Linux源码阅读笔记14-IO体系结构与访问设备
IO体系结构

与外设通信通常称为输入输出,一般缩写为I/O。在实现外设IO的时候,内核必须处理三个可能出现的问题:
- 必须根据具体的设备类型和模型,使用各种方法对硬件寻址。
- 内核必须向用户应用程序和系统工具提供访问各种设备的方法。但凡有可能,都应当采用统一的方案,确保程序设计的工作量不会过多,同时保证应用程序能够在不考虑特定硬件方法的情况下进行互操作。
- 用户空间需要知道内核中有哪些设备可用。
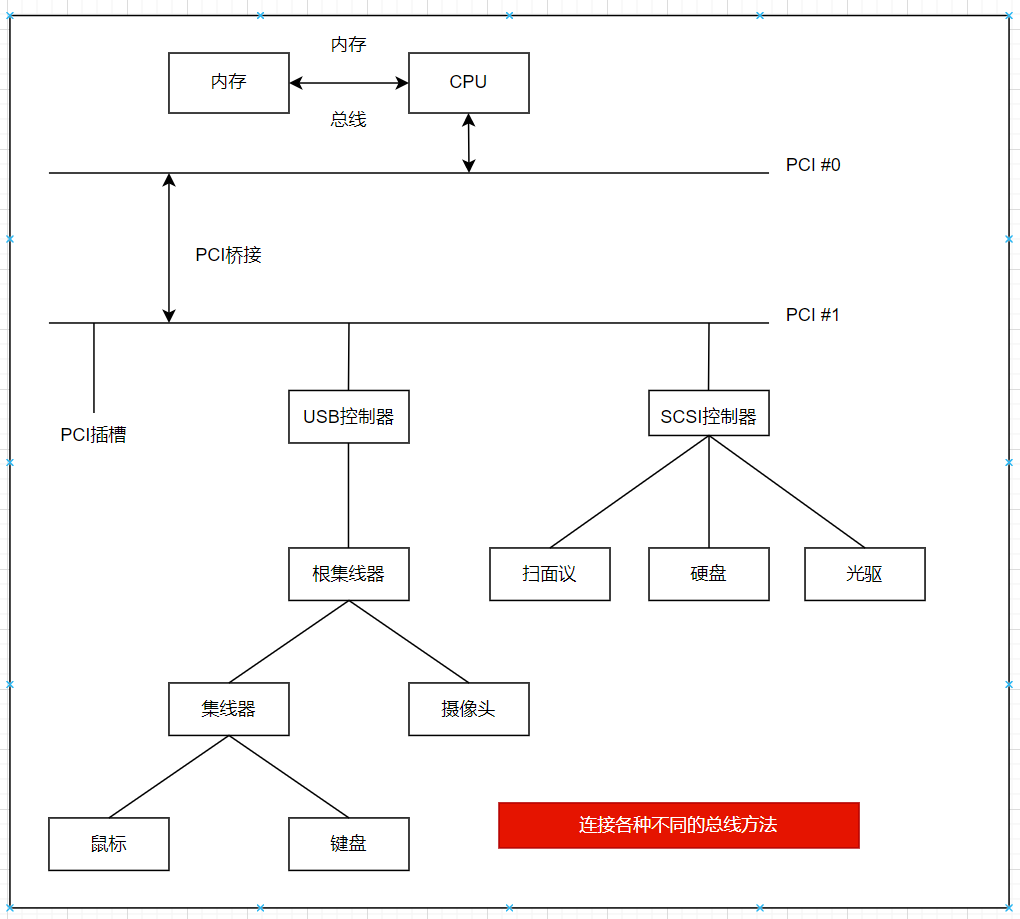
硬件设备可以以多种方式连接到主板上,主板上的扩展槽或者外部连接器最常见的方法;当然扩展硬件也可以直接集成到主板上。
系统总线

