WEB前端12-axios基础
Vue2-axios基础
1.axios基本概念
在现代的前端开发中,处理网络请求是至关重要的一部分。Axios 是一个流行的基于 Promise 的 HTTP 客户端,它可以在浏览器和 Node.js 环境中使用。它的设计简单易用,支持并行请求、拦截器、CSRF 防护等特性,使得它成为开发人员首选的 HTTP 请求库之一。
Axios 提供了许多优点,使得它比传统的 XMLHttpRequest 或者其他 HTTP 客户端更具吸引力:
1.简单易用的API:Axios 的 API 设计非常直观,支持 Promise API,使得异步请求变得更加简单和清晰。
2.浏览器和 Node.js支持:Axios 可以在浏览器和 Node.js 环境中无缝使用,这使得它可以用于各种类型的项目。
3.拦截器支持:可以在请求或响应被 then 或 catch 处理之前拦截它们。这对于在请求发送前或收到响应后执行额外的逻辑(比如添加认证信息、日志记录等)非常有用。
4.自动转换 JSON 数据:Axios 默认会自动将 JSON 数据转换为 JavaScript 对象,这简化了在请求和响应之间转换数据的过程。
5.错误处理:对于HTTP 请求错误,Axios 提供了清晰的错误信息和状态码,帮助开发者更容易地处理异常情况。
2.axios发送请求
安装:使用 npm 安装 Axios:
npm install axios -S
导入 Axios:安装完成后,在你的 JavaScript 文件中导入 Axios:
import axios from 'axios';
方法:Axios 提供了多种方法用于发起 HTTP 请求:
| 方法 | 描述 |
|---|---|
axios.get(url[, config]) | 发起 GET 请求 |
axios.delete(url[, config]) | 发起 DELETE 请求 |
axios.head(url[, config]) | 发起 HEAD 请求 |
axios.options(url[, config]) | 发起 OPTIONS 请求 |
axios.post(url[, data[, config]]) | 发起 POST 请求 |
axios.put(url[, data[, config]]) | 发起 PUT 请求 |
axios.patch(url[, data[, config]]) | 发起 PATCH 请求 |
参数
url: 请求的 URL 地址。config: 可选的配置对象,可以包含查询参数 (params)、请求头 (headers)、认证信息 (auth) 等。data: 可选的请求体数据,通常用于 POST、PUT 和 PATCH 请求。
1. 发送 GET 请求
async sendReq() {try {const response = await axios.get('/management_system/getStudentsServlet');console.log(response);} catch (error) {console.error('获取数据出错:', error);}
}
这段代码展示了如何使用 Axios 发送一个简单的 GET 请求,从指定的 URL 获取数据。
2. 发送带请求头的 POST 请求
async sendReq() {try {const response = await axios.post('/management_system/getStudentsServlet', null, {headers: { Authorization: 'Bearer your_token_here' }});console.log(response);} catch (error) {console.error('请求出错:', error);}
}
这里我们演示了如何在 POST 请求中添加自定义的请求头信息。
//servlet接受方式
System.out.println(request.getHeader("Authorization"));
3. 发送带参数的 GET ,POST请求
//GET方式
async sendReq() {try {const username = '白鹿';const password = '女神';const response = await axios.get(`/management_system/getStudentsServlet?username=${username}&password=${password}`);console.log(response);} catch (error) {console.error('请求出错:', error);}
}//POST方式
const response = await axios.post(`/management_system/getStudentsServlet`,null,{params:{username : name, message : msg}}
);
console.log(response);
这段代码展示了如何在 GET 请求中携带参数,参数会自动编码并添加到 URL 中。
//servlet接受方式
System.out.println("名字是:" + request.getParameter("name"));
System.out.println("信息是:" + request.getParameter("message"));
- 发送 JSON 数据的 POST 请求
async sendReq() {try {const data = {name: '白鹿',message: '女神'};const response = await axios.post('/management_system/getStudentsServlet', data);console.log(response);} catch (error) {console.error('请求出错:', error);}
}
这段代码展示了如何通过 POST 请求发送 JSON 格式的数据。
//servlet接受方式
StringBuilder sb = new StringBuilder();
BufferedReader reader = request.getReader();
String line;
while ((line = reader.readLine()) != null) {sb.append(line);
}
String json = sb.toString();
// 现在 `json` 变量中包含了请求体的 JSON 数据
System.out.println("Received JSON data: " + json);
- 发送
application/x-www-form-urlencoded格式的 POST 请求
