HTTP 方法详解:GET、POST 和 PUT
HTTP 方法详解:GET、POST 和 PUT
HTTP 方法(GET、POST、PUT)用于客户端和服务器之间的通信。它们在输入、输出和传输内容上有显著区别。
1. GET 方法 – 获取资源
用途:从服务器获取资源。
输入:
请求行:GET /path HTTP/1.1
请求头:Host, User-Agent, Accept, Authorization 等。
查询参数:通过 URL 传递,格式为 ?key1=value1&key2=value2
输出:
响应行:HTTP/1.1 200 OK
响应头:Content-Type, Content-Length, Date 等。
响应体:请求的资源内容(例如 HTML、JSON、图像等)
传输内容:
URL 中的查询参数:GET /api/users?id=123 HTTP/1.1
示例:
GET /api/users?id=123 HTTP/1.1
Host: example.com
示例响应:
http
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 34{"id": 123,"name": "John Doe"
}
2. POST 方法 – 提交数据, 创建新资源
用途:向服务器提交数据,通常用于创建新资源。
输入:
请求行:POST /path HTTP/1.1
请求头:Host, User-Agent, Content-Type, Authorization 等。
请求体:传递的数据(通常为 JSON、XML 或表单数据)
输出:
响应行:HTTP/1.1 201 Created 或其他状态码
响应头:Content-Type, Content-Length, Location 等。
响应体:通常为新创建资源的表示或状态信息
传输内容:
请求体中的数据:例如 JSON 格式
复制代码
{"name": "Jane Doe","email": "jane@example.com"
}
示例:
复制代码
POST /api/users HTTP/1.1
Host: example.com
Content-Type: application/json
Content-Length: 45{"name": "Jane Doe","email": "jane@example.com"
}
示例响应:
复制代码
HTTP/1.1 201 Created
Content-Type: application/json
Content-Length: 38{"id": 124,"name": "Jane Doe"
}
3. PUT 方法 – 更新资源
用途:更新服务器上的资源,通常是完全替换资源。
输入:
请求行:PUT /path/resource-id HTTP/1.1
请求头:Host, User-Agent, Content-Type, Authorization 等。
请求体:传递的数据(通常为 JSON 格式)
输出:
响应行:HTTP/1.1 200 OK 或其他状态码
响应头:Content-Type, Content-Length 等。
响应体:通常为更新后的资源表示或状态信息
传输内容:
请求体中的数据:例如 JSON 格式
复制代码
{"name": "Jane Doe Updated","email": "jane_updated@example.com"
}
示例:
PUT /api/users/124 HTTP/1.1
Host: example.com
Content-Type: application/json
Content-Length: 55{"name": "Jane Doe Updated","email": "jane_updated@example.com"
}
示例响应:
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 55{"id": 124,"name": "Jane Doe Updated","email": "jane_updated@example.com"
}
比较
GET:获取资源
输入:URL 路径和查询参数
输出:资源内容
传输内容:URL 中的参数
幂等性:幂等
POST:提交数据,创建资源
输入:URL 路径和请求体
输出:新资源的表示或状态信息
传输内容:请求体中的数据
幂等性:非幂等
PUT:更新资源
输入:URL 路径和请求体
输出:更新后的资源表示或状态信息
传输内容:请求体中的数据
幂等性:幂等
在 HTTP 协议中,不同方法的请求返回的数据类型取决于具体应用和 API 的设计。以下是 GET、POST 和 PUT 方法的请求返回数据类型的详细说明:
GET 方法
输入:
URL 路径和查询参数
输出:
数据类型:可以是 JSON、XML、HTML、纯文本、图像等。
响应头:
Content-Type: 指示返回数据的 MIME 类型(例如 application/json、text/html)。
Content-Length: 返回数据的长度。
其他常见的头部字段包括 Cache-Control、ETag、Last-Modified 等。
传输内容:
URL 中的参数
POST 方法
输入:
URL 路径和请求体
输出:
数据类型:通常是 JSON 或 XML,表示新创建的资源或操作状态。服务器也可以返回 HTML 或纯文本。
响应头:
Content-Type: 指示返回数据的 MIME 类型(例如 application/json、text/plain)。
Content-Length: 返回数据的长度。
Location: 新创建资源的 URL(如果适用)。
其他可能的头部字段包括 Set-Cookie、Cache-Control 等。
传输内容:
请求体中的数据
PUT 方法
输入:
URL 路径和请求体
输出:
数据类型:通常是 JSON 或 XML,表示更新后的资源。服务器也可以返回 HTML 或纯文本。
响应头:
Content-Type: 指示返回数据的 MIME 类型(例如 application/json、text/plain)。
Content-Length: 返回数据的长度。
其他可能的头部字段包括 ETag、Last-Modified 等。
传输内容:
请求体中的数据
返回数据类型详解
JSON(JavaScript Object Notation):
MIME 类型:application/json
轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。
示例:
{"id": 123,"name": "John Doe"
}
XML(eXtensible Markup Language):
MIME 类型:application/xml
标记语言,定义了一套规则编码文档,具有严格的格式和结构。
示例:
<user><id>123</id><name>John Doe</name>
</user>
HTML(HyperText Markup Language):
MIME 类型:text/html
标记语言,用于创建网页。
示例:
<html>
<body><h1>User Profile</h1><p>ID: 123</p><p>Name: John Doe</p>
</body>
</html>
纯文本(Plain Text):
MIME 类型:text/plain
简单的文本格式,没有特殊的标记或格式。
示例:
复制代码
ID: 123
Name: John Doe
图像(Images):
MIME 类型:例如 image/jpeg、image/png
示例:二进制数据(无法用普通文本表示)。
相关文章:

