在react中使用wangeditor富文本
官方文档
wangeditor5在线文档
依赖安装(react框架)
在React 中使用wangEditoryarn add @wangeditor/editor # 或者 npm install @wangeditor/editor --saveyarn add @wangeditor/editor-for-react # 或者 npm install @wangeditor/editor-for-react --save
~ 如果要自己动手开发,可参考 wangEditor-with-react 。
~ 如果想要用现成的插件,可参考 wangeditor-for-react 。
~ 用于Vue 和React可能会需要销毁编辑器,可参考销毁编辑器。
页面的引用
import E from 'wangeditor' import '@wangeditor/editor/dist/css/style.css' // 引入 cssconst editor = new E("节点标签") //绑定节点 editor.create() //富文本被创建后,文本是默认居中显示的。而 wangeditor 也没有文本对齐相关的配置项,所以要改变初始文本的显示位置只有通过 css 样式改变同时存在多个编辑器(每个编辑器设置自己的节点标签并创建,互不干扰) const editor1 = new E("第一个节点标签") editor1.create() const editor2 = new E("第二个节点标签") editor2.create()
配置项
自定义菜单
editor.config.menus = [ //自定义菜单栏显示的菜单及顺序'head', // 标题'bold', // 粗体'fontSize', //字号'fontName', //字体'italic', // 斜体'underline', //下划线'strikeThrough', //删除线'indent', //缩进'lineHeight', //行高'foreColor', //文字颜色'backColor', //文字背景颜色'link', //链接,插入一个链接地址,如果填写了描述,则高亮显示描述。若没有,则高亮显示链接'list', // 序列(有序列表、无序列表)'todo', //待办事项'justify', // 对齐方式'quote', //引用'emoticon', //表情'image', //插入图片'video', //插入视频'table', //表格'code', //代码'splitLine', //分割线'undo', //撤销'redo' //恢复 ] editor.config.excludeMenus = ['emoticon', 'video'] //自定义剔除不需要的菜单功能配置颜色(自定义菜单栏中文字颜色、背景颜色的可用颜色)
editor.config.colors = ['#000', '#eee']配置可用字号
editor.config.fontSizes = {'x-small': { name: '10px', value: '1' } //此外还有 'small', 'normal', 'large', 'x-large', 'xx-large', 'xxx-large' }粘贴过滤(不适用于 IE11)
// 关闭粘贴样式的过滤(编辑器会默认过滤掉粘贴文本的样式) editor.config.pasteFilterStyle = false// 忽略粘贴内容中的图片 editor.config.pasteIgnoreImg = true// 自定义处理粘贴的文本内容(调用此方法,没有return的话粘贴的内容会被阻止) editor.config.pasteTextHandle = function(pasteStr) {} //pasteStr 表示粘贴的文本内容常用方法
// onchange editor.config.onchange = function(newHtml) {} //newHtml 是编辑框内容发生改变后得到的最新的 htmleditor.config.onchangeTimeout = 500 //配置触发 onchange 的时间频率,默认为 200ms// onSelectionChange:用户选区操作(鼠标选中文字,ctrl+a全选等)会自动触发 editor.config.onSelectionChange = function(newSelection) {} //newSelection 是一个对象,包含 text(当前选择文本)、html(当前选中的 html)、selection(原生 selection 对象)// onfocus 和 onblur:聚焦和失焦时自动触发,获得的参数都是最新的 html 内容 editor.config.onfocus = function(newHtml) {} editor.config.onblur = function(newHtml) {}// 图片上传 editor.config.uploadImgServer = '/upload' // 配置服务端接口(服务端接口需返回 application/json 格式) // 限制图片大小和类型 editor.config.uploadImgMaxSize = 2 * 1024 * 1024 //默认限制为 5M editor.config.uploadImgAccept = ['jpg', 'jpeg'] //默认限制为 ['jpg', 'jpeg', 'png', 'gif', 'bmp'],设置为空数组时表示不限制 // 限制一次最多上传几张图片 editor.config.uploadImgMaxLength = 5
