"></script></head><body>{{message}} 插入一个值,不影响标签中的其他内容{{message}}不能解析内容中html标签--><div id="app"><p>{{message}} aaaaa</p></div><script>/*创建一个vue对象*/var app = new Vue({el: '#app',data:{message: '<b>Hello Vue!</b>'}})</script></body>
</html>2.2 v-text
作用:设置标签中的文本内容,默认格式会覆盖标签中原本的内容,用插值表达式不会覆盖标签中原本的内容,不能解析内容中的html标签
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue.js --><script src="js/v2.6.10/vue.min.js"></script></head><body><--{{message}} 插入一个值,不影响标签中的其他内容v-text="message" 会覆盖标签中其他内容--><div id="app"><p>{{message}} aaaaa</p><p v-text="message">aaaaa</p></div><script>/*创建一个vue对象*/var app = new Vue({el: '#app',data:{message: '<b>Hello Vue!</b>'}})</script></body>
</html>
2.3 v-html
作用:设置元素的innerHTML,可以解析内容中的标签,会覆盖标签中原本的内容
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入vue.js --><script src="js/v2.6.10/vue.min.js"></script></head><body><!--v-html="message"会覆盖标签中其他内容v-html="message" 可以解析内容中html标签--><div id="app"><p v-html="message">aaa</p></div><script>/*创建一个vue对象*/var app = new Vue({el: '#app',data:{message: '<b>Hello Vue!</b>'}})</script></body>
</html>三者的区别:
- 插值表达式不会覆盖标签中原本的内容,v-text和v-HTML会覆盖标签中原本的内容
- v-HTML能解析内容中的标签,插值表达式和v-text不能解析
2.4 v-on
作用:为标签绑定事件
有两种写法
- 在标签后面写v-on:事件类型="调用的函数"
- @事件类型="调用的函数"
调用的函数定义在Vue对象的methods属性中,也可以传参
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!--导入vue.js--><script src="js/v2.6.10/vue.min.js"></script></head><body><div id="app"><!--v-on:click="函数名" 为标签添加事件@click="test2(2)"--><input type="button" value="按钮1" v-on:click="test1(1)"/><input type="button" value="按钮2" @click="test2(2)"/></div><script>/*创建一个vue对象*/var app= new Vue({el:'#app',data:{message: '<b>Hello Vue!</b>',name:""},methods:{//在vue中声明函数test1(a){this.message = this.message.split("").reverse().join("");},test2(a){this.name = "tom";}}})</script></body>
</html>2.5 v-model
作用:便捷的设置和获取表单元素的值
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!--导入vue.js--><script src="js/v2.6.10/vue.min.js"></script></head><body><div id="app"><!--v-model="变量" 把表单元素的value值 绑定到vue对象data中--><input type="button" value="按钮2" @click="test2(2)"/><input v-model="name"/></div><script>/*创建一个vue对象*/var app= new Vue({el:'#app',data:{message: '<b>Hello Vue!</b>',name:""},methods:{//在vue中声明函数test2(a){this.name = "tom";}}})</script></body>
</html>2.6 v-show
作用:根据给定值的真假,切换元素的显示状态
原理:修改标签对应的display属性,实现显示和隐藏,效率高,v-show后面的值最终都会被解析为布尔值,为true表示显示,false表示隐藏
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 导入vue.js --><script src="js/v2.6.10/vue.min.js"></script></head><body><!--v-show="布尔值" true-显示 false-隐藏 控制标签display属性 隐藏显示标签的,效率高--><div id="app"><img v-show="isShow" src="img/3.jpg" /><img v-show="age>18" src="img/4.jpg" /></br> <!--age>18为true,显示 age<=18为false 隐藏--><input type="button" value="切换" v-on:click="oper()"><script>var v = new Vue({el: '#app',data:{isShow:true,age:15},methods:{oper(){this.isShow=!this.isShow;this.age = 19;}}})</script></body>
