Vue3基础语法
一:创建Vue3工程(适用Vite打包工具)
Vite官网:Home | Vite中文网 (vitejs.cn)

直接新建一个文件夹,打开cmd运行:
npm create vite@latest选择Vue和TS语言即可
生成一个项目。
Vue3的核心语法:
【OptionsAPI 与 CompositionAPI】
Vue2的API设计是Options(配置)风格的。
Vue3的API设计是Composition(组合)风格的。
 这种就是选项式API,数据和方法分开发,
这种就是选项式API,数据和方法分开发,
这样的好处我觉得就是整体的架构很清晰
但是缺点就是修改起来很麻烦,方法和数据都散落在不同的地方

这种就是组合式API,这个组合式API就和后端的java代码一样,把变量和方法都写在一起
当然,能实现这个组合式API和下面的这个setup密不可分。
Setup:
setup是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。
特点如下:
-
setup函数返回的对象中的内容,可直接在模板中使用。 -
setup中访问this是undefined。 -
setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
直接看一段代码:
<template><div class="person"><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><button @click="changeName">修改名字</button><button @click="changeAge">年龄+1</button><button @click="showTel">点我查看联系方式</button></div>
</template><script lang="ts">export default {name:'Person',setup(){// 数据,原来写在data中(注意:此时的name、age、tel数据都不是响应式数据)let name = '张三'let age = 18let tel = '13888888888'// 方法,原来写在methods中function changeName(){name = 'zhang-san' //注意:此时这么修改name页面是不变化的console.log(name)}function changeAge(){age += 1 //注意:此时这么修改age页面是不变化的console.log(age)}function showTel(){alert(tel)}// 返回一个对象,对象中的内容,模板中可以直接使用return {name,age,tel,changeName,changeAge,showTel}}}
</script>setup 语法糖
这个语法糖直接可以把setup独立出去
<template><div class="person"><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><button @click="changName">修改名字</button><button @click="changAge">年龄+1</button><button @click="showTel">点我查看联系方式</button></div>
</template>
<!-- 下面的写法是setup语法糖 -->
<script setup lang="ts">console.log(this) //undefined// 数据(注意:此时的name、age、tel都不是响应式数据)let name = '张三'let age = 18let tel = '13888888888'// 方法function changName(){name = '李四'//注意:此时这么修改name页面是不变化的}function changAge(){console.log(age)age += 1 //注意:此时这么修改age页面是不变化的}function showTel(){alert(tel)}
</script>响应式变量:
概念:响应式允许我们在应用程序运行过程中动态地跟踪和更新值,当这些变量的值变化时,视图会自动更新,体现了数据驱动和单向数据流的原则
上一个案例就很好理解了:
<script setup lang="ts" >
import {ref} from "vue";const name = ref('张三');
const changename = () =>{name.value = '李四';console.log(name.value)
}
</script><template><div class="person"><h2>姓名:{{name}}</h2><button @click="changename">修改名字</button></div>
</template>这段代码逻辑很简单,就是定于了一个响应式变量name,点击按钮触发回调函数修改name属性