HTTP 方法详解:GET、POST 和 PUT
HTTP 方法详解:GET、POST 和 PUT HTTP 方法(GET、POST、PUT)用于客户端和服务器之间的通信。它们在输入、输出和传输内容上有显著区别。 1. GET 方法 – 获取资源 用途:从服务器获取资源。 输入: 请求行ÿ…...

被工信部认可的开源软件治理解决方案
近日,工信部网络安全产业发展中心正式发布了“2023年信息技术应用创新解决方案”,开源网安凭借“基于SCA技术开源软件治理解决方案”顺利入选,成为经工信部认可的优秀解决方案,这是开源网安连续两届荣获此荣誉。 工业和信息化部网…...

文件包含漏洞--pyload
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 一.PHP伪协议利用 php://协议 php://filter :用于在读取作用和写入文件时进行过滤和转换操作。 作用1:利用base64编码过滤器读取源码 通常利用文件包含执行php://filte…...

C++包管理之`vcpkg`简介
文章目录 工程文件安装vcpkg安装fmt库安装全局的库安装仅该工程使用的库 在CMake中使用vcpkg通过CMAKE_TOOLCHAIN_FILE使用vcpkg通过CMakePresets.json使用vcpkg 在C开发中,我们经常会使用一些第三方库,比如说Boost、fmt、spdlog等等。这些库的安装和使用…...

【机器学习】必会核函数之:高斯核函数
高斯核函数 1、引言2、高斯核函数2.1 定义2.2 核心原理2.3 应用场景2.4 代码示例3、总结1、引言 在机器学习和数据科学领域,核方法 ( K e r n e l M e t h o d s ) (Kernel Methods) (Kerne...

51单片机和STM32区别
51单片机和 STM32 区别 51单片机和 STM32 是两种常见的微控制器,它们在架构、性能、外设接口、功耗和开发环境等方面有所不同。 1. 架构差异 51单片机基于传统的哈佛总线结构,采用 CISC 架构,而 STM32 基于 ARM Cortex-M 系列的32位处理器核…...

Python 伪随机数生成器
random.sample() 函数原理 在 Python 中,随机数的生成通常依赖于伪随机数生成器(PRNG)。random 模块提供了一个易于使用的接口来生成伪随机数。以下是 random 模块中随机数生成的基本原理和方法: 伪随机数生成器(PRN…...

