google 浏览器插件开发简单学习案例:TodoList;打包成crx离线包
参考:
google插件支持:
https://blog.csdn.net/weixin_42357472/article/details/140412993
这里是把前面做的TodoList做成google插件,具体网页可以参考下面链接
TodoList网页:
https://blog.csdn.net/weixin_42357472/article/details/140594704
1、代码部分
下面开始把内容转成google插件:

为扩展准备三个不同尺寸的图标(16x16, 48x48, 128x128像素),并将它们放在 icons 文件夹中

manifest.json
google浏览器差距定义文件
{"manifest_version": 3,"name": "TodoList Extension","version": "1.0","description": "A simple TodoList Chrome extension","action": {"default_icon": {"16": "icons/icon16.png","48": "icons/icon48.png","128": "icons/icon128.png"}},"permissions": ["storage", "sidePanel"],"background": {"service_worker": "background.js"},"icons": {"16": "icons/icon16.png","48": "icons/icon48.png","128": "icons/icon128.png"},"side_panel": {"default_path": "index.html"}}
background.js
想在侧边栏打开
chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>TodoList</title><link rel="stylesheet" href="styles.css">
</head>
<body><h1>TodoList</h1><form id="todo-form"><input type="text" id="todo-input" placeholder="Enter a new task" required><button type="submit" id="add-button">Add</button></form><ul id="todo-list"></ul><script src="script.js"></script>
</body>
</html>
script.js
const todoForm = document.getElementById('todo-form');
const todoInput = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');function loadTodos() {chrome.storage.sync.get(['todos'], function(result) {const todos = result.todos || [];todos.forEach(todo => {addTodoToDOM(todo.text, todo.completed);});});
}function saveTodos() {const todos = Array.from(todoList.children).map(li => ({text: li.querySelector('span').textContent,completed: li.classList.contains('completed')}));chrome.storage.sync.set({todos: todos});
}function addTodoToDOM(text, completed = false) {const li = document.createElement('li');li.className = 'todo-item' + (completed ? ' completed' : '');li.innerHTML = `<input type="checkbox" ${completed ? 'checked' : ''}><span>${text}</span><button class="delete-button">Delete</button>`;li.querySelector('input[type="checkbox"]').addEventListener('change', function() {li.classList.toggle('completed');if (li.classList.contains('completed')) {todoList.appendChild(li);} else {todoList.insertBefore(li, todoList.firstChild);}saveTodos();});li.querySelector('.delete-button').addEventListener('click', function() {li.remove();saveTodos();});if (completed) {todoList.appendChild(li);} else {todoList.insertBefore(li, todoList.firstChild);}
}todoForm.addEventListener('submit', function(e) {e.preventDefault();if (todoInput.value.trim() === '') return;addTodoToDOM(todoInput.value);saveTodos();todoInput.value = '';
});loadTodos();
styles.css
body {font-family: Arial, sans-serif;max-width: 500px;margin: 0 auto;padding: 20px;
}
h1 {text-align: center;
}
#todo-form {display: flex;margin-bottom: 20px;
}
#todo-input {flex-grow: 1;padding: 10px;font-size: 16px;border: 1px solid #ddd;border-radius: 4px 0 0 4px;
}
#add-button {padding: 10px 20px;font-size: 16px;background-color: #4CAF50;color: white;border: none;border-radius: 0 4px 4px 0;cursor: pointer;
}
#todo-list {list-style-type: none;padding: 0;
}
.todo-item {display: flex;align-items: center;padding: 10px;background-color: #f9f9f9;border: 1px solid #ddd;margin-bottom: 10px;border-radius: 4px;
}
.todo-item.completed {text-decoration: line-through;opacity: 0.6;
}
.todo-item input[type="checkbox"] {margin-right: 10px;
}
.delete-button {margin-left: auto;background-color: #f44336;color: white;border: none;padding: 5px 10px;border-radius: 4px;cursor: pointer;
}
2、加载使用
在插件中心加载上面的文件夹,注意提前打开开发者模型

