Harmony-(1)-TypeScript-ArkTs
1.TypeScript
1.1变量
布尔值let isDone: boolean = false;数字let decLiteral: number = 2023;
let binaryLiteral: number = 0b11111100111;
let octalLiteral: number = 0o3747;
let hexLiteral: number = 0x7e7;
console.log('decLiteral is' + decLiteral)字符串let name: string = "Jacky";4. 数组
let list1: number[] = [1, 2, 3];
let list2: Array<number> = [1, 2, 3];5.元组
let x: [string, number];
x = ['hello', 10]6. 枚举
enum Color {Red, Green, Blue};
let c: Color = Color.Green;7.
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
1.2.函数
1.voidfunction test() void {
console.log('This is function is void');
}2.null 和 undefined
let u: undefined = undefined;
let n: null = null;3.
let myFavoriteNumber: string | number;;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;4.if语句
let num: number = 5;
if (num > 0)
{console.log('数字是正数');
}let num: number = 12;
if (num % 2 == 0){console.log('数字是偶数');
}
else
{console.log('数字是奇数');
}5.switch语句
var grade: string = 'A';
switch(grade) {case 'A': {console.log('优');break;}case 'B': {console.log('良');break;}case 'C': {console.log('及格');break;}case 'D': {console.log('不及格');break;}default: {console.log('非法输入');break;}
}
// 1.有名函数:给变量设置为number类型
function add(x: number, y: number): number {return x + y;
}// 2.匿名函数:给变量设置为number类型
let myAdd = function (x: number, y: number): number {return x + y;
};//3.可选参数
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + ' ' + lastName;elsereturn firstName;
}let result1 = buildName('Bob');
let result2 = buildName('Bob', 'Adams'); //4.剩余参数
function getEmployeeName(firstName: string, ...restOfName: string[]) {return firstName + ' ' + restOfName.join(' ');
}let employeeName = getEmployeeName('Joseph', 'Samuel', 'Lucas', 'MacKinzie');//5.箭头函数( [param1, parma2,…param n] )=> {// 代码块
}
let arrowFun = ( [param1, parma2,…param n] )=> {// 代码块
}
arrowFun(param1, parma2,…param n)1.3.类
class Person {private name: stringprivate age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}public getPersonInfo(): string {return `My name is ${this.name} and age is ${this.age}`;}
}let person1 = new Person('Jacky', 18);
person1.getPersonInfo();//2.继承class Employee extends Person {private department: stringconstructor(name: string, age: number, department: string) {super(name, age);this.department = department;}public getEmployeeInfo(): string {return this.getPersonInfo() + ` and work in ${this.department}`;}
}let person2 = new Employee('Tom', 28, 'HuaWei');
person2.getPersonInfo();
person2.getEmployeeInfo();
2.ArkTS
2.1自定义组件的组成
@Entry
@Component
struct ToDoList {...}在自定义组件内需要使用build方法来进行UI描述。
@Entry
@Componentstruct ToDoList...build() {...}
}@Entry
@Component
struct ToDoList {...build() {Column(...) {Text(...)...ForEach(...{TodoItem(...)},...)}...}
}
2.2 export 导出的用法
//1.导出变量或常量:
export const myVar = 10;const PI = 3.14;
export { PI };//2.导出函数:
export function myFunction() {console.log('Hello, world!');
}//3.导出类:
export class MyClass {private name: string;constructor(name: string) {this.name = name;}greet() {console.log(`Hello, ${this.name}!`);}
}//4.导出模块:// 在当前文件中定义模块
module MyModule {export const someVar = 'Hello';export function someFunction() {console.log('This is a function in MyModule');}
}// 导出整个模块
export { MyModule };//5.导出默认值export default function() {console.log('This is the default function');
}
import myDefaultFunction from './path-to-file';
myDefaultFunction(); // 调用默认导出的函数//6.组合导出
// 命名导出
export const myVar = 10;
export function myFunction() {console.log('Hello, world!');
}// 默认导出
export default class MyClass {private name: string;constructor(name: string) {this.name = name;}greet() {console.log(`Hello, ${this.name}!`);}
}相关文章:
-TypeScript-ArkTs)
Harmony-(1)-TypeScript-ArkTs
1.TypeScript 1.1变量 布尔值let isDone: boolean false;数字let decLiteral: number 2023; let binaryLiteral: number 0b11111100111; let octalLiteral: number 0o3747; let hexLiteral: number 0x7e7; console.log(decLiteral is decLiteral)字符串let name: string…...

