React搭建Vite项目及各种项目配置
1. 创建Vite项目
在操作系统的命令终端,输入以下命令:
yarn create vite输入完成以后输入项目名称、选择开发框架,选择开发语言,如下图所示,即可完成项目创建。

注意事项:
1. Node版本必须符合要求,否则安装过程中会提示版本不对;
2. 由于上面是使用的yarn来安装的,所以需要首先通过npm来全局安装yarn;
项目创建成功以后通过以下命令安装依赖:
yanr install --save然后通过以下命令启动项目:
yarn dev启动成功后就可以通过生成的访问地址在浏览器里访问了。

项目在安装依赖过程中要是特别慢的话,可以修改镜象源。

要是通过npm安装的话,只需要通过将上面命令中的yarn换成npm即可。
上面的是全局修改镜象源,要是只想针对这个项目修改镜象源的话,可以在项目的根目录下添加配置文件,yarn安装添加.yarnrc文件,npm安装添加.npmrc文件,编辑文件内容如下:
registry "https://registry.npm.taobao.org"如果项目后续安装依赖比较多,或是有微服务开发建议使用pnpm来安装。
2. 编辑器配置
为了保证不同的开发者在不同编辑器上开发同一个项目编辑格式一样的,我们需要在在项目的根目录下创建一个叫.editorconfig的文件,注意前面有个点。

上面图片中的配置内容如下,方便大家复制粘贴。
# https://editorconfig.org # 文件官方网站
root = true # 根目录的文件[*] # 针对文件范围
charset = utf-8 # 文件字符格式
indent_style = tab # 行头缩进类型
indent_size = 4 # 行头缩进大小
end_of_line = lf # 结尾换行标志
insert_final_newline = true # 结尾插入新行
trim_trailing_whitespace = true # 修剪尾随空格需要注意的时,在Webstorm中会自动读取配置文件,而VS Code编辑器里面,需要安装以下插件才可以读取配置文件。

3. 格式化配置
为了代码风格整体保持一致,需要安装格式化代码工具,安装命令如下:
yarn add prettier -D如下图所示,即为安装成功。

在根目录下创建配置文件.prettierrc.cjs,添加配置代码。
module.exports = {// 每行最多的列printWidth:120,// 用制表符缩进useTabs:false,// 行头缩进宽度tabWidth:4,// 结尾是否分号semi:false,// 是否用单引号singleQuote:true,// JSX中单引号jsxSingleQuote:true,// 箭头函数括号arrowParens:'avoid',// 符号文字空格bracketSpacing:true,// 是否尾随逗号trailingComma:'none'}
为了实现保存时自动格式化,同时需要安装如下插件。

为了让格式化不会影响到编辑里所有的项目,可以针对当前项目添加一个专门的格式化配置。
在项目的根目录下添加一个叫.vscode的文件夹,文件夹里新建一个叫setting.json的文件,添加代码如下:

以下是上图中的代码,便于大家复制粘贴。
{"editor.defaultFormatter": "esbenp.prettier-vscode","editor.formatOnSave": true,"editor.codeActionsOnSave": {"source.fixAll": true}
}4. 语法校验配置
ESLint主要是为了解决代码质量问题,它能在我们编写代码时就检测出程序可能出现的隐性Bug。
首先执行安装命令:
yarn add eslint -D安装完成后,执行以下命令初始化:
yarn eslint --init以下为初始化过程,相关选项可供参考。

执行完以上步骤以后,在根目录下会生成名为.eslintrc.cjs的文件,我们可以在里面加一些自定义的规则,其内容如下:
module.exports = {root: true,env: { browser: false, es2020: true },extends: [// ESLint推荐配置"eslint:recommended",// TS推荐的配置"plugin:@typescript-eslint/recommended",// React推荐的配置"plugin:react-hooks/recommended",],ignorePatterns: ["dist", ".eslintrc.cjs"],parser: "@typescript-eslint/parser",plugins: ["react-refresh"],rules: {"react-refresh/only-export-components": ["warn",{ allowConstantExport: true },],// * "off" 或 0 ==> 关闭规则// * "warn" 或 1 ==> 打开的规则作为警告,不影响代码执行// * "error" 或 2 ==> 规则作为一个错误,代码不能执行,界面报错// 以下为自定义规则'react/react-in-jsx-scope': 'off', // 关闭JSX必须声明React'no-console': 'error', // 禁止控制台输出'no-unused-vars': 'error', // 禁止定义未使用变量'no-debugger': 'error', // 禁止控制台调试'no-var': 'error', // 禁止声明全局变量},
};
记得将以上第3行代码中的默认为浏览器环境改为false,否则有些文件里的node语法会报错。
5. 脚手架Vite配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'export default defineConfig({// 配置服务代理server: {host: 'localhost',port: 8080,proxy: {'/api': 'http://api-driver.marsview.cc'}},resolve: {// 添加路径别名alias: {'@': path.resolve(__dirname, './src')}},plugins: [react()]
})以上代码中只添加了两个常用的配置 ,更多的配置可以查看Vite官网。
Vite官网:https://vitejs.dev/config/
相关文章:

React搭建Vite项目及各种项目配置
1. 创建Vite项目 在操作系统的命令终端,输入以下命令: yarn create vite 输入完成以后输入项目名称、选择开发框架,选择开发语言,如下图所示,即可完成项目创建。 注意事项: 1. Node版本必须符合要求&…...

Linux Vim教程:多文件编辑与窗口管理
目录 1. 多文件编辑基础 1.1 缓冲区管理 1.2 标签页管理 1.3 分屏管理 2. 多文件编辑的高级技巧 2.1 同时编辑多个文件 2.2 使用会话 2.3 使用寄存器 3. 窗口管理的实用技巧 3.1 窗口调整 3.2 窗口排列 3.3 快速切换 4. 使用插件增强多文件编辑与窗口管理 4.1 NE…...

C语言进阶 11.结构体
C语言进阶 11.结构体 文章目录 C语言进阶 11.结构体11.1. 枚举11.2. 结构类型11.3. 结构与函数11.4. 结构中的结构11.5. 类型定义11.6. 联合11.7. PAT11-0. 平面向量加法(10)11-1. 通讯录的录入与显示(10) 11.1. 枚举 常量符号化: 用符号而不是具体的数字表示程序中的数字 cons…...

Vue--解决error:0308010C:digital envelope routines::unsupported
原文网址:Vue--解决error:0308010C:digital envelope routines::unsupported_IT利刃出鞘的博客-CSDN博客 简介 本文介绍如何解决node.js在运行Vue项目时的报错:error:0308010C:digital envelope routines::unsupported。 问题描述 使用node.js运行Vu…...

go-kratos 学习笔记(6) 数据库gorm使用
数据库是项目的核心,数据库的链接数据是data层的操作,选择了比较简单好用的gorm作为数据库的工具;之前是PHP开发,各种框架都是orm的操作;gorm还是很相似的,使用起来比较顺手 go-kratos官网的实例是ent&…...

记录:vite打包报错 error during build: Error: Parse error @:1:1
vant从3升级到4后,本地运行没问题, 但是打包就会报如下错误:error during build: Error: Parse error :1:1 一直以为是vant的问题,各种升级,替换插件,发现没什么用, 网上搜索了下,…...

Python 消费Kafka手动提交 批量存入Elasticsearch
一、第三方包选择 pip install kafka,对比了kafka和pykafka,还是选择kafka,消费速度更快pip install elasticsearch7.12.0(ES版本) 二、创建es连接对象 from elasticsearch import Elasticsearch from elasticsearch.helpers import bulkc…...

oracle 基础知识表的主键
一、表的约束条件 •约束条件是施加在表的字段上的一组限制条件,它使得只有符合限制条件要求的数据才能输入表。 •保证了表中的数据的正确性 i.约束条件包括了:非空和唯一和核对,即not null 和unique 和check null的含义:不确定 3个人去捡苹…...

opencascade AIS_MouseGesture AIS_MultipleConnectedInteractive源码学习
AIS_MouseGesture //! 鼠标手势 - 同一时刻只能激活一个。 enum AIS_MouseGesture { AIS_MouseGesture_NONE, //!< 无激活手势 // AIS_MouseGesture_SelectRectangle, //!< 矩形选择; //! 按下按钮开始,移动鼠标定义矩形&…...