然后点击右上角对应的todolist插件即可


3、打包成crx离线包
chrome://extensions
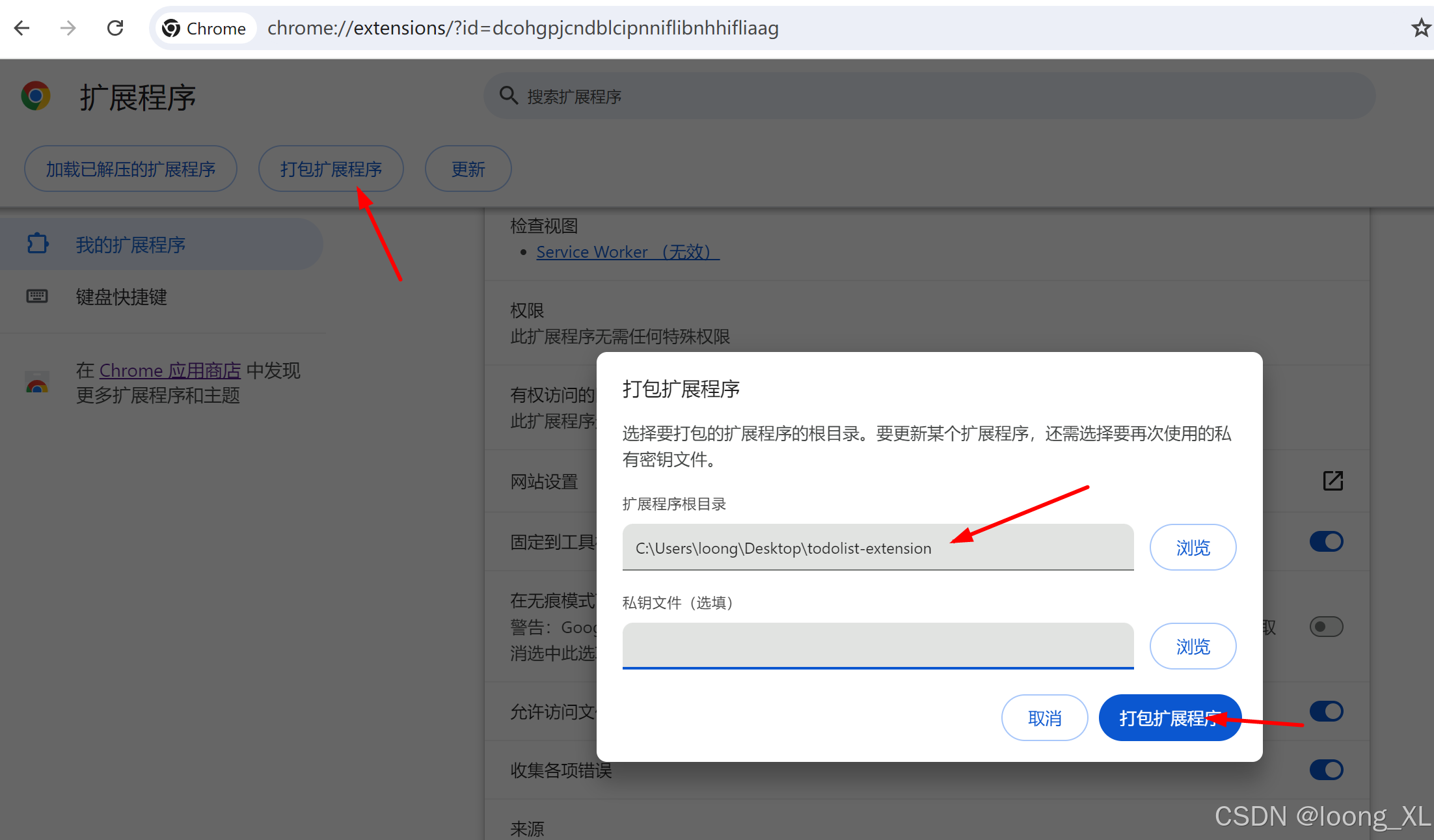
打包插件
在"扩展程序"页面,点击"打包扩展程序"按钮
在"扩展程序根目录"中,选择你的插件文件夹
如果是第一次打包,可以不填"私有密钥文件"
点击"打包扩展程序"

