BACnet物联网关BL103:Modbus协议转BACnet/MSTP
随着物联网技术在楼宇自动化与暖通控制系统中的迅猛发展,构建一种既经济高效又高度可靠的协议转换物联网关成为了不可或缺的核心硬件组件。在此背景下,我们钡铼特别推荐一款主流的BAS(楼宇自动化系统)与BACnet物联网关——BL103,BL103物联网关不仅完美融合了成本效益与高性能,更以其强大的协议转换能力脱颖而出。接下来,我们将详细讲解BL103网关,并介绍如何通过该网关实现Modbus协议至BACnet/MSTP的转换,从而顺利接入西门子楼宇自控系统。
1.Modbus协议简介
Modbus是一种应用层协议,主要用于工业环境中的设备通信。它支持多种通信方式,包括RTU(二进制模式)、ASCII和TCP/IP。Modbus协议的主要特点包括:协议结构简单,易于实现;支持多种数据类型和功能码,广泛应用于各种工业设备。

2.BACnet协议简介
BACnet协议由美国冷暖空调工程师协会组织于1995年6月制定,旨在解决不同厂家设备之间的相互操作问题,将不同厂家的设备组成一个一致的自控系统。BACnet/MSTP作为BACnet协议的一种实现方式,特别适用于需要低成本、高可靠性的现场通信网络,它是一种基于主-从通讯模式和令牌传递机制的数据链路协议,旨在为楼宇自动化控制系统提供可靠、实时的数据传输服务。

4.Modbus转BACnet/MSTP网关
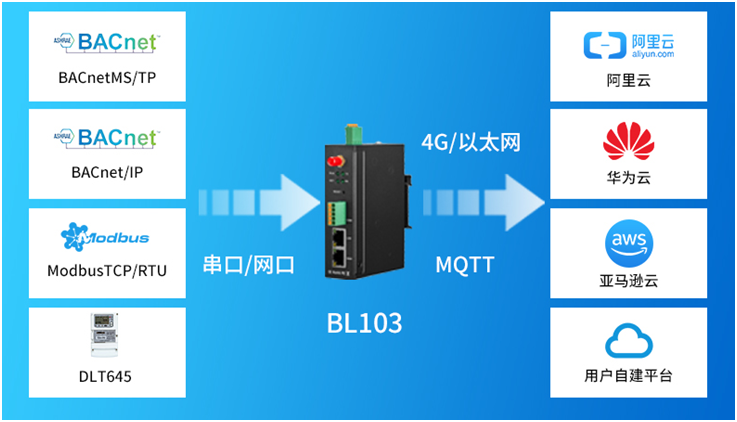
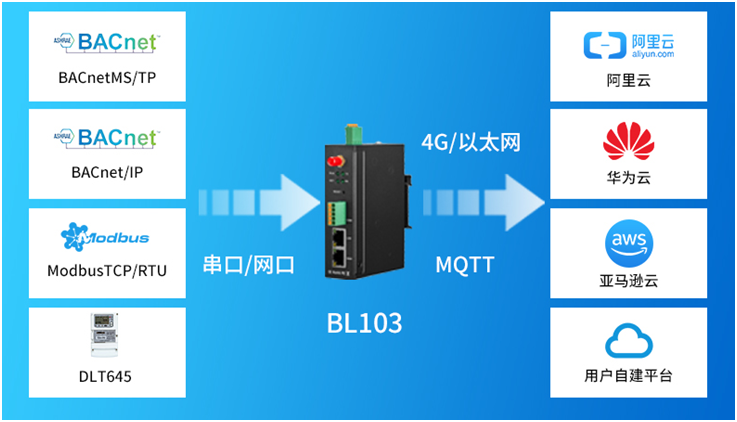
BACnet网关BL103 采用嵌入式ARM MCU,基于Linux OS,装有1WAN/LAN, 1LAN, 1 RS485, 4G模块可选,是一款经济型楼宇自动化、暖通控制系统的物联网关,用于实现BACnet MS/TP转BACnet/IP, Modbus转BACnet/IP, BACnet转MQTT, BACnet转 OPC UA协议。
可以实现同时采集多种协议,包括:BACnet MS/TP, BACnet/IP, Modbus RTU, Modbus TCP, DLT645.上行支持BACnet/IP,Modbus TCP,MQTT, OPC UA等协议,内置了华为云、阿里云、金鸽云、亚马逊云、Thingsboard云、Sparkplug B等云驱动,可以直接接入到各种主流云平台。
支持OPENVPN网络安全防护协议,兼容TLS /SSL 、X.509根证书等数据加密技术来确保数据安全,采用特有的断点数据补传的数据完整性技术。