代码展示
函数组件写法
import '@wangeditor/editor/dist/css/style.css' // 引入 css import React, { useState, useEffect } from 'react' import { Editor, Toolbar } from '@wangeditor/editor-for-react'function MyEditor({defaultHtml,updateHtml}) {const [editor, setEditor] = useState(null) // 存储 editor 实例const [html, setHtml] = useState(defaultHtml) // 编辑器内容useEffect(() => {updateHtml(html)}, [html])const toolbarConfig = {}const editorConfig = {placeholder: '请输入内容...',}// 及时销毁 editor ,重要!useEffect(() => {return () => {if (editor == null) returneditor.destroy()setEditor(null)}}, [editor])return (<><div style={{ border: '1px solid #ccc', zIndex: 100,height:'350px',padding:'1vh 0', }}><Toolbareditor={editor}defaultConfig={toolbarConfig}mode="default"style={{ borderBottom: '1px solid #ccc' }}/><EditordefaultConfig={editorConfig}value={html}onCreated={setEditor}onChange={editor => setHtml(editor.getHtml())}mode="default"style={{ height: '50%', 'overflow-y': 'hidden' }}/></div></>) }export default MyEditor;类组件写法
import '@wangeditor/editor/dist/css/style.css' // 引入 css import { React } from 'react' import { Editor, Toolbar } from '@wangeditor/editor-for-react'let editor = null class MyEditor extends React.PureComponent {contructor(props){super(props)this.state={editorContent: '',deitorDom: null,editorConfig: {placeholder: '请输入内容...',}}}componentDidMount(){editor.config.menus = [ //自定义菜单栏显示的菜单及顺序'head', // 标题'bold', // 粗体'fontSize', //字号'fontName', //字体'italic', // 斜体'underline', //下划线'strikeThrough', //删除线'indent', //缩进'lineHeight', //行高'foreColor', //文字颜色'backColor', //文字背景颜色'link', //链接,插入一个链接地址,如果填写了描述,则高亮显示描述。若没有,则高亮显示链接'list', // 序列(有序列表、无序列表)'todo', //待办事项'justify', // 对齐方式'quote', //引用'emoticon', //表情'image', //插入图片'video', //插入视频'table', //表格'code', //代码'splitLine', //分割线'undo', //撤销'redo' //恢复]editor.config.onChange = (html) => {this.setState({editorContent: html})}editor.config.onChange = (html) => {this.setState({editorContent: html})}}return (<><div style={{ border: '1px solid #ccc', zIndex: 100,height:'350px',padding:'1vh 0', }}><Toolbareditor={editor}defaultConfig={toolbarConfig}mode="default"style={{ borderBottom: '1px solid #ccc' }}/><EditordefaultConfig={this.state.editorConfig}value={this.state.html}onCreated={setEditor}mode="default"style={{ height: '50%', 'overflow-y': 'hidden' }}/></div></>) }export default MyEditor;
wangEditor使用踩坑记录
http://t.csdnimg.cn/L3LpV
相关文章:

在react中使用wangeditor富文本
官方文档 wangeditor5在线文档 依赖安装(react框架) yarn add wangeditor/editor # 或者 npm install wangeditor/editor --saveyarn add wangeditor/editor-for-react # 或者 npm install wangeditor/editor-for-react --save在React 中使用wangEditor …...

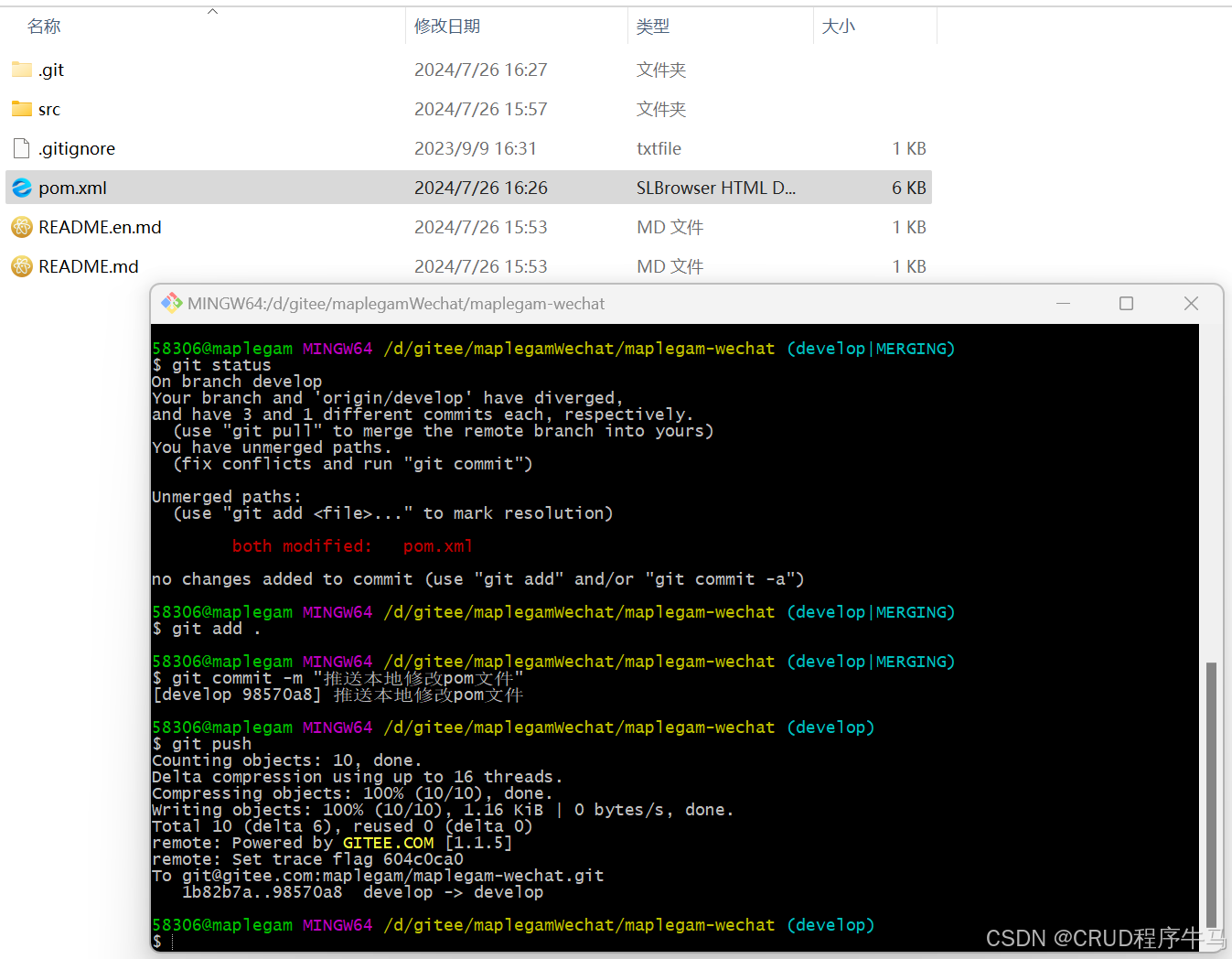
拉提查合创5步玩转git工具协作代码开发
1 工具使用场景 开发团队使用git版本管理工具,进行协作代码开发过程中,最常用的场景为: (1)拉取代码 将git远端仓库最新代码拉取到本地。 (2)提交代码 将本地新增修改的代码提交至git远端仓库中…...

React特点
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。React 的特点主要体现在以下几个方面: 声明式(Declarative):React 使你能够以一种声明的方式来描述你的 UI,这使得代码更加容易理解…...

鸿蒙(HarmonyOS)自定义Dialog实现时间选择控件
一、操作环境 操作系统: Windows 11 专业版、IDE:DevEco Studio 3.1.1 Release、SDK:HarmonyOS 3.1.0(API 9) 二、效果图 三、代码 SelectedDateDialog.ets文件/*** 时间选择*/ CustomDialog export struct SelectedDateDialog {State selectedDate:…...

学习008-02-04-08 Localize UI Elements(本地化UI元素)
Localize UI Elements(本地化UI元素) This lesson explains how to localize an XAF application. It describes how to translate UI elements into German and create a multi-language application. 本课介绍如何本地化XAF应用程序。它描述了如何将U…...

如何系统的学习C++和自动驾驶算法
给大家分享一下我的学习C和自动驾驶算法视频,收藏订阅都很高。打开下面的链接,就可以看到所有的合集了,订阅一下,下次就能找到了。 【C面试100问】第七十四问:STL中既然有了vector为什么还需要array STL中既然有了vec…...

typescript 定义类
/* js class 和 ts class 的区别 ---------------------------- | 语言 | js | ts | ---------------------------| | 公有 | 有 | jspublic | ---------------------------| | 私有 | 无 | private | ---------------------------| | 静态 | …...

认证授权概述和SpringSecurity安全框架快速入门
1. 认证授权的概述 1.1 什么是认证 进入移动互联网时代,大家每天都在刷手机,常用的软件有微信、支付宝、头条、抖音等 以微信为例说明认证的相关基本概念。在初次使用微信前需要注册成为微信用户,然后输入账号和密码即可登录微信,…...

docker常用命令集锦
目录 一、查看版本信息 1.1 查看 Docker CLI 版本: 1.2 查看 Docker 详细版本信息: 1.3 查看 Docker 系统信息: 二、进入和退出容器 2.1 进入容器: 2.2 退出容器: 2.3 查看容器日志: 2.4 查看容器的…...