尽管外设的范围看上去是无线的,但是他们不直接连接到CPU,而是通过总线连接起来。总线负责设备与CPU之间及各个设备之间的通信。有代表性的总线有:
- PCI(Peripheral Component Interconnect)
- ISA(Industrial Standard Architecuture)
- SBus
- IEEE 1394
- SCSI(Small Computer System Interface)
- USB(Universal Serial Bus)
- 并口与串口(Parallel and Sreial Interface)
与外设交互
与外设通信方法,有几种方法可以与连接到系统的硬件通信
- IO端口:使用IA-32和很多其他体系结构都有IO端口,在这种情况下,内核发送数据给IO控制器。数据的目标设备通过唯一的端口号标识,数据被传输到设备进行处理。处理器管理一个独立的虚拟地址空间,可能用于管理所有IO地址。IO地址空间不关联到普通的系统内核。因为端口也可以映射到内存中,这样会引起混淆。在IA-32体系结构上,端口地址空间由2的16次方个不同的8位地址组成,通过0x0到0xFFFF之间的数字唯一标识。
- IO内存映射:程序员必须寻址很多设备,与内存的处理方式类似。因此现在处理器提供对IO端口进行内存地址映射,将特殊外设的端口地址映射到普通内存中。
- 轮询和中断: 轮询(polling)策略比较健达,只需要重复询问设备数据是否可用,如果可以则处理器取回数据;中断策略比较好,每个CPU都提供中断线,可由各个系统设备共享,每个中断通过唯一号码识别,内核对使用每个中断提供一个服务例程。
通过总线控制设备
并非所有设备都是直接通过I/O语句寻址,也有通过总线系统访问的。具体的方式与所使用的总线和设备相关。并非所有设备类别都可以连接到所有总线系统。(比如:将硬盘和CD记录机连接到SCSI接口,但图形卡就行)。
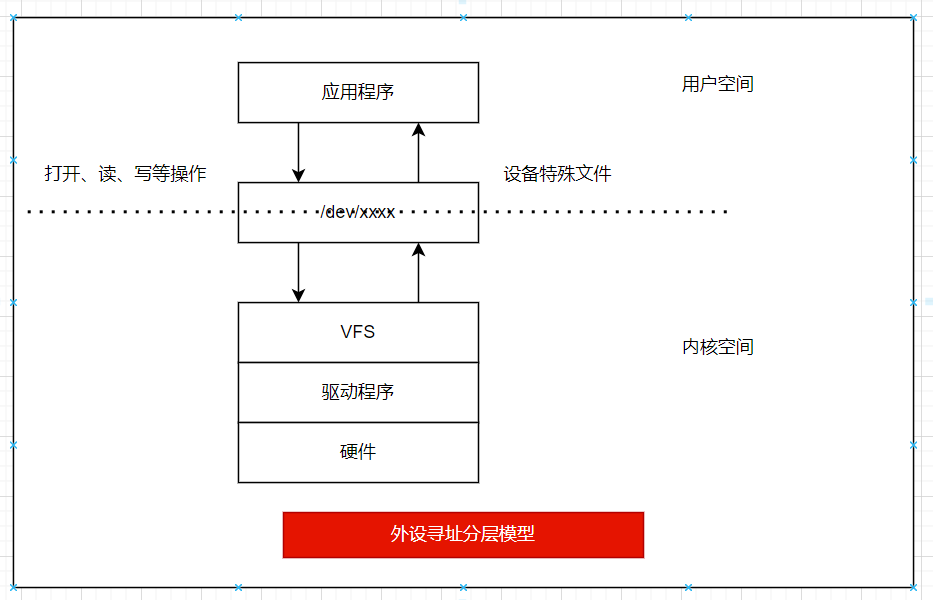
访问设备
设备特殊文件(设备文件)用于访问扩展设备。这些文件并不关联到硬盘或其他任何存储介质上的数据段,而是建立了与某个设备驱动程勋的连接,以支持与扩展设备的通信。
- 就应用程序而言,普通文件和设备文件的处理有一定差别。二者都是可以通过同样的库函数处理。
/dev目录下的一些成员,特别在访问权限上,访问之前的字母是b或c,分别代表块设备和字符设备;设备文件没有文件长度,而是增加另外两个值,分别是主设备号和次设备号。/dev/hda,/dev/hdb,/dev/sda,/dev/sdb:hda(一般是IDE接口的硬盘,sda一般是指sata接口的硬盘)。- 热插拔消息:每当内核检测到一个设备时,都会创建一个内核对象kobject。该对象借助于sysfs文件系统导出用户到用户层,内核还像用户空间发送一条热插拔消息。
- 网卡和其他设备:字符设备和块设备不是内核管理的全部设备类别。网卡在内核重具有特殊地位,它无法融入到分类方案当中,事实很明显:网卡没有设备文件。相反,用户程序必须使用套接字与网卡通信。套接字是一个抽象层,对所有网卡提供抽象视图。标准库的网络相关函数调用socketcall系统调用与内核通信交互。进而访问网卡。