</html>2.7 v-if
作用:根据v-if后面的表达式真假切换元素的显示状态,和v-show作用相同,但有一些差别
原理:当表达式为false时,表示隐藏,会直接将该标签删除,为true时又会重新创建该标签,效率比v-show低
注意区分v-show和v-if的区别
2.8 v-else
作用:v-else必须紧跟在v-if的后面,表示当if的条件不成立时,if后面的隐藏了,else后面的显示,当if条件成立,if后面显示,else后面隐藏
2.9 v-bind
作用:为元素绑定一个属性,写在v-bind后面的元素的值是一个变量,可以在vue的data中对其进行修改以达到动态改变的目的
写法:有两种
- v-bind:
- :
第二种写法是在元素之前直接加一个冒号即可
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 导入vue.js --><script src="js/v2.6.10/vue.min.js"></script></head><body><!--需求: 标签的属性值可以 动态修改v-bind:属性名="变量名" 一旦为属性添加v-bind 值就是一个在data中定义的变量了还可以简写为:属性名--><div id="app"><img v-bind:src="imgurl[index]" :title="array[index]"><input type="button" @click="oper()" value="操作" /></div><script>var v = new Vue({el:"#app",data:{imgurl:["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg"],array:["苹果手机","华为手机"],index:0,},methods:{oper(){if(this.index!=this.imgurl.length-1){this.index++;}else{this.index=0;}}}})</script></body>
</html>特殊:给class属性绑定一个bind,可以动态切换class
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 导入vue.js --><script src="js/v2.6.10/vue.min.js"></script><style>.active{color: red;}</style></head><body><!--需求: 标签的属性值可以 动态修改v-bind:属性名="变量名" 一旦为属性添加v-bind 值就是一个在data中定义的变量了还可以简写为:属性名--><div id="app"><div v-bind:class="{active:isActive}">www</div><input type="button" @click="oper()" value="操作" /></div><script>var v = new Vue({el:"#app",data:{isActive: true},methods:{oper(){this.isActive = !this.isActive;}}})</script></body>
</html>2.10 v-for
作用:根据数据生成列表结构
数组经常和v-for结合,通常将后端的数据以数组或集合的形式发送到前端,前端可以用v-for来将数组/集合中的内容显示到标签上(网页上)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/v2.6.10/vue.min.js"></script></head><body><ul id="uid"><li v-for="(user,index) in users">{{index+1}}姓名:{{user.name}}年龄:{{user.age}}性别:{{user.gender}}</li></ul><script>var v = new Vue({el:"#uid",data:{users:[{name:"jim",age:20,gender:"男"},{name:"tom",age:22,gender:"男"},{name:"lili",age:20,gender:"女"}],},})</script></body>
</html>三. vue生命周期函数
vue对象在生命周期的每个阶段(创建前,创建后,挂载前,挂在后),都为我们提供了会自动执行的钩子函数,我们后端一般关注和标签挂载后,即mounted函数
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/v2.6.10/vue.min.js"></script></head><body><ul id="uid"><li v-for="user in users">姓名:{{user.name}}年龄:{{user.age}}性别:{{user.gender}}</li></ul><script>var v = new Vue({el:"#uid",data:{users:[{name:"jim",age:20,gender:"男"},{name:"tom",age:22,gender:"男"},{name:"lili",age:20,gender:"女"}],student:{name:"张三",age:18,gender:"男"}},methods:{//自定义函数}, //vue对象生命周期 钩子函数 在生命周期的每个阶段为我们提供了一个函数,可以自动执行beforeCreate(){//vue对象创建前console.log("beforeCreate");},created(){//vue对象创建后console.log("created");},beforeMount(){//vue对象挂载前console.log("beforeMount");},mounted(){ //vue对象创建成功 且 与标签绑定后执行 这是我们常用的,在此自动的与后端交互console.log("mounted");}})</script></body>
</html>相关文章:

vue.js入门
目录 一. 框架概述 二. vue常用命令 2.1 插值表达式 2.2 v-text 2.3 v-html 2.4 v-on 2.5 v-model 2.6 v-show 2.7 v-if 2.8 v-else 2.9 v-bind 2.10 v-for 三. vue生命周期函数 目录 一. 框架概述 二. vue常用命令 2.1 插值表达式 2.2 v-text 2.3 v-html 2…...

API签名认证
前言(项目背景): 这个API签名认证是API开放平台得一个重要环节,我们知道,这个API开发平台,用处就是给客户去调用现成得接口来完成某些事情得。 在讲API签名认证之前,我们先模拟一个场景并且介绍…...

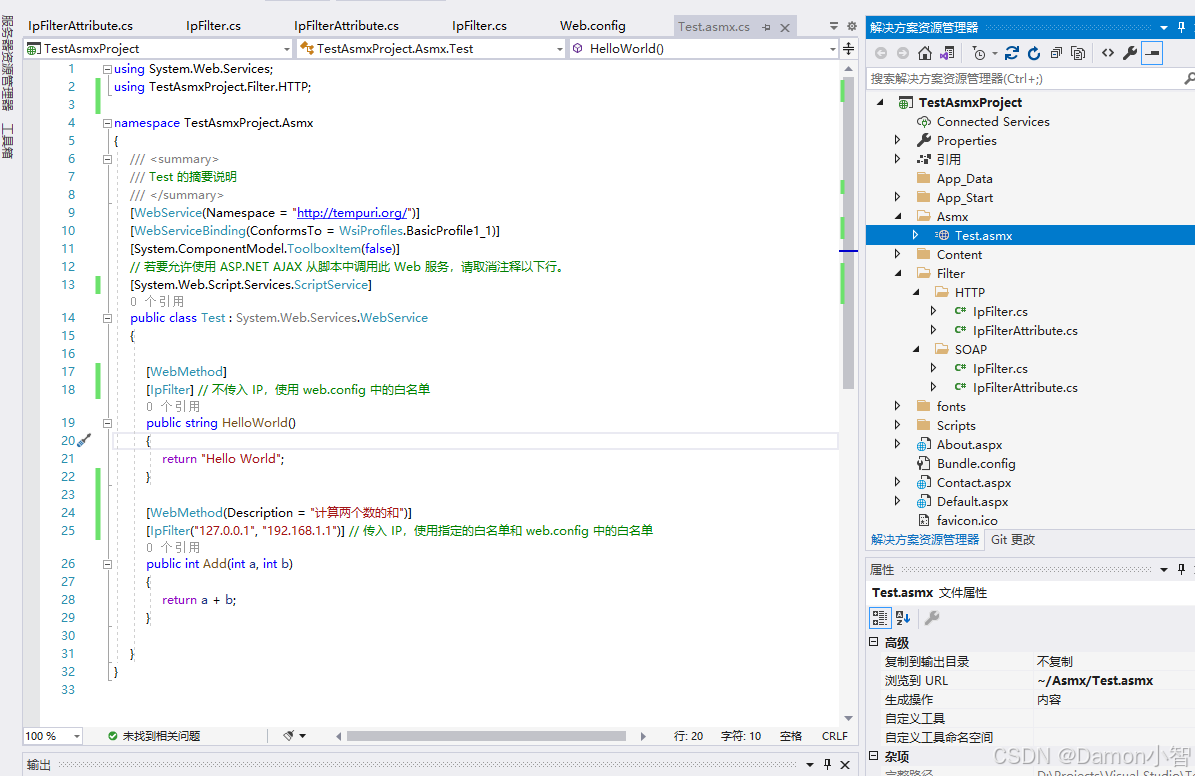
C#进阶-基于.NET Framework 4.x框架实现ASP.NET WebForms项目IP拦截器
在这篇文章中,我们将探讨如何在 ASP.NET WebForms 中实现IP拦截器,以便在 ASMX Web 服务方法 和 HTTP 请求 中根据IP地址进行访问控制。我们将使用自定义的 SoapExtension 和 IHttpModule 来实现这一功能,并根据常用的两种文本传输协议&#…...

前端(1)HTML
1、标签 创建1.html文件,浏览器输入E:/frontheima/1.html,可以访问页面 页面展示 在VSCODE安装IDEA的快捷键,比如ctld复制一行、ctrlx剪切 <p id"p1" title"标题1">Hello,world!</p> <p id"p2"…...

【北京迅为】《i.MX8MM嵌入式Linux开发指南》-第三篇 嵌入式Linux驱动开发篇-第五十三章 设备树下的platform驱动
i.MX8MM处理器采用了先进的14LPCFinFET工艺,提供更快的速度和更高的电源效率;四核Cortex-A53,单核Cortex-M4,多达五个内核 ,主频高达1.8GHz,2G DDR4内存、8G EMMC存储。千兆工业级以太网、MIPI-DSI、USB HOST、WIFI/BT…...

Java正则表达式判断有无特殊字符
//^代表否定,匹配除了数字、字母、下划线的特殊字符。 private static final String SPECIAL_CHAR_PATTERN "[^a-zA-Z0-9_]"; Pattern pattern Pattern.compile(SPECIAL_CHAR_PATTERN); Matcher matcher pattern.matcher(userAccount); // 如果 find(…...

使用Java和Spring AMQP构建消息驱动应用
使用Java和Spring AMQP构建消息驱动应用 大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! 消息驱动应用程序在现代系统架构中扮演着重要角色,特别是在处理高并发和异步任务时。Spring AMQ…...

