SAPUI5基础知识20 - 对话框和碎片(Dialogs and Fragments)
1. 背景
在 SAPUI5 中,Fragments 是一种轻量级的 UI 组件,类似于视图(Views),但它们没有自己的控制器(Controller)。Fragments 通常用于定义可以在多个视图中重用的 UI 片段,从而提高代码的可重用性和模块化程度。
Fragment技术应用场景如下:
- 代码重用:将常用的 UI 片段(如对话框、表单、工具栏等)定义为 Fragments,以便在多个视图中重用。
- 模块化开发:将复杂视图分解为多个小的、可重用的 Fragments,提高代码的可维护性。
- 动态加载:根据用户操作或其他条件动态加载 Fragments,提高应用程序的灵活性。
注1:由于 Fragments 没有自己的控制器,它们会使用嵌入它们的视图的控制器。
注2: Fragments 是一段独立的 UI 代码,可以用 XML、HTML、JSON 或 JavaScript 编写,在SAPUI5中推荐的方式是使用XML。格式要求:以.fragment.xml结尾,例如:FragmentName.fragment.xml。碎片文件的位置应放在视图view文件夹下。
2. 示例
假设我们有一个对话框 DialogFragment,需要在多个视图中使用。
2.1 创建 Fragment
DialogFragment.fragment.xml
<core:FragmentDefinitionxmlns="sap.m"xmlns:core="sap.ui.core"><Dialog id="myDialog" title="My Dialog"><content><VBox><Text text="This is a dialog fragment"/><Input placeholder="Enter something"/></VBox></content><buttons><Button text="OK" press="onDialogOk"/><Button text="Cancel" press="onDialogCancel"/></buttons></Dialog>
</core:FragmentDefinition>
2.2 在视图中使用 Fragment
MainView.view.xml
<mvc:ViewcontrollerName="myApp.controller.MainView"xmlns:mvc="sap.ui.core.mvc"xmlns="sap.m"><Page><content><Button text="Open Dialog" press="onOpenDialog"/></content></Page>
</mvc:View>
MainView.controller.js
sap.ui.define(["sap/ui/core/mvc/Controller","sap/ui/core/Fragment"
], function (Controller, Fragment) {"use strict";return Controller.extend("myApp.controller.MainView", {onOpenDialog: function () {var oView = this.getView();// Check if the fragment is already createdif (!this.byId("myDialog")) {// Load the fragment asynchronouslyFragment.load({id: oView.getId(),name: "myApp.view.DialogFragment",controller: this}).then(function (oDialog) {// Connect dialog to the root view of this component (models, lifecycle)oView.addDependent(oDialog);oDialog.open();});} else {this.byId("myDialog").open();}},onDialogOk: function () {this.byId("myDialog").close();},onDialogCancel: function () {this.byId("myDialog").close();}});
});
3.练习
在前序练习的基础上,让我们为应用程序增加一个对话框,对话框相对特殊,因为它会在常规应用程序内容的顶部弹出,因此并不属于某个特定视图。
这意味着我们需要在控制器的某个位置,完成对话框的实例化。但由于我们想使用声明的方式创建控件,并希望保持可复用性和灵活性,我们将使用fragment技术来创建一个包含对话框的XML碎片。这样,对话框就可以在应用程序的多个视图中使用。
3.1 创建包含对话框的碎片
让我们在视图文件下,新建HelloDialog.fragment.xml碎片文件,在此文件中用声明的方式定义对话框<Dialog>控件。

碎片资源库位于sap.ui.core的命名空间中,我们在FragmentDefinition标签内部为它添加了一个xml命名空间。
定义Fragment的语法与视图类似,但由于片段没有控制器,因此无需定义该属性。
另外,碎片不在应用程序的DOM树中留下任何痕迹,也没有片段本身的控制实例(只有包含的控件)。 它只是一组可重用控件的容器。
HelloDialog.fragment.xml碎片文件中的代码如下:
<core:FragmentDefinition xmlns="sap.m"xmlns:core="sap.ui.core" ><Dialogid="helloDialog"title="Hello {/recipient/name}"/>
</core:FragmentDefinition>
3.2 在主视图上新增按钮
接下来,让我们在HelloPanel.view.xml视图中添加了一个新按钮<Button>来打开对话框,并指定事件处理函数press=".onOpenDialog"。与此同时,让我们为此按钮控件设置一个id="helloDialogButton"。
将关键控件的唯一ID设置为helloWorldButton是一个好习惯,这样可以方便识别。如果未指定id属性,则OpenUI5运行时会为控件生成唯一但易变的ID,例如"__button23"。在浏览器中检查应用程序的DOM元素,就可以看到差别。

