使用weex进行APP混合开发
Weex 是一个用于构建高性能原生应用的框架,它使用 Vue.js 的语法和组件模型,允许开发者使用 HTML、CSS 和 JavaScript 来编写应用,同时能够编译成原生应用。Weex 主要由阿里巴巴集团开发,并且已经被多个公司采用。
下面是使用 Weex 进行混合应用开发的步骤和示例:
1. 环境准备
确保你的开发环境中已安装了以下工具:
- Node.js (建议使用 LTS 版本)
- npm 或 yarn (建议使用 yarn,因为它更快)
- Weex CLI (用于创建和管理 Weex 项目)
安装 Weex CLI:
Bash
深色版本
1npm install -g weex-toolkit2. 创建 Weex 项目
使用 Weex CLI 创建一个新的项目。
Bash
深色版本
1weex create my-weex-app
2cd my-weex-app3. 开发环境
为了开发 Weex 应用,你需要一个开发环境。Weex 提供了一个本地服务器,用于预览和调试应用。
启动本地服务器:
Bash
深色版本
1weex serve4. 编写组件
Weex 应用由多个组件构成,这些组件类似于 Vue.js 中的组件。
创建一个简单的 Weex 组件 HelloWorld.vue:
Html
深色版本
1<!-- HelloWorld.vue -->
2<template>
3 <div>
4 <text>Hello Weex!</text>
5 </div>
6</template>
7
8<script>
9export default {
10 data() {
11 return {
12 message: 'Hello Weex!'
13 };
14 }
15};
16</script>
17
18<style scoped>
19div {
20 text-align: center;
21 font-size: 32px;
22 color: #42b983;
23}
24</style>5. 预览组件
你可以使用 Weex 的预览工具来查看组件的效果。
Bash
深色版本
1weex preview HelloWorld.vue6. 包装成原生应用
Weex 支持多种平台,包括 iOS 和 Android。你可以使用 Weex CLI 将组件打包成原生应用。
6.1 安装 Weex Native Runner
安装 Weex Native Runner 用于构建原生应用。
Bash
深色版本
1npm install -g weex-native-runner6.2 创建原生项目
使用 Weex Native Runner 创建一个原生项目。
Bash
深色版本
1weex-native create my-weex-native
2cd my-weex-native6.3 配置 Weex Native Runner
在原生项目中配置 Weex Native Runner。
Bash
深色版本
1weex-native config6.4 添加 Weex 组件
将之前创建的 Weex 组件添加到原生项目中。
Bash
深色版本
1cp ../my-weex-app/HelloWorld.vue .6.5 构建原生应用
构建原生应用。
Bash
深色版本
1weex-native build6.6 运行原生应用
运行原生应用。
Bash
深色版本
1weex-native run ios
2# 或
3weex-native run android7. 使用 Weex 插件
Weex 支持各种插件,用于访问设备的原生功能。
7.1 安装 Weex 插件
例如,安装 Weex 的相机插件。
Bash
深色版本
1npm install weex-plugin-camera --save7.2 使用插件
在组件中使用插件。
Javascript
深色版本
1// CameraExample.vue
2<template>
3 <div>
4 <button @click="takePicture">Take Picture</button>
5 </div>
6</template>
7
8<script>
9import Camera from 'weex-plugin-camera';
10
11export default {
12 methods: {
13 async takePicture() {
14 const options = {
15 quality: 50,
16 width: 300,
17 height: 300
18 };
19 const result = await Camera.takePicture(options);
20 console.log(result);
21 }
22 }
23};
24</script>结语
通过本文的介绍,你应该已经能够创建一个基本的 Weex 混合应用,并了解如何在 Weex 项目中使用组件和插件。Weex 提供了一个强大的工具集,使得开发者可以轻松地创建高性能的原生应用。
相关文章:

使用weex进行APP混合开发
Weex 是一个用于构建高性能原生应用的框架,它使用 Vue.js 的语法和组件模型,允许开发者使用 HTML、CSS 和 JavaScript 来编写应用,同时能够编译成原生应用。Weex 主要由阿里巴巴集团开发,并且已经被多个公司采用。 下面是使用 We…...

C++stl大根堆/小根堆的创建与记忆
priority_queue<int, vector<int>, greater<int>> heap; 这行代码在 C 中声明了一个优先队列 heap,其元素类型为 int,使用 vector<int> 作为其底层容器,并且指定了 greater<int> 作为比较函数对象。 这里的关…...

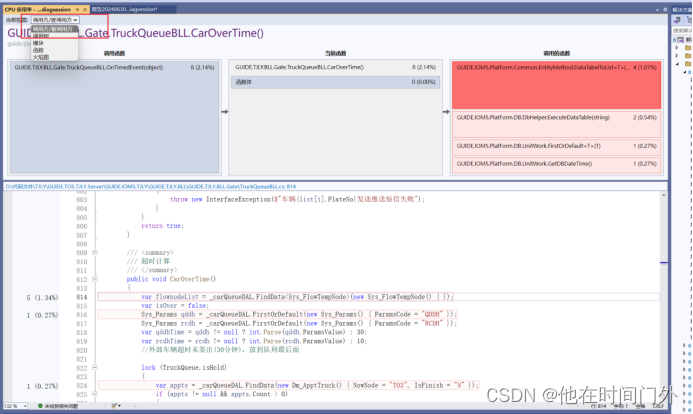
visual studio性能探测器使用案列
visual studio性能探测器使用案列 在visual studio中,我们可以使用自带的工具对项目进行性能探测,具体如下 1.选择性能探查器 Vs2022/Vs2019中打开方式: Vs2017打开方式: 注意最好将解决方案配置为:Release Debu…...

redis的代码开发
redis是什么? 前提:官网地址https://redis.io 1.Redis是一个开源的,key,value格式的,内存型数据结构存储系统;它可用作数据库、缓存和消息中间件。 value支持多种类型的数据结构如strings, hashes, lists, sets, sorted sets with range queries, bitmaps, hyperloglo…...