非常简单的一个功能
如果我们将这个name换成不是响应式的变量,那么效果就是
‘控制台会输出李四,说明name这个属性的值已经被改了,不过浏览器页面不会显示李四,因为这个变量不是响应式的,在页面上不会改变。
ref 创建
-
作用:定义响应式变量。
-
语法:
let xxx = ref(初始值)。 -
返回值:一个
RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。
ref定义的响应式变量在这个script脚本中调用值是需要加.value的,在声明组件的模板部分就是</template>中的html标签部分调用是不需要.value的
reactive 创建
-
作用:定义一个响应式对象(基本类型不要用它,要用
ref,否则报错) -
语法:
let 响应式对象= reactive(源对象)。 -
返回值:一个
Proxy的实例对象,简称:响应式对象。 -
注意点:
reactive定义的响应式数据是“深层次”的。
reactive我觉得用到不多,ref也可以处理对象类型的数据,不过ref处理对象类型的数据的时候在底层是转化为reactive的
案例:
<template><div class="person"><h2>汽车信息:一台{{ car.brand }}汽车,价值{{ car.price }}万</h2><h2>游戏列表:</h2><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul><h2>测试:{{obj.a.b.c.d}}</h2><button @click="changeCarPrice">修改汽车价格</button><button @click="changeFirstGame">修改第一游戏</button><button @click="test">测试</button></div>
</template><script lang="ts" setup name="Person">
import { ref } from 'vue'// 数据
let car = ref({ brand: '奔驰', price: 100 })
let games = ref([{ id: 'ahsgdyfa01', name: '英雄联盟' },{ id: 'ahsgdyfa02', name: '王者荣耀' },{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = ref({a:{b:{c:{d:666}}}
})console.log(car)function changeCarPrice() {car.value.price += 10
}
function changeFirstGame() {games.value[0].name = '流星蝴蝶剑'
}
function test(){obj.value.a.b.c.d = 999
}
</script>注意点1:响应式变量里套响应式变量
const obj = reactive({a:1,b:2,c:ref(3)
})
console.log(obj.a)
console.log(obj.b)
console.log(obj.c)很简单一小段代码,
reactive包着一个响应式对象,里面有一个ref
这个时候我们想要输出3这个值是不需要加.value的
在响应式变量里面的响应式变量会自动解构。
注意点2:响应式变量丢失响应式:
看这段代码:
<script setup lang="ts" >
import {ref,reactive} from "vue";// 定义一个响应式变量
const data = reactive ({name:"abc",age:"18"
})
let {name,age} = data
// 使用toRefs解决
function ChangeName(){name += '------';console.log(name)
}
</script><template><div class="person"><h2>name是:{{name}}</h2><button @click="ChangeName" >修改名字</button></div>
</template>这段代码的整体逻辑也很简单,就是定义了一个响应式对象,里面有两个属性
我们对这个变量进行解构,然后新建了一个按钮,点击按钮之后调用回调函数ChangeName修改name的值。

点击之后:

控制台输出了修改之后的名字,可以屏幕上的值并没有改变
这说明name这个属性丢失了响应式
原因式因为解构赋值会创建一个新的引用,而不是原始对象
解决办法:
1:ToRefs
<script setup lang="ts" >
import {ref, reactive, toRefs} from "vue";// 定义一个响应式变量
const data = reactive ({name:"abc",age:"18"
})
let {name,age} = toRefs(data)
// 使用toRefs解决
function ChangeName(){name.value += '------';console.log(name.value)
}
</script>
2:直接用ref定义这个对象:
<script setup lang="ts" >
import {ref, reactive, toRefs} from "vue";// 定义一个响应式变量
const data = ref ({name:"abc",age:"18"
})function ChangeName(){data.value.name += "------";console.log(data.value.name)
}
</script><template><div class="person"><h2>name是:{{data.name}}</h2><button @click="ChangeName" >修改名字</button></div>
</template>
toRefs 与 toRef:
<template><div class="person"><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>性别:{{person.gender}}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changeGender">修改性别</button></div>
</template><script lang="ts" setup name="Person">import {ref,reactive,toRefs,toRef} from 'vue'// 数据let person = reactive({name:'张三', age:18, gender:'男'})// 通过toRefs将person对象中的n个属性批量取出,且依然保持响应式的能力let {name,gender} = toRefs(person)// 通过toRef将person对象中的gender属性取出,且依然保持响应式的能力let age = toRef(person,'age')// 方法function changeName(){name.value += '~'}function changeAge(){age.value += 1}function changeGender(){gender.value = '女'}
</script>Watch:
作用:监视数据的变化
比如检测到年龄超过18岁,然后执行什么逻辑
又或者检测到金额超过一定大小,然后执行什么逻辑
-
特点:
Vue3中的watch只能监视以下四种数据:
ref定义的数据。
reactive定义的数据。函数返回一个值(
getter函数)。一个包含上述内容的数组。
来自Vue3的官方文档
情况一:ref的基本数据
<script setup lang="ts">
import {ref,watch} from "vue";let sum = ref(5);
function AddSum(){sum.value++;
}
const stopWatch = watch(sum,(newVal) => {console.log(newVal);if(newVal >= 10){stopWatch();}
})
</script>直接照着数据名写就行,
watch函数中有两个点,一个是这个返回值stopWatch,这个就是用来停止监视的,
看得后面的if逻辑,当这个newVal就是变化后的值超过了10,就停止监视
还有watch的第二个参数,(newVal),后面其实还能写,写成(newVal,OldVal),这顾名思义就是变化前和变化后的值。
情况二:对象类型数据
监视ref定义的【对象类型】数据:直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视。{deep:true}
监视reactive定义的【对象类型】数据,且默认开启了深度监视。
案例:
<script setup lang="ts">
import {ref,watch} from 'vue'
// 数据
let person = ref({name:'张三',age:18
})
// 方法
function changeName(){person.value.name += '~'
}
function changeAge(){person.value.age += 1
}
function changePerson(){person.value = {name:'李四',age:90}
}
/*监视,情况一:监视【ref】定义的【对象类型】数据,监视的是对象的地址值,若想监视对象内部属性的变化,需要手动开启深度监视watch的第一个参数是:被监视的数据watch的第二个参数是:监视的回调watch的第三个参数是:配置对象(deep、immediate等等.....)
*/
watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue)
},)
</script><template><div class="person"><h1>情况二:监视【ref】定义的【对象类型】数据</h1><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person.age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changePerson">修改整个人</button></div>
</template>这一段代码逻辑就是:创建了一个person对象里面有两个值,姓名和年龄,我们有三个函数分别修改姓名,年龄和整个人
然后我们的watch第一个参数传的式watch