改动后的HelloPanel.view.xml视图文件内容如下:
<mvc:ViewcontrollerName="zsapui5.test.controller.HelloPanel"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"
><PanelheaderText="{i18n>helloPanelTitle}"class="sapUiResponsiveMargin"width="auto"><content><Buttonid="helloDialogButton"text="{i18n>openDialogButtonText}"press=".onOpenDialog"class="sapUiSmallMarginEnd"/><Buttontext="{i18n>showHelloButtonText}"press=".onShowHello"class="myCustomButton"/><Inputvalue="{/recipient/name}"valueLiveUpdate="true"width="60%"/><FormattedTexthtmlText="Hello {/recipient/name}"class="sapUiSmallMargin sapThemeHighligh-asColor myCustomText"/></content></Panel>
</mvc:View>3.3 实现按钮的事件响应
最后,让我们在控制器文件中,实现按钮的事件响应程序。
新增方法onOpenDialog到HelloPanel.controller.js中。如果片段中的对话框尚不存在,通过调用控制器模块的loadFragment API来实例化该片段。该方法返回一个Promise对象,一旦片段被异步加载完成,该Promise对象会被解析。

改动后的HelloPanel.controller.js文件内容如下:
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast"
], function (Controller, MessageToast) {"use strict";return Controller.extend("zsapui5.test.controller.HelloPanel", {onShowHello: function () {// read msg from i18n modelconst oBundle = this.getView().getModel("i18n").getResourceBundle();const sRecipient = this.getView().getModel().getProperty("/recipient/name");const sMsg = oBundle.getText("helloMsg", [sRecipient]);// show messageMessageToast.show(sMsg);},onOpenDialog: function () {// create dialog lazily if (!this.pDialog) {this.pDialog = this.loadFragment({name: "zsapui5.test.view.HelloDialog"});}this.pDialog.then(function (oDialog) {oDialog.open();});}});
});
只有当promise被resolve(=片段被加载)时,才会触发.then中的代码(
oDialog.open())。在第二次调用时,由于fragment已经加载,所以loadFrament不会再被调用,但是promise本身仍然被resolve,所以oDialog.open()会打开现有的对话框。
3.4 增强i18n
别忘记为新增button的描述维护对应的i18n资源文件。

改动后的i18n.properties文件如下:
# App Descriptor
appTitle=Hello World
appDescription=A simple app that explains the most important concepts of SAPUI5# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}homePageTitle=homePageTitle
helloPanelTitle=PanelTitle
openDialogButtonText=Say Hello With Dialog
3.5 运行程序
运行改动后的程序,我们可以看到新增的Say Hello With Button按钮。点击按钮后,会在弹出的窗口中显示Hello World。

目前的这个应用程序还是有些小问题,可见,弹出窗口是无法关闭的。在下一篇博客中,让我们进一步增强Fragment的回调函数,来实现弹出窗口的关闭。
4. 小结
本文介绍了SAPUI5中对话框和碎片的概念,并通过示例展示了其具体用法。
相关文章:

SAPUI5基础知识20 - 对话框和碎片(Dialogs and Fragments)
1. 背景 在 SAPUI5 中,Fragments 是一种轻量级的 UI 组件,类似于视图(Views),但它们没有自己的控制器(Controller)。Fragments 通常用于定义可以在多个视图中重用的 UI 片段,从而提…...

express连接mysql
一、 安装express npm install express --save二、express配置 //引入 const express require("express"); //创建实例 const app express(); //启动服务 app.listen(8081, () > {console.log("http://localhost:8081"); });三、安装mysql npm i m…...

24暑假算法刷题 | Day24 | LeetCode 93. 复原 IP 地址,78. 子集,90. 子集 II
目录 93. 复原 IP 地址题目描述题解 78. 子集题目描述题解 90. 子集 II题目描述题解 93. 复原 IP 地址 点此跳转题目链接 题目描述 有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用…...

Postman本地化测试全攻略:打造多语言API的秘诀
Postman本地化测试全攻略:打造多语言API的秘诀 在全球化的今天,许多应用程序都需要支持多语言环境,以满足不同地区用户的需求。API的本地化测试是确保应用程序能够在不同语言和区域设置下正确运行的关键环节。Postman作为一个强大的API开发和…...

摆弄it:越走越深
在英语中,it是一个单词,就是“它”,这是众所周知的事情。今天,我们就来摆弄一下it,摆弄一下“它”,看看能摆弄出什么名堂来。 一、它是它自己 it 大家都知道,同样,itself࿰…...

