Astro 实现TodoList网页应用案例
Astro 是一个现代化的静态站点生成器和前端框架,它具有独特的设计理念:岛屿架构。它允许开发人员使用组件化的方式构建内容优先的网站,将各种技术栈(如React、Vue、Svelte等)的组件无缝集成到同一个项目中。
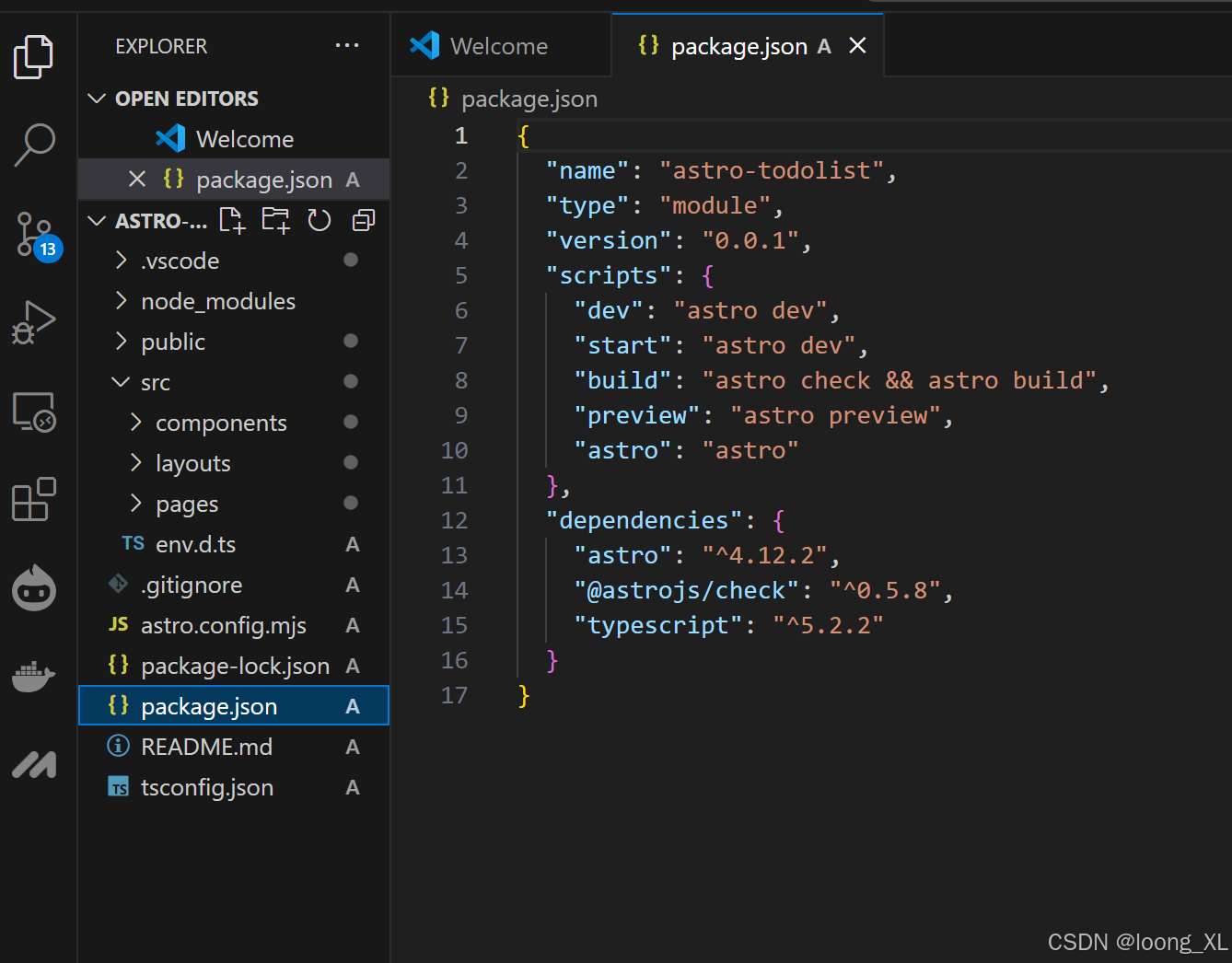
1、创建项目:
npm create astro@latest astro-todolist

cd astro-todolist
code .

