基于 HTML+ECharts 实现的数据可视化大屏案例(含源码)
数据可视化大屏案例:基于 HTML 和 ECharts 的实现
数据可视化已成为企业决策和业务分析的重要工具。通过直观、动态的图表展示,数据可视化大屏能够帮助用户快速理解复杂的数据关系,发现潜在的业务趋势。本文将介绍如何利用 HTML 和 ECharts 实现一个功能丰富的数据可视化大屏案例。
源码下载地址
https://download.csdn.net/download/p445098355/54807008
效果演示
3D图表展示:

ECharts数据可视化平台:

数据可视化监控管理平台:

ECharts实现的层级结构:

1. 准备工作
在开始之前,我们需要准备以下工具和库:
- HTML:用于构建网页结构。
- ECharts:一个强大的数据可视化库,由百度开发。
- JavaScript:用于实现交互逻辑。
- CSS:用于样式设计。
2. 创建 HTML 结构
首先,我们创建一个基础的 HTML 文件,包含必要的标签和引入 ECharts 库。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据可视化大屏</title><style>body {margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;}#main {width: 100%;height: 100%;}</style>
</head>
<body><div id="main"></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.3.2/dist/echarts.min.js"></script><script src="app.js"></script>
</body>
</html>
3. 初始化 ECharts 实例
在 app.js 文件中,我们初始化 ECharts 实例,并配置图表。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {title: {text: '数据可视化大屏',subtext: '实时数据监控',left: 'center'},tooltip: {trigger: 'axis'},legend: {data: ['销售额', '访问量', '用户数'],left: 'center',top: 'bottom'},toolbox: {show: true,feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},xAxis: {type: 'category',data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']},yAxis: {type: 'value'},series: [{name: '销售额',type: 'bar',data: [120, 200, 150, 80, 70, 110, 130]},{name: '访问量',type: 'line',data: [150, 230, 224, 218, 135, 147, 260]},{name: '用户数',type: 'line',data: [300, 350, 370, 360, 380, 390, 400]}]
};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
4. 添加交互功能
为了增强用户体验,我们可以添加一些交互功能,例如数据筛选、图表切换等。
// 添加数据筛选功能
document.getElementById('filter').addEventListener('change', function (e) {var filterValue = e.target.value;var filteredData = originalData.filter(function (item) {return item.region === filterValue || filterValue === 'all';});myChart.setOption({series: [{data: filteredData.map(function (item) {return item.sales;})},{data: filteredData.map(function (item) {return item.visits;})},{data: filteredData.map(function (item) {return item.users;})}]});
});
5. 样式优化
最后,我们可以通过 CSS 对页面进行样式优化,使其更加美观和适应不同屏幕尺寸。
body {margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;
}#main {width: 100%;height: 100%;
}.filter-container {position: absolute;top: 20px;left: 20px;
}
6. 总结
通过以上步骤,我们实现了一个基于 HTML 和 ECharts 的数据可视化大屏案例。这个大屏不仅能够直观地展示数据,还能通过交互功能提升用户体验。希望本文能对你在实现类似项目时提供一些帮助和启发。
源码下载地址
https://download.csdn.net/download/p445098355/54807008
相关文章:

基于 HTML+ECharts 实现的数据可视化大屏案例(含源码)
数据可视化大屏案例:基于 HTML 和 ECharts 的实现 数据可视化已成为企业决策和业务分析的重要工具。通过直观、动态的图表展示,数据可视化大屏能够帮助用户快速理解复杂的数据关系,发现潜在的业务趋势。本文将介绍如何利用 HTML 和 ECharts 实…...

vardaccico前端私有库
vardacico docker pull verdaccio/verdaccio:4 docker run -it --rm --name verdaccio -p 4873:4873 verdaccio/verdaccio Docker | Verdaccio 拷贝docker中的配置到宿主机 进入docker内部 docker exec -it verdaccio /bin/sh 进入到指定目录 cd /verdaccio 开始拷贝到指定目…...

先用先发!小样本故障诊断新思路!Transformer-SVM组合模型多特征分类预测/故障诊断(Matlab)
先用先发!小样本故障诊断新思路!Transformer-SVM组合模型多特征分类预测/故障诊断(Matlab) 目录 先用先发!小样本故障诊断新思路!Transformer-SVM组合模型多特征分类预测/故障诊断(Matlab&#…...

学习大数据DAY26 简单数据清洗练习和 Shell 脚本中的数据库编程
目录 上机练习 14 mysql 命令 sql 语句实现步骤 shell 脚本导入 csv 格式文件到 mysql 数据库 secure-file-priv 特性 把文件拷贝到 mysql 指定目录下 上机练习 15 mysqldump 命令 上机练习 16 上机练习 14 运用上一节课学的 Shell 工具完成 1. 清洗数据《infotest.t…...