application/x-www-form-urlencoded 是 HTTP 请求的默认编码类型,通常用于通过 URL 参数传递较简单的表单数据。数据会以键值对的形式发送,每个键值对之间用 & 符号分隔,键名和键值都会进行 URL 编码。
async sendReq() {try {const params = new URLSearchParams();params.append('name', '白鹿');params.append('message', '女神');const response = await axios.post('/management_system/getStudentsServlet', params);console.log(response);} catch (error) {console.error('请求出错:', error);}
}
这段代码展示了如何以 URL 查询参数形式发送 POST 请求。
//servlet接受方式
System.out.println("名字是:" + request.getParameter("name"));
System.out.println("信息是:" + request.getParameter("message"));
6. 发送 multipart/form-data 格式的 POST 请求
multipart/form-data 格式通常用于上传文件或者发送复杂的数据结构,它允许将一个表单分成多个部分,每个部分有自己的内容类型和编码方式。每个部分之间用 boundary 进行分隔,这个 boundary 是一个唯一的字符串,用于区分各个部分。
async sendReq() {try {const formData = new FormData();formData.append('name', '白鹿');formData.append('message', '女神');const response = await axios.post('/management_system/getStudentsServlet', formData);console.log(response);} catch (error) {console.error('请求出错:', error);}
}
- application/x-www-form-urlencoded:适合发送简单的键值对表单数据,如用户名和密码等。它的优点是简单易用,但不支持文件上传,且对于复杂的数据结构支持有限。
- multipart/form-data:适合上传文件或者发送包含文件在内的复杂数据结构。它的优点是能够处理大文件和复杂的数据格式,但相对于
application/x-www-form-urlencoded,它需要更多的请求体积和处理时间。
3.axios默认配置
在使用axios时,一般使用的默认的axios,这使得一些常用的配置需要在每次发送请求的时候多次重复配置,所以我们可以修改axios的默认配置,减少重复的代码
const axios = create(config);
常见的 config 项有
| 名称 | 含义 |
|---|---|
| baseURL | 将自动加在 url 前面(常常用做修改统一路径,减少取消自动代理带来的工作量) |
| headers | 请求头,类型为简单对象 |
| params | 跟在 URL 后的请求参数,类型为简单对象或 URLSearchParams |
| data | 请求体,类型有简单对象、FormData、URLSearchParams、File 等 |
| withCredentials | 跨域时是否携带 Cookie 等凭证,默认为 false(在浏览器端请求服务器端时,默认在跨域情况下不会携带cookie,这使得服务器每次不会得到正确的cookie信息,这时需要设置发送的请求应携带cookie,因此可以添加withCredentials=true;在服务器端默认不会接受跨域来的cookie,因此在@CrossOrigin注解中allowCredentuals=true,用于接受cookie) |
| responseType | 响应类型,默认为 json |
const _axios = axios.create({baseURL:"http://localhost:8080",withCredentials:true
});const response = await _axios.get("/management_system/getStudentsServlet");
console.log(response);
4.response对象属性
| 名称 | 含义 | 具体 |
|---|---|---|
| data | 响应体数据 ⭐️ | |
| status | 状态码 ⭐️ | 200 表示响应成功 400 请求数据不正确 401 身份验证没通过 403 没有权限 404 资源不存在 405 不支持请求方式 post 500 服务器内部错误 |
| headers | 响应头 |
5.axios拦截器
Axios拦截器是在发送请求或接收响应前允许我们进行额外处理的机制。它可以用来全局地添加、修改或者捕获请求和响应。在实际应用中,拦截器可以用来处理诸如添加认证信息、统一处理错误、请求/响应日志记录等场景。
添加请求拦截器
请求拦截器允许我们在发送请求前对其进行修改或者添加额外信息,例如请求头部的设置。
import axios from 'axios';// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么// 可以在此处添加认证信息,例如 tokenconfig.headers.Authorization = `Bearer ${localStorage.getItem('token')}`;return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});
添加响应拦截器
响应拦截器允许我们在接收到响应后进行处理,例如统一处理错误、日志记录等操作。
// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 对响应数据做点什么return response;
}, function (error) {// 对响应错误做点什么// 可以在此处处理 HTTP 错误状态码,例如 401 Unauthorizedreturn Promise.reject(error);
});
在上面的例子中,axios.interceptors.response.use 中的第一个函数用于处理正常的响应,第二个函数用于处理响应时的错误。你可以根据需要对错误进行处理,例如弹出错误提示或者重新跳转到登录页面。
相关文章:

