【Ant Design Pro】快速上手
初始化
初始化脚手架:快速开始
官方默认使用 umi4,这里文档还没有及时更新(不能像文档一样选择 umi 的版本),之后我选择 simple。
然后安装依赖。
在 package.json 中:
"start": "cross-env UMI_ENV=dev max dev","start:dev": "cross-env REACT_APP_ENV=dev MOCK=none UMI_ENV=dev max dev",
这里 start 模式使用了前端项目内的 mock 数据,而 start:dev 没有使用mock 数据,需要真实的后端接口。
Pro 的底座是 umi,umi 是一个 webpack 之上的整合工具。 umi 相比于 webpack 增加了运行时的能力,同时帮助我们配置了很多 webpack 的预设。也减少了 webpack 升级导致的问题。
以前 umi/plugins 里的插件已经内置到 @umijs/plugins 了,可以通过 plugins: [‘@umijs/plugins/dist/*’] 用。插件都需要兼容 umi4 才能用,插件 api 有变化,没兼容的是用不了的。比如 umi-ui 在 umi4 中并不支持 issues。
umi-ui 还是很好用的,不知道什么时候可以支持 umi4.
项目瘦身
移除国际化

然后也可以把 src/locale 文件夹删掉了。

- config 配置
- defaultConfig 默认配置
- routes 路由
- proxy 代理配置
- oneapi 也是和 api 相关的,可以删掉
然后可以删除页面和对应的路由。

这里的 swagger 接口文档工具也可以删掉。
前后端联调
antd pro 请求 或者是 umi 请求
查看 antdpro 官网,发现请求相关配置在 app.tsx 中。
或者也可以打开 antd pro 的 github 源码,发现 app.tsx 中关于请求的配置:
/*** @name request 配置,可以配置错误处理* 它基于 axios 和 ahooks 的 useRequest 提供了一套统一的网络请求和错误处理方案。* @doc https://umijs.org/docs/max/request#配置*/
export const request = {...errorConfig,
};我们可以在 app.tsx 中写自己请求的相关配置。
import { RequestConfig } from 'umi';export const request: RequestConfig = {timeout: 1000,errorConfig: {},middlewares: [],requestInterceptors: [],responseInterceptors: [],errorHandler,// ...
};
但是他这里的配置明显是不全的,所以我们需要逐层进入源码进行查找。然后就可以发现很多配置(比如 prefix,timeout等)。
或者也可以看官方文档(但是直接看源码会更快更准一些):

这是最新版的 umi,不同于上个版本,上一个版本应该是 透传的 umi-request 。
直接在 github 中看 umi-request,发现更新也已经是三年前了。
配置代理
直接使用 antdpro 提供的 config\proxy.ts 即可。
然后前端统一在 api.ts 中加上 api:

同时后端也都加上 /api 前缀:

(虽然前后端同时都不加 /api 应该也可以😂)
Procomponents
这里 antdpro 已经有一个 登录表单,我们希望使用一个 注册表单,但是 登录的 button 文字在文档中并没有说明,这时我们可以追溯源码:

可以发现有很多配置项,其中 submitter.searchConfig.subText 就是该 button 中的文字,然后做以下修改:

然后就只需要修改类型校验、登录注册的 type.d.ts 和 相关 api 请求接口方法就可以(或者加一些自己的业务校验)。
权限管理
app.tsx 是项目全局入口文件(在首次访问页面执行 / 刷新页面),定义了整个项目使用的公共数据,getInitialState 方法定义了项目初始化需要执行的操作。getInitialstate。
access.ts 是定义权限的地方,access。通过初始化数据时获取的用户数据,来判断是否具有 admin 权限。
export default function access(initialState: { currentUser?: API.CurrentUser } | undefined) {const { currentUser } = initialState ?? {};return {canAdmin: currentUser && currentUser.access === 'admin',};
}
请求响应拦截器
requestErrorConfig.ts 里面规定了全局请求响应拦截的一系列操作,request。

里面的 data 可以直接获取后端返回的数据:

然后整体对象 errorConfig 会被引入到 app.ts 中,然后导出:
/*** @name request 配置,可以配置错误处理* 它基于 axios 和 ahooks 的 useRequest 提供了一套统一的网络请求和错误处理方案。* @doc https://umijs.org/docs/max/request#配置*/
export const request = {...errorConfig,
};
相关文章:

【Ant Design Pro】快速上手
初始化 初始化脚手架:快速开始 官方默认使用 umi4,这里文档还没有及时更新(不能像文档一样选择 umi 的版本),之后我选择 simple。 然后安装依赖。 在 package.json 中: "start": "cross-e…...