字符设备、块设备和其他设备
根据外设与系统之间交换数据的方法,可以将设备分为几种类别。有些设备非常适合于面向字符的数据交换,因为数据传输量很低。其他的设备则更适合于处理包含固定数目字节 的数据块。内核会区分字符设备和块设备。
字符设备与块设备
- 字符设备:提供连续的数据流,应用程序可以顺序读取,通常不支持随机存取,相反,此类设备支持按字节/字符读取。比如:调度解调器就是典型的字符设备。
- 块设备:应用可以随机访问设备数据,程序自行确定数据的位置。比如:硬盘就是块设备,应用程序可以寻址磁盘上的任何位置,并由此读取数据。
设备驱动程序
用于系统连接的输入/输出装置通信,如硬盘,软驱,各种接口、声卡等。设备驱动程序的任务在于支持应用程序由设备文件与设备通讯,是的能够按照适当方式在设备上读取/写入数据。
设备号
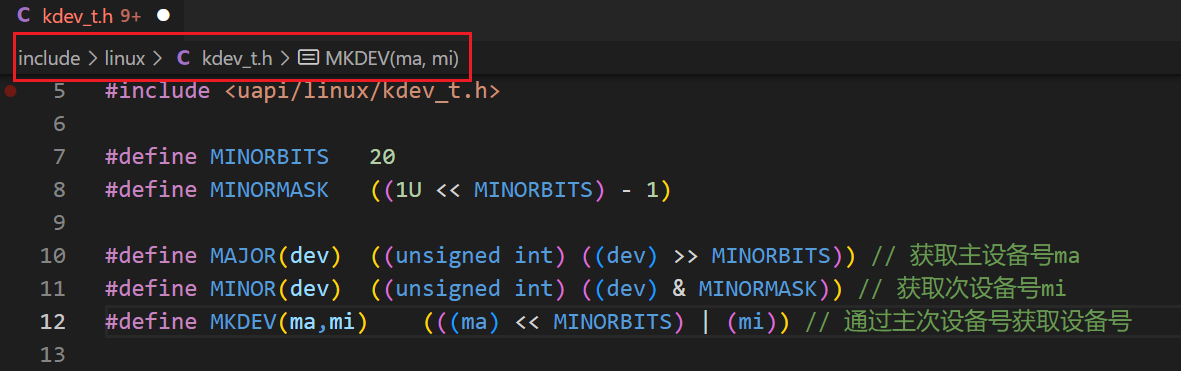
设备号,就是系统分配一个编号,设备号是一个无符号32位整数,包括主设备号+次设备号,主设备号位高12位,次设备号位低20位。
设备文件需要设备号才能创建,设备驱动也需要设备号才能装载,设备文件是通过主设备号找到它的驱动;设备驱动利用次设备号才知道他要操作的是具体哪个设备。
设备文件查询
- 标识设备文件查询
ls -l /dev
- 查询/dev目录中与sda硬盘相关的其他设备文件:
ls -l /dev/sda*
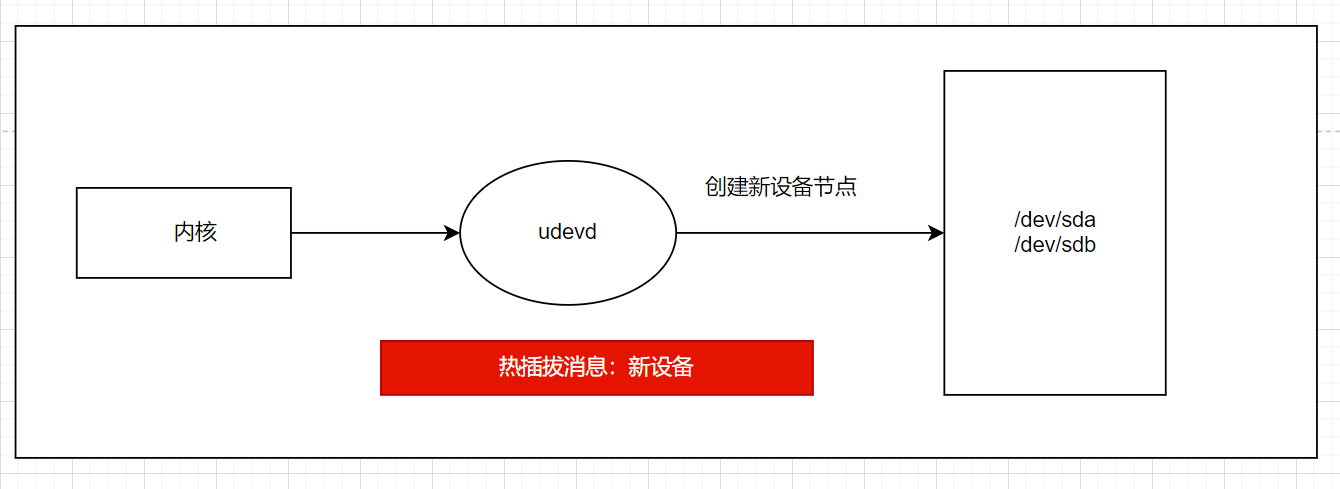
动态创建设备文件