WEB前端12-axios基础
Vue2-axios基础 1.axios基本概念 在现代的前端开发中,处理网络请求是至关重要的一部分。Axios 是一个流行的基于 Promise 的 HTTP 客户端,它可以在浏览器和 Node.js 环境中使用。它的设计简单易用,支持并行请求、拦截器、CSRF 防护等特性&a…...

Ubuntu 防火墙设置
目录 1. 安装防火墙 2. 开启和关闭防火墙 3. 开放端口和服务规则 4. 关闭端口和删除服务规则 5. 查看防火墙状态 1. 安装防火墙 如果已经安装就忽略 # 安装ufw(Uncomplicated Firewall),这是Ubuntu上管理防火墙的一个简单工具 sudo ap…...

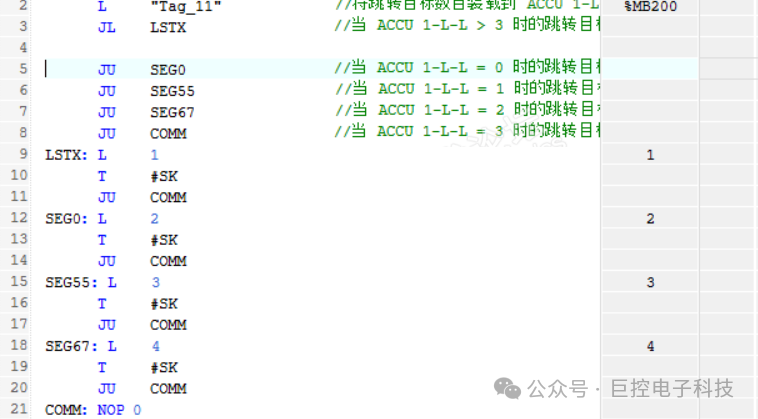
JL 跳转指令的理解
一般情况下,JU 和 JC 是最常见的跳转指令;但有时会用到JL 指令,JL 说起来更像是一组指令,类似C,C# 语言中的 switch case 语句,但是有个明显的不同,前者的判断条件可以是任意合理数字,后者范围…...

vue大屏展示组件库datav
主要用于构建大屏数据展示页面,具有多种类型组件可供使用。详情参考 datav官网 一、安装 npm 安装 npm install jiaminghi/data-viewyarn安装 yarn add jiaminghi/data-view二、使用 在main.js中注册为全局组件 import dataV from jiaminghi/data-view Vue.us…...
的集成应用)
Vue.js 与 Ajax(vue-resource)的集成应用
Vue.js 与 Ajax(vue-resource)的集成应用 Vue.js 是一款流行的前端JavaScript框架,以其简洁、灵活和高效的特点而受到开发者的喜爱。在实际开发中,与后端服务的通信是不可或缺的,而Ajax技术是实现这一功能的关键。在V…...

【讲解下AI Native应用中的模型微调】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

【SOC 芯片设计 DFT 学习专栏 -- DFT DRC规则检查】
请阅读【嵌入式及芯片开发学必备专栏】 请阅读【芯片设计 DFT 学习系列 】 如有侵权,请联系删除 转自: 芯爵ChipLord 2024年07月10日 12:00 浙江 文章目录 概述DRC的概念Tessent DRC检查的概述时钟相关检查扫描相关检查BIST规则检查预DFT时钟规则检查 …...

深度学习:如何计算感受野
感受野(Receptive Field)是卷积神经网络(CNN)中的一个重要概念,用于描述输入图像中的一个像素在输出特征图中影响的区域大小。在设计和理解卷积神经网络时,计算感受野有助于理解网络如何对输入数据进行处理…...

