初识git工具~~上传代码到gitee仓库的方法
目录
1.背景~~其安装
2.gitee介绍
2.1新建仓库
2.2进行相关配置
3.拉取仓库
4.服务器操作
4.1克隆操作
4.2查看本地仓库
4.3代码拖到本地仓库
4.4关于git三板斧介绍
4.4.1add操作
4.4.2commit操作
4.4.3push操作
5.一些其他说明
5.1.ignore说明
5.2git log命令
5.3git status命令
5.4仓库开源操作
1.背景~~其安装
我们对于一个已经创建出来的文件,可能需要为了满足不同的需求进行多次不同的修改,随着我们的修改版本的增多,这个时候我们每一个版本进行了哪些修改,添加或者删除了哪些功能,这个时候我们是没有办法的;
这个时候我们需要一个工具,这个就是版本控制器,他可以查看并且记录我们当前进行修改的版本以及修改之后的内容变化,git就是这样的一个版本控制器;
我们今天介绍如何把昨天的这个进度条的相关代码提交到仓库里面去;
我们想要把我们的代码提交上去,首先要去查看我们的服务器上面有没有这个git
git --version 使用这个指令进行查看版本
没有的话我们只需要使用yum 源进行安装,指令是:
yum install git 需要注意的就是这个git需要在root账户下面进行安装
2.gitee介绍
gitee是国内的这个代码保管仓库,我们可以把我们的代码提交到自己账户下面的仓库里面去,我们今天只介绍如何上传代码,至于后期的这个多人协同操作控制代码,我们今天不谈;
首先,我们需要为自己创建一个仓库;
2.1新建仓库
在个人主页的这个位置新建一个仓库:

2.2进行相关配置
(建议在命名的时候使用英文,简洁一点就好,不需要太复杂,我的中文命名翻译之后就变得很长,这个极度不建议);
这个仓库介绍写一下就可以了,初始化仓库选择相关的语言,你要提交的代码是什么语言就选什么语言,添加.gitignore这个是用来对于我们提交的文件进行筛选的,里面有一些相关的设置,什么样的文件会被推送,什么样的文件会被过滤掉,这个里面都有说明,我们选上对应语言就可以了;
设置模版我们选择这个第一个文件就可以了,其他的不用管就行;

3.拉取仓库
我们把这个代码仓库创建完成之后,怎么把这个仓库内拉到我们的linux云服务器里面呢?

我们点进去之后这个里面的HTTPS复制下来,我们就是使用这个控制仓库的;

4.服务器操作
4.1克隆操作
我们使用这个git clone 复制的http内容 这个指令进行仓库的拉取;这个里面需要输入这个用户名和密码;用户名就是我们下面的这个主页里面的这个位置,密码就是我们gitee账号的密码;


这个是拉取之前的结构:其中的testgit文件里面的就是我们昨天的这个进度条的相关文件代码;

拉取仓库之后:在原来的基础上面增加了一个文件夹,这个里面的内容就是我们在gitee上面创建仓库时候的默认的配置,像这个里面的README.en.md以及下面的那个这个仓库里面都是有的;文件夹的名字就是使用的我们创建的仓库的名字进行命名的;

这里特别需要注意的就是这个拉取仓库时候所在的目录,这个决定了我们的目录会被拉取到的路径位置(我就是第一次把这个目录搞错了,所以花费了不少时间);
4.2查看本地仓库
我们想要证明这个仓库已经放到本地了(就是我们的服务器里面,本来这个仓库是远端的,但是拉取之后,我们的本地就有了);
我们切换目录进入这个仓库里面去:我们使用
ll -al 指令查看内容

其中这个里面的.git就是我们的本地仓库,我们可以使用
ls .git 查看相关内容
ls .git -al 显示相关的属性

4.3代码拖到本地仓库
我们进入到这个仓库里面,把我们的这个testgit里面的进度条的相关的代码拖动到这个目录里面来
使用的指令是:
cp ../testgit . -rf 把上级目录的testgit文件拖动到当前目录下
../testgit这个里面的两个点指的就是上一级目录,上一级目录有很多的文件(对于初学者而言,这个里面就可以类比为windows里面的操作系统,就是相关文件,这个地方一定要搞清楚这个目录之间的层级关系以及相应的层级目录下面的内容);
为了帮助理解,我在windows下面创建文件进行说明:我们是在目录2下面,上一级目录就是目录1,我们要把目录1里面的内容挪动到2里面去,就是这个意思;