网页上空格
  no-break space(普通的英文半角空格但不换行) 中文全角空格 (一个中文宽度)   en空格(半个中文宽度)   em空格 (一个中文宽度) 四分之一em空格 (四分之一中文宽度) 相比平时的空格(), 拥有不间断(non-breaking)特性。即连续…...

Linux服务管理(四)Apache服务
Apache服务 1、基于IP的虚拟主机2、基于IP端口的虚拟主机3、基于域名的虚拟主机4、prefork模式5、worker模式6、event模式7、细说驱动工作模式和MPM(多处理模块)工作模式 新旧域名都保留,因为旧域名已有一定的知名度和流量,直接下…...

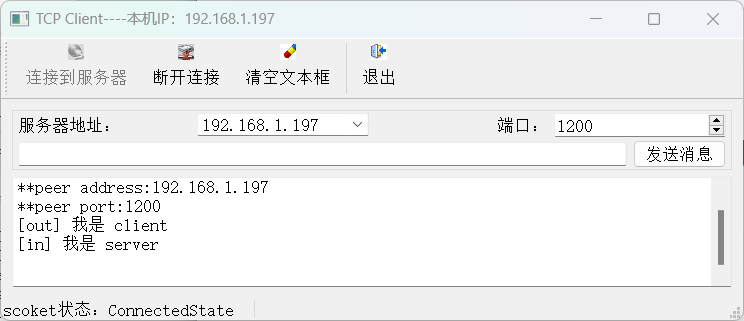
Qt基础 | TCP通信 | TCP服务端与客户端程序设计 | QTcpServer | QTcpSocket
文章目录 一、TCP 通信1.TCP 通信概述2.TCP 服务器端程序设计2.1 主窗口定义与构造函数2.2 网络监听与 socket 连接的建立2.3 与 TCP 客户端进行数据通信 3.TCP 客户端程序设计3.1 主窗口定义与构造函数3.2 与服务器端建立 socket 连接3.3 与 TCPServer 的数据收发 4.小结 Qt 网…...

设计模式实战:订单处理系统的设计与实现
问题描述 设计一个订单处理系统,支持订单的创建、处理、取消和通知功能。系统需要确保订单处理流程的灵活性和可扩展性。 设计分析 命令模式 命令模式用于将请求封装成对象,从而使我们可以用不同的请求、队列或日志来参数化其他对象。订单处理系统中的每个操作(创建订单…...

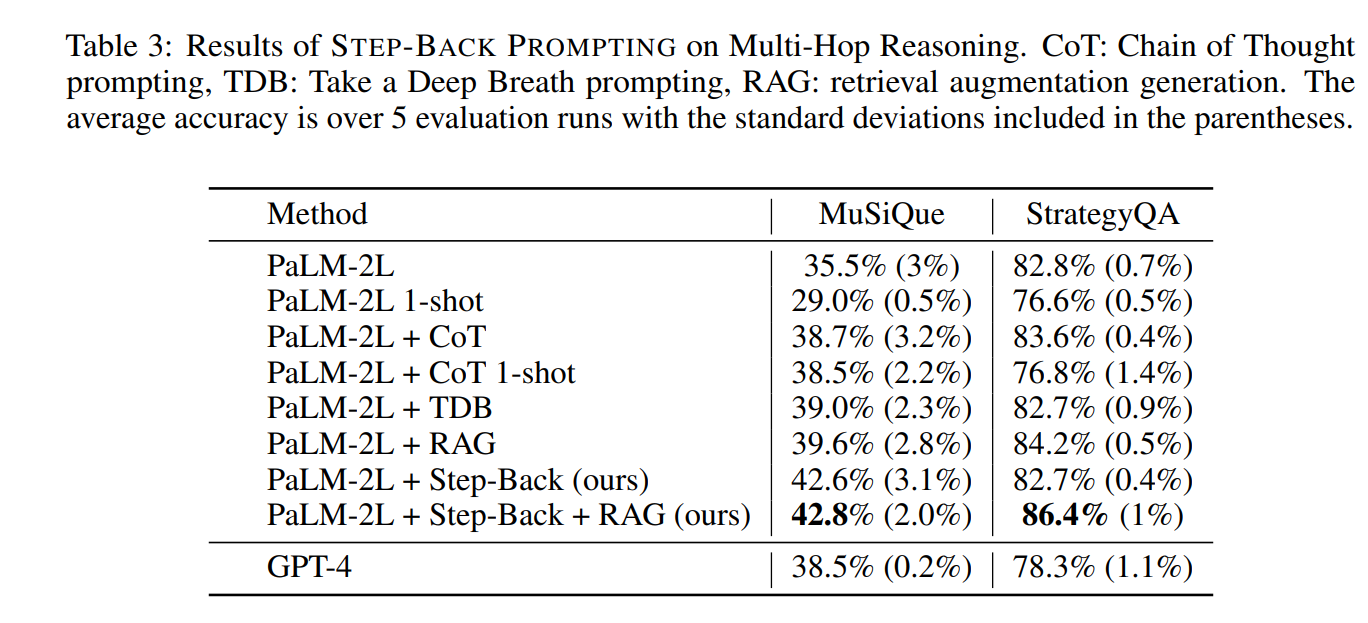
[论文笔记]思维链提示的升级版——回退提示
引言 今天又带来一篇提示策略的论文笔记:TAKE A STEP BACK: EVOKING REASONING VIA ABSTRACTION IN LARGE LANGUAGE MODELS。 作者提出了回退提示(STEP-BACK PROMPTING)技术,使大模型能够进行抽象,从包含具体细节的实例中推导出高层次的概念…...

