How can I fix my Flask server‘s 405 error that includes OpenAi api?
题意:解决包含OpenAI API的Flask服务器中出现的405错误(Method Not Allowed,即方法不允许)
问题背景:
I'm trying to add an API to my webpage and have never used any Flask server before, I have never used Javascript too so this is a completely brand new learning experience. My problem is that I keep receiving a 405 error code saying that the method is not allowed. I keep on using the POST method but it isn't working, I am banking that my issue may be with my HTML code more than my Flask server because the code is extremely generic and simple.
我正在尝试将API添加到我的网页中,但我之前从未使用过任何Flask服务器,也从未使用过JavaScript,所以这对我来说是完全全新的学习体验。我的问题是,我不断收到405错误代码,表示方法不允许。我一直在使用POST方法,但它不起作用。我认为我的问题可能更多地出在我的HTML代码上,而不是Flask服务器,因为我的代码非常通用且简单。
import openai
from flask import Flask, request, jsonifyapp = Flask(__name__)openai.api_key = '**my key is in here**'@app.route('/', methods=['POST'])
def chat():data = request.get_json()message = data.get('message')response = openai.Completion.create(model="gpt-3.5-turbo", prompt=message,max_tokens=50)return {'response': response.choices[0].text.strip()}if __name__ == '__main__':app.run(port=5000)async function sendMessage() {const message = document.getElementById('message').value;document.getElementById('chat-box').innerHTML += `<div>You: ${message}</div>`;const response = await fetch('/', {method: "POST",body: JSON.stringify({ message }),headers: {'Content-Type': 'application/json',},});const data = await response.json();document.getElementById('chat-box').innerHTML += `<div>Bot: ${data.reply}</div>`;document.getElementById('message').value = '';}I tried changing up the structure of the code, I uninstalled Flask and reinstalled it again. I've also extensively used chatgpt to try and come up with better code but it just kept taking me in circles. I'm hoping someone can help with this. I even tried a simple server that just said hello world which worked, but I truly think the issue might be with my javascript. Also, I am a beginner and this is supposed to be one of my first coding projects so please take it easy on me if possible. Thanks.
我尝试更改代码的结构,卸载并重新安装了Flask。我还广泛使用了chatgpt来尝试编写更好的代码,但它只是让我在原地打转。我希望有人能帮忙解决这个问题。我甚至尝试了一个简单的服务器,它只是输出“hello world”,这个是可以工作的,但我真的认为问题可能出在我的JavaScript上。另外,我是个初学者,这应该是我的第一个编程项目之一,所以如果可能的话,请对我宽容一些。谢谢。
问题解决:
You have to add a route for '/' to serve the html file. I also fixed the way you call the OpenAI API because you're using a deprecated one.
你需要添加一个针对'/'的路由来提供HTML文件。我还修复了你调用OpenAI API的方式,因为你正在使用一个已弃用的版本。
import openai
from flask import Flask, request, jsonify, render_templatechat_client = OpenAI(api_key='....')@app.route('/')
def index():return render_template('index.html')@app.route('/', methods=['POST'])
def chat():data = request.get_json()message = data.get('message')response = chat_client.chat.completions.create(model="gpt-3.5-turbo",messages=[{"role": "user", "content": message}],max_tokens=50)return jsonify({'reply': response.choices[0].message.content.strip()})if __name__ == '__main__':app.run(port=5000, debug=True)sample index.html that I tested with
我测试时使用的示例 index.html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Chat app</title><script>async function sendMessage() {const message = document.getElementById('message').value;document.getElementById('chat-box').innerHTML += `<div>You: ${message}</div>`;const response = await fetch('/', {method: "POST",body: JSON.stringify({ message }),headers: {'Content-Type': 'application/json',},});const data = await response.json();document.getElementById('chat-box').innerHTML += `<div>Bot: ${data.reply}</div>`;document.getElementById('message').value = '';}</script>
</head>
<body><div id="chat-box"></div><input type="text" id="message" placeholder="Type your message here..."><button onclick="sendMessage()">Send</button>
</body>
</html>Directory structure 目录结构
- app.py
- templates/- index.html
相关文章:

How can I fix my Flask server‘s 405 error that includes OpenAi api?
题意:解决包含OpenAI API的Flask服务器中出现的405错误(Method Not Allowed,即方法不允许) 问题背景: Im trying to add an API to my webpage and have never used any Flask server before, I have never used Java…...

LeetCode Hot100 将有序数组转换为二叉搜索树
给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 平衡 二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9] 输出:[0,-3,9,-10,null,5] 解释:[0,-10,5,null,-3,null,9] 也将被视为正确…...

