openmv学习笔记(24电赛笔记)
感光元件
openmv采用小孔摄像模式,将图像映射到感光原件上面,来传递图片,通过图片快速的刷新行成视频,在IDE中通过对感光原件的编辑可以控制视频的效果。
重置感光元件到默认状态
import sensor #导入感光元件这个库sensor.reset() #重置感光元件设置到默认配置
设置视频颜色
这个函数可以设置,视频显示颜色,有两个参数,分别是黑白和彩色。
sensor.set_pixformat() #设置视频颜色函数
sensor.RGB565 #函数参数,设置为彩色,采用RGB565配色
sensor.GRAYSCALE #函数参数,设置为灰色图片sensor.set_pixformat(sensor.RGB565) #设置照片为彩色sensor.set_pixformat(sensor.GRAYSCALE) #设置照片为灰色设置获取图片大小
视频的每一帧是由图片组成,同样的感光元件图片大小,决定了视频的大小。
sensor.set_framesize() #函数设置图片大小sensor.QQCIF #参数 大小是 88*72sensor.QCIF #参数 大小是 176*148sensor.CIF #参数 大小是 352 *296#同理下面这些都是
sensor.QQCIF: 88x72
sensor.QCIF: 176x144
sensor.CIF: 352x288
sensor.QQSIF: 88x60
sensor.QSIF: 176x120
sensor.SIF: 352x240
sensor.QQQQVGA: 40x30
sensor.QQQVGA: 80x60
sensor.QQVGA: 160x120
sensor.QVGA: 320x240
sensor.VGA: 640x480
sensor.HQQQVGA: 80x40
sensor.HQQVGA: 160x80
sensor.HQVGA: 240x160跳过一些帧
这个函数用来跳过一些图片,在更改感光元件设置之后,跳过一些图片等待,感光元件变得稳定。
sensor.skip_frames(n) #跳过图片n #这个参数可以是任意正整数
获取图片
获取的这些图片按照一定频率,进行刷新就形成了视频,这个函数用来捕捉摄像头的图像,把这个函数丢到while循环里面,就能得到视频
sensor.snapshot() #拍摄一张照片image = sensor.snapshot #image对象保存 返回的图片#放在while 循环里面就能一直得到视频while (True):image = sensor.snapshot
改善获取图像质量
这个函数用来开启图像增益,调整信号强度,或者放大程度,控制视频信号的亮度或者对比度,在颜色追踪的时候,需要关闭自动增益。
sensor.set_auto_gain() #开启增益函数True False #函数参数sensor.set_auto_gain(True) #开启增益效果下面函数用来设置白平衡,白平衡就是在不同的光照下,使得不同的白对象在不同的光源下,仍然是白色,在颜色追踪的时候,需要关闭白平衡。
sensor.set_auto_whitebal() #函数用来开启白平衡#参数
True False sensor.set_auto_whitebal(True) #开启白平衡下面函数用来设置曝光,
sensor.set_auto_exposure() #这个函数用来设置曝光#参数
True False 设置视频窗口大小
这个函数用来设置IDE中,显示视频窗口中,显示图像的大小,可以对摄像头获取图像的大小进行获取出自己想要的部分。
sensor.set_framesize(VGA) #设置获取图片大小sensor.set_windowing((640,480)) #设置IED中,视频显示框的大小为 640*480设置视频翻转
这个函数是用来,设置电脑视频显示翻转的函数,可以设置水平翻转或者垂直方向翻转,设置完之后的显示在IDE的视频窗口显示里面。
sensor.set_hmirror(True) #设置水平方向翻转sensor.set_vflip(True) #设置垂直方向翻转感光元件这一张,都是用来对,openmv摄像头获取图像,显示在IDE中的相关作用函数,主要是用来配置获取图像大小,视频显示效果的函数,应用在使用摄像头显示获取相关的摄像。
获取图片的计算
在上面,摄像头获取的图像大小,可以被设置为 VGA QVGA QQVGA 这些类型代表着不同的图像像素大小 VGA 代表着 640*480 意味着长有640个像素点 宽有480个像素点,每个像素点,可以用坐标来表示。

