前端开发实用的网站合集
文章目录
- 一、技能提升篇
- vueuse
- JavaScript中文网
- JavaScript.info
- RxJs
- Web安全学习
- 书栈网
- 码农之家
- 二、UI篇
- iconfont:阿里巴巴矢量图标库
- IconPark
- 3dicons
- 美叶
- Undraw
- Error 404
- 摹克
- 三、CSS篇
- You-need-to-know-css
- CSS Tricks
- Animate.css
- CSS Scan
- CSS Filter
- 四、颜色篇
- 中国色
- 渐变色网站
- 波浪生成
- 透明磨砂框
- 色卡组合
- 五、工具篇
- Transform.tools
- 代码美化
- 查询网
- FreeCodeCamp
- Codecademy
- CodePen
- 蛙蛙工具
- Carbon
- TinyPNG
- 六、性能篇
- Can I Use
- PageSpeed Insights
- GTmetrix
- 七、技术社区
- CSDN
- 博客园
- 掘金
- 思否
- 开源中国
- 51CTO
- Stack Overflow
一、技能提升篇
vueuse
它包含了各种用于处理常见任务的功能函数和组合式 API,如操作DOM、状态管理、副作用处理等。VueUse的使用使得Vue.js开发更加高效和便捷,适合想要进一步优化Vue.js应用程序的开发者使用。
网址:https://vueuse.org/

JavaScript中文网
JavaScript中文网是一家以JavaScript资源分享为主的专业网站,面向web前端JavaScript爱好人员提供最新JavaScript资讯、原创内容、Ajax、jQuery、node.js及JavaScript等等相关教程文档。
网址:https://www.javascriptcn.com/

JavaScript.info
JavaScript.info是一个专注于现代JavaScript教程和文档的网站。它提供深入和易于理解的教程,涵盖从基础到高级的各个主题,包括语法、DOM操作、异步编程等。网站内容由专业的JavaScript开发者编写,适合初学者和有经验的开发者深入学习和提升技能。
网址:https://javascript.info/

RxJs
RxJs是专注于响应式编程库RxJS的介绍和使用指南。网站提供了RxJS操作符、Observable的详细说明和示例,帮助开发者理解和利用响应式编程范式来简化异步和事件驱动的编程。适合希望学习RxJS的前端开发者和其他使用JavaScript的技术人员。
网址:https://cn.rx.js.org/

Web安全学习
eb安全从基础到高级的文档和指南,旨在帮助开发人员和安全专家了解和实施Web应用程序的安全措施。涵盖了各种安全威胁、攻击技术和防御方法,包括跨站脚本(XSS)、SQL注入、CSRF等。适合想要提升Web应用程序安全性的开发者和安全从业人员参考学习。
网址:https://websec.readthedocs.io/zh/latest/index.html

书栈网
IT程序员互联网开源编程书籍阅读分享,囊括小程序、前端、后端、移动端、云计算、大数据、区块链、机器学习、人工智能和面试笔试等相关书籍。
网址:https://www.bookstack.cn/

码农之家
整理了计算机电子书和一些编程电子文档,可以免费下载,是你能够系统的入门一门课程或者提高一门编程语言技能的重要途径。
网址:https://www.xz577.com/

二、UI篇
iconfont:阿里巴巴矢量图标库
千万矢量图标素材,内容丰富且精美,支持各种风格,只有你想不到的,没有你找不到的,而且支持下载不同格式的icon。
网址:https://www.iconfont.cn/

IconPark
拥有2600+基础图标,29种图标分类,丰富多彩的资源库免费使用
网址:https://iconpark.oceanengine.com/home

3dicons
为你的网站增添立体感图标是网站设计中的重要元素,而 3dicons 提供了丰富的 3D图标资源。无论是扁平化还是立体感的图标,你都能在这里找到。将这些图标融入你的网站,定能让你的网站焕发出新的活力!
网址:https://3dicons.co/

美叶
本网站是一个宝藏设计灵感网站。包含UI设计、应用墙、插画师、标志库、运营活动、图标icon、平面排版以及字体设计。发现美,学习美,创作美。
网址:https://www.meiye.art/

Undraw
免费 SVG 插图库如果你正在为找不到合适的插图而烦恼,Undraw 这个网站或许能帮到你。它提供了大量免费的 SVG插图,你可以随意选择并应用到你的网站或应用中,让你的作品更加生动有趣。
网址:https://undraw.co/illustrations