【Linux】线程的控制
目录 线程等待 线程退出 线程的优缺点 线程独占和共享的数据 我们说Linux是用进程模拟的线程,所以Linux中只有轻量级进程的概念,但是,用户是只认线程的,所以我们有一个叫原生线程库的东西,它就负责把轻量级进程的系…...

Vue3自研开源Tree组件:人性化的拖拽API设计
针对Element Plus Tree组件拖拽功能API用的麻烦,小卷开发了一个API使用简单的JuanTree组件。拖拽功能用起来非常简单! 文章目录 使用示例allowDragallowDrop支持节点勾选支持dirty检测后台API交互 源码实现 使用示例 组件的使用很简单: 通过…...

MYSQL--触发器详解
触发器 1.触发器简介 触发器(trigger)是一个特殊的存储过程,它的执行不是由程序调用,也不是手工启动,而是由事件来触发,比如当对一个表进行操作( insert,delete, update…...

C++实用指南:Lambda 表达式的妙用
Lambda 表达式的灵活性和强大功能确实为编程提供了许多便利。但是我们发现许多开发者仍然无法灵活运用其便利,于是写了这篇文章。 Lambda 允许我们编写更简洁和灵活的代码。例如在处理网络请求时,我们经常需要确保响应与当前的状态或需求仍然相关。通过…...

FastAPI(七十八)实战开发《在线课程学习系统》接口开发-- 评论
源码见:"fastapi_study_road-learning_system_online_courses: fastapi框架实战之--在线课程学习系统" 梳理下思路 1.判断是否登录 2.课程是否存在 3.如果是回复,查看回复是否存在 4.是否有权限 5.发起评论 首先新增pydantic模型 class Cour…...

基于springboot+vue+uniapp的居民健康监测小程序
开发语言:Java框架:springbootuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包&#…...

TypeScript基础【学习笔记】
一、TypeScript 开发环境搭建 下载并安装 Node.js使用 npm 全局安装 typescript 进入命令行输入:npm i -g typescript 创建一个 ts 文件使用 tsc 对 ts 文件进行编译 进入命令行进入 ts 文件所在目录执行命令:tsc xxx.ts 二、基本类型 类型声明 通过类型…...

树莓派物联网服务器搭建流程:集成 Node.js、InfluxDB、Grafana 和 MQTT 协议
目录 一、搭建准备 1. 硬件要求 2. 软件要求 二、技术栈概述 三、搭建步骤 1. 安装操作系统 2. 启动树莓派 3. 更新系统 4. 安装必要的软件 4.1 安装 Python 和 Flask 4.2 安装 Node.js 4.3 安装 Mosquitto(MQTT Broker) 4.4 安装 InfluxDB…...

typescript 断言
/* 断言 确定后期一定是某种格式 可用于表单大对象初始化是空,赋值时有具体字段。前期断言是会是某种格式 */interface obj {name: stringlocation: stringage?: number }// 会报错 // let data: obj { // // } let data: obj {} as obj; // 断言data会有obj里…...

期刊评价指标及其查询方法
1、期刊评价体系一 科睿唯安《期刊引证报告》(Journal Citation Reports, JCR) 科睿唯安每年发布的《期刊引证报告》(Journal Citation Reports, JCR)是一个独特的多学科期刊评价工具。JCR数据库提供基于引文数据的统计信息的期…...

巴斯勒相机(Basler) ACE2 dart 系列说明和软件
巴斯勒相机(Basler) ACE2 dart 系列说明和软件...

【Pycharm中anaconda使用介绍】
在安装好anaconda之后,首先打开anaconda界面,执行以下操作 1.查看Anaconda中当前存在的环境 conda info -e 或者 conda-env list 查看–安装–更新–删除包 conda list: conda search package_name 查询包 conda install package_name conda …...

2024下半年,前端的技术风口来了
“ 你近期有体验过哪些大模型产品呢? 你有使用大模型API做过一些实际开发吗? 在你日常开发中,可以与大模型相关应用结合来完成工作吗? ” **最近,一直在和同事聊,关于前端可以用大模型干点啥ÿ…...

Spock Unit Test in Java
优质博文:IT-BLOG-CN 一、简介 Spock是一个基于Groovy语言的测试和规范框架,使得测试代码更简介,得益于JUnit Runner,Spock兼容大部分IDE和测试框架JUnit/JMock/Powermock等。基于BDD行为驱动开发,功能非常强大。提…...