获取图片像素点
这个函数用来获取,图片坐标的像素点,给定坐标,如果感光元件设置的是灰色返回,灰度值,如果设置的是RGB颜色,则返回每个颜色取值,组成的数组。
image.get_pixel(x,y) #函数作用在点(x y)#如果感光元件设置的是灰色,返回坐标的灰度值
#如果是RGB颜色,则返回(r g b)的tuple数组里面是每种颜色的取值设置像素点
这个函数用来设置图片上每个像素点,还是分两种情况,感光元件设置为灰色,设置为RGB颜色,前者设置的是灰度值,灰度值每个像素只有8bit,如果是RGB颜色,每个像素点是16bit,同时16bit被 R G B 三种颜色区分 R 5种 G 6种 B 5种 ,这么去分。
image = sensor.snapshot()
image.get_pixel(10 ,10) #获取像素点的灰度值 或者RGB值
image.get_pixel(10 ,10 (255, 0 ,0)) #设置像素点的RGB颜色数值获取图像数据
这些函数用来,返回摄像头获取图像的数据, 宽 高 图像类型 图像像素大小
image.width() #返回图像的宽度 单位是像素 image.height() #返回图像的高度 单位是像素image.format() #返回图像的类型 单位是 RGB 或者GRAYSCALEimage.size() #返回获取图形的大小 Byte为单位图像的运算
这个函数用来比较两张图片之间的差异,或者进行运算使用,常见的运算有 与非 或非 异或 异或非 两张图片相减 图片取反
image.invert() #这个函数用来取反对图片 如果是二值化图片 则 0变1 1变0image.nand(image) #两张图片进行与非运算image.nor(image) #两张图片进行或非运算image.xor(image) #两张图片进行异或运算image.difference(image) #图片进行相减 ,图片的每个像素点,取相减的绝对值操作#这个函数常用与移动检测欢迎指正,希望对你,有所帮助!!!
相关文章:

openmv学习笔记(24电赛笔记)
感光元件 openmv采用小孔摄像模式,将图像映射到感光原件上面,来传递图片,通过图片快速的刷新行成视频,在IDE中通过对感光原件的编辑可以控制视频的效果。 重置感光元件到默认状态 import sensor #导入感光元件这个库sensor.res…...

Linux shell编程学习笔记67: tracepath命令 追踪数据包的路由信息
0 前言 网络信息是电脑网络信息安全检查中的一块重要内容,Linux和基于Linux的操作系统,提供了很多的网络命令,今天我们研究tracepath命令。 Tracepath 在大多数 Linux 发行版中都是可用的。如果在你的系统中没有预装,请根据你的…...

生鲜云订单零售系统小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,商品分类管理,商品信息管理,订单评价管理,订单管理,系统管理 微信端账号功能包括:系统首页,商品信息&#…...

BLE自适应跳频算法详解
前言 (1)自适应跳频算法是相当的简单,小学生都能够看懂,而且网上已经有相当多的关于自适应跳频算法的介绍。既然如此,为什么我还要写这样一篇博客呢? (2)原因很简单,我发…...

[Meachines] [Easy] Beep Elastix-CMS-LFI
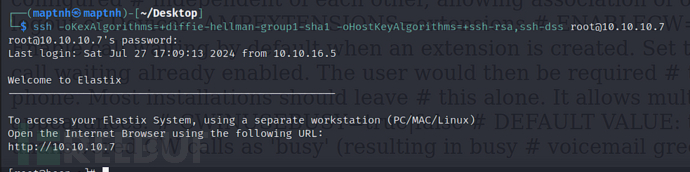
信息收集 IP AddressOpening Ports10.10.10.7TCP:22, 25, 80, 110, 111, 143, 443, 993, 995, 3306 $ nmap -p- 10.10.10.7 --min-rate 1000 -sC -sV Nmap scan report for 10.10.10.7 (10.10.10.7) Host is up (0.53s latency). Not shown: 65486 filtered tcp ports (no-…...

甘肃麻花:酥脆香甜的陇原美味
在甘肃的美食画卷中,甘肃麻花以其独特的魅力占据着重要的一席之地。甘肃食家巷麻花,那金黄酥脆的外形,宛如一件件精美的艺术品。每一根麻花的纹理都清晰可见,缠绕交织,散发着诱人的光泽。 制作甘肃麻花是一门传统的手艺…...

C语言刷题小记2
前言 本篇博客还是为大家分享一些C语言的OJ题目,如果你感兴趣,希望大佬一键三连。多多支持。下面进入正文部分。 题目1竞选社长 分析:本题要求我们输入一串字符,并且统计个数的多少,那么我们可以通过getchar函数来获…...