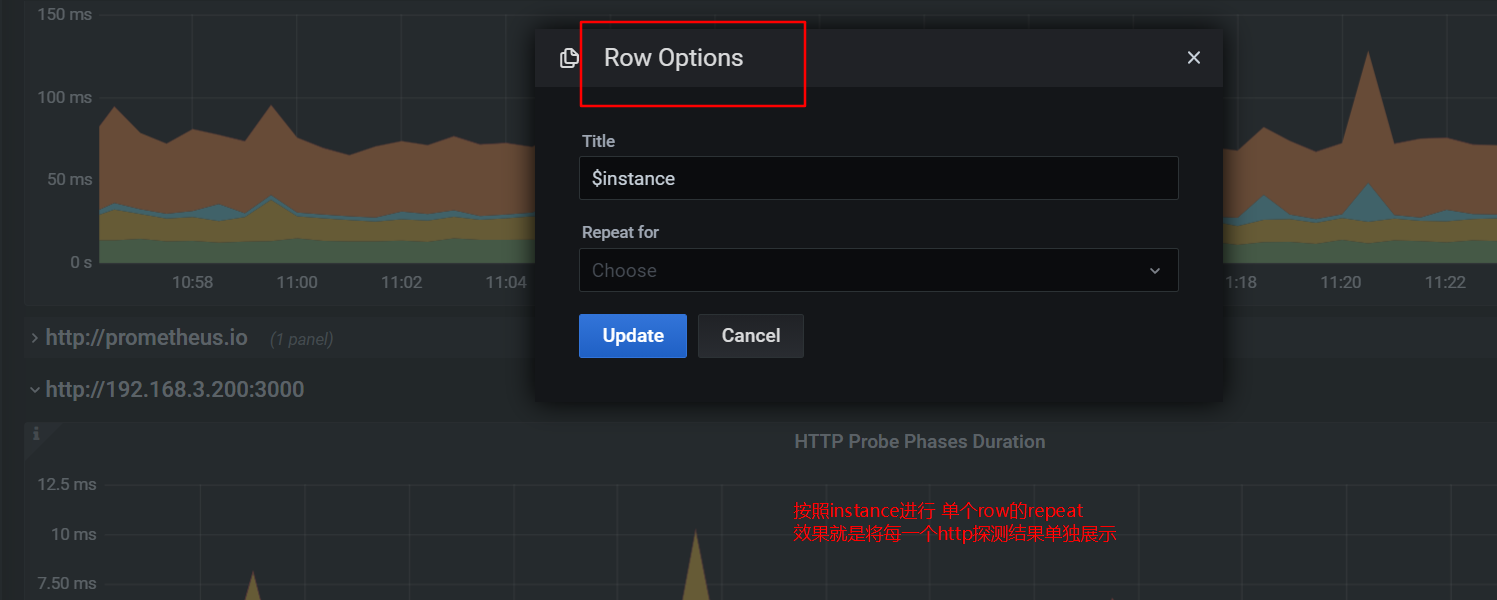
7.5 grafana上导入模板看图并讲解告警
本节重点介绍 : blackbox_exporter grafana大盘导入和查看告警配置讲解 grafana大盘 grafana 上导入 blackbox_exporter dashboard 地址 https://grafana.com/grafana/dashboards/13659举例图片http总览图value_mapping设置 展示设置阈值,展示不同背景色 告警配…...

BUG解决(vue3+echart报错):Cannot read properties of undefined (reading ‘type‘)
这是 vue3echart5 遇到的报错:Cannot read properties of undefined (reading ‘type‘) 这个问题需要搞清楚两个关键方法: toRaw: 作用:将一个由reactive生成的响应式对象转为普通对象。 使用场景: 用于读取响应式…...

VSCode+git的gitee仓库搭建
在此之前你已经在gitee创建好了账号,并新建了一个仓库。 1. 安装 Visual Studio Code Visual Studio Code 是编辑 Markdown 和站点配置文件的基础,以下将其简称为 VSCode,你可以在它的 官方网站 下载到它。 如若不理解各个版本之间的区别…...

Golang | Leetcode Golang题解之第297题二叉树的序列化与反序列化
题目: 题解: type Codec struct{}func Constructor() (_ Codec) {return }func (c Codec) serialize(root *TreeNode) string {if root nil {return "X"}left : "(" c.serialize(root.Left) ")"right : "("…...

交叉熵和MSE的区别
交叉熵 交叉熵损失通常用于分类问题,尤其是二分类和多分类问题。它度量的是预测概率分布与真实标签概率分布之间的差异。 适用于分类问题。常用于神经网络中的Softmax层之后作为损失函数。适用于二分类、多分类中的模型优化(如图像分类、文本分类等&am…...