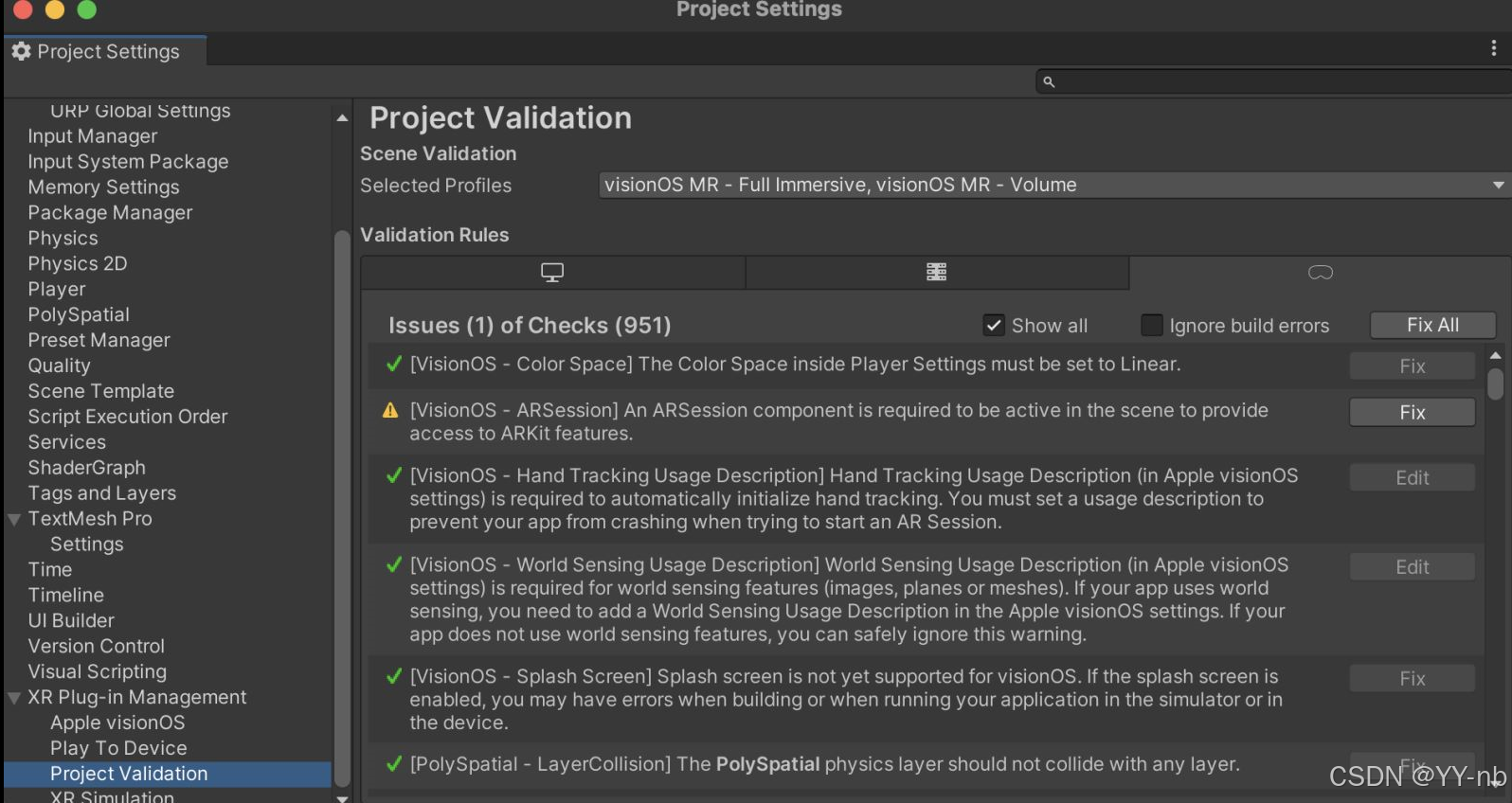
Unity Apple Vision Pro 开发:如何把 PolySpatial 和 Play To Device 的版本从 1.2.3 升级为 1.3.1
XR 开发社区: SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子 📕教程说明 本教程将介绍如何把 Unity 的 PolySpatial 和 Play To Device 版本从 1.2.3 升级为 1.3.1。 📕Play To Device 软件升级 ht…...

大数据时代,区块链是如何助力数据开放共享的?
在大数据时代,区块链技术以其独特的优势,为数据开放共享提供了强有力的支持。以下是区块链助力数据开放共享的几个主要方面: 1. 增强数据安全性与隐私保护 加密安全:区块链技术采用先进的加密算法,如国密非对称加密技…...

睿抗2024省赛----RC-u4 章鱼图的判断
题目 对于无向图 G(V,E),我们将有且只有一个环的、大于 2 个顶点的无向连通图称之为章鱼图,因为其形状像是一个环(身体)带着若干个树(触手),故得名。 给定一个无向图,请你判断是不…...

py2exe,一个神奇的 Python 库
在众多Python打包工具中,py2exe无疑是一款出色的选择。它能够将Python脚本转换成可在Windows平台上独立运行的可执行文件,极大地方便了程序的分发与部署。本文将深入探讨py2exe的特性和使用方法,让你在创建桌面应用程序时更加游刃有余。 安装…...

博途PLC网络连接不上
博途PLC网络连接不上其中的一个原因就是网线接触不好,各种原因都试了,任然连接不上,大家可以把网线拔下,重新插拔或者直接更换一根网线。 1、无线网络网段和PLC连接网段冲突 。。。。...