5.部分配置
针对西门子楼宇自控系统的接入,BL103物联网关提供了详尽的Modbus转BACnet/MSTP配置指南!通过简单的配置步骤,用户可以轻松实现数据在Modbus设备与BACnet/MSTP网络之间的透明传输,确保西门子楼宇自控系统能够准确接收并处理来自各类传感器的实时数据,我们一起来操作一下吧!
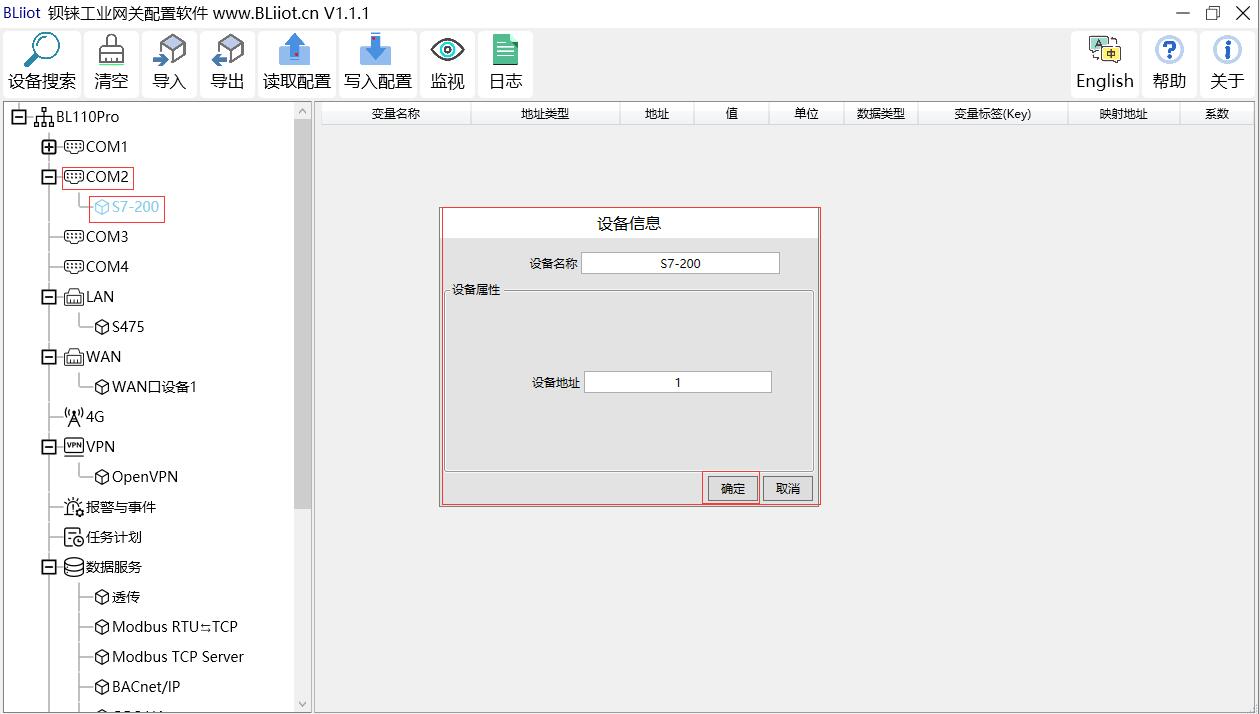
①COM口的配置