Hive3:Hive初体验
1、创建表 CREATE TABLE test(id INT, name STRING, gender STRING);2、新增数据 INSERT INTO test VALUES(1, 王力红, 男); INSERT INTO test VALUES(2, 钉钉盯, 女); INSERT INTO test VALUES(3, 咔咔咔, 女);3、查询数据 简单查询 select * from test;带聚合函数的查询 …...

blender顶点乱飞的问题解决
初学blender,编辑模式下移动某些顶点,不管是移动还是滑动都会出现定点乱飞的问题,后来才发现是开了吸附工具的原因!!!! 像下面这样,其实我只是在Z轴上移动,但是就跑的很…...
 集群脑裂)
Elasticsearch(ES) 集群脑裂
脑裂问题(split-brain problem)是指一个分布式系统中,当网络分裂(network partition)发生时,导致系统内部的两个或多个节点相互独立地认为自己仍然与其他节点连接,每个节点组都试图执行操作,这可能会导致数…...

spark 3.0.0源码环境搭建
环境 Spark版本:3.0.0 java版本:1.8 scala版本:2.12.19 Maven版本:3.8.1 编译spark 将spark-3.0.0的源码导入到idea中 执行mvn clean package -Phive -Phive-thriftserver -Pyarn -DskipTests 执行sparksql示例类SparkSQLExam…...

3.3、matlab彩色图和灰度图的二值化算法汇总
1、彩色图和灰度图的二值化算法汇总原理及流程 彩色图和灰度图的二值化算法的原理都是将图像中的像素值转化为二值(0或1),以便对图像进行简化或者特定的图像处理操作。下面分别介绍彩色图和灰度图的二值化算法的原理及流程: 1)彩色图的二值化算法原理及流程 (1)原理:…...

新手必看:Elasticsearch 入门全指南
Elasticsearch 入门介绍 Elasticsearch 是一个开源的分布式搜索和分析引擎,广泛应用于处理大规模数据和实时搜索需求。它基于 Apache Lucene 构建,具备高可扩展性和分布式特性,能够快速、可靠地存储、搜索和分析大量数据。本文将介绍 Elasti…...

【Linux】TCP全解析:构建可靠的网络通信桥梁
文章目录 前言1. TCP 协议概述2. TCP报头结构3. 如何理解封装和解包呢?4. TCP的可靠性机制4.1 TCP的确认应答机制4.2 超时重传机制 5. TCP链接管理机制5.1 经典面试题:为什么建立连接是三次握手?5.2 经典面试题:为什么要进行四次挥…...

图像处理 -- ISP中的3DNR与2DNR区别及实现原理
ISP中的3DNR与2DNR区别及实现原理 2DNR(2D Noise Reduction) 2DNR的原理: 2DNR主要针对单帧图像进行降噪处理。它利用空间域内的像素值,采用空间滤波的方法来减少噪声。常用的方法包括均值滤波、中值滤波和高斯滤波等。这些方法…...

硬盘分区读不出来的解决之道:从自救到专业恢复
在日常的计算机使用过程中,硬盘分区读不出来的问题常常令人头疼不已。这一问题不仅阻碍了用户对数据的正常访问,还可能预示着数据安全的潜在威胁。硬盘分区读不出来,通常是由于分区表损坏、文件系统错误、物理扇区损坏、驱动程序冲突或硬件连…...