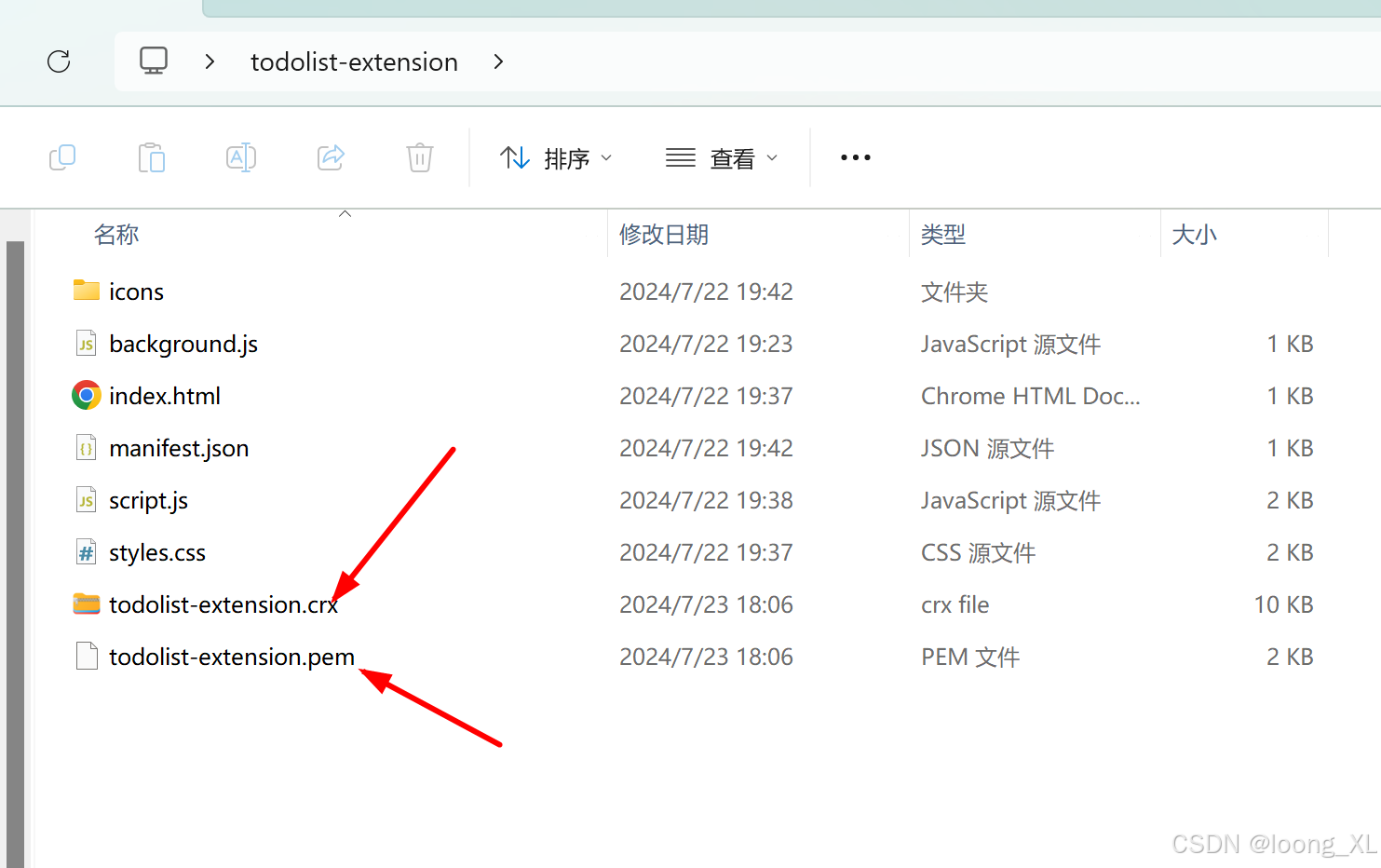
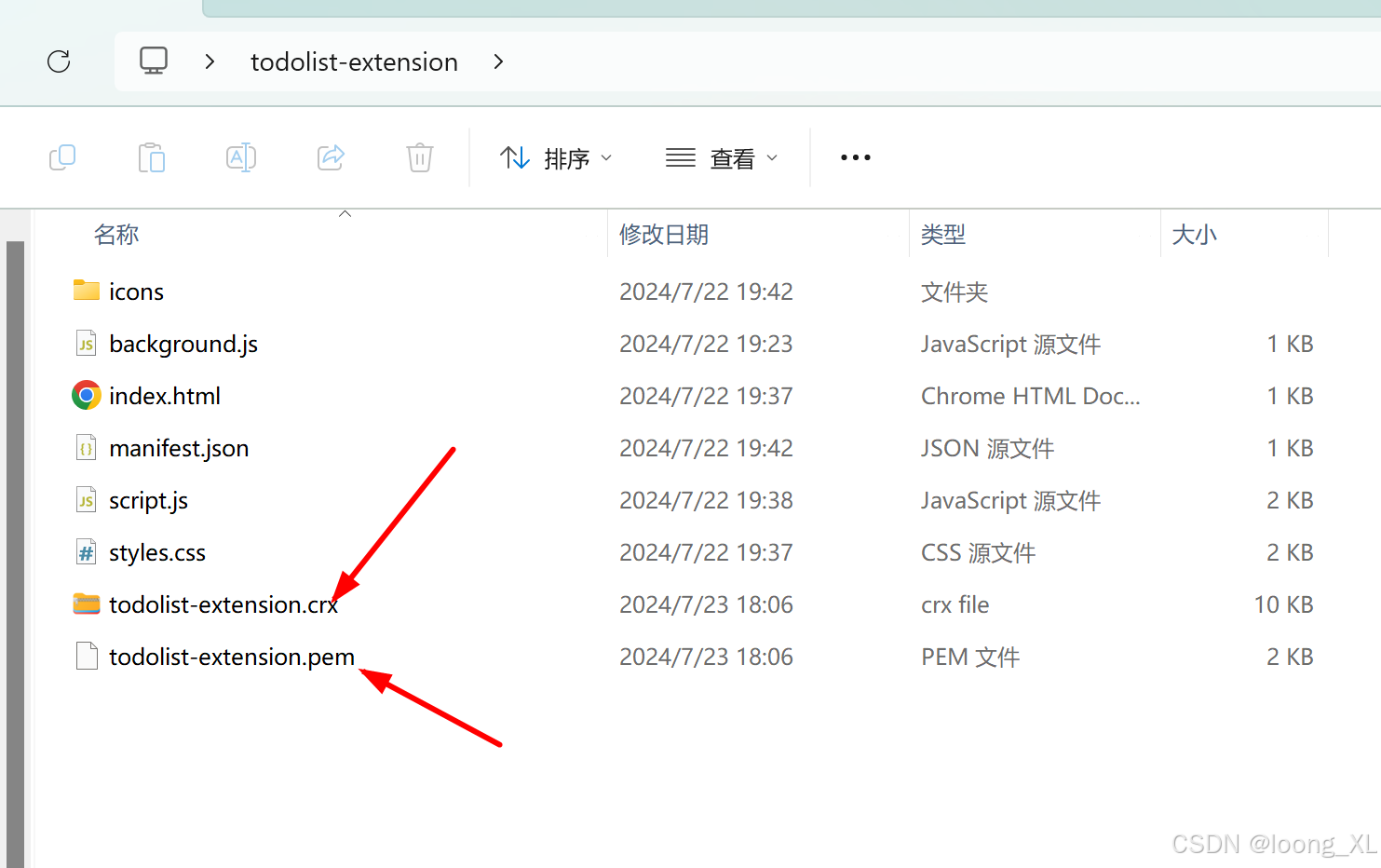
打包回生成两个文件:
Chrome会生成两个文件:一个.crx文件和一个.pem文件
.crx文件就是你需要的离线安装包
.pem文件是私钥,用于后续更新,请妥善保管