嗷呜,就问你接不接?
...

避免过拟合,参数大模型强,正则让模型不要走偏
1、加入惩罚项L1【绝对值】 和L2【默认 平方】,降低噪音的影响,减少权重W的值 2、丢弃法 层与层之间加入噪音,只能在全连接层使用 无偏差加入噪音 p为丢弃的概率 x 当概率p是0 否则为除以(1-p) 丢弃概率p 一般为0.1 0.5 def drop_out(x…...

vue+element-ui的列表查询条件/筛选条件太多以下拉选择方式动态添加条件(支持全选、反选、清空)
1、此功能已集成到TQueryCondition组件中 2、最终效果 3、具体源码(新增moreChoose.vue) <template><el-popoverpopper-class"t_query_condition_more":bind"popoverAttrsBind"ref"popover"v-if"allcheckList.length>0"…...

LLM的训练与推断
LLM的训练与推断 目前比较流行的大模型一般都是自回归模型。在推理时,它类似于RNN,每次计算下一个token的概率。也就是说,如果除去最开始的输入情况下,最终推理长度为n的话,就需要计算n次。但是训练却是并行化的。 在…...

uniapp使用WebSocket uniapp使用WebSocket Uniapp整合WebSocket uniapp使用 websocket
uniapp使用WebSocket uniapp使用WebSocket Uniapp整合WebSocket uniapp使用 websocket 前言1、Socket.js2、main.js引入3、组件中调用 前言 代码中的示例只在 H5、APP环境下成功运行,小程序环境下如果无效,需要使用预编译 - 条件性的编译,适…...

SSH Exporter:基于Prometheus的远程系统性能监控神器
SSH Exporter English | 中文 介绍 SSH Exporter 是一个基于 Prometheus 规范的监控工具,通过 SSH 协议远程收集目标服务器的系统性能数据,如 CPU 使用率、内存使用情况、磁盘和网络 I/O 等,并将这些数据暴露为 Prometheus 格式的 metrics…...

Docker基础概念
Docker 是一个流行的容器化平台,它使开发者能够打包他们的应用程序及其依赖项到一个轻量级、可移植的容器中。这有助于确保应用程序无论在哪里运行都能获得一致的结果。以下是 Docker 的几个基础概念的详细解释: 1. Docker 镜像 (Image) 定义: Docker …...

小白进阶为大神
编程已成为当代大学生的必备技能,但面对众多编程语言和学习资源,新生们常常感到迷茫。如何选择适合自己的编程语言?如何制定有效的学习计划?如何避免常见的学习陷阱?今天,我就来分享一下这方面的经验和知识…...

2024最新Python和PyCharm的安装教程
Python和PyCharm的安装教程如下: Python安装教程 一、下载Python安装包 访问Python官方网站:Welcome to Python.org。 点击页面上方的“Downloads”链接。 在下载页面,选择“Windows”系统(以Windows系统为例)&…...

数据库死锁:深入解析与应对策略
在数据库管理系统中,死锁是一个常见且棘手的问题,它可能导致系统性能下降、事务延迟甚至完全阻塞。本文将深入探讨数据库死锁的概念、产生原因、检测方法以及预防与解决策略,帮助读者更好地理解和应对这一挑战。 一、什么是数据库死锁&#…...

Python入门宝藏《看漫画学Python》,495页漫画带你弄清python知识点!简单易懂 | 附PDF全彩版
华为出品的《看漫画学Python》全彩PDF教程是一本适合Python初学者的学习资料,通过漫画的形式将复杂的Python技术问题简单化,使学习过程更加生动有趣。以下是对该教程的内容简介、本书概要及本书目录的详细解析: 内容简介 《看漫画学Python》…...

Webshell管理工具:AntSword(中国蚁剑)
中国蚁剑是一款开源的跨平台网站管理工具,它主要面向于合法授权的渗透测试安全人员以及进行常规操作的网站管理员。 通俗的讲:中国蚁剑是 一 款比菜刀还牛的shell控制端软件。 一、中国蚁剑下载 1. 下载 AntSword-Loader https://github.com/AntSwordP…...

Java 中的File类
路径分为绝对路径和相对路径。 相对路径肯定是相对谁来说的,一般是一个文件相对于另外一个文件而言的路径。 下面是一个例子,比如index.htm如何找到photo.jpg呢? c:/website/web/index.htmc:/website/img/photo.jpg 所以在index.htm中使用…...

java将map转json字符串或者再将json字符串转回map,java将对象转json字符串或者互想转换,对象集合和json字符串互转
1.导入hutool工具依赖 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.16</version></dependency>2.直接复制一下代码运行 import cn.hutool.json.JSONUtil;import java.util.Ar…...

数据库管理-第225期 Oracle DB 23.5新特性一览(20240730)
数据库管理225期 2024-07-30 数据库管理-第225期 Oracle DB 23.5新特性一览(20240730)1 二进制向量维度格式2 RAC上的复制HNSW向量索引3 JSON集合4 JSON_ID SQL函数5 优化的通过网络对NVMe设备的Oracle的原生访问6 DBCA支持PMEM存储7 DBCA支持标准版高可…...

提高生产效率:最佳7大Bug记录工具
本文将分享2024年值得关注的7款Bug记录工具:PingCode、Worktile、禅道、Tapd、CODING、JIRA、Bugzilla。 Bug的管理和跟踪是一个不断挑战的任务,而一个高效的Bug记录工具不仅可以提高团队的生产效率,还能显著降低项目延误的风险。选择合适的工…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