Error 404
打造个性化的错误页面当用户遇到 404 错误时,一个精心设计的错误页面能够为他们提供更好的用户体验。Error 404 网站提供了多种 404页面模板供你选择,让你能够轻松打造出符合自己风格的错误页面。
网址:https://error404.fun/

摹克
随时随地自主获取设计图的最新切图文件,一键下载全部切图压缩后体减小50%以上,自动换算不同平台尺寸,还可以自定义切图尺寸。样式代码,自动生成。
网址:https://www.mockplus.cn/idoc/developer

三、CSS篇
You-need-to-know-css
是一个专注于 CSS 的学习平台,涵盖了 CSS 的所有基本概念和高级技巧。可以更高效的学习并提升你的css技能。
网址:https://lhammer.cn/You-need-to-know-css/#/zh-cn/

CSS Tricks
总结一些常用的 CSS 样式,并记录一些 CSS 的新属性和一点奇技淫巧,提供了大量的技术文档、教程和代码示例。
网址:https://qishaoxuan.github.io/css_tricks/

Animate.css
是一个 CSS 动画库,提供了大量现成的动画效果,可以让你轻松为网页增添动态效果。
网址:https://animate.style/

CSS Scan
box-shadow 效果的灵感库box-shadow 是 CSS 中一个非常强大的属性,可以用来创建阴影效果,增加元素的立体感。CSS Scan 网站展示了大量 box-shadow 的实例,你可以在这里找到灵感,应用到自己的项目中。
网址:https://getcssscan.com/

CSS Filter
CSS 滤镜的无限可能CSS Filter 这个网站可以让你实时预览各种 CSS滤镜 效果,包括模糊、亮度调整、颜色变换等。通过尝试不同的组合和调整参数,你可以创造出独特的视觉效果。
网址:https://www.cssfilters.co/

四、颜色篇
中国色
网址:https://www.zhongguose.com/#haibaohui

渐变色网站
Wbgradients 是一个在线调整渐变色的网站 ,可以根据你想要的调整效果,同时支持复制 CSS 代码,可以更好的与开发对接。
网址:https://webgradients.com/

波浪生成
创意分割线生成器在网页设计中,分割线可以用来划分不同区域,增强视觉效果。Shape Divider 是一个在线生成器,让你能够轻松创建出各种形状的分割线,并导出为 SVG 格式,方便你在项目中使用。
网址:https://www.shapedivider.app/

透明磨砂框
一个有趣的在线CSS玻璃风格工具,可以帮助开发者们在 UI 设计中快速应用 Glass Morphism 风格,并且提供了多种自定义选项和实时预览功能并支持将生成的css代码导出。
网址:https://glassgenerator.netlify.app/#

色卡组合

网址:https://www.colorion.co/
五、工具篇
Transform.tools
是一个多功能的网站,可以将任何各种各样的元素进行转换,例如将HTML转换为JSX,JavaScript转换为JSON,CSS转换为JS对象等等。
网址:https://transform.tools/

代码美化
CodeBeautify是一个在线工具,可以美化和格式化源代码,使其更具视觉吸引力和易读性。它还提供其他附加功能,例如图像转换为base64样式美化、JSON格式化等等多种功能。
网址:https://codebeautify.org/

查询网
提供各种各样的在线便捷工具。有常见计算、生活日常、格式化工具、编码/加密工具、转换工具等等诸多工具。
网址:https://www.ip138.com/

FreeCodeCamp
FreeCodeCamp 是一个免费的在线编程学习平台,提供了大量的编程课程和实践项目。它不仅仅是一个在线课程,更是一个充满活力的开发者社区,让你可以在实践中提升技能,并通过实际项目为非营利组织做贡献。
网址:https://www.freecodecamp.org/

Codecademy
一个在线编程学习平台,提供了包括 HTML 在内的、多种编程语言的基础入门到高级课程,包括网页开发、数据分析和全栈工程等。为任何想学习代码的人提供服务。
网址:https://www.codecademy.com/
CodePen
Codepen可以用来构建和部署网站,展示你的工作,同时也可以构建测试用例以学习和调试。并且能够从 180w + 的前端设计师和开发人员的优质作品里寻找灵感。
网址:https://codepen.io/