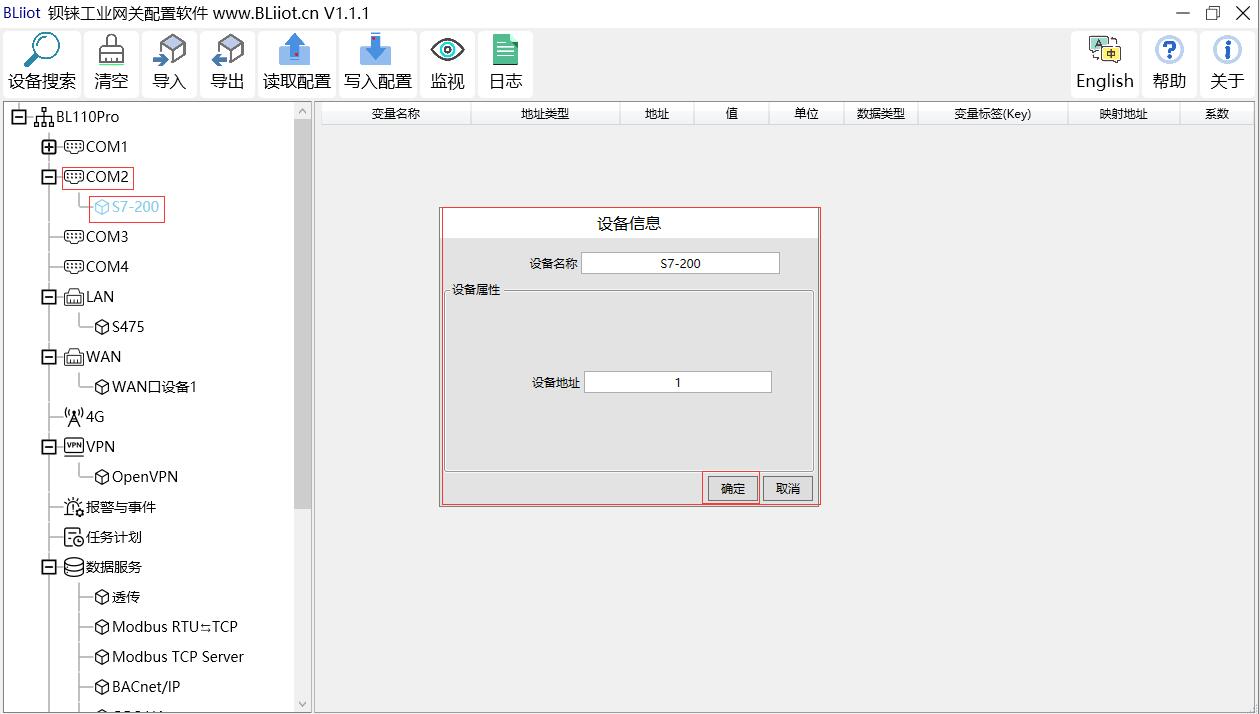
②添加COM口设备S7-200

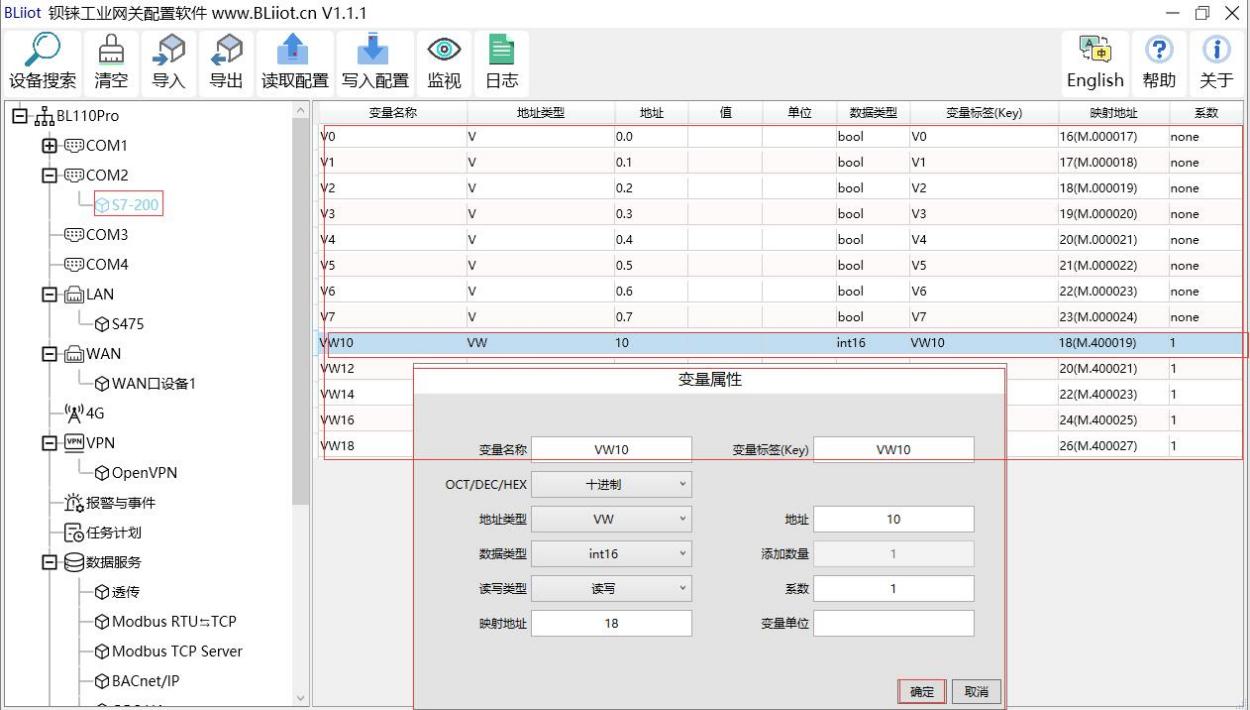
③添加采集S7-200的数据点
本示例采集S7-200的寄存器V和VW的部分数据配置如下:

6.应用案例
钡铼Modbus转BACnet/MSTP网关可以应用于多种场景,例如将Modbus设备与建筑自动化系统中的BACnet设备进行集成以及通过网关将旧系统中使用Modbus设备升级到BACnet/MSTP网络,实现更高效的数据通信。

相关文章:

BACnet物联网关BL103:Modbus协议转BACnet/MSTP
随着物联网技术在楼宇自动化与暖通控制系统中的迅猛发展,构建一种既经济高效又高度可靠的协议转换物联网关成为了不可或缺的核心硬件组件。在此背景下,我们钡铼特别推荐一款主流的BAS(楼宇自动化系统)与BACnet物联网关——BL103&a…...

Go 语言条件变量 Cond
1.Cond 的使用方法 Go 标准库提供 Cond 同步原语的目的是为等待/通知场景下的并发操作提供支持。Cond 通常用于等待某个条件的一组 goroutine,当条件变为 true 时,其中一个或者所有的 goroutine 会被唤醒执行。 Cond 与某个条件相关,这个条件需要一组 goroutine 协作达到。当这…...

PostgreSQL 中如何重置序列值:将自增 ID 设定为特定值开始
我是从excel中将数据导入,然后再通过sql插入数据,就报错。 需要设置自增ID开始值 1、确定序列名称: 首先,需要找到与的增字段相关的序列名称。假设表名是 my_table 和自增字段是 id,可以使用以下查询来获取序列名称…...

Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示
Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示 目录 Unity 之 【Android Unity 共享纹理】之 Android 共享图片给 Unity 显示 一、简单介绍 二、共享纹理 1、共享纹理的原理 2、共享纹理涉及到的关键知识点 3、什么可以实现共享 不能实现共享…...

Go语言的数据结构
数据结构 数组 支持多维数组,属于值类型,支持range遍历 例子:随机生成长度为10整数数组 package main import ("fmt""math/rand" ) // 赋值 随机获取100以内的整数 func RandomArrays() {var array [10]int //声明var…...

python_在sqlite中创建表并写入表头
python_在sqlite中创建表并写入表头 import sqlite3def write_title_to_sqlite(tableName,titleList,dataTypeGroupsList,database_path):conn sqlite3.connect(database_path)# 创建游标cursor conn.cursor()#MEMO 长文本#create_table_bodycreate_table_body "序号 …...

1.c#(winform)编程环境安装
目录 安装vs创建应用帮助查看器安装与使用( msdn) 安装vs 安装什么版本看个人心情,或者公司开发需求需要 而本栏全程使用vs2022进行开发c#,着重讲解winform桌面应用开发 使用***.net framework***开发 那先去官网安装企业版的vs…...