JavaScript图片轮播
代码在文章最后面(含图片URL) 实现功能 按向左按钮图片显示上一张按向右按钮图片显示下一张每隔2000毫秒显示下一张图底部三个圆点显示当前的图片的编号 实现流程 初始化图片数组 创建一个包含图片URL的数组,轮播时会通过这个数组来切换图…...

MSSQL注入前置知识
简述 Microsoft SQL server也叫SQL server / MSSQL,由微软推出的关系型数据库,默认端口1433 常见搭配C# / .net IISmssql mssql的数据库文件 数据文件(.mdf):主要的数据文件,包含数据表中的数据和对象信息…...

idea一键为实体类赋值
file -> settings -> plugins -> marketplace 把这个插件装上 找个实体,选中,altenter进入edit界面 我是选择只保留右边这种生成方法,然后选择ok 返回到那个实体,选择,altenter generate生成...

秋招突击——7/24——知识补充——JVM类加载机制
文章目录 引言类加载机制知识点复习类的生命周期1、加载2、连接——验证3、连接——准备4、连接——解析5、初始化 类加载器和类加载机制类加载器类加载机制——双亲委派模型 面试题整理1、类加载是什么2、类加载的过程是什么3、有哪些类加载器?4、双亲委派模型是什…...

如何在 Microsoft SQL Server 中增加字段-完整指南
在使用 Microsoft SQL Server (MSSQL) 进行数据库管理时,添加新字段(列)是一项常见的任务。无论你是需要存储额外的信息,还是调整数据模型以适应新的业务需求,本指南都将帮助你轻松完成这项操作。 目录 1. 使用 T-SQL 添加字段2. 使用 SQL Server Management Studio (SSMS) 添加…...

快手电商Android一面凉经(2024)
快手电商Android一面凉经(2024) 笔者作为一名双非二本毕业7年老Android, 最近面试了不少公司, 目前已告一段落, 整理一下各家的面试问题, 打算陆续发布出来, 供有缘人参考。今天给大家带来的是《快手电商Android一面凉经(2024)》。 面试职位: Android工程师 技术一面 面试形式…...

随机点名器
练习1 package lx;import java.io.*; import java.util.ArrayList; import java.util.Collections; import java.util.Random;/*需求:需求:有一个文件里面存储了班级同学的信息,每一个信息占一行。格式为:张三-男-23要求通过程序…...

添加动态云层
<template> <div class"topbox"> xx卫星管理 </div> <div class"selectbox"> <div class"title"> 卫星列表 </div> <el-table :data"tableData" style"width: 100%;height:230px;" …...

Spring Boot组成的分布式系统中实现日志跟踪
Spring Boot组成的分布式系统中实现日志跟踪 首发2024-07-25 08:54潘多编程 在分布式系统中,日志跟踪是一项非常重要的功能,它帮助开发者了解请求在整个系统中的流转过程,这对于调试、监控和故障排查至关重要。Spring Boot应用通常作为微服…...

GPT-4o Mini 模型的性能与成本优势全解析
GPT-4o Mini 模型的性能与成本优势全解析 📈 🌟 GPT-4o Mini 模型的性能与成本优势全解析 📈摘要引言正文内容GPT-4o Mini 模型简介 🚀性能测试与对比 📊应用场景 🌐自然语言处理对话系统内容生成 ✍️ &am…...

web前端 - HTML 基础知识大揭秘
HTML 大揭秘 什么是 HTML HTML(Hyper Text Markup Language),中文译为超文本标记语言。其中,我们需要注意两个关键词。一个是 超文本,一个是 标记。所谓超文本,就是将不同空间的文字信息通过超链接的方式…...

HTML meta
<meta>标签用于提供html文档的元信息(metadata)。这些信息不会显示在页面上,但会被浏览器或搜索引擎用来识别页面的编码方式、关键字、描述、作者信息、刷新时间等。 基本语法 <meta name"属性名" content"属性值&q…...

【学习笔记】子集DP
背景 有一类问题和子集有关。 给你一个集合 S S S,令 T T T 为 S S S 的超集,也就是 S S S 所有子集的集合,求 T T T 中所有元素的和。 暴力1 先预处理子集的元素和 A i A_i Ai,再枚举子集。 for(int s0; s<(1<…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