/dev中的设备结点一般是在基于磁盘的文件系统中静态创建的。随着支持设备越来越多,必须安置和管理越来越多的项,典型发布版大约包含20000项。几乎所有的发布版都将 /dev内容的管理工作切换到udevd,这是一个守护进程,允许从用户层动态创建设备文件。 udevd基本思想,即使从用户层管理设备文件,内核的支持也是对必须的,否则就 无法判断系统上有哪些设备可用。
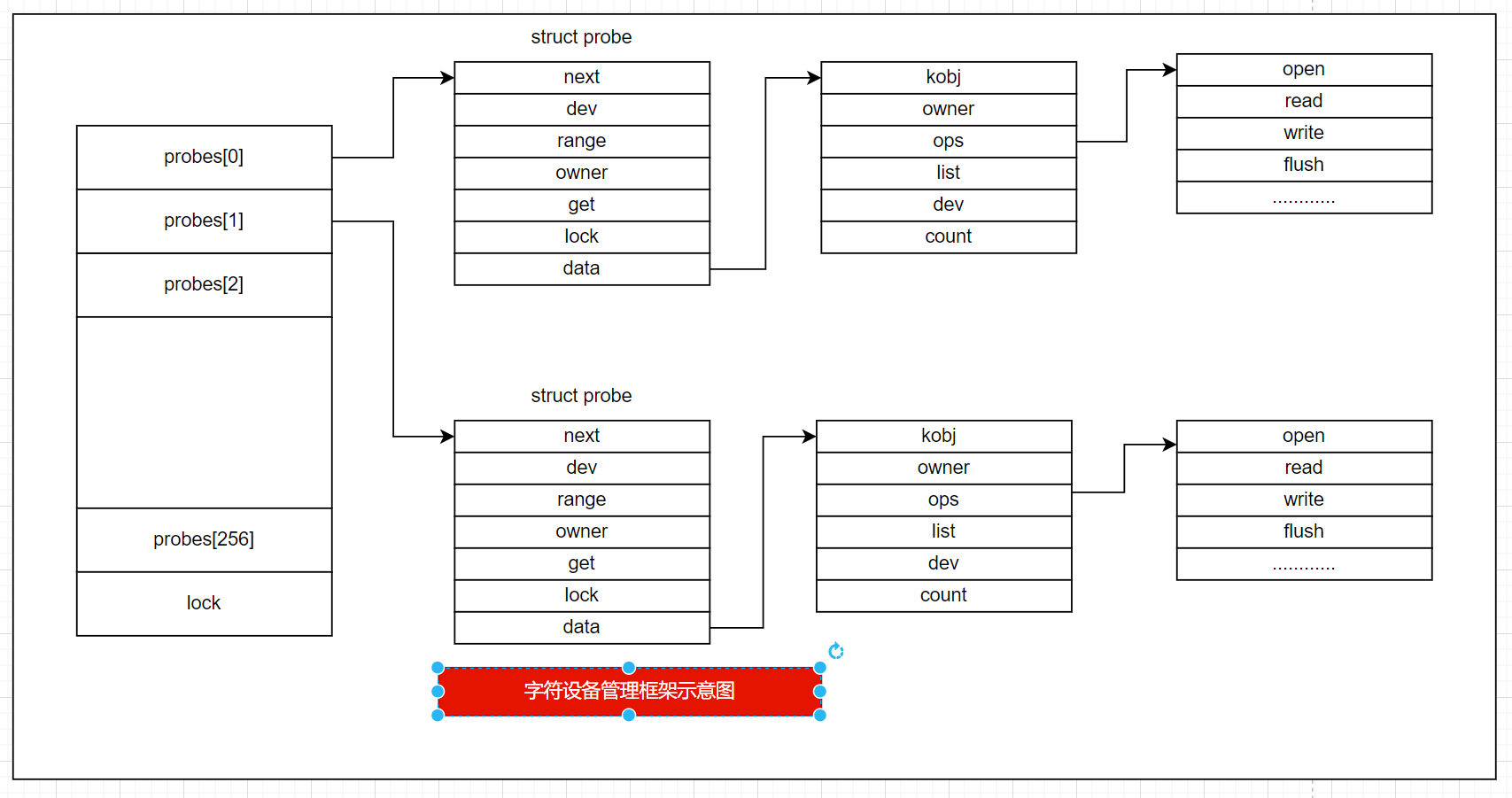
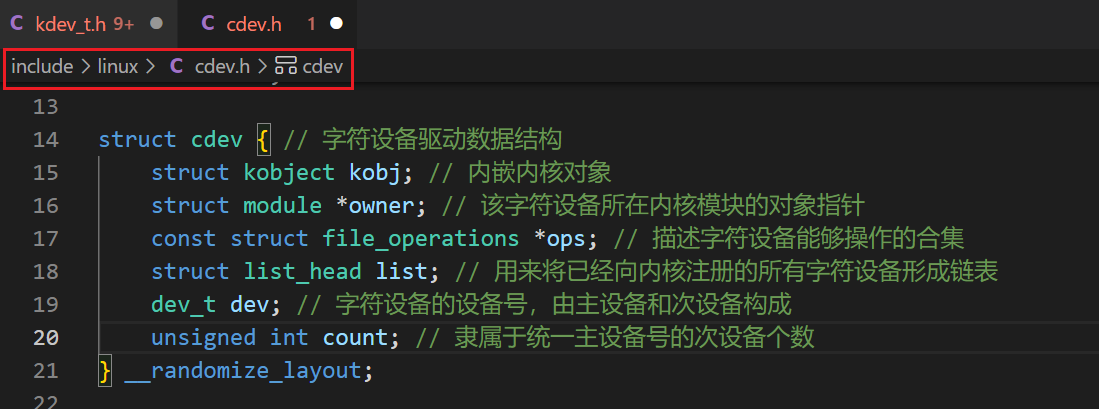
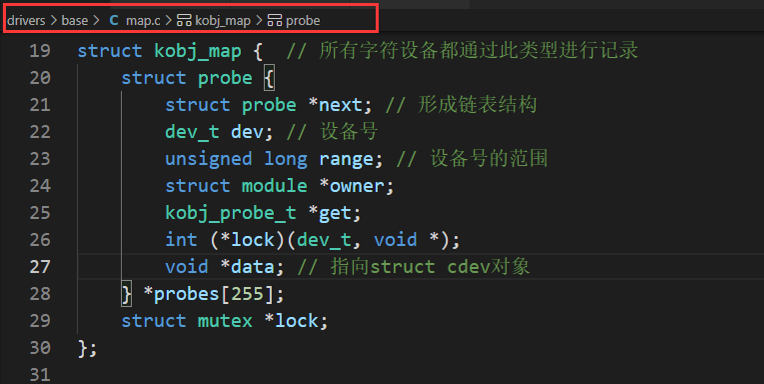
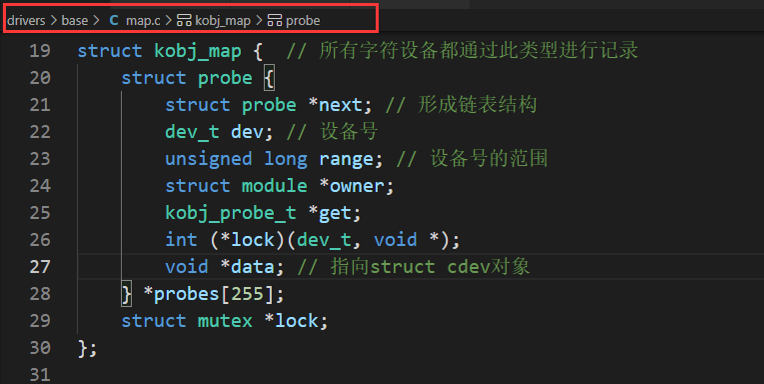
字符设备