我点击修改姓名或者修改年龄,控制台没有任何反应

当我修改整个人的时候,控制台才有输出
说明用ref定义对象类型的数据,监视的是地址值,检测不到对象里面的具体属性
将watch函数修改一下,开启深度监视。
watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue)
},{deep:true})
当对象类型的内部数据发生了改变,这马上就发生了变化。
情况三:监视ref或reactive定义的【对象类型】数据中的某个属性,
-
若该属性值不是【对象类型】,需要写成函数形式。
-
若该属性值是依然是【对象类型】,可直接编,也可写成函数,建议写成函数。
直接看代码:
<template><div class="person"><h1>情况四:监视【ref】或【reactive】定义的【对象类型】数据中的某个属性</h1><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person.age }}</h2><h2>汽车:{{ person.car.c1 }}、{{ person.car.c2 }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changeC1">修改第一台车</button><button @click="changeC2">修改第二台车</button><button @click="changeCar">修改整个车</button></div>
</template><script lang="ts" setup name="Person">import {reactive,watch} from 'vue'// 数据let person = reactive({name:'张三',age:18,car:{c1:'奔驰',c2:'宝马'}})// 方法function changeName(){person.name += '~'}function changeAge(){person.age += 1}function changeC1(){person.car.c1 = '奥迪'}function changeC2(){person.car.c2 = '大众'}function changeCar(){person.car = {c1:'雅迪',c2:'爱玛'}}监视,情况四:监视响应式对象中的某个属性,且该属性是基本类型的,要写成函数式watch(()=> person.name,(newValue,oldValue)=>{console.log('person.name变化了',newValue,oldValue)}) 整体的逻辑就是将要监视对象的某个属性以箭头函数的方式做为第一个参数
情况四:监视多个数据:
还是直接看代码:
<template><div class="person"><h1>情况五:监视上述的多个数据</h1><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person.age }}</h2><h2>汽车:{{ person.car.c1 }}、{{ person.car.c2 }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changeC1">修改第一台车</button><button @click="changeC2">修改第二台车</button><button @click="changeCar">修改整个车</button></div>
</template><script lang="ts" setup name="Person">import {reactive,watch} from 'vue'// 数据let person = reactive({name:'张三',age:18,car:{c1:'奔驰',c2:'宝马'}})// 方法function changeName(){person.name += '~'}function changeAge(){person.age += 1}function changeC1(){person.car.c1 = '奥迪'}function changeC2(){person.car.c2 = '大众'}function changeCar(){person.car = {c1:'雅迪',c2:'爱玛'}}// 监视,情况五:监视上述的多个数据watch([()=>person.name,person.car],(newValue,oldValue)=>{console.log('person.car变化了',newValue,oldValue)},{deep:true})</script>就是把想要监视的多个数据封装成一个对象。
WatchEffect:
-
官网:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数。
-
watch对比watchEffect-
都能监听响应式数据的变化,不同的是监听数据变化的方式不同
-
watch:要明确指出监视的数据 -
watchEffect:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。
-
直接看代码:
<script lang="ts" setup name="Person">import {ref,watch,watchEffect} from 'vue'// 数据let temp = ref(0)let height = ref(0)// 方法function changePrice(){temp.value += 10}function changeSum(){height.value += 1}// 用watch实现,需要明确的指出要监视:temp、heightwatch([temp,height],(value)=>{// 从value中获取最新的temp值、height值const [newTemp,newHeight] = value// 室温达到50℃,或水位达到20cm,立刻联系服务器if(newTemp >= 50 || newHeight >= 20){console.log('联系服务器')}})// 用watchEffect实现,不用const stopWtach = watchEffect(()=>{// 室温达到50℃,或水位达到20cm,立刻联系服务器if(temp.value >= 50 || height.value >= 20){console.log(document.getElementById('demo')?.innerText)console.log('联系服务器')}// 水温达到100,或水位达到50,取消监视if(temp.value === 100 || height.value === 50){console.log('清理了')stopWtach()}})
</script>生命周期:
在Vue.js中,组件生命周期是指组件在其整个存在期间所经历的一系列阶段
- 创建前(beforeCreate):在此阶段,实例正在初始化,但是数据还没有被观察到,$options 已经可用。
- 创建(created):实例已经完全初始化,并且数据已经通过运行时代理被劫持(watched)。这是执行数据初始化的好时机。
- 挂载(mounted):组件已经被DOM挂载到了某个元素上,此时可以开始执行异步操作和监听事件,因为实例已经稳定了。
- 更新(updated):当组件的props、响应式数据或计算属性发生改变,且VNode已经更新完成之后触发。在此阶段可以处理数据的变化。
- 销毁(beforeDestroy)/(destroyed):组件即将卸载或已经卸载之前,执行清理工作,比如解绑事件和清除定时器等。
-
常用的钩子:
onMounted(挂载完毕)、onUpdated(更新完毕)、onBeforeUnmount(卸载之前)
<!-- vue3写法 -->
<script lang="ts" setup name="Person">import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue'// 数据let sum = ref(0)// 方法function changeSum() {sum.value += 1}console.log('setup')// 生命周期钩子onBeforeMount(()=>{console.log('挂载之前')})onMounted(()=>{console.log('挂载完毕')})onBeforeUpdate(()=>{console.log('更新之前')})onUpdated(()=>{console.log('更新完毕')})onBeforeUnmount(()=>{console.log('卸载之前')})onUnmounted(()=>{console.log('卸载完毕')})
</script>用的最多的应该就是onMounted(挂载完毕),我觉得可以把这个方法理解为后端的拦截器即可
我记得后面还有一个场景用了onUnmounted这个卸载之后的钩子,好像emitter绑定了一个事件,
这个也很好理解,当你的组件被卸载之后,拿绑定的事件就可以直接删除了
这也可以理解为java中的IO流,我们每次开流关流之后都会在finally中关掉这个流
自定义Hooks:
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装
这个对于后端来说超级好理解,这个自定义hooks可以理解为工具类。
具体用法:
import {ref,onMounted} from 'vue'export default function(){let sum = ref(0)const increment = ()=>{sum.value += 1}const decrement = ()=>{sum.value -= 1}onMounted(()=>{increment()})//向外部暴露数据return {sum,increment,decrement}
} 我们在这个ts文件中,定义了一个变量,还有一些对这个变量的方法,还有一个生命周期钩子
并且需要记得要向外暴露。
<template><h2>当前求和为:{{sum}}</h2><button @click="increment">点我+1</button><button @click="decrement">点我-1</button><hr>
</template><script setup lang="ts">import useSum from './hooks/useSum'let {sum,increment,decrement} = useSum()
</script>用一个对象类型的数据接受useSum文件中的暴露值,然后直接在模板文件中使用即可
相关文章:

Vue3基础语法
一:创建Vue3工程(适用Vite打包工具) Vite官网:Home | Vite中文网 (vitejs.cn) 直接新建一个文件夹,打开cmd运行: npm create vitelatest 选择Vue和TS语言即可 生成一个项目。 Vue3的核心语法ÿ…...

【Python】基础学习技能提升代码样例4:常见配置文件和数据文件读写ini、yaml、csv、excel、xml、json
一、 配置文件 1.1 ini 官方-configparser config.ini文件如下: [url] ; section名称baidu https://www.zalou.cnport 80[email]sender ‘xxxqq.com’import configparser # 读取 file config.ini # 创建配置文件对象 con configparser.ConfigParser() # 读…...

JavaScript基础——JavaScript调用的三种方式
JavaScript简介 JavaScript的作用 JavaScript的使用方式 内嵌JS 引入外部js文件 编写函数 JavaScript简介 JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它是Web开发中最常用的脚本语言之一&#x…...

ITSS:IT服务工程师
证书亮点:适中的费用、较低的难度、广泛的应用范围以及专业的运维认证。 总体评价:性价比良好! 证书名称:ITSS服务工程师 证书有效期:持续3年 培训要求:必须参加培训,否则将无法参与考试 发…...

鸿蒙开发——axios封装请求、拦截器
描述:接口用的是PHP,框架TP5 源码地址 链接:https://pan.quark.cn/s/a610610ca406 提取码:rbYX 请求登录 HttpUtil HttpApi 使用方法...

Scikit-Learn中的分层特征工程:构建更精准的数据洞察
Scikit-Learn中的分层特征工程:构建更精准的数据洞察 在机器学习中,特征工程是提升模型性能的核心技术之一。Scikit-Learn(简称sklearn),作为Python中广受欢迎的机器学习库,提供了多种方法来进行特征工程&…...

CSOL遭遇DDOS攻击如何解决
CSOL遭遇DDOS攻击如何解决?在错综复杂的数字网络丛林中,《Counter-Strike Online》(简称CSOL)犹如一座坚固的堡垒,屹立在游戏世界的中心,吸引着无数玩家的目光与热情。这座堡垒并非无懈可击,DDo…...

