微信小程序之调查问卷
一、设计思路
1、界面
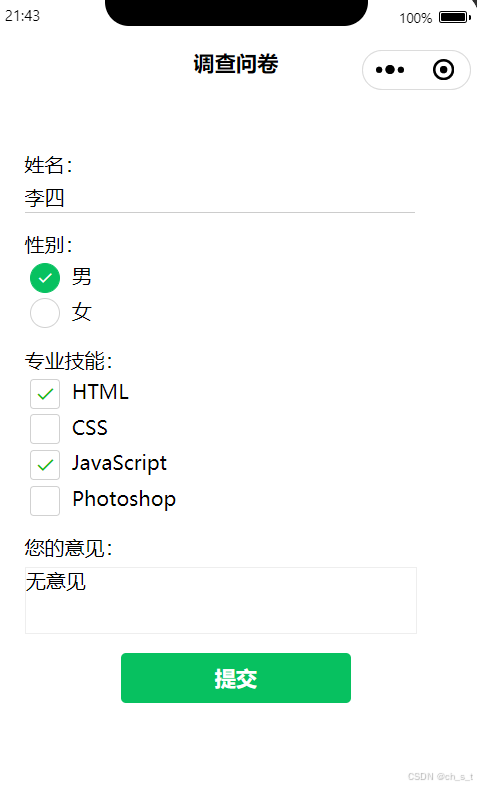
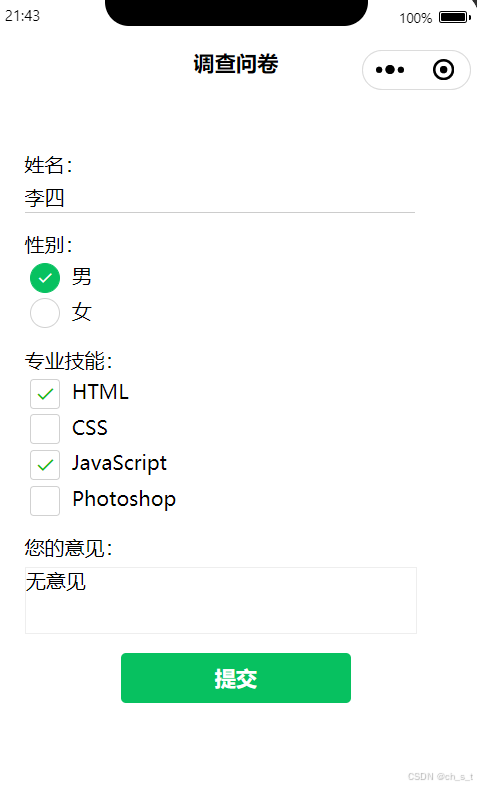
调查问卷又称调查表,是以问题的形式系统地记载调查内容的一种形式。微信小程序制作的调查问卷,可以在短时间内快速收集反馈信息。具体效果如下所示:

2、思路
此调查问卷采用服务器+客户端的方式进行设计,服务器端采用node+express方式,客户端采用微信小程序。前端从服务器获取调查问卷内容并显示,提交的问卷存储在服务器端。
3、知识
单向数据绑定
例: <input value="{{ value }}">
使用this.setData()更新数据时,则输入框中显示的值会被更新,但用户在页面中修改了输入框里的值 ,htis.data.value值不会改变。
双向数据绑定
例: <input model:value="{{ value }}">
用户在页面中修改了输入框里的值 ,htis.data.value值会随之改变。
二、服务器设计
1、服务器
此服务器采用nodejs+express框架,侦听端口为3000,主要功能是在get模式下读取form.json,post模式下向form.json中写入数据。具体代码如下所示:
const fs = require('fs');
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.use(bodyParser.json())// 处理POST请求
app.post('/', (req, res) => {fs.writeFile('data/form.json', JSON.stringify(req.body), function (error) {if (error) {console.log('保存文件失败了')}});res.json(req.body)
})// 处理GET请求
app.get('/', (req, res) => {fs.readFile('data/form.json', function (error, data) {if (error) {console.log('读取文件失败了')} else {res.setHeader("Content-Type", "application/json;charset=utf-8");res.end(data.toString());}});
})// 监听3000端口
app.listen(3000, () => {console.log('服务器启动成功,地址:http://127.0.0.1:3000')
})
2、数据格式
数据文件form.json文件如下所示:
{"__webviewId__":9,"name":"李四","gender":[{"name":"男","value":"0","checked":true},{"name":"女","value":"1","checked":false}],"skills":[{"name":"HTML","value":"html","checked":true},{"name":"CSS","value":"css","checked":false},{"name":"JavaScript","value":"js","checked":true},{"name":"Photoshop","value":"ps","checked":false}],"opinion":"无意见"}此数据主要为name,gender,skills,opinion等数据,其中gender为性别数据,skill为技能数据,opinion为主观意见数据。
三、小程序设计
1、界面设计
小程序界面采用flex流式布局的column方式,从上至下分别为姓名,性别,专业技能,意见,按钮等内容。
<!--index.wxml-->
<navigation-bar title="调查问卷" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view class="container"><!-- 姓名区域 --><view><text>姓名:</text><input type="text" model:value="{{ name }}" /></view><!-- 性别区域 --><view><text>性别:</text><radio-group bindchange="radioChange"><label wx:for="{{ gender }}" wx:key="value"><radio value="{{ item.value }}" checked="{{ item.checked }}" />{{ item.name }}</label></radio-group></view><!-- 专业技能区域 --><view><text>专业技能:</text><checkbox-group bindchange="checkboxChange"><label wx:for="{{ skills }}" wx:key="value"><checkbox value="{{ item.value }}" checked="{{ item.checked }}" />{{ item.name }}</label></checkbox-group></view><!-- 意见区域 --><view><text>您的意见:</text><textarea model:value="{{ opinion }}" /></view><button type="primary" bindtap="submit">提交</button>
</view>
css代码如下:
/* pages/form/form.wxss */
.container {margin: 50rpx;padding: 0;display: block;
}view {margin-bottom: 30rpx;
}input {width: 600rpx;margin-top: 10rpx;border-bottom: 2rpx solid #ccc;
}label {display: block;margin: 8rpx;
}textarea {width: 600rpx;height: 100rpx;margin-top: 10rpx;border: 2rpx solid #eee;
}2、处理逻辑
页面函数包含:
页面加载函数onLoad:
获取服务器端的数据,成功则 this.setData(res.data)设置数据,失败则显示提示信息。
单选按钮切换函数radioChange:获取输入框的值,据此值修改gender的值。
复选按钮切换函数checkboxChange: 获取输入框的值,据此值修改skills的值。
页面提交函数submit: 提交数据
代码如下:
// index.js
Page({data: {},onLoad: function () {wx.showLoading({title: '数据加载中'})wx.request({url: 'http://127.0.0.1:3000/',success: res => {// statusCode为HTTP状态码,200表示网络请求成功,数据获取成功if (res.statusCode === 200) {this.setData(res.data)console.log(res.data)} else {wx.showModal({title: '服务器异常'})}setTimeout(() => {wx.hideLoading()}, 500)},fail: function () {wx.hideLoading()wx.showModal({title: '网络异常,无法请求服务器'})},})},radioChange: function (e) {var val = e.detail.valuethis.data.gender.forEach((v) => {v.value === val ? v.checked = true : v.checked = false})},checkboxChange: function (e) {var val = e.detail.valuethis.data.skills.forEach((v) => {val.includes(v.value) ? v.checked = true : v.checked = false})},submit: function () {wx.request({url: 'http://127.0.0.1:3000',method: 'POST',data: this.data,success: res => {wx.showModal({title: '提交完成',showCancel: false})}})}
})
此文从设计思路、服务器设计、小程序设计三个方面论述了调查问卷的设计流程,此示例还可以在服务端增加数据库操作,提高其实用性。
相关文章:

微信小程序之调查问卷
一、设计思路 1、界面 调查问卷又称调查表,是以问题的形式系统地记载调查内容的一种形式。微信小程序制作的调查问卷,可以在短时间内快速收集反馈信息。具体效果如下所示: 2、思路 此调查问卷采用服务器客户端的方式进行设计,服…...

基于Qt的视频剪辑
在Qt中进行视频剪辑可以通过多种方式实现,但通常需要使用一些额外的库来处理视频数据。以下是一些常见的方法和步骤: 使用FFmpeg FFmpeg是一个非常强大的多媒体框架,可以用来处理视频和音频数据。你可以使用FFmpeg的命令行工具或者其库来实现…...

electron 网页TodoList工具打包成win桌面应用exe
参考: electron安装(支持win、mac、linux桌面应用) https://blog.csdn.net/weixin_42357472/article/details/140643624 TodoList工具 https://blog.csdn.net/weixin_42357472/article/details/140618446 electron打包过程: 要将…...

数据结构之判断二叉树是否为搜索树(C/C++实现)
文章目录 判断二叉树是否为搜索树方法一:递归法方法二:中序遍历法总结 二叉树是一种非常常见的数据结构,它在计算机科学中有着广泛的应用。二叉搜索树(Binary Search Tree,简称BST)是二叉树的一种特殊形式&…...

golang长连接的误用
误用一:忘记读取响应的body 由于忘记读取响应的body导致创建大量处于TIME_WAIT状态的连接(同时产生大量处于transport.go的readLoop和writeLoop的协程) 在linux下运行下面的代码: package mainimport ("fmt""html"&qu…...

Springboot @Validate @Valid 基于复杂嵌套对象的参数校验示例
Springboot Validate Valid 基于复杂嵌套对象的参数校验示例 复杂对象 Data public class Object1 {Length(max 50,message "长度不能超过50位字符")NotBlank(message "名称不能为空")private String name;NotNull(message "不能为空")pri…...