开发业务(3)——swoole和聊天室入门开发
在普通的PHP代码里面,我们不需要考虑性能和异步问题,包括不限于我们想要使用php搭建一个http服务器(在node/python/go里面都有http模块,但是PHP没有这种功能)。而同样的原因,很难实现php游戏的开发…...

Linux系统服务——【web,http协议,apache服务和nginx服务】(sixteen day)
一、web基础以及http协议 1、web基本概念和常识 前端开发一般用uniapp. 1、Web:为用户提供的一种在互联网上浏览信息的服务,Web 服务是动态的、可交互的、跨平台的和图形化的。 2、Web 服务为用户提供各种互联网服务,这些服务包括信息浏览服务…...

100、Python 关于时间日期的一些操作
在Python中,我们用于处理时间和日期相关的类型最常用的模块是datetime模块。该模块提供了很多与时间日期相关的类,对我们处理时间日期变得很方便。 以下是一些常见的关于时间日期的操作。 一、datetime类 1、获取当前日期和时间(年、月、日…...

【精通Redis】Redis命令详解
引言 Redis是一个内存数据库,在学习它的内部原理与实现之前,我们首先要做到的就是学会使用,学会其丰富的命令操作。 一、字符串 Redis的字符串类型之前笔者的一篇入门介绍中曾经说过,不是简单的只存人可以阅读的字符串…...

项目经理的开源工具指南:优化您的选择过程
国内外主流的10款开源项目管理系统对比:PingCode、Worktile、禅道、Teambition、Gogs、码云 Gitee、Jira、Redmine、ProjectLibre、OpenProject。 在选择合适的开源项目管理系统时,很多团队面临诸多挑战:功能是否全面?易用性如何&…...

如何防御IP劫持
摘要 IP劫持是一种网络攻击方式,攻击者通过各种手段获取对某个IP地址的控制权,并将其用于恶意目的。这种攻击可能会导致数据泄露、服务中断等严重后果。本文将介绍IP劫持的基本概念、攻击方式以及防御策略,并提供一些实际的代码示例。 IP劫…...

C++绝对值
在C中,你可以使用标准库中的abs函数来获取一个整数的绝对值。对于浮点数,也有一个类似的函数叫做fabs。下面是如何使用这些函数的示例: 对于整数 对于整数,你可以使用std::abs函数,它存在于<cstdlib>头文件中。…...

C# dataGridView 去掉左边多出来空列
1.问题 在使用winform做界面程序时,dataGridView控件创建好后,左侧会多出一列为空,如何删除呢 2.解决方法 你可以在属性窗口中进行设置 如图: 将RowHeadersVisible 属性设置为False 或者代码设置 this.dataGridView1.RowHea…...

esp32
买了单片机模块,学8266...

IDEA 本地有jar包依赖文件,但是所有引用的jar包全部爆红
前端时间 看源码,下载源码额按钮不见了,折腾了很久,遂打算重新安装idea,但是重新安装后,发现代码全都爆红,按照晚上说的删除idea 文件夹,idea缓存删除,都不好使,但是看到…...

如何在调整节拍时间的过程中保持生产流程的稳定性?
在快节奏的工业生产领域,节拍时间(Takt Time)——即完成一个完整产品所需的标准时间,是维持生产效率和流程稳定性的关键指标。然而,市场需求的波动、技术升级或是生产线的微调,都可能要求我们对节拍时间进行…...

3. Docker的数据管理与持久化
在Docker容器化应用中,数据的持久化和管理是一个关键问题。容器的生命周期短暂,容器的停止和删除会导致数据丢失。因此,了解Docker的数据卷(Volumes)和挂载(Mounts)的管理方式,对保障…...
)
Logback原理及应用详解(九)
本系列文章简介: 在软件开发的过程中,日志记录是一项至关重要的功能。它不仅帮助开发者在开发阶段追踪代码的执行流程和调试问题,还在生产环境中扮演着监控应用运行状态、记录关键业务信息和排查故障的重要角色。随着软件系统的日益复杂和分布…...

SpringBoot 禁用RabbitMQ自启动
1.背景 在实际开发中,项目中使用了mq,但是在测试的时候用不到mq,或者测试环境的mq挂了, 希望能正常启动项目 2.步骤 这很简单在配置文件中增加一个配置就可以了 spring:autoconfigure:exclude: org.springframework.boot.autoconfigure.amqp.RabbitAutoConfiguration 表示启…...