蛙蛙工具
一个免费便捷在线工具网站,提供语言工具、文本工具、转换工具、编码解码、站长工具等便利的在线工具服务,是你生活和工作学习的好帮手。
网址:https://www.iamwawa.cn/

Carbon
是一个在线工具,将代码转为图片工具,很容易的为你的代码创建漂亮的图片。
网址:https://carbon.now.sh/

TinyPNG
TinyPNG 加速网站的访问并节约带宽。将 WebP、PNG 和 JPEG 图片压缩50-80%。同时保留PNG的透明度。帮助用户减小图像文件的尺寸,同时保持高质量的图像显示。
网址:https://tinypng.com/

六、性能篇
Can I Use
Can I Use是 提供了各种Web技术在不同浏览器和平台上的兼容性信息。Can I Use的界面简洁明了,支持多种Web技术,例如HTML、CSS、JavaScript、SVG、WebGL等。用户可以在搜索框中输入要查询的Web技术名称,然后选择相应的版本和浏览器,即可查看该技术在不同浏览器和平台上的兼容性信息。Can I Use还提供了一些高级功能,例如趋势图、全球使用情况、版本历史等,可以帮助用户更好地了解Web技术的发展和使用情况。
网址:https://caniuse.com/
PageSpeed Insights
针对移动设备和桌面设备生成网页的实际性能报告,并能够提供关于如何改进相应网页的建议。主要通过速度得分,网页加载分布图,优化程度得分以及优化建议给出用户全面的实际性能报告。
网址:https://pagespeed.web.dev/
GTmetrix
它可以通过诊断速度问题来帮助您分析和提高 Web 性能。并确定网站优化的机会。包括全面的性能分析,提供网页元素的加载顺序,并指出其优化机会。
网址:https://gtmetrix.com/
七、技术社区
CSDN
CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区。
网址:https://www.csdn.net/
博客园
是一个面向开发者的知识分享社区,创立于2004年1月。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。
网址:https://www.cnblogs.com/
掘金
是面向全球中文开发者的技术内容分享与交流平台。通过技术文章、沸点、课程、直播等产品和服务,打造一个激发开发者创作灵感,激励开发者沉淀分享,陪伴开发者成长的综合类技术社区。
网址:https://juejin.cn/
思否
SegmentFault是一个开发者社区,专注于技术问答和知识分享。用户可以在这里提问和回答与软件开发相关的问题,涵盖前端、后端、数据库、云计算等多个领域。网站还提供技术文章、观点和行业动态,帮助开发者解决问题和学习新技能。
网址:https://segmentfault.com/
开源中国
OSCHINA是中国开源技术社区平台,提供开源软件、技术资讯和开发者社区交流。用户可以获取最新的开源项目、技术文章和行业动态,参与开源社区讨论和贡献代码。
网址:https://www.oschina.net/
51CTO
该网站提供广泛的技术文章、教程和行业动态,涵盖IT、云计算、网络安全、人工智能等多个领域。用户可以在这里阅读到来自业界专家和技术大牛的原创文章,获取最新的技术趋势和实用的技术指导,有助于技术人员扩展知识和解决实际问题。
网址:https://blog.51cto.com/
Stack Overflow
为开发者提供了一个交流和分享知识的平台。用户可以在这里提出技术问题、分享编程经验、回答其他人的问题,并通过投票机制评估答案的质量。网站上涵盖了几乎所有编程语言和技术领域的问题,从前端开发到后端架构,再到数据科学和机器学习。
网址:https://stackoverflow.com/
相关文章:

前端开发实用的网站合集
文章目录 一、技能提升篇vueuseJavaScript中文网JavaScript.infoRxJsWeb安全学习书栈网码农之家 二、UI篇iconfont:阿里巴巴矢量图标库IconPark3dicons美叶UndrawError 404摹克 三、CSS篇You-need-to-know-cssCSS TricksAnimate.cssCSS ScanCSS Filter 四、颜色篇中…...

蓄势赋能 数智化转型掌舵人百望云杨正道荣膺“先锋人物”
2024年,在数据与智能的双涡轮驱动下,我们迎来了一个以智能科技为核心的新质生产力大爆发时代。在数智化浪潮的推动下,全球企业正站在转型升级的十字路口。在这个充满变革的时代,企业转型升级的道路充满挑战,但也孕育着…...
前端javascript中的函数式编程技巧2)
(七)前端javascript中的函数式编程技巧2
函数式编程范式的技巧 迭代算法-可以替代for in let count 10;while (count--) {console.log(count); }斐波拉契的实现 function fabci(n) {console.log("🚀 ~ fabci ~ n:", n);if (n 1 || n 2) {return 1;}return fabci(n - 1) fabci(n - 2);}cons…...

