AI学习记录 -使用react开发一个网页,对接chatgpt接口,附带一些英语的学习prompt
实现了如下功能(使用react实现,原创)
实现功能:
1、对接gpt35模型问答,并实现了流式传输(在java端)
2、在实际使用中,我们的问答历史会经常分享给他人,所以下图的 copy all 按钮,可以copy成一个json然后通过社交软件发送给别人,别人就可以轻松应用你的问答历史。
3、选择文件,在我们预想当中,我们可能会经常遇到向文档提问(当时还不知道embedding的知识哈哈哈),通过拆分文档,一段段跟gpt提问,当前段落是否和用户内容相关,相关就回答段落问题(段落拆分通过java实现)

4、我们需要经常保存我们的聊天记录,特别是在调试我们的prompt的时候,所以加了一个缓存功能,可以随时提取缓存记录来提问。

5、利用这个分享的时候,设计了很多便利我去学习英语的prompt,避免老是手打提示词
role.js
export default {"专业的英语翻译家": (text = "示例") => {return "现在你充当我专业的翻译家。当我输入中文,你就翻译成英文。当我输入英文,你就翻译成中文。请翻译:" + text},"文章截断翻译": (text = "示例") => {return "因为我是中国的软件开发工程师,我要面试美国的软件开发岗位,所以我要学习英语,我要你充当我的翻译家," +"所以我给一些中文的软件知识给你帮我翻译,但是你不能直译,因为中文说出来的知识,英语的表达有不一样,所" +"以请你理解我的中文知识,按照自己的理解用英语表达出来,所以我给你一段文字,首先你要将文章拆分成一句一句,理解每" +"一句的意思,然后用英语将你理解的意思输出。输出格式为一句中文,输出一个回车符,下一行输出你的英文理解。并且每一句末尾都" +"给生僻词单独翻译。文章内容为:“" + text + "”"},"给出5个英语句子对应的词汇": (text = "示例") => {return "我给你一个英文单词,请你用这个英文单词造出5个英文句子,句子要求是计算机互联网相关知识" +"(包括但不限于前端专业细节知识,react专业细节知识,vue专业细节知识,js专业细节知识,管理系统的功能专业细节知识," +"http网络相关专业细节知识),并附带中文翻译。最后还要给出他的衍生词汇," +"给出他的发音以及词汇类型。单词为:" + text},"给你一个中文词汇,你给我说出英语一般用什么句式去表达": (text = "示例") => {return "我给你一个中文词汇,你给我说出英语一般用什么句式去表达。" +"例如:中文意思:确保一些东西是有效的,英语一般表达为:ensure that somethings is valid。" +"这个(ensure that ... is valid)就是英语的常规表达句式。" +"例如:允许轻松自定义表单验证,,英语一般表达为:ensure that somethings is valid。" +"这个(allows for ... 。" +"中文词汇为:" + text},"面试中怎么表达这个中文意思": (text = "示例") => {return "在美国的it开发工程师英语面试当中,怎么表达:" + text + ", 请用三种或者三种以上不同的句式表达"},"在英语中有多少英文表达这个中文意思": (text = "示例") => {return "在英语中有多少英文表达这个中文意思,请列举出来,中文为:" + text},"假设你是一个从小就在美国长大的人": (text = "示例") => {return "假设你是一个从小就在美国长大的人,你已经30岁,在互联网公司工作8年,请你使用简洁的口语帮我将中文翻译成英文,重点是简洁,简洁,你自己听得懂就好。中文为:" + text}
}
index.js
import React, { useState, useCallback, useRef } from 'react';
import './index.css';
import { useEffect } from 'react';
import axios from 'axios';
import { PrismLight as SyntaxHighlighter } from "react-syntax-highlighter";
import { vscDarkPlus, coyWithoutShadows, darcula } from 'react-syntax-highlighter/dist/esm/styles/prism';
// 设置高亮的语言
import { jsx, javascript } from "react-syntax-highlighter/dist/esm/languages/prism";
import ReactMarkdown from 'react-markdown';
import ClipboardJS from 'clipboard';
import { Drawer, Input, message, Select } from 'antd';
import roles from "./roles";const { Search } = Input;
const { TextArea } = Input;
const { Option } = Select;function clearLocalStorage() {localStorage.setItem("LOCALDATA", "[]");
}// 封装localStorage的get方法
function getLocalStorage() {let arrStr = localStorage.getItem("LOCALDATA");if (arrStr) {let arr = JSON.parse(arrStr);return arr;} else {return [];}
}const them = {dark: vscDarkPlus,light: coyWithoutShadows
};
const ENDTEXT = "__END__";let comments = [];
let streaming = falseexport default function App1() {const [question, setQuestion] = useState("");const [roleType, setRoleType] = useState("");const [frontPrompts, setFrontPrompts] = useState("");const list_container_id = useRef(null);const currentTexts = useRef("");const [count, setCount] = useState(0);const [messageApi, contextHolder] = message.useMessage();const [open, setOpen] = useState(false);const [openMoreFunction, setOpenMoreFunction] = useState(false);const [jsonData, setJsonData] = useState("{}");const key = 'copy';const postStreamList = async (callback) => {let requestList = [];comments.map((item) => {if (item.type === "chatgpt-url") {if (item.contents[0]) {requestList.push({ "role": "user", "content": item.contents[0].hiddenQuestion });requestList.push({ "role": "assistant", "content": item.contents[0].hiddenContent });}} else {requestList.push({ "role": "user", "content": item.name });if (item.contents[0] && item.contents[0].text) {requestList.push({ "role": "assistant", "content": item.contents[0].text });}}})const requestOptions = {method: 'POST',headers: {'Content-Type': 'application/json',"Authorization": "Bearer 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"},body: JSON.stringify({"model": "gpt-3.5-turbo","messages": requestList})};let count = 0;const streamResponse = await fetch('/chat', requestOptions);// const streamResponse = await fetch('/search/api/dev/stream', requestOptions);const reader = streamResponse.body.getReader();let errText = "";const read = () => {return reader.read().then(({ done, value }) => {count++;if (done) {console.log("victor react reviced: end");callback(ENDTEXT);return;}const textDecoder = new TextDecoder();// console.log("返回的数据:", textDecoder.decode(value));let text = "";const strArr = (errText + textDecoder.decode(value)).split("data: ");console.log("解析字符", textDecoder.decode(value))if (strArr) {for (let i = 0; i < strArr.length; i++) {let json = {};if (strArr[i] && strArr[i] !== "[DONE]") {try {json = JSON.parse(strArr[i]);if (json.choices.length && json.choices[0].delta.content) {text = text + json.choices[0].delta.content;}errText = "";} catch (e) {console.log("出错", strArr[i])errText = strArr[i];}}}callback(text);}return read();});}read();}const postStreamListAudio = async (erjinzhi) => {const requestOptions = {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({"model": "gpt-3.5-turbo","messages": [{ "role": "assistant", "content": erjinzhi }]})};let count = 0;const streamResponse = await fetch('/chat', requestOptions);// const streamResponse = await fetch('/search/api/dev/stream', requestOptions);const reader = streamResponse.body.getReader();let errText = "";const read = () => {return reader.read().then(({ done, value }) => {count++;if (done) {console.log("victor react reviced: end");return;}const textDecoder = new TextDecoder();// console.log("返回的数据:", textDecoder.decode(value));let text = "";const strArr = (errText + textDecoder.decode(value)).split("data: ");console.log("解析字符", textDecoder.decode(value))if (strArr) {for (let i = 0; i < strArr.length; i++) {let json = {};if (strArr[i] && strArr[i] !== "[DONE]") {try {json = JSON.parse(strArr[i]);if (json.choices.length && json.choices[0].delta.content) {text = text + json.choices[0].delta.content;}errText = "";} catch (e) {console.log("出错", strArr[i])errText = strArr[i];}}}console.log(text);}return read();});}read();}const addLocalStorage = (dataArr) => {var now = new Date();var year = now.getFullYear(); //获取完整的年份(4位,1970-????)var month = now.getMonth() + 1; //获取当前月份(0-11,0代表1月)var date = now.getDate(); //获取当前日(1-31)var hour = now.getHours(); //获取当前小时数(0-23)var minute = now.getMinutes(); //获取当前分钟数(0-59)var second = now.getSeconds(); //获取当前秒数(0-59)var timestamp = year + "-" + (month < 10 ? "0" + month : month) + "-" + (date < 10 ? "0" + date : date) + " " + (hour < 10 ? "0" + hour : hour) + ":" + (minute < 10 ? "0" + minute : minute) + ":" + (second < 10 ? "0" + second : second);try {let