具身智能又进一步!卡内基梅隆Meta苏黎世联邦实现虚拟人超灵活抓取
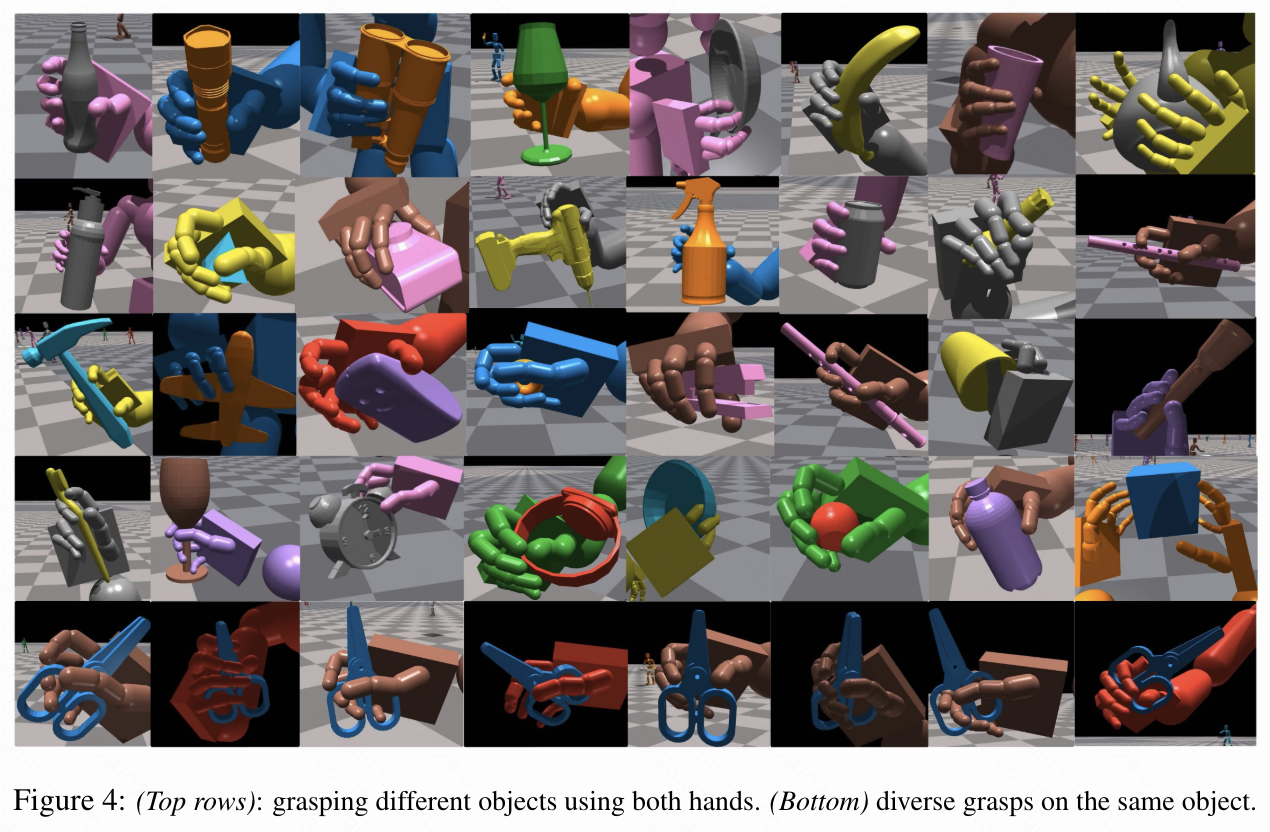
论文链接:https://arxiv.org/pdf/2407.11385 github链接:https://www.zhengyiluo.com/Omnigrasp-Site/ 亮点直击 本文设计了一种灵巧且通用的人形机器人运动表示,这显著提高了样本效率,并使得通过简单而有效的状态和奖励设计来学习…...

嘉盛:货币政策走向与市场预期
在当前经济背景下,美联储的政策决策备受关注。尽管本周的会议可能不会带来实质性利率变动,但其后的走向可能对未来产生深远影响。市场预期与政策走向 随着近几个月大量通胀数据公布,市场普遍预计,美联储将为即将到来的降息措施奠定…...

[C#]基于wpf实现的一百多种音色的Midi键盘软件
键盘 音色库 源码地址:https://download.csdn.net/download/FL1623863129/89599322...

关于香橙派系统烧录,1.1.8或者1.1.10两个版本都无法启动Orangepi5
先执行 git clone https://github.com/orangepi-xunlong/orangepi-build.gitgit log 默认会显示较新的提交记录。如果你需要查看更多的提交记录,可以使用以下方法: git log --oneline --graph --all这会以简洁的方式显示所有分支的提交记录,…...

深入解析Python `httpx`源码,探索现代HTTP客户端的秘密!
🔸 第一部分:httpx请求入口 我们从最常用的入口开始,看看如何使用httpx库发送HTTP请求。通常,我们会使用 httpx.get() 或 httpx.post() 方法: import httpxresponse httpx.get(https://example.com) print(response…...

python爬虫【3】—— 爬虫反反爬
一、常见的反爬手段和解决方法 二、splash 介绍与安装 三、验证码识别 图片验证码的处理方案 手动输入(input) 这种方法仅限于登录一次就可持续使用的情况图像识别引擎解析 使用光学识别引擎处理图片中的数据,目前常用于图片数据提取,较少用于验证码…...

LIS接入开发
"LIS" 实验室信息系统(Laboratory Information System)。这是一种用于管理和处理实验室产生的数据和信息的软件系统。LIS广泛应用于各种类型的实验室中,包括医院实验室、独立的参考实验室、病理学实验室以及研究实验室等。 LIS的功…...

Stable Diffusion Windows本地部署超详细教程(手动+自动+整合包三种方式)
2022年作为AIGC(Artificial Intelligence Generated Content)时代的元年,各个领域的AIGC技术都有一个迅猛的发展,给工业界、学术界、投资界甚至竞赛界都注入了新的“AI活力”与“AI势能”。 其中在AI绘画领域,Stable D…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