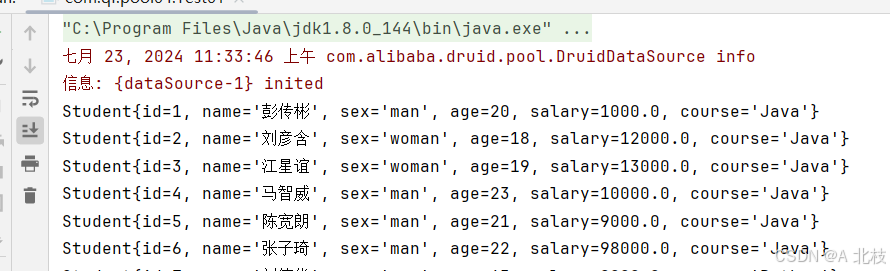
学习Java的日子 Day56 数据库连接池,Druid连接池
Day56 1.数据库连接池 理解:池就是容器,容器中存放了多个连接对象 使用原因: 1.优化创建和销毁连接的时间(在项目启动时创建连接池,项目销毁时关闭连接池) 2.提高连接对象的复用率 3.有效控制项目中连接的…...

如何实现PostgreSQL对某一张表的WAL日志进行记录
PostgreSQL 没有内置的 binlog(binary log)机制像 MySQL 那样。它使用 Write-Ahead Logging (WAL) 来记录数据库的变更。要将这些变更记录到某张表中,通常可以使用逻辑复制(Logical Replication)和触发器(T…...
机器学习数学基础(2)--最大似然函数
声明:本文章是根据网上资料,加上自己整理和理解而成,仅为记录自己学习的点点滴滴。可能有错误,欢迎大家指正。 在机器学习和统计学领域中,似然函数(Likelihood Function)是一个至关重要的概念。…...

详解 @RequestHeader 注解在 Spring Boot 中的使用
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119@qq.com] 📱个人微信:15279484656 🌐个人导航网站:www.forff.top 💡座右铭:总有人要赢。为什么不能是我呢? 专栏导…...

C# 表达式树的简介与说明
文章目录 1. 表达式树是什么?2. 表达式树的基本组成3. 构建表达式树的步骤4. 表达式树的使用场景5. 示例代码6. 总结 在 C# 编程中,表达式树(Expression Tree)是一个强大的概念,它允许我们以代码的形式表示运行时的代码…...

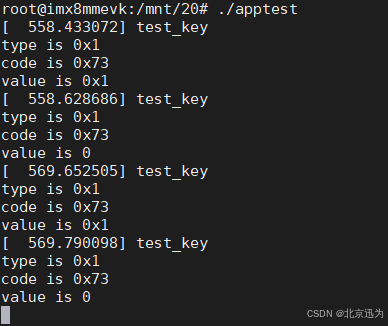
【北京迅为】《i.MX8MM嵌入式Linux开发指南》-第三篇 嵌入式Linux驱动开发篇-第六十三章 输入子系统实验
i.MX8MM处理器采用了先进的14LPCFinFET工艺,提供更快的速度和更高的电源效率;四核Cortex-A53,单核Cortex-M4,多达五个内核 ,主频高达1.8GHz,2G DDR4内存、8G EMMC存储。千兆工业级以太网、MIPI-DSI、USB HOST、WIFI/BT…...

[补题记录]Leetcode 15. 三数之和
传送门:三数之和 思路 为了去重,需要先排序。 排序之后,显然每一个 n u m s [ i ] nums[i] nums[i] 就可以作为三数之中的第一个数。 因此,对于每一个 i i i,第二、三个数只能在 [ i 1 , n ] [i 1, n] [i1,n]…...

什么是sql注入攻击,如何预防介绍一下mysql中的常见数据类型
什么是sql注入攻击,如何预防 sql注入攻击指的是应用程序对用户输入数据的合法性没有判断或者过滤不严格,在sql语句中插入任意的恶意语句进行非法操作。 预防方式1:使用预编译语句比如PrepareStatement,用户输入的所有数据都以参数…...

史上最全的Seata教学并且连接springcloudAlibaba进行使用
来都来了点个赞收藏一下在走呗~~🌹🌹玫瑰 一、Seata是什么 Seata(Simple Extensible Autonomous Transaction Architecture,简单可扩展自治事务框架)是一种分布式事务解决方案,旨在解决分布式系统中的事务…...