相关文章:

google 浏览器插件开发简单学习案例:TodoList;打包成crx离线包
参考: google插件支持: https://blog.csdn.net/weixin_42357472/article/details/140412993 这里是把前面做的TodoList做成google插件,具体网页可以参考下面链接 TodoList网页: https://blog.csdn.net/weixin_42357472/article/de…...

如何学习Doris:糙快猛的大数据之路(从入门到专家)
引言:大数据世界的新玩家 还记得我第一次听说"Doris"这个名字时的情景吗?那是在一个炎热的夏日午后,我正在办公室里为接下来的大数据项目发愁。作为一个刚刚跨行到大数据领域的新手,我感觉自己就像是被丢进了深海的小鱼—周围全是陌生的概念和技术。 就在这时,我的…...

梯度下降算法,gradient descent algorithm
定义:是一个优化算法,也成最速下降算法,主要的部的士通过迭代找到目标函数的最小值,或者收敛到最小值。 说人话就是求一个函数的极值点,极大值或者极小值 算法过程中有几个超参数: 学习率n,又称…...
)
Spring boot 2.0 升级到 3.3.1 的相关问题 (六)
文章目录 Spring boot 2.0 升级到 3.3.1 的相关问题 (六)spring-data-redis 和 Spring AOP 警告的问题问题描述问题调研结论解决方案方案1-将冲突的Bean 提升为InfrastructureBean方案2 其他相关资料 Spring boot 2.0 升级到 3.3.1 的相关问题 ÿ…...

C++模版基础知识与STL基本介绍
目录 一. 泛型编程 二. 函数模板 1. 概念 2. 函数模版格式 3. 函数模版的原理 4. 模版函数的实例化 (1). 隐式实例化 (2.) 显式实例化 5. 模版参数的匹配原则 三. 类模板 1. 类模板的定义格式 2. 类模板的实例化 四. STL的介绍 1. 什么是STL? 2. STL的版…...

Android 防止重复点击
1.第一种方式: // 两次点击按钮之间的点击间隔不能少于1000毫秒 private static final int MIN_CLICK_DELAY_TIME 700; private static long lastClickTime; /** * 是否是快速点击 * return */ public static boolean isFastClick() { …...