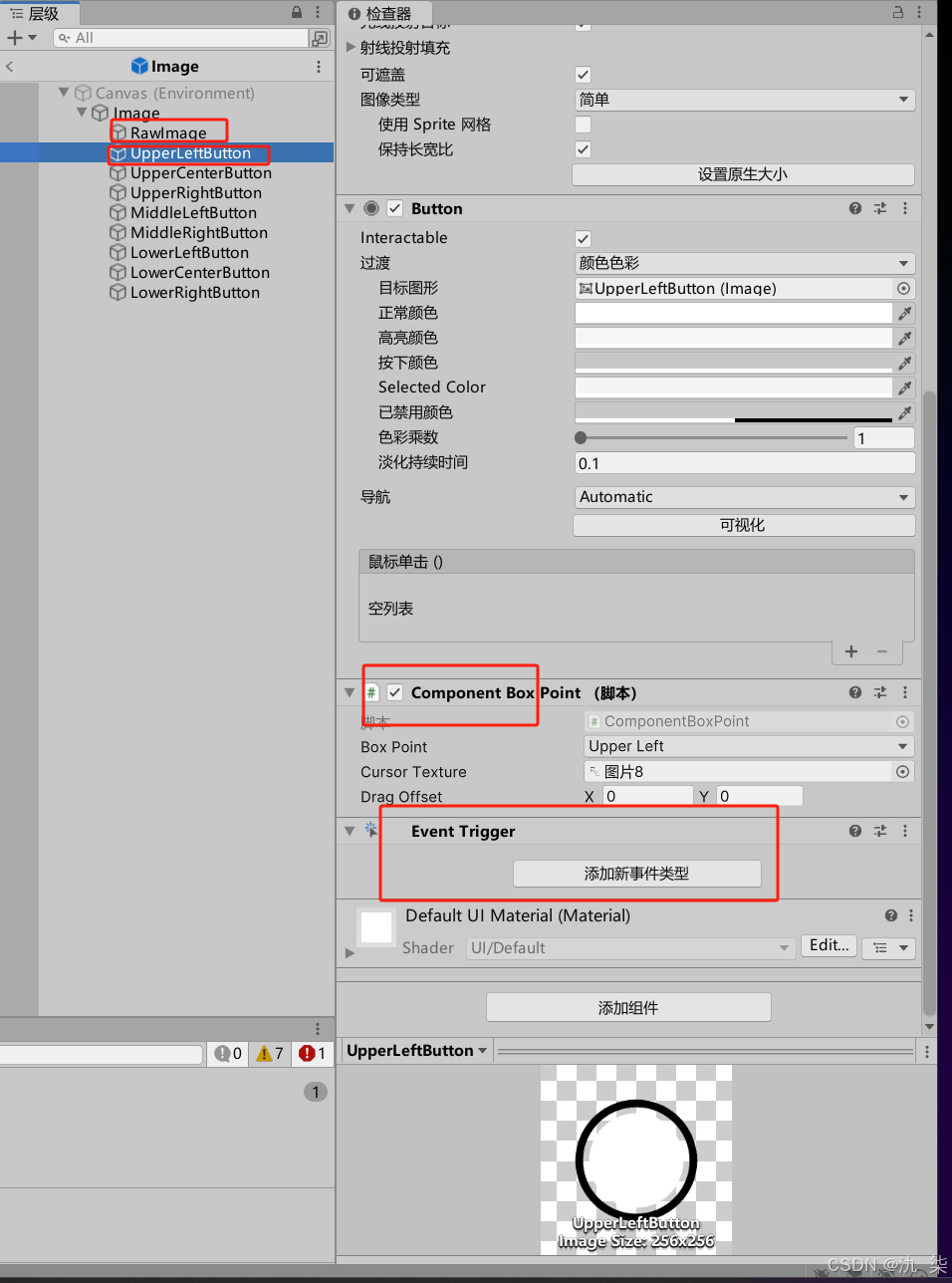
unity 实现图片的放大与缩小(根据鼠标位置拉伸放缩)
1创建UnityHelper.cs using UnityEngine.Events; using UnityEngine.EventSystems;public class UnityHelper {/// <summary>/// 简化向EventTrigger组件添加事件的操作。/// </summary>/// <param name"_eventTrigger">要添加事件监听的UI元素上…...

Scrapy 爬取旅游景点相关数据(五)
本期内容:(1)爬取日本其他城市数据存入数据库(2)爬取景点评论数据 1 爬取其他城市景点数据 只爬取一个城市的数据对于做数据可视化系统可能是不够的,因为数据样本量少嘛,本期来爬取其他城市的景…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