创建组件
在 src/components/ 目录下创建 TodoList.astro
---
---<div id="todo-app"><h1>TodoList</h1><form id="todo-form"><input type="text" id="todo-input" placeholder="Add a new task"><button type="submit" id="add-button">Add</button></form><ul id="todo-list"></ul>
</div><script>const todoForm = document.getElementById('todo-form') as HTMLFormElement;const todoInput = document.getElementById('todo-input') as HTMLInputElement;const todoList = document.getElementById('todo-list') as HTMLUListElement;interface Todo {text: string;completed: boolean;}function loadTodos() {const todosJson = localStorage.getItem('todos');const todos: Todo[] = todosJson ? JSON.parse(todosJson) : [];todos.forEach(todo => {addTodoToDOM(todo.text, todo.completed);});}function saveTodos() {const todos: Todo[] = Array.from(todoList.children).map(li => ({text: li.querySelector('span')?.textContent || '',completed: li.classList.contains('completed')}));localStorage.setItem('todos', JSON.stringify(todos));}function addTodoToDOM(text: string, completed = false) {const li = document.createElement('li');li.className = 'todo-item' + (completed ? ' completed' : '');li.innerHTML = `<input type="checkbox" ${completed ? 'checked' : ''}><span>${text}</span><button class="delete-button">Delete</button>`;const checkbox = li.querySelector('input[type="checkbox"]');if (checkbox) {checkbox.addEventListener('change', function() {li.classList.toggle('completed');if (li.classList.contains('completed')) {todoList.appendChild(li);} else {todoList.insertBefore(li, todoList.firstChild);}saveTodos();});}const deleteButton = li.querySelector('.delete-button');if (deleteButton) {deleteButton.addEventListener('click', function() {li.remove();saveTodos();});}if (completed) {todoList.appendChild(li);} else {todoList.insertBefore(li, todoList.firstChild);}}todoForm.addEventListener('submit', function(e: Event) {e.preventDefault();if (todoInput.value.trim() === '') return;addTodoToDOM(todoInput.value);saveTodos();todoInput.value = '';});document.addEventListener('DOMContentLoaded', loadTodos);
</script><style>body {font-family: Arial, sans-serif;max-width: 500px;margin: 0 auto;padding: 20px;}h1 {text-align: center;}#todo-form {display: flex;margin-bottom: 20px;}#todo-input {flex-grow: 1;padding: 10px;font-size: 16px;border: 1px solid #ddd;border-radius: 4px 0 0 4px;}#add-button {padding: 10px 20px;font-size: 16px;background-color: #4CAF50;color: white;border: none;border-radius: 0 4px 4px 0;cursor: pointer;}#todo-list {list-style-type: none;padding: 0;}.todo-item {display: flex;align-items: center;padding: 10px;background-color: #f9f9f9;border: 1px solid #ddd;margin-bottom: 10px;border-radius: 4px;}.todo-item.completed {text-decoration: line-through;opacity: 0.6;}.todo-item input[type="checkbox"] {margin-right: 10px;}.delete-button {margin-left: auto;background-color: #f44336;color: white;border: none;padding: 5px 10px;border-radius: 4px;cursor: pointer;}
</style>
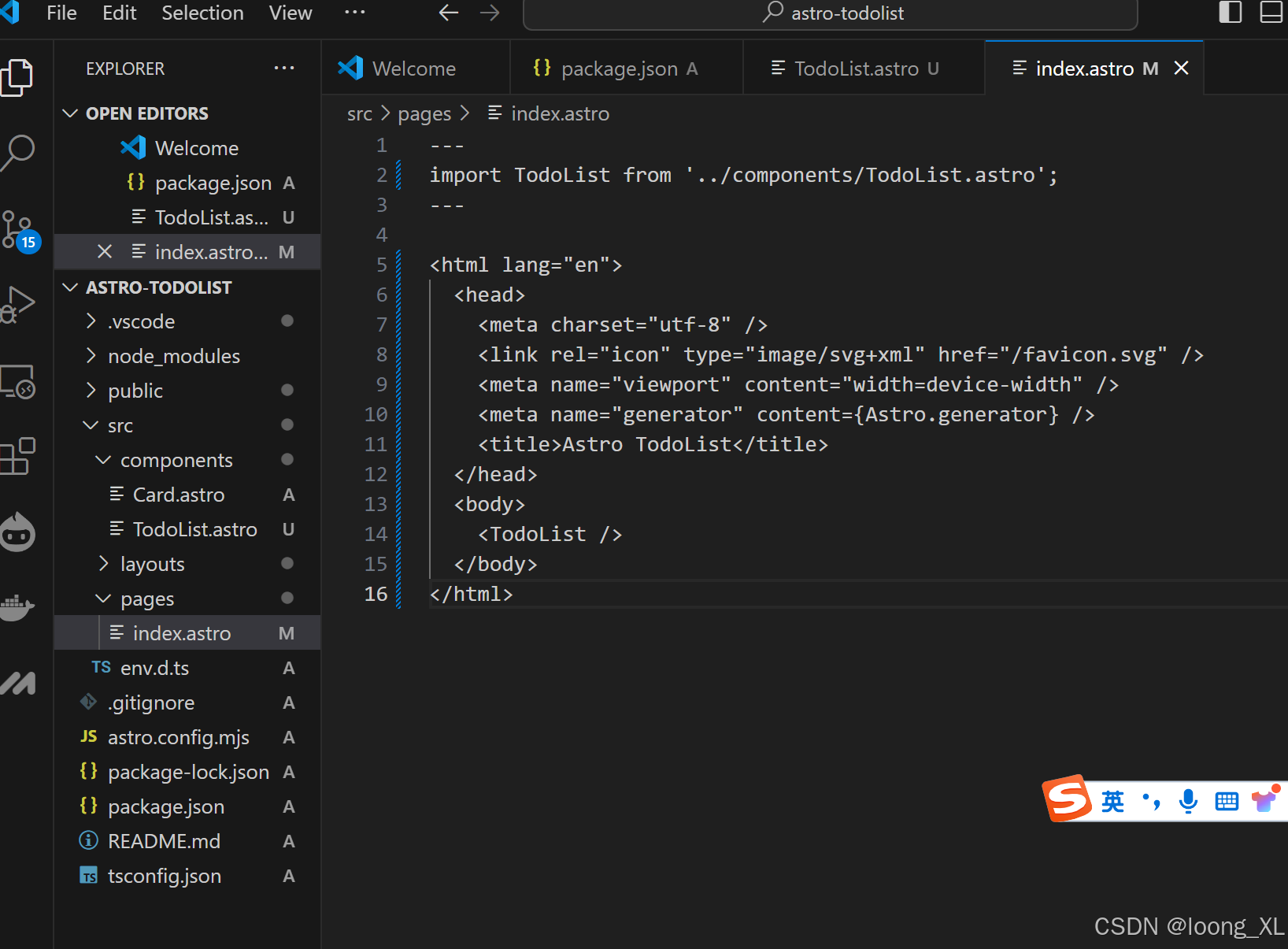
创建页面
在 src/pages/index.astro 中使用 TodoList 组件:
---
import TodoList from '../components/TodoList.astro';
---<html lang="en"><head><meta charset="utf-8" /><link rel="icon" type="image/svg+xml" href="/favicon.svg" /><meta name="viewport" content="width=device-width" /><meta name="generator" content={Astro.generator} /><title>Astro TodoList</title></head><body><TodoList /></body>
</html>