4.4关于git三板斧介绍
三板斧就是三个过程,分别是add commit push过程,也是我们提交代码的三个过程,其中这个里面的commit第一次操作的时候会报错,后面我们会说到;
4.4.1add操作
首先就是把这个代码add操作,后面是一个.表示的就是当前的目录,这个是什么用呢,就是我们的这个进度条的代码添加到我们的本地仓库,我们之前只是把这个代码拖到对应的目录下面,但是这个时候add把这个代码搞到暂存区里面;

4.4.2commit操作
这个指令第一次使用会报错,报错情况如上面的所示,我们只需要按照这个说明搞一下即可;
就是我们把这个报错的信息复制上去,填写对应的我们自己的邮箱和用户名,不知道的小伙伴可以到自己的主页的这个位置去进行查看;


然后就是这个commit指令就可以正常的运行,一定要加上-m,而且这个引号里面需要填写对应的日志,就是这个代码的相关说明(一定要认真填写,不要整一些奇怪的字母,我刚开始不知道就是整的一些奇怪的字母,呜呜);
4.4.3push操作
这个就是把我们的代码推送到远端的仓库,这个里面需要输入这个用户名和密码,然后就会出现下面的标志证明推送成功,我们就可以到吗,码云对应的仓库进行查看;


为了验证这个版本控制器的作用,我们可以在当前的路径去创建新的文件,去进行提交,这个仓库里面就会显示这个修改的过程及其影响的文件,读者可以下去尝试;
5.一些其他说明
5.1.ignore说明
这个是一个文件,里面有一些这个会被提交文件后缀以及被筛选掉的文件的后缀,如果我们想要添加新的后缀,让这个后缀被筛选掉,我们就可以在这个里面添加内容,例如.k文件,我们就可以在这个里面第一行写入*.k然后保存提交;上面会实时显示这个变化的行数;
这样当我们去创建一个,k文件的时候,这个文件就不会被推送到我们的仓库里面去;


5.2git log命令
这个命令可以查看我们之前的提交记录:

5.3git status命令
这个会显示我们的文件是否完全提交到缓冲区:如果我们上面对于这个.gitignore文件进行修改,这个就会显示.gitignore是一个新的文件,这个时候我们就需要重新进行三板斧的使用;

使用之后再次使用这个命令就会提示我们这个里面没有需要提交的内容了;

5.4仓库开源操作
选择左上角的管理,点击下方的开源之后保存即可;

相关文章:

初识git工具~~上传代码到gitee仓库的方法
目录 1.背景~~其安装 2.gitee介绍 2.1新建仓库 2.2进行相关配置 3.拉取仓库 4.服务器操作 4.1克隆操作 4.2查看本地仓库 4.3代码拖到本地仓库 4.4关于git三板斧介绍 4.4.1add操作 4.4.2commit操作 4.4.3push操作 5.一些其他说明 5.1.ignore说明 5.2git log命令 …...