TC8:SOMEIP_ETS_007-008
SOMEIP_ETS_007: echoBitfields 目的 检查位字段是否能够被顺利地发送和接收。 测试步骤 Tester:创建SOME/IP消息Tester:使用method echoBitfields发送SOME/IP消息DUT:返回method响应消息,其中位字段的顺序与请求相比是反向的期望结果 3、DUT:返回method响应消息,其中位…...

[网络编程】网络编程的基础使用
系列文章目录 1、 初识网络 网络编程套接字 系列文章目录前言一、TCP和UDP协议的引入二、UDP网络编程1.Java中的UDP2.UDP回显代码案例3.UDP网络编程的注意事项 三、TCP网络编程1.TCP回显代码案例2.TCP多线程使用 总结 前言 在学习完基础的网络知识后,完成跨主机通…...

Postman中的Cookie和会话管理:掌握API测试的关键环节
Postman中的Cookie和会话管理:掌握API测试的关键环节 在API测试过程中,正确处理Cookie和会话管理对于模拟用户登录、维持会话状态以及测试需要用户认证的API至关重要。Postman提供了多种功能来帮助测试人员管理Cookie和会话,确保测试的准确性…...

python脚本,识别pdf数据,转换成表格形式
可以使用Python库来识别PDF文件并将其转换为表格形式。下面是一个示例脚本,使用了tabula-py库来进行PDF数据提取和转换操作。 首先,安装tabula-py库。可以使用以下命令来安装: pip install tabula-py然后,使用以下代码来实现PDF…...

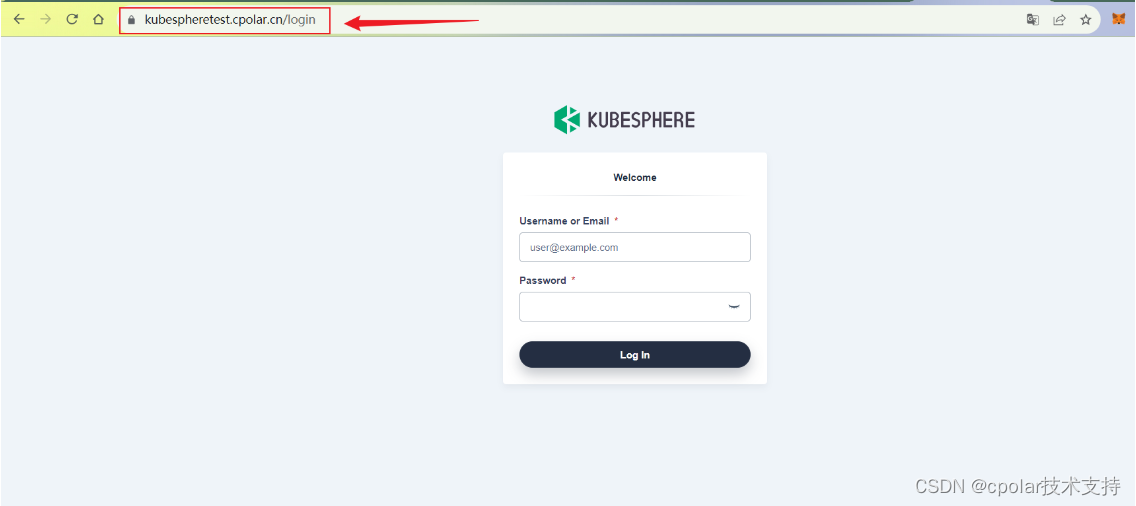
Linux环境安装KubeSphere容器云平台并实现远程访问Web UI 界面
文章目录 前言1. 部署KubeSphere2. 本地测试访问3. Linux 安装Cpolar4. 配置KubeSphere公网访问地址5. 公网远程访问KubeSphere6. 固定KubeSphere公网地址 前言 本文主要介绍如何在Linux CentOS搭建KubeSphere并结合Cpolar内网穿透工具,实现远程访问,根…...

jumpserver web资源--远程应用发布机
1、环境 jumpserver:3.10.10 远程发布机:windows 2019 2、windows 2019准备 保证windows 正常登录,并且可以访问jumpserver 3、添加远程发布机 能正常连接就继续 可看到这里正常了 4、添加web资源 找到我们需要自动登录界面 获取相关元素选…...