LeetCode热题 翻转二叉树、二叉树最大深度、二叉树中序遍历
目录 一、翻转二叉树 1.1 题目链接 1.2 题目描述 1.3 解题思路 二、二叉树最大深度 2.1 题目链接 2.2 题目描述 2.3 解题思路 三、二叉树中序遍历 3.1 题目链接 3.2 题目描述 3.3 解题思路 一、翻转二叉树 1.1 题目链接 翻转二叉树 1.2 题目描述 1.3 解题思路 根…...

DNS查询服务器的基本流程以及https的加密过程
DNS查询服务器的基本流程,能画出图更好,并说明为什么DNS查询为什么不直接从单一服务器查询ip,而是要经过多次查询,多次查询不会增加开销么(即DNS多级查询的优点)? 用户发起请求:用户…...

后台管理系统(springboot+vue3+mysql)
系列文章目录 1.SpringBoot整合RabbitMQ并实现消息发送与接收 2. 解析JSON格式参数 & 修改对象的key 3. VUE整合Echarts实现简单的数据可视化 4. List<HashMap<String,String>>实现自定义字符串排序(key排序、Val…...

Android经典面试题之Kotlin中 if 和 let的区别
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 在Kotlin中,if和let虽然有时候用来处理相似的情景,但它们实际上是用于不同的场景并具有不同的性质。下面我们来详细对比…...

python inf是什么意思
INF / inf:这个值表示“无穷大 (infinity 的缩写)”,即超出了计算机可以表示的浮点数的范围(或者说超过了 double 类型的值)。例如,当用 0 除一个整数时便会得到一个1.#INF / inf值;相应的,如果…...

Cursor搭配cmake实现C++程序的编译、运行和调试
Cursor搭配cmake实现C程序的编译、运行和调试 Cursor是一个开源的AI编程编辑器,开源地址https://github.com/getcursor/cursor ,它其实是一个集成了Chat-GPT的VS Code。 关于VS Code和VS的对比可以参考这篇文章VS Code 和 Visual Studio 哪个更好&…...
)
C#-了解ORM框架SqlSugar并快速使用(附工具)
目录 一、配置 二、操作步骤 1、根据配置映射数据库对象 2、实体配置 3、创建表 4、增删改查 增加数据 删除数据 更新数据 查询数据 5、导航增删改查 增加数据 删除数据 更新数据 查询数据 6、雪花ID 三、工具 SqlLite可视化工具 MySQL安装包 MySQL可视化…...

巴黎奥运会 为啥这么抠?
文|琥珀食酒社 作者 | 朱珀 你是不是挺无语的 这奥运会还没有开始呢 吐槽大会就停不下来了 接近40度的高温 公寓没有空调 奥运巴士也没空调 连郭晶晶老公霍启刚 这种见惯大场面的也破防了 你可能会问 好不容易搞个奥运会 干嘛还要抠抠搜搜的呀 在咱们看…...

Python日期和时间处理库之pendulum使用详解
概要 在处理日期和时间时,Python 标准库中的 datetime 模块虽然功能强大,但有时显得过于复杂且缺乏一些便捷功能。为了解决这些问题,Pendulum 库应运而生。Pendulum 是一个 Python 日期和时间处理库,它在 datetime 模块的基础上进行了扩展,提供了更加友好的 API 和更多的…...