arrStr = localStorage.getItem("LOCALDATA");if (arrStr) {let arr = JSON.parse(arrStr);arr.push({time: timestamp,dataArr: dataArr});localStorage.setItem("LOCALDATA", JSON.stringify(arr));} else {let arr = [];arr.push({time: timestamp,dataArr: dataArr});localStorage.setItem("LOCALDATA", JSON.stringify(arr));}messageApi.open({key,type: 'success',content: '缓存成功',duration: 1});} catch (err) {console.error('localStorage set error: ', err);}}const addComment = async (e) => {if (question.trim() === '') {alert('请输入问题');return;}setQuestion('');let index = comments.length;comments.push({id: Math.random(),role: 'user',type: "chatgpt",name: question,contents: []});setCount(count + 1);setTimeout(async () => {let responseList = await getList();if (responseList[0].type === "chatgpt-url") {comments[index].type = "chatgpt-url";}comments[index].contents = responseList;setQuestion('');setCount(0);}, 0);}const getList = (question) => {let requestList = [];comments.map((item) => {if (item.type === "chatgpt-url") {if (item.contents[0]) {requestList.push({ "role": "user", "content": item.contents[0].hiddenQuestion });requestList.push({ "role": "assistant", "content": item.contents[0].hiddenContent });}} else {requestList.push({ "role": "user", "content": item.name });if (item.contents[0]) {requestList.push({ "role": "assistant", "content": item.contents[0].text });}}})return new Promise((resolve) => {axios.post('/search/send', {frequency_penalty: 0,max_tokens: 2048,model: "text-davinci-003",presence_penalty: 0,message: requestList,temperature: 0.5,top_p: 1}).then((response) => {if (Array.isArray(response.data.choices)) {// console.log('请求成功', response);let arr = response.data.choices.map((item) => {if (item.message.type === "chatgpt-url") {return {type: item.message.type,index: item.index,text: "我已经对这个链接学习完成,你可以向我提问关于这个链接的内容",hiddenQuestion: item.message.question,hiddenContent: item.message.content}} else {return {type: item.type,index: item.index,text: item.message.content}}})resolve(arr);} else {alert('程序错误');}// 请求成功}).catch((error) => {// 请求失败,console.log(error);});})}const scrollBottom = () => {if (!list_container_id.current) {return;}setTimeout(() => {list_container_id.current.scrollTop = list_container_id.current.scrollHeight}, 0);}const updateScroll = useCallback(() => {scrollBottom()})const addStreamComment = async ({question1 = "",isCreate = false,isContinue = false}) => {if (question.trim() === '' && !question1 && isContinue === false) {alert('请输入问题');return;}streaming = true;setQuestion('');let index = 0;// 修改不需要新数据, 创建就需要push新itemif (isCreate || comments.length === 0) {console.log("走创建")index = comments.length;let questionText = question1 || question;if (roles[roleType]) {questionText = roles[roleType](question1 || question)}comments.push({id: Math.random(),role: 'user',type: "chatgpt",name: questionText,edit: false,contents: [{ index: Math.random(), text: "", edit: false }]});} else if (isContinue === true) {console.log("走继续")index = comments.length - 1;comments[index] = {...comments[index],id: Math.random(),role: 'user',type: "chatgpt",edit: false};} else {console.log("走编辑")index = comments.length - 1;comments[index] = {id: Math.random(),role: 'user',type: "chatgpt",name: question1 || question,edit: false,contents: [{ index: Math.random(), text: "", edit: false }]};}setCount(count + 1);let str = comments[index].contents[0].text;const callback = (text) => {if (text === ENDTEXT) {streaming = false;setCount(1);return;}str = str + text;comments[index].contents[0].text = str;setQuestion('');setCount((count) => count + 1);}postStreamList(callback);}const copy = (index) => {const clipboard = new ClipboardJS("#copyBtn" + index);clipboard.on('success', () => {messageApi.open({key,type: 'success',content: '复制成功',duration: 1});});}useEffect(() => {const clipboard = new ClipboardJS("#copyBtnAll");clipboard.on('success', () => {messageApi.open({key,type: 'success',content: '复制成功',duration: 1});});comments.map((item, index) => {const clipboard = new ClipboardJS("#copyBtn" + index);clipboard.on('success', () => {messageApi.open({key,type: 'success',content: '复制成功',duration: 2});});})})console.log("comments", comments)const renderList = () => {return comments.length === 0 ?(<div style={{ flex: 1 }}><div className='no-comment'>暂无问题,快去提问吧~</div></div>): (<divref={(el) => {list_container_id.current = el;}}style={{ flex: 1 }}className="list_container"><ul style={{ color: 'white' }}>{comments.map((item, index) => (<li key={item.id} style={{ color: 'white' }}>{item.name ? (<div className='quiz'><div className='response' style={{ marginLeft: 8 }}><div className='action_btn'><div>提问:</div><div className="copy_button" id={"copyBtn" + index} data-clipboard-text={item.name} onClick={(e) => copy(index)}>copy</div>{comments.length === index + 1 ? (<divclassName="copy_button"onClick={() => {if (item.edit === false) {item.edit = true;setCount(count + 1);} else {addStreamComment({question1: item.name,isCreate: false,isContinue: false});}}}>{!item.edit ? "edit" : "submit"}</div>) : null}<divclassName="copy_button"onClick={() => {comments.splice(index, 1);setCount(count + 1);}}>delete</div></div>{!item.edit ? <p>{item.name}</p> : (<div className=""><TextArearows={4}defaultValue={item.name}onChange={(e) => {item.name = e.target.value;}}/></div>)}</div></div>) : null}{item.contents.length ? (<><divclassName='answer'><div style={{ marginLeft: 8, marginBottom: 10 }} ><div className='action_btn'><div>回答:</div><div className="copy_button" id={"copyBtn" + index} data-clipboard-text={item.contents[0].text} onClick={(e) => copy(index)}>copy</div></div><pre style={{ width: "100%" }}><OmsSyntaxHighlight textContent={item.contents[0].text} language={"javascript"} darkMode /></pre></div></div><div>{currentTexts.current}</div></>) : <div><div style={{ display: 'flex', justifyContent: 'center', backgroundColor: 'black' }}><div className='heike' >chatgpt</div></div><div className='answer2'>思考中...</div></div>}</li>))}</ul ></div >)}const handleForm = (e) => {setQuestion(e.target.value)}const handleSelectChange = (value) => {setFrontPrompts(value);setRoleType(value);};useEffect(() => {scrollBottom()})const overWriteData = (jsonData) => {let jsonData1 = JSON.parse(jsonData);// console.log("jsonData1", jsonData1)comments = [];jsonData1.map((item, index) => {if (index % 2 === 0) {comments.push({id: Math.random(),role: 'user',type: "chatgpt",name: item.content,edit: false,contents: [{index: Math.random(),edit: false,text: jsonData1[index + 1].content}]})// console.log(comments)setCount(count + 1)}})}const handleLocalDataChange = (value) => {overWriteData(value);};useEffect(() => {const mp3File = document.getElementById('mp3-file');mp3File.addEventListener('change', () => {const file = mp3File.files[0];const reader = new FileReader();reader.addEventListener('loadend', () => {const byteArray = new Uint8Array(reader.result);// 将byteArray上传至服务器console.log(byteArray)postStreamListAudio(byteArray);});reader.readAsArrayBuffer(file);});}, [])const renderHeader = () => {return (<div className='header_button'><divclassName="copy_all_button"style={{ color: "white" }}onClick={() => {let tmp = [];comments.map((item) => {tmp.push({role: 'user',content: item.name,})tmp.push({role: 'assistant',content: item.contents[0].text})})setJsonData(JSON.stringify(tmp));setOpen(true);}}>copy all</div><input type="file" id="mp3-file"></input><divclassName="copy_all_button"onClick={() => {setOpenMoreFunction(true);}}style={{ color: "white" }}>更多功能</div></div>)}const renderDrawerCopyBtnAll = () => {return (<Drawertitle={<div style={{ display: 'flex' }}><divclassName='copy_button'id={"copyBtnAll"}data-clipboard-text={jsonData}onClick={(e) => {const clipboard = new ClipboardJS("#copyBtnAll");clipboard.on('success', () => {messageApi.open({key,type: 'success',content: '复制成功',duration: 2});});}}>copy</div><div className='copy_button' onClick={() => {try {overWriteData(jsonData);setOpen(false);} catch (e) {messageApi.open({key,type: 'error',content: 'json格式出错',duration: 2});}}}>执行json</div><div className='copy_button' onClick={() => {try {addLocalStorage(jsonData);} catch (e) {messageApi.open({key,type: 'error',content: 'json格式出错',duration: 2});}}}>缓存</div></div>}placement={"bottom"}open={open}size='small'onClose={() => {setOpen(false)}}><TextArearows={4}value={jsonData}onChange={(e) => {setJsonData(e.target.value);}}/></Drawer>)}const renderDrawerMoreFunction = () => {return (<Drawertitle={"更多功能"}placement={"bottom"}open={openMoreFunction}size='small'onClose={() => {setOpenMoreFunction(false)}}><div>{!streaming ? (<buttonclassName="copy_all_button"onClick={() => {comments = [];setCount(0);}}>clear</button>) : null}{<buttonclassName="copy_all_button"onClick={() => {clearLocalStorage();setCount(10);}}>clearStorage</button>}<div><span>角色:</span><Selectstyle={{ width: '100%' }}defaultValue="origin"onChange={handleSelectChange}options={[{ value: 'origin', label: 'origin' },...Object.keys(roles).map((role) => ({ value: role, label: role }))]}/></div><div><span>缓存:</span><Selectstyle={{ width: '100%' }}onChange={handleLocalDataChange}>{getLocalStorage().length ? getLocalStorage().map((item) => {return <Option value={item.dataArr} key={Math.random()}>{item.time}</Option>}) : <Option value={"0"} key="无">无</Option>}</Select></div></div></Drawer>)}const renderFrontPrompts = () => {if (frontPrompts && roles[frontPrompts]) {return <div className='frontPrompts'>前置指令:{roles[frontPrompts]()}</div>;} else {return null;}}const renderQuestion = () => {return (<div className='input_style'><TextAreaclassName='input_quertion'type="text"placeholder="请输入问题"value={question}name="question"onChange={handleForm}autoSize={{ minRows: 1, maxRows: 5 }}/><div style={{ width: '1vw' }}></div><button onClick={() => {addStreamComment({isContinue: true,isCreate: false,question1: ""});}} className="confirm_button" >继续</button><div style={{ width: '1vw' }}></div><button onClick={() => {const pattern = /(http|https):\/\/([\w.]+\/?)