InternLM Git 基础知识
提交一份自我介绍。 创建并提交一个项目。...

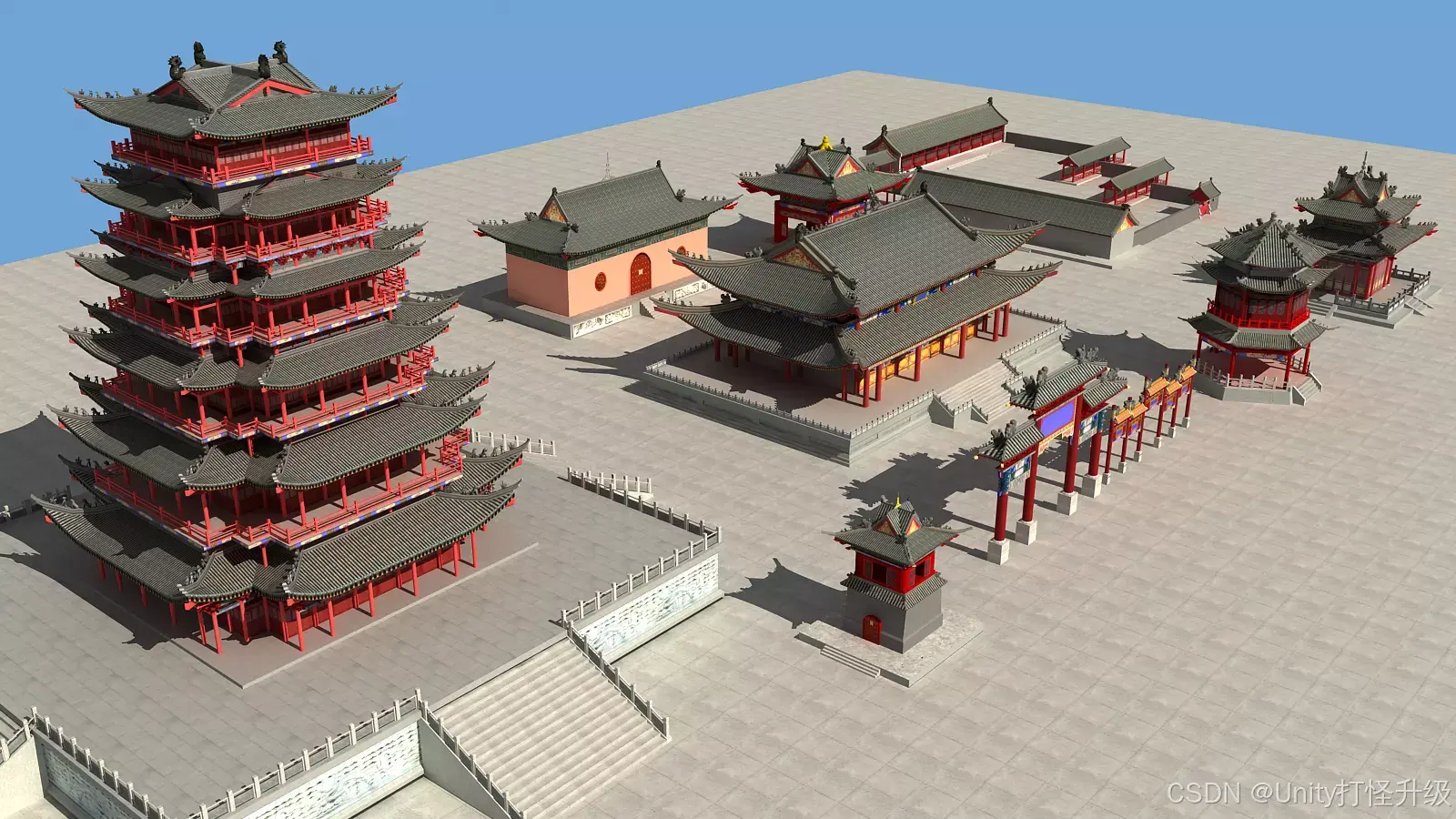
【Unity模型】古代亚洲建筑
在Unity Asset Store上,一款名为"Ancient Asian Buildings Pack"(古代亚洲建筑包)的3D模型资源包,为广大开发者和设计师提供了一个将古代亚洲建筑风格融入Unity项目的机会。本文将详细介绍这款资源包的特点、使用方式以…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
