【前端 02】新浪新闻项目-初步使用CSS来排版
在今天的博文中,我们将围绕“新浪新闻”项目,深入探讨HTML和CSS在网页制作中的基础应用。通过具体实例,我们将学习如何设置图片、标题、超链接以及文本排版,同时了解CSS的引入方式和选择器优先级,以及视频和音频标签的使用。
标题排版
图片标签 <img>
在网页中插入图片时,我们主要使用<img>标签。这个标签有几个重要的属性:
src:指定图像的URL,可以是绝对路径(如网络地址或磁盘路径)或相对路径(相对于当前页面的位置)。width和height:分别设置图像的宽度和高度,可以是像素值或相对于父元素的百分比。
标题标签 <h1> 到 <h6>
HTML提供了六级标题标签,从<h1>到<h6>,<h1>表示最重要的标题,<h6>表示最不重要的标题。这些标签不仅用于定义文本的大小,还帮助搜索引擎理解网页的结构。
水平线标签 <hr>
<hr>标签用于在HTML页面中插入一条水平线,通常用于分隔内容区块。
标题样式
CSS引入方式
CSS(层叠样式表)用于控制网页的布局和样式。CSS可以通过三种方式引入:
-
行内样式:直接在HTML标签的
style属性中定义样式,虽然方便但不利于维护,不推荐频繁使用。html复制代码<h1 style="color: #4D4F53; font-size: 24px;">中国新闻网</h1> -
内嵌样式:在HTML文档的
<head>部分使用<style>标签定义样式,适用于单个页面的样式定义。<style> h1 { color: #4D4F53; font-size: 24px; } </style> -
外联样式:将样式定义在单独的
.css文件中,并通过<link>标签在HTML文档中引入,适用于多个页面的样式共享。html复制代码<link rel="stylesheet" href="css/news.css">
颜色的表示
CSS中颜色的表示方式主要有三种:
- 关键字:如
red、green、blue等预定义的颜色名。 - RGB表示法:通过红绿蓝三原色组合,每项取值范围0-255,如
rgb(255, 0, 0)表示红色。 - 十六进制表示法:以
#开头,将数字转换成十六进制表示,如#4D4F53表示新浪微博标题的颜色。
超链接
标签 <a>
标签用于定义超链接,其href属性指定链接的目标地址,target属性控制链接的打开方式(_self为默认值,在当前页面打开;_blank在新窗口打开)。
CSS属性text-decoration用于控制文本装饰(如去除超链接下划线),color用于定义文本颜色。
正文排版
视频与音频标签
- 视频标签
<video>:用于嵌入视频内容,src属性指定视频文件的URL,controls属性显示播放控件,width和height属性设置播放器的尺寸。 - 音频标签
<audio>:与<video>类似,但用于嵌入音频内容。
文本排版
- 换行与段落:
<br>标签用于换行,<p>标签用于定义段落。 - 文本加粗:
<strong>和<b>标签都可以使文本加粗,但<strong>在语义上表示重要内容,而<b>仅用于样式加粗。
CSS样式
line-height:设置行高,影响文本的垂直间距。text-indent:定义段落首行内容的缩进。text-align:规定元素中文本的水平对齐方式,如left、center、right。
注意事项
- 在HTML中,无论输入多少个空格,浏览器最终只会显示一个空格。如果需要保留多个空格,可以使用空格占位符
页面布局与盒子模型
在网页设计中,页面布局是至关重要的环节,它决定了网页内容的展示方式和视觉效果。而理解盒子模型则是进行页面布局的基础。在本节中,我们将继续深入探讨盒子模型及其在布局中的应用,同时介绍版心居中布局这一常见且实用的布局方式。