【Redis进阶】主从复制
1. 主从结构引入 在分布式系统中,涉及到一个严重问题:单点问题 即如果某个服务器程序只有一个节点(单台机器提供服务),就会出现以下两个问题: 可用性问题,如果这台机器挂了,意味着…...

编程类精品GPTs
文章目录 编程类精品GPTs前言种类ChatGPT - GrimoireProfessional-coder-auto-programming 总结 编程类精品GPTs 前言 代码类的AI, 主要看以下要点: 面对含糊不清的需求是否能引导出完整的需求面对完整的需求是否能分步编写代码完成需求编写的代码是否具有可读性和可扩展性 …...

ubuntu在命令行输出里查找内容,dmesg
直接执行查看日志指令会出来很多页。dmesg为开机日志信息。记录了开机时硬件的过程 sudo dmesg 执行结果: 可以用竖号“|”,在前一条命令返回的内容进行查找。下图为查找bluetooth sudo dmesg |grep -i bluetooth...
方法)
图片url处理(带http和不带http)方法
后端返回的接口数据,图片路径,有的是相对路径,有的是带http的路径 得处理一下,如果是相对路径就拼上服务器的地址(xxx),如果是带http的路径就正常显示 方法: imageUrl(url){let str RegExp(http);let ne…...
、Gitlab、分支、分支冲突)
Git(分布式版本控制系统)、Gitlab、分支、分支冲突
目录 1.Git概述 2.Git的功能特性 3.Github社区和Gitlab 1.Github社区 2.Gitlab 4.Git的安装及配置 1.Git安装 2.配置Git环境 3.常用指令 4. 建立git仓库 1.创建一个目录 2.初始化当前目录仓库 3.查看隐藏文件 4.新建文件并添加到缓存 5.提交文件到仓库 6.查看历…...

dockerfile部署镜像 ->push仓库 ->虚拟机安装建木 ->自动部署化 (详细步骤)
目录 创建私服仓库 vi /etc/docker/daemon.json vim deploy.sh判断脚本内容 创建 建木 后端部署 命名空间 设置密码用户名 创建git仓库 gitignore文件内容 图形项目操作 git maven docker镜像 点击流程日志 vim /etc/docker/daemon.json 执行部署脚本 ip 开发…...

Android串口开发及读取完整数据的解决方法
串口发送实质就是向串口设备写入、读取字节流,和文件的操作很相似,安卓官方已经提供了android-serialport-api,在开源社区上也有很多衍生项目可以借鉴,本文介绍其中一种用法。 添加依赖 在Module下的 build.gradle 中添加: implementation com.aill:A…...

java之对象向下转型
java中,向下转型是为了重新获得因为向上转型而丢失的子类特性。在先下转型前,必须先进行向上转型。 语法格式如下 父类类型 父类对象子类实例 子类类型 子类对象(子类)父类对象 示例代码如下 class Animal01 {public void sh…...

ElasticSearch核心之DSL查询语句实战
什么是DSL? Elasticsearch提供丰富且灵活的查询语言叫做DSL查询(Query DSL),它允许你构建更加复杂、强大的查询。 DSL(Domain Specific Language特定领域语言)以JSON请求体的形式出现。目前常用的框架查询方法什么的底层都是构建DSL语句实现的,所以你必…...

Axure中继器:数据动态展示的强大工具
在Axure RP这一强大的原型设计工具中,中继器(Repeater)无疑是一颗璀璨的明珠。它以其独特的功能和广泛的应用场景,成为设计师在创建数据密集型原型时的首选。本文将深入探讨Axure中继器的特点、使用方式及其在数据动态展示中的重要…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