使用阿里云云主机通过nginx搭建文件服务器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、准备基础环境二、安装配置nginx三、阿里云安全组配置安全组配置 
微信Android一面凉经(2024)
微信Android一面凉经(2024) 笔者作为一名双非二本毕业7年老Android, 最近面试了不少公司, 目前已告一段落, 整理一下各家的面试问题, 打算陆续发布出来, 供有缘人参考。今天给大家带来的是《微信Android一面凉经(2024)》。 面试职位: 微信-客户端开发工程师-基础功能(广州) And…...

VMware、Docker - 让虚拟机走主机代理,解决镜像封禁问题
文章目录 虚拟机全局代理配置找到 VMnet8 的 IPv4 地址代理相关配置虚拟机代理配置 Docker 代理配置修改镜像修改 Docker 代理配置 虚拟机全局代理配置 找到 VMnet8 的 IPv4 地址 a)打开此电脑,输入 “控制面板”,然后回车. b)之…...

版本管理|为什么不推荐使用Git Rebase
文章目录 什么是 Git Rebase?如何使用 Git Rebase?基本语法示例更多选项 注意事项何时使用何时避免其他注意事项 为什么需要谨慎使用 Git Rebase?面试中的常见问题问题 1: Git Rebase 和 Git Merge 有何不同?问题 2: 为什么有时应…...

Https post 请求时绕过证书验证方案
解决异常:Caused by: java.security.cert.CertificateException: No subject alternative names matching IP address xxx.xx.xx.xx found // Https POST 请求private cn.hutool.json.JSON PostGsData(String url, String appKey, String token, Map<String, Ob…...

C# 数组常用遍历方式
// 假设数组Point[] points new Point[2];// 第一种遍历 forfor (int i 0; i < points.Length; i){Point p points[i];Console.WriteLine($"X{p.X},y{p.Y}");}// 第二种遍历 foreachforeach (Point p in points){Console.WriteLine($"X{p.X},y{p.Y}"…...

【JavaScript】详解Day.js:轻量级日期处理库的全面指南
文章目录 一、Day.js简介1. 什么是Day.js?2. 安装Day.js 二、Day.js的基本用法1. 创建日期对象2. 格式化日期3. 解析日期字符串4. 操作日期5. 比较日期 三、Day.js的高级功能1. 插件机制2. 国际化支持 四、实际应用案例1. 事件倒计时2. 日历应用 在JavaScript开发中…...

AI算法与图像处理 | 吴恩达团队新作!多模态方向
本文来源公众号“AI算法与图像处理”,仅用于学术分享,侵权删,干货满满。 原文链接:吴恩达团队新作!多模态方向 研究评估了先进多模态基础模型在 10 个数据集上的多样本上下文学习,揭示了持续的性能提升。…...

云服务器Ubuntu18.04进行Nginx配置
云服务器镜像版本信息:Ubuntu 18.04 server 64bit,本文记录了在改版本镜像上安装Nginx,并介绍了Nginx配置文件目录,便于后面再次有需求时进行复习。 文章目录 Nginx的安装Nginx配置文件分析 Nginx的安装 1.执行下面命令进行安装…...

SQL labs-SQL注入(四,sqlmap对于post传参方式的注入)
本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。 序言:本文主要讲解基于SQL labs靶场,sqlmap工具进行的post传参方式的SQL注入。 传参方式有两类,一类是直接在url栏内进行url编码后进行的传参&am…...

R包:plot1cell单细胞可视化包
介绍 plot1cell是用于单细胞数据seurat数据对象的可视化包。 安装 ## You might need to install the dependencies below if they are not available in your R library. bioc.packages <- c("biomaRt","GenomeInfoDb","EnsDb.Hsapiens.v86&qu…...

Tent混沌人工蜂群与粒子群混合算法遇到问题,具体问题及解决方案如文。
🏆本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!! 问题描述 Tent混沌人工蜂…...

Python文献调研(一)环境搭建
一、安装Python版本 1.点击进入Python官网 Download Python | Python.org 2.根据自己的需求选择python的版本,点击【Download】 3.自定义安装路径,记得勾选Add Python xxx to PATH 这步是自动配置环境变量的,如果忘记勾选,建议…...

URL重写
目录 步骤1 规则语法 Nginx URL重写规则语法 Apache URL重写规则语法 步骤2 规则配置 Apache URL重写规则配置 启用mod_rewrite模块 配置.htaccess文件 编写重写规则 测试重写规则 Nginx URL重写规则配置 配置server或location块 测试重写规则 步骤1 规则语法 Ngin…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