盒子模型概述
在CSS中,页面上的每个元素都可以被看作是一个盒子,这个盒子由四个部分组成:内容区域(content)、内边距区域(padding)、边框区域(border)和外边距区域(margin)。这四个部分共同构成了元素的盒模型,决定了元素在页面上的位置和大小。
- 内容区域(Content):元素的实际内容区域,如文本、图片等。
- 内边距区域(Padding):内容区域与边框之间的空白区域,用于控制内容与边框的距离。
- 边框区域(Border):围绕内边距和内容区域的边界,可以设置颜色、宽度和样式。
- 外边距区域(Margin):边框外部的空间,用于控制元素与其他元素之间的距离。
CSS盒子模型属性
在CSS中,我们可以通过一系列属性来设置盒模型的各个部分:
width和height:分别用于设置元素的宽度和高度。border:用于设置边框的样式,如1px solid #000表示边框宽度为1像素、实线、颜色为黑色。padding:用于设置内边距,可以是单一值或分别设置上、右、下、左四个方向的内边距。margin:用于设置外边距,同样可以是单一值或分别设置四个方向的外边距。
值得注意的是,当设置盒子的宽度和高度时,默认情况下,这些值只包括内容区域的宽度和高度,而不包括内边距、边框和外边距。然而,通过设置box-sizing属性为border-box,可以改变这一行为,使得宽度和高度包括内容、内边距和边框,但不包括外边距。
版心居中布局
在网页设计中,版心居中布局是一种常见的布局方式,它能够使网页的主要内容在页面中居中显示,从而提升用户体验。实现版心居中布局的一种简单方法是使用margin属性的auto值。
在CSS中,我们可以为需要居中的元素(通常是div标签)设置左右外边距为auto,同时指定一个固定的宽度。这样,浏览器会自动计算左右外边距的值,使得元素在父元素中水平居中。
示例代码如下:
#center { width: 65%; /* 设置版心的宽度 */ margin: 0 auto; /* 上下外边距为0,左右外边距自动计算以实现居中 */
}
在HTML中,我们只需要将需要居中的内容包裹在一个div标签内,并为其设置id="center"属性,即可应用上述CSS样式,实现版心居中布局。
完整项目代码
根据以上前置知识,我们就能自己实现一个网页新闻的排版了
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:一个简单的标题</title><style>h1 {color: #4D4F53;}#date {color: #968D92;}a {color: black;text-decoration: none;}p {text-indent: 35px;line-height: 40px;}#center {width: 65%;/* margin: 0% 17.5% 0% 17.5%; */margin: 0 auto;}</style><!-- <link rel="stylesheet" href="../css/1.css"> -->
</head><body><div id="center"><img src="./news_logo.png"><a href="https://gov.sina.com.cn/" target="_blank">新浪政务</a> > 正文<h1>焦点访谈:初音ミク</h1><hr><span id="date">2023年03月02日 21:50</span><span><a href="https://tv.cctv.com/" target="_blank">央视网</a></span><hr><video src="../video/1.mp4" controls width="950px"></video><audio src="../audio/1.mp3" controls></audio><p><b>央视网消息</b>(焦点访谈):</p><p>一二三四五</p><img src="../img/1.jpg"><p>上山打老虎</p><img src="../img/2.jpg"><p style="text-align: right;">责任编辑:洛天依 SN242</p></div></body></html>
相关文章:

【前端 02】新浪新闻项目-初步使用CSS来排版
在今天的博文中,我们将围绕“新浪新闻”项目,深入探讨HTML和CSS在网页制作中的基础应用。通过具体实例,我们将学习如何设置图片、标题、超链接以及文本排版,同时了解CSS的引入方式和选择器优先级,以及视频和音频标签的…...

HarmonyOS和OpenHarmony区别联系
前言 相信我们在刚开始接触鸿蒙开发的时候经常看到HarmonyOS和OpenHarmony频繁的出现在文章和文档之中,那么这两个名词分别是什么意思,他们之间又有什么联系呢?本文将通过现有的文章和网站内容并与Google的AOSP和Android做对比,带…...

llama模型,nano
目录 llama模型 Llama模型性能评测 nano模型是什么 Gemini Nano模型 参数量 MMLU、GPQA、HumanEval 1. MMLU(Massive Multi-task Language Understanding) 2. GPQA(Grade School Physics Question Answering) 3. HumanEval llama模型 Large Language Model AI Ll…...