哪个邮箱最安全最好用啊
企业邮箱安全至关重要,需保护隐私、防财务损失、维护通信安全、避免纠纷,并维持业务连续性。哪个企业邮箱最安全好用呢?Zoho企业邮箱,采用加密技术、反垃圾邮件和病毒保护,支持多因素认证,确保数据安全合规…...

企业微信开发智能升级:AIGC技术赋能,打造高效沟通平台
文章目录 一、AIGC在企业微信开发中的核心价值1. 智能化客服体验2. 自动化工作流程3. 个性化内容推荐4. 深度数据分析与洞察 二、使用AIGC进行企业微信开发的实践路径1. 需求分析与场景定义2. 技术选型与平台搭建3. 模型训练与调优4. 接口对接与功能集成5. 测试与优化 《企业微…...

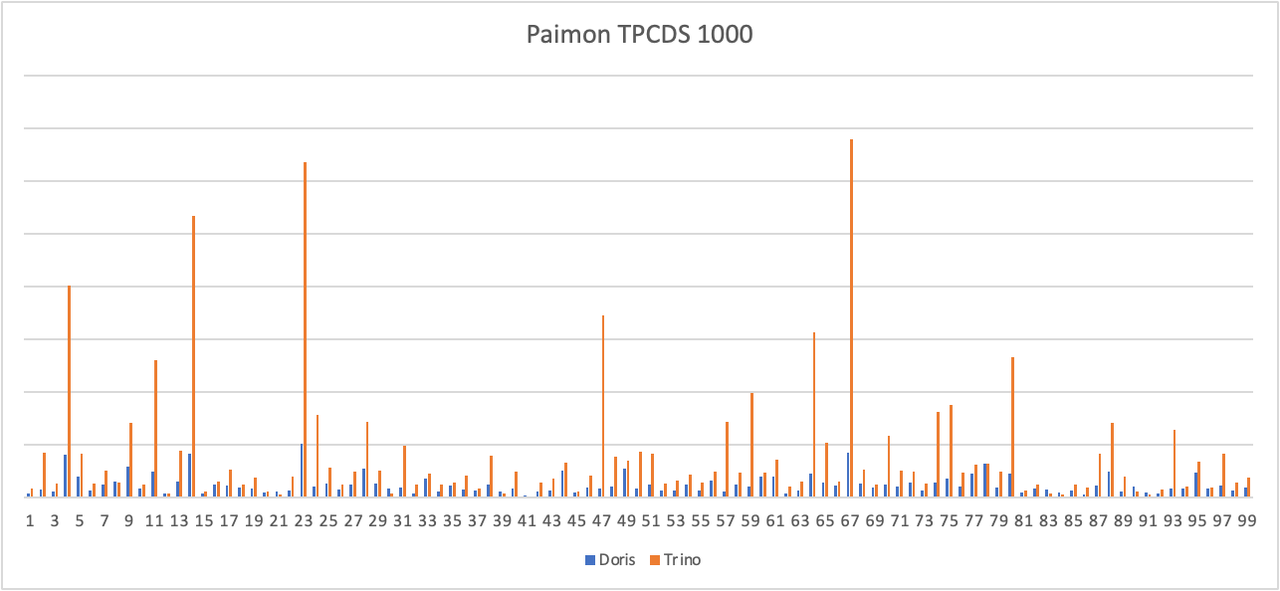
Apache Doris + Paimon 快速搭建指南|Lakehouse 使用手册(二)
湖仓一体(Data Lakehouse)融合了数据仓库的高性能、实时性以及数据湖的低成本、灵活性等优势,帮助用户更加便捷地满足各种数据处理分析的需求。在过去多个版本中,Apache Doris 持续加深与数据湖的融合,已演进出一套成熟…...

Inno setup pascal编码下如何美化安装界面支持带边框,圆角,透明阴影窗口
inno setup自带的安装界面太老套了,如何实现类似网易,微信那种带界面的安装?一般有两种思路:提供一个单独的下载器,然后通过下载器将你用innosetup 打包后的软件下载下来,然后,静默安装这个包&a…...

SQL语句(以MySQL为例)——单表、多表查询
笛卡尔积(或交叉连接): 笛卡尔乘积是一个数学运算。假设我有两个集合 X 和 Y,那么 X 和 Y 的笛卡尔积就是 X 和 Y 的所有可能组合,也就是第一个对象来自于 X,第二个对象来自于 Y 的所有可能。组合的个数即为两个集合中…...

C++第二十八弹---进一步理解模板:特化和分离编译
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1. 非类型模板参数 2. 模板的特化 2.1 概念 2.2 函数模板特化 2.3 类模板特化 2.3.1 全特化 2.3.2 偏特化 2.3.3 类模板特化应用示例 3. …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