【NLP】提升文本生成多样性的实用方法
比如用T5模型,训练数据是inputText-outputText格式,预测时do_sample=False # 预测代码from transformers import TFAutoModelForSeq2SeqLM from transformers import AutoTokenizercheckpoint_local = "./path/" tokenizer = AutoTokenizer.from_pretrained(check…...

鸿蒙(HarmonyOS)下拉选择控件
一、操作环境 操作系统: Windows 11 专业版、IDE:DevEco Studio 3.1.1 Release、SDK:HarmonyOS 3.1.0(API 9) 二、效果图 三、代码 SelectPVComponent.ets Component export default struct SelectPVComponent {Link selection: SelectOption[]priva…...

Java类加载器实现机制详细笔记
1. 类加载器的基本概念 类加载器(ClassLoader):在Java中,类加载器负责将Java类动态加载到JVM中。它是实现动态类加载机制的核心组件,对于开发复杂应用程序(如插件系统、模块化设计等)至关重要。…...

Git之repo sync -l与repo forall -c git checkout用法区别(四十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

【公式解释】《系统论》《控制论》《信息论》的共同重构:探索核心公式与深度解析
《系统论》《控制论》《信息论》的共同重构:探索核心公式与深度解析 关键词:系统论、控制论、信息论、状态空间方程、系统矩阵。 Keywords: System theory, Control theory, Information theory, State-space equations, System matrices. 核心公式与三论共同之处 在系统…...

电脑格式化好还是恢复出厂设置好?
电脑格式化好还是恢复出厂设置好?使用电脑的过程中,系统问题、病毒感染、性能下降等原因可能会导致我们考虑对电脑进行大规模的清理和恢复操作。本文将详细探讨电脑格式化和恢复出厂设置的区别、优缺点,以及不同场景选择哪种方法合适。 选择电…...

使用 Windows 应用程序 SDK 构建下一代应用程序
微软面临的最大问题之一是如何让 Windows 再次成为吸引开发者的平台。无论用户使用什么设备和操作系统,都可以很容易地将 Web 前端放在支持桌面和移动用户的云原生应用程序上。 我们处在一个奇怪的境地,唯一能利用最新 PC 硬件的应用程序是 Office、Phot…...

可消费的媒体类型和可生成的媒体类型
可消费的媒体类型和可生成的媒体类型 在 Spring MVC 中,“可消费的媒体类型”和“可生成的媒体类型”是两个重要的概念,用于控制控制器方法处理和返回的内容类型。它们分别通过 consumes 和 produces 属性来指定。下面是它们的详细区别: 可…...

C++中指针与迭代器的区别
C中的迭代器和指针都是用于访问和操作内存中的数据结构的机制,但它们在使用方式和功能上有一些关键的区别。 #mermaid-svg-23bevhEih3Ch4ucl {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-23bevhEih3Ch…...

若依框架 : 生成代码
6.生成代码 6.1.配置生成设置 ruoyi-generator -> src -> main -> resources -> generator.yml 由于 案例中 表都有 前缀 为 tta_ , 这里设置去掉 6.2.生成代码 6.2.1.导入数据库中的表 6.2.2.修改设置 6.2.2.1.设置生成信息 点击 编辑 -> 生成信息 特别…...

RTMP协议解析
RTMP(Real Time Message Protocol)是一种由Adobe公司提出的应用层协议,主要用于实时音视频数据的传输。RTMP协议的主要有以下特点: 1. 多路复用:RTMP允许多个音视频数据流在单个TCP连接上进行传输。 2. 分包传输&…...
及其Python和MATLAB实现)
禁忌搜索算法(Tabu Search,TS)及其Python和MATLAB实现
禁忌搜索算法是一种现代启发式搜索方案,主要用于解决组合优化问题。该算法由George F. Lugeral于1986年首次提出,旨在增强局部搜索算法的性能,避免其陷入局部最优解。禁忌搜索利用一个称为“禁忌表”的数据结构,记住最近访问的解决…...

Meta发布Llama 3.1 405B模型:开源与闭源模型之争的新篇章
引言 在人工智能领域,开源与闭源模型之争一直是热点话题。近日,Meta发布了最新的Llama 3.1 405B模型,以其强大的性能和庞大的参数规模,成为了开源模型中的佼佼者。本文将详细介绍Llama 3.1 405B模型的性能、功能及其在开源领域的…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