相关文章:

Linux源码阅读笔记14-IO体系结构与访问设备
IO体系结构 与外设通信通常称为输入输出,一般缩写为I/O。在实现外设IO的时候,内核必须处理三个可能出现的问题: 必须根据具体的设备类型和模型,使用各种方法对硬件寻址。内核必须向用户应用程序和系统工具提供访问各种设备的方法…...

只出现一次的数字-位运算
题目描述: 个人题解: 代码实现: class Solution { public:int singleNumber(vector<int>& nums) {int ret 0;for (auto e: nums) ret ^ e;return ret;} };复杂度分析: 时间复杂度:O(n),其中 n…...

pyqt designer使用spliter
1、在designer界面需要使用spliter需要父界面不使用布局,减需要分割两个模块选中,再点击spliter分割 2、在分割后,再对父界面进行布局设置 3、对于两边需要不等比列放置的,需要套一层 group box在最外层进行分割...

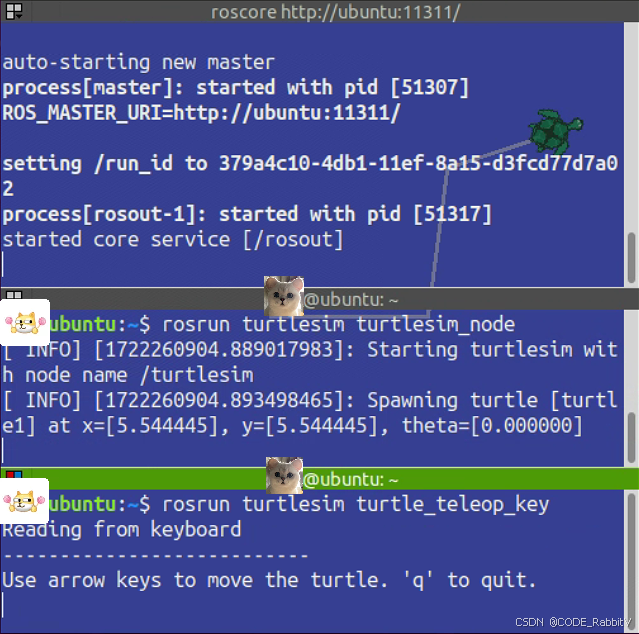
【ROS 最简单教程 002/300】ROS 集成开发环境安装 (虚拟机版): Noetic
💗 有遇到安装问题可以留言呀 ~ 当时踩了挺多坑,能帮忙解决的我会尽力 ! 1. 安装操作系统环境 Linux ❄️ VM / VirtualBox Ubuntu20.04 👉 保姆级图文安装教程指路,有经验的话 可以用如下资源自行安装 ITEMREFERENCE…...

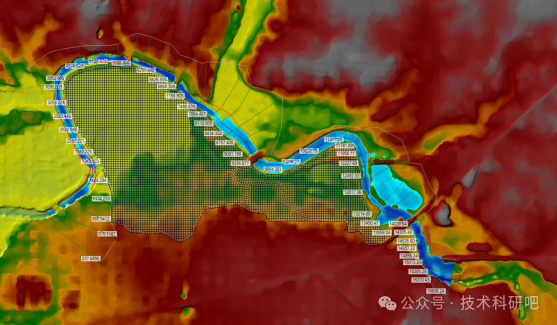
防洪评价报告编制方法与水流数学模型建模技术
原文链接:防洪评价报告编制方法与水流数学模型建模技术https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247610610&idx2&sn432d30cb40ec36160d635603c7f22c96&chksmfa827115cdf5f803ddcaa03a21e3721d6949d6a336062bb38170e3f9d5bd4d391cc36cc…...

【Python学习手册(第四版)】学习笔记10-语句编写的通用规则
个人总结难免疏漏,请多包涵。更多内容请查看原文。本文以及学习笔记系列仅用于个人学习、研究交流。 本文较简单,5-10分钟即可阅读完成。介绍Python基本过程语句并讨论整体语法模型通用规则(冒号、省略、终止、缩进、其他特殊情况࿰…...