【状语从句】
框架 概念,特点主将从现连接词时间条件地点结果方式让步原因目的比较省略倒装 解读 1【概念,特点】 一个完整的句子,去修饰另一个完整句子中的动词,称为状语从句;特点:从句完整,只用考虑连接词是…...

阿里云服务器安装Anaconda后无法检测到
前言 问题如标题所言,就是conda -V验证错误,不过后来发现其实就是虽然安装时,同意了写入环境变量,但是其实还没有写入,需要手动写入。下面也会重复一遍安装流程。 安装 到[Anaconda下载处](Download Now | Anaconda)查…...

在没有源程序的情况时,如何通过控制鼠标按钮控制电脑exe程序?
有时候想控制第三方软件,但是没有源程序,可以控制鼠标键盘自动操作软件达到我们想要的目的 首先建一个功能类包含窗口控制,鼠标控制和输入控制等 csharp using System; using System.Collections.Generic; using System.Linq; using System.…...

如何排查GD32 MCU复位是由哪个复位源导致的?
上期为大家讲解了GD32 MCU复位包括电源复位和系统复位,其中系统复位还包括独立看门狗复位、内核软复位、窗口看门狗复位等,在一个GD32系统中,如果莫名其妙产生了MCU复位,如何排查具体是由哪个复位源导致的呢? GD32 MC…...
)
【C算法】编程初学者入门训练140道(1~20)
牛客编程初学者入门训练150题 BC1 实践出真知BC2 我是大VBC3 有容乃大BC6 小飞机BC7 缩短二进制BC8 十六进制转十进制BC9 printf的返回值BC10 成绩输入输出BC11 学生基本信息输入输出BC12 字符圣诞数BC13 ASCII 码BC14 出生日期输入输出BC15 按照格式输入并交换输出BC16 字符转…...

消息队列-rabbitmq(生产者.消费者. 消息.可靠性)
生产者者的可靠性 为了保证我们生产者在发送消息的时候消息不丢失,我们需要保证发送者的可靠性 1.生产者重试 假如发送消息的时候消息丢失 ,我们可以使用发送者 重试机制,尝试重新发送消息 实现该机制非常简单,只需要在yml文…...

《InheriBT行为树》For Unity
InheriBT: Unity Editor中的行为树编辑框架 行为树(Behavior Tree)是一种广泛应用于人工智能(AI)领域的决策模型,特别是在游戏开发中。行为树通过分层结构和节点的组合,实现了复杂行为的简洁表达。然而&am…...

黑马头条Day11- 实时计算热点文章、KafkaStream
一、今日内容 1. 定时计算与实时计算 2. 今日内容 KafkaStream 什么是流式计算KafkaStream概述KafkaStream入门案例SpringBoot集成KafkaStream 实时计算 用户行为发送消息KafkaStream聚合处理消息更新文章行为数量替换热点文章数据 二、实时流式计算 1. 概念 一般流式计…...

pnpm 设置国内源
pnpm config set registry https://registry.npmmirror.com/...

链表分割 C语言
链表分割_牛客题霸_牛客网 (nowcoder.com) ( 点击前面链接即可查看题目) /* struct ListNode {int val;struct ListNode *next;ListNode(int x) : val(x), next(NULL) {} };*/ #include <cstddef> class Partition { public:ListNode* partition(ListNode* pHea…...

python编程,设计一个详细的软件 与SADS 相似
软件功能模块: 用户界面模块(UI Module) 项目管理界面模型构建界面分析和设计界面结果展示和报告生成界面 数据库模块(Database Module) 材料数据库结构组件数据库设计标准和规范数据库用户项目数据存储 模型构建模块&…...

META 备受期待的 Llama 3 405B 即将发布
本心、输入输出、结果 文章目录 META 备受期待的 Llama 3 405B 即将发布前言Llama 3 405B或许会彻底改变专用模型的数据质量Llama 3 405B将形成新的模型生态系统:从基础模型到专家组合Llama 3 405B有最高效 API 的竞争Llama 3 405B 基准测试META 备受期待的 Llama 3 405B 即将…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