2、运行
测试
npm run dev


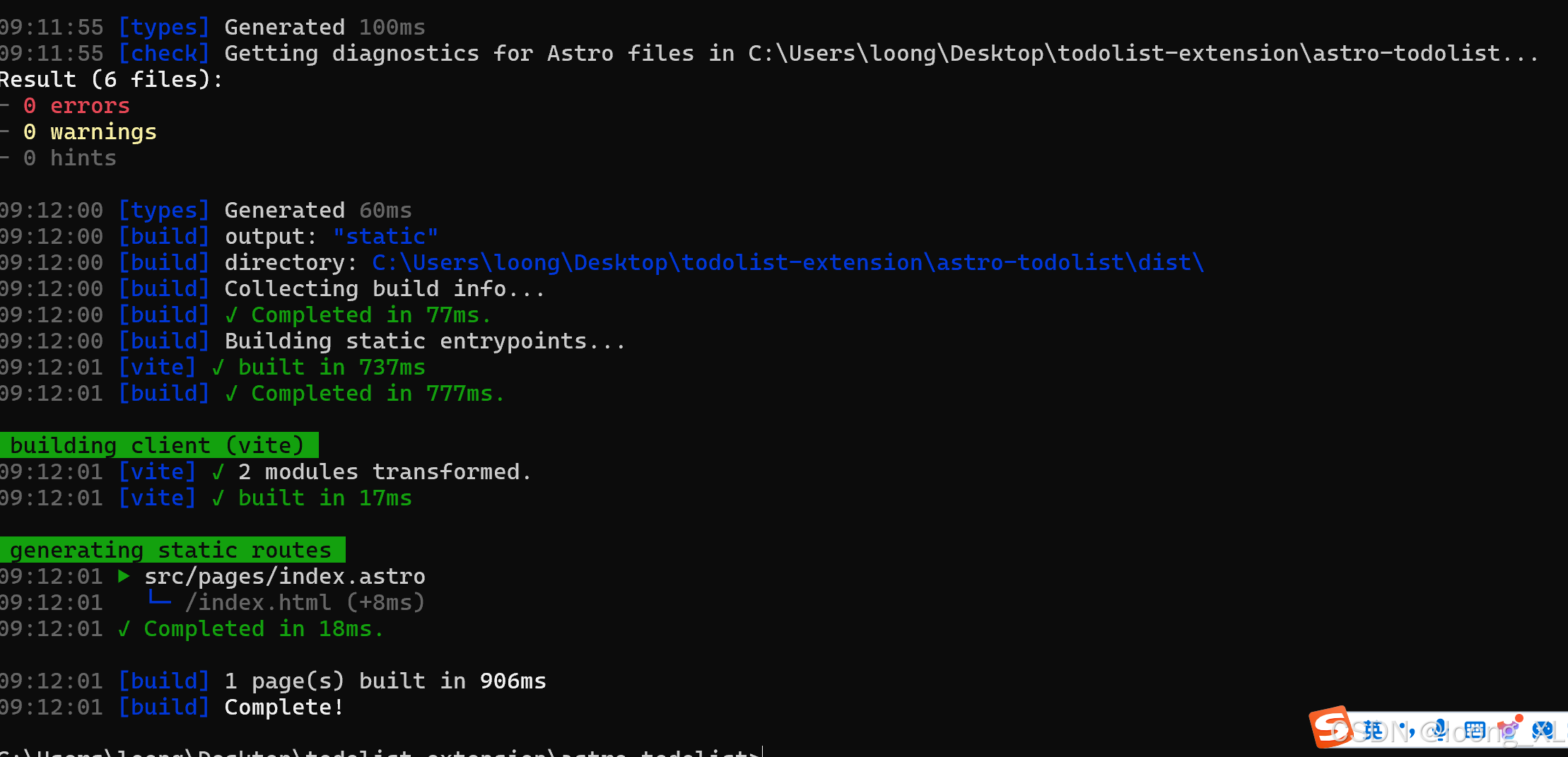
构建部署
npm run build
npx netlify-cli deploy --prod



dist下打开网页:

双击静态页面打开

相关文章:

Astro 实现TodoList网页应用案例
Astro 是一个现代化的静态站点生成器和前端框架,它具有独特的设计理念:岛屿架构。它允许开发人员使用组件化的方式构建内容优先的网站,将各种技术栈(如React、Vue、Svelte等)的组件无缝集成到同一个项目中。 1、创建项…...

计算机毕业设计Hadoop+Spark旅游景点可视化 旅游景点推荐系统 景区游客满意度预测与优化 Apriori算法 景区客流量预测 旅游大数据 景点规划
### 开题报告 **论文题目:** 基于Spark的旅游景点可视化系统的设计与实现 **研究背景与意义:** 随着旅游业的快速发展,人们对旅游信息的获取和处理需求越来越高。传统的旅游信息系统虽然能够提供静态的数据查询和展示功能,但在…...

MySQL存储
目录 1. MySQL存储引擎概述 2. 存储引擎的作用 3.存储引擎类型 4. 查看支持的存储引擎 6. InnoDB存储引擎 7. MyISAM与InnoDB的区别 8. 存储引擎的选择 9. 修改默认存储引擎 1. MySQL存储引擎概述 在MySQL中,数据通过不同的技术存储在文件(或内存…...

手势传感器 - 从零开始认识各种传感器【第十八期】
手势传感器|从零开始认识各种传感器 1、什么是手势传感器 手势传感器是一种能够感知人类手势或动作的传感器。它可以捕捉、识别和解释人类的手部动作或姿势,并将其转换成电信号或数字信号,通过识别人体的手势动作来实现与电子设备的交互,如控…...

【未来餐饮】 配送设置
一、创建门店 关键信息 1. 门店名字要有辨识度,尽量不和其他客户重名 2. 地址要具体到门牌号 3. 定位要和上面的地址一致 可以复制地址搜索地图,然后选择位置 二、创建配送模板 新建模板 填写模板 命名模板,勾上真省钱,然后保…...

移动式气象设备:灵活应对,精准监测的气象先锋
在气象监测领域,随着科技的进步和需求的多样化,移动式气象设备逐渐崭露头角,成为现代气象观测中不可或缺的一部分。这些设备以其灵活性高、部署迅速、监测精准的特点,广泛应用于应急响应、农业生产、户外探险、科研考察等多个领域…...

【AI落地应用实战】DAMODEL深度学习平台部署+本地调用ChatGLM-6B解决方案
ChatGLM-6B是由清华大学和智谱AI开源的一款对话语言模型,基于 General Language Model (GLM)架构,具有 62亿参数。该模型凭借其强大的语言理解和生成能力、轻量级的参数量以及开源的特性,已经成为在学术界和工业界引起了广泛关注。 本篇将介…...

英伟达开始引领下一波浪潮:物理AI
这可能会是AI技术形态的一个转折点,大模型的下一个形态,不再是人和模型一轮一轮的即时问答了。 当地时间 7 月 29 日,在美国丹佛举行的第 51 届 SIGGRAPH 计算机图形学会议上,英伟达创始人、CEO 黄仁勋与 Meta 创始人、CEO 马克・扎克伯格进…...

SQLServer设置端口
在SQL Server中设置端口是一个涉及多个步骤的过程,这些步骤旨在确保数据库服务器能够在新指定的端口上安全、高效地运行。以下是对SQL Server设置端口的详细阐述,包括默认端口、更改端口的步骤、验证更改以及相关的安全考虑。 一、SQL Server默认端口 …...
诊断技巧分享 | 用WPS500压力传感器测试空调压力波形?
最近收到咨询,问我们WPS500压力传感器能不能测汽车的空调压力波形?如果可以的话,应该怎么测? 是可以的。WPS500压力传感器的最大测试压力是34.5 bar,匹配对应的管子的接头,可以测试空调的动态波形。 要做这…...