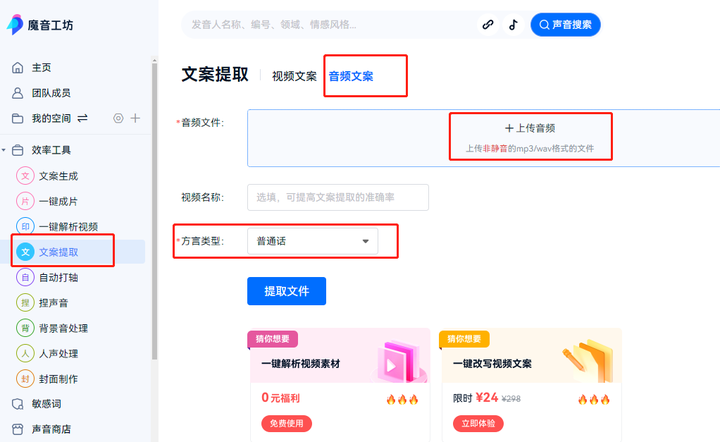
盘点2024年网上很火的4个语音识别转文字工具。
语音识别转文字是一项非常实用的技术,可以帮助我们在会议记录中省去手动记录,在采访中迅速得到文字稿,在学习中快速生成课堂笔...运用十分广泛。但是很多人不知道要怎么转换,在这里我便给大家介绍几款效率非常高的语音转文字的工具…...

解决 Git 访问 GitHub 时的 SSL 错误
引言 在使用 Git 进行版本控制时,我们可能会遇到各种网络相关的错误。其中一种常见的错误是 SSL 连接问题,这会导致 Git 无法访问远程仓库。本文将介绍一个具体的错误 OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 0,以及如何通过禁用 SSL 证…...

LinuxCentos中安装apache网站服务详细教程
🏡作者主页:点击! 🐧Linux基础知识(初学):点击! 🐧Linux高级管理防护和群集专栏:点击! 🔐Linux中firewalld防火墙:点击! ⏰️创作…...

LUA脚本改造redis分布式锁
在redis集群模式下,我们会启动多个tomcat实例,每个tomcat实例都有一个JVM,且不共享。而synchronize锁的作用范围仅仅是当前JVM,所以我们需要一个作用于集群下的锁,也就是分布式锁。(就是不能用JVM自带的锁了…...

web端使用HTML5开发《贪吃蛇》小游戏教程【附源码】
自制游戏列表 1植物大战僵尸自制HTML5游戏《植物大战僵尸》2开心消消乐自制HTML5游戏《开心消消乐》3贪吃蛇自制HTML5游戏《贪吃蛇》4捕鱼达人自制HTML5游戏《捕鱼达人》 一、游戏简介 贪吃蛇是一款经典的电子游戏,最早在1976年由Gremlin公司推出,名为…...

Selenium使用教程-Selenium环境搭建与基础操作
Selenium环境搭建与基础操作 1. 引言:Selenium简介 Selenium,作为自动化测试领域的明星工具,以其强大的跨浏览器测试能力而闻名。它支持多种编程语言(如Java、Python、C#等),允许开发者编写脚本来模拟真…...

1950年-2021年中国历年民航航线里程统计报告
数据为1950年到2021年我国每年的民航航线总里程数据。 2021年,我国定期航班航线总里程为689.78万公里,相比2019年下降了258.44万公里。 数据统计单位为:公里. 数据说明: 2011年起民航航线里程改为定期航班航线里程 我国定期航班…...

前端了解到框架-网络复习
前端 HTML 超文本标记语言 画页面 各种各样的标签组成页面进行展示 桌面创建文本修改后缀即可 <!DOCTYPE html>: 声明文档类型和HTML版本。<html>: 根标签,所有其他标签都包含在内。<head>: 包含了文档的元数据,如字符编码、网页标…...

防火墙——网络环境支持
目录 网络环境支持 防火墙的组网 web连接上防火墙 web管理口 让防火墙接到网络环境中 编辑 管理员用户管理 缺省管理员 接口 配置一个普通接口 创建安全区域 路由模式 透明模式 混合模式 防火墙的安全策略 防火墙转发流程 与传统包过滤的区别 创建安全策略 …...

阅读笔记:明朝那些事儿之拐弯中的帝国
万历皇帝时期内阁首辅: 张居正,申时行,王锡爵,许国,王家屏,赵志皋(给皇帝写辞职信没有回音,自己不告而回家),沈一贯,于慎行,叶向高…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