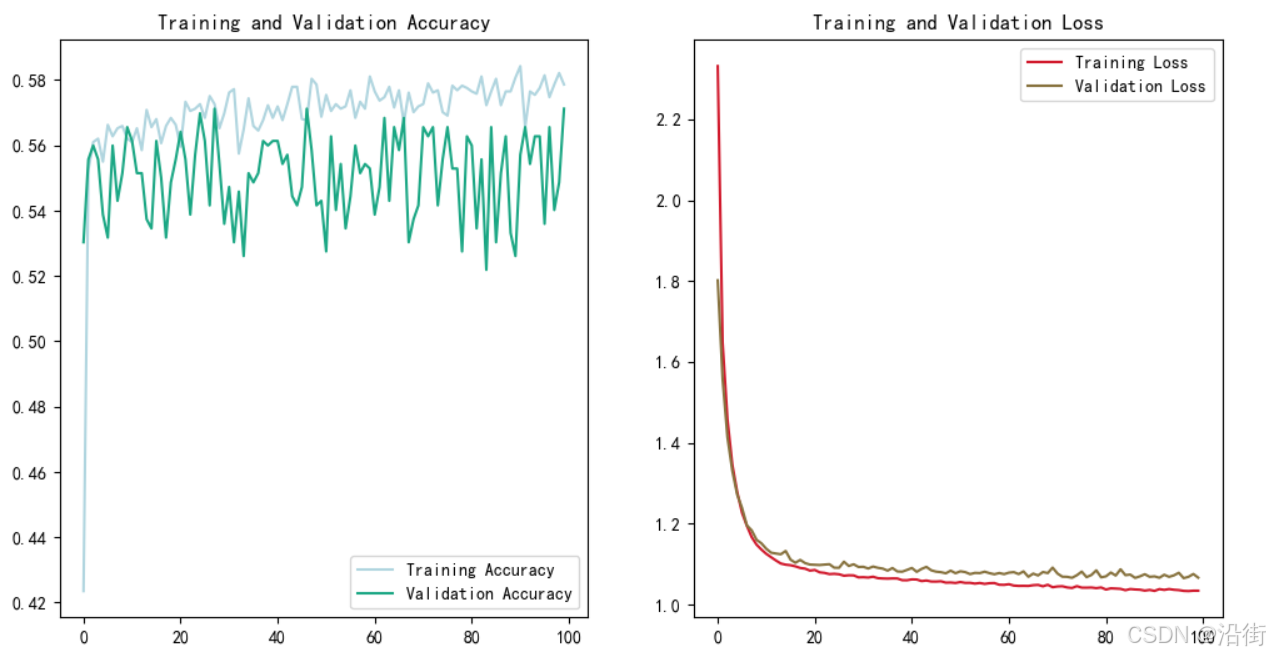
基于python的BP神经网络红酒品质分类预测模型
1 导入必要的库 import pandas as pd import numpy as np import matplotlib.pyplot as plt from sklearn.model_selection import train_test_split from sklearn.preprocessing import LabelEncoder from tensorflow.keras.models import Sequential from tenso…...

Kylin与Spark:大数据技术集成的深度解析
引言 在大数据时代,企业面临着海量数据的处理和分析需求。Kylin 和 Spark 作为两个重要的大数据技术,各自在数据处理领域有着独特的优势。Kylin 是一个开源的分布式分析引擎,专为大规模数据集的 OLAP(在线分析处理)查…...

⌈ 传知代码 ⌋ 利用scrapy框架练习爬虫
💛前情提要💛 本文是传知代码平台中的相关前沿知识与技术的分享~ 接下来我们即将进入一个全新的空间,对技术有一个全新的视角~ 本文所涉及所有资源均在传知代码平台可获取 以下的内容一定会让你对AI 赋能时代有一个颠覆性的认识哦&#x…...
)
深入了解 Python 面向对象编程(最终篇)
大家好!今天我们将继续探讨 Python 中的类及其在面向对象编程(OOP)中的应用。面向对象编程是一种编程范式,它使用“对象”来模拟现实世界的事务,使代码更加结构化和易于维护。在上一篇文章中,我们详细了解了…...

手把手教你实现基于丹摩智算的YoloV8自定义数据集的训练、测试。
摘要 DAMODEL(丹摩智算)是专为AI打造的智算云,致力于提供丰富的算力资源与基础设施助力AI应用的开发、训练、部署。 官网链接:https://damodel.com/register?source6B008AA9 平台的优势 💡 超友好! …...

SSH相关
前言 这篇是K8S及Rancher部署的前置知识。因为项目部署测试需要,向公司申请了一个虚拟机做服务器用。此前从未接触过服务器相关的东西,甚至命令也没怎么接触过(接触最多的还是git命令,但我日常用sourceTree)。本篇SSH…...