:= 符号python
在 Python 3.8 及更高版本中,引入了一种新的语法特性,称为"海象运算符"(Walrus Operator),它使用 : 符号。这个运算符的主要目的是在表达式中同时进行赋值和返回赋值的值。 使用海象运算符可以在一些情况下…...

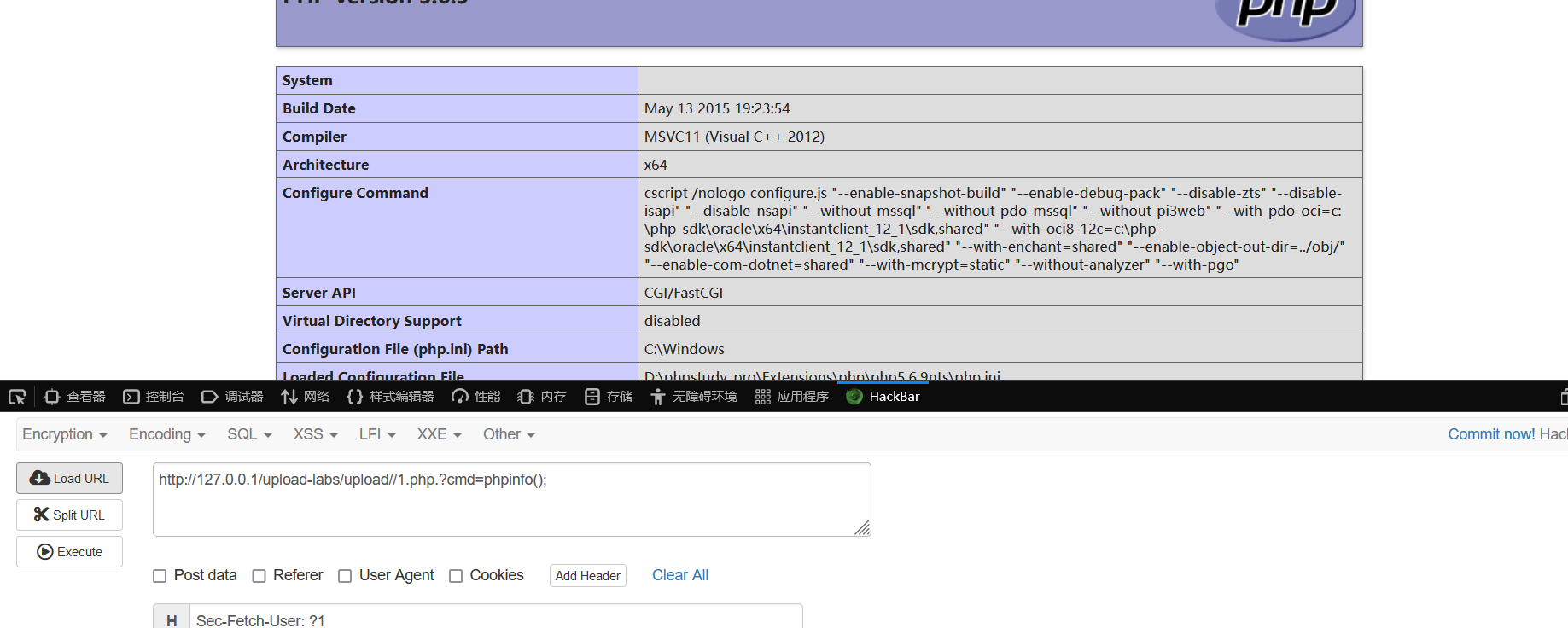
UPLOAD-LABS靶场[超详细通关教程,通关攻略]
---------------------------------------- 靶场环境: 下载链接: https://codeload.github.com/c0ny1/upload-labs/zip/refs/heads/master 使用小皮集成环境来完成这个靶场 将文件放到WWW目录下就可以进行访问 ------------------------------------…...
—— 接口测试中的加密参数如何处理?)
测试面试宝典(三十七)—— 接口测试中的加密参数如何处理?
1)先了解接口使用的加密方式(md5、rsa...) 2)检查接口测试工具是否支持这种加密方式,如果支持的话,直接使用对应功能就行了(比如Jmeter支持md5);如果加密方式是公司内部特有的算法,可以在接口测试工具中调…...

秋招突击——7/23——百度提前批面试准备和正式面试
文章目录 引言一面准备面试预演一1、讲一下hashcode()和equals()关系2、equals()和有什么区别3、讲一下重载和重写的区别4、讲一下深拷贝、浅拷贝的区别5、讲一下Java异常的基类,运行时异常举几个例子,什么情况下会出现?6、讲一下Java中线程的…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