\S*/;addStreamComment({ isCreate: true, isContinue: false, question1: "" });}} className="confirm_button" >提问</button></div>)}return (<div className='app_container'>{renderHeader()}{renderFrontPrompts()}{renderList()}{contextHolder}{renderQuestion()}{renderDrawerCopyBtnAll()}{renderDrawerMoreFunction()}</div>)}const OmsSyntaxHighlight = (props) => {const { textContent, darkMode, language = 'txt' } = props;const [value, setValue] = useState(textContent);if (typeof darkMode === 'undefined') {them.light = darcula;}if (typeof darkMode === 'boolean') {them.light = coyWithoutShadows;}useEffect(() => {SyntaxHighlighter.registerLanguage("jsx", jsx);SyntaxHighlighter.registerLanguage("javascript", javascript);SyntaxHighlighter.registerLanguage("js", javascript);}, []);return (<ReactMarkdown source={value} escapeHtml={false} language={language}>{textContent}</ReactMarkdown>);
};css文件
body,
html {margin: 0;
}ul,
li,
p {padding: 0;margin: 0;list-style: none
}h3 {margin-bottom: 0;
}.input_quertion {width: 50vw;height: 50px;border-radius: 10px;border: 1px solid black;
}pre {white-space: pre-wrap;white-space: -moz-pre-wrap;white-space: -pre-wrap;white-space: -o-pre-wrap;word-wrap: break-word;
}.copy_button {line-height: 35px;margin-right: 4px;border: 1px solid royalblue;
}.copy_all_button {line-height: 44px;margin-right: 4px;border: 1px solid royalblue;
}.content {width: 280px;margin: 5px;border: 1px solid black;
}.quickButton {width: 70px;border-radius: 10px;background-color: #03b96b;border: 0;height: 30px;color: white;position: absolute;right: 10px;
}.no-comment {text-align: center;padding: 20px;color: white;background-color: rgb(53, 54, 65);
}.frontPrompts {text-align: left;padding: 8px 46px;color: white;font-size: 12px;background-color: rgb(53, 54, 65);border-bottom: 1px solid black;
}.app_container {width: 100%;height: 100%;display: flex;flex-direction: column;background-color: rgb(53, 54, 65);
}.confirm_button {width: 26vw;border-radius: 10px;background-color: #03b96b;border: 0;height: 50px;color: white;box-shadow: 7px 6px 28px 1px rgba(0, 0, 0, 0.24);cursor: pointer;outline: none;transition: 0.2s all;
}.list_container {overflow: auto;flex: 1;
}.qiu {width: 15%;height: 15%;
}.chatGPTImg {position: fixed;top: 0;right: 0;bottom: 0;left: 0;margin: auto;width: 300px;height: 300px;z-index: 999;
}.response {overflow-wrap: break-word;word-break: normal;white-space: normal;flex: 1;
}.header_button {width: 100%;height: 67px;display: flex;align-items: center;bottom: 0;padding: 10px 40px 10px;border-bottom: 1px solid;background: linear-gradient(to bottom, rgba(0, 0, 0, 0.7) 0%, rgba(0, 0, 0, 0) 100%);box-shadow: 0px -5px 10px rgba(0, 0, 0, 0.3);
}.input_style {width: 100%;display: flex;bottom: 0;padding: 1%;align-items: end;
}.action_btn {display: flex;align-items: flex-start;color: white;
}.quiz {display: flex;align-items: flex-start;padding: 10px 40px 10px;color: white;line-height: 41px;background-color: rgb(53, 54, 65);
}.quiz_avatar {width: 40px;height: 40px;
}.answer {display: flex;background-color: #3b3d53;color: white;height: auto;line-height: 35px;padding: 20px 40px;overflow: auto;white-space: normal;word-break: break-all;
}.answer2 {text-align: center;padding-top: 40px;
}.confirm_button:active {transform: scale(0.98);background-color: blue;box-shadow: 3px 2px 22px 1px rgba(0, 0, 0, 0.24);
}
相关文章:

AI学习记录 -使用react开发一个网页,对接chatgpt接口,附带一些英语的学习prompt
实现了如下功能(使用react实现,原创) 实现功能: 1、对接gpt35模型问答,并实现了流式传输(在java端) 2、在实际使用中,我们的问答历史会经常分享给他人,所以下图的 copy …...

MongoDB多数据源配置与切换
在MongoDB中配置和使用多数据源主要涉及以下几个步骤: 定义多个数据源的配置: 在应用程序的配置文件中,定义多个MongoDB的数据源,例如在Spring Boot中可以通过application.yml或application.properties文件进行配置。 创建多个Mo…...

Mongodb入门介绍
文章目录 1、Mongodb:NoSQL数据库,分布式的文档型数据库2、适合场景:3、不适合场景:4、概念5、总结 1、Mongodb:NoSQL数据库,分布式的文档型数据库 2、适合场景: 1、web网站数据存储ÿ…...

docker前端部署
挂载,把自己的目录位置,挂载到容器内的HTML...

指标体系建设的方法论
一、分析痛点 了解当前数仓侧与业务应用方对指标到不到、难使用的痛点及日常指标使用习惯,制定指标中心所需功能并设计指标中心样式。 二、指定指标规范 定义指标类型、指标使用方、确定指标域(这里是数据域)、指标要具备的属性(业务/技术口径、负责人、类型等)。 …...

乐鑫ESP32-H2设备联网芯片,集成多种安全功能方案,启明云端乐鑫代理商
在数字化浪潮的推动下,物联网正以前所未有的速度融入我们的日常生活。然而,随着设备的激增,安全问题也日益成为公众关注的焦点。 乐鑫ESP32-H2致力于为所有开发者提供高性价比的安全解决方案,这款芯片经过专门设计以集成多种安全…...

C++调用Java接口
一、配置Java环境 安装jdk,我这里使用jdk1.8 32位版本,下载地址:https://www.oracle.com/java/technologies/downloads/#java8-windows 下载安装后,设置环境变量: JAVA_HOME C:\Program Files (x86)\Java\jdk-1.…...

C# datetimePicker
1. 直接把控件拉到设计器中,此时不要调整控件的values属性,这样就可以 打开后每次默认显示当天日期。 2. 属性Format long长日期格式默认值short短日期格式Time时间格式custom自定义时间格式在customFormat这个属性设置,比如yyyy-MM-dd HH…...

AI有关的学习和python
一、基本概念 AIGC(AI Generated content AI 生成内容) AI生成的文本、代码、图片、音频、视频。都可以成为AIGC。 Generative AI(生成式AI)所生成的内容就是AIGC AI指代计算机人工智能,模仿人类的智能从而解决问题…...

前端node.js入门
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 Node.js 入门概览 什么是Node.js? 为什么选择Node.js? 基础安装与环境配置 安装…...

无需标注的数据集
0:人 1:自行车 2:汽车 3:摩托车 4:飞机 5:公交车 6:火车 7:卡车 8:船 9:交通信号灯 10:消火栓 11:停车标志 12:停车计时器…...

C# 抽象工厂模式
栏目总目录 概念 抽象工厂模式是一种创建型设计模式,它提供了一种创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。在抽象工厂模式中,一个抽象的工厂类负责定义创建产品对象的接口,但是具体工厂类将负责创建具体的产…...

java中 两个不同类对象list,属性一样,如何copy
如果您有两个不同的类,但它们拥有相同的属性,并且您想要从一个类的列表复制到另一个类的列表,您可以使用以下方法: 使用循环: 您可以遍历原始列表,并为每个元素创建目标类的新实例。 使用 Stream API&…...

文件上传总结
一、原理 通过界面上的上传功能上传了一个可执行的脚本文件,而WEB端的系统并未对其进行检测或者检测的逻辑做的不够好,使得恶意用户可以通过文件中上传的一句话木马获得操控权 二、绕过方法 1>前端绕过 1.删除前端校验函数 checkFile() 2.禁用js…...

网页突然被恶意跳转或无法打开?DNS污染怎么解决?
前言 在网上冲浪时,我们时常会遭遇DNS污染这一区域性攻击,几乎无人能幸免。受影响时:尝试访问正规网站可能会被错误导向赌博、色情或其他恶意站点。 1.我们为什么需要DNS 当我们想要访问一个网站时,就像拨打朋友的电话号码一样…...