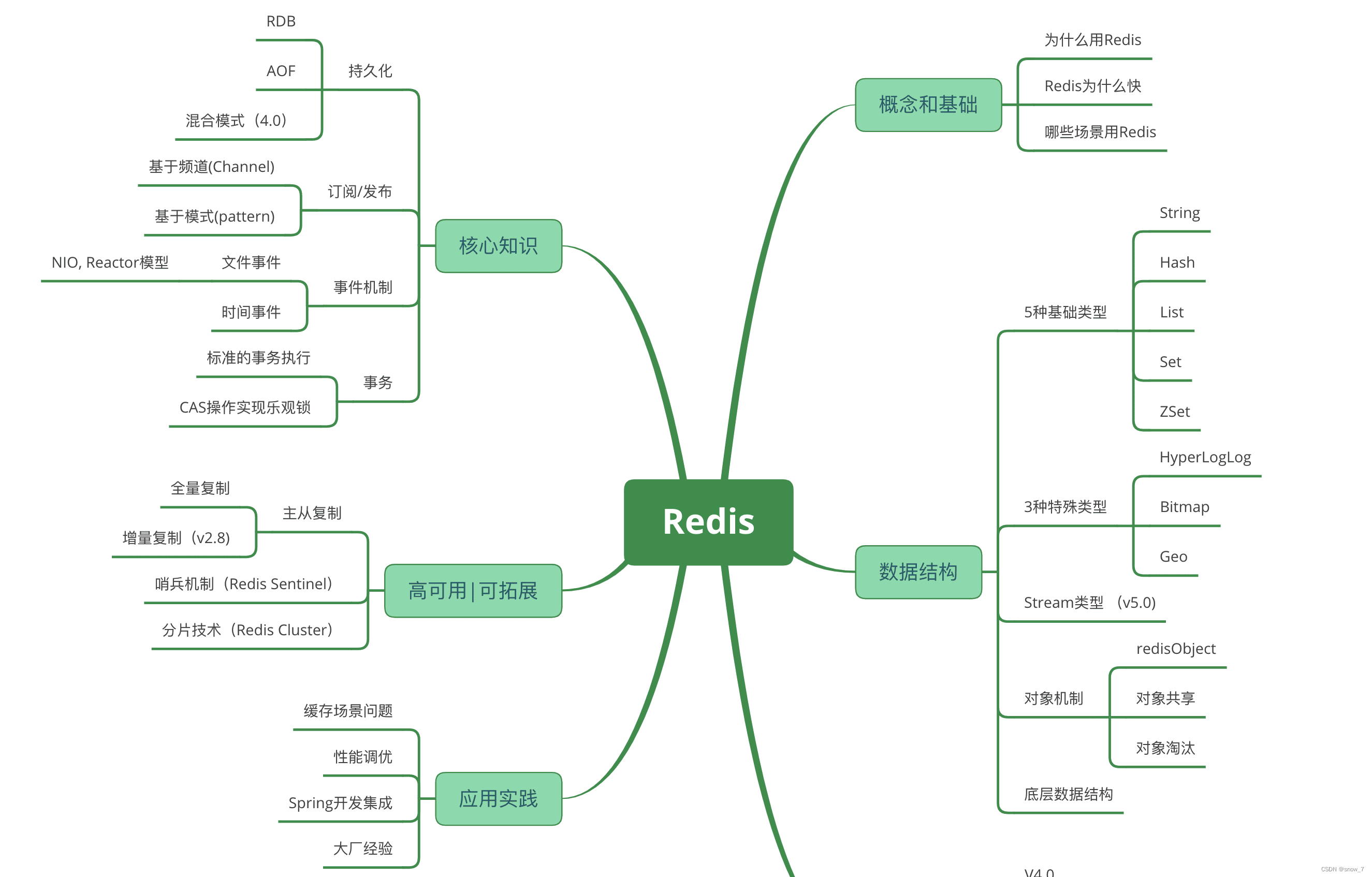
Redis知识点总价
1 redis的数据结构 2 redis的线程模型 1) Redis 采用单线程为什么还这么快 之所以 Redis 采用单线程(网络 I/O 和执行命令)那么快,有如下几个原因: Redis 的大部分操作都在内存中完成,并且采用了高效的…...

大语言模型-GPT-Generative Pre-Training
一、背景信息: GPT是2018 年 6 月由OpenAI 提出的预训练语言模型。 GPT可以应用于复杂的NLP任务中,例如文章生成,代码生成,机器翻译,问答对话等。 GPT也采用两阶段的训练过程,第一阶段是无监督的方式来预训…...

mybatis批量插入、mybatis-plus批量插入、mybatis实现insertList、mybatis自定义实现批量插入
文章目录 一、mybatis新增批量插入1.1、引入依赖1.2、自定义通用批量插入Mapper1.3、把通用方法注册到mybatisplus注入器中1.4、实现InsertList类1.5、需要批量插入的dao层继承批量插入Mapper 二、可能遇到的问题2.1、Invalid bound statement 众所周知,mybatisplus…...

Springboot项目的行为验证码AJ-Captcha(源码解读)
目录 前言1. 复用验证码2. 源码解读2.1 先走DefaultCaptchaServiceImpl类2.2 核心ClickWordCaptchaServiceImpl类 3. 具体使用 前言 对于Java的基本知识推荐阅读: java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全)【Java项目…...

【初阶数据结构篇】时间(空间)复杂度
文章目录 算法复杂度时间复杂度1. 定义2. 表示方法3. 常见时间复杂度4.案例计算分析冒泡排序二分查找斐波那契数列(递归法)斐波那契数列(迭代法) 空间复杂度案例分析冒泡排序斐波那契数列(递归法)斐波那契数…...

C# 设计模式分类
栏目总目录 1. 创建型模式(Creational Patterns) 创建型模式主要关注对象的创建过程,包括如何实例化对象,并隐藏实例化的细节。 单例模式(Singleton):确保一个类只有一个实例,并提…...

前端模块化CommonJS、AMD、CMD、ES6
在前端开发中,模块化是一种重要的代码组织方式,它有助于将复杂的代码拆分成可管理的小块,提高代码的可维护性和可重用性。CommonJS、AMD(异步模块定义)和CMD(通用模块定义)是三种不同的模块规范…...