W1R3S靶机全通详细教程
文章目录 w1r3s主机发现主机扫描 端口扫描tcp端口扫描UDP扫描漏洞扫描 攻击面分析FTP渗透匿名登录 web渗透目录爆破 cuppa cms文件包含漏洞getshell提权 w1r3s 引言 近些日子看红笔大佬的靶机精讲视频时,他的一句话让我感受颇深,很多视频在讲解时&…...

GitHub Revert Merge Commit的现象观察和对PR的思考
文章目录 前言Pull Request 为什么会是这样?Pull Request Branch的差异 ?Two Dot Diff和Three Dot Diff 老生常谈: Merge 和 Rebasegit mergegit rebase Revert Main分支中的一个Merge Commit现象描述解决方案: Revert Feature分支中的一个Merge Commi…...

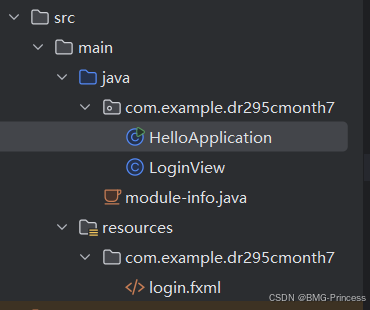
使用JavaFx Fxml笔记
使用JavaFx Fxml实现账号密码登录 HelloApplication.java:package com.example.dr295cmonth7;import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.geometry.Insets; import javafx.scene.Parent; import javafx.scene.Scene; i…...

友盟U-APM——优秀的前端性能监控工具
在数字化转型浪潮的推动下,移动应用已成为企业连接用户、驱动业务增长的核心载体。然而,随着应用复杂度的日益提升,用户对于应用性能稳定性的期待也水涨船高。面对应用崩溃、卡顿、加载缓慢等频发问题,如何确保应用的流畅运行,成为产研团队亟待解决的关键挑战。在此背景下,友盟…...

人工智能与机器学习原理精解【10】
文章目录 数值优化基础理论线性模型基本形式特性应用学习算法 向量输入的二次函数的凸性概述二次函数的一般形式凸函数的定义分析二次函数的凸性注意 详细解释向量输入的二次函数的凸性分析一、二次函数的一般形式二、凸函数的定义三、二次函数的Hessian矩阵四、判断二次函数的…...

TypeScript 简介
文档 typeScript官网中文文档:https://www.tslang.cn/index.html中文文档(简洁点):https://typescript.bootcss.comMDN 前言 JavaScript 引入编程社区已有 20 多年,如今已成为有史以来使用最广泛的跨平台语言之一。JavaScript 最初是一种用…...

什么是知识库?为什么我需要一个?
在互联网的历史上,知识库的定义已经多次改变。最初,它是一个术语,用于描述任何比常见关系“数据库”更先进的复杂数据存储系统。 现在,随着 SaaS 的出现,知识库一词有了更多不同的含义。 根据定义,知识库…...

MySQL学习(16):视图
视图是一种虚拟临时表,并不真正存储数据,它的作用就是方便用户查看实际表的内容或者部分内容 1.视图的使用语法 (1)创建 create view 视图名称 as select语句; #视图形成的虚拟表就来自于select语句所查询的实际表,…...

android13关机按钮 去掉长按事件 去掉启动到安全模式 删除关机长按
总纲 android13 rom 开发总纲说明 目录 1.前言 2.界面效果 3.问题分析 4.代码修改 5.编译替换运行 6.彩蛋 1.前言 在Android操作系统中,关机按钮通常具有多种功能,包括短按关机、长按启动语音助手或重启设备等。在某些情况下,用户或设备管理员可能希望自定义关机按…...

递归求数组和
...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