算力共享下的,分级路由转发报文协议与通告
目录 网络双 SLA 约束 一、双SLA约束的定义与背景 二、双SLA约束的应用场景 三、双SLA约束的管理与实施 四、双SLA约束的优势与挑战 算力共享下的,分级路由转发报文协议与通告 基础设施即服务(IaaS)类 型算力资源 函数即服务(FaaS)类型算力服务 软件即服务(SaaS…...

滚动数组详解
滚动数组详解 何为滚动数组?滚动数组是如何优化空间的?交替滚动例题:来自某某轮廓线DP的题目 自我滚动(~~不如交替~~ 完结!!! ( 宇宙免责任书:我用的是C) 何为滚动数组? 什么是滚动…...

C 语言动态链表
线性结构->顺序存储->动态链表 一、理论部分 从起源中理解事物,就是从本质上理解事物。 -杜勒鲁奇 动态链表是通过结点(Node)的集合来非连续地存储数据,结点之间通过指针相互连接。 动态链表本身就是一种动态分配内存的…...

【Leetcode】二十、记忆化搜索:零钱兑换
文章目录 1、记忆化搜索2、leetcode509:斐波那契数列3、leetcode322:零钱兑换 1、记忆化搜索 也叫备忘录,即把已经计算过的结果存下来,下次再遇到,就直接取,不用重新计算。目的是以减少重复计算。 以前面提…...

json数据格式 继续学习
1.定义 轻量级的数据交互格式,可以按照json数据格式去组织和封装数据。 本质是一个带有特定格式的字符串。 2.功能 负责不同编程语言中的数据传递和交互。 3.json数据格式转化 """ 演示json数据和python字典之间的转换 """ impor…...

gradle 构建项目添加版本信息
gradle 构建项目添加版本信息,打包使用 spring boot 的打包插件 build.gradle 配置文件 bootJar {manifest {attributes(Project-Name: project.name,Project-Version: project.version,"project-Vendor": "XXX Corp","Built-By": &…...

vue3 学习笔记17 -- 基于el-menu封装菜单
vue3 学习笔记17 – 基于el-menu封装菜单 前提条件:组件创建完成 配置路由 // src/router/index.ts import { createRouter, createWebHashHistory } from vue-router import type { RouteRecordRaw } from vue-router export const Layout () > import(/lay…...

使用 Redis 实现验证码、token 的存储,用自定义拦截器完成用户认证、并使用双重拦截器解决 token 刷新的问题
可以看一下我以前做过的笔记:黑马点评 短信登录部分 基于session实现登录流程 1.发送验证码 用户在提交手机号后,会校验手机号是否合法,如果不合法,则要求用户重新输入手机号 如果手机号合法,后台此时生成对应的验…...
C语言)
反转链表 - 力扣(LeetCode)C语言
206. 反转链表 - 力扣(LeetCode)( 点击前面链接即可查看题目) /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* reverseList(struct ListNode* head) {if(head NULL)…...

【Linux】进程间通信(1):进程通信概念与匿名管道
人与人之间是如何通信的?举个简单的例子,假如我是月老,我要为素不相识的但又渴望爱情的男女两方牵红线。我需要收集男方的信息告诉女方,收集女方的信息告诉男方,然后由男女双方来决定是否继续。对于他们而言࿰…...

Spring从入门到精通 01
文章目录 1. 依赖注入 (Dependency Injection, DI)2. 面向切面编程 (Aspect-Oriented Programming, AOP)3. 事务管理4. 简化 JDBC 开发5. 集成各种框架和技术6. 模块化和扩展性:主要的 Spring 模块:Core Container:AOP 模块:Data …...

C语言经典习题25
冒泡排序 对一维数组进行升序排序,然后在数组中输入20个数,将排序后的结果打印输出。 #include<stdio.h> #define N 20 int main() {int a[N];int i;for(i0;i<N;i) //初始化数组的数 {scanf("%d",&a);}for(i0;…...

2-47 基于matlab的时域有限差分法(FDTD法)拉夫等效原理进行时谐场外推
基于matlab的时域有限差分法(FDTD法)拉夫等效原理进行时谐场外推。外推边界距离吸收边界的距离、电磁场循环、傅立叶变换提起幅值和相位、各远区剖分点电场、方向系数计算等操作,得出可视化结果。程序已调通,可直接运行。 2-47 时域有限差分法(FDTD法) 拉…...

JupyterNotebook快捷键 自用
COMMAND MODE —————————————————————————————— Up Down cells的上下选择 A B 在上/下方插入cell C V X 复制/粘贴/剪切cell 双击D 删除所选cell Z 恢复被删除的cell 双击I Interrupt中断内核 Shift Enter 运行cell并选择下方 EDIT MODE ———…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