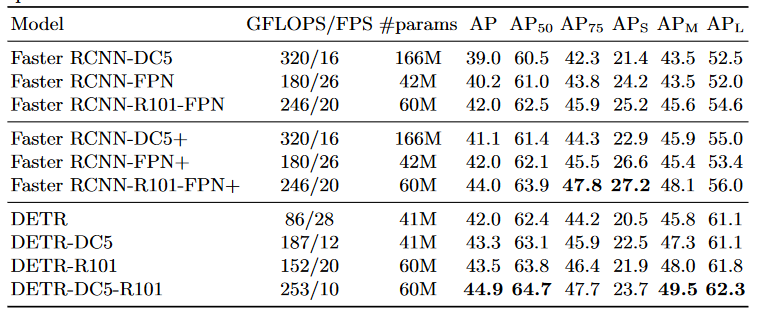
论文阅读:(DETR)End-to-End Object Detection with Transformers
论文阅读:(DETR)End-to-End Object Detection with Transformers 参考解读: 论文翻译:End-to-End Object Detection with Transformers(DETR)[已完结] - 怪盗kid的文章 - 知乎 指示函数&…...

react中路由跳转以及路由传参
一、路由跳转 1.安装插件 npm install react-router-dom 2.路由配置 路由配置:react中简单的配置路由-CSDN博客 3.实现代码 // src/page/index/index.js// 引入 import { Link, useNavigate } from "react-router-dom";function IndexPage() {const …...

C++ STL set_symmetric_difference
一:功能 给定两个集合A,B;求出两个集合的对称差(只属于其中一个集合,而不属于另一个集合的元素),即去除那些同时在A,B中出现的元素。 二:用法 #include <vector>…...

postman请求响应加解密
部分接口,需要请求加密后,在发动到后端。同时后端返回的响应内容,也是经过了加密。此时,我们先和开发获取到对应的【密钥】,然后在postman的预执行、后执行加入js脚本对明文请求进行加密,然后在发送请求&am…...

数据集,批量更新分类数值OR批量删除分类行数据
数据集批量更新分类OR删除分类行数据 import osdef remove_class_from_file(file_path, class_to_remove):"""从YOLO格式的标注文件中删除指定类别的行记录,并去除空行。:param file_path: YOLO标注文件路径:param class_to_remove: 需要删除的类别…...

一款功能强大的视频编辑软件会声会影2023
会声会影2023是一款功能强大的视频编辑软件,由加拿大Corel公司制作,正版英文名称为Corel VideoStudio。它具备图像抓取和编修功能,可以处理和转换多种视频格式,如MV、DV、V8、TV和实时记录抓取画面文件。会声会影提供了…...

政安晨【零基础玩转各类开源AI项目】基于Ubuntu系统部署LivePortrait :通过缝合和重定向控制实现高效的肖像动画制作
目录 项目论文介绍 论文中实际开展的工作 非扩散性的肖像动画 基于扩散的肖像动画 方法论 基于Ubuntu的部署实践开始 1. 克隆代码并准备环境 2. 下载预训练权重 3. 推理 快速上手 驱动视频自动裁剪 运动模板制作 4. Gradio 界面 5. 推理速度评估 社区资源 政安…...

在Spring项目中使用Maven和BCrypt来实现修改密码功能
简介 在数字时代,信息安全的重要性不言而喻,尤其当涉及到个人隐私和账户安全时。每天,无数的用户登录各种在线服务,从社交媒体到银行账户,再到电子邮件和云存储服务。这些服务的背后,是复杂的系统架构&am…...

RedHat8安装Oracle19C
RedHat8安装Oracle19C 1、 更新yum源 更新yum源为阿里云镜像源: # 进入源目录 cd /etc/yum.repos.d/ # 删除 redhat 默认源 rm redhat.repo # 下载阿里云的centos7源 curl -O http://mirrors.aliyun.com/repo/Centos-8.repo # 替换 Centos-8.repo 中的 $releasev…...

React系列面试题
大家好,我是有用就点赞,有用就扩散。 1.React的组件间通信都有哪些形式? 父传子:在React中,父组件调用子组件时可以将要传递给子组件的数据添加在子组件的属性中,在子组件中通过props属性进行接收。这个就…...

C#:通用方法总结—第6集
大家好,今天继续介绍我们的通用方法系列。 下面是今天要介绍的通用方法: (1)这个通用方法为SW查找草图数量 /// <summary> /// 查找草图数量 /// </summary> /// <param name"doc2"></param>…...

Spark实时(一):StructuredStreaming 介绍
文章目录 Structured Streaming 介绍 一、SparkStreaming实时数据处理痛点 1、复杂的编程模式 2、SparkStreaming处理实时数据只支持Processing Time 3、微批处理,延迟高 4、精准消费一次问题 二、StructuredStreaming架构与场景应用 三、…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