ElasticSearch的应用场景和优势
ElasticSearch是一个开源的分布式搜索和分析引擎,它以其高性能、可扩展性和实时性在多个领域得到了广泛应用。以下是ElasticSearch的主要应用场景和优势: 应用场景 实时搜索: ElasticSearch以其快速、可扩展和实时的特性,成为实…...

git 、shell脚本
git 文件版本控制 安装git yum -y install git 创建仓库 将文件提交到暂存 git add . #将暂存区域的文件提交仓库 git commit -m "说明" #推送到远程仓库 git push #获取远程仓库的更新 git pull #克隆远程仓库 git clone #分支,提高代码的灵活性 #检查分…...

阿里云服务器 篇六:GitHub镜像网站
文章目录 系列文章搭建镜像网站的2种方式使用 Web 抓取工具 (Spider 技术)使用 Web 代理服务器使用 nginx 搭建GitHub镜像网站基础环境搭建添加对 github.com 的转发配置添加对 raw.githubusercontent.com 的转发配置配置更改注意事项(可选)缓存优化为新增设的二级域名配置DN…...

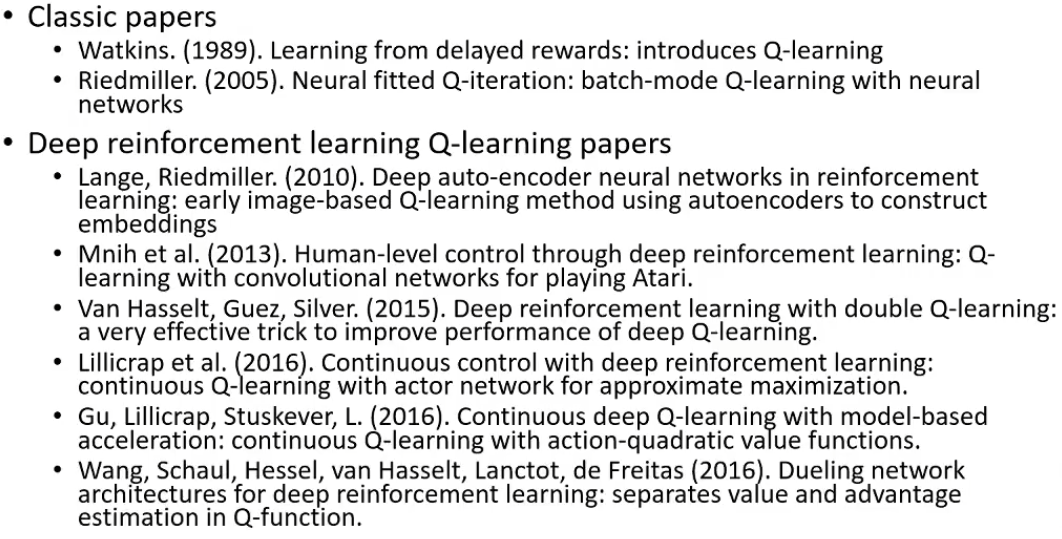
强化学习学习(三)收敛性证明与DDPG
文章目录 证明收敛? Deep RL with Q-FunctionsDouble Q-Learning理论上的解法实际上的解法 DDPG: Q-Learning with continuous actionsAdvanced tips for Q-Learning 证明收敛? 对于Value迭代:不动点证明的思路 首先定义一个算子 B : B V ma…...

培养前端工程化思维,不要让一行代码毁了整个程序
看《阿丽亚娜 5 号(Ariane 5)火箭爆炸》有感。 1、动手写项目之前,先进行全局性代码逻辑思考,将该做的事情,一些细节,统一建立标准,避免为以后埋雷。 2、避免使用不必要或无意义的代码、注释。…...