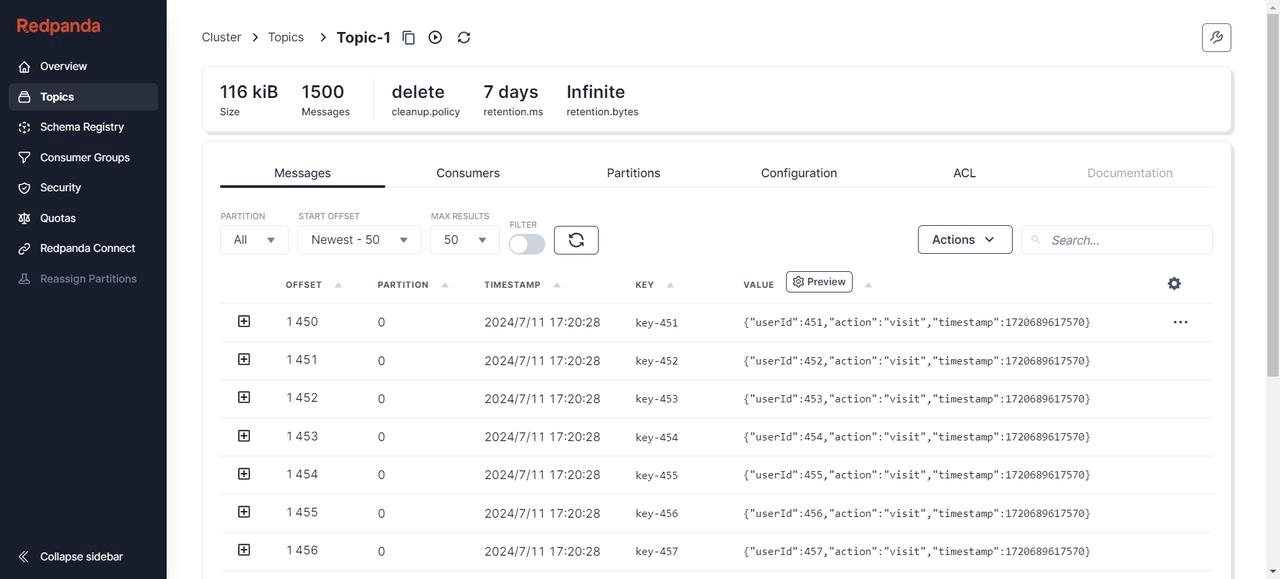
如何通过 CloudCanal 实现从 Kafka 到 AutoMQ 的数据迁移
01 引言 随着大数据技术的飞速发展,Apache Kafka 作为一种高吞吐量、低延迟的分布式消息系统,已经成为企业实时数据处理的核心组件。然而,随着业务的扩展和技术的发展,企业面临着不断增加的存储成本和运维复杂性问题。为了更好地…...

详解Qt 之QPainterPath
文章目录 前言QPainterPath 与 QPainter 的区别QPainterPath 的主要函数和成员成员函数构造函数和析构函数路径操作布尔运算几何计算 示例代码示例 1:绘制简单路径示例 2:使用布尔运算合并路径示例 3:计算路径长度和角度 更多用法... 总结 前…...

深入理解Apache Kylin:从概念到实践
深入理解Apache Kylin:从概念到实践 引言 Apache Kylin 是一个分布式分析引擎,专为在大规模数据集上进行快速多维分析(OLAP)设计。自2015年开源以来,Kylin 已经成为许多企业在大数据分析领域的首选工具。本文将从概念…...

vue3框架Arco Design输入邮箱选择后缀
使用: <a-form-item field"apply_user_email" label"邮箱:" ><email v-model"apply_user_email" class"inputborder topinputw"></email> </a-form-item>import email from /componen…...

制作镜像
1.镜像 image: 是一个文件,包含了微型操作系统、核心代码(可执行程序)、依赖环境(库) 2.仓库 repository: 存放镜像文件的地方 3.容器: container :是运行镜像的地方--…...
进阶)
Kylin系列(二)进阶
Kylin系列(二)进阶 目录 简介Kylin架构深入解析 Kylin架构概述核心组件 高级Cube设计 Cube设计原则Cube优化策略 实时数据分析 实时数据处理流程实时Cube构建 高级查询与优化 查询优化技术SQL优化 Kylin与BI工具集成 Tableau集成Power BI集成 监控与调优 系统监控性能调优 常…...

Maven实战.依赖(依赖范围、传递性依赖、依赖调解、可选依赖等)
文章目录 依赖的配置依赖范围传递性依赖传递性依赖和依赖范围依赖调解可选依赖最佳实践排除依赖归类依赖优化依赖 依赖的配置 依赖会有基本的groupId、artifactld 和 version等元素组成。其实一个依赖声明可以包含如下的一些元素: <project> ...<depende…...

关于React17的setState
不可变值 state必须在构造函数中定义 在setState之前不能修改state的值,不要直接修改state,使用不可变值 可能是异步更新 直接使用时异步的 this.setState({count: this.state.count 1 }, () > {console.log(count by callback, this.state.count) // 回调函…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