图中的最短环
2608. 图中的最短环 现有一个含 n 个顶点的 双向 图,每个顶点按从 0 到 n - 1 标记。图中的边由二维整数数组 edges 表示,其中 edges[i] [ui, vi] 表示顶点 ui 和 vi 之间存在一条边。每对顶点最多通过一条边连接,并且不存在与自身相连的顶…...

安装依赖 npm install idealTree:lib: sill idealTree buildDeps 卡着不动
我一直怀疑是网络问题,因为等了很久也能安装成功,就是时间比较长,直到现在完全受不了了,决定好好整治下这个问题! 1、执行命令 npm config get userconfig 查看配置文件所在位置,将其删除。 2、执行 n…...

LLMs之Llama 3.1:Llama 3.1的简介、安装和使用方法、案例应用之详细攻略
LLMs之Llama 3.1:Llama 3.1的简介、安装和使用方法、案例应用之详细攻略 导读:2024年7月23日,Meta重磅推出Llama 3.1。本篇文章主要提到了Meta推出的Llama 3.1自然语言生成模型。 背景和痛点 >> 过去开源的大型语言模型在能力和性能上一…...

如何实现一个大模型在回答问题时同时提供相关内容链接
通义生成 为了让大模型在回答问题时能够提供相关内容链接,通常采用的方法是结合检索增强生成(Retrieval-Augmented Generation, RAG)的技术。这种方法可以让大模型在生成答案的同时,从外部知识源中检索相关信息,并将这…...

<数据集>玉米地杂草识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:9900张 标注数量(xml文件个数):9900 标注数量(txt文件个数):9900 标注类别数:2 标注类别名称:[Maize, Weed] 序号类别名称图片数框数1Maize8439125142Weed959231048…...

vue3中动态添加form表单校验
<template><div><div v-for"(formData, index) in forms" :key"index"><u-form :model"formData" :rules"rules" ref"formRefs"><u-form-item label"用户名" prop"username"…...

Java面试八股之什么是声明式事务管理,spring怎么实现声明式事务管理?
什么是声明式事务管理,spring怎么实现声明式事务管理? 声明式事务管理是一种编程范式,它允许开发人员通过声明性的配置或注解,而不是硬编码事务处理逻辑,来指定哪些方法或类应该在其上下文中执行事务。这种方法将事务…...

springboot 缓存预热的几种方案
缓存预热是指在 Spring Boot 项目启动时,预先将数据加载到缓存系统(如 Redis)中的一种机制。 这里我给大家总结几个缓存预热的方案。 方案1:使用启动监听事件实现缓存预热 可以使用 ApplicationListener 监听 ContextRefreshed…...

谷粒商城实战笔记-62-商品服务-API-品牌管理-OSS整合测试
文章目录 一,Java中上传文件到阿里云OSS1,整合阿里云OSS2,测试上传文件 二,Java中整合阿里云OSS服务指南引言准备工作1. 注册阿里云账号2. 获取Access Key3. 添加依赖 实现OSS客户端1. 初始化OSSClient2. 创建Bucket3. 上传文件4.…...

linux c 递归锁的介绍
递归锁的递归特性确实只是对于持有锁的线程。当一个线程获取了递归锁后,它可以多次重复获取该锁,而不会导致自身阻塞或死锁。这是递归锁的重要特点,它允许同一个线程在已经持有锁的情况下,再次获取相同的锁。 然而,对…...

React好用的组件库有哪些
React好用的组件库有很多,它们各自具有不同的特点和优势,适用于不同的开发场景和需求。以下是一些受欢迎的React组件库及其特点: Material-UI(现更名为MUI) 特点:这是一个开源的React组件库,实…...

简单快捷!Yarn的安装与使用指南
Yarn 是由 Facebook (现 Meta) 开发的包管理工具。 今天,我将介绍如何使用 Yarn。 目录 Yarn 的官方网站 关于安装 版本确认 开始一个新项目(创建 package.json 文件) 安装软件包 升级包 运行脚本 执行包的命令 卸载包 总结 Yarn 的…...

【Django】前端技术-网页样式表CSS
文章目录 一、申明规则CSS的导入方式行内样式内部样式外部样式 二、CSS的选择器1. 基本选择器标签选择器: 选择一类标签 标签{}类选择器 class: 选择所有class属性一致的表情,跨标签.类名{}ID选择器:全局唯一 #id名{} 2.层次选择器…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