Linux环境docker部署Firefox结合内网穿透远程使用浏览器测试
文章目录 前言1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox 前言 本次实践部署环境为本地Linux环境,使用Docker部署Firefox浏览器后,并结合cpolar内网穿…...

人工智能与机器学习原理精解【8】
文章目录 马尔科夫过程论基础理论函数系的定义、例子和分类一、函数系的定义二、函数系的例子三、函数系的分类 什么是测度定义性质种类应用总结 计算测度的公式1. 长度(一维测度)2. 面积(二维测度)3. 体积(三维测度&a…...

关于Protobuf 输入输出中文到文件中的一系列问题
一、不含中文的常规处理 //定义 message Value {repeated uint32 uiMain 1; repeated uint32 uiSub 2; }message Simulate {repeated Value data 1; }//文件 data {uiMainAds : 36598uiMainAds : 35675uiMainAds : 36756 uiSubAds : 16924uiSubAds : 16488uiSu…...

后端笔记(1)--javaweb简介
1.JavaWeb简介 *用Java技术来解决相关web互联网领域的技术栈 1.网页:展现数据 2.数据库:存储和管理数据 3.JavaWeb程序:逻辑处理 2.mysql 1.初始化Mysql mysqld --initialized-insecure2.注册Mysql服务 mysqld -install3.启动Mysql…...

便携式气象监测系统的优势:精准高效,随行监测
在快速变化的自然环境中,气象信息的准确获取与及时分析对于农业生产、环境保护、科学研究乃至日常生活都至关重要。随着科技的飞速发展,便携式气象监测系统以其独特的优势,正逐步成为气象监测领域的新宠,引领着气象监测技术的革新…...

uniapp App判断是否安装某个app
参考文档:HTML5 API Reference 项目中需要判断是否安装了uber,这里拿uber举例 ,判断是否安装uber if (plus.runtime.isApplicationExist({pname: com.ubercab.eats, //Android平台通过pname属性(包名)查询action: ub…...

C/C++大雪纷飞代码
目录 写在前面 C语言简介 EasyX简介 大雪纷飞 运行结果 写在后面 写在前面 本期博主给大家带来了C/C实现的大雪纷飞代码,一起来看看吧! 系列推荐 序号目录直达链接1爱心代码https://want595.blog.csdn.net/article/details/1363606842李峋同款跳…...
代码讲解)
【linux】【设备树】具有 GPIO 控制器和连接器的硬件配置的备树(Device Tree)代码讲解
具有 GPIO 控制器和连接器的硬件配置的备树(Device Tree)代码讲解 背景 -学习Linux设备树 代码 soc {soc_gpio1: gpio-controller1 {#gpio-cells = <2>;};soc_gpio2: gpio-controller2 {#gpio-cells = <2>;}; };connector: connector {#gpio-cells = <2>…...

【2025留学】德国留学真的很难毕业吗?为什么大家不来德国留学?
大家好!我是德国Viviane,一句话讲自己的背景:本科211,硕士在德国读的电子信息工程。 之前网上一句热梗:“德国留学三年将是你人生五年中最难忘的七年。”确实,德国大学的宽进严出机制,延毕、休…...

Apache Solr 最常用的命令
目录 一、Solr 安装与配置 1.1 下载与安装 1.2 启动与停止 二、Core 和 Collection 管理 2.1 创建与删除 2.2 核心操作 三、索引管理 3.1 添加与删除文档 3.2 批量操作 3.3 提交与优化 四、查询与检索 4.1 基本查询 4.2 高级查询 五、Schema 管理 5.1 字段管理 …...