Flink笔记整理(五)
Flink笔记整理(五) 文章目录 Flink笔记整理(五)七、处理函数(最底层最常用最灵活)7.1基本处理函数(ProcessFunction)处理函数的功能和使用ProcessFunction解析 7.2按键分区处理函数&…...

数据分析概要【数据分析---偏企业】
各位大佬好 ,这里是阿川的博客,祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 数据分析概要前 必看 Python 初阶 Python–语言基础…...

PDF编辑器大分享,这三款加速PDF编辑!
嘿,各位办公室的小伙伴们,今儿咱们来聊聊那些让咱们文员生活变得更加轻松愉快的神器——PDF编辑器!作为每天跟文档打交道的“文字魔术师”,选对工具那可真是事半功倍啊。今天,我就从我的亲身体验出发,给大伙…...

Python --Pandas库基础方法(2)
文章目录 Pandas 变量类型的转换查看各列数据类型改变数据类型 重置索引删除行索引和切片seriesDataFrame取列按行列索引选择loc与iloc获取 isin()选择query()的使用排序用索引排序使用变量值排序 修改替换变量值对应数值的替换 数据分组基于拆分进行筛选 分组汇总引用自定义函…...

《Programming from the Ground Up》阅读笔记:p75-p87
《Programming from the Ground Up》学习第4天,p75-p87总结,总计13页。 一、技术总结 1.persistent data p75, Data which is stored in files is called persistent data, because it persists in files that remain on disk even when the program …...

Python面试整理-常用标准库
Python的标准库包含了大量的模块和包,支持各种编程任务,从文件处理、数据序列化,到网络编程等。这些模块预安装在Python中,无需额外安装就可以使用。以下是一些非常有用且常用的标准库模块: 1. os 用于与操作系统进行交互,包括文件和目录管理操作。 import os # 获取当前…...

halcon_C#联合halcon打开摄像头
1. 创建halcon项目 -> 2.测试连接 -> 3. 在halcon中打开摄像头成功 -> 4. 插入代码 -> 5. 导出为.cs文件 6. 创建VS项目 -> 7.将action部分代码嵌入winform -> 8. 编写代码 -> // 导入HalconDotNet命名空间,这是用于Halcon图像处理的…...

无标题栏窗口通过消息模拟拖动窗口时,无法拖动的一个原因
在使用DUI库或者web控件来做窗口和UI时,常常遇到一个问题:整个窗口如果设置了CAPTION区域,那么在CAPTION区域中,web页面的内容无法正常响应鼠标事件,如果不设置CAPTION区域,那么对于窗口的拖动又有影响。在…...
- 调研问卷)
每天一个数据分析题(四百五十四)- 调研问卷
选择题是设计市场调查问卷时常用的题目类型,关于多选题和单选题的优缺点,以下说法不正确的是? A. 多选题相比单选题提供的信息量大。 B. 单选题提供的信息量相对较少,但比较便于后期编码和统计分析。 C. 单选题和多选题可以同时…...

红酒与家居:打造优雅生活空间
在繁忙的都市生活中,我们渴望拥有一处宁静而优雅的家居空间,那里不仅是我们休憩的港湾,更是我们品味生活、享受时光的地方。当定制红酒与家居设计相遇,它们便共同绘制出一幅充满韵味与格调的生活画卷。今天,就让我们一…...

未来生成式 AI 的发展方向,是 Chat 还是 Agent?
什么是生成式AI? 生成式人工智能(Generative AI)是一种人工智能技术,它能够基于已有的数据模式和结构生成新的数据实例,这些实例可以是文本、图像、音频、视频或任何其他类型的数据。这种技术通常依赖于复杂的算法&am…...

powershell@日期和时间命令和对象
文章目录 abstract获取当前日期和时间格式化日期和时间日期计算👺创建自定义日期和时间👺**[datetime] 类型**及其构造函数缺省值计算日期差异获取特定部分的日期和时间比较日期和时间 常用日期操作总结表时间间隔 TimeSpan 👺创建TimeSpan对…...

【Golang 面试 - 基础题】每日 5 题(八)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

LeetCode 算法:在排序数组中查找元素的第一个和最后一个位置 c++
原题链接🔗:在排序数组中查找元素的第一个和最后一个位置 难度:中等⭐️⭐️ 题目 给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