电子文件怎么盖章?
电子文件怎么盖章?电子文件盖章是数字化办公中常见的操作,包括盖电子公章和电子骑缝章。以下是针对这两种情况的详细步骤: 一、盖电子公章 方法一:使用专业软件 选择软件:选择一款专业的电子签名或PDF编辑软件&…...

IDEA在编译的时候报Error: java: 找不到符号符号: 变量 log lombok失效问题
错误描述 idea因为lombok的报错: java: You arent using a compiler supported by lombok, so lombok will not work and has been disabled.Your processor is: com.sun.proxy.$Proxy8Lombok supports: sun/apple javac 1.6, ECJ 原因:这是由于Lombok的版本过低的…...

【Python】如何修改元组的值?
一、题目 We have seen that lists are mutable (they can be changed), and tuples are immutable (they cannot be changed). Lets try to understand this with an example. You are given an immutable string, and you want to make chaneges to it. Example >>…...
【安卓】Android Studio简易计算器(实现加减乘除,整数小数运算,正数负数运算)
目录 前言 运算效果 一、创建一个新的项目 二、编写xml文件(计算器显示页面) 三、实现Java运算逻辑 编辑 完整代码 xml文件代码: Java文件代码: 注: 前言 随着移动互联网的普及,手机应用程序已…...

一个vue mixin 小案例,实现等比例缩放
mixin.js /** Author: jinjianwei* Date: 2024-07-24 16:17:16* Description: 等比例缩放,屏幕适配 mixin 函数*/// * 默认缩放值 const scale {width: 1,height: 1, } // * 设计稿尺寸(px) const baseWidth 1920 const baseHeight 1080 …...

【数据结构初阶】单链表经典算法题十二道——得道飞升(中篇)
hi,bro—— 目录 5、 链表分割 6、 链表的回文结构 7、 相交链表 8、 环形链表 【思考】 —————————————— DEAD POOL —————————————— 5、 链表分割 /* struct ListNode {int val;struct ListNode *next;ListNode(int x) : val(x), …...

CTF ssrf 基础入门 (一)
0x01 引言 我发现我其实并不是很明白这个东西,有些微妙,而且记忆中也就记得Gopherus这个工具了,所以重新学习了一下,顺便记录一下吧 0x02 辨别 我们拿到一个题目,他的名字可能就是题目类型,但是也有可能…...

IP地址在后端怎么存才好?
目录 一、地址的区别 二、字符串存取 2.1 IPV4空间大小 2.2 IPV6空间大小 三、整数存取 四、总结 4.1 字符串存取优缺点 4.2 整数存取的优缺点 一、地址的区别 在网络中,IP地址分为IPV4和IPV6,IPV4是一共占32位的,每8位小数点分隔&…...

《通讯世界》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《通讯世界》是不是核心期刊? 答:不是,是知网收录的第一批认定学术期刊。 问:《通讯世界》级别? 答:国家级。主管单位:科学技术部 主办单位:中国科学技…...

go get的原理
1、GOPROXY 可以写在os的环境变量中,也可以写在go的环境变量中 GOPROXYhttps://goproxy.cn,direct 表示先去第一个网址下载,下载不到,就直接下载 也可以配置GOPRIVATE私有仓库,遇到私有仓库中的包,就直接下载 2、go…...

jenkins替换配置文件
1.点击首页的【Manage Jenkins】-【Manage Plugins】,在选项【Available plugins】安装 Config File Provider Plugin ,安装后重启jenkins 2.安装完成后会有这个图标,点进去 3.点击新建,选择自定义,填入要替换的文件…...

C# Web控件与数据感应之 填充 HtmlTable
C# Web控件与数据感应之 填充 HtmlTable 在C#中,特别是在ASP.NET Web Forms应用中,你可能会遇到需要将数据动态填充到HTML表格(HtmlTable)中的场景。这通常涉及到遍历数据源(如数据库查询结果、集合等)&am…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