经济下行,企业还在“裁员至上”?
最近小红书、B站崩溃,又延伸到某云服务厂商问题频发,让人忍不住戏谑:“这算不算裁员裁到大动脉?” 在阿道看来,各大企业的裁员动作,绕不开的依旧是“人月神话”:盲目加人带来的是成本的倍增和效…...

学习笔记之Java篇(0729)
p 数组 大纲知识点数组的概念数组的定义、四个特点数组的常见操作普通遍历、for-each遍历、java.util.Array类用法多维数组多维数组的内存结构、存储表格、Javabean和数组存储表格常见算法冒泡排序基础算法、冒泡排序优化算法、二分法查找(折半查找) 1、…...

吃肉的刷题记录4-基础知识-字符串
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 leetcode.186.反转字符串中的单词 leetcode.186.反转字符串中的单词 https://leetcode.cn/problems/reverse-words-in-a-string-ii/ 给你一个字符数组 s …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...

关于疲劳分析的各种方法
疲劳寿命预测方法很多。按疲劳裂纹形成寿命预测的基本假定和控制参数,可分为名义应力法、局部应力一应变法、能量法、场强法等。 1名义应力法 名义应力法是以结构的名义应力为试验和寿命估算的基础,采用雨流法取出一个个相互独立、互不相关的应力循环&…...

RocketMQ 客户端负载均衡机制详解及最佳实践
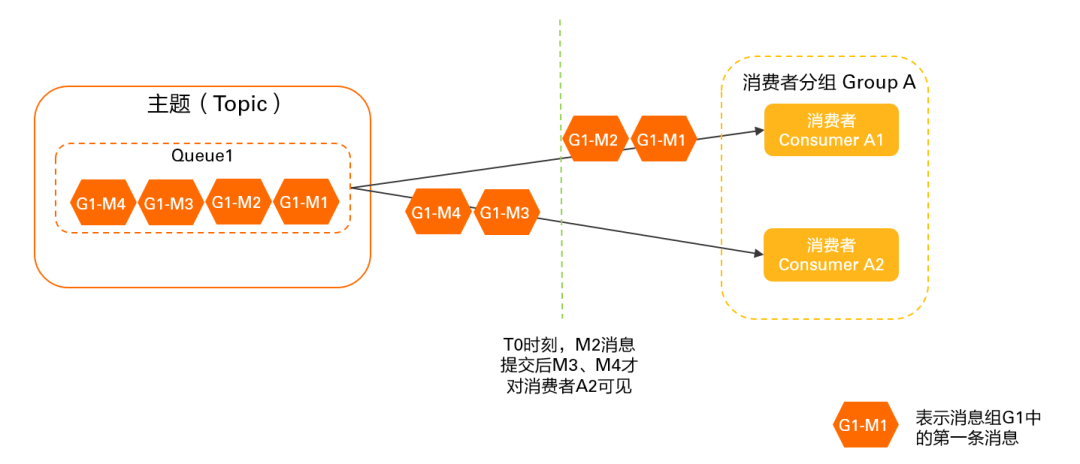
延伸阅读:🔍「RocketMQ 中文社区」 持续更新源码解析/最佳实践,提供 RocketMQ 专家 AI 答疑服务 前言 本文介绍 RocketMQ 负载均衡机制,主要涉及负载均衡发生的时机、客户端负载均衡对消费的影响(消息堆积/消费毛刺等…...

调试快捷键 pycharm vscode
目录 调试快捷键 pycharm vscode 修改快捷键 方法 1:通过菜单打开 方法 2:用快捷键打开 调试快捷键 pycharm Resume Program F9 Step Over F8 两个离的比较近,比较方便,比vscode的好。 vscode Continue F5 改为F9 S…...

SpringCloud——Nacos
1、核心功能: 服务注册与发现: 服务实例可动态注入到Nacos中,消费者通过服务名发现可用实例。 // 启用EnableDiscoveryClient注解启用Nacos SpringBootApplication EnableDiscoveryClient public class UserServiceApplication {public st…...