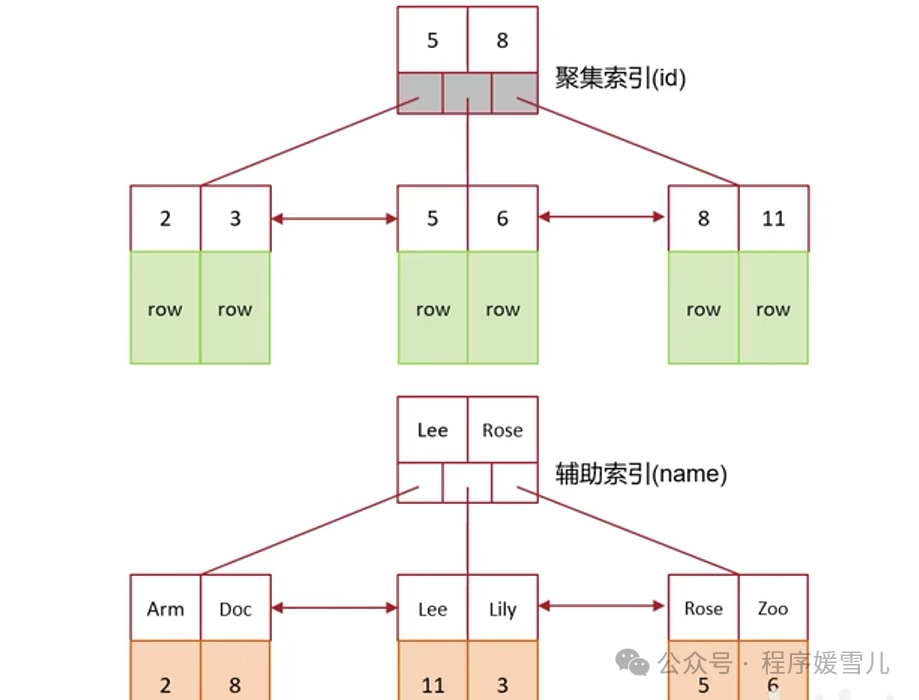
mysql超大分页问题处理~
大家好,我是程序媛雪儿,今天咱们聊mysql超大分页问题处理。 超大分页问题是什么? 数据量很大的时候,在查询中,越靠后,分页查询效率越低 例如 select * from tb_sku limit 0,10; select * from tb_sku lim…...

Gitlab以及分支管理
一、概述 Git 是一个分布式版本控制系统,用于跟踪文件的变化,尤其是源代码的变化。它由 Linus Torvalds 于 2005 年开发,旨在帮助管理大型软件项目的开发过程。 二、Git 的功能特性 Git 是关注于文件数据整体的变化,直接会将文件…...

探索Axure在数据可视化原型设计中的无限可能
在当今数字化浪潮中,产品设计不仅关乎美观与功能的平衡,更在于如何高效、直观地传达复杂的数据信息。Axure RP,作为原型设计领域的佼佼者,其在数据可视化原型设计中的应用,正逐步揭开产品设计的新篇章。本文将从多个维…...

Redis 内存淘汰策略
Redis 作为一个内存数据库,必须在内存使用达到配置的上限时采取策略来处理新数据的写入需求。Redis 提供了多种内存淘汰策略(Eviction Policies),以决定在内存达到上限时应该移除哪些数据。...

逆天!吴恩达+OpenAI合作出了大模型课程!重磅推出《LLM CookBook》中文版
吴恩达老师与OpenAI合作推出的大模型系列教程,从开发者在大型模型时代的必备技能出发,深入浅出地介绍了如何基于大模型API和LangChain架构快速开发出结合大模型强大能力的应用。 这些教程非常适合开发者学习,以便开始基于LLM实际构建应用程序…...

uint16_t、uint32_t类型数据高低字节互换
1. 使用位运算和逻辑运算符实现 #include<stdio.h> #include<stdint.h> int main() {void test_3() {uint16_t version = 0x1234;printf("%#x\n",(uint8_t)version);printf("%#x\n", version>>8);/*** 在C语言中,uint16和uint8是无符号…...

Java实现数据库图片上传(包含从数据库拿图片传递前端渲染)-图文详解
目录 1、前言: 2、数据库搭建 : 建表语句: 3、后端实现,将图片存储进数据库: 思想: 找到图片位置(如下图操作) 图片转为Fileinputstream流的工具类(可直接copy&#…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