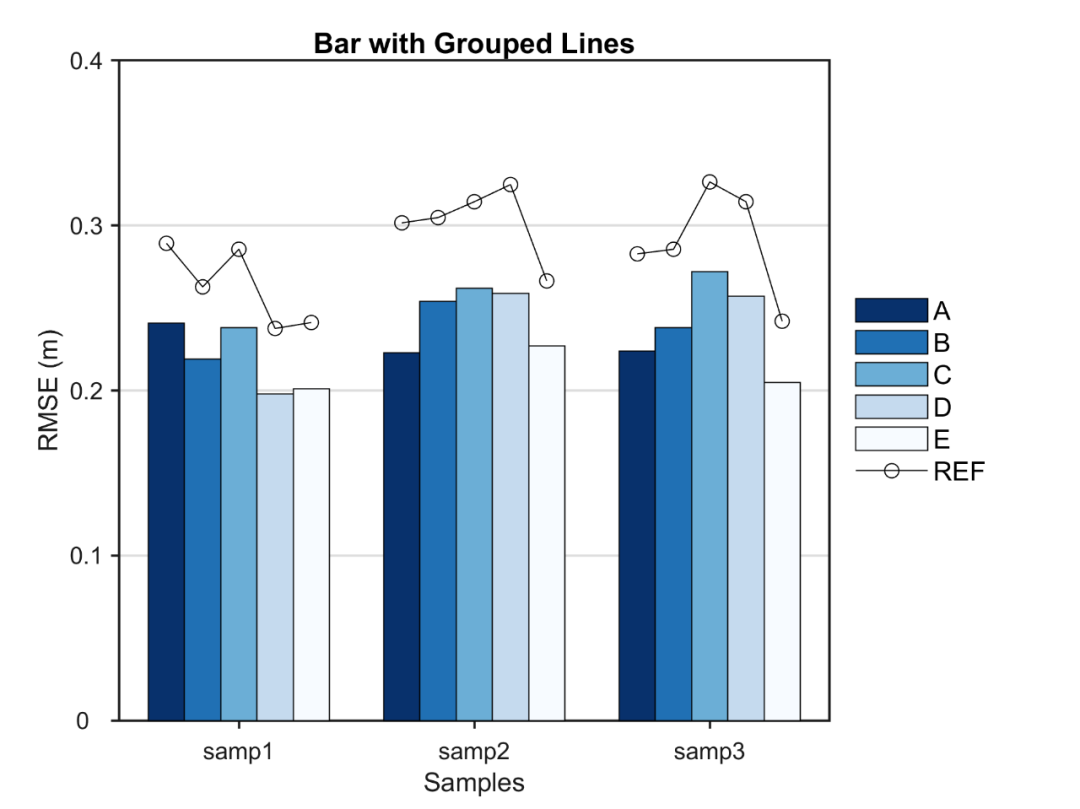
Matlab进阶绘图第65期—带分组折线段的柱状图
带分组折线段的柱状图是在原始柱状图的基础上,在每组柱状图位置处分别添加折线段,以进行对比或添加额外信息。 由于Matlab中未收录带分组折线段的柱状图的绘制函数,因此需要大家自行设法解决。 本文使用自制的BarwithGroupedLine小工具进行…...

EasyMedia转码rtsp视频流flv格式,hls格式,H5页面播放flv流视频
在本文中,我们将介绍如何使用 EasyMedia 将 RTSP 视频流转码为 FLV 和 HLS 格式,并在 H5 页面上播放 FLV 流视频。EasyMedia 是一个支持多种流媒体协议的开源项目,非常适合用于这种转码和流媒体传输的场景。 前提条件 已经安装并配置好 Eas…...

FPGA实验6: 有时钟使能两位十进制计数器的设计
一、实验目的与要求 1.. 熟练掌握使用原理图设计较复杂电路; 2. 学习原理图设计中总线的表示以及使用方法。 二、实验原理 运用Quartus II 集成环境下的图形设计方法设计有时钟使能的两位十进制计数器。进行波形仿真和分析、引脚分配并下载到实验设备上进行功能…...

C# 委托函数 delegate
在C#中,委托(Delegate)是一种特殊的类型,它可以持有对方法的引用。 委托是实现事件的基础。事件本质上是多播委托,允许多个方法被触发 委托允许你将方法作为参数传递给其他方法,或者将方法作为返回值从方法…...
`)
Vue3响应式高阶用法之`shallowReadonly()`
Vue3响应式高阶用法之shallowReadonly() 在现代前端开发中,Vue3 提供了丰富的响应式 API 来帮助开发者更高效地管理状态和数据。其中,shallowReadonly() 是一个非常有用的工具,适用于需要部分只读状态的场景。本文将详细介绍 shallowReadonl…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